So ändern Sie den Namen Ihres Themenordners in WordPress
Veröffentlicht: 2022-10-07Wenn Sie den Namen Ihres Themenordners in WordPress ändern möchten, ist dies ein ziemlich einfacher Vorgang. Befolgen Sie einfach diese Schritte: 1. Melden Sie sich bei Ihrem WordPress-Dashboard an. 2. Gehen Sie zu Darstellung > Themen. 3. Suchen Sie das Design, für das Sie den Ordnernamen ändern möchten, und klicken Sie auf den Link „Designdetails“. 4. Geben Sie im Feld „Themenordner“ den gewünschten neuen Namen für Ihren Themenordner ein. 5. Klicken Sie auf die Schaltfläche „ Design aktualisieren “. Das ist es! Ihr Themenordner wird nun mit dem von Ihnen angegebenen neuen Namen aktualisiert.
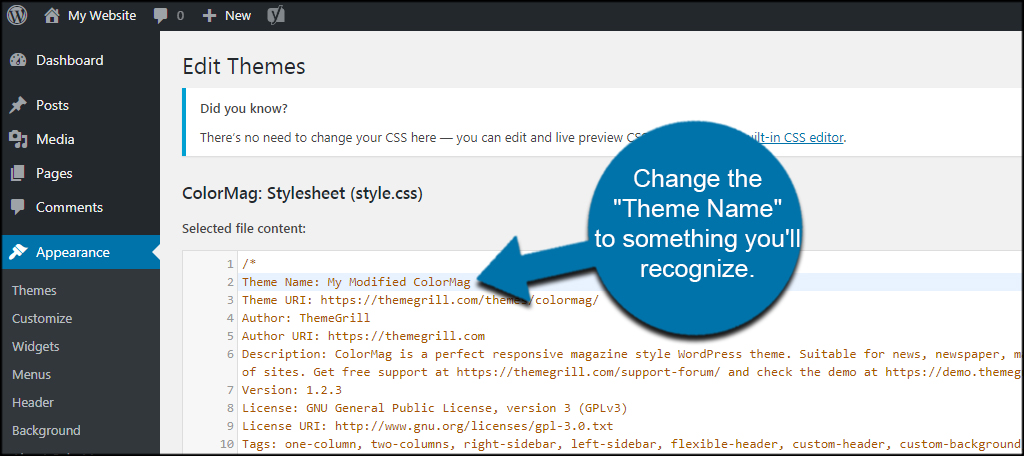
In diesem Tutorial erfahren Sie, wie Sie „themeXXXXX“ in einen benutzerdefinierten Namen umbenennen. Sie können Ihr aktuelles WordPress-Theme deaktivieren, indem Sie zum WordPress-Admin-Panel gehen. Navigieren Sie zum Verzeichnis ‚WP-content/themes‘ des Servers und benennen Sie dort den Theme-Ordner um. Durch Öffnen der Datei „style.css“ und Ändern des Werts „Designname“ können Sie ein neues Design erstellen. Template Monster bietet einen Abonnementdienst für die WP-Website-Wartung. Dieser Service ist für alle gedacht, die eine neue WordPress- oder WooCommerce-Website erstellen möchten. Die Pläne Essential (389 $ pro Jahr) und Premium (689 $ pro Jahr) sind die beiden Optionen. Jedes Abonnement berechtigt Sie zu einem kostenlosen zweimonatigen Wartungsservice.
Wo ist der Theme-Ordner in WordPress?

WordPress speichert deine Theme-Dateien im Ordner /WP-Content/themes/ in deinem WordPress-Installationsverzeichnis.
Wie finde ich meinen Themenordner? Ich möchte ein Child-Theme, damit ich nicht befürchten muss, dass meine Änderungen bei jedem neuen Update meiner WordPress-Seite ignoriert werden. Mein erster Versuch, es (und nur WordPress) in der Spotlight-Dateisuche (ja, ich habe einen Mac) zu finden, stieß auf einige Ordner, die ich 2010 installiert hatte. Wenn Sie ein untergeordnetes Thema, ein Plugin oder eine Entwicklungskopie erstellen , wird empfohlen, dass Sie eines auf Ihrem Computer installieren. WordPress wurde auf einem von DreamHost betriebenen Server installiert. Dieser Server befindet sich irgendwo in einem Rechenzentrum und Ihre Dateien werden nicht auf Ihren Mac kopiert. Sie benötigen Software wie FileZilla oder ein anderes webbasiertes Tool, das DreamHost bereitstellt, um auf die Dateien zuzugreifen.
Wenn Sie einen Themenordner hinzufügen, wie lautet der Name des Ordners?

Wenn Sie einen Designordner hinzufügen, erhält der Ordner den Namen „Design“.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Designordner umbenennen. Sie können WordPress-Designs verwenden, um eine Website mit einer visuellen Vorlage zu erstellen. Um ein WordPress-Theme zu deaktivieren, gehen Sie zum WordPress-Adminbereich. Der Themenordner kann umbenannt werden, indem Sie zum Verzeichnis „WP-content/themes“ auf dem Server gehen. Sie werden fast immer lange an dem Thema festhalten, das Sie gewählt haben. Um die Theme-Dateien zu ändern, müssen Sie zuerst den WordPress-Theme-Editor verwenden. Wenn nach dem Ändern von Designs 404-Fehler angezeigt werden, kann dies außerdem daran liegen, dass Sie das Dialogfeld „Änderungen speichern“ verwenden.
Wie ändere ich den Namen und das Bild meines WordPress-Themes?

Wenn Sie den Namen und das Bild Ihres WordPress-Themes ändern möchten, müssen Sie auf Ihr WordPress-Dashboard zugreifen. Sobald Sie sich in Ihrem Dashboard befinden, gehen Sie zur Registerkarte Aussehen und klicken Sie dann auf Themen. Von hier aus können Sie alle Themes sehen, die auf Ihrer WordPress-Site installiert sind. Um Ihr Design zu ändern, klicken Sie einfach auf die Schaltfläche Aktivieren neben dem Design, das Sie verwenden möchten.
Benutzer müssen keines der WP-Designs oder -Bilder in irgendeiner Weise ändern. FTP Client oder Conservatize sind zwei hervorragende Dateiverwaltungstools. Wenn Sie den umbenannten Ordner öffnen, suchen und klicken Sie auf style.html, um die Datei anzuzeigen. Die Style-Einstellung sollte sofort gewählt werden. Sie können den Namen, die Beschreibung usw. mit CSS ändern. Sie können das Free Easy Google Fonts-Plug-in verwenden, um die bekanntesten, robustesten und anpassungsfähigsten Google-Schriftarten auf dem Markt zu erstellen. Mit dieser Funktion können Sie aus über 600 Schriftarten auswählen, die für WordPress-Vorlagen kostenlos sind.
Um das Plugin zu aktivieren, gehen Sie zu Ihrem Dashboard und klicken Sie auf die Schaltfläche Installieren. Das Plug-in, das Sie installieren möchten, können Sie jetzt finden, indem Sie auf die Schaltfläche Jetzt installieren klicken. Wenn Sie ein Neuling oder eine nicht technisch versierte Person sind, sollten Sie sich diesen Beitrag ansehen, um Vorschläge zu erhalten, wie Sie Ihren Designnamen und Details ändern oder von einem zum anderen migrieren können. Sie erfahren, wie Sie das Bild Ihres Designs in WordPress, Logo, Favicon und Google-Schriftarten ändern und wie Sie das Bild Ihres Designs ändern. Gestatten Sie mir, Ihnen ein fantastisches Plugin namens Disable Google Fonts vorzustellen.
Ändern Sie den Designnamen des WordPress-Plugins

Wenn Sie den Namen Ihres WordPress-Plugins ändern möchten, können Sie dies tun, indem Sie diesen Schritten folgen:
1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zur Plugins-Seite.
2. Suchen Sie das Plugin, das Sie umbenennen möchten, und klicken Sie auf den Link „Bearbeiten“.
3. Scrollen Sie auf dem Bearbeitungsbildschirm zum Ende der Seite und suchen Sie das Feld „Plugin-Name“.
4. Geben Sie den neuen Namen für Ihr Plugin ein und klicken Sie auf die Schaltfläche „Aktualisieren“.
Ihr Plugin wird nun umbenannt.

Wenn Sie ein untergeordnetes/übergeordnetes Design verwenden und den Ordner und Namen des übergeordneten Designs umbenennen, sollten Sie nach Schritt 3 auch den untergeordneten Designpfad (Vorlagenfeld) umbenennen. Sie sollten den Designordner umbenennen, nachdem er umbenannt wurde, wie in Umbenennen den Ordner old-theme –> new-theme, um die Theme-Anpassungen vom alten Theme in das neue Theme zu kopieren. Dies wird direkt aus der Datenbank ausgeführt. Es ist durchaus möglich, den Namen eines Ordners ohne Probleme zu ändern. Wenn Sie sich entscheiden, in Zukunft Änderungen vorzunehmen, sollten Sie darüber nachdenken, ein untergeordnetes Thema zu erstellen. Ändern Sie die Werte in Ihrem Site-Namensordner und style.css in WP.
Name des WordPress-Themes
Es gibt viele WordPress-Themes zur Auswahl. Einige sind kostenlos, während andere bezahlt werden. Unabhängig davon, für welchen Weg Sie sich entscheiden, ist es wichtig, ein Thema auszuwählen, das mit Ihrer WordPress-Version kompatibel ist und Ihren spezifischen Anforderungen entspricht. Wenn Sie beispielsweise einen Blog betreiben, möchten Sie ein Design, das ein Blog-Layout enthält. Wenn Sie einen E-Commerce-Shop betreiben, möchten Sie ein Design, das ein Online-Shop-Layout enthält. Es stehen buchstäblich Tausende von Themen zur Auswahl, also nehmen Sie sich Zeit und wählen Sie das für Sie passende aus.
So ändern Sie das Website-Design
Es gibt verschiedene Möglichkeiten, das Design Ihrer Website zu ändern. Wenn Sie ein Content-Management-System (CMS) wie WordPress oder Joomla verwenden, können Sie das Design normalerweise im Administrationsbereich ändern. Wenn Sie Ihre Website von Grund auf neu programmieren, müssen Sie das CSS-Stylesheet ändern, das das Erscheinungsbild Ihrer Website steuert.
Sie können ein WordPress-Theme auf verschiedene Arten ändern, je nachdem, wie Sie es angehen, aber Sie können am Ende etwas tun, das Sie nicht erwartet haben. In vielerlei Hinsicht ist es kompliziert, das Design Ihrer Website zu ändern, aber es ist nicht unmöglich oder unmöglich, dies zu tun. Änderungen an einem WordPress-Theme sollten auf der Grundlage einiger Faktoren vorgenommen werden. Wenn Sie Ihre Website sichern, speichern Sie im Wesentlichen Ihre Arbeit, und es gehen keine Daten verloren. Überprüfen Sie, welche Inhalte für das Thema Ihrer Website relevant sind. Wenn etwas nicht richtig funktioniert oder etwas fehlt, sollten Sie darauf achten. Sie können eine Staging-Site offline betreiben und sie wird genau wie Ihre aussehen.
Sie können Themes und Plugins testen, ohne Ihre Besucher inhaltlichen Änderungen auszusetzen. Um sicherzustellen, dass Sie keine wertvollen Inhalte verlieren, sollten Sie verschiedene Browser auf Ihren Seiten ausprobieren. Es kann verlockend sein, jeden Aspekt Ihres neuen Themas zu kopieren und anzupassen. Bevor Sie ein neues WordPress-Theme hochladen, ist es eine gute Idee, es anzupassen. Als Ergebnis können Sie überprüfen, ob alle Elemente Ihrer Website vorhanden sind und ordnungsgemäß funktionieren. Bevor Sie beginnen, vergewissern Sie sich, dass Ihr System betriebsbereit ist, indem Sie es auf fehlende oder beschädigte Teile untersuchen. Wenn Sie sich für die Live-Vorschau entscheiden, können Sie sehen, wie das Design auf Ihrer Website aussieht.
Sie sollten Ihre Website sichern, bevor Sie eine neue erstellen. Auf WordPress-Designs kann zugegriffen werden, indem Sie die Option Design in der linken Seitenleiste unter Aussehen auswählen. Sie können Elemente im Live-Vorschaumodus testen sowie sie Ihrer Website hinzufügen und bearbeiten. Es ist notwendig, Ihr WordPress-Theme manuell zu ändern, da Sie Informationen in die WordPress-Datenbank eingeben müssen. Sobald Sie Zugriff auf Ihren FTP-Client haben, müssen Sie zum Ordner /WP-content/themes navigieren. In diesem Abschnitt können Sie alle von Ihnen installierten Designs auswählen und neue hinzufügen. Wenn Sie die Dinge organisiert und ordentlich halten möchten, sollten Sie alle unnötigen oder doppelten Plugins entfernen.
Überprüfen Sie, ob die Funktionalität noch intakt ist, bevor Sie Änderungen vornehmen. Erhöhen Sie die Ladegeschwindigkeit Ihrer Seite, indem Sie themenspezifischen Code hinzufügen, oder fügen Sie ihn Ihrer neuen Website hinzu. Sobald das neue Theme installiert wurde, können Sie den Wartungsmodus aktivieren. Sie können Ihre Website auch dazu verwenden, neue Funktionen und Designs zu bewerben, um mehr Besucher zu gewinnen. Verwenden Sie Marketingsoftware, um Umfragen zu erstellen oder sie in Ihre Website einzubetten, um Feedback von Besuchern einzuholen.
So verstecken Sie den Theme-Namen in WordPress
Das Ausblenden Ihres WordPress-Theme-Namens ist ein einfacher Vorgang, der in wenigen Schritten abgeschlossen werden kann. Zuerst müssen Sie auf Ihren WordPress-Theme-Ordner zugreifen. Dies können Sie tun, indem Sie sich in Ihr WordPress-Admin-Panel einloggen und zur Seite Aussehen > Themen gehen. Sobald Sie sich in Ihrem Themenordner befinden, suchen Sie das Thema, das Sie ausblenden möchten, und öffnen Sie seinen Ordner. Suchen Sie im Designordner die Datei style.css und öffnen Sie sie in einem Texteditor. Suchen Sie die Zeile „Name des Themas“ und löschen Sie sie. Speichern und schließen Sie die Datei. Öffnen Sie nun die Datei functions.php in Ihrem Themenordner. Suchen Sie die Zeile mit der Aufschrift "add_theme_support( 'title-tag' );" und lösche es. Ihr WordPress-Designname ist jetzt ausgeblendet!
Durch Umbenennen des Theme-Ordners und Bearbeiten der style.html-Datei können Sie den WordPress-Theme-Namen ausblenden. Bitte denken Sie daran, dass Plugins Ihre Website aufblähen, daher empfehlen wir Ihnen, einen Entwickler zu beauftragen, um eine benutzerdefinierte Plugin-Lösung für Sie zu erstellen. In diesem Fall können Sie mit der Option „Ausblenden“ die Designdateien nicht ändern. Es ist eine Sicherheitserweiterung für mein WP.
