كيفية تغيير الصورة المرتبطة بموضوع WordPress الخاص بك
نشرت: 2022-10-03إذا كنت ترغب في تغيير الصورة المرتبطة بموضوع WordPress الخاص بك ، فيمكنك القيام بذلك بالانتقال إلى علامة التبويب المظهر في لوحة معلومات WordPress الخاصة بك. ضمن علامة التبويب المظهر ، ستجد خيار إعدادات السمة. انقر فوق إعدادات السمة ثم انقر فوق الزر تغيير الصورة. سيسمح لك ذلك بتحديد صورة جديدة من جهاز الكمبيوتر الخاص بك لاستخدامها كصورة سمة. يمكنك أيضًا استخدام مكتبة وسائط WordPress لتحديد صورة قمت بتحميلها بالفعل إلى موقع WordPress الخاص بك. بمجرد تحديد الصورة التي تريد استخدامها ، انقر فوق الزر حفظ التغييرات لحفظ التغييرات.
عند التبديل إلى سمة التقارب ، يتم الاحتفاظ بالصور الموجودة أعلى الصفحة الرئيسية وصفحات "حول" وصفحات جهات الاتصال كصور مميزة لسمة التقارب. لا يمكنك إزالة واحدة من قائمة الأدوات المدعومة باستخدام الأداة التي تم استخدامها لتحريرها أو تغييرها أو حذفها. في Customize ، لن يكون لجميع الخيارات التي تحددها أي تأثير على الصور المميزة.
كيف يمكنني تغيير صورة الخلفية على صفحة WordPress الرئيسية الخاصة بي؟

لتغيير صورة الخلفية على صفحة WordPress الرئيسية الخاصة بك ، ستحتاج إلى الوصول إلى أداة Customizer. للقيام بذلك ، انتقل إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. في أداة التخصيص ، سترى قسمًا يسمى صورة الخلفية. هنا ، يمكنك تحميل صورة جديدة أو تحديد صورة من مكتبة الوسائط الخاصة بك. بمجرد اختيار صورة ، يمكنك ضبط موضعها وحجمها وإعدادات أخرى. عند الانتهاء ، انقر فوق الزر حفظ ونشر لحفظ التغييرات. ستكون صورة الخلفية الجديدة الخاصة بك مرئية الآن على صفحة WordPress الرئيسية الخاصة بك.
تحدد الصورة أو الفيديو الذي تستخدمه على موقع الويب علامتك التجارية. من أجل الحفاظ على رسالة علامتك التجارية في الاعتبار ، تأكد من اختيار أو تصميم خلفيات تعكس جمالية علامتك التجارية والجمهور المستهدف. يمكن أن يحتوي موقع WordPress على مجموعة متنوعة من الخلفيات للاختيار من بينها. يرشدك هذا البرنامج التعليمي خلال العملية خطوة بخطوة ، لذلك لا تحتاج إلى معرفة الكثير عنها. إذا كان لديك موقع WordPress تتم إدارته ذاتيًا ، فيجب عليك فقط استخدام المكونات الإضافية لإجراء تغييرات على مظهر موقعك. على موقع WordPress الخاص بك ، يمكنك أيضًا إضافة خلفيات وصور مخصصة للمنشورات الفردية. في لوحة تحكم WordPress ، حدد CSS إضافي من القائمة المنسدلة.
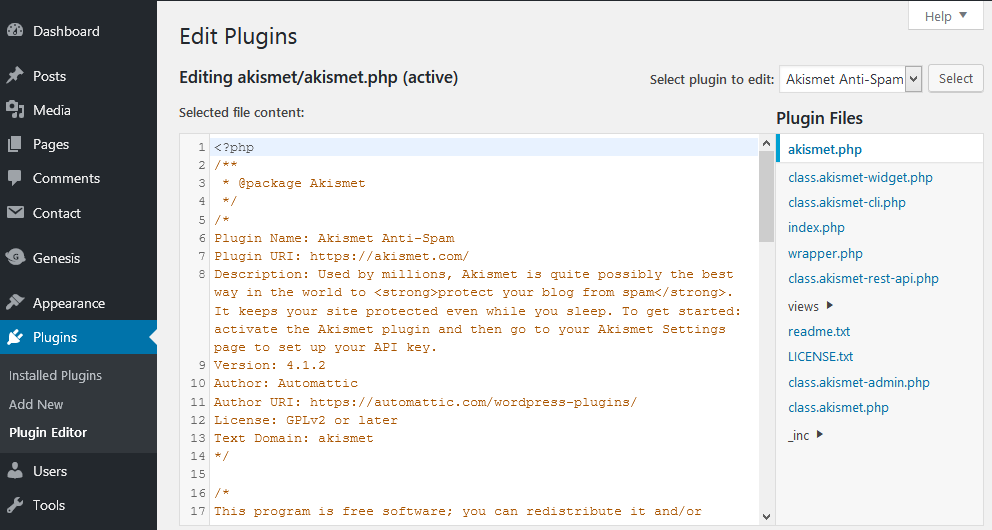
كما في المثال السابق ، يجب إدخال عنوان URL جديد للصورة التي ترغب في استخدامها ، هذه المرة مع http: // anotherimageurl. سيكون من الضروري إعادة تسمية الفئة التي تستخدمها حاليًا لاستبدال الرخويات. عندما يكون موقعك بطيئًا ، فإنه ينتج عنه معدل ارتداد أعلى ، مما يعني أن المزيد من الأشخاص يغادرون موقعك قبل أن يقرأوا أو يروا المحتويات. رداً على سؤال حول سرعة موقع الويب ، صرحت Google أن ثانيتين هي السرعة المثالية للأعمال. تتخصص في الأدب الإنجليزي الذي تحب متابعته. لأنها تعتقد أن المقالة لا يجب أن تكون فقط مصدرًا قيِّمًا ولكن أيضًا كتجربة ممتعة وجذابة للقراء ، فهي تفضل التصميم البسيط. يرجى إرسال بريد إلكتروني إلى [email protected] للتواصل معها.
قم بتحديث صورة الغلاف الخاصة بموقعك
بمجرد تحميل صورة الغلاف الجديدة الخاصة بك ، يجب تحديث حقول العنوان والوصف. إذا كنت تريد تغيير العنوان والوصف ، فانتقل إلى زر "الإعدادات" على الجانب الأيمن من الكتلة. عندما تقوم بتحديث هذه الحقول ، يمكنك معاينتها بالنقر فوق الزر "معاينة". بعد إجراء أي تغييرات ، انتقل إلى الزر "تحديث الآن" لتحديث موقعك.

لماذا لا يمكنني تغيير سمة WordPress؟

تسجيل الخروج من Wordpress ، ومسح ذاكرة التخزين المؤقت وملفات تعريف الارتباط للمتصفح الخاص بك ، وإعادة تشغيل المتصفح ، ثم المحاولة مرة أخرى ستعمل جميعها. ربما تتعامل مع مشكلة ملفات تعريف الارتباط أو مشكلة في ذاكرة التخزين المؤقت.
تهدف قوالب WordPress إلى أن تكون بمثابة قوالب مرئية لموقعك على الويب. سيسمح لك بإضافة ميزات جديدة بالإضافة إلى تخصيص مظهر موقعك ، لكنك ستستخدم سمة بشكل أساسي. في معظم الأوقات ، ستلتزم بالموضوع الذي اخترته لفترة طويلة لأنه ليس شيئًا ستغيره على الفور. تغيير موضوع WordPress الخاص بك! سنوضح لك كيفية اتخاذ كل خطوة في خط مستقيم. خطوتك الأولى هي التأكد من أن النسخة الاحتياطية لموقعك محدثة. نتيجة لذلك ، إذا حدث خطأ ما ، فستكون نقطة الاستعادة نظيفة.
بعد النقر فوق إضافة جديد ، سيتم نقلك إلى الخطوة التالية. إذا كنت تواجه مشكلة شاشة الموت البيضاء (WSoD) ، فمن المحتمل أنك تواجه مشكلة WordPress الأكثر إحباطًا. سيحدث ذلك عندما تكون شاشتك فارغة ، ولا تترك أي إشارة واضحة إلى الخطأ. لحسن الحظ ، هناك حل بسيط يمكن إكماله في فترة زمنية قصيرة. يُقترح حفظ التغييرات التي أجريتها على السمات التي تستخدمها ثم النقر فوق حفظ التغييرات هنا لحل أخطاء 404 بعد تبديل السمات.
كيفية إصلاح خطأ الخادم الداخلي 500 في ووردبريس
إذا تلقيت 500 خطأ خادم داخلي ، فهذا يعني أن WordPress واجه مشكلة أثناء محاولة استرداد إعدادات Customizer الخاصة بك. غالبًا ما يتعذر عليك تشغيل مكون إضافي لأنه لم يعد نشطًا. إذا كنت لا تزال تواجه مشكلات في تخصيص موقع WordPress الخاص بك ، فيمكنك تجربة الخيارات التالية: يجب ألا تسمح بأي مكونات إضافية لا تستخدمها. تحقق لمعرفة ما إذا كانت هناك أي مكونات إضافية تتعارض مع تصميم موقعك. تحقق لمعرفة ما إذا كانت هناك أي تعارضات ، ثم قم بإلغاء تثبيت المكونات الإضافية التي تسببها وأعد تثبيت المكونات الجديدة المتوافقة. تأكد من أن موقع WordPress الخاص بك محدث بآخر التحديثات. إذا كانت لديك أي مشاكل في تخصيص موقع WordPress الخاص بك ، فيرجى الاتصال بدعم WordPress. يمكنهم تقديم اقتراحات لحل المشكلة بالإضافة إلى تشخيصها.
كيفية تغيير صورة الخلفية في موضوع ووردبريس
تعد إضافة صورة خلفية في WordPress سهلة نسبيًا. تأتي العديد من سمات WordPress مع صور خلفية مدمجة يمكن تغييرها بسهولة من Customizer. إذا لم يكن المظهر الخاص بك يحتوي على صورة خلفية مضمنة ، يمكنك إضافة واحدة عن طريق تحرير ملف CSS الخاص بالثيم الخاص بك.
