WooCommerce_Checkout_fields- 20個代碼示例,用於自定義WooCommerce Checkout
已發表: 2025-07-03在沒有插件的情況下自定義您的WooCommerce結帳?有可能 - 如果您對幾行PHP感到滿意。在這篇文章中,您將使用woocommerce_checkout_fields filter找到20個現成的代碼段。它們涵蓋了現實生活中的案例,例如刪除字段,重命名標籤或添加新選項。
如果您不喜歡編碼,請不要擔心 - 我們還會向您展示如何使用靈活的結帳字段插件以視覺上的相同結果。
什麼是結帳自定義及其如何幫助改善轉化率?
您的結帳是訪客成為客戶的地方。但是,如果它充滿了不必要的領域或缺乏靈活性,可能會引起摩擦。自定義結帳有助於減少放棄,加快購買的速度並創造更好的體驗。
WooCommerce配備了靈活的過濾器: woocommerce_checkout_fields 。您可以使用它來修改計費,運輸或其他字段。它非常適合想要控制現場可見性,順序和內容的開發人員。
20代碼示例使用WooCommerce_Checkout_fields過濾器
以下是20個例子。將這些片段添加到您的孩子主題的functions.php或自定義插件中。
1。刪除第二個地址字段
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2。隱藏電話字段
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3。使電子郵件字段可選
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4。更改名字和姓氏字段的佔位符
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5。將“姓氏”重命名為“姓氏”
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6。添加自定義文本字段
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7。添加文本方面的送貨說明
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8。設置自定義CSS類
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9。更改電子郵件字段優先級
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10。刪除郵政編碼字段
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11。姓氏後重新訂購名字
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12。添加一個複選框以進行發票請求
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13。添加選擇時間的選擇下拉時間
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14。預填充訂單評論
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15。添加自定義號碼字段
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16。添加一個日期選擇器
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17。禁用電話驗證
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18.讓運輸國家領域出現最後一次
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19。刪除運輸郵政編碼字段
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20。添加自定義字段後訂單詳細信息
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }如何在不使用靈活的結帳字段編碼的情況下自定義結帳
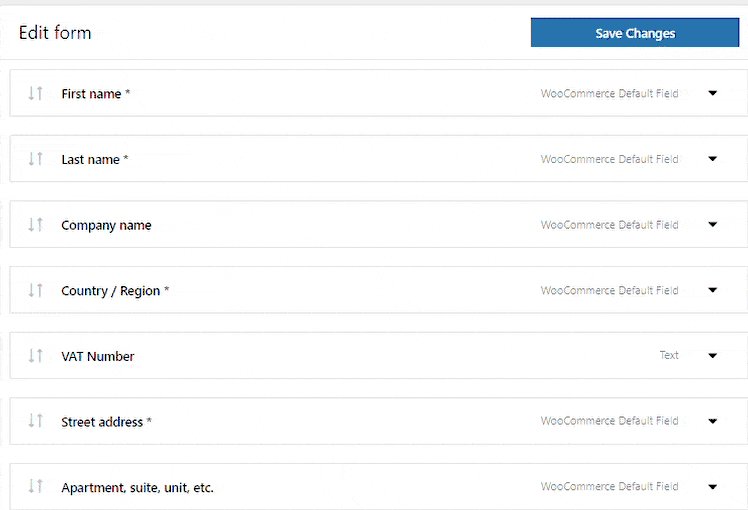
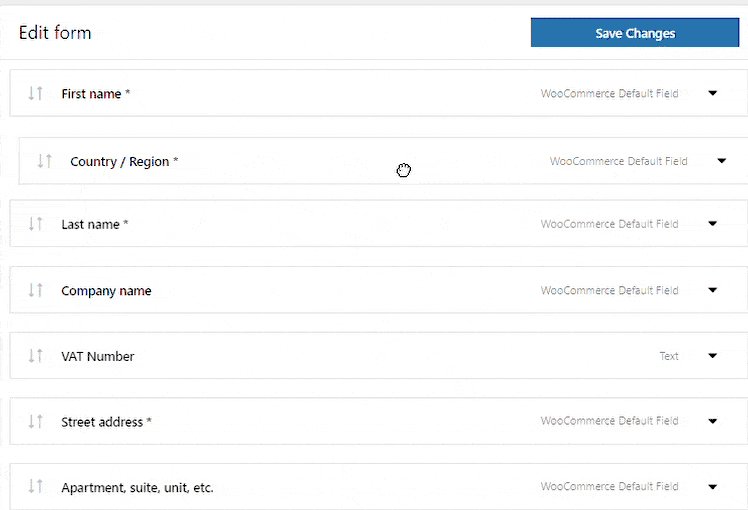
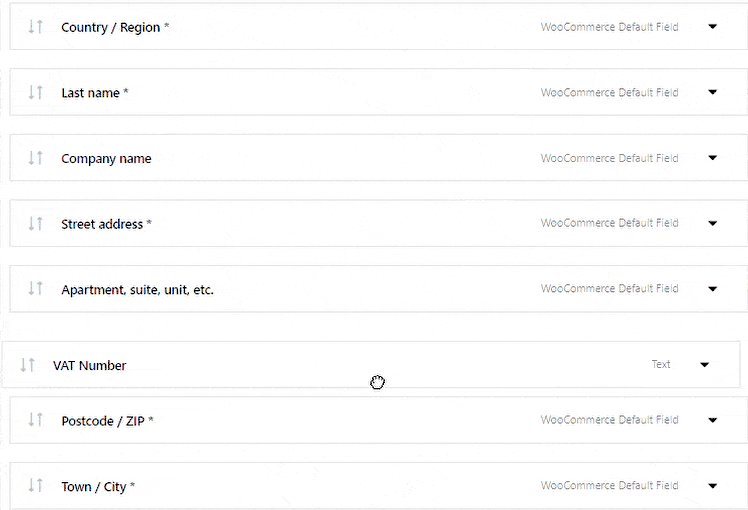
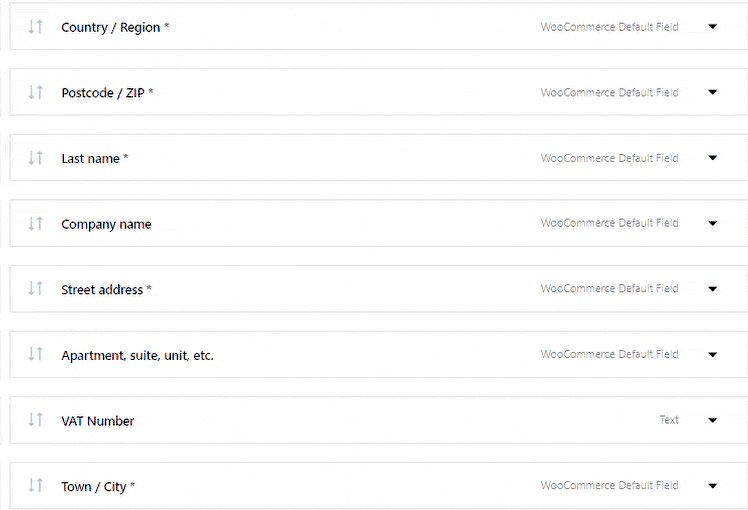
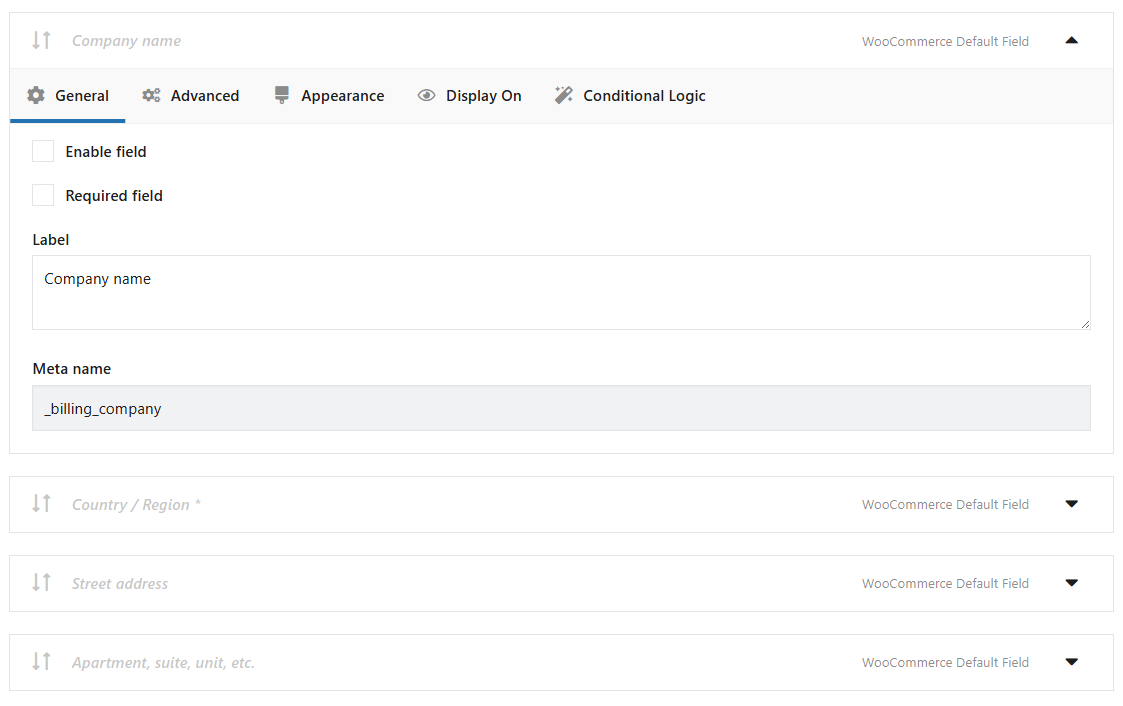
不是開發人員?沒問題。靈活的結帳字段插件可讓您從WordPress儀表板上視覺上完成所有操作。

- 使用拖放添加,刪除和重新排列字段

重新訂購WooCommerce中的結帳字段 - 編輯標籤,佔位符和默認值
- 根據需要設置字段,可選或隱藏

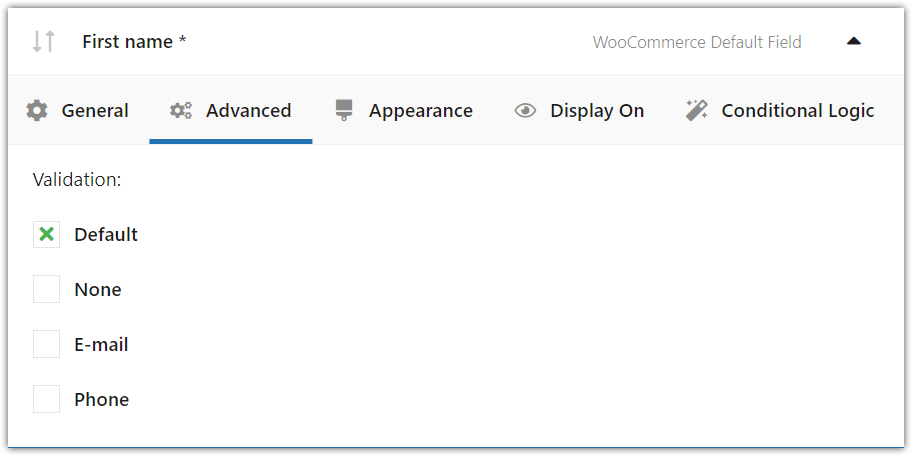
隱藏WooCommerce Checkout字段 - 應用CSS類或驗證規則

WooCommerce的靈活結帳字段中的現場驗證 - 選擇部分:計費,運輸或其他信息
- 為測試或UX目的分配默認值
- 所有這些都不編輯PHP或編寫自定義代碼
沒有開發開銷的結果。
靈活的結帳字段專業 - 高級功能
想要更多的功率和靈活性嗎? Pro版本添加了高級功能:
- 根據購物車內容或用戶數據顯示/隱藏字段的條件邏輯
- 支持其他字段類型:日期選擇器,時間選擇器,帶顏色或圖像的收音機等等
- 用戶角色的可見性控制 - 向B2B和B2C用戶顯示不同的字段
- 基於選定的運輸或付款方式的現場顯示
- 每個現場設置的額外價格
您可能會在其產品頁面上看到插件功能。
靈活的結帳字段Pro WooCommerce £ 59
從WooCommerce結帳表中編輯,添加新的或隱藏不必要的字段。將定價添加到字段中,並使用條件邏輯。這一切都是關於轉換和更好的用戶體驗。新的:現在,您可以在一個或多個條件組(和)下設置多個條件(或)。
主動裝置:90,000+ | WordPress等級:
摘要:哪種方法最適合您的結帳?
使用woocommerce_checkout_fields是自定義WooCommerce結帳的有力方法 - 但需要仔細的編碼和測試。另外,需要照顧代碼和主題更新。
如果您有信心編輯主題,則上面的20個示例應該有助於您處理最常見的方案。
但是對於其他所有人來說,WooCommerce插件的靈活結帳字段提供了一個無代碼,用戶友好的替代方案,其中包含Pro版本中的更多選項。
關鍵點
woocommerce_checkout_fieldsfilter允許您使用PHP自定義結帳表格- 您可以使用它添加,刪除,重命名,重新排序或樣式字段
- 靈活的結帳字段插件也可以執行相同的操作 - 但無需代碼
- Pro版本添加了條件邏輯,額外的字段類型和現場定價規則
- 選擇適合您工作流的方法:控制代碼,插件的速度插件
