WooCommerce_checkout_fields - 20 exemplos de código para personalizar o checkout de WooCommerce
Publicados: 2025-07-03Personalize sua compra WooCommerce sem um plug -in? É possível - se você estiver confortável com algumas linhas de PHP. Nesta postagem, você encontrará 20 trechos de código prontos para uso usando o filtro woocommerce_checkout_fields . Eles cobrem casos da vida real, como remover campos, renomear rótulos ou adicionar novas opções.
Se você não gosta de codificar, não se preocupe - também mostraremos como usar o plug -in Flexível dos Campos de Charcada para obter o mesmo resultado visualmente.
O que é a personalização da compra e como ajuda a melhorar as conversões?
Sua compra é onde os visitantes se tornam clientes. Mas se estiver cheio de campos desnecessários ou falta de flexibilidade, pode causar atrito. A personalização da finalização da compra ajuda a reduzir o abandono, acelerar compras e criar uma experiência melhor.
O WooCommerce vem com um filtro flexível: woocommerce_checkout_fields . Você pode usá -lo para modificar campos de cobrança, envio ou adicionais. É perfeito para desenvolvedores que desejam controle sobre visibilidade, ordem e conteúdo de campo.
20 exemplos de código usando o filtro wooCommerce_checkout_fields
Abaixo estão 20 exemplos. Adicione esses trechos às functions.php do seu tema do seu filho.php ou um plug -in personalizado.
1. Remova o segundo campo de endereço
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2. Escondendo o campo do telefone
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3. Torne o campo de e -mail opcional
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4. Altere os espaços reservados para os campos do primeiro e sobrenome
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5. Renomeie o "sobrenome" para "sobrenome"
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6. Adicione um campo de texto personalizado
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7. Adicione uma textarea para instruções de entrega
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8. Defina a classe CSS personalizada
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9. Alterar a prioridade do campo de e -mail
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10. Remova o campo de código postal
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11. Reordene o primeiro nome após o sobrenome
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12. Adicione uma caixa de seleção para solicitação de fatura
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13. Adicione o menu suspenso selecionado para o tempo de entrega
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14. Comentários de encomenda pré-preenchimento
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15. Adicione um campo de número personalizado
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16. Adicione um seletor de data
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17. Desativar a validação por telefone
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18. Faça o transporte do campo de transporte marítimo por último
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19. Remova o campo de código postal de envio
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20. Adicione um campo personalizado após os detalhes do pedido
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }Como personalizar a compra sem codificação usando campos de checkout flexíveis
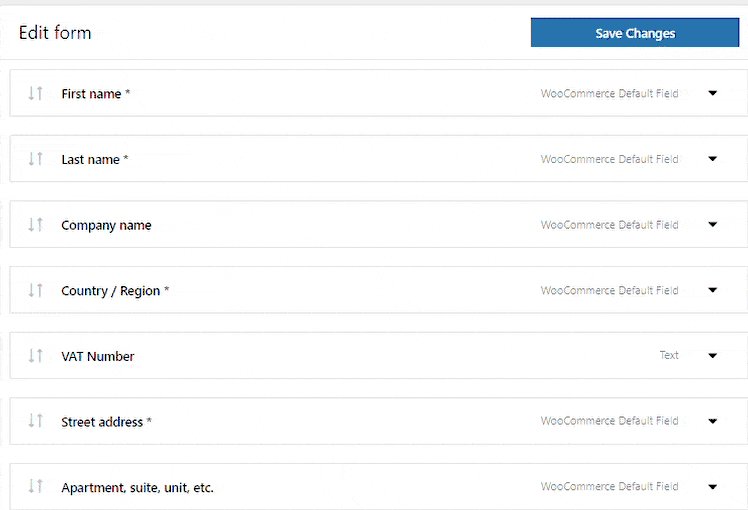
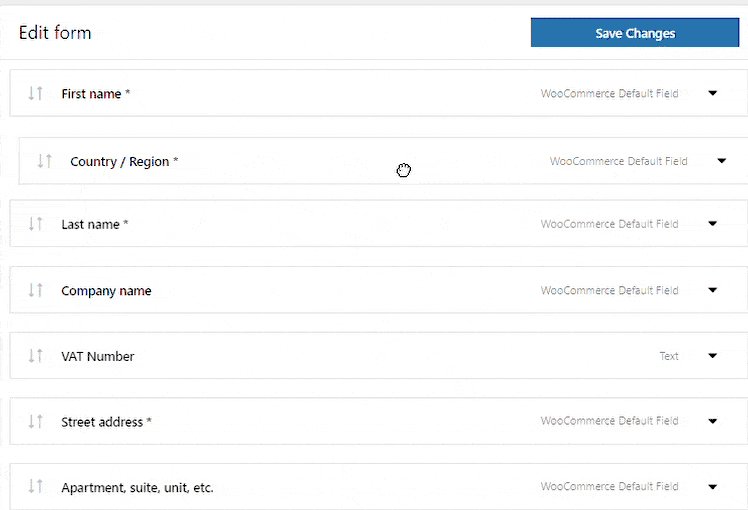
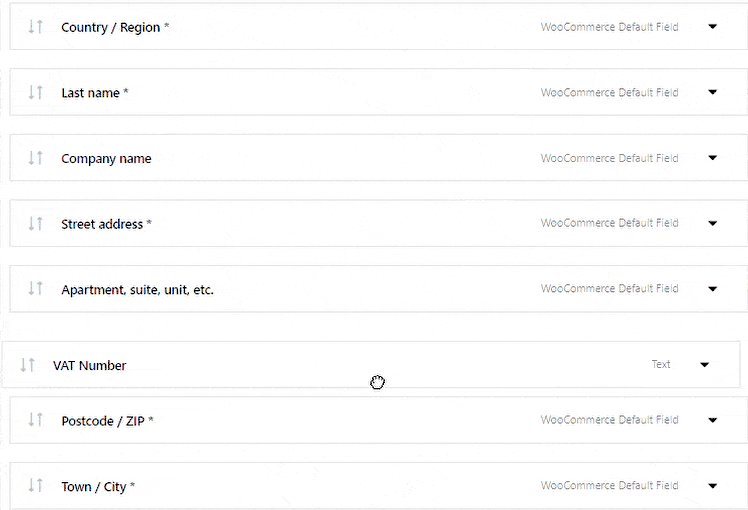
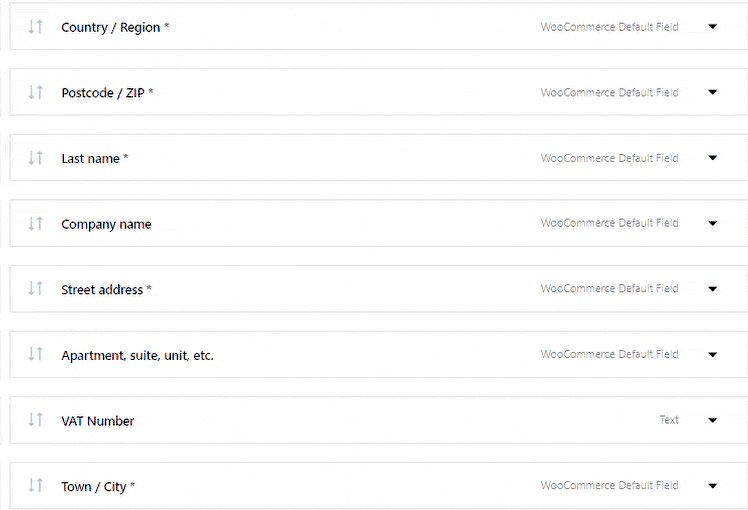
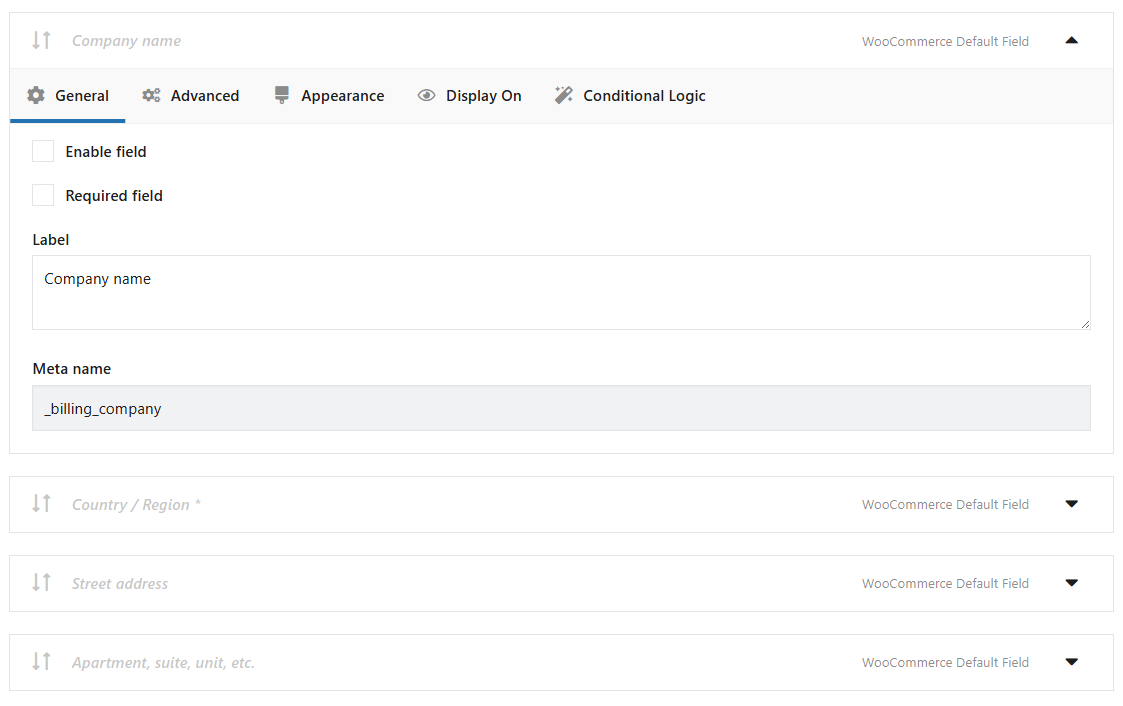
Não é um desenvolvedor? Sem problemas. O plug -in Flexível Campos de checkout permite fazer tudo o que é acima - visualmente, no seu painel WordPress.

- Adicionar, remover e reorganizar os campos usando arrastar e soltar

Reordenar campos de checkout em woocommerce - Editar rótulos, espaço reservado e valores padrão
- Defina campos conforme necessário, opcional ou oculto

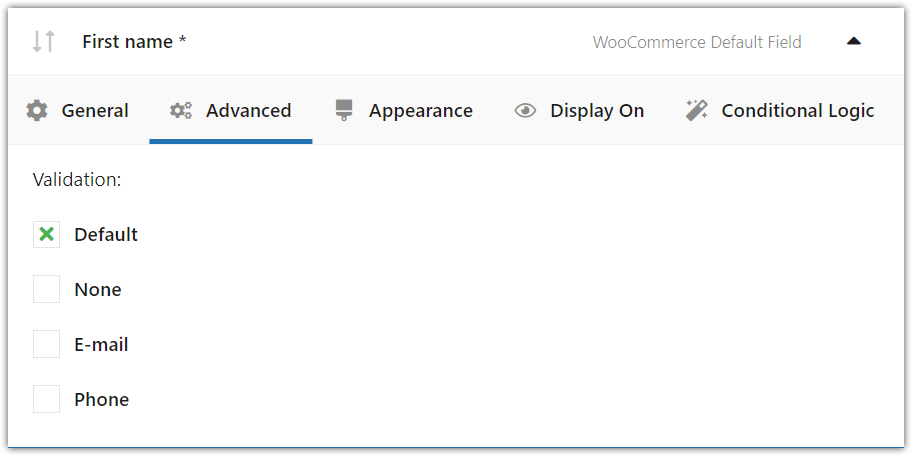
Ocultar campos de checkout wooCommerce - Aplicar aulas de CSS ou regras de validação

Validação de campo em campos flexíveis de checkout para wooCommerce - Escolha a seção: cobrança, envio ou informações adicionais
- Atribuir valores padrão para testes ou fins UX
- Tudo sem editar o PHP ou escrever código personalizado
Resultados sem sobrecarga de desenvolvimento.
Field Fielout Flexible Fields Pro - Recursos avançados
Quer mais poder e flexibilidade? A versão Pro adiciona recursos avançados:
- Lógica condicional para mostrar/ocultar campos com base no conteúdo do carrinho ou nos dados do usuário
- Suporte para tipos de campo adicionais: seletor de data, seletor de horário, rádio com cores ou imagens e muito mais
- Controle de visibilidade para funções de usuário - exibir diferentes campos para usuários B2B e B2C
- Exibição de campo com base no método de envio ou pagamento selecionado
- Preço adicional por configurações de campo
Você pode ver os recursos do plug -in em sua página de produto.
Campos de check -out flexíveis pro wooCommerce £ 59
Edite, adicione novos campos desnecessários do formulário WooCommerce Checkout. Adicione preços aos campos e use a lógica condicional. É tudo sobre conversões e melhor experiência do usuário. NOVO: Agora você pode definir várias condições (ou) em um ou mais grupos de condições (e).
Instalações ativas: 90.000+ | Classificação WordPress:
Resumo: Qual método é melhor para o seu checkout?
O uso woocommerce_checkout_fields é uma maneira poderosa de personalizar o check -out wooCommerce - mas requer codificação e teste cuidadosos. Além disso, é preciso cuidar das atualizações de código e tema.
Se você estiver confiante em edição do seu tema, os 20 exemplos acima devem ajudá -lo a lidar com a maioria dos cenários comuns.
Mas para todos os outros, os campos flexíveis de check-out para plug-in do WooCommerce oferece uma alternativa sem código e fácil de usar, com ainda mais opções na versão Pro.
Pontos -chave
- O filtro
woocommerce_checkout_fieldspermite personalizar o formulário de checkout com php - Você pode usá -lo para adicionar, remover, renomear, reordenar ou estilizar campos
- Os campos de check -out flexíveis plugin fazem o mesmo - mas sem a necessidade de codificar
- A versão profissional adiciona lógica condicional, tipos de campo extras e regras de preços de campo
- Escolha o método que se encaixa no seu fluxo de trabalho: código para controle, plug -in para velocidade
