WooCommerce_Checkout_fields- 20个代码示例,用于自定义WooCommerce Checkout
已发表: 2025-07-03在没有插件的情况下自定义您的WooCommerce结帐?有可能 - 如果您对几行PHP感到满意。在这篇文章中,您将使用woocommerce_checkout_fields filter找到20个现成的代码段。它们涵盖了现实生活中的案例,例如删除字段,重命名标签或添加新选项。
如果您不喜欢编码,请不要担心 - 我们还会向您展示如何使用灵活的结帐字段插件以视觉上的相同结果。
什么是结帐自定义及其如何帮助改善转化率?
您的结帐是访客成为客户的地方。但是,如果它充满了不必要的领域或缺乏灵活性,可能会引起摩擦。自定义结帐有助于减少放弃,加快购买的速度并创造更好的体验。
WooCommerce配备了灵活的过滤器: woocommerce_checkout_fields 。您可以使用它来修改计费,运输或其他字段。它非常适合想要控制现场可见性,顺序和内容的开发人员。
20代码示例使用WooCommerce_Checkout_fields过滤器
以下是20个例子。将这些片段添加到您的孩子主题的functions.php或自定义插件中。
1。删除第二个地址字段
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2。隐藏电话字段
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3。使电子邮件字段可选
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4。更改名字和姓氏字段的占位符
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5。将“姓氏”重命名为“姓氏”
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6。添加自定义文本字段
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7。添加文本方面的送货说明
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8。设置自定义CSS类
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9。更改电子邮件字段优先级
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10。删除邮政编码字段
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11。姓氏后重新订购名字
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12。添加一个复选框以进行发票请求
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13。添加选择时间的选择下拉时间
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14。预填充订单评论
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15。添加自定义号码字段
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16。添加一个日期选择器
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17。禁用电话验证
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18.让运输国家领域出现最后一次
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19。删除运输邮政编码字段
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20。添加自定义字段后订单详细信息
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }如何在不使用灵活的结帐字段编码的情况下自定义结帐
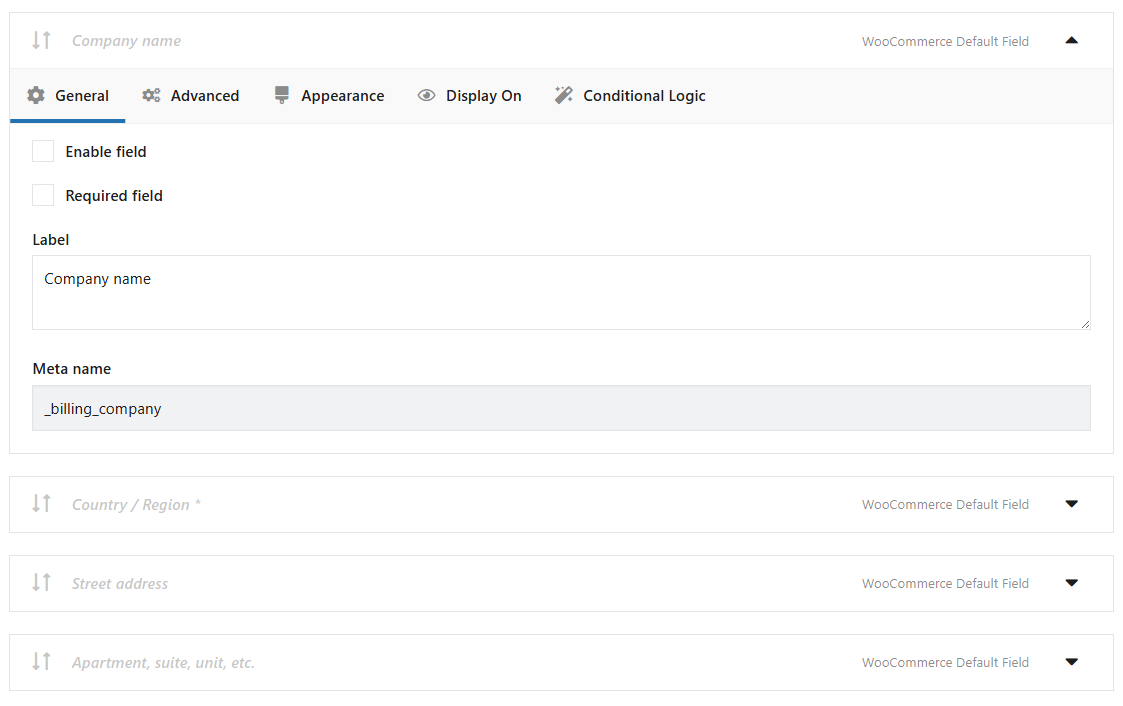
不是开发人员?没问题。灵活的结帐字段插件可让您从WordPress仪表板上视觉上完成所有操作。

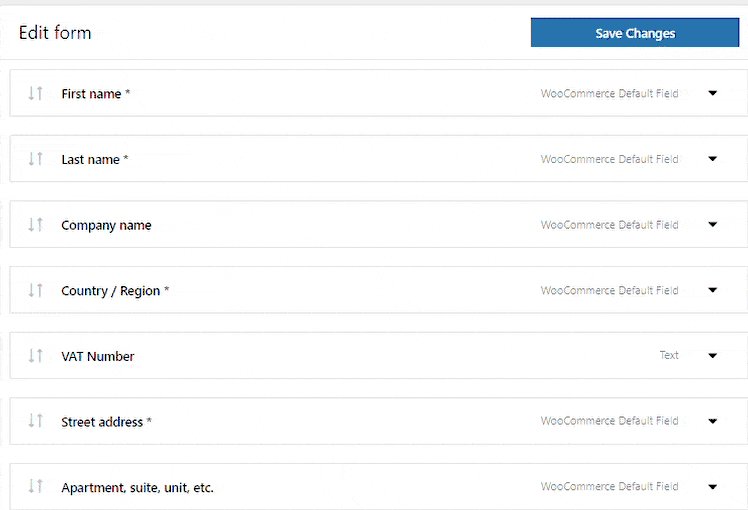
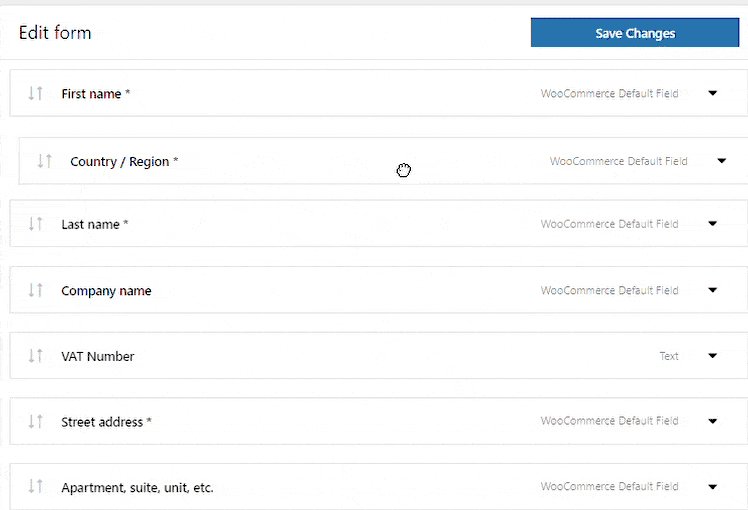
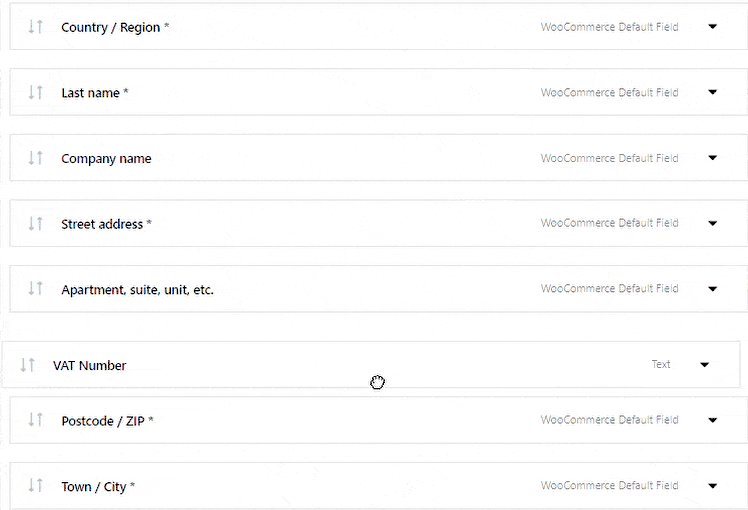
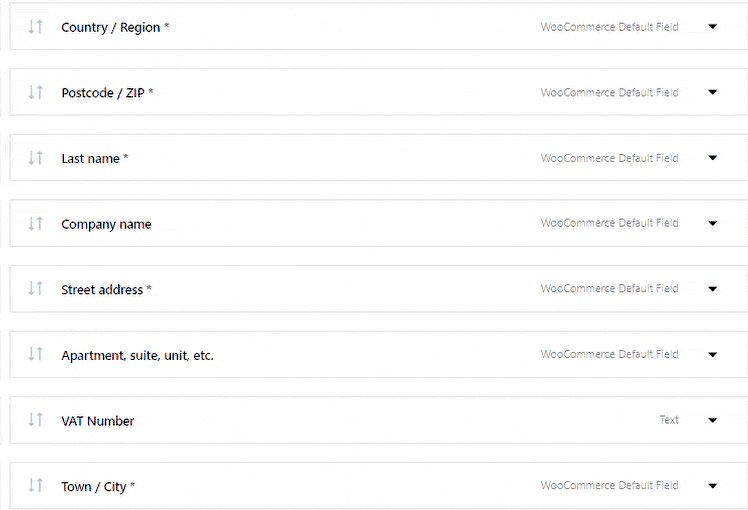
- 使用拖放添加,删除和重新排列字段

重新订购WooCommerce中的结帐字段 - 编辑标签,占位符和默认值
- 根据需要设置字段,可选或隐藏

隐藏WooCommerce Checkout字段 - 应用CSS类或验证规则

WooCommerce的灵活结帐字段中的现场验证 - 选择部分:计费,运输或其他信息
- 为测试或UX目的分配默认值
- 所有这些都不编辑PHP或编写自定义代码
没有开发开销的结果。
灵活的结帐字段专业 - 高级功能
想要更多的功率和灵活性吗? Pro版本添加了高级功能:
- 根据购物车内容或用户数据显示/隐藏字段的条件逻辑
- 支持其他字段类型:日期选择器,时间选择器,带颜色或图像的收音机等等
- 用户角色的可见性控制 - 向B2B和B2C用户显示不同的字段
- 基于选定的运输或付款方式的现场显示
- 每个现场设置的额外价格
您可能会在其产品页面上看到插件功能。
灵活的结帐字段Pro WooCommerce £ 59
从WooCommerce结帐表中编辑,添加新的或隐藏不必要的字段。将定价添加到字段中,并使用条件逻辑。这一切都是关于转换和更好的用户体验。新的:现在,您可以在一个或多个条件组(和)下设置多个条件(或)。
主动装置:90,000+ | WordPress等级:
摘要:哪种方法最适合您的结帐?
使用woocommerce_checkout_fields是自定义WooCommerce结帐的有力方法 - 但需要仔细的编码和测试。另外,需要照顾代码和主题更新。
如果您有信心编辑主题,则上面的20个示例应该有助于您处理最常见的方案。
但是对于其他所有人来说,WooCommerce插件的灵活结帐字段提供了一个无代码,用户友好的替代方案,其中包含Pro版本中的更多选项。
关键点
woocommerce_checkout_fieldsfilter允许您使用PHP自定义结帐表格- 您可以使用它添加,删除,重命名,重新排序或样式字段
- 灵活的结帐字段插件也可以执行相同的操作 - 但无需代码
- Pro版本添加了条件逻辑,额外的字段类型和现场定价规则
- 选择适合您工作流的方法:控制代码,插件的速度插件
