wooCommerce_checkout_fields - 20 esempi di codice per personalizzare WooCommerce Checkout
Pubblicato: 2025-07-03Personalizza il tuo checkout WooCommerce senza plug -in? È possibile: se ti senti a tuo agio con alcune righe di PHP. In questo post, troverai 20 frammenti di codice pronti all'uso utilizzando il filtro woocommerce_checkout_fields . Coprono casi di vita reale come la rimozione dei campi, la ridenominazione di etichette o l'aggiunta di nuove opzioni.
Se non ti piace la codifica, non preoccuparti, ti mostreremo anche come utilizzare il plug -in Flexible Checkout Fields per ottenere visivamente lo stesso risultato.
Che cos'è la personalizzazione del checkout e come aiuta a migliorare le conversioni?
Il tuo checkout è dove i visitatori diventano clienti. Ma se è ingombra di campi non necessari o manca di flessibilità, può causare attrito. La personalizzazione del checkout aiuta a ridurre l'abbandono, accelerare gli acquisti e creare un'esperienza migliore.
WooCommerce viene fornito con un filtro flessibile: woocommerce_checkout_fields . È possibile utilizzarlo per modificare i campi di fatturazione, spedizione o aggiuntivi. È perfetto per gli sviluppatori che desiderano il controllo sulla visibilità del campo, sull'ordine e sui contenuti.
20 Esempi di codice utilizzando il filtro WooCommerce_Checkout_fields
Di seguito sono riportati 20 esempi. Aggiungi questi frammenti alle functions.php del tema del bambino.php o un plug -in personalizzato.
1. Rimuovere il secondo campo Indirizzo
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2. Nascondere il campo del telefono
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3. Rendi opzionale il campo e -mail
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4. Cambia segnaposto per i campi del nome e cognome
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5. Rinomina "cognome" a "cognome"
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6. Aggiungi un campo di testo personalizzato
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7. Aggiungi un textarea per le istruzioni di consegna
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8. Imposta la classe CSS personalizzata
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9. Modifica la priorità del campo e -mail
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10. Rimuovere il campo postale
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11. Riordinare il nome dopo il cognome
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12. Aggiungi una casella di controllo per la richiesta di fattura
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13. Aggiungi selezionare il menu a discesa per i tempi di consegna
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14. Commenti dell'ordine pre-riempimento
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15. Aggiungi un campo numerico personalizzato
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16. Aggiungi un raccoglitore di date
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17. Disabilita la convalida del telefono
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18. Fai apparire il campo di nazione di spedizione
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19. Rimuovere il campo postale di spedizione
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20. Aggiungi un campo personalizzato dopo i dettagli dell'ordine
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }Come personalizzare il checkout senza codificare utilizzando campi di checkout flessibili
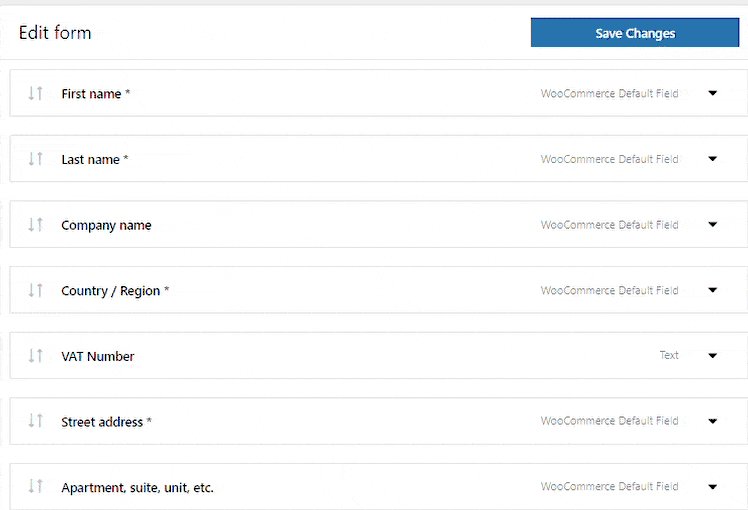
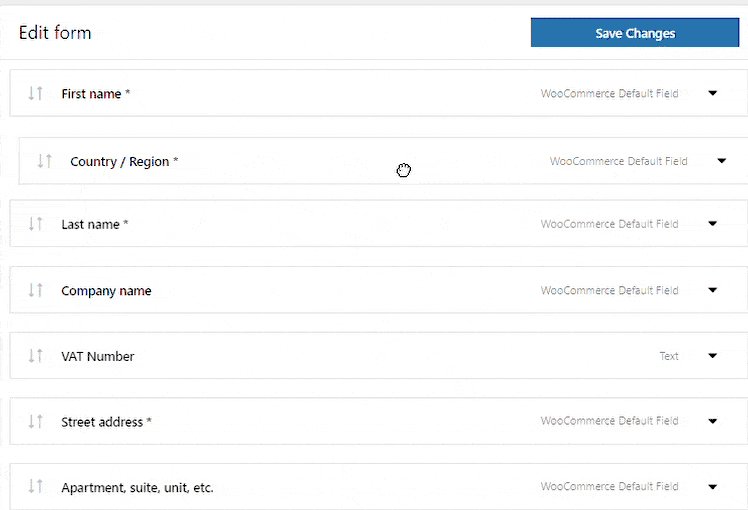
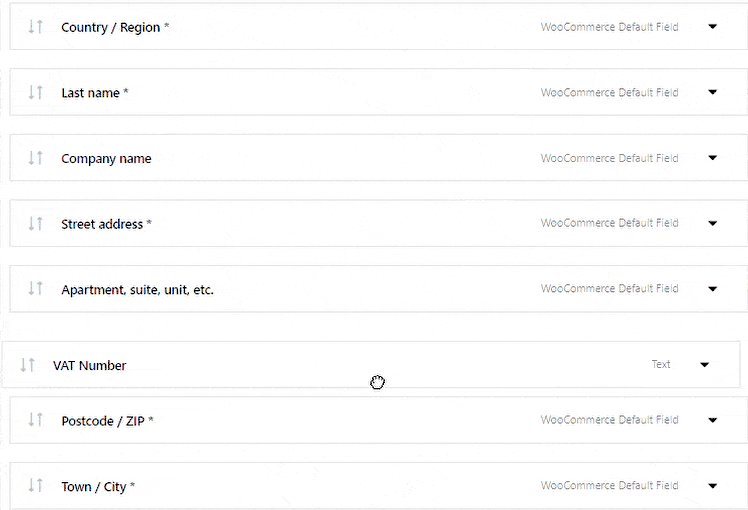
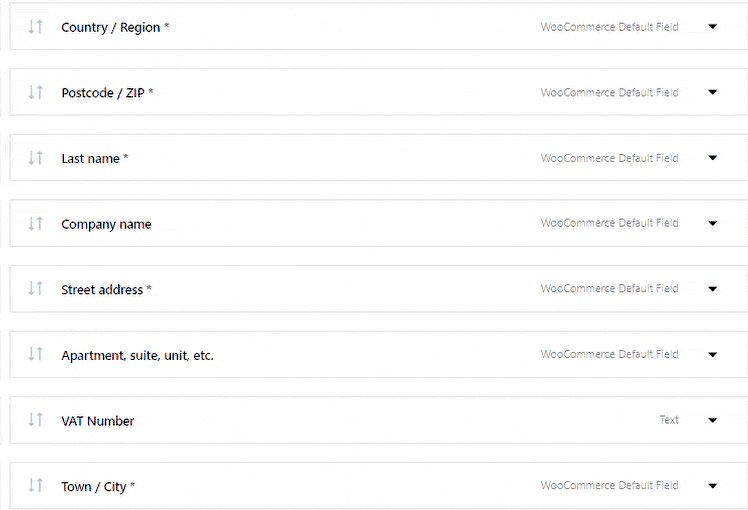
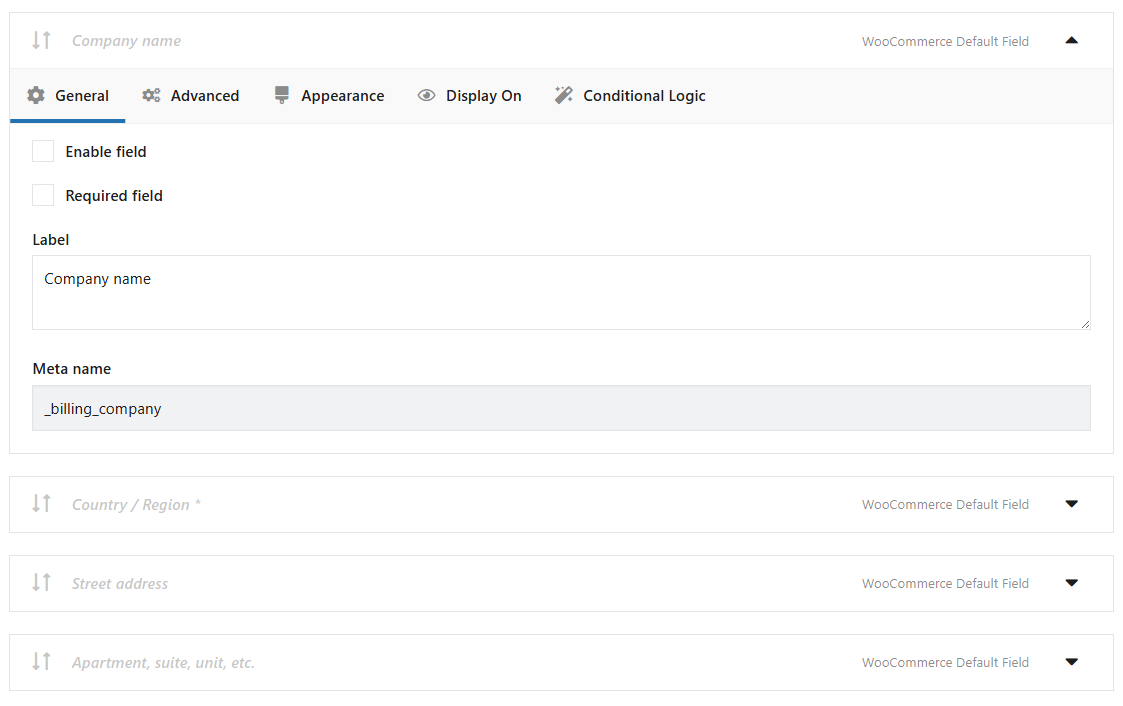
Non uno sviluppatore? Nessun problema. Il plug -in Flexible Checkout Fields ti consente di fare tutto quanto sopra - visivamente, dal tuo dashboard WordPress.

- Aggiungere, rimuovere e riorganizzare i campi con trascinamento

Riordinare i campi di checkout in wooCommerce - Modifica etichette, segnaposto e valori predefiniti
- Imposta i campi come richiesto, opzionali o nascosti

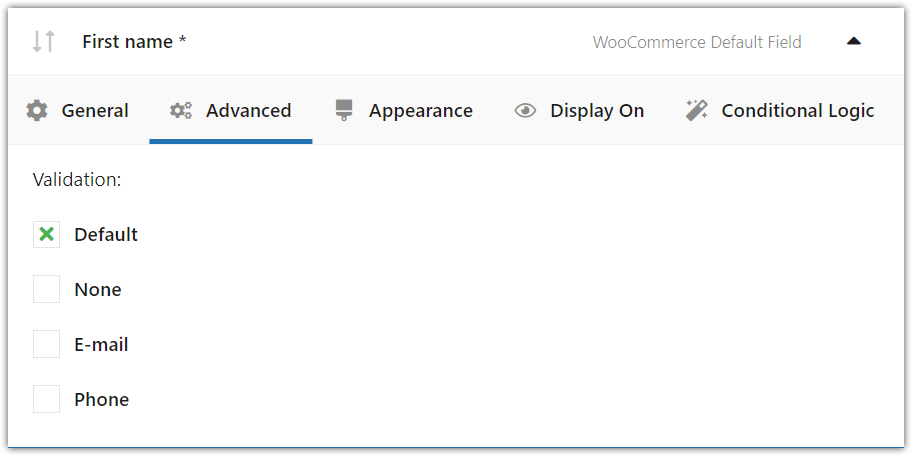
Nascondi campi di checkout WooCommerce - Applicare le classi CSS o le regole di convalida

Convalida sul campo in campi di cassa flessibili per WooCommerce - Scegli la sezione: fatturazione, spedizione o informazioni aggiuntive
- Assegna i valori predefiniti per il test o gli scopi UX
- Tutto senza modificare PHP o scrivere codice personalizzato
Risultati senza sovraccarico di sviluppo.
Flexible Checkout Fields Pro - Funzionalità avanzate
Vuoi più potenza e flessibilità? La versione Pro aggiunge funzionalità avanzate:
- Logica condizionale per i campi di visualizzazione/nascondiglio in base al contenuto del carrello o ai dati dell'utente
- Supporto per ulteriori tipi di campo: selezionatore di date, raccoglitore orario, radio con colori o immagini e altro ancora
- Controllo della visibilità per ruoli utente: visualizzare diversi campi per gli utenti B2B e B2C
- Display sul campo basato sul metodo di spedizione o di pagamento selezionato
- Prezzo aggiuntivo per impostazioni sul campo
È possibile vedere le funzionalità del plug -in nella sua pagina del prodotto.
Flexible Checkout Fields Pro WooCommerce £ 59
Modifica, aggiungi nuovi campi o nascondi campi non necessari dal modulo di checkout WooCommerce. Aggiungi i prezzi ai campi e usa la logica condizionale. Si tratta di conversioni e una migliore esperienza dell'utente. NUOVO: Ora puoi impostare più condizioni (o) in uno o più gruppi di condizioni (e).
Installazioni attive: 90.000+ | Valutazione WordPress:
Riepilogo: quale metodo è il migliore per il tuo checkout?
L'uso di woocommerce_checkout_fields è un modo potente per personalizzare il checkout di WooCommerce, ma richiede un'attenta codifica e test. Inoltre, è necessario occuparsi del codice e degli aggiornamenti del tema.
Se sei sicuro di modificare il tuo tema, i 20 esempi sopra dovrebbero aiutarti a gestire gli scenari più comuni.
Ma per tutti gli altri, i campi di checkout flessibili per il plug-in WooCommerce offrono un'alternativa senza codice e user-friendly con ancora più opzioni nella versione Pro.
Punti chiave
- Il filtro
woocommerce_checkout_fieldsti consente di personalizzare il modulo di pagamento con PHP - Puoi usarlo per aggiungere, rimuovere, rinominare, riordinare o campi di stile
- Il plugin Flexible Checkout Fields fa lo stesso, ma senza la necessità di codificare
- La versione Pro aggiunge logica condizionale, tipi di campo extra e regole dei prezzi dei campi
- Scegli il metodo adatto al flusso di lavoro: codice per il controllo, plugin per velocità
