WooCommerce_checkout_fields - 20 przykładów kodów w celu dostosowania WooCommerce Checkout
Opublikowany: 2025-07-03Dostosuj swoją kasę WooCommerce bez wtyczki? Jest to możliwe - jeśli czujesz się komfortowo z kilkoma liniami PHP. W tym poście znajdziesz 20 gotowych do użycia fragmentów kodu za pomocą filtra woocommerce_checkout_fields . Obejmują rzeczywiste przypadki, takie jak usuwanie pól, zmiana etykiet lub dodanie nowych opcji.
Jeśli nie lubisz kodowania, nie martw się - pokażemy również, jak korzystać z wtyczki elastycznej kasy, aby osiągnąć ten sam wynik wizualnie.
Co to jest dostosowanie kasy i jak pomaga poprawić konwersje?
Twoja kasa to miejsce, w którym odwiedzający stają się klientami. Ale jeśli jest zagracony niepotrzebnymi dziedzinami lub nie ma elastyczności, może powodować tarcie. Dostosowanie kasy pomaga zmniejszyć porzucenie, przyspieszyć zakupy i tworzyć lepsze wrażenia.
WooCommerce jest wyposażony w elastyczny filtr: woocommerce_checkout_fields . Możesz go użyć do modyfikacji rozliczeń, wysyłki lub dodatkowych pól. Jest idealny dla programistów, którzy chcą kontroli widoczności, zamówienia i treści.
20 przykładów kodu za pomocą filtra WOOCOMMERCE_CHECOUT_FIELDS
Poniżej znajduje się 20 przykładów. Dodaj te fragmenty do functions.php motywu dziecka lub niestandardowej wtyczki.
1. Usuń pole drugiego adresu
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2. Ukrywanie pola telefonicznego
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3. Wykonaj opcję pole e -mail
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4. Zmień symbole zastępcze dla pól Nazwisko i nazwiska
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5. Zmień nazwę „nazwiska” na „nazwisko”
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6. Dodaj niestandardowe pole tekstowe
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7. Dodaj textarrea do instrukcji dostawy
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8. Ustaw niestandardową klasę CSS
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9. Zmień priorytet pola e -mail
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10. Usuń pole kodu pocztowego
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11. Zamoruj imię po nazwisku
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12. Dodaj pole wyboru dla żądania faktury
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13. Dodaj wybierz rozwijane czas dostawy
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14. Komentarze zamówienia przed wypełnieniem
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15. Dodaj pole numeru niestandardowego
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16. Dodaj zbieracza daty
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17. Wyłącz walidację telefonu
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18. Spraw, aby pola krajowe wysyłki pojawiło się ostatnie
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19. Usuń pole kodu pocztowego wysyłki
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20. Dodaj pole niestandardowe po szczegółach zamówienia
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }Jak dostosować kasę bez kodowania za pomocą elastycznych pól kasy
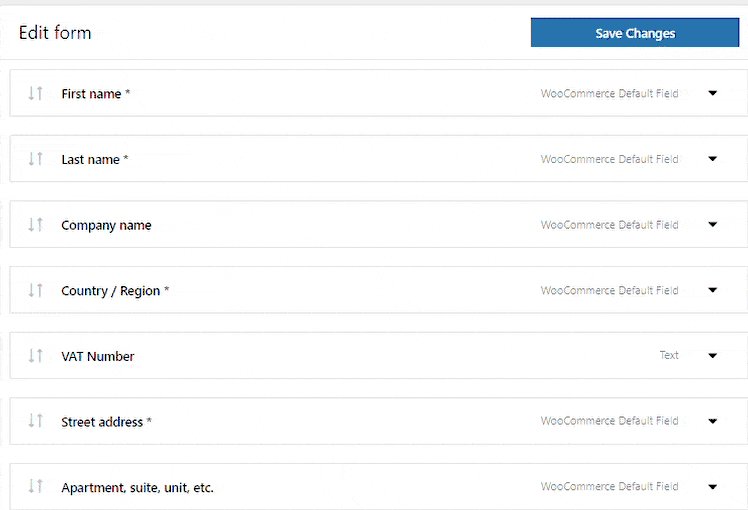
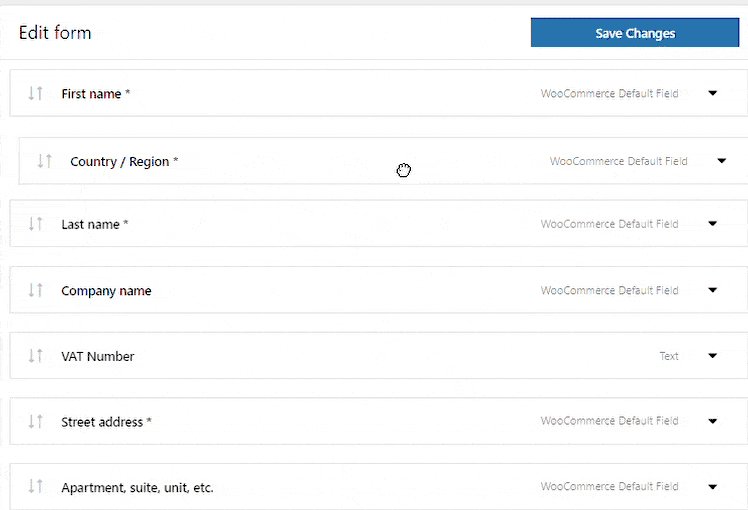
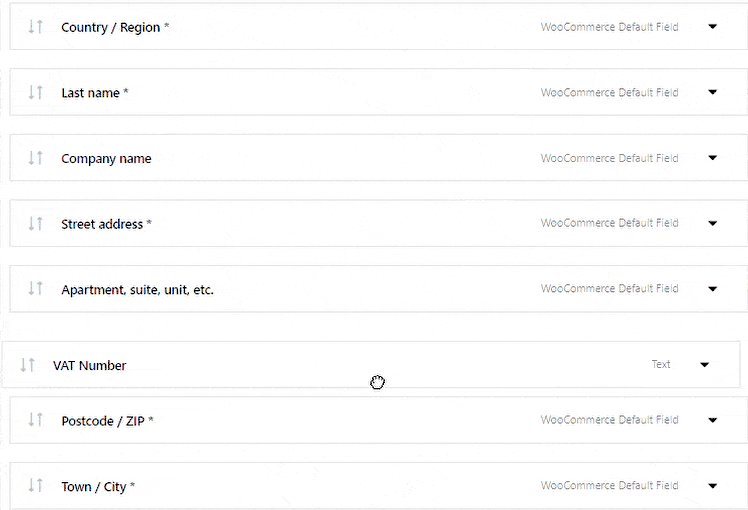
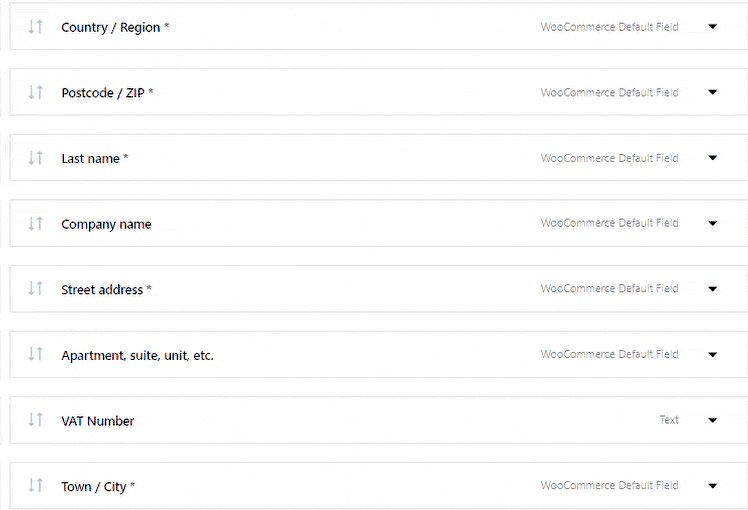
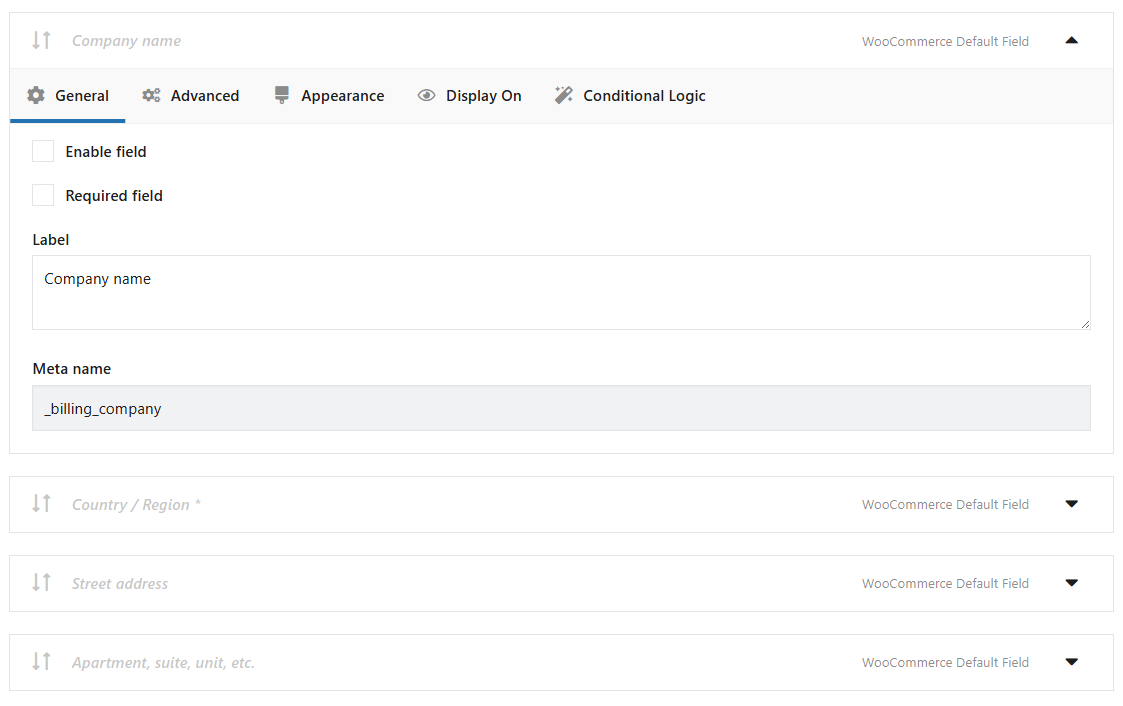
Nie jesteś programistą? Bez problemu. Elastyczna wtyczka pola kasy pozwala zrobić wszystkie powyższe - wizualnie z pulpitu WordPress.

- Dodaj, zdejmij i zmieniają pola za pomocą przeciągania

Zamoruj pola kasy w WooCommerce - Edytuj etykiety, symbole zastępcze i wartości domyślne
- Ustaw pola zgodnie z wymaganiami, opcjonalnie lub ukryte

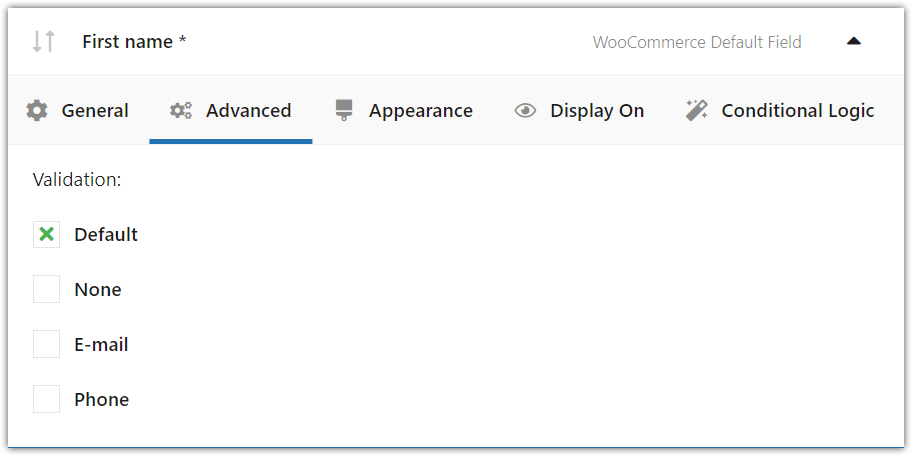
Ukryj pola WooCommerce Checkout - Zastosuj zajęcia CSS lub zasady walidacji

Walidacja pola w elastycznych polach kasy dla WooCommerce - Wybierz sekcję: rozliczenie, wysyłka lub dodatkowe informacje
- Przypisz wartości domyślne do celów testowania lub UX
- Wszystko bez edytowania PHP lub pisania kodu niestandardowego
Wyniki bez kosztów rozwoju.
Elastyczne pola kasy Pro - zaawansowane funkcje
Chcesz więcej mocy i elastyczności? Wersja Pro dodaje zaawansowane możliwości:
- Logika warunkowa do wyświetlania/ukrywania pól na podstawie zawartości wózka lub danych użytkownika
- Obsługa dodatkowych typów pola: zbieracz daty, zbieracz czasu, radio z kolorami lub obrazami i nie tylko
- Kontrola widoczności ról użytkowników - wyświetl różne pola dla użytkowników B2B i B2C
- Wyświetlacz pola w oparciu o wybraną metodę wysyłki lub płatności
- Dodatkowa cena za ustawienia pola
Możesz zobaczyć funkcje wtyczki na jej stronie produktu.
Elastyczne pola kasy pro wooocommerce 59 £
Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza WooCommerce. Dodaj ceny do pól i użyj logiki warunkowej. Chodzi o konwersje i lepsze wrażenia użytkownika. NOWY: Teraz możesz ustawić wiele warunków (lub) w jednej lub więcej grup warunku (i).
Aktywne instalacje: 90 000+ | Ocena WordPress:
Podsumowanie: Która metoda jest najlepsza dla Twojej kasy?
Korzystanie z woocommerce_checkout_fields to potężny sposób na dostosowanie WooCommerce Checkout - ale wymaga starannego kodowania i testowania. Ponadto trzeba zająć się aktualizacjami kodu i motywu.
Jeśli masz pewność, że edytujesz swój motyw, 20 powyższych przykładów powinno pomóc w obsłudze najczęstszych scenariuszy.
Ale dla wszystkich innych elastyczne pola kasy dla wtyczki WooCommerce oferują bez kodu, przyjazną dla użytkownika alternatywę z jeszcze większą liczbą opcji w wersji Pro.
Kluczowe punkty
- Filtr
woocommerce_checkout_fieldspozwala dostosowywać formularz kasy za pomocą PHP - Możesz go użyć do dodawania, usuwania, zmiany nazwy, zmiany kolejności lub stylu
- Elastyczna wtyczka pola kasy robi to samo - ale bez potrzeby kodowania
- Wersja pro dodaje logikę warunkową, dodatkowe typy pola i reguły cen terenowych
- Wybierz metodę, która pasuje do twojego przepływu pracy: kod do sterowania, wtyczka dla prędkości
