woocommerce_checkout_fields - 20 ตัวอย่างรหัสเพื่อปรับแต่งการชำระเงิน woocommerce
เผยแพร่แล้ว: 2025-07-03ปรับแต่งการชำระเงินของ WooCommerce โดยไม่มีปลั๊กอิน? เป็นไปได้ - หากคุณพอใจกับ PHP สองสามบรรทัด ในโพสต์นี้คุณจะพบตัวอย่างโค้ดที่พร้อมใช้งาน 20 ตัวโดยใช้ตัวกรอง woocommerce_checkout_fields พวกเขาครอบคลุมกรณีชีวิตจริงเช่นการลบฟิลด์เปลี่ยนชื่อฉลากหรือเพิ่มตัวเลือกใหม่
หากคุณไม่ได้เข้ารหัสไม่ต้องกังวล - เราจะแสดงวิธีการใช้ปลั๊กอิน Checkout Fields ที่ยืดหยุ่น เพื่อให้ได้ผลลัพธ์เดียวกัน
การปรับแต่งการชำระเงินคืออะไรและช่วยปรับปรุงการแปลงได้อย่างไร
การชำระเงินของคุณคือที่ที่ผู้เข้าชมกลายเป็นลูกค้า แต่ถ้ามันเต็มไปด้วยฟิลด์ที่ไม่จำเป็นหรือขาดความยืดหยุ่นก็อาจทำให้เกิดแรงเสียดทาน การปรับแต่งการชำระเงินช่วยลดการละทิ้งเร่งการซื้อและสร้างประสบการณ์ที่ดีขึ้น
WooCommerce มาพร้อมกับตัวกรองที่ยืดหยุ่น: woocommerce_checkout_fields คุณสามารถใช้เพื่อแก้ไขการเรียกเก็บเงินการจัดส่งหรือฟิลด์เพิ่มเติม เหมาะสำหรับนักพัฒนาที่ต้องการควบคุมการมองเห็นการสั่งซื้อและเนื้อหา
20 ตัวอย่างรหัสโดยใช้ตัวกรอง woocommerce_checkout_fields
ด้านล่างเป็น 20 ตัวอย่าง เพิ่มตัวอย่างเหล่านี้ลงใน functions.php ธีมลูกของคุณ php หรือปลั๊กอินที่กำหนดเอง
1. ลบฟิลด์ที่อยู่ที่สอง
// This code allows disabling the second address field. add_filter('woocommerce_checkout_fields','hide_address_2_field_classic_checkout'); function hide_address_2_field_classic_checkout($fields) { unset ($fields['billing']['billing_address_2']); return $fields; }2. ซ่อนฟิลด์โทรศัพท์
// This code allows hiding the phone field add_filter('woocommerce_checkout_fields', 'hide_billing_phone_field_classic_checkout'); function hide_billing_phone_field_classic_checkout($fields) { unset ($fields['billing']['billing_phone']); return $fields; }3. ทำให้ฟิลด์อีเมลเป็นตัวเลือก
// This code makes the email field optional add_filter('woocommerce_checkout_fields', 'optional_billing_email_field_classic_checkout'); function optional_billing_email_field_classic_checkout($fields) { $fields['billing']['billing_email']['required'] = false; return $fields; }4. เปลี่ยนผู้ถือตำแหน่งสำหรับฟิลด์นามสกุลและนามสกุล
// This code allows adding the placeholder of the name and last name fields add_filter('woocommerce_checkout_fields', 'add_name_placeholders_classic_checkout'); function add_name_placeholders_classic_checkout($fields) { $fields['billing']['billing_first_name']['placeholder'] = 'Enter your name'; $fields['billing']['billing_last_name']['placeholder'] = 'Enter your surname'; return $fields; }5. เปลี่ยนชื่อ“ นามสกุล” เป็น“ นามสกุล”
// This code allows changing the last name field's label add_filter('woocommerce_checkout_fields', 'change_last_name_label_classic_checkout'); function change_last_name_label_classic_checkout($fields) { $fields['billing']['billing_last_name']['label'] = 'Surname'; return $fields; });6. เพิ่มฟิลด์ข้อความที่กำหนดเอง
// This code allows adding a new text field after the email field add_filter('woocommerce_checkout_fields', 'add_custom_text_field_classic_checkout'); function add_custom_text_field_classic_checkout($fields) { $fields['billing']['billing_extra_field'] = [ 'label' => 'Custom text field', 'type' => 'text', 'required' => false, 'priority' => 120, ]; return $fields; }7. เพิ่ม textarea สำหรับคำแนะนำการจัดส่ง
// This code allows adding a textarea field after the email field and the custom field from the previous example - with further priority add_filter('woocommerce_checkout_fields', 'add_custom_textarea_field_classic_checkout'); function add_custom_textarea_field_classic_checkout($fields) { $fields['billing']['delivery_instructions'] = [ 'label' => 'Delivery instructions', 'type' => 'textarea', 'required' => false, 'priority' => 130, ]; return $fields; }8. ตั้งค่าคลาส CSS ที่กำหนดเอง
// This code allows adding custom CSS classes to the first and last name fields add_filter('woocommerce_checkout_fields', 'add_custom_css_classes_classic_checkout'); function add_custom_css_classes_classic_checkout($fields) { $fields['billing']['billing_first_name']['class'] = ['form-row-wide primary']; $fields['billing']['billing_last_name']['class'] = ['form-row-wide secondary effect']; return $fields; }9. เปลี่ยนลำดับความสำคัญของฟิลด์อีเมล
/* This code allows moving email after the last name field. The default priority for billing fields: billing_first_name (10) billing_last_name (20) billing_company (30) billing_country (40) billing_address_1 (50) billing_address_2 (60) billing_city (70) billing_state (80) billing_postcode (90) billing_phone (100) billing_email (110) */ add_filter('woocommerce_checkout_fields', 'place_email_after_last_name_classic_checkout'); function place_email_after_last_name_classic_checkout($fields) { $fields['billing']['billing_email']['priority'] = 25; return $fields; }10. ลบฟิลด์รหัสไปรษณีย์
// This code allows disabling the postcode field. add_filter('woocommerce_checkout_fields','disable_postcode_field_classic_checkout'); function disable_postcode_field_classic_checkout($fields) { unset ($fields['billing']['billing_postcode']); return $fields; }11. สั่งซื้อชื่อใหม่ใหม่หลังจากนามสกุล
// This code allows moving the first name field after the last name field add_filter('woocommerce_checkout_fields', 'place_first_name_after_last_name_classic_checkout'); function place_first_name_after_last_name_classic_checkout($fields) { $fields['billing']['billing_first_name'] = array( 'priority' => 22, 'class' => 'form-row-last', 'label' => 'First name', ); $fields['billing']['billing_last_name']['class'] = 'form-row-first'; return $fields; }12. เพิ่มช่องทำเครื่องหมายสำหรับคำขอใบแจ้งหนี้
// This code allows adding a custom checkbox for invoice request. add_filter('woocommerce_checkout_fields', 'add_custom_checkbox_field_classic_checkout'); function add_custom_checkbox_field_classic_checkout($fields) { $fields['billing']['request_invoice'] = [ 'label' => 'Request invoice', 'type' => 'checkbox', 'required' => false, 'priority' => 140, ]; return $fields; }13. เพิ่มการเลือกแบบเลื่อนลงสำหรับเวลาจัดส่ง
// This code allows adding a custom select field add_filter('woocommerce_checkout_fields', 'add_custom_select_classic_checkout'); function add_custom_select_classic_checkout($fields) { $fields['billing']['delivery_time'] = [ 'label' => 'Delivery time', 'type' => 'select', 'options' => [ '' => 'Select...', 'morning' => 'Morning', 'evening' => 'Evening', ], 'priority' => 150, ]; return $fields; }14. ความคิดเห็นสั่งซื้อล่วงหน้า
// This code allows adding a default field value for order notes add_filter('woocommerce_checkout_fields', 'add_default_value_extra_notes_classic_checkout'); function add_default_value_extra_notes_classic_checkout($fields) { $fields['order']['order_comments']['default']= 'No comments'; return $fields; }15. เพิ่มฟิลด์หมายเลขที่กำหนดเอง
// This code allows adding a custom number field add_filter('woocommerce_checkout_fields', 'add_custom_number_field_classic_checkout'); function add_custom_number_field_classic_checkout($fields) { $fields['billing']['number_field'] = [ 'label' => 'Number field', 'type' => 'number', 'validate' => 'number', 'required' => false, 'priority' => 200, ]; return $fields; }16. เพิ่มตัวเลือกวันที่
// This code adds a custom date picker add_filter('woocommerce_checkout_fields', 'add_custom_datepicker_classic_checkout'); function add_custom_datepicker_classic_checkout($fields) { $fields['billing']['pickup_date'] = [ 'label' => 'Pickup date', 'type' => 'date', 'validate' => 'date', 'required' => false, 'priority' => 170, ]; return $fields; }17. ปิดการตรวจสอบความถูกต้องของโทรศัพท์
// This code removes the phone field validation add_filter('woocommerce_checkout_fields', 'remove_phone_field_validation_classic_checkout'); function remove_phone_field_validation_classic_checkout($fields) { $fields['billing']['billing_phone']['validate'] = false; return $fields; }18. ทำให้ทุ่งนาประเทศจัดส่งเป็นครั้งสุดท้าย
/* This code allows moving shipping country after the last field. The default priority for shipping fields: shipping_first_name (10) shipping_last_name (20) shipping_company (30) shipping_country (40) shipping_address_1 (50) shipping_address_2 (60) shipping_city (70) shipping_state (80) shipping_postcode (90) */ add_filter('woocommerce_checkout_fields', 'place_country_after_last_field_classic_checkout'); function place_country_after_last_field_classic_checkout($fields) { $fields['shipping']['shipping_country']['priority'] = 999; return $fields; }19. ลบฟิลด์รหัสไปรษณีย์การจัดส่ง
// This code allows disabling the shipping postcode field. add_filter('woocommerce_checkout_fields','disable_shipping_postcode_field_classic_checkout'); function disable_shipping_postcode_field_classic_checkout($fields) { unset ($fields['shipping']['shipping_postcode']); return $fields; }20. เพิ่มฟิลด์ที่กำหนดเองหลังจากรายละเอียดการสั่งซื้อ
// This code allows adding a new text field after the order notes add_filter('woocommerce_checkout_fields', 'add_custom_text_field_after_order_notes_classic_checkout'); function add_custom_text_field_after_order_notes_classic_checkout($fields) { $fields['order']['order_extra_field'] = [ 'label' => 'Text field', 'type' => 'text', 'required' => false, 'priority' => 20, ]; return $fields; }วิธีปรับแต่งการชำระเงินโดยไม่ต้องเข้ารหัสโดยใช้ฟิลด์เช็คเอาต์ที่ยืดหยุ่น
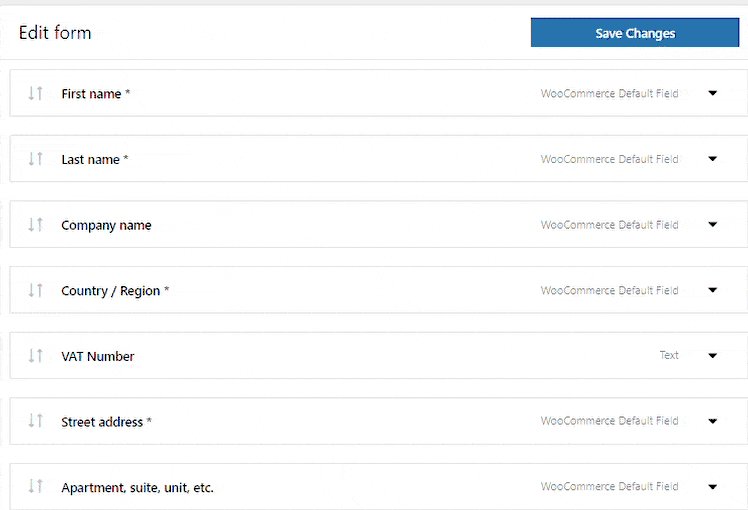
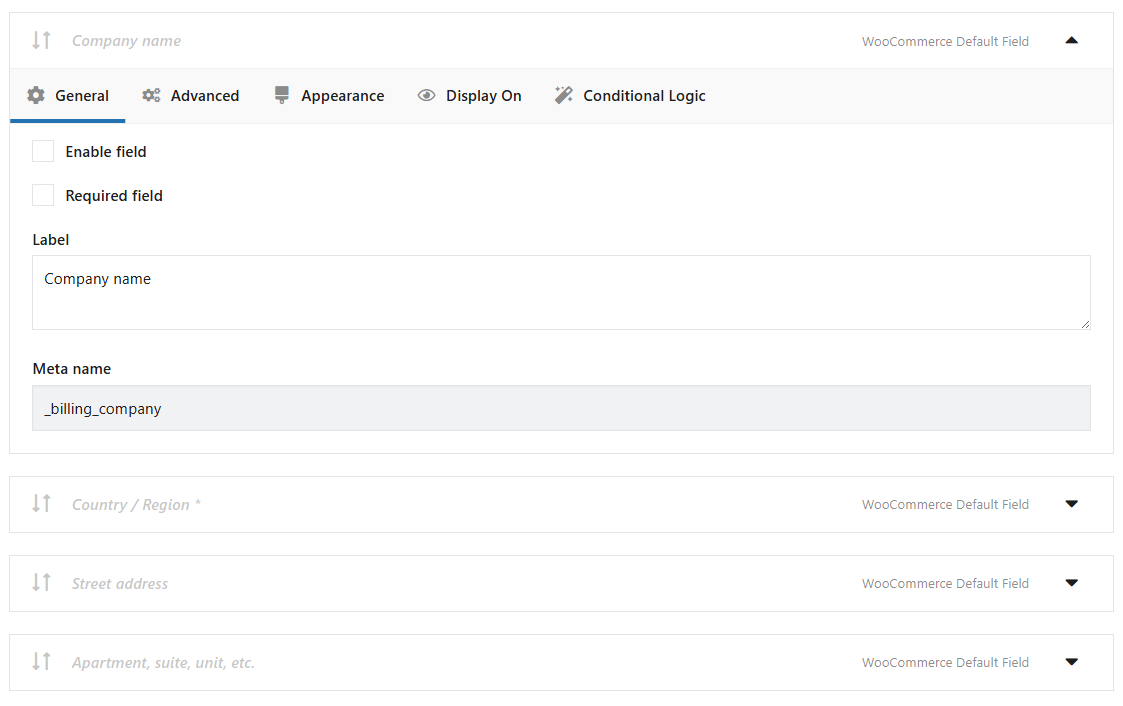
ไม่ใช่นักพัฒนา? ไม่มีปัญหา. ปลั๊กอิน Checkout Fields ที่ยืดหยุ่นช่วยให้คุณทำทุกอย่างข้างต้น - มองเห็นได้จากแผงควบคุม WordPress ของคุณ

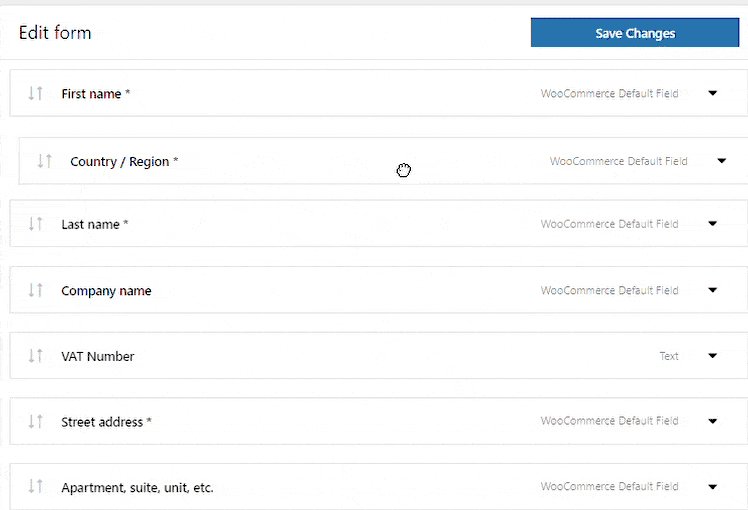
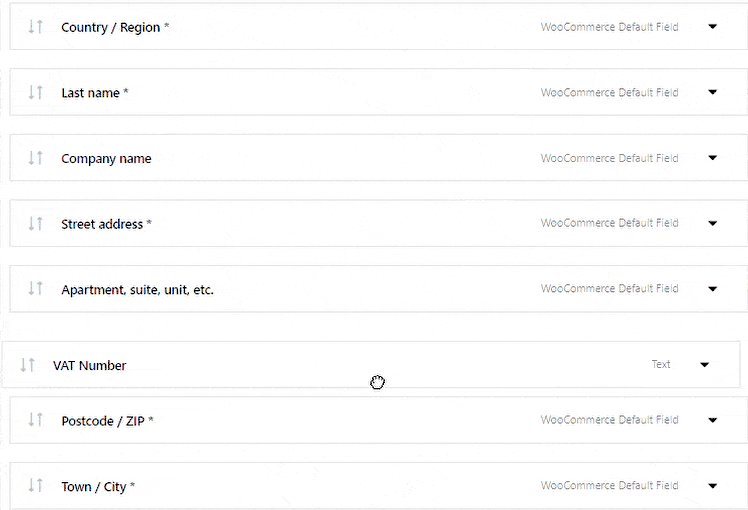
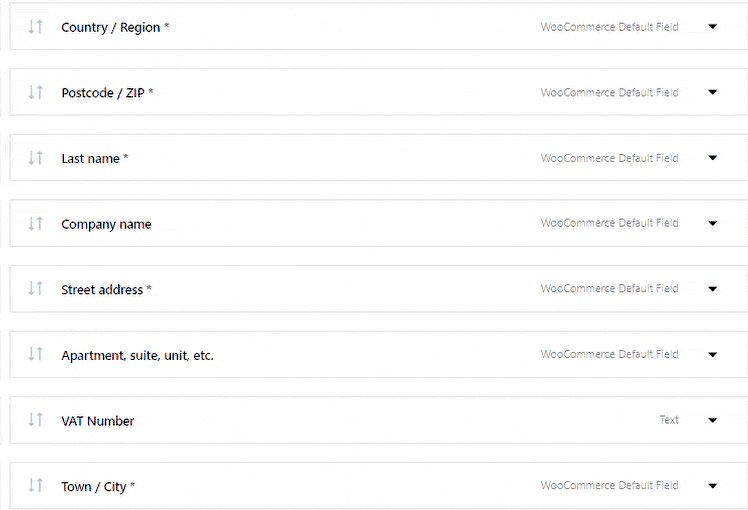
- เพิ่มลบและจัดเรียงฟิลด์ใหม่โดยใช้การลากและวาง

จัดลำดับฟิลด์การชำระเงินใหม่ใน WooCommerce - แก้ไขฉลากตัวยึดตำแหน่งและค่าเริ่มต้น
- ตั้งค่าฟิลด์ตามต้องการตัวเลือกหรือซ่อนเร้น

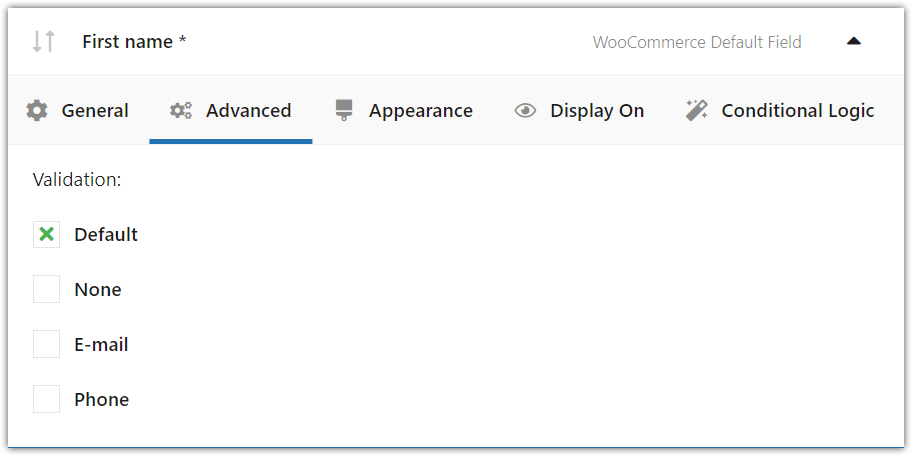
ซ่อนฟิลด์เช็คเอาต์ WooCommerce - ใช้คลาส CSS หรือกฎการตรวจสอบความถูกต้อง

การตรวจสอบความถูกต้องของฟิลด์ในฟิลด์เช็คเอาต์ที่ยืดหยุ่นสำหรับ WooCommerce - เลือกส่วน: การเรียกเก็บเงินการจัดส่งหรือข้อมูลเพิ่มเติม
- กำหนดค่าเริ่มต้นสำหรับการทดสอบหรือวัตถุประสงค์ UX
- ทั้งหมดโดยไม่ต้องแก้ไข PHP หรือเขียนรหัสที่กำหนดเอง
ผลลัพธ์ที่ไม่มีค่าใช้จ่ายในการพัฒนา
ฟิลด์เช็คเอาต์ที่ยืดหยุ่น Pro - คุณสมบัติขั้นสูง
ต้องการพลังงานและความยืดหยุ่นมากขึ้นหรือไม่? เวอร์ชัน Pro เพิ่มความสามารถขั้นสูง:
- ตรรกะแบบมีเงื่อนไขสำหรับการแสดง/ซ่อนฟิลด์ตามเนื้อหาของรถเข็นหรือข้อมูลผู้ใช้
- รองรับประเภทฟิลด์เพิ่มเติม: ตัวเลือกวันที่ตัวเลือกเวลาวิทยุที่มีสีหรือรูปภาพและอื่น ๆ
- การควบคุมการมองเห็นสำหรับบทบาทของผู้ใช้ - แสดงฟิลด์ที่แตกต่างกันไปยังผู้ใช้ B2B และ B2C
- การแสดงผลฟิลด์ตามวิธีการจัดส่งหรือการชำระเงินที่เลือก
- ราคาเพิ่มเติมต่อการตั้งค่าฟิลด์
คุณอาจเห็นคุณสมบัติปลั๊กอินในหน้าผลิตภัณฑ์
ฟิลด์เช็คเอาต์ที่ยืดหยุ่นโปร WooCommerce £ 59
แก้ไขเพิ่มฟิลด์ใหม่หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มการชำระเงินของ WooCommerce เพิ่มราคาลงในฟิลด์และใช้ตรรกะตามเงื่อนไข ทุกอย่างเกี่ยวกับการแปลงและประสบการณ์การใช้งานที่ดีขึ้น ใหม่: ตอนนี้คุณสามารถตั้งค่าหลายเงื่อนไข (หรือ) ภายใต้กลุ่มเงื่อนไขหนึ่งกลุ่มหรือมากกว่า (และ)
การติดตั้งที่ใช้งานอยู่: 90,000+ | คะแนน WordPress:
สรุป: วิธีใดที่ดีที่สุดสำหรับการชำระเงินของคุณ?
การใช้ woocommerce_checkout_fields เป็นวิธีที่มีประสิทธิภาพในการปรับแต่งการชำระเงินของ WooCommerce - แต่ต้องใช้การเข้ารหัสและการทดสอบอย่างระมัดระวัง นอกจากนี้เราต้องดูแลรหัสและการอัปเดตชุดรูปแบบ
หากคุณมั่นใจในการแก้ไขชุดรูปแบบของคุณ 20 ตัวอย่างข้างต้นควรช่วยคุณจัดการกับสถานการณ์ที่พบบ่อยที่สุด
แต่สำหรับคนอื่น ๆ ฟิลด์เช็คเอาต์ที่ยืดหยุ่นสำหรับปลั๊กอิน WooCommerce นำเสนอทางเลือกที่ไม่มีรหัสและใช้งานง่ายพร้อมตัวเลือกเพิ่มเติมในเวอร์ชัน Pro
ประเด็นสำคัญ
- ตัวกรอง
woocommerce_checkout_fieldsช่วยให้คุณปรับแต่งแบบฟอร์มการชำระเงินด้วย PHP - คุณสามารถใช้เพื่อเพิ่มลบเปลี่ยนชื่อการจัดลำดับใหม่หรือฟิลด์สไตล์
- ปลั๊กอินฟิลด์ Checkout ที่ยืดหยุ่นทำเช่นเดียวกัน - แต่ไม่จำเป็นต้องใช้รหัส
- เวอร์ชัน Pro เพิ่มตรรกะแบบมีเงื่อนไขประเภทฟิลด์พิเศษและกฎการกำหนดราคาฟิลด์
- เลือกวิธีการที่เหมาะกับเวิร์กโฟลว์ของคุณ: รหัสสำหรับการควบคุมปลั๊กอินสำหรับความเร็ว
