如何在 WordPress 中創建新頁面
已發表: 2022-09-27無論您是想為網站的導航菜單創建頁面,還是需要最新產品的登錄頁面,在 WordPress 中創建頁面都是一個相對簡單的過程。 在本文中,我們將向您展示如何在 WordPress 中創建一個包含文本、圖像等的新頁面。
WordPress 使創建頁面變得簡單,只需幾個步驟。 在 WordPress 編輯器中,會顯示特定的內容塊,例如段落、圖像或視頻。 塊有自己的一組控件,用於更改顏色、寬度和對齊方式等內容。 發佈設置允許您選擇是立即發布您的頁面還是在未來某個日期發布。 選擇反映頁面標題的 slug 是一個好主意,以便對 SEO 友好。 您的新頁面可以通過頁面屬性部分訪問,該部分包含父頁面和模板。
如何在另一個頁面下嵌套 WordPress 頁面?
 學分:OptimizePress
學分:OptimizePress要將 WordPress 頁面嵌套在另一個頁面下,您需要在 WordPress 管理員中編輯頁面層次結構。 您可以通過轉到“頁面”菜單並選擇“層次結構”選項卡來執行此操作。 從這裡,您可以拖放頁面以更改其父/子關係。
嵌套頁面插件可讓您輕鬆瀏覽所有頁面。 此外,該工具具有拖放界面,使您的管理員可以輕鬆地直觀地對頁面進行排序和組織,並在它們之間創建關係。 此外,對頁面進行排序更簡單,您將能夠生成使用頁面結構的菜單。 使用嵌套頁面,您可以輕鬆自動地為每個頁面創建菜單。 每個頁面的菜單可用於移動它,如果需要,可以將其分配給父級。 菜單選項選項卡管理菜單中的一些頁面行為。 您可以通過單擊快速編輯按鈕來更改頁面數據,例如標題、段和顯示日期。
Nested Pages 是一個功能強大且免費的 WordPress 插件,可以多種方式使用。 使用添加多個按鈕一次將多個頁面添加到網頁。 此功能允許您將子頁面或子鏈接添加到任何頁面,或創建該頁面的克隆。 通過單擊三個點 (**) 圖標可以找到每個頁面的圖標。
創建嵌套頁面
使用嵌套頁面創建更連貫的頁面結構。 為了創建嵌套頁面,您必須首先創建一個新頁面。 該過程可以通過轉到頁面部分來完成。 從新頁面菜單項中選擇頁面。 輸入頁面名稱並單擊頁面詳細信息部分中的創建新頁面複選框。 然後單擊“創建”按鈕以創建新頁面。 要製作新的嵌套頁面,您必須創建內容。 然後,在“頁面詳細信息”頁面上,輸入頁面名稱並選擇“內容”選項。 通過將新嵌套頁面的內容輸入到內容區域,您可以創建一個新頁面。 新的嵌套頁面現在將被創建為可選的父頁面。 在頁面詳細信息部分,輸入頁面名稱後選擇父頁面選項。 當您單擊創建新頁面複選框時,您必須輸入父頁面的名稱並單擊創建新頁面鏈接。 您現在必須創建新的嵌套子頁面。 要添加子頁面,請轉到“頁面詳細信息”頁面並輸入頁面名稱。 您必須輸入子頁面的名稱並單擊創建新頁面複選框以添加它。 如果您想在新的嵌套頁面上設置嵌套頁面,您必須首先啟用它們。 在設置菜單中,您可以激活此功能。 嵌套頁面可以在 WordPress 管理選項卡下找到。 啟用嵌套頁面複選框將出現在新嵌套頁面旁邊。 當您單擊保存更改時,您將被帶到一個嵌套頁面,您可以在其中保存您的更改。 Pages 使您能夠查看新的嵌套頁面。 Pages 是菜單中唯一的菜單項。 如果單擊嵌套頁面,它將出現在父頁面旁邊。 頁面被列為單個頁面。
如何在 WordPress 中添加下一頁按鈕
 信用:wpmissing.com
信用:wpmissing.com您可以通過幾種不同的方式在 WordPress 中添加下一頁按鈕。 一種方法是簡單地向您的 WordPress 主題添加一個按鈕。 這可以通過在主題的functions.php 文件中添加一行代碼來完成。 在 WordPress 中添加下一頁按鈕的另一種方法是使用插件。 您可以使用幾個不同的插件,但我們建議使用 Page Links To 插件。 這個插件將允許您輕鬆地向您的 WordPress 網站添加下一頁按鈕。

如何使用帖子導航標籤
通過輸入以下代碼,可以在單個帖子或永久鏈接頁面上使用此標籤。 帖子導航可以在頁面的右上角找到。 ?div class = 'posts-navigation' 帖子導航鏈接。 *div 在類別頁面上使用此標籤時,請輸入以下代碼:*br。 — 導航到分類導航頁面。 div 類=”posts-navigation 帖子-nav-link” *?php posts_nav_link(); 我想使用以下數據。 如果要在存檔頁面上使用此標記,請輸入以下代碼:*br。 事件已經發生。 導航到檔案下的檔案導航菜單。 Post-navigation posts-nav-link 包含在課程中。 br> 要在搜索頁面上使用此標籤,請輸入以下代碼:*br。 該項目的目標是展示如何有效地管理資源。 單擊此處訪問結果。 Classdiv class="posts-navigation posts-nav-link"
如何在 WordPress 網站中添加新頁面
 信用:itemes.com
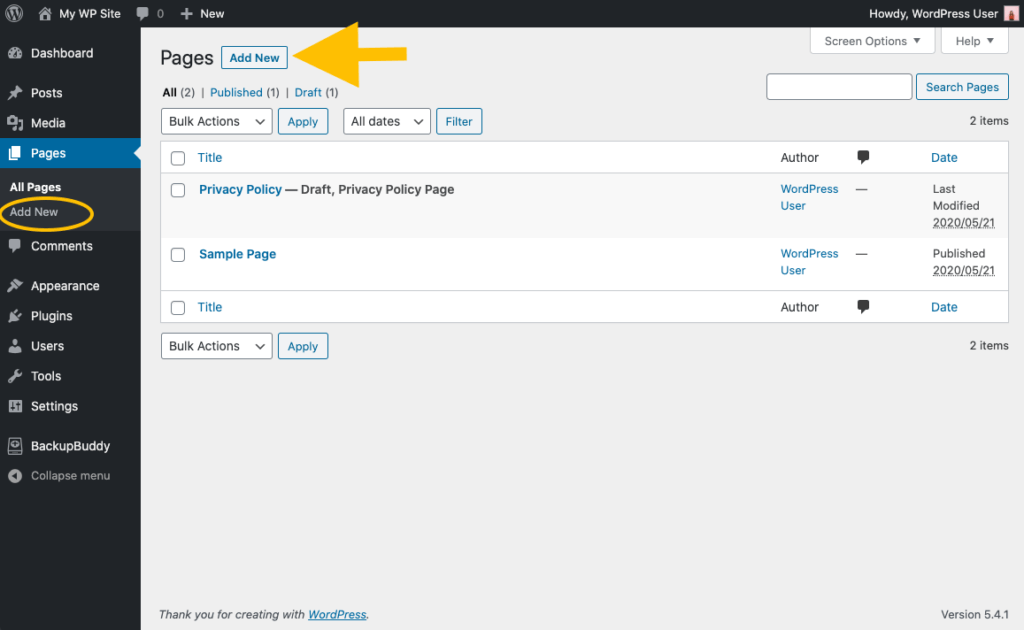
信用:itemes.com通過單擊儀表板中的頁面,您可以將新頁面添加到您的站點。 編輯現有頁面時,單擊要編輯的頁面的標題。 當您到達編輯器時,您將能夠將文本、圖像、聯繫表格、按鈕和其他內容添加到您的頁面。
HappyAddons 向您展示如何在 WordPress 上創建新頁面。 創建一個新的 WordPress 網站的第一步是創建一個頁面。 WordPress 中的帖子是可以查看的靜態類型。 如果您在 Internet 上查找頁面,通常是主頁、關於、聯繫方式、條款、條件等頁面。 您可以使用 WordPress 安排發布每個頁面的時間,這樣您就可以一鍵立即發布。 使用預製塊創建頁面以添加內容。 此外,了解如何在設計、小部件、主題和嵌入類別中使用有用的塊。
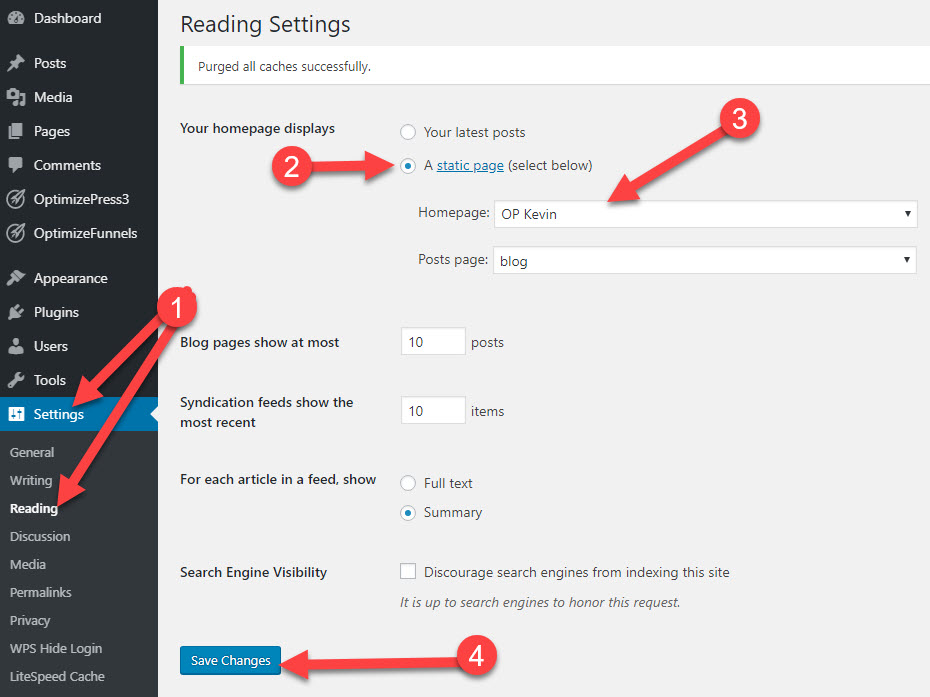
在本課中,我們將介紹創建自定義 WordPress 頁面的兩種不同方法。 您還可以使用 FTP 客戶端訪問您網站上的文件。 要重命名 page.php 文件,請下載、重命名並再次重命名。 如果您下載了 PHP 文件,則需要添加此代碼。 該文件可以使用您網站的 public_html->youwebsite->WP-content->themes 部分上傳。 如果一切順利,請再次單擊發布按鈕。 按照這些步驟,您將能夠以更有效的方式將博客頁面與主頁分開。
首先,轉到“設置”部分。 您必須在第二步中選擇 A Static Page 。 從頁面列表中選擇主頁和帖子頁面很重要。
如何在 WordPress Elementor 中添加新頁面
有兩種方法可以在 WordPress Elementor 中添加新頁面。 第一種方法是簡單地單擊 WordPress 管理區域中的“添加新頁面”鏈接。 這將帶您進入 WordPress 編輯器,您可以在其中添加新頁面。 第二種方法是單擊 Elementor 編輯器中的“添加新 Elementor 頁面”鏈接。
WordPress頁面
WordPress 是基於 PHP 和 MySQL 的內容管理系統 (CMS),通常與 MySQL 或 MariaDB 數據庫服務器一起使用,但也可以使用 SQLite 數據庫引擎。 WordPress 是在 GPL 下發布的免費開源軟件。
您可以使用站點上的頁面來顯示您創建的內容。 網站的主頁、關於和聯繫頁面是最常見的頁面。 如果需要,您可以添加任意數量的頁面,還可以更改添加到站點的頁面數量。 當訪問者到達您的網站時,他們會將主頁視為第一頁。 您可以通過轉到右側的省略號菜單並選擇垃圾箱來刪除頁面。 您可以通過從頁面頂部選擇垃圾箱來查看您的垃圾箱,然後選擇恢復您已丟棄的頁面。
