如何在 WordPress 中创建新页面
已发表: 2022-09-27无论您是想为网站的导航菜单创建页面,还是需要最新产品的登录页面,在 WordPress 中创建页面都是一个相对简单的过程。 在本文中,我们将向您展示如何在 WordPress 中创建一个包含文本、图像等的新页面。
WordPress 使创建页面变得简单,只需几个步骤。 在 WordPress 编辑器中,会显示特定的内容块,例如段落、图像或视频。 块有自己的一组控件,用于更改颜色、宽度和对齐方式等内容。 发布设置允许您选择是立即发布您的页面还是在未来某个日期发布。 选择反映页面标题的 slug 是一个好主意,以便对 SEO 友好。 您的新页面可以通过页面属性部分访问,该部分包含父页面和模板。
如何在另一个页面下嵌套 WordPress 页面?
 学分:OptimizePress
学分:OptimizePress要将 WordPress 页面嵌套在另一个页面下,您需要在 WordPress 管理员中编辑页面层次结构。 您可以通过转到“页面”菜单并选择“层次结构”选项卡来执行此操作。 从这里,您可以拖放页面以更改其父/子关系。
嵌套页面插件可让您轻松浏览所有页面。 此外,该工具具有拖放界面,使您的管理员可以轻松地直观地对页面进行排序和组织,并在它们之间创建关系。 此外,对页面进行排序更简单,您将能够生成使用页面结构的菜单。 使用嵌套页面,您可以轻松自动地为每个页面创建菜单。 每个页面的菜单可用于移动它,如果需要,可以将其分配给父级。 菜单选项选项卡管理菜单中的一些页面行为。 您可以通过单击快速编辑按钮来更改页面数据,例如标题、段和显示日期。
Nested Pages 是一个功能强大且免费的 WordPress 插件,可以多种方式使用。 使用添加多个按钮一次将多个页面添加到网页。 此功能允许您将子页面或子链接添加到任何页面,或创建该页面的克隆。 通过单击三个点 (**) 图标可以找到每个页面的图标。
创建嵌套页面
使用嵌套页面创建更连贯的页面结构。 为了创建嵌套页面,您必须首先创建一个新页面。 该过程可以通过转到页面部分来完成。 从新页面菜单项中选择页面。 输入页面名称并单击页面详细信息部分中的创建新页面复选框。 然后单击“创建”按钮以创建新页面。 要制作新的嵌套页面,您必须创建内容。 然后,在“页面详细信息”页面上,输入页面名称并选择“内容”选项。 通过将新嵌套页面的内容输入到内容区域,您可以创建一个新页面。 新的嵌套页面现在将被创建为可选的父页面。 在页面详细信息部分,输入页面名称后选择父页面选项。 当您单击创建新页面复选框时,您必须输入父页面的名称并单击创建新页面链接。 您现在必须创建新的嵌套子页面。 要添加子页面,请转到“页面详细信息”页面并输入页面名称。 您必须输入子页面的名称并单击创建新页面复选框以添加它。 如果您想在新的嵌套页面上设置嵌套页面,您必须首先启用它们。 在设置菜单中,您可以激活此功能。 嵌套页面可以在 WordPress 管理选项卡下找到。 启用嵌套页面复选框将出现在新嵌套页面旁边。 当您单击保存更改时,您将被带到一个嵌套页面,您可以在其中保存您的更改。 Pages 使您能够查看新的嵌套页面。 Pages 是菜单中唯一的菜单项。 如果单击嵌套页面,它将出现在父页面旁边。 页面被列为单个页面。
如何在 WordPress 中添加下一页按钮
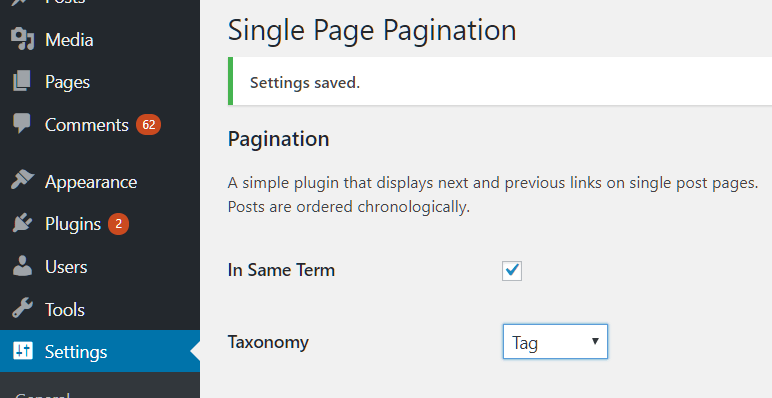
 信用:wpmissing.com
信用:wpmissing.com您可以通过几种不同的方式在 WordPress 中添加下一页按钮。 一种方法是简单地向您的 WordPress 主题添加一个按钮。 这可以通过在主题的functions.php 文件中添加一行代码来完成。 在 WordPress 中添加下一页按钮的另一种方法是使用插件。 您可以使用几个不同的插件,但我们建议使用 Page Links To 插件。 这个插件将允许您轻松地向您的 WordPress 网站添加下一页按钮。

如何使用帖子导航标签
通过输入以下代码,可以在单个帖子或永久链接页面上使用此标签。 帖子导航可以在页面的右上角找到。 ?div class = 'posts-navigation' 帖子导航链接。 *div 在类别页面上使用此标签时,请输入以下代码:*br。 — 导航到分类导航页面。 div 类=”posts-navigation 帖子-nav-link” *?php posts_nav_link(); 我想使用以下数据。 如果要在存档页面上使用此标记,请输入以下代码:*br。 事件已经发生。 导航到档案下的档案导航菜单。 Post-navigation posts-nav-link 包含在课程中。 br> 要在搜索页面上使用此标签,请输入以下代码:*br。 该项目的目标是展示如何有效地管理资源。 单击此处访问结果。 Classdiv class="posts-navigation posts-nav-link"
如何在 WordPress 网站中添加新页面
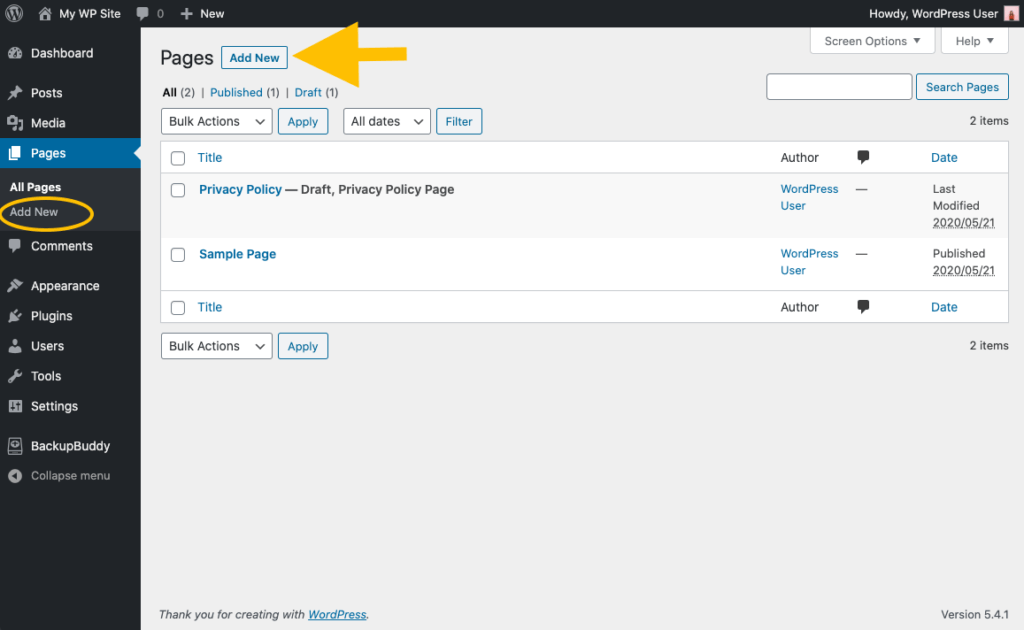
 信用:itemes.com
信用:itemes.com通过单击仪表板中的页面,您可以将新页面添加到您的站点。 编辑现有页面时,单击要编辑的页面的标题。 当您到达编辑器时,您将能够将文本、图像、联系表格、按钮和其他内容添加到您的页面。
HappyAddons 向您展示如何在 WordPress 上创建新页面。 创建一个新的 WordPress 网站的第一步是创建一个页面。 WordPress 中的帖子是可以查看的静态类型。 如果您在 Internet 上查找页面,通常是主页、关于、联系方式、条款、条件等页面。 您可以使用 WordPress 安排发布每个页面的时间,这样您就可以一键立即发布。 使用预制块创建页面以添加内容。 此外,了解如何在设计、小部件、主题和嵌入类别中使用有用的块。
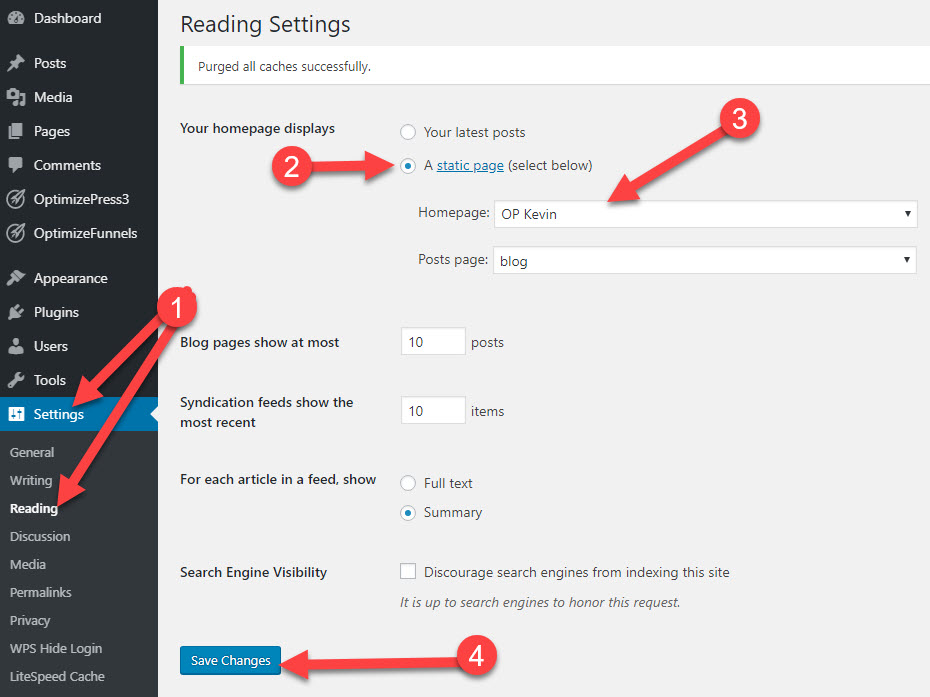
在本课中,我们将介绍创建自定义 WordPress 页面的两种不同方法。 您还可以使用 FTP 客户端访问您网站上的文件。 要重命名 page.php 文件,请下载、重命名并再次重命名。 如果您下载了 PHP 文件,则需要添加此代码。 该文件可以使用您网站的 public_html->youwebsite->WP-content->themes 部分上传。 如果一切顺利,请再次单击发布按钮。 按照这些步骤,您将能够以更有效的方式将博客页面与主页分开。
首先,转到“设置”部分。 您必须在第二步中选择 A Static Page 。 从页面列表中选择主页和帖子页面很重要。
如何在 WordPress Elementor 中添加新页面
有两种方法可以在 WordPress Elementor 中添加新页面。 第一种方法是简单地单击 WordPress 管理区域中的“添加新页面”链接。 这将带您进入 WordPress 编辑器,您可以在其中添加新页面。 第二种方法是单击 Elementor 编辑器中的“添加新 Elementor 页面”链接。
WordPress页面
WordPress 是一个基于 PHP 和 MySQL 的内容管理系统 (CMS),通常与 MySQL 或 MariaDB 数据库服务器一起使用,但也可以使用 SQLite 数据库引擎。 WordPress 是在 GPL 下发布的免费开源软件。
您可以使用站点上的页面来显示您创建的内容。 网站的主页、关于和联系页面是最常见的页面。 如果需要,您可以添加任意数量的页面,还可以更改添加到站点的页面数量。 当访问者到达您的网站时,他们会将主页视为第一页。 您可以通过转到右侧的省略号菜单并选择垃圾箱来删除页面。 您可以通过从页面顶部选择垃圾箱来查看您的垃圾箱,然后选择恢复您已丢弃的页面。
