如何在 WordPress 中创建帐户页面
已发表: 2022-09-27假设您想要一篇讨论如何在 WordPress 中创建帐户页面的文章: WordPress 是一个内容管理系统 (CMS),使用户能够创建网站或博客。 创建WordPress 网站的第一步是创建帐户页面。 此页面将允许您访问网站的后端,您可以在其中管理您的内容、设计、设置等。 您可以通过几种不同的方式在 WordPress 中创建帐户页面。 您可以使用插件(例如 MemberPress)来创建会员网站。 这将为您提供一个可自定义的帐户页面,您可以使用该页面来管理您的成员。 或者,您可以使用包含帐户页面模板的主题。 如果您想要一个可以自定义以匹配您的网站的预先设计的页面,这是一个不错的选择。 最后,您可以使用 WordPress 页面构建器创建自己的帐户页面。 如果您想完全控制页面设计,这是一个不错的选择。 使用页面构建器,您可以添加所需的任何功能或设计元素。 在 WordPress 中创建帐户页面是一个相当简单的过程。 确定要使用的方法后,您可以按照说明设置页面。 稍加努力,您就可以拥有一个专业的帐户页面,帮助您管理您的 WordPress 网站。
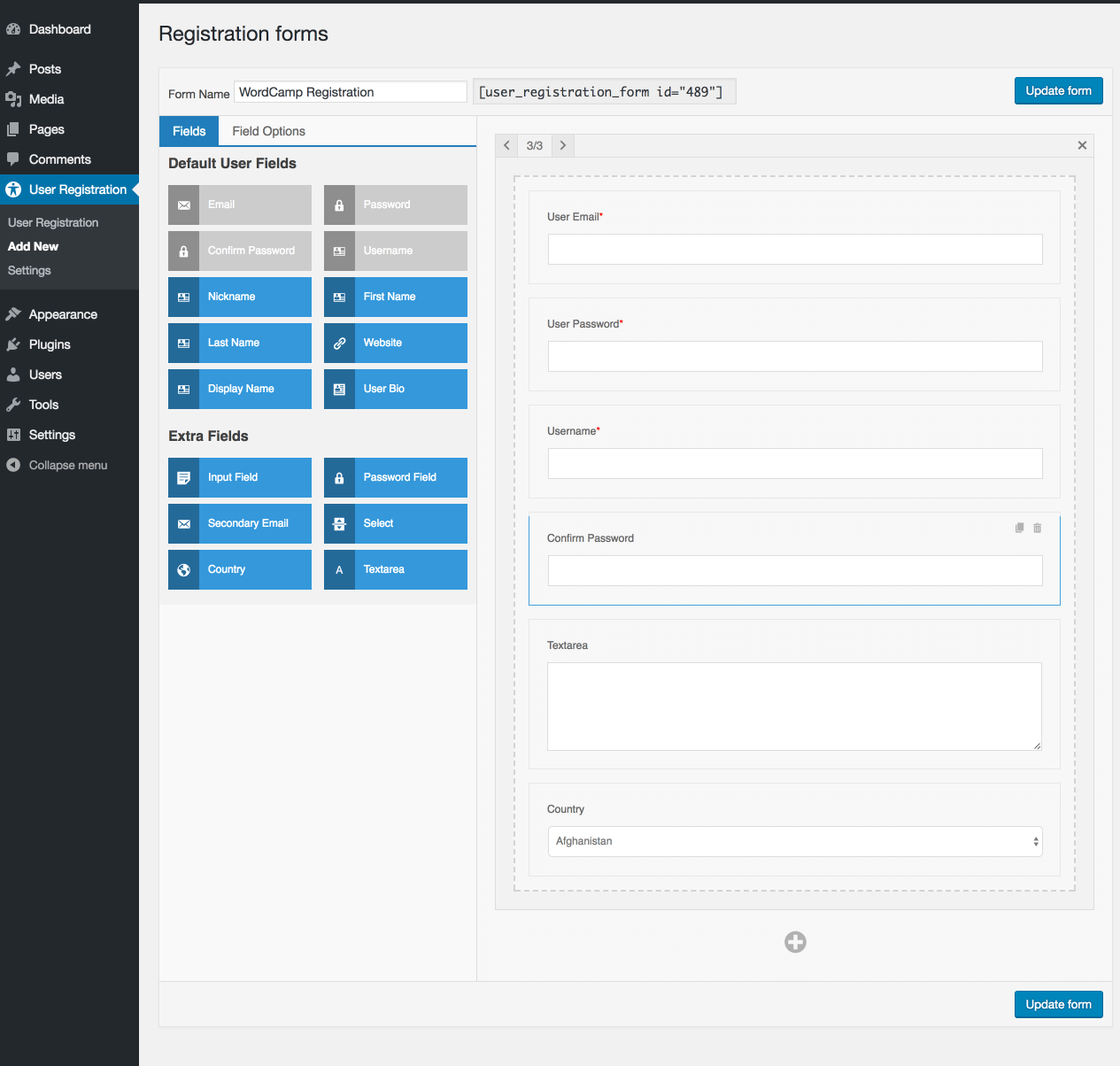
RegistrationMagic 插件可用于创建自定义用户配置文件页面,其中包含一个简码。 该插件的用户配置文件包括登录/注销选项、用户收件箱、通知和最近提交的表单。 他们甚至可以在没有管理员帮助的情况下了解他们的支付历史、登录前端和更改密码。 您可以使用“发布”部分通过单击在您的网站上发布多个页面。 您可以从多个选项中进行选择,包括用户目录页面或登录框的 HTML 代码。 当您单击用户区标题时,会出现一个带有简码的弹出窗口。 此短代码可用于为用户创建自定义 WordPress 配置文件。
您可以使用 RegistrationMagic 将许多自定义字段添加到您的注册表单。 您可以通过单击“重置密码”选项卡来更改密码,而无需通知管理员。 因此,他们的数据保持安全,并且管理员确信用户的安全是安全的。
我的帐户页面在 WordPress 中在哪里?
 信用:品脱
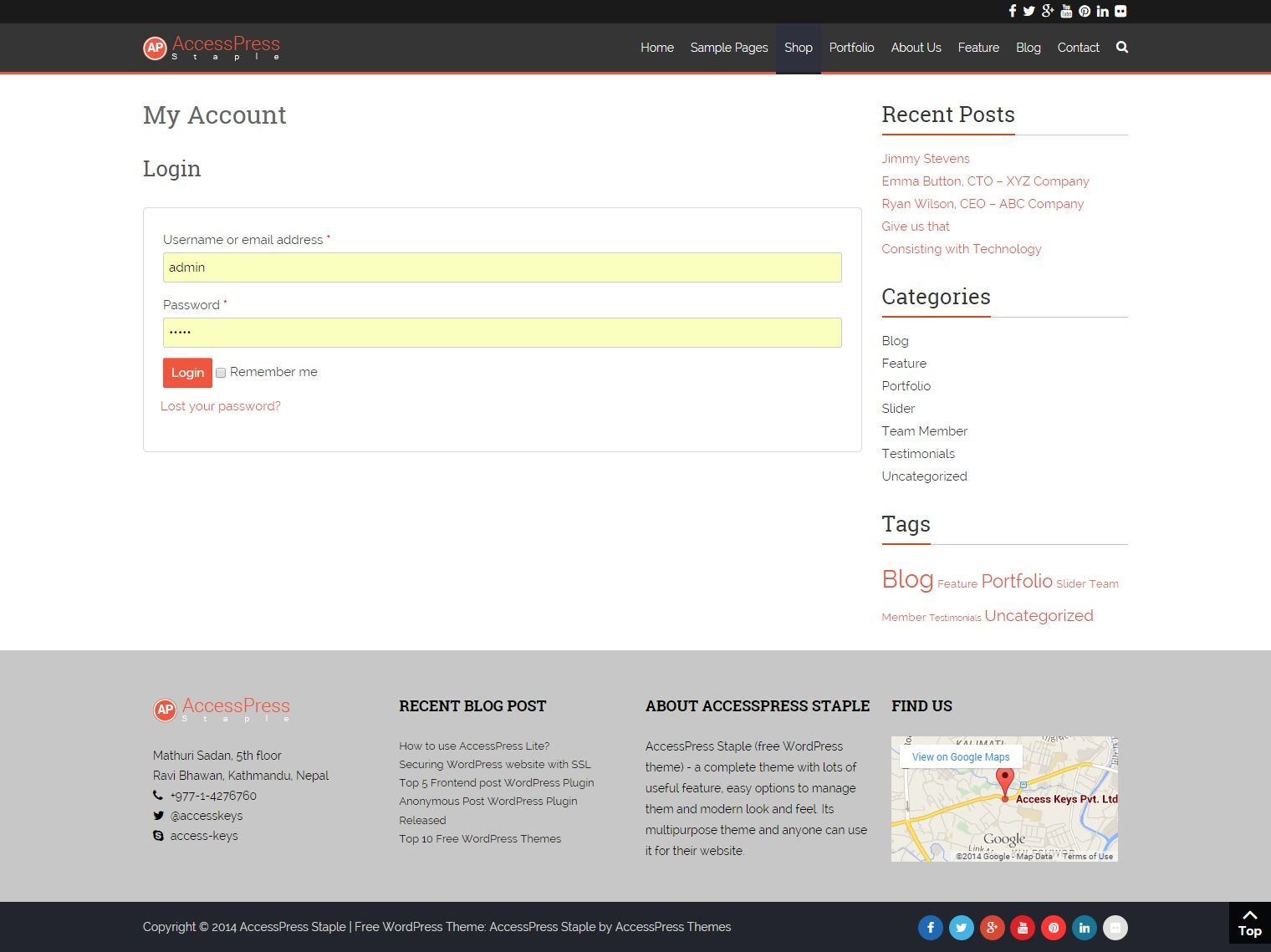
信用:品脱要在 WordPress 中找到您的帐户页面,请先登录您的 WordPress 站点。 然后,转到左侧边栏并单击“我的帐户”。 这将带您进入您的帐户页面,您可以在其中查看您的个人资料、更改密码和管理您的帐户设置。
我的帐户,作为 WooCommerce 商店中的客户仪表板,位于网站的中心。 客户可以查看他们以前的订单、编辑地址并使用信用卡付款。 每个订单都有自己的编号、日期、状态、总计和操作,以及跟踪号。 还有两个额外的按钮:支付和取消,它们出现在具有失败或待付款状态的订单旁边。 当您单击“订单详情”页面上的“订单”按钮时,您可以重新订购自定义订单。 当客户再次单击订单按钮时,他们将被带到一个页面,他们可以在其中编辑订单或继续结帐。 地址是客户可以更新其帐单地址和送货地址的地方。
什么是账户页面?
帐户页面是记录订单历史并在帐户持有人和“公司”之间进行通信的应用程序。
您可以在 WordPress 上创建用户帐户吗?
 信用:visualmodo.com
信用:visualmodo.com导航到 WordPress 管理区域中的设置菜单以访问常规页面。 滚动到“会员”选项卡,然后在“任何订阅者都可以注册”部分选择“任何人都可以注册”选项。 然后,选择默认用户角色。 每个加入您网站的新用户都被分配了一个特定的用户角色。
用户注册插件是 Formidable Forms 套件中最受欢迎的工具之一。 此功能对于基于会员或订阅者的网站很有用。 用户注册可以使任何使用用户生成内容的网站受益。 通过数字对话与用户互动的网站可以了解他们并与他们建立关系。 借助强大的表单用户注册插件,您可以在 WordPress 网站上创建用户帐户。 您可以使用这些帐户的程度取决于您的特定网站,但这里有一些示例。 此插件对任何想要改善用户体验或包含用户生成内容的网站都很有用。

创建简单且用户友好的注册表单至关重要。 如果必须从订阅者那里收集大量数据,最好一次收集少量数据。 通过注册提高用户参与度,许多网站都在寻求提高用户参与度。 使用用户注册插件立即开始建立您的站点成员资格。
将用户添加到 WordPress
WordPress 很容易用于添加用户。 当您将作者、编辑或其他用户角色添加到您的网站时,他们将有权访问所有帖子和页面,并且您将能够根据需要添加作者和编辑。 除了具有不同的访问级别外,用户还可以根据他或她在站点上的角色和参与级别具有不同的访问级别。
WordPress 我的帐户页面
WordPress 我的帐户页面是您可以管理帐户详细信息、查看订单历史记录和跟踪发货的页面。 您还可以更新您的账单和运输信息,并管理您的订阅偏好。
如何在 Woocommerce 中创建我的帐户页面
要在登录页面上包含注册表单,请转到 WooCommerce 设置帐户并在“我的帐户”页面上启用注册。 用户的帐户页面将显示他们的订单历史记录、个人资料和其他信息(如果他们已登录)。
如何允许客户创建 Woocommerce 帐户?
客户可以通过转到“我的帐户”页面来注册帐户。 要查看您的帐户,请转到 WooCommerce 中的“设置”选项卡,然后单击“帐户”选项卡。 请勾选“允许客户在我的帐户页面上创建帐户”框。
如何在 Html 中创建个人资料页面
假设您想要网站上的个人资料页面:HTML 是用于创建网页的标准标记语言。 要使用 HTML 创建个人资料页面,您需要学习如何使用 HTML 进行编码。 如果您不熟悉 HTML,可以在线获取大量资源来帮助您入门。 一旦您对 HTML 有了基本的了解,就可以通过将以下代码添加到空白 HTML 文档来创建个人资料页面: 您的姓名 - 个人资料页面 您的姓名 这是您的个人资料页面。 使用这个空间向访客介绍一下您自己。 您网站上的个人资料页面是让访问者更多地了解您的好方法。 使用 HTML 和 CSS,您可以设计一个信息丰富且具有视觉吸引力的页面。 本周的主题包括如何创建用户配置文件、HTML、CSS 和图像处理。 HTML 个人资料页面的主要元素包括标题、段落、列表和链接。 CSS 也可用于使个人资料页面在视觉上看起来更具吸引力。 学生的个人资料页面代码可用于为他或她创建个人网站。使用标签在 Html 个人资料中显示学生详细信息在 HTML 个人资料中显示学生信息时,请使用 *details 标记。 此信息包括名称、ID、类别和其他详细信息。用户个人资料页面 WordPress WordPress 中的用户个人资料页面是显示用户个人资料的页面。 它可用于显示用户的姓名、头像和其他有关用户的信息。虽然 WP 不支持配置文件的前端编辑,但某些插件支持。 创建自定义 WordPress 用户个人资料页面的唯一方法是安装并激活 WordPress 插件。 通过执行这些步骤,您将能够创建一个用户可以从顶部进行编辑的页面。 本文还解释了如何向编辑器添加自定义字段以获得更多自定义选项。 新的用户配置文件设计将显示在页面上现有设计的旁边。 您可以使用编辑前端配置文件页面来复制简码。 添加我们在下图中使用的标题和字段键。您可以通过单击 https://yoursite.com/profile/johndoe 在您的网站上访问用户的个人资料。 ProfilePress 是一个强大的 WordPress 用户配置文件插件,允许您创建自己的配置文件。 如果您使用此插件,您将能够创建自定义用户个人资料页面。 如有必要,您可以添加自定义字段,并创建一个允许用户修改其信息的帐户页面。 ProfilePress 现在可供下载和使用。如何更改您的 WordPress 密码您可以在输入密码后单击更改密码链接来更改您的密码。 此外,您可以在每次更改个人资料时将 WordPress 电子邮件添加到您的个人资料中,或者您也可以为整个 WordPress 网站设置电子邮件通知。 您的个人资料的“评论”部分可以通过单击评论链接来关闭或打开。 通过取消选中页面底部的启用配置文件框,您可以完全禁用您的配置文件。
