WordPress에서 계정 페이지를 만드는 방법
게시 됨: 2022-09-27WordPress에서 계정 페이지를 만드는 방법을 설명하는 기사를 원한다고 가정합니다. WordPress는 사용자가 웹사이트나 블로그를 만들 수 있게 해주는 콘텐츠 관리 시스템(CMS)입니다. WordPress 사이트 를 만드는 첫 번째 단계 중 하나는 계정 페이지를 만드는 것입니다. 이 페이지에서 콘텐츠, 디자인, 설정 등을 관리할 수 있는 사이트의 백엔드에 액세스할 수 있습니다. WordPress에서 계정 페이지를 만드는 방법에는 몇 가지가 있습니다. MemberPress와 같은 플러그인을 사용하여 회원 사이트를 만들 수 있습니다. 이렇게 하면 회원을 관리하는 데 사용할 수 있는 사용자 지정 가능한 계정 페이지가 제공됩니다. 또는 계정 페이지 템플릿이 포함된 테마를 사용할 수 있습니다. 사이트에 맞게 사용자 지정할 수 있는 미리 디자인된 페이지를 원하는 경우 좋은 옵션입니다. 마지막으로 WordPress 페이지 빌더를 사용하여 자신의 계정 페이지를 만들 수 있습니다. 페이지 디자인을 완벽하게 제어하려는 경우 좋은 옵션입니다. 페이지 빌더를 사용하면 원하는 기능이나 디자인 요소를 추가할 수 있습니다. WordPress에서 계정 페이지를 만드는 것은 상당히 쉬운 과정입니다. 사용할 방법을 결정했으면 지침에 따라 페이지를 설정할 수 있습니다. 약간의 노력으로 WordPress 사이트를 관리하는 데 도움이 되는 전문가 수준의 계정 페이지를 만들 수 있습니다.
RegistrationMagic 플러그인을 사용하여 단축 코드가 포함된 사용자 정의 사용자 프로필 페이지를 만들 수 있습니다. 이 플러그인의 사용자 프로필에는 로그인/로그아웃 옵션, 사용자 받은 편지함, 알림 및 최근 양식 제출이 포함됩니다. 관리자의 도움 없이 결제 내역을 확인하고 프런트엔드에 로그인하고 비밀번호를 변경할 수도 있습니다. 게시 섹션을 클릭하여 웹사이트에 여러 페이지를 게시할 수 있습니다. 사용자 디렉토리 페이지 또는 로그인 상자에 대한 HTML 코드를 포함하여 다양한 옵션 중에서 선택할 수 있습니다. 사용자 영역 헤더를 클릭하면 단축 코드가 있는 팝업 창이 나타납니다. 이 단축 코드는 사용자에 대한 사용자 정의 WordPress 프로필을 만드는 데 사용할 수 있습니다.
RegistrationMagic을 사용하여 등록 양식에 많은 사용자 정의 필드를 추가할 수 있습니다. 비밀번호 재설정 탭을 클릭하여 관리자에게 알리지 않고도 비밀번호를 변경할 수 있습니다. 결과적으로 데이터는 안전하게 유지되며 관리자는 사용자의 보안이 안전하다고 확신합니다.
WordPress에서 내 계정 페이지는 어디에 있습니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress에서 계정 페이지를 찾으려면 먼저 WordPress 사이트에 로그인하십시오. 그런 다음 왼쪽 사이드바로 이동하여 "내 계정"을 클릭합니다. 그러면 프로필을 보고, 비밀번호를 변경하고, 계정 설정 을 관리할 수 있는 계정 페이지로 이동합니다.
WooCommerce 스토어의 고객 대시보드 역할을 하는 My Account는 사이트 중앙에 있습니다. 고객은 이전 주문을 보고, 주소를 수정하고, 신용 카드로 결제할 수 있습니다. 각 주문에는 고유 번호, 날짜, 상태, 총계, 작업 및 추적 번호가 있습니다. 두 개의 추가 버튼이 있습니다: 결제 실패 또는 보류 중인 결제 상태의 주문 옆에 표시되는 결제 및 취소. 주문 세부정보 페이지에서 주문 버튼을 클릭하면 맞춤 주문을 다시 주문할 수 있습니다. 고객이 다시 주문 버튼을 클릭하면 주문을 수정하거나 결제를 진행할 수 있는 페이지로 이동합니다. 주소는 고객이 청구서 수신 주소와 배송 주소를 업데이트할 수 있는 곳입니다.
계정 페이지란 무엇입니까?
계정 페이지 는 주문 내역을 기록하고 계정 소유자와 "회사" 간에 통신하는 애플리케이션입니다.
WordPress에서 사용자 계정을 만들 수 있습니까?
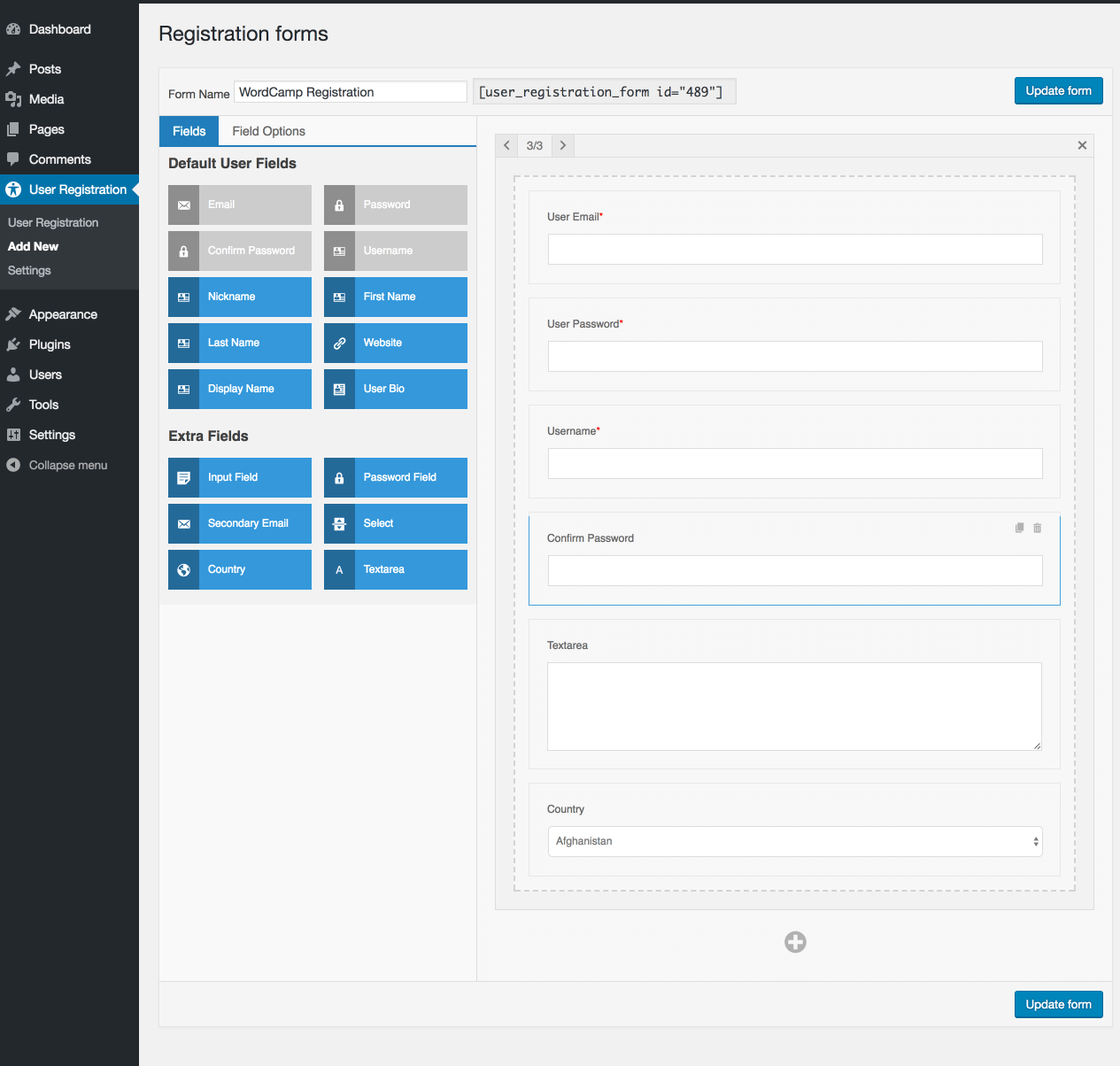
 크레딧: visualmodo.com
크레딧: visualmodo.comWordPress 관리 영역의 설정 메뉴로 이동하여 일반 페이지에 액세스합니다. '멤버십' 탭으로 스크롤한 다음 '모든 구독자가 등록할 수 있음' 섹션에서 '누구나 등록할 수 있음' 옵션을 선택합니다. 그런 다음 기본 사용자 역할을 선택합니다. 웹 사이트에 가입하는 각 새 사용자에게는 특정 사용자 역할이 할당됩니다.
사용자 등록 추가 기능은 Formidable Forms 제품군에서 가장 인기 있는 도구 중 하나입니다. 이 기능은 회원 또는 가입자 기반 웹사이트에 유용할 수 있습니다. 사용자 등록은 사용자 생성 콘텐츠를 사용하는 모든 사이트에 도움이 될 수 있습니다. 디지털 대화를 통해 사용자와 소통하는 웹사이트는 사용자에 대해 배우고 관계를 구축할 수 있습니다. Formidable Forms 사용자 등록 추가 기능을 사용하면 WordPress 사이트에서 사용자 계정을 만들 수 있습니다. 이러한 계정을 사용할 수 있는 범위는 특정 웹사이트에 따라 결정되지만 다음은 몇 가지 예입니다. 이 추가 기능은 사용자 경험을 개선하거나 사용자 생성 콘텐츠를 포함하려는 모든 웹사이트에 유용할 수 있습니다.

간단하고 사용자 친화적인 등록 양식을 만드는 것이 중요합니다. 가입자로부터 많은 양의 데이터를 수집해야 하는 경우 한 번에 소량을 수집하는 것이 가장 좋습니다. 등록을 통해 사용자 참여를 높임으로써 많은 웹사이트에서 사용자 참여를 늘리고자 합니다. 사용자 등록 플러그인 을 사용하여 즉시 사이트 멤버십 구축을 시작하십시오.
WordPress에 사용자 추가
WordPress는 사용자를 추가하는 데 사용하기 쉽습니다. 웹사이트에 작성자, 편집자 또는 기타 사용자 역할을 추가하면 모든 게시물과 페이지에 액세스할 수 있으며 필요에 따라 작성자와 편집자를 추가할 수 있습니다. 사용자는 다른 수준의 액세스 권한 외에도 사이트에서의 역할 및 참여 수준에 따라 다른 수준의 액세스 권한을 가질 수 있습니다.
워드프레스 내 계정 페이지
WordPress 내 계정 페이지는 계정 세부 정보를 관리하고 주문 내역을 보고 배송을 추적할 수 있는 페이지입니다. 청구 및 배송 정보를 업데이트하고 구독 기본 설정을 관리할 수도 있습니다.
Woocommerce에서 내 계정 페이지를 만드는 방법
로그인 페이지 에 등록 양식을 포함시키려면 WooCommerce 설정 계정으로 이동하여 '내 계정' 페이지에서 등록을 활성화하십시오. 사용자의 계정 페이지에는 로그인한 경우 주문 내역, 프로필 및 기타 정보가 표시됩니다.
고객이 Woocommerce 계정을 만들도록 허용하려면 어떻게 해야 합니까?
고객은 내 계정 페이지로 이동하여 계정에 가입할 수 있습니다. 계정을 보려면 WooCommerce의 설정 탭으로 이동한 다음 계정 탭 을 클릭하십시오. "고객이 내 계정 페이지에서 계정을 만들 수 있도록 허용" 확인란을 선택하십시오.
HTML에서 프로필 페이지를 만드는 방법
웹사이트의 프로필 페이지를 원한다고 가정: HTML은 웹 페이지를 만들기 위한 표준 마크업 언어입니다. HTML을 사용하여 프로필 페이지를 만들려면 HTML로 코딩하는 방법을 배워야 합니다. HTML에 익숙하지 않은 경우 시작하는 데 도움이 되는 온라인 리소스가 많이 있습니다. HTML에 대한 기본적인 이해가 있으면 빈 HTML 문서에 다음 코드를 추가하여 프로필 페이지를 만들 수 있습니다. 귀하의 이름 – 프로필 페이지 귀하의 이름 이것은 귀하의 프로필 페이지입니다. 이 공간을 사용하여 방문자에게 자신에 대해 조금 알려주세요. 웹사이트의 프로필 페이지는 방문자에게 귀하에 대해 더 많이 알릴 수 있는 좋은 방법입니다. HTML과 CSS를 사용하여 유익하고 시각적으로 매력적인 페이지를 디자인할 수 있습니다. 이번 주 주제에서는 사용자 프로필, HTML, CSS 및 이미지 조작을 만드는 방법을 다룹니다. HTML 프로필 페이지의 주요 요소에는 제목, 단락, 목록 및 링크가 포함됩니다. 또한 CSS를 사용하여 프로필 페이지가 시각적으로 더 매력적으로 보이도록 할 수 있습니다. 학생의 프로필 페이지 코드는 학생을 위한 개인 웹사이트를 만드는 데 사용할 수 있습니다. 태그를 사용하여 HTML 프로필에 학생 세부 정보 표시HTML 프로필에 학생 정보를 표시할 때 *details 태그를 사용하십시오. 이 정보에는 이름, ID, 클래스 및 기타 세부 정보가 포함됩니다. 사용자 프로필 페이지 워드프레스 WordPress의 사용자 프로필 페이지는 사용자의 프로필을 보여주는 페이지입니다. 사용자 이름, 아바타 및 사용자에 대한 기타 정보를 표시하는 데 사용할 수 있습니다. WP는 프로필에 대한 프런트 엔드 편집을 지원하지 않지만 일부 플러그인은 지원합니다. 맞춤형 WordPress 사용자 프로필 페이지를 만드는 유일한 방법은 WordPress 플러그인을 설치하고 활성화하는 것입니다. 이 단계를 따르면 사용자가 위에서 편집할 수 있는 페이지를 만들 수 있습니다. 이 기사에서는 더 많은 사용자 정의 옵션을 얻기 위해 편집기에 사용자 정의 필드를 추가하는 방법도 설명합니다. 새 사용자 프로필 디자인은 페이지의 기존 디자인 옆에 표시됩니다. 프런트엔드 프로필 편집 페이지를 사용하여 단축 코드를 복사할 수 있습니다. 아래 이미지에서 사용한 제목과 필드 키를 추가합니다. https://yoursite.com/profile/johndoe를 클릭하면 웹사이트에서 사용자 프로필에 액세스할 수 있습니다. 강력한 WordPress 사용자 프로필 플러그인인 ProfilePress를 사용하면 자신의 프로필을 만들 수 있습니다. 이 플러그인을 사용하면 사용자 정의 사용자 프로필 페이지를 만들 수 있습니다. 필요한 경우 사용자 정의 필드를 추가하고 사용자가 정보를 수정할 수 있는 계정 페이지를 만들 수 있습니다. 이제 ProfilePress를 다운로드하여 사용할 수 있습니다.WordPress 암호 변경 방법암호를 입력한 후 암호 변경 링크를 클릭하여 암호를 변경할 수 있습니다. 또한 프로필을 변경할 때마다 프로필에 WordPress 이메일을 추가하거나 전체 WordPress 사이트에 대한 이메일 알림을 설정할 수도 있습니다. 프로필의 댓글 섹션은 댓글 링크를 클릭하여 끄거나 켤 수 있습니다. 페이지 하단의 프로필 활성화 상자를 선택 취소하면 프로필을 완전히 비활성화할 수 있습니다.
