WordPressでアカウントページを作成する方法
公開: 2022-09-27WordPress でアカウント ページを作成する方法について説明した記事が必要だとします。WordPress は、ユーザーが Web サイトやブログを作成できるようにするコンテンツ管理システム (CMS) です。 WordPress サイトを作成する最初のステップの 1 つは、アカウント ページの作成です。 このページでは、コンテンツ、デザイン、設定などを管理できるサイトのバックエンドにアクセスできます。 WordPress でアカウント ページを作成するには、いくつかの方法があります。 MemberPress などのプラグインを使用して、メンバーシップ サイトを作成できます。 これにより、メンバーの管理に使用できるカスタマイズ可能なアカウント ページが表示されます。 または、アカウント ページ テンプレートを含むテーマを使用できます。 これは、サイトに合わせてカスタマイズできる事前にデザインされたページが必要な場合に適したオプションです。 最後に、WordPress ページ ビルダーを使用して独自のアカウント ページを作成できます。 これは、ページのデザインを完全に制御したい場合に適したオプションです。 ページ ビルダーを使用すると、必要な機能やデザイン要素を追加できます。 WordPress でアカウント ページを作成するのは、かなり簡単なプロセスです。 使用する方法を決定したら、指示に従ってページを設定できます。 少し手間をかけるだけで、WordPress サイトの管理に役立つ本格的なアカウント ページを作成できます。
RegistrationMagic プラグインを使用して、ショートコードを含むカスタム ユーザー プロファイル ページを作成できます。 このプラグインのユーザー プロファイルには、ログイン/ログアウト オプション、ユーザーの受信トレイ、通知、最近のフォーム送信が含まれます。 管理者の助けを借りなくても、支払い履歴を確認したり、フロントエンドにログインしたり、パスワードを変更したりすることさえできます。 [公開] セクションをクリックすると、Web サイトに複数のページを公開できます。 ユーザー ディレクトリ ページやログイン ボックスへの HTML コードなど、さまざまなオプションから選択できます。 ユーザー領域のヘッダーをクリックすると、ショートコードを含むポップアップ ウィンドウが表示されます。 このショートコードを使用して、ユーザーのカスタム WordPress プロファイルを作成できます。
RegistrationMagic を使用して、登録フォームに多くのカスタム フィールドを追加できます。 [パスワードのリセット] タブをクリックすると、管理者に通知することなくパスワードを変更できます。 その結果、ユーザーのデータは安全に保たれ、管理者はユーザーのセキュリティが安全であることを確信できます。
WordPress のマイ アカウント ページはどこにありますか?
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress でアカウント ページを見つけるには、まず WordPress サイトにログインします。 次に、左側のサイドバーに移動し、[マイ アカウント] をクリックします。 これにより、プロファイルの表示、パスワードの変更、アカウント設定の管理を行うことができるアカウント ページが表示されます。
WooCommerce ストアの顧客ダッシュボードとして機能するマイ アカウントは、サイトの中央にあります。 顧客は以前の注文を表示し、住所を編集し、クレジット カードで支払うことができます。 各注文には、独自の番号、日付、ステータス、合計、アクション、および追跡番号があります。 追加のボタンが 2 つあります。[支払い] と [キャンセル] です。これらのボタンは、支払いステータスが [失敗] または [保留中] の注文の横に表示されます。 注文詳細ページの注文ボタンをクリックすると、カスタムオーダーを再注文できます。 顧客が [再注文] ボタンをクリックすると、注文を編集したりチェックアウトに進んだりできるページが表示されます。 住所は、顧客が請求先住所と配送先住所を更新できる場所です。
アカウントページとは?
アカウントページは、注文履歴を記録し、アカウント所有者と「THE COMPANY」の間で通信するアプリケーションです。
WordPressでユーザーアカウントを作成できますか?
 クレジット: visualmodo.com
クレジット: visualmodo.comWordPress 管理エリアの [設定] メニューに移動して、[全般] ページにアクセスします。 [メンバーシップ] タブまでスクロールし、[登録者は誰でも登録できます] セクションで [誰でも登録できます] オプションを選択します。 次に、デフォルトのユーザー ロールを選択します。 Web サイトに参加する各新規ユーザーには、特定のユーザー ロールが割り当てられます。
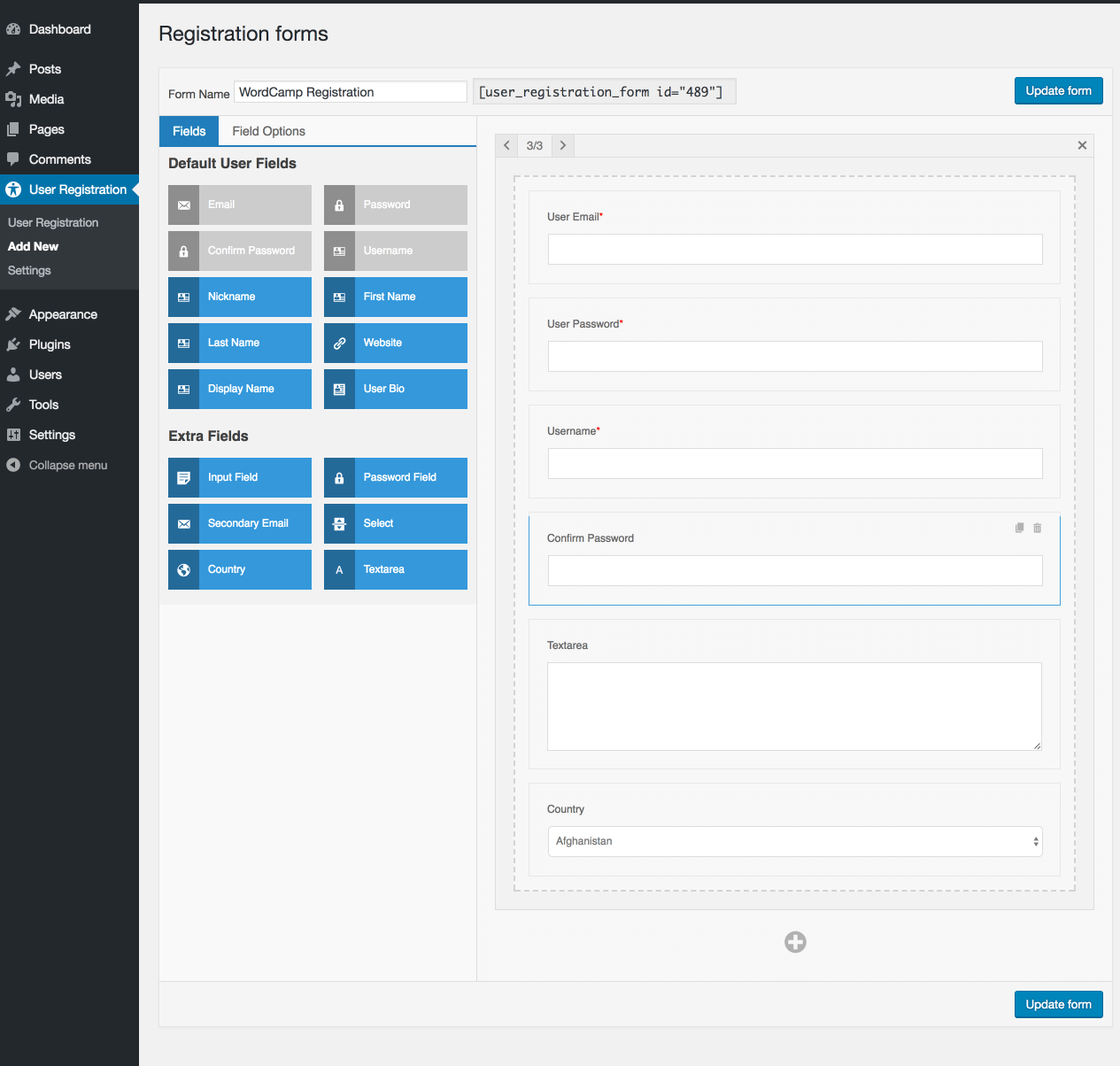
ユーザー登録アドオンは、Formidable Forms スイートで最も人気のあるツールの 1 つです。 この機能は、メンバーシップまたはサブスクライバー ベースの Web サイトで役立ちます。 ユーザー登録は、ユーザーが作成したコンテンツを使用するすべてのサイトにメリットをもたらします。 デジタル会話を通じてユーザーと関わる Web サイトは、ユーザーについて学び、ユーザーとの関係を構築できます。 Formidable Forms User Registration Add-On を使用すると、WordPress サイトにユーザー アカウントを作成できます。 これらのアカウントを使用できる範囲は、特定の Web サイトによって決まりますが、いくつかの例を次に示します。 このアドオンは、ユーザー エクスペリエンスを向上させたい、またはユーザーが生成したコンテンツを含めたい Web サイトに役立ちます。
シンプルで使いやすい登録フォームを作成することが重要です。 サブスクライバーから大量のデータを収集する必要がある場合は、一度に少量ずつ収集することをお勧めします。 登録を通じてユーザー エンゲージメントを高めることで、多くの Web サイトはユーザー エンゲージメントを高めようとしています。 User Registration プラグインを使用して、サイト メンバーシップの構築をすぐに始めましょう。

ユーザーを WordPress に追加する
WordPress は、ユーザーを追加するのに簡単に使用できます。 作成者、編集者、またはその他のユーザー ロールを Web サイトに追加すると、それらのユーザーはすべての投稿とページにアクセスできるようになり、必要に応じて作成者と編集者を追加できるようになります。 ユーザーは、さまざまなレベルのアクセス権を持つだけでなく、役割やサイトへの関与のレベルに応じて、さまざまなレベルのアクセス権を持つことができます。
WordPressマイアカウントページ
WordPress マイ アカウント ページは、アカウントの詳細を管理したり、注文履歴を表示したり、発送を追跡したりできるページです。 また、請求情報と配送情報を更新し、サブスクリプションの設定を管理することもできます。
Woocommerceでマイアカウントページを作成する方法
ログインページに登録フォームを含めるには、WooCommerce 設定アカウントに移動し、「マイアカウント」ページで登録を有効にします。 ログインしているユーザーのアカウント ページには、注文履歴、プロフィール、その他の情報が表示されます。
顧客が Woocommerce アカウントを作成できるようにするにはどうすればよいですか?
顧客は、マイ アカウント ページに移動して、アカウントにサインアップできます。 アカウントを表示するには、WooCommerce の [設定] タブに移動し、[アカウント] タブをクリックします。 「顧客がマイ アカウント ページでアカウントを作成できるようにする」というボックスにチェックを入れてください。
HTML でプロファイル ページを作成する方法
Web サイトにプロファイル ページが必要だとします。HTML は、Web ページを作成するための標準的なマークアップ言語です。 HTML を使用してプロファイル ページを作成するには、HTML でコーディングする方法を学ぶ必要があります。 HTML に慣れていない場合は、開始するのに役立つオンラインのリソースがたくさんあります。 HTML の基本を理解したら、空白の HTML ドキュメントに次のコードを追加してプロファイル ページを作成できます。 あなたの名前 – プロファイル ページ あなたの名前 これはあなたのプロファイル ページです。 このスペースを使用して、訪問者にあなた自身について少し話してください。 ウェブサイトのプロフィール ページは、訪問者にあなたのことをもっと知ってもらうための優れた方法です。 HTML と CSS を使用すると、有益で視覚的に魅力的なページをデザインできます。 今週のトピックでは、ユーザー プロファイルの作成方法、HTML、CSS、および画像操作について説明します。 HTML プロファイル ページの主な要素には、見出し、段落、リスト、およびリンクが含まれます。 CSS を使用して、プロファイル ページを視覚的により魅力的に見せることもできます。 生徒のプロファイル ページ コードを使用して、生徒用の個人 Web サイトを作成できます。タグを使用して、HTML プロファイルで生徒の詳細を表示するHTML プロファイルで生徒の情報を表示する場合は、*details タグを使用します。 この情報には、名前、ID、クラス、およびその他の詳細が含まれます。ユーザー プロファイル ページ WordPressWordPress のユーザー プロファイル ページは、ユーザーのプロファイルを表示するページです。 ユーザーの名前、アバター、およびユーザーに関するその他の情報を表示するために使用できます。WP はプロファイルのフロントエンド編集をサポートしていませんが、一部のプラグインはサポートしています。 カスタム WordPress ユーザー プロファイル ページを作成する唯一の方法は、WordPress プラグインをインストールして有効にすることです。 以上の手順で、ユーザーが上から編集できるページを作成することができます。 この記事では、より多くのカスタマイズ オプションを取得するためにカスタム フィールドをエディターに追加する方法についても説明します。 新しいユーザー プロファイルのデザインは、ページ上の既存のデザインの横に表示されます。 [フロントエンド プロファイルの編集] ページを使用して、ショートコードをコピーできます。 以下の画像で使用したタイトルとフィールド キーを追加します。https://yoursite.com/profile/johndoe をクリックすると、Web サイト上のユーザーのプロファイルにアクセスできます。 強力な WordPress ユーザー プロファイル プラグインである ProfilePress を使用すると、独自のプロファイルを作成できます。 このプラグインを使用すると、カスタム ユーザー プロファイル ページを作成できます。 必要に応じてカスタム フィールドを追加したり、ユーザーが自分の情報を変更できるアカウント ページを作成したりできます。 ProfilePress をダウンロードして使用できるようになりました。WordPress のパスワードを変更するにはパスワードを入力した後、[パスワードの変更] リンクをクリックしてパスワードを変更できます。 さらに、プロファイルに変更を加えるたびに WordPress メールをプロファイルに追加したり、WordPress サイト全体にメール通知を設定したりすることもできます。 プロフィールのコメント セクションは、コメント リンクをクリックしてオンまたはオフにできます。 ページの下部にある [プロファイルを有効にする] チェックボックスをオフにすると、プロファイルを完全に無効にすることができます。
