如何在 WordPress 中創建帳戶頁面
已發表: 2022-09-27假設您想要一篇討論如何在 WordPress 中創建帳戶頁面的文章: WordPress 是一個內容管理系統 (CMS),使用戶能夠創建網站或博客。 創建WordPress 網站的第一步是創建帳戶頁面。 此頁面將允許您訪問網站的後端,您可以在其中管理您的內容、設計、設置等。 您可以通過幾種不同的方式在 WordPress 中創建帳戶頁面。 您可以使用插件(例如 MemberPress)來創建會員網站。 這將為您提供一個可自定義的帳戶頁面,您可以使用該頁面來管理您的成員。 或者,您可以使用包含帳戶頁面模板的主題。 如果您想要一個可以自定義以匹配您的網站的預先設計的頁面,這是一個不錯的選擇。 最後,您可以使用 WordPress 頁面構建器創建自己的帳戶頁面。 如果您想完全控制頁面設計,這是一個不錯的選擇。 使用頁面構建器,您可以添加所需的任何功能或設計元素。 在 WordPress 中創建帳戶頁面是一個相當簡單的過程。 確定要使用的方法後,您可以按照說明設置頁面。 稍加努力,您就可以擁有一個專業的帳戶頁面,幫助您管理您的 WordPress 網站。
RegistrationMagic 插件可用於創建自定義用戶配置文件頁面,其中包含一個簡碼。 該插件的用戶配置文件包括登錄/註銷選項、用戶收件箱、通知和最近提交的表單。 他們甚至可以在沒有管理員幫助的情況下了解他們的支付歷史、登錄前端和更改密碼。 您可以使用“發布”部分通過單擊在您的網站上發布多個頁面。 您可以從多個選項中進行選擇,包括用戶目錄頁面或登錄框的 HTML 代碼。 當您單擊用戶區標題時,會出現一個帶有簡碼的彈出窗口。 此短代碼可用於為用戶創建自定義 WordPress 配置文件。
您可以使用 RegistrationMagic 將許多自定義字段添加到您的註冊表單。 您可以通過單擊“重置密碼”選項卡來更改密碼,而無需通知管理員。 因此,他們的數據保持安全,並且管理員確信用戶的安全是安全的。
我的帳戶頁面在 WordPress 中在哪裡?
 信用:品脫
信用:品脫要在 WordPress 中找到您的帳戶頁面,請先登錄您的 WordPress 站點。 然後,轉到左側邊欄並單擊“我的帳戶”。 這將帶您進入您的帳戶頁面,您可以在其中查看您的個人資料、更改密碼和管理您的帳戶設置。
我的帳戶,作為 WooCommerce 商店中的客戶儀表板,位於網站的中心。 客戶可以查看他們以前的訂單、編輯地址並使用信用卡付款。 每個訂單都有自己的編號、日期、狀態、總計和操作,以及跟踪號。 還有兩個額外的按鈕:支付和取消,它們出現在具有失敗或待付款狀態的訂單旁邊。 當您單擊“訂單詳情”頁面上的“訂單”按鈕時,您可以重新訂購自定義訂單。 當客戶再次單擊訂單按鈕時,他們將被帶到一個頁面,他們可以在其中編輯訂單或繼續結帳。 地址是客戶可以更新其帳單地址和送貨地址的地方。
什麼是賬戶頁面?
帳戶頁面是記錄訂單歷史並在帳戶持有人和“公司”之間進行通信的應用程序。
您可以在 WordPress 上創建用戶帳戶嗎?
 信用:visualmodo.com
信用:visualmodo.com導航到 WordPress 管理區域中的設置菜單以訪問常規頁面。 滾動到“會員”選項卡,然後在“任何訂閱者都可以註冊”部分選擇“任何人都可以註冊”選項。 然後,選擇默認用戶角色。 每個加入您網站的新用戶都被分配了一個特定的用戶角色。
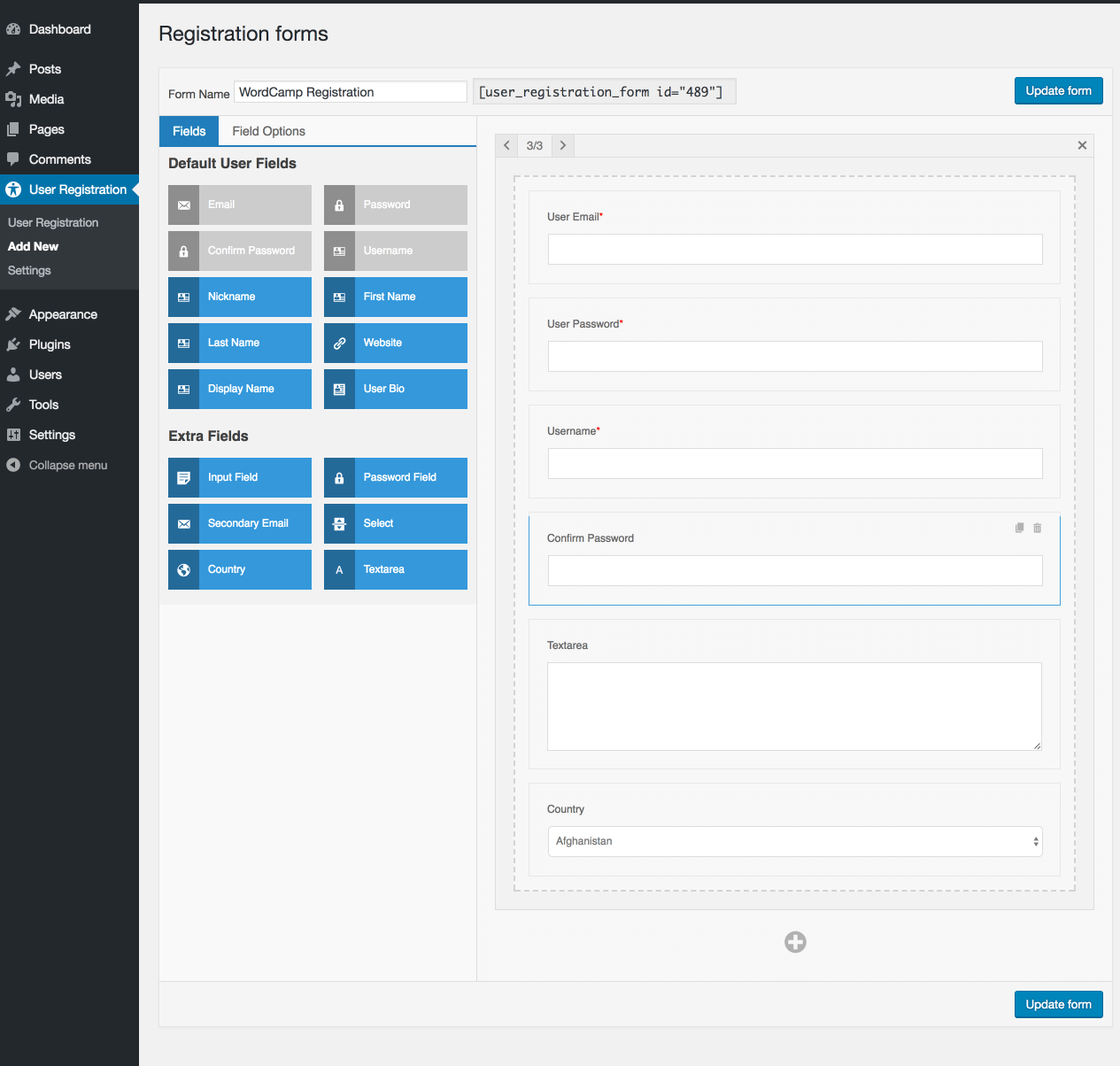
用戶註冊插件是 Formidable Forms 套件中最受歡迎的工具之一。 此功能對於基於會員或訂閱者的網站很有用。 用戶註冊可以使任何使用用戶生成內容的網站受益。 通過數字對話與用戶互動的網站可以了解他們並與他們建立關係。 借助強大的表單用戶註冊插件,您可以在 WordPress 網站上創建用戶帳戶。 您可以使用這些帳戶的程度取決於您的特定網站,但這裡有一些示例。 此插件對任何想要改善用戶體驗或包含用戶生成內容的網站都很有用。

創建簡單且用戶友好的註冊表單至關重要。 如果必須從訂閱者那裡收集大量數據,最好一次收集少量數據。 通過註冊提高用戶參與度,許多網站都在尋求提高用戶參與度。 使用用戶註冊插件立即開始建立您的站點成員資格。
將用戶添加到 WordPress
WordPress 很容易用於添加用戶。 當您將作者、編輯或其他用戶角色添加到您的網站時,他們將有權訪問所有帖子和頁面,並且您將能夠根據需要添加作者和編輯。 除了具有不同的訪問級別外,用戶還可以根據他或她在站點上的角色和參與級別具有不同的訪問級別。
WordPress 我的帳戶頁面
WordPress 我的帳戶頁面是您可以管理帳戶詳細信息、查看訂單歷史記錄和跟踪發貨的頁面。 您還可以更新您的賬單和運輸信息,並管理您的訂閱偏好。
如何在 Woocommerce 中創建我的帳戶頁面
要在登錄頁面上包含註冊表單,請轉到 WooCommerce 設置帳戶並在“我的帳戶”頁面上啟用註冊。 用戶的帳戶頁面將顯示他們的訂單歷史記錄、個人資料和其他信息(如果他們已登錄)。
如何允許客戶創建 Woocommerce 帳戶?
客戶可以通過轉到“我的帳戶”頁面來註冊帳戶。 要查看您的帳戶,請轉到 WooCommerce 中的“設置”選項卡,然後單擊“帳戶”選項卡。 請勾選“允許客戶在我的帳戶頁面上創建帳戶”框。
如何在 Html 中創建個人資料頁面
假設您想要網站上的個人資料頁面:HTML 是用於創建網頁的標準標記語言。 要使用 HTML 創建個人資料頁面,您需要學習如何使用 HTML 進行編碼。 如果您不熟悉 HTML,可以在線獲取大量資源來幫助您入門。 一旦您對 HTML 有了基本的了解,就可以通過將以下代碼添加到空白 HTML 文檔來創建個人資料頁面: 您的姓名 - 個人資料頁面 您的姓名 這是您的個人資料頁面。 使用這個空間向訪客介紹一下您自己。 您網站上的個人資料頁面是讓訪問者更多地了解您的好方法。 使用 HTML 和 CSS,您可以設計一個信息豐富且具有視覺吸引力的頁面。 本週的主題包括如何創建用戶配置文件、HTML、CSS 和圖像處理。 HTML 個人資料頁面的主要元素包括標題、段落、列表和鏈接。 CSS 也可用於使個人資料頁面在視覺上看起來更具吸引力。 學生的個人資料頁面代碼可用於為他或她創建個人網站。使用標籤在 Html 個人資料中顯示學生詳細信息在 HTML 個人資料中顯示學生信息時,請使用 *details 標記。 此信息包括名稱、ID、類別和其他詳細信息。用戶個人資料頁面 WordPress WordPress 中的用戶個人資料頁面是顯示用戶個人資料的頁面。 它可用於顯示用戶的姓名、頭像和其他有關用戶的信息。雖然 WP 不支持配置文件的前端編輯,但某些插件支持。 創建自定義 WordPress 用戶個人資料頁面的唯一方法是安裝並激活 WordPress 插件。 通過執行這些步驟,您將能夠創建一個用戶可以從頂部進行編輯的頁面。 本文還解釋瞭如何向編輯器添加自定義字段以獲得更多自定義選項。 新的用戶配置文件設計將顯示在頁面上現有設計的旁邊。 您可以使用編輯前端配置文件頁面來複製簡碼。 添加我們在下圖中使用的標題和字段鍵。您可以通過單擊 https://yoursite.com/profile/johndoe 在您的網站上訪問用戶的個人資料。 ProfilePress 是一個強大的 WordPress 用戶配置文件插件,允許您創建自己的配置文件。 如果您使用此插件,您將能夠創建自定義用戶個人資料頁面。 如有必要,您可以添加自定義字段,並創建一個允許用戶修改其信息的帳戶頁面。 ProfilePress 現在可供下載和使用。如何更改您的 WordPress 密碼您可以在輸入密碼後單擊更改密碼鏈接來更改您的密碼。 此外,您可以在每次更改個人資料時將 WordPress 電子郵件添加到您的個人資料中,或者您也可以為整個 WordPress 網站設置電子郵件通知。 您的個人資料的“評論”部分可以通過單擊評論鏈接來關閉或打開。 通過取消選中頁面底部的啟用配置文件框,您可以完全禁用您的配置文件。
