WordPressで新しいページを作成する方法
公開: 2022-09-27ウェブサイトのナビゲーション メニュー用のページを作成する場合でも、最新の製品のランディング ページが必要な場合でも、WordPress でページを作成するプロセスは比較的簡単です。 この記事では、WordPress で新しいページを作成し、テキストや画像などを追加する方法を紹介します。
WordPress では、少ないステップで簡単にページを作成できます。 WordPress エディターでは、段落、画像、動画など、コンテンツの特定のブロックが表示されます。 ブロックには、色、幅、配置などを変更するための独自のコントロール セットがあります。 公開設定では、ページをすぐに公開するか、後日公開するかを選択できます。 SEO フレンドリーにするために、ページのタイトルを反映したスラッグを選択することをお勧めします。 新しいページには、親とテンプレートの両方を含む [ページ属性] セクションからアクセスできます。
WordPress ページを別のページの下にネストするにはどうすればよいですか?
 クレジット: OptimizePress
クレジット: OptimizePressWordPress ページを別のページの下にネストするには、WordPress 管理画面でページ階層を編集する必要があります。 これを行うには、[ページ] メニューに移動し、[階層] タブを選択します。 ここから、ページをドラッグ アンド ドロップして親子関係を変更できます。
Nested Pagesプラグインを使用すると、すべてのページを簡単にナビゲートできます。 さらに、このツールにはドラッグ アンド ドロップ インターフェイスがあり、管理者がページを視覚的に並べ替えて整理したり、ページ間の関係を作成したりできます。 さらに、ページの並べ替えが簡単になり、ページ構造を使用したメニューを生成できるようになります。 ネストされたページを使用すると、各ページのメニューを簡単かつ自動的に作成できます。 各ページのメニューを使用して移動したり、必要に応じて親に割り当てることができます。 [メニュー オプション] タブは、メニューのページ動作を制御します。 クイック編集ボタンをクリックすると、タイトル、スラッグ、表示日などのページ データを変更できます。
Nested Pages は、さまざまな方法で使用できる強力で無料の WordPress プラグインです。 [複数追加] ボタンを使用して、複数のページを Web ページに一度に追加します。 この機能を使用すると、子ページまたは子リンクを任意のページに追加したり、そのページのクローンを作成したりできます。 各ページのアイコンは、3 つのドット (**) アイコンをクリックすると表示されます。
ネストされたページの作成
ネストされたページを使用して、より一貫性のあるページ構造を作成します。 ネストされたページを作成するには、最初に新しいページを作成する必要があります。 このプロセスは、[ページ] セクションに移動して実行できます。 [新しいページ] メニュー項目から [ページ] を選択します。 ページ名を入力し、[ページの詳細] セクションの [新しいページを作成] チェック ボックスをクリックします。 次に、[作成] ボタンをクリックして、新しいページを作成します。 新しいネストされたページを作成するには、コンテンツを作成する必要があります。 次に、[ページの詳細] ページで、ページ名を入力し、[コンテンツ] オプションを選択します。 新しいネストされたページのコンテンツをコンテンツ領域に入力することで、新しいページを作成できます。 新しいネストされたページは、オプションの親ページとして作成されます。 [ページの詳細] セクションで、ページ名を入力した後、[親ページ] オプションを選択します。 [Create a New Page] チェック ボックスをクリックするときは、親ページの名前を入力し、[Create a New Page] リンクをクリックする必要があります。 ここで、ネストされた新しい子ページを作成する必要があります。 子ページを追加するには、[ページの詳細] ページに移動し、ページ名を入力します。 子ページの名前を入力し、[新しいページを作成] チェック ボックスをクリックして追加する必要があります。 新しいネストされたページでネストされたページを設定する場合は、最初にそれらを有効にする必要があります。 [設定] メニューで、この機能を有効にすることができます。 ネストされたページは、WordPress の [管理] タブにあります。 新しいネストされたページの横に、[ネストされたページを有効にする] チェック ボックスが表示されます。 [変更を保存] をクリックすると、変更を保存できるネストされたページが表示されます。 Pages により、新しいネストされたページを表示できるようになりました。 ページは、メニュー内の唯一のメニュー項目です。 ネストされたページをクリックすると、親ページの横に表示されます。 ページは 1 つのページとして表示されます。
WordPressで次のページボタンを追加する方法
 クレジット: wpmissing.com
クレジット: wpmissing.comWordPress で次のページ ボタンを追加するには、いくつかの方法があります。 1 つの方法は、WordPress テーマにボタンを追加するだけです。 これは、テーマの functions.php ファイルにコード行を追加することで実行できます。 WordPress に次のページ ボタンを追加する別の方法は、プラグインを使用することです。 使用できるプラグインはいくつかありますが、Page Links To プラグインを使用することをお勧めします。 このプラグインを使用すると、WordPress サイトに次のページ ボタンを簡単に追加できます。

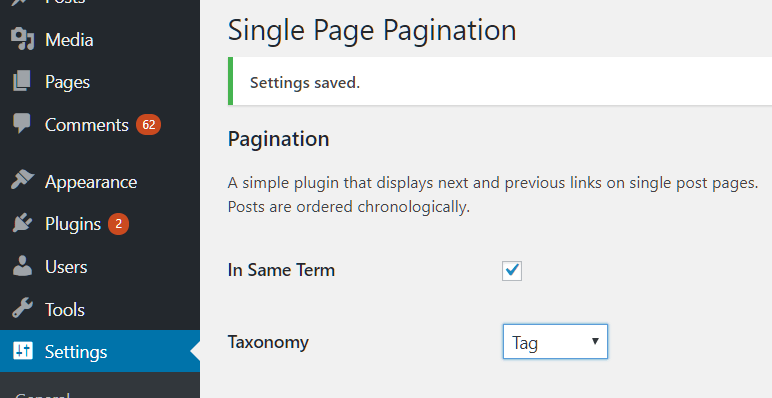
投稿ナビゲーション タグの使用方法
このタグは、次のコードを入力して、単一の投稿またはパーマリンク ページで使用できます。 投稿ナビゲーションは、ページの右上隅にあります。 ?div class = 'posts-navigation' posts-nav-link. *div カテゴリページでこのタグを使用する場合は、次のコードを入力してください: *br. — カテゴリ ナビゲーション ページに移動します。 div class="posts-navigation posts-nav-link" *?php posts_nav_link(); 以下のデータを使用したいと思います。 このタグをアーカイブ ページで使用する場合は、次のコードを入力します: *br. イベントが発生しました。 [アーカイブ] の下の [アーカイブ] ナビゲーション メニューに移動します。 ポスト ナビゲーションの posts-nav-link がクラスに含まれています。 br> 検索ページでこのタグを使用するには、次のコードを入力します: *br. このプロジェクトの目標は、リソースを効果的に管理する方法を示すことです。 ここをクリックして結果にアクセスしてください。 Classdiv クラス =”posts-navigation posts-nav-link”
WordPress Webサイトに新しいページを追加する方法
 クレジット: ithemes.com
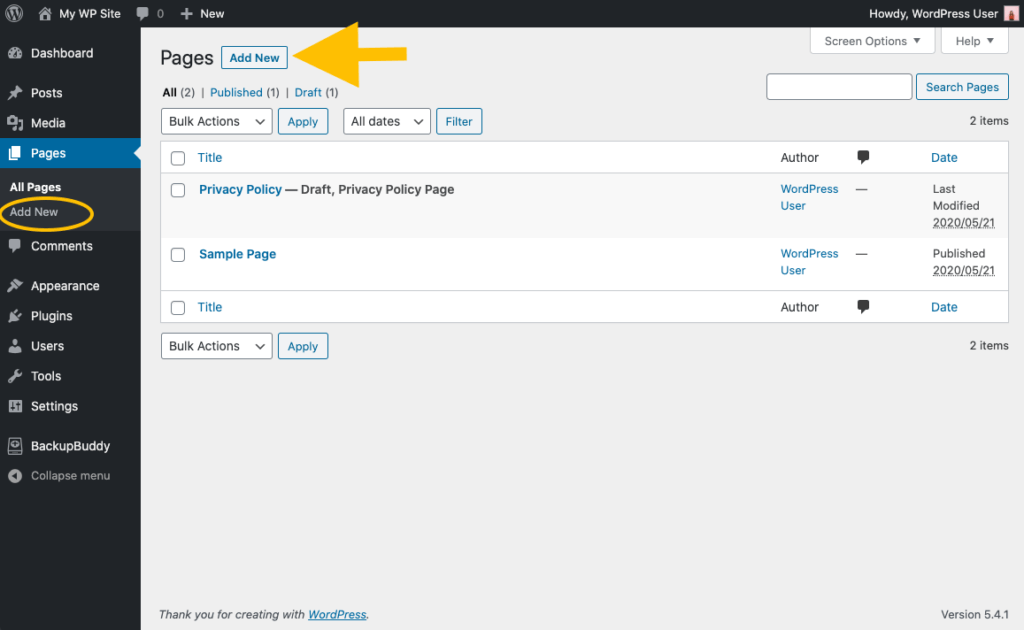
クレジット: ithemes.comダッシュボードの [ページ] をクリックすると、サイトに新しいページを追加できます。 既存のページを編集する場合は、編集するページのタイトルをクリックします。 エディターにアクセスすると、テキスト、画像、連絡先フォーム、ボタン、およびその他のコンテンツをページに追加できます。
HappyAddons は、WordPress で新しいページを作成する方法を示しています。 新しい WordPress Web サイトを作成するための最初のステップは、ページを作成することです。 WordPress の投稿は、閲覧可能な静的タイプです。 インターネットでページを検索する場合、それは通常、ホーム、概要、連絡先、利用規約などのページです。 WordPress を使用して各ページをいつ公開するかをスケジュールできるため、ワンクリックですぐに公開できます。 既製のブロックを使用してページを作成し、コンテンツを追加します。 また、デザイン、ウィジェット、テーマ、および埋め込みのカテゴリで便利なブロックを使用する方法を学びます。
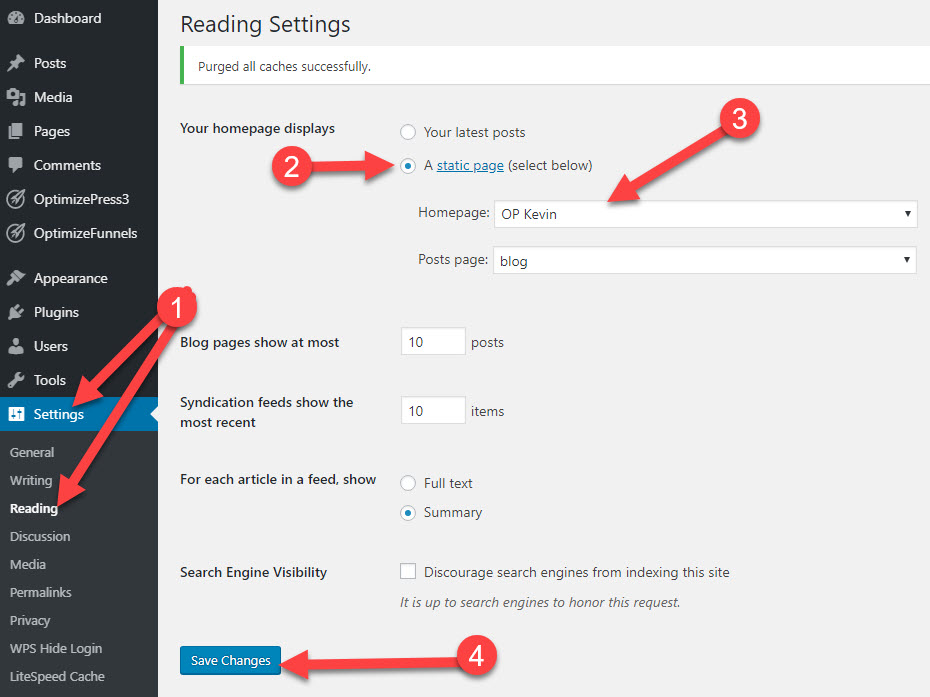
このレッスンでは、カスタム WordPress ページを作成する 2 つの異なる方法について説明します。 FTP クライアントを使用して、Web サイト上のファイルにアクセスすることもできます。 page.php ファイルの名前を変更するには、ファイルをダウンロードして名前を変更し、もう一度名前を変更します。 PHP ファイルをダウンロードした場合は、このコードを追加する必要があります。 このファイルは、Web サイトの public_html->youwebsite->WP-content->themes セクションを使用してアップロードできます。 問題がなければ、[公開] ボタンをもう一度クリックします。 これらの手順に従って、より効率的な方法でブログ ページをホームページから分離することができます。
まず、[設定] セクションに移動します。 2 番目のステップで静的ページを選択する必要があります。 ページリストからホームページと投稿ページを選択することが重要です。
WordPress Elementor で新しいページを追加する方法
WordPress Elementor で新しいページを追加するには、2 つの方法があります。 最初の方法は、WordPress の管理エリアにある [新しいページを追加] リンクをクリックするだけです。 これにより、新しいページを追加できる WordPress エディターが表示されます。 2 番目の方法は、Elementor エディターで [ Add New Elementor Page ] リンクをクリックすることです。
WordPress ページ
WordPress は PHP と MySQL に基づくコンテンツ管理システム (CMS) であり、通常は MySQL または MariaDB データベース サーバーで使用されますが、SQLite データベース エンジンも使用できます。 WordPress は、GPL の下でリリースされた無料のオープンソース ソフトウェアです。
サイトのページを使用して、作成したコンテンツを表示できます。 Web サイトの [ホーム]、[概要]、および [連絡先] ページは、最も一般的なページの一部です。 必要に応じて、ページをいくつでも追加できます。また、サイトに追加するページの数を変更することもできます。 訪問者がサイトに到着すると、ホームページが最初のページとして表示されます。 右側の省略記号メニューに移動して [ゴミ箱] を選択すると、ページを削除できます。 ページの上部にある [ゴミ箱] を選択し、[ゴミ箱に移動したページを復元] を選択すると、ゴミ箱を表示できます。
