什麼是 Core Web Vitals 以及如何改進它們? [2020]
已發表: 2020-12-19根據谷歌的說法,用戶體驗是他們用來在搜索結果頁面上對網站進行排名的幾個(大約 200 個)排名因素之一。
因此,優化以獲得更好的用戶體驗有助於網站在互聯網上取得長期成功。 核心 Web Vitals 指標可幫助您衡量網站上的用戶體驗並為您提供改進的機會。
因此,讓我們了解它是什麼以及如何提高分數並讓您的網站與其他網站相比具有優勢。
什麼是核心網絡生命力?
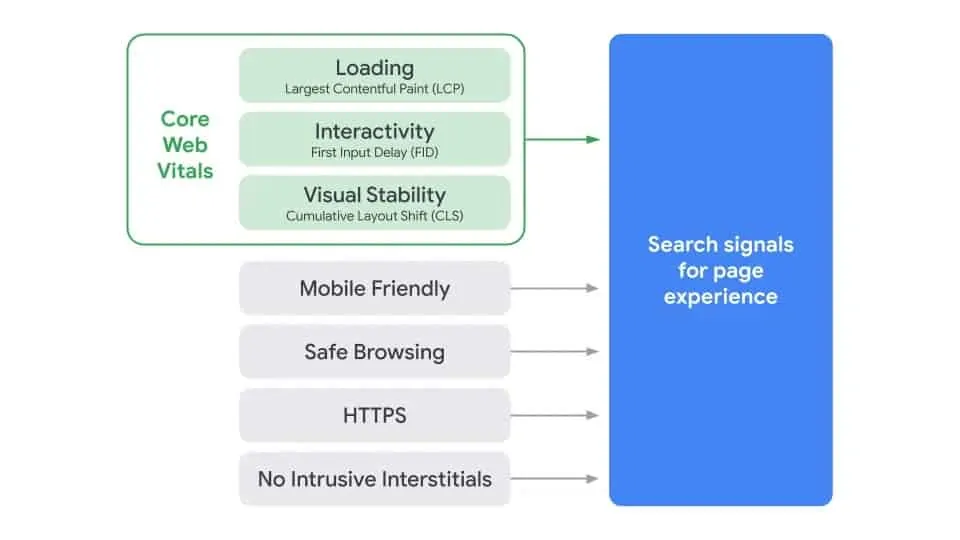
核心 Web Vitals是一組特定因素,它們對於在 Web 上提供高質量的用戶體驗至關重要。 它由三個核心頁面速度和用戶交互測量組成:最大內容繪製、首次輸入延遲和累積佈局偏移。
換句話說,Core Web Vitals 是網站所有者和所有 Google 工具用來衡量用戶體驗的 Web Vitals 的子集。
還有其他幾個 Web 重要指標,例如移動設備友好、安全瀏覽、HTTPS、無侵入性插頁式廣告等,可衡量網站上的用戶體驗。 但是對於某些用戶來說,一次跟踪所有使用指標非常困難。 這就是為什麼 Google 引入了核心 Web Vitals 概念,它只關注關鍵指標的加載、交互性和視覺穩定性。

您可以在搜索控制台帳戶的“增強”部分跟踪您的網站核心網絡生命力數據。 您可以看到用戶體驗不太好的頁面列表,它還建議您如何改進它。

為什麼核心網絡生命體徵對 SEO 很重要?
今年谷歌在搜索中心博客中公佈了關於頁面體驗信號的信息。
早些時候,谷歌考慮了幾個用於排名的頁面體驗信號,包括:
- HTTPS
- 移動友好性
- 缺少插頁式彈出窗口
- “安全瀏覽”(基本上,您的頁面上沒有惡意軟件)
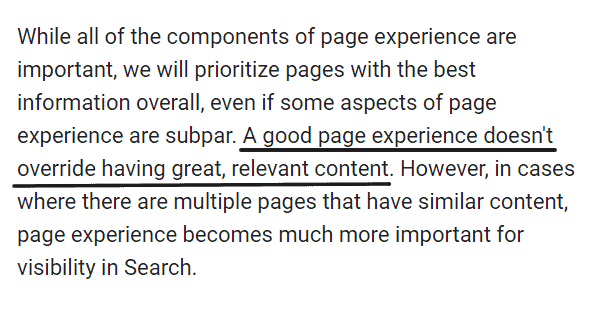
但現在他們在其中添加了核心網絡生命力。 它在其中扮演著重要的角色。 良好的頁面體驗不會取代相關內容。 但它為您提供了相對於低頁面體驗頁面的競爭優勢。
如果兩個網站的內容質量相同,那麼谷歌使用頁面體驗信號來選擇獲勝者。 這就是為什麼您需要處理您網站的核心網絡生命力。

但是,不要擔心你有時間在 2021 年之前解決這個問題。但谷歌也會使用過去的表現得分來進行排名。 這就是為什麼你需要開始工作。
在本文中,我將指導您如何提高您的核心網絡生命體徵得分。
最大含量塗料 (LCP)
LCP 衡量網站的加載性能。 這意味著網站需要多長時間才能完全加載頁面。
它計算加載網站第一個可見部分的時間。 這就是為什麼您可以優先考慮資源並首先加載基本內容。
據谷歌稱,當頁面開始加載時,LCP 不超過 2.5 秒。
LCP 與其他指標不同,例如Time To First Byte (TTFY) 和First contentful paint ,因為它衡量的是 chrome UX 報告中的實際性能。
它側重於加載頁面以查看實際用戶並開始與網頁交互的時間。
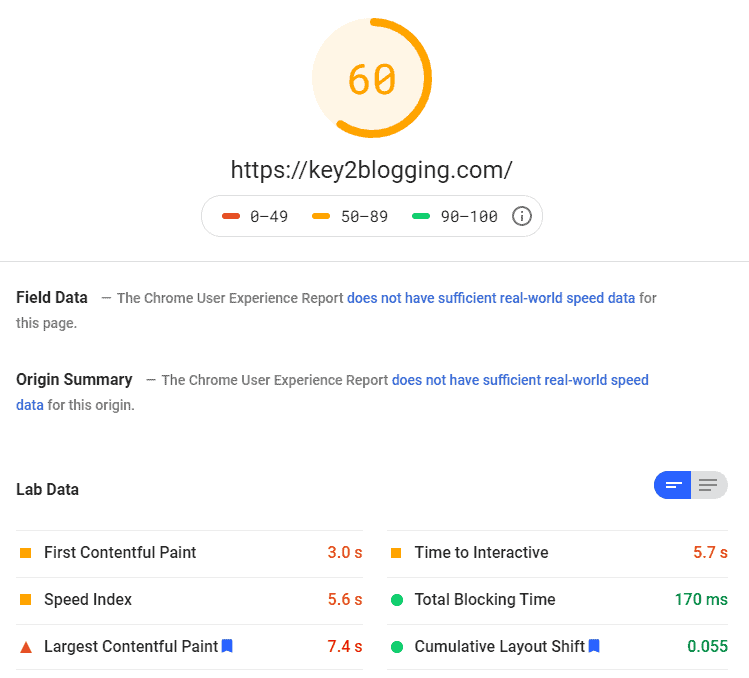
您可以在 Google page speed insight中查看您的 LCP 分數。 它通過檢查整個網站來顯示數據,並顯示需要改進的 URL 列表。

你可以看到我網站的移動分數約為 60,如果我從事移動網站設計,這可以得到改善。 在桌面上,我的網站得分在 90 以上,但在移動設備上,由於內容豐富,只有 60 分。
但是不要完全依賴這個分數,因為它會隨著時間的推移而變化,有時會要求您刪除必要的插件或腳本以提高性能。
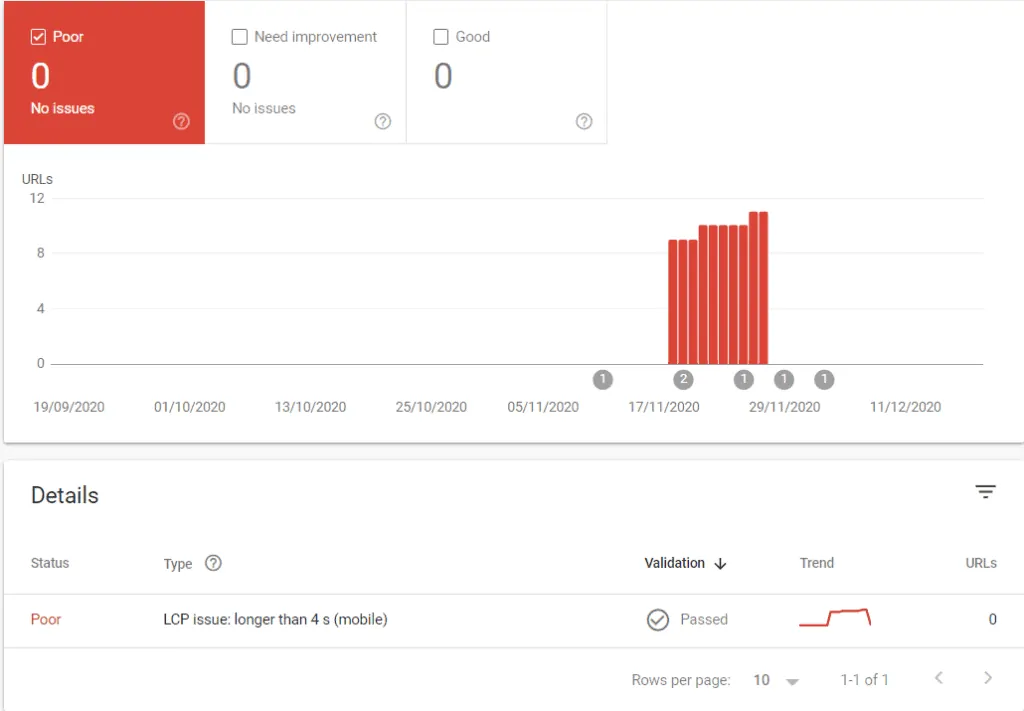
您還可以在Google 搜索控制台中看到有關大型內容繪製的警報。 (GSC)
LCP還進一步分為三類。
- 好的
- 需要改進
- 較差的。
如果您的 LCP 低於2.5 秒,那麼這被認為是好的,2.5 秒到 4 秒之間的分數被認為需要改進,超過 4 秒的分數被認為是差。

您還可以注意到,在移動設備上實現低於 2.5 的 LCP 非常困難。 始終嘗試將其保持在 4 秒以下。
提高 LCP 分數的步驟:
設置延遲加載
考慮在您的網站上使用延遲加載。 如果您使用的是WordPress 5.4 或更高版本,則默認情況下會在圖像上啟用延遲加載。 您應該專注於延遲加載視頻,因為它會減慢頁面速度。

刪除任何不必要的第三方腳本:
確保僅使用必要的腳本並從您的網站中刪除所有第三方腳本。 確保將主線程阻塞減少到150 到 160 毫秒左右。
升級虛擬主機:
嘗試根據您的網站大小使用更好、更可靠的虛擬主機。 它在網站加載速度中起著非常重要的作用。
如果您不知道如何選擇最好的虛擬主機,那麼您應該參考指南 不同類型的網絡託管與購買指南。
刪除大頁面元素:
頁面速度洞察工具向您顯示可以刪除以提高分數的大頁面元素。

縮小 CSS
大型 CSS 元素會影響網站的 LCP 分數。 這就是為什麼你應該縮小你的 CSS 代碼來改進 LCP。
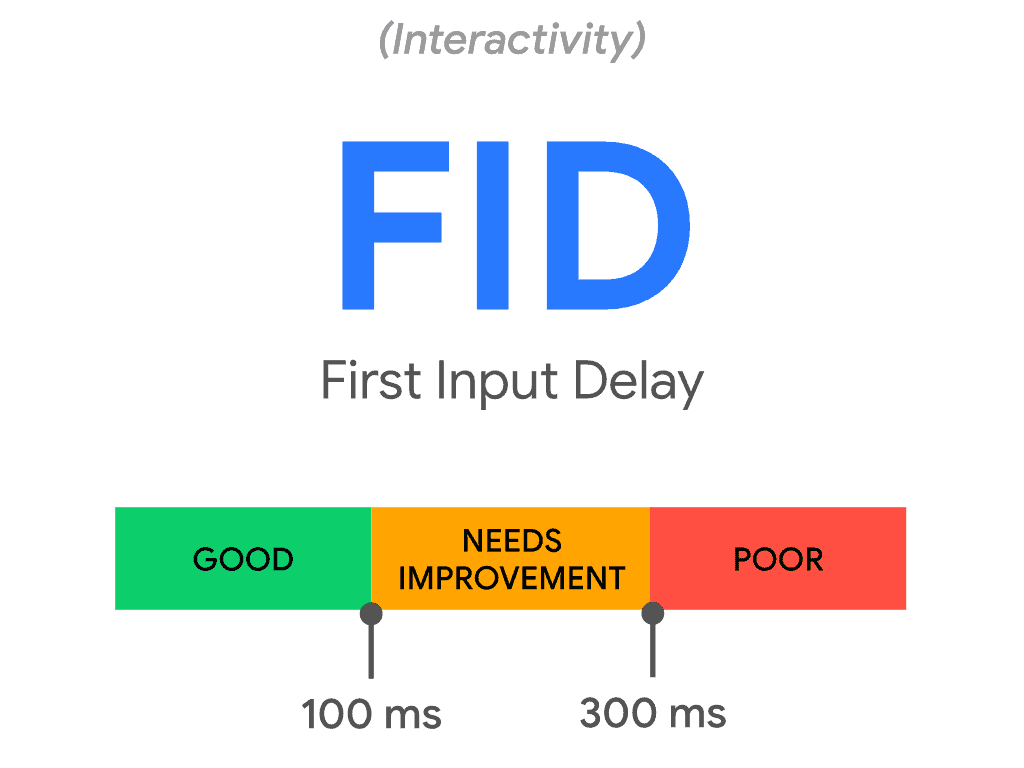
首次輸入延遲 (FID)
第一個輸入延遲衡量用戶與您的頁面交互所花費的時間。 這意味著網絡瀏覽器處理您的網頁所花費的時間,用戶將能夠與該頁面進行交互,例如單擊鏈接、滾動頁面或輸入登錄詳細信息等。
用戶交互延遲的主要原因是主線程阻塞腳本任務。
保持 FID 時間較短非常重要,因為它直接影響您網站上的用戶體驗。 Google 將可接受的 FID 分數設置為100 MS以下。

對於博客或文章等網站,FID 並不重要,因為發生的交互是頁面滾動或放大或縮小,註冊電子郵件通訊。
但是對於需要登錄或註冊的網站,FID 在其中扮演著重要的角色。 因為用戶必須在表單中輸入登錄詳細信息,並且當網站需要很長時間才能接受詳細信息時,這將造成非常糟糕的用戶體驗。
FID 對於電子商務網站等網站也很重要,用戶必須將產品添加到購物車並登錄到用戶帳戶。 這就是為什麼您需要努力最小化首次輸入延遲 (FID)。
提高 FID 分數的步驟:
刪除不必要的第三方腳本:
您可以通過刪除不必要的腳本(如 Google Analytics、熱圖、Onesignal 等)來提高 FID 分數
延遲 JavaScript:
如果您的網站在頁面加載開始時加載 javascript,那麼用戶很難快速交互。 這就是為什麼您可以使用緩存插件(如 WP-Rocket、Litespeed 緩存等)啟用延遲 javascript。
它將加載頁面加載開始時不需要的 javascript 文件。 它將顯著提高您的整體網站速度。
啟用瀏覽器緩存:
通過啟用瀏覽器緩存,您將節省大量服務器資源,並且您的網站不會為舊訪問者請求所有文件。 瀏覽器將從緩存文件中加載一些基本文件並提高您的 FID 分數。
啟用 Gzip 壓縮
通過啟用 Gzip 壓縮,您可以將 HTML 和 CSS 文件的大小減少多達 80%。 您可以通過 Cloudflare CDN 或從您的網絡託管儀表板執行此操作。
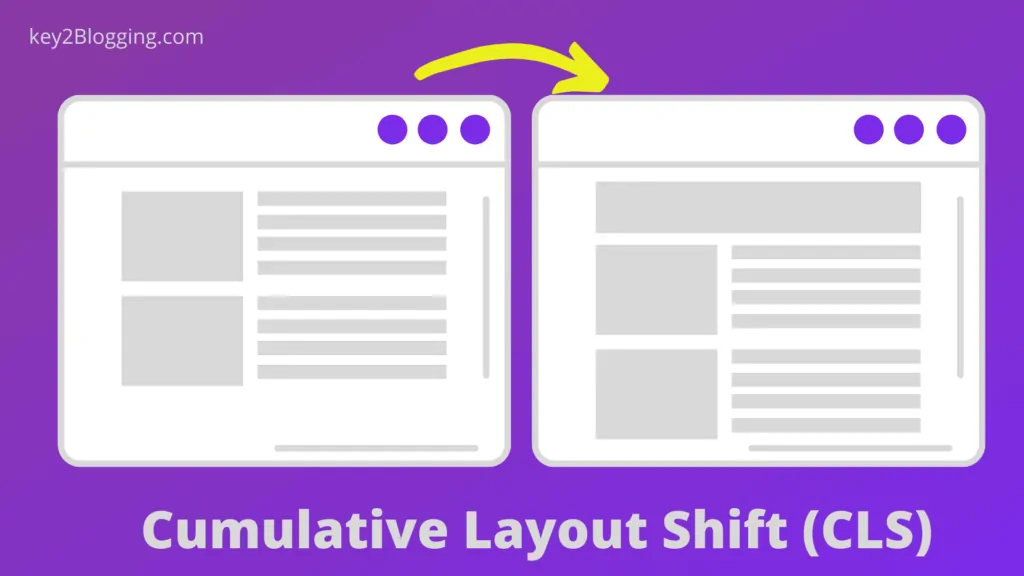
累積版式偏移 (CLS)
累積佈局轉變側重於您網站的整體視覺穩定性。 這通常是由於DOM 操作或主要媒體元素缺少維度屬性而發生的。
根據谷歌 CLS 應該低於0.1 。 在下圖中,您可以更好地了解網站中累積的佈局變化是如何發生的。

提高 CLS 分數的步驟
使用設置大小屬性尺寸媒體文件(視頻、圖像、GIF、信息圖表等):
您可以定義特定大小的媒體,以便用戶瀏覽器知道該元素將佔用多少空間。 因此,在頁面完全加載後它不會改變。
為廣告展示預留空間
如果您在 Adsense 上使用自動廣告,那麼您的廣告會隨機展示,有時它會推送下面的內容來展示廣告。 這就是為什麼您需要為網站上的廣告放置保留一些特定空間。
在網頁下方添加新的 UI 元素:
如果您正在使用一些 UI 元素,例如彈出窗口,那麼您可以在網站底部顯示它們。 通過這種方式,它不會將內容推低並提高您的 CLS 分數。
結論
核心網絡生命力是當今開發人員和網站所有者擁有的一些最佳用戶體驗信號。 如果您正確遵循上述指南,您可以輕鬆提高整體速度並提高您的核心網絡生命體徵得分。
現在輪到你了。
你會先嘗試哪種方法,在評論部分告訴我?
如果您喜歡這篇文章,請在社交媒體上與您的博客社區分享。
