¿Qué es Core Web Vitals y cómo mejorarlos? [2020]
Publicado: 2020-12-19Según Google, la experiencia del usuario es uno de los varios factores de clasificación (aproximadamente 200) que utilizan para clasificar los sitios web en la página de resultados de búsqueda.
Por lo tanto, la optimización para una mejor experiencia de usuario ayuda a un sitio web a lograr el éxito a largo plazo en Internet. Las métricas principales de web vitals lo ayudan a medir la experiencia del usuario en su sitio web y le brindan oportunidades para mejorarla.
Entonces, comprendamos qué es y cómo puede mejorar su puntaje y darle a su sitio web una ventaja en comparación con otros.
¿Qué son los principales web vitals?
Core web vitals son un conjunto de factores específicos que son esenciales para brindar una experiencia de usuario de calidad en la web. Se compone de tres medidas principales de velocidad de página e interacción del usuario: pintura con mayor contenido, retraso de la primera entrada y cambio de diseño acumulativo.
En otras palabras, Core Web Vitals es el subconjunto de Web Vitals que utilizan los propietarios de sitios y todas las herramientas de Google para medir la experiencia del usuario.
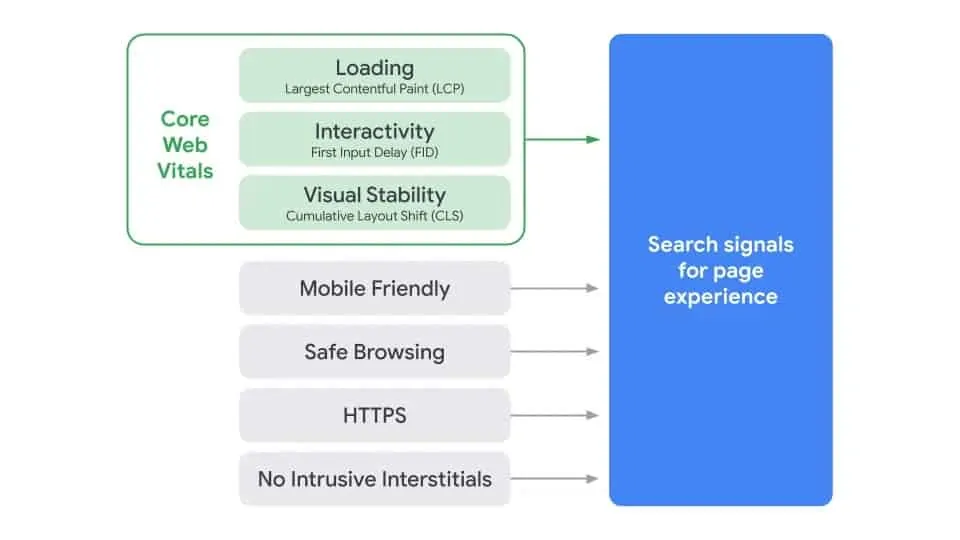
Hay varios otros elementos vitales de la web, como navegación segura y compatible con dispositivos móviles, HTTPS, intersticiales sin intrusivos, etc., que miden la experiencia del usuario en un sitio web. Pero es muy difícil para algunos usuarios rastrear todas las métricas de uso a la vez. Es por eso que Google introdujo el concepto central de web vitals donde solo se enfoca en las métricas clave de carga, interactividad y estabilidad visual .

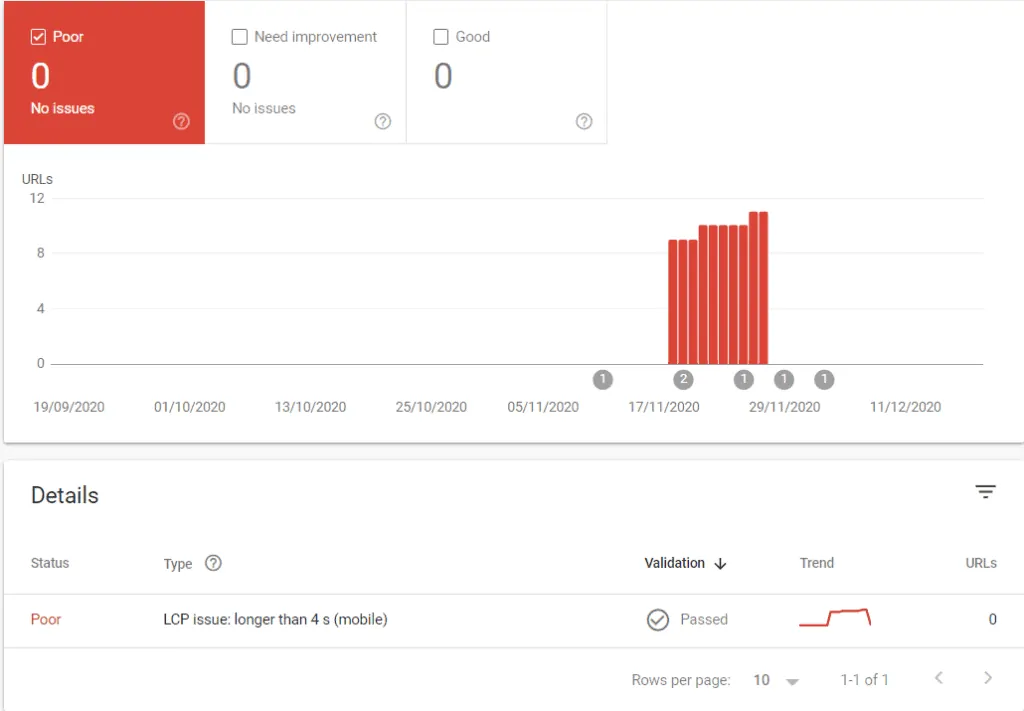
Puede realizar un seguimiento de los datos vitales web principales de su sitio web en la sección "mejoras" de su cuenta de la consola de búsqueda. Puede ver la lista de páginas donde la experiencia del usuario no es tan buena y también sugiere cómo puede mejorarla.

¿Por qué son importantes los datos básicos de la web para el SEO?
Este año, Google anunció en el blog central de búsqueda sobre la señal de experiencia de página.
Anteriormente, Google considera varias señales de experiencia de página para la clasificación, que incluyen:
- HTTPS
- Adaptabilidad móvil
- Falta de ventanas emergentes intersticiales
- “Navegación segura” (básicamente, no tener malware en tu página)
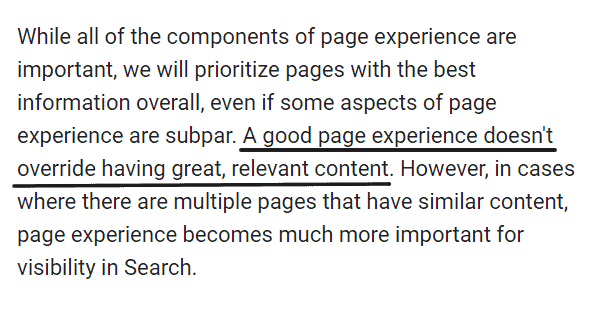
Pero ahora han agregado los principales elementos vitales de la web. Toma un papel importante en ella. Una buena experiencia de página no reemplaza el contenido relevante. Pero te da una ventaja competitiva sobre la página de experiencia de página baja.
Si la calidad del contenido de los dos sitios web es la misma, Google usa la señal de experiencia de la página para elegir al ganador. Es por eso que necesita trabajar en los principales elementos vitales de su sitio web.

Pero no se preocupe, tiene tiempo para arreglar esto hasta el próximo año 2021. Pero Google también usa el puntaje de rendimiento anterior para clasificar. Es por eso que usted necesita para empezar a trabajar en eso.
En este artículo, lo guiaré sobre cómo puede mejorar su puntaje de signos vitales básicos en la web.
Pintura con contenido más grande (LCP)
LCP mide el rendimiento de carga de un sitio web. Significa cuánto tiempo tarda el sitio web en cargar la página por completo.
Cuenta el tiempo para cargar la primera sección visible del sitio web. Es por eso que puede priorizar sus recursos y cargar primero el contenido esencial.
Según Google, LCP no supera los 2,5 segundos cuando la página comienza a cargarse.
LCP es diferente de otras métricas como el tiempo hasta el primer byte (TTFY) y la primera pintura con contenido, ya que mide el rendimiento en el mundo real a partir del informe UX de Chrome.
Se enfoca en el tiempo de carga de la página para ver al usuario real y comenzar a interactuar con la página web.
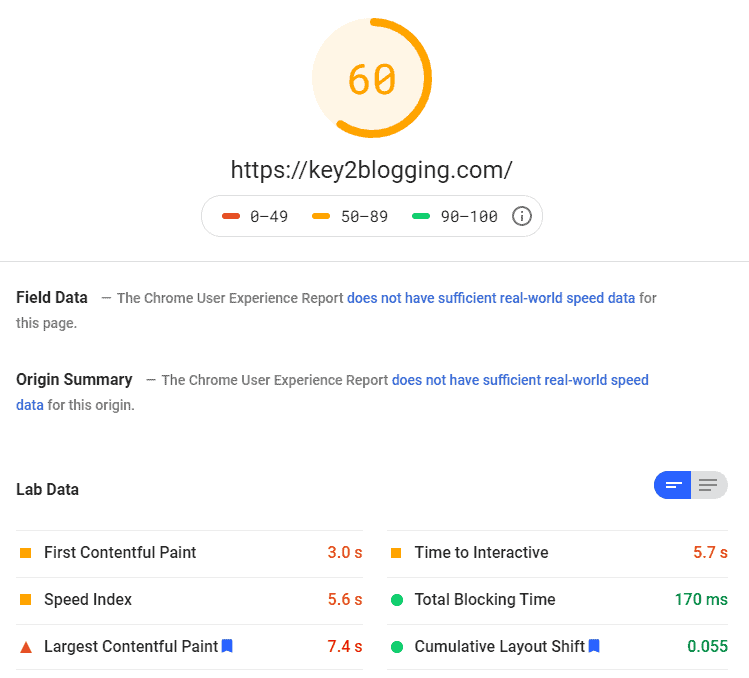
Puede verificar su puntaje LCP en la información de velocidad de la página de Google. Muestra los datos al verificar todo el sitio web y muestra la lista de URL donde se deben realizar mejoras.

Puede ver la puntuación móvil de mi sitio web, que es de alrededor de 60 y esto se puede mejorar si trabajo en el diseño de mi sitio web móvil. En el escritorio, la puntuación de mi sitio web está por encima de 90, pero en el dispositivo móvil, es solo 60 debido a la gran pintura con contenido.
Pero no confíe completamente en este puntaje, ya que cambia con el tiempo y, a veces, le pide que elimine complementos o scripts esenciales para mejorar el rendimiento.
También puede ver una alerta sobre pintura con contenido grande en la consola de búsqueda de Google . (GSC)
LCP también se divide en tres categorías.
- Bueno
- Necesita mejorar
- Pobre.
Si su LCP está por debajo de 2,5 s , se considera bueno, una puntuación entre 2,5 s y 4 s se considera que necesita mejorar y una puntuación de más de 4 s se considera deficiente.

También puede notar que lograr un LCP de menos de 2.5 en dispositivos móviles es muy difícil. Trate siempre de mantenerlo por debajo de los 4 segundos.
Pasos para mejorar la puntuación LCP:
Configurar la carga diferida
considere usar Lazy Loading en su sitio web. Si está utilizando WordPress 5.4 o superior , la carga diferida está habilitada de forma predeterminada en las imágenes. Debe concentrarse en los videos de Lazy Loading ya que ralentiza las páginas.

Elimine los scripts de terceros innecesarios:
Asegúrese de usar solo el script necesario y elimine todos los scripts de terceros de su sitio web. Asegúrese de reducir el bloqueo del subproceso principal a alrededor de 150 a 160 ms.
Actualizar alojamiento web:
Intente utilizar un alojamiento web mejor y más confiable de acuerdo con el tamaño de su sitio web. Desempeña un papel muy importante en la velocidad de carga del sitio web.
Si no sabe cómo elegir el mejor alojamiento web, debe consultar la Guía sobre Diferentes tipos de alojamiento web con guía de compra .
Eliminar elementos de página grandes:
La herramienta de información sobre la velocidad de la página le muestra los elementos grandes de la página que puede eliminar para mejorar su puntuación.

Minimizar CSS
Los elementos CSS grandes afectan la puntuación LCP de un sitio web. Es por eso que debe minimizar su código CSS para mejorar LCP.
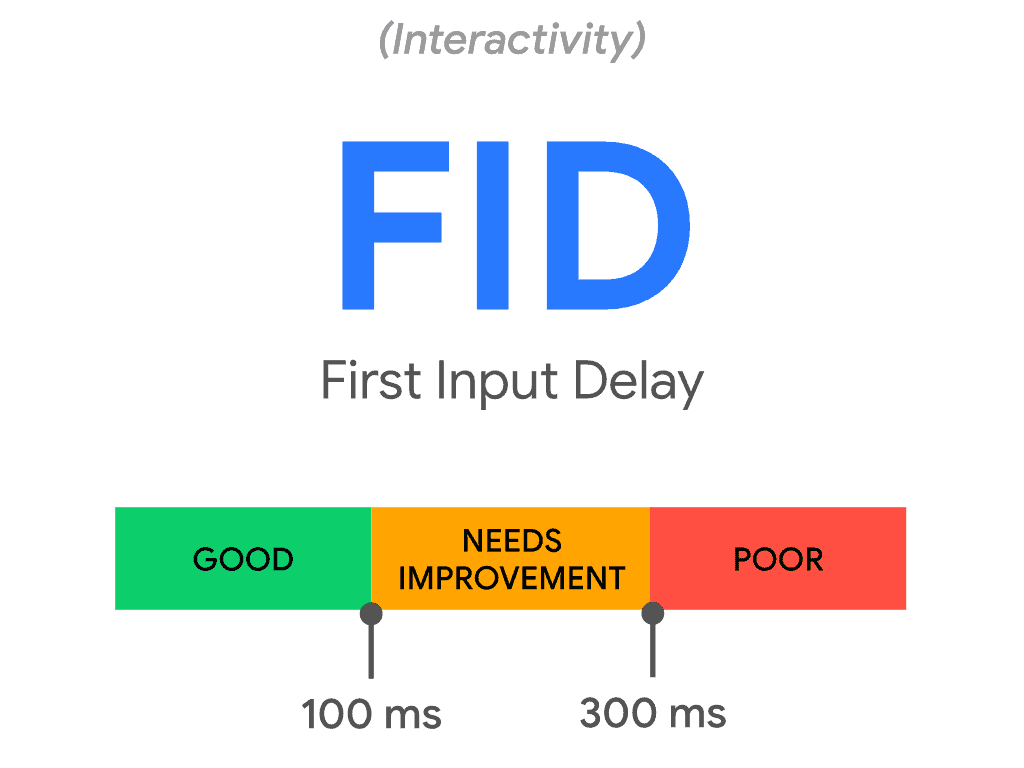
Primera demora de entrada (FID)
El primer retraso de entrada mide el tiempo que tarda el usuario en interactuar con su página. Esto significa el tiempo que tarda un navegador web en procesar su página web y el usuario podrá interactuar con la página, como hacer clic en un enlace, desplazarse por la página o ingresar detalles de inicio de sesión, etc.
La razón principal del retraso en la interacción del usuario son las principales tareas de secuencias de comandos de bloqueo de subprocesos .
Es muy importante mantener bajo el tiempo de FID, ya que afecta directamente la experiencia del usuario en su sitio web. Google estableció la puntuación FID aceptable por debajo de 100 MS .

Para sitios web como blogs o artículos , FID no importa más, ya que la interacción que ocurre es el desplazamiento de la página o acercar o alejar, suscribirse a un boletín de correo electrónico.
Pero para el sitio web donde se requiere iniciar sesión o registrarse, FID juega un papel importante en él. Debido a que los usuarios tienen que escribir los detalles de inicio de sesión en el formulario y cuando el sitio web tarda mucho tiempo en aceptar los detalles, creará una experiencia de usuario muy mala.
FID también es importante para sitios web como los sitios web de comercio electrónico donde los usuarios deben agregar el producto al carrito e iniciar sesión en la cuenta de usuario. Es por eso que debe trabajar para minimizar el Retraso de la primera entrada (FID).
Pasos para mejorar la puntuación FID:
Elimine los scripts de terceros innecesarios:
Puede mejorar su puntaje FID eliminando scripts innecesarios (como Google Analytics, mapas de calor, Onesignal, etc.)
Aplazar JavaScript:
Si su sitio web está cargando javascript al comienzo de la carga de la página, entonces es un desafío para los usuarios interactuar rápidamente. Es por eso que puede habilitar Defer javascript usando complementos de caché como WP-Rocket, caché Litespeed, etc.
Cargará los archivos javascript que no son necesarios al comienzo de la carga de la página. Mejorará significativamente la velocidad general de su sitio web.
Habilitar caché del navegador:
Al habilitar el caché del navegador, ahorrará muchos recursos del servidor y su sitio web no solicitará todos los archivos para los visitantes antiguos. El navegador cargará algunos archivos básicos del archivo de caché y mejorará su puntaje FID.
Habilitar la compresión Gzip
Puede reducir el tamaño de su archivo HTML y CSS hasta en un 80 por ciento habilitando la compresión Gzip. Puede hacerlo mediante Cloudflare CDN o desde su panel de alojamiento web.
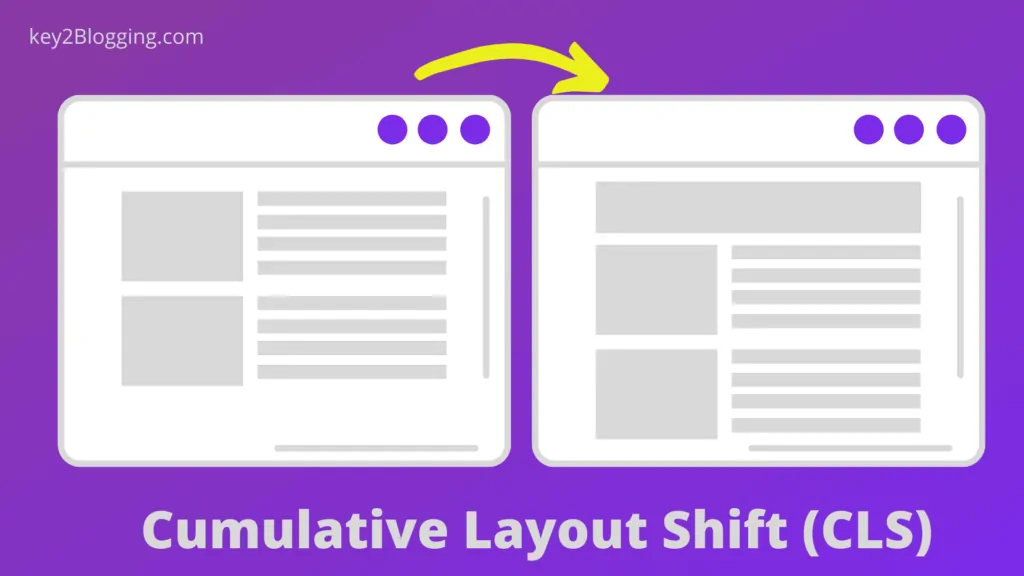
Cambio de diseño acumulativo (CLS)
El cambio de diseño acumulativo se centra en la estabilidad visual general de su sitio web. Esto suele suceder debido a la manipulación del DOM o la falta de atributos de dimensión para los principales elementos multimedia.
Según Google CLS debería estar por debajo de 0,1 . Puede comprender mejor cómo ocurren los cambios de diseño acumulativos en el sitio web en los gráficos a continuación.

Pasos para mejorar la puntuación CLS
Use archivos multimedia de dimensiones de atributos de tamaño establecidos (video, imágenes, GIF, infografías, etc.):
Puede definir un tamaño específico de medios para que el navegador del usuario sepa cuánto espacio ocupará ese elemento. Entonces, no cambiará después de que la página esté completamente cargada.
Espacio reservado para la colocación de anuncios
Si está utilizando anuncios automáticos en Adsense, sus anuncios se muestran aleatoriamente y, a veces, empuja el contenido a continuación para mostrar anuncios. Es por eso que necesita reservar un espacio específico para la colocación de anuncios en el sitio web.
Agregue nuevos elementos de la interfaz de usuario debajo de la página web:
Si está utilizando algunos elementos de la interfaz de usuario, como ventanas emergentes, puede mostrarlos en la parte inferior de su sitio web. De esta manera, no reducirá el contenido y mejorará su puntaje CLS.
Conclusión
Core web vitals son algunas de las mejores señales de experiencia de usuario que los desarrolladores y propietarios de sitios web tienen hoy en día. Si sigue la pauta anterior correctamente, puede mejorar fácilmente su velocidad general y mejorar su puntaje de vitales web central.
Ahora es tu turno.
¿Qué método vas a probar primero, házmelo saber en la sección de comentarios?
Si te gusta este artículo, compártelo con tu comunidad de blogs en las redes sociales.
