핵심 Web Vitals란 무엇이며 어떻게 개선할 수 있습니까? [2020]
게시 됨: 2020-12-19Google에 따르면 사용자 경험은 검색 결과 페이지에서 웹사이트의 순위를 매기는 데 사용하는 몇 가지(약 200개) 순위 요소 중 하나입니다.
따라서 더 나은 사용자 경험을 위해 최적화하면 웹 사이트가 인터넷에서 장기적인 성공을 거둘 수 있습니다. 핵심 웹 바이탈 메트릭은 웹사이트의 사용자 경험을 측정하고 개선할 수 있는 기회를 제공하는 데 도움이 됩니다.
따라서 이것이 무엇인지 이해하고 점수를 높이고 다른 웹 사이트와 비교하여 웹 사이트에 우위를 제공하는 방법을 알아 보겠습니다.
핵심 Web Vital이란 무엇입니까?
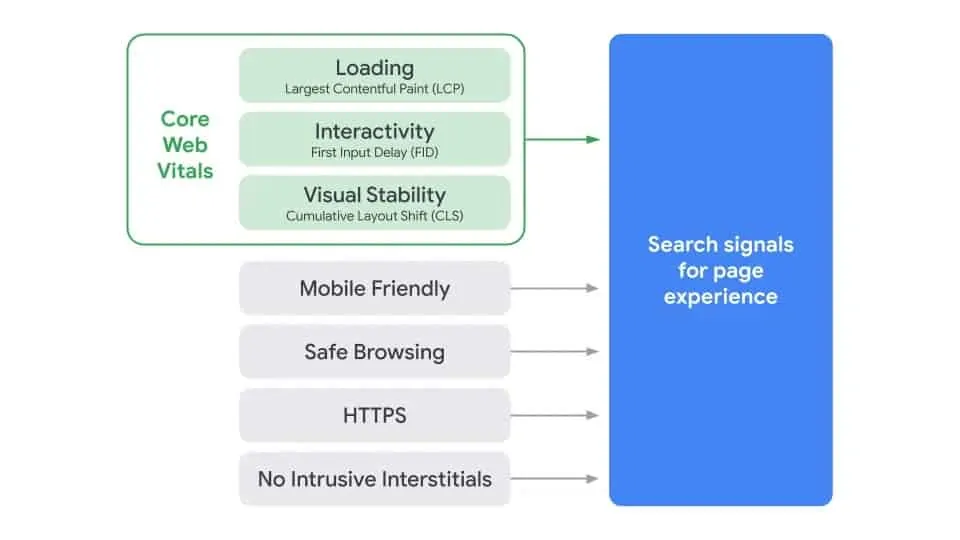
핵심 웹 바이탈 은 웹에서 양질의 사용자 경험을 제공하는 데 필수적인 일련의 특정 요소입니다. 이는 세 가지 핵심 페이지 속도 및 사용자 상호 작용 측정으로 구성됩니다. 가장 큰 콘텐츠가 포함된 페인트, 첫 번째 입력 지연 및 누적 레이아웃 이동입니다.
즉, 핵심 성능 보고서는 사이트 소유자와 모든 Google 도구에서 사용자 경험을 측정하는 데 사용하는 성능 보고서의 하위 집합입니다.
웹사이트에서 사용자 경험을 측정하는 모바일 친화적, 안전한 브라우징, HTTPS, 방해가 되지 않는 전면 광고 등과 같은 몇 가지 다른 웹 필수 요소가 있습니다. 그러나 일부 사용자는 한 번에 모든 사용 메트릭을 추적하기가 매우 어렵습니다. 이것이 바로 Google이 핵심 측정항목 로딩, 상호작용성 및 시각적 안정성 에만 초점을 맞추는 핵심 Web Vitals 개념을 도입한 이유입니다.

검색 콘솔 계정의 "향상" 섹션에서 웹사이트 핵심 웹 바이탈 데이터를 추적할 수 있습니다. 사용자 경험이 좋지 않은 페이지 목록을 볼 수 있으며 개선 방법도 제안합니다.

SEO에 핵심 웹 바이탈이 중요한 이유는 무엇입니까?
올해 Google은 검색 중앙 블로그에서 페이지 경험 신호에 대해 발표했습니다.
이전에 Google은 다음을 포함한 여러 페이지 경험 신호를 순위 지정에 고려했습니다.
- HTTPS
- 모바일 친화성
- 전면 광고 팝업 부족
- "세이프 브라우징"(기본적으로 페이지에 맬웨어가 없음)
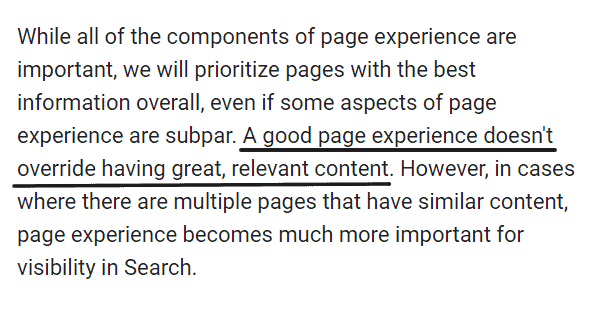
그러나 이제 그들은 핵심 웹 바이탈을 추가했습니다. 그 안에서 중요한 역할을 합니다. 좋은 페이지 경험이 관련 콘텐츠를 대체하지 않습니다. 그러나 낮은 페이지 경험 페이지보다 경쟁 우위를 제공합니다.
두 웹사이트의 콘텐츠 품질이 동일한 경우 Google은 페이지 경험 신호를 사용하여 승자를 선택합니다. 그렇기 때문에 웹사이트의 핵심 웹 바이탈 작업을 해야 합니다.

그러나 내년 2021년까지 이 문제를 해결할 시간이 있으므로 걱정하지 마십시오. 그러나 Google은 순위를 매기기 위해 과거 실적 점수도 사용합니다. 그렇기 때문에 작업을 시작해야 합니다.
이 기사에서는 핵심 Web Vitals 점수를 향상시킬 수 있는 방법을 안내합니다.
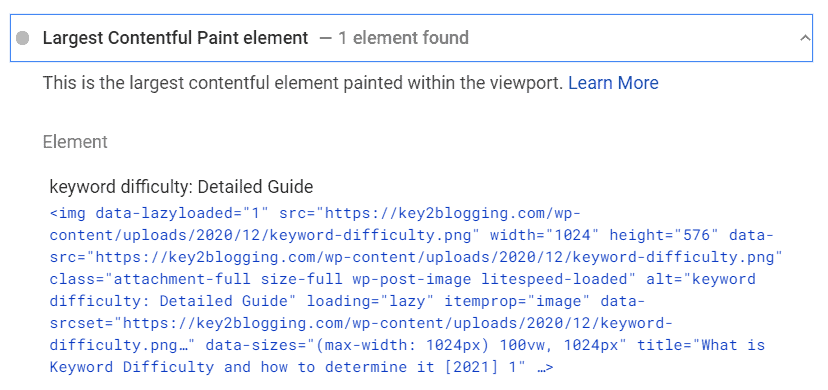
최대 함량 페인트(LCP)
LCP는 웹사이트의 로딩 성능을 측정합니다. 웹사이트가 페이지를 완전히 로드하는 데 걸리는 시간을 의미합니다.
웹 사이트의 첫 번째 표시 섹션을 로드하는 데 걸리는 시간을 계산합니다. 그렇기 때문에 리소스의 우선 순위를 지정하고 필수 콘텐츠를 먼저 로드할 수 있습니다.
Google에 따르면 LCP는 페이지 로드가 시작될 때 2.5초를 초과하지 않습니다.
LCP는 chrome UX 보고서의 실제 성능을 측정하므로 TTFY( Time To First Byte ) 및 First Contentful Paint와 같은 다른 측정항목과 다릅니다.
실제 사용자를 보기 위해 페이지를 로드하고 웹페이지와 상호작용을 시작하는 시간에 초점을 맞춥니다.
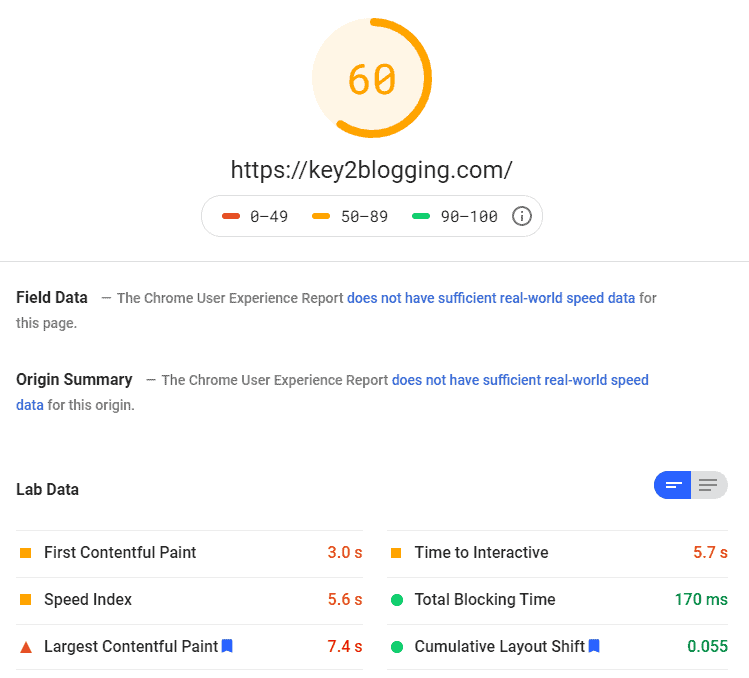
Google 페이지 속도 통계 에서 LCP 점수를 확인할 수 있습니다. 전체 웹사이트를 확인하여 데이터를 보여주고 개선이 필요한 URL 목록을 보여줍니다.

내 웹사이트의 모바일 점수는 약 60점이며 모바일 웹사이트 디자인 작업을 하면 향상될 수 있습니다. 데스크탑에서 내 웹 사이트 점수는 90 이상이지만 모바일 장치에서는 콘텐츠가 많은 페인트로 인해 60에 불과합니다.
그러나 이 점수는 시간이 지남에 따라 변하고 때로는 성능 향상을 위해 필수 플러그인이나 스크립트를 제거하도록 요청하므로 완전히 의존하지 마십시오.
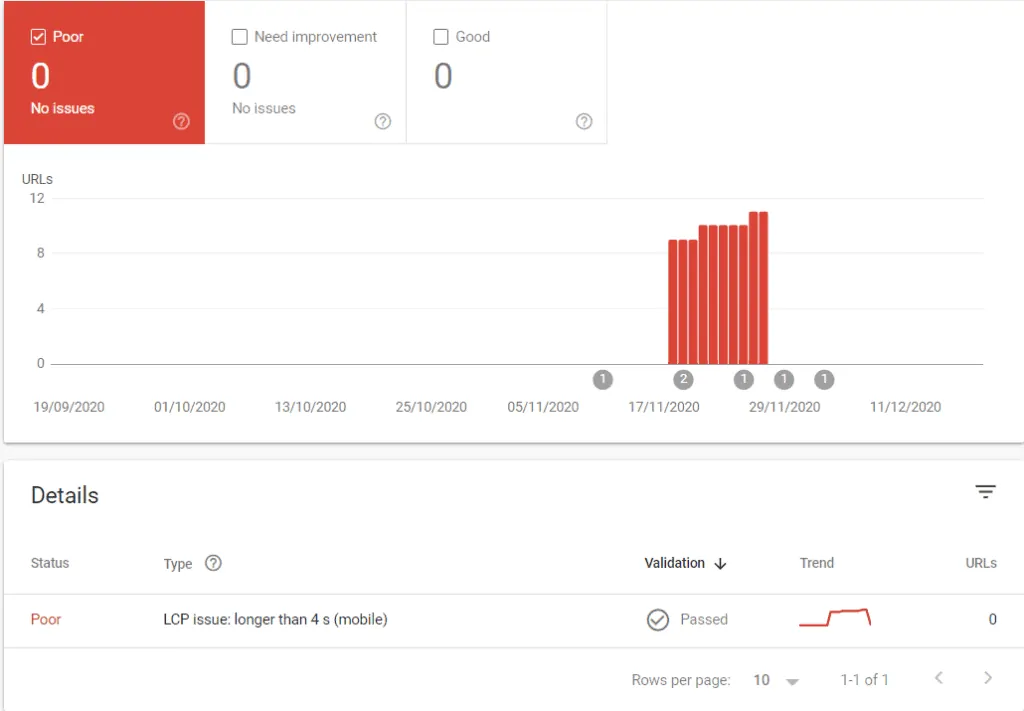
Google 검색 콘솔 에서 대용량 페인트에 대한 경고를 볼 수도 있습니다. (GSC)
LCP는 또한 세 가지 범주로 나뉩니다.
- 좋은
- 개선 필요
- 가난한.
LCP가 2.5초 미만이면 양호, 2.5초에서 4초 사이의 점수는 개선 필요, 4초 이상인 점수는 불량으로 간주됩니다.

또한 모바일 장치에서 2.5 미만의 LCP를 달성하는 것이 매우 어렵다는 것을 알 수 있습니다. 항상 4초 미만으로 유지하십시오.
LCP 점수를 향상시키는 단계:
지연 로딩 설정
웹사이트에서 Lazy Loading을 사용해 보세요. WordPress 5.4 이상 을 사용하는 경우 이미지에서 지연 로딩이 기본적으로 활성화됩니다. 페이지 속도가 느려지므로 동영상을 지연 로드하는 데 집중해야 합니다.

불필요하게 타사 스크립트를 제거합니다.
필요한 스크립트만 사용하고 웹사이트에서 모든 타사 스크립트를 제거해야 합니다. 메인 스레드 차단을 150~160ms 정도로 줄여야 합니다.
웹 호스팅 업그레이드:
웹 사이트 크기에 따라 더 좋고 안정적인 웹 호스팅을 사용하십시오. 웹 사이트 로딩 속도에서 매우 중요한 역할을 합니다.
최고의 웹 호스팅을 선택하는 방법을 모르는 경우 가이드를 참조해야 합니다. 구매 가이드가 있는 다양한 유형의 웹 호스팅 .
큰 페이지 요소 제거:
페이지 속도 통계 도구는 점수를 높이기 위해 제거할 수 있는 큰 페이지 요소를 보여줍니다.

CSS 축소
큰 CSS 요소는 웹사이트의 LCP 점수에 영향을 줍니다. 이것이 LCP를 개선하기 위해 CSS 코드를 최소화해야 하는 이유입니다.
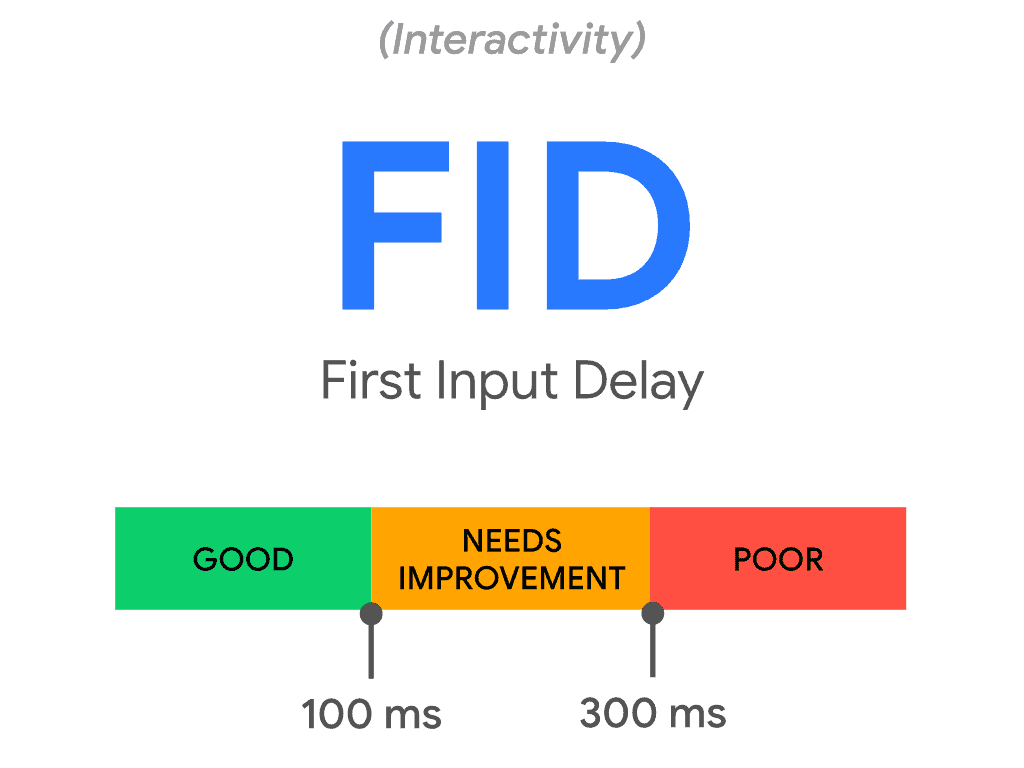
첫 번째 입력 지연(FID)
첫 번째 입력 지연 은 사용자가 페이지와 상호 작용하는 데 걸리는 시간을 측정합니다. 이는 웹 브라우저가 웹 페이지를 처리하는 데 걸리는 시간을 의미하며 사용자는 링크 클릭, 페이지 스크롤 또는 로그인 세부 정보 입력 등과 같이 페이지와 상호 작용할 수 있습니다.
사용자 상호 작용이 지연되는 주된 이유는 주요 스레드 차단 스크립트 작업 입니다.
FID 시간을 낮게 유지하는 것은 웹사이트의 사용자 경험에 직접적인 영향을 미치므로 매우 중요합니다. Google은 허용되는 FID 점수를 100MS 미만으로 설정했습니다.

블로그나 기사 와 같은 웹사이트의 경우 FID는 발생하는 상호 작용이 페이지 스크롤 또는 확대 또는 축소이므로 가장 중요하지 않습니다. 이메일 뉴스레터에 가입하세요.
하지만 로그인이나 회원가입이 필요한 웹사이트에서는 FID가 중요한 역할을 합니다. 사용자가 양식에 로그인 세부 정보를 입력해야 하기 때문에 웹 사이트에서 세부 정보를 수락하는 데 매우 오랜 시간이 걸리면 매우 나쁜 사용자 환경을 만들 수 있습니다.
FID는 사용자가 장바구니에 제품을 추가하고 사용자 계정에 로그인해야 하는 전자상거래 웹 사이트와 같은 웹사이트에서도 중요합니다. 그렇기 때문에 FID(First Input Delay)를 최소화하기 위해 노력해야 합니다.
FID 점수를 향상시키는 단계:
불필요한 타사 스크립트 제거:
불필요한 스크립트(예: Google Analytics, 히트맵, Onesignal 등)를 제거하여 FID 점수를 향상시킬 수 있습니다.
자바스크립트 연기:
웹사이트가 페이지 로드 초기에 자바스크립트를 로드하는 경우 사용자가 빠르게 상호작용하기가 어렵습니다. 그렇기 때문에 WP-Rocket, Litespeed 캐시 등과 같은 캐시 플러그인을 사용하여 Defer javascript를 활성화할 수 있습니다.
페이지 로드 시작 시 필요하지 않은 자바스크립트 파일을 로드합니다. 전반적인 웹 사이트 속도를 크게 향상시킵니다.
브라우저 캐시 활성화:
브라우저 캐시를 활성화하면 많은 서버 리소스를 절약할 수 있으며 웹사이트는 이전 방문자의 모든 파일을 요청하지 않습니다. 브라우저는 캐시 파일에서 몇 가지 기본 파일을 로드하고 FID 점수를 향상시킵니다.
Gzip 압축 사용
Gzip 압축을 활성화하여 HTML 및 CSS 파일 크기를 최대 80%까지 줄일 수 있습니다. Cloudflare CDN 또는 웹 호스팅 대시보드에서 이 작업을 수행할 수 있습니다.
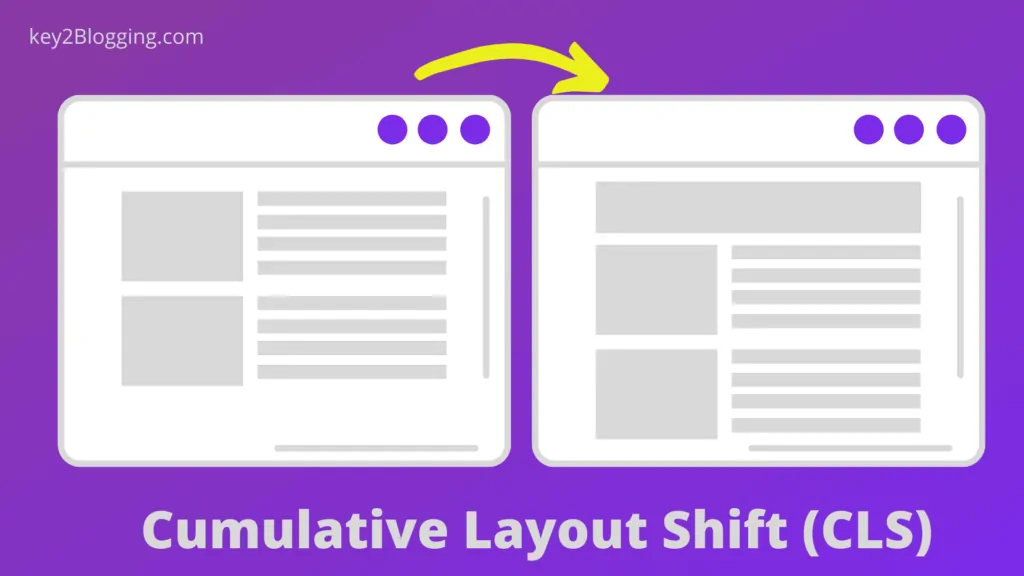
누적 레이아웃 시프트(CLS)
누적 레이아웃 변경은 웹사이트의 전반적인 시각적 안정성 에 중점을 둡니다. 이것은 일반적으로 DOM 조작 또는 주요 미디어 요소에 대한 차원 속성의 부족으로 인해 발생합니다.
Google에 따르면 CLS는 0.1 미만이어야 합니다. 아래 그래픽에서 웹 사이트에서 누적 레이아웃 이동이 어떻게 발생하는지 더 잘 이해할 수 있습니다.

CLS 점수를 향상시키는 단계
설정된 크기 속성 크기 미디어 파일(비디오, 이미지, GIF, 인포그래픽 등) 사용:
사용자 브라우저가 해당 요소가 차지하는 공간을 알 수 있도록 미디어의 특정 크기를 정의할 수 있습니다. 따라서 페이지가 완전히 로드된 후에도 변경되지 않습니다.
광고 게재를 위한 예약 공간
Adsense에서 자동 광고를 사용하는 경우 광고가 무작위로 표시되고 때로는 광고를 표시하기 위해 아래 콘텐츠를 푸시합니다. 그렇기 때문에 웹사이트에 광고를 게재할 특정 공간을 예약해야 합니다.
웹 페이지 아래에 새 UI 요소를 추가합니다.
팝업과 같은 일부 UI 요소를 사용하는 경우 웹사이트 하단에 표시할 수 있습니다. 이런 식으로 콘텐츠를 낮추고 CLS 점수를 향상시키지 않습니다.
결론
핵심 웹 바이탈은 오늘날 개발자와 웹사이트 소유자가 갖고 있는 최고의 사용자 경험 신호입니다. 위의 지침을 올바르게 따르면 전체 속도를 쉽게 향상시키고 핵심 웹 바이탈 점수를 향상시킬 수 있습니다.
이제 당신의 차례입니다.
어떤 방법을 먼저 시도하시겠습니까? 댓글 섹션에 알려주십시오.
이 기사가 마음에 들면 소셜 미디어에서 블로그 커뮤니티와 공유하십시오.
