Was sind Core Web Vitals und wie können sie verbessert werden? [2020]
Veröffentlicht: 2020-12-19Laut Google ist die Benutzererfahrung einer von mehreren (ca. 200) Ranking-Faktoren, die sie verwenden, um Websites auf der Suchergebnisseite zu platzieren.
Die Optimierung für ein besseres Benutzererlebnis verhilft einer Website also zu einem langfristigen Erfolg im Internet. Kernmesswerte von Web Vitals helfen Ihnen, die Benutzererfahrung auf Ihrer Website zu messen, und geben Ihnen Möglichkeiten, sie zu verbessern.
Lassen Sie uns also verstehen, was es ist und wie Sie Ihre Punktzahl verbessern und Ihrer Website einen Vorteil gegenüber anderen verschaffen können.
Was sind Core Web Vitals?
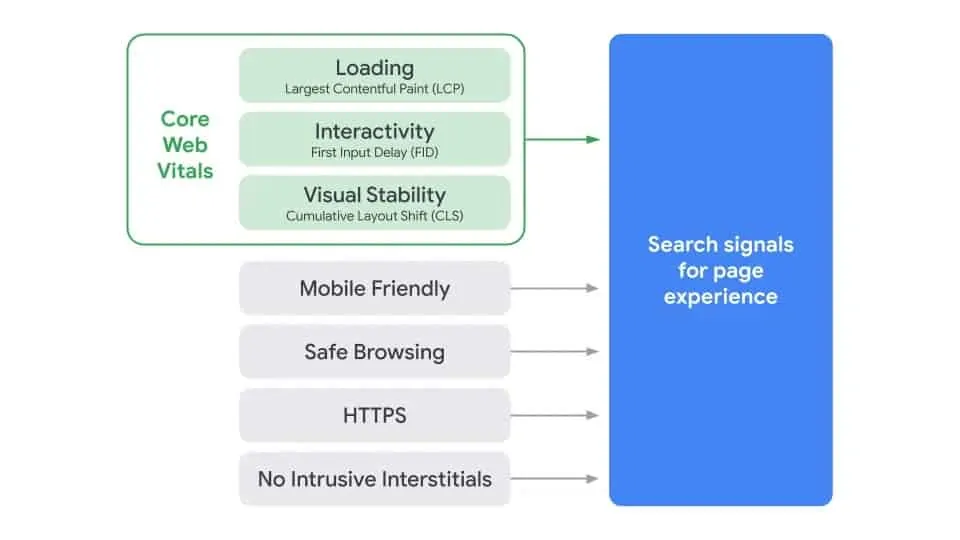
Core Web Vitals sind eine Reihe spezifischer Faktoren, die für die Bereitstellung einer qualitativ hochwertigen Benutzererfahrung im Web unerlässlich sind. Es besteht aus drei Kernseitengeschwindigkeits- und Benutzerinteraktionsmessungen: größte Inhaltsfarbe, erste Eingabeverzögerung und kumulative Layoutverschiebung.
Mit anderen Worten, Core Web Vitals sind die Teilmenge von Web Vitals, die von Websitebesitzern und allen Google-Tools verwendet werden, um die Benutzererfahrung zu messen.
Es gibt mehrere andere Web-Vitals wie Mobile Friendly, sicheres Surfen, HTTPS, keine aufdringlichen Interstitials usw., die die Benutzererfahrung auf einer Website messen. Für einige Benutzer ist es jedoch sehr schwierig, alle Nutzungsmetriken gleichzeitig zu verfolgen. Aus diesem Grund hat Google das Core-Web-Vitals-Konzept eingeführt, bei dem es sich nur auf die Schlüsselmetriken Laden, Interaktivität und visuelle Stabilität konzentriert.

Sie können die Web Vitals-Kerndaten Ihrer Website im Abschnitt „Verbesserungen“ Ihres Search Console-Kontos nachverfolgen. Sie können die Liste der Seiten sehen, auf denen die Benutzererfahrung nicht so gut ist, und es werden auch Vorschläge gemacht, wie Sie sie verbessern können.

Warum sind zentrale Web-Vitals wichtig für SEO?
In diesem Jahr kündigte Google im Search Central Blog das Page Experience Signal an.
Früher berücksichtigte Google mehrere Seitenerfahrungssignale für das Ranking, darunter:
- HTTPS
- Mobile-Freundlichkeit
- Mangel an Interstitial-Popups
- „Safe-Browsing“ (im Grunde keine Malware auf Ihrer Seite)
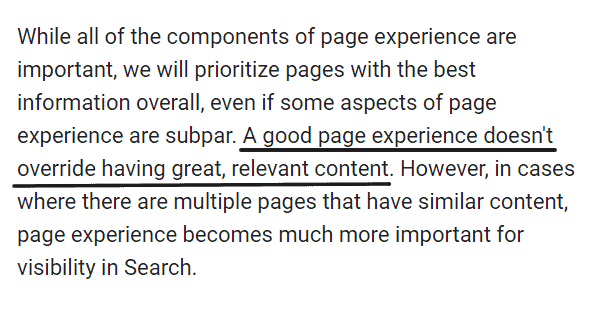
Aber jetzt haben sie die Kern-Web-Vitals darin hinzugefügt. Darin spielt es eine große Rolle. Ein gutes Seitenerlebnis ersetzt keine relevanten Inhalte. Aber es gibt Ihnen einen Wettbewerbsvorteil gegenüber der Seite mit geringer Seitenerfahrung.
Wenn die inhaltliche Qualität der beiden Websites gleich ist, verwendet Google das Seitenerfahrungssignal, um den Gewinner zu ermitteln. Aus diesem Grund müssen Sie an den zentralen Web-Vitals Ihrer Website arbeiten.

Aber keine Sorge, Sie haben die Zeit, dies bis zum nächsten Jahr 2021 zu beheben. Aber Google verwendet auch den vergangenen Leistungswert für das Ranking. Deshalb müssen Sie anfangen, daran zu arbeiten.
In diesem Artikel werde ich Ihnen zeigen, wie Sie Ihren Core Web Vitals Score verbessern können.
Größte zufriedene Farbe (LCP)
LCP misst die Ladeleistung einer Website. Es bedeutet, wie lange die Website braucht, um die Seite vollständig zu laden.
Es zählt die Zeit zum Laden des ersten sichtbaren Abschnitts der Website. Deshalb können Sie Ihre Ressourcen priorisieren und die wesentlichen Inhalte zuerst laden.
Laut Google überschreitet LCP nicht 2,5 Sekunden, wenn die Seite mit dem Laden beginnt.
LCP unterscheidet sich von anderen Metriken wie Time To First Byte (TTFY) und First Contentful Paint, da es die reale Leistung aus dem Chrome UX-Bericht misst.
Es konzentriert sich auf die Zeit zum Laden der Seite, um den tatsächlichen Benutzer zu sehen und mit der Interaktion mit der Webseite zu beginnen.
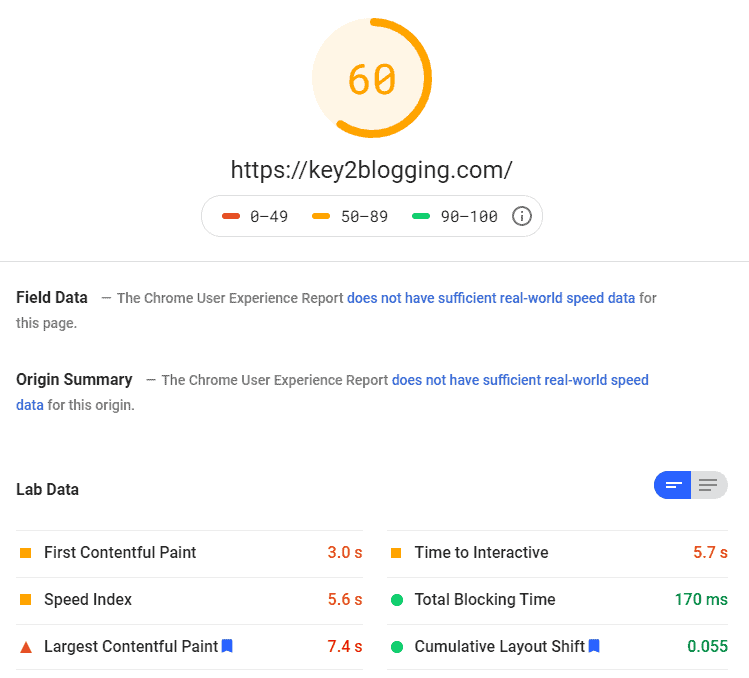
Sie können Ihren LCP-Score in Google Page Speed Insight überprüfen. Es zeigt die Daten, indem es die gesamte Website überprüft, und zeigt die Liste der URLs an, bei denen Verbesserungen vorgenommen werden müssen.

Sie können den mobilen Score meiner Website sehen, der bei etwa 60 liegt, und dieser kann verbessert werden, wenn ich an meinem mobilen Website-Design arbeite. Auf dem Desktop liegt mein Website-Score über 90, aber auf dem mobilen Gerät sind es nur 60, aufgrund der großen Inhaltsfarbe.
Verlassen Sie sich jedoch nicht vollständig auf diese Bewertung, da sie sich im Laufe der Zeit ändert und Sie manchmal auffordert, wichtige Plugins oder Skripte zu entfernen, um die Leistung zu verbessern.
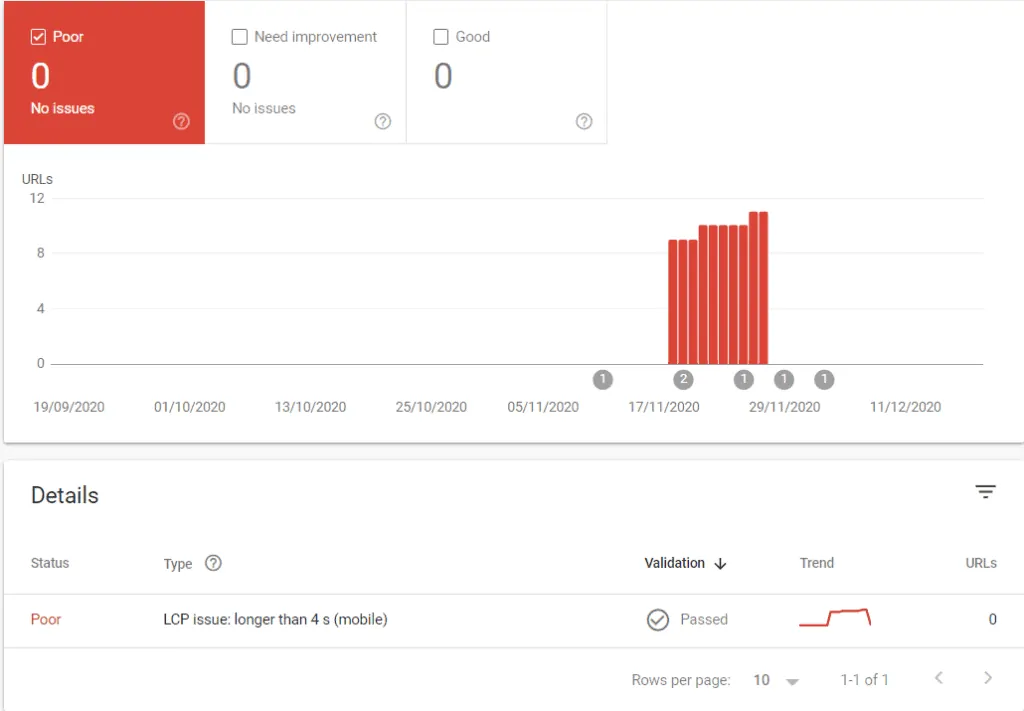
Sie können auch in der Google- Suchkonsole eine Benachrichtigung über große Inhaltsfarbe sehen. (GSC)
LCP ist auch weiter in drei Kategorien unterteilt.
- Gut
- Muss verbessert werden
- Arm.
Wenn Ihr LCP unter 2,5 Sekunden liegt, wird dies als gut angesehen, eine Punktzahl zwischen 2,5 Sekunden und 4 Sekunden gilt als verbesserungsbedürftig und eine Punktzahl von mehr als 4 Sekunden als schlecht.

Sie können auch feststellen, dass es sehr schwierig ist, auf Mobilgeräten einen LCP von weniger als 2,5 zu erreichen. Versuchen Sie immer, es unter 4 Sekunden zu halten.
Schritte zur Verbesserung des LCP-Scores:
Lazy Loading einrichten
Erwägen Sie die Verwendung von Lazy Loading auf Ihrer Website. Wenn Sie WordPress 5.4 oder höher verwenden, ist Lazy Loading standardmäßig für Bilder aktiviert. Sie sollten sich auf Lazy Loading-Videos konzentrieren, da dies die Seiten verlangsamt.

Entfernen Sie alle unnötigen Skripte von Drittanbietern:
Stellen Sie sicher, dass Sie nur das erforderliche Skript verwenden und alle Skripte von Drittanbietern von Ihrer Website entfernen. Stellen Sie sicher, dass Sie die Blockierung des Hauptthreads auf etwa 150 bis 160 ms reduzieren.
Webhosting upgraden:
Versuchen Sie, je nach Größe Ihrer Website ein besseres und zuverlässigeres Webhosting zu verwenden. Es spielt eine sehr wichtige Rolle bei der Ladegeschwindigkeit der Website.
Wenn Sie nicht wissen, wie Sie das beste Webhosting auswählen, sollten Sie den Leitfaden lesen Verschiedene Arten von Webhosting mit Einkaufsführer .
Große Seitenelemente entfernen:
Das Page Speed Insight Tool zeigt Ihnen die großen Seitenelemente, die Sie entfernen können, um Ihre Punktzahl zu verbessern.

CSS minimieren
Große CSS-Elemente beeinflussen den LCP-Score einer Website. Deshalb sollten Sie Ihren CSS-Code verkleinern, um LCP zu verbessern.
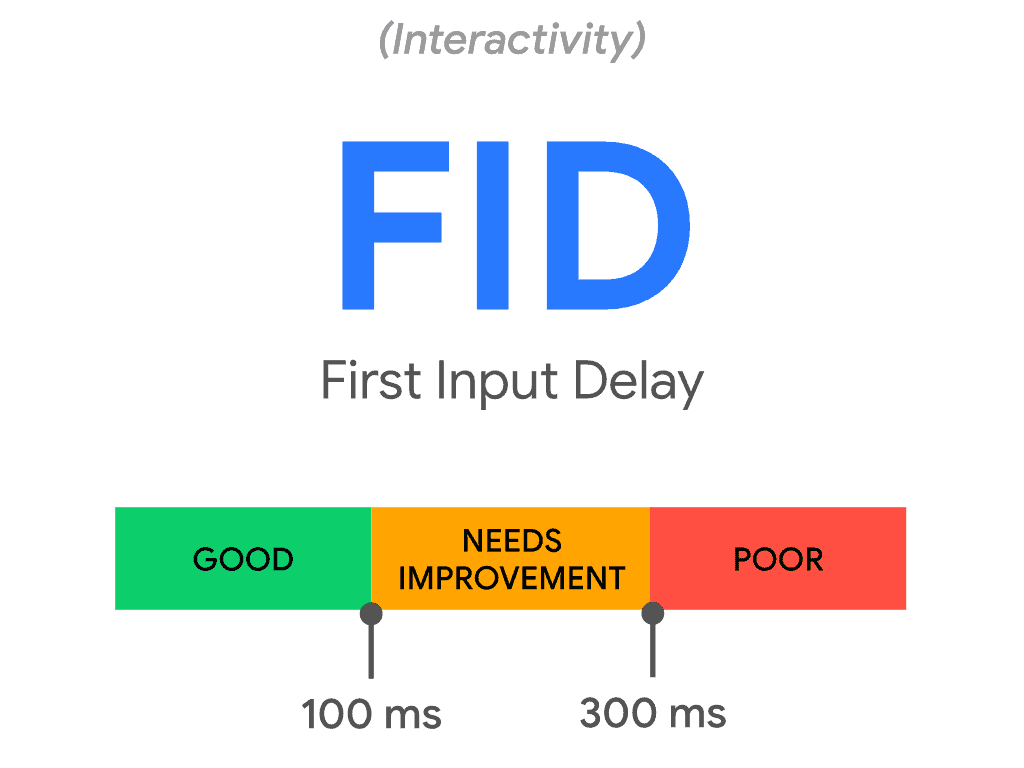
Erste Eingangsverzögerung (FID)
Die erste Eingabeverzögerung misst die Zeit, die der Benutzer benötigt, um mit Ihrer Seite zu interagieren. Dies bedeutet die Zeit, die ein Webbrowser benötigt, um Ihre Webseite zu verarbeiten, und der Benutzer kann mit der Seite interagieren, z. B. auf einen Link klicken, auf der Seite scrollen oder Anmeldedaten eingeben usw.
Der Hauptgrund für die Verzögerung bei der Benutzerinteraktion sind die wichtigsten Thread-blockierenden Skriptaufgaben .
Es ist sehr wichtig, die FID-Zeit niedrig zu halten, da sie sich direkt auf die Benutzererfahrung auf Ihrer Website auswirkt. Google legte den akzeptablen FID-Score auf unter 100 MS fest.

Für Websites wie Blogs oder Artikel spielt FID keine Rolle, da die Interaktion das Scrollen der Seite oder das Vergrößern oder Verkleinern ist, sich für einen E-Mail-Newsletter anmelden.
Aber für die Website, auf der eine Anmeldung oder Anmeldung erforderlich ist, spielt FID eine wichtige Rolle. Da Benutzer die Anmeldedaten in das Formular eingeben müssen und die Website sehr lange braucht, um die Details zu akzeptieren, führt dies zu einer sehr schlechten Benutzererfahrung.
FID ist auch wichtig für Websites wie E-Commerce-Websites , auf denen Benutzer das Produkt in den Warenkorb legen und sich beim Benutzerkonto anmelden müssen. Deshalb müssen Sie daran arbeiten, die First Input Delay (FID) zu minimieren.
Schritte zur Verbesserung des FID-Scores:
Entfernen Sie unnötige Skripte von Drittanbietern:
Sie können Ihren FID-Score verbessern, indem Sie unnötige Skripte (wie Google Analytics, Heatmaps, Onesignal usw.) entfernen.
JavaScript zurückstellen:
Wenn Ihre Website zu Beginn des Seitenladens Javascript lädt, ist es für Benutzer schwierig, schnell zu interagieren. Aus diesem Grund können Sie das Defer-Javascript mit Cache-Plugins wie WP-Rocket, Litespeed-Cache usw. aktivieren.
Es lädt die Javascript-Dateien, die zu Beginn des Ladens der Seite nicht erforderlich sind. Es wird die Gesamtgeschwindigkeit Ihrer Website erheblich verbessern.
Browser-Cache aktivieren:
Durch die Aktivierung des Browser-Cache sparen Sie viele Serverressourcen und Ihre Website fordert nicht alle Dateien für alte Besucher an. Der Browser lädt einige grundlegende Dateien aus der Cache-Datei und verbessert Ihren FID-Score.
Aktivieren Sie die Gzip-Komprimierung
Sie können Ihre HTML- und CSS-Dateigröße um bis zu 80 Prozent reduzieren, indem Sie die Gzip-Komprimierung aktivieren. Sie können dies über das Cloudflare CDN oder über Ihr Webhosting-Dashboard tun.
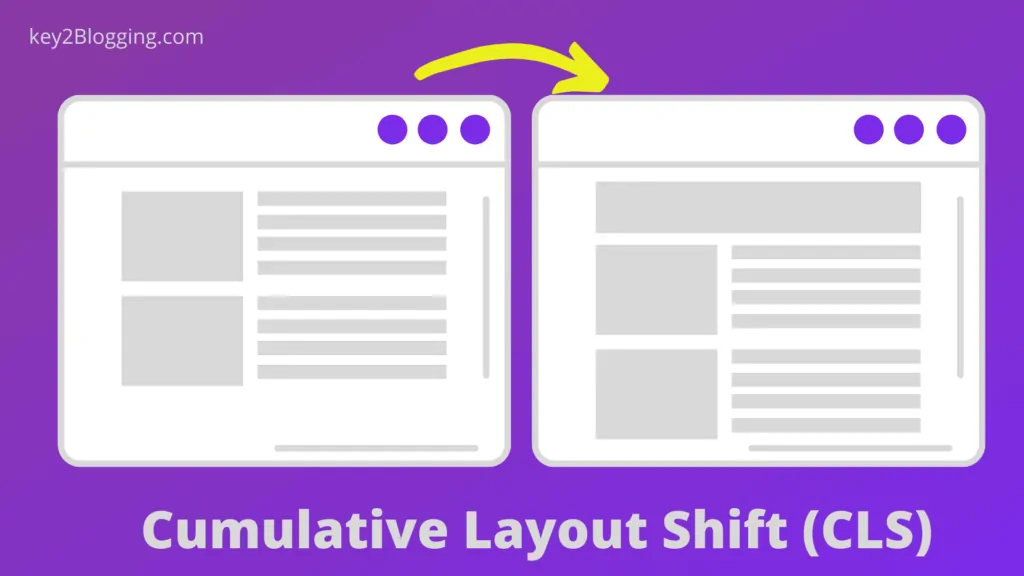
Kumulative Layoutverschiebung (CLS)
Die kumulative Layoutverschiebung konzentriert sich auf die allgemeine visuelle Stabilität Ihrer Website. Dies geschieht normalerweise aufgrund von DOM-Manipulationen oder fehlenden Dimensionsattributen für wichtige Medienelemente.
Laut Google sollte CLS unter 0,1 liegen . In den folgenden Grafiken können Sie besser verstehen, wie kumulative Layoutverschiebungen auf der Website auftreten.

Schritte zur Verbesserung des CLS-Scores
Mediendateien (Video, Bilder, GIFs, Infografiken usw.) mit festgelegten Größenattributen verwenden:
Sie können eine bestimmte Mediengröße definieren, damit der Benutzerbrowser weiß, wie viel Platz dieses Element einnehmen wird. Damit es sich nicht ändert, nachdem die Seite vollständig geladen ist.
Reservierter Platz für die Anzeigenplatzierung
Wenn Sie automatische Anzeigen auf Adsense verwenden, werden Ihre Anzeigen zufällig angezeigt und manchmal wird der Inhalt unten verschoben, um Anzeigen anzuzeigen. Aus diesem Grund müssen Sie einen bestimmten Platz für die Anzeigenplatzierung auf der Website reservieren.
Fügen Sie unterhalb der Webseite neue UI-Elemente hinzu:
Wenn Sie einige UI-Elemente wie Popups verwenden, können Sie diese unten auf Ihrer Website anzeigen. Auf diese Weise wird der Inhalt nicht nach unten gedrückt und Ihr CLS-Score verbessert.
Fazit
Core Web Vitals sind einige der besten Signale für die Benutzererfahrung, die Entwickler und Website-Eigentümer heute haben. Wenn Sie die obige Richtlinie richtig befolgen, können Sie Ihre Gesamtgeschwindigkeit leicht verbessern und Ihren Core-Web-Vitals-Score verbessern.
Jetzt sind Sie dran.
Welche Methode wirst du zuerst ausprobieren, lass es mich im Kommentarbereich wissen?
Wenn Ihnen dieser Artikel gefällt, teilen Sie ihn mit Ihrer Blogging-Community in den sozialen Medien.
