什么是 Core Web Vitals 以及如何改进它们? [2020]
已发表: 2020-12-19根据谷歌的说法,用户体验是他们用来在搜索结果页面上对网站进行排名的几个(大约 200 个)排名因素之一。
因此,优化以获得更好的用户体验有助于网站在互联网上取得长期成功。 核心 Web Vitals 指标可帮助您衡量网站上的用户体验并为您提供改进的机会。
因此,让我们了解它是什么以及如何提高分数并让您的网站与其他网站相比具有优势。
什么是核心网络生命力?
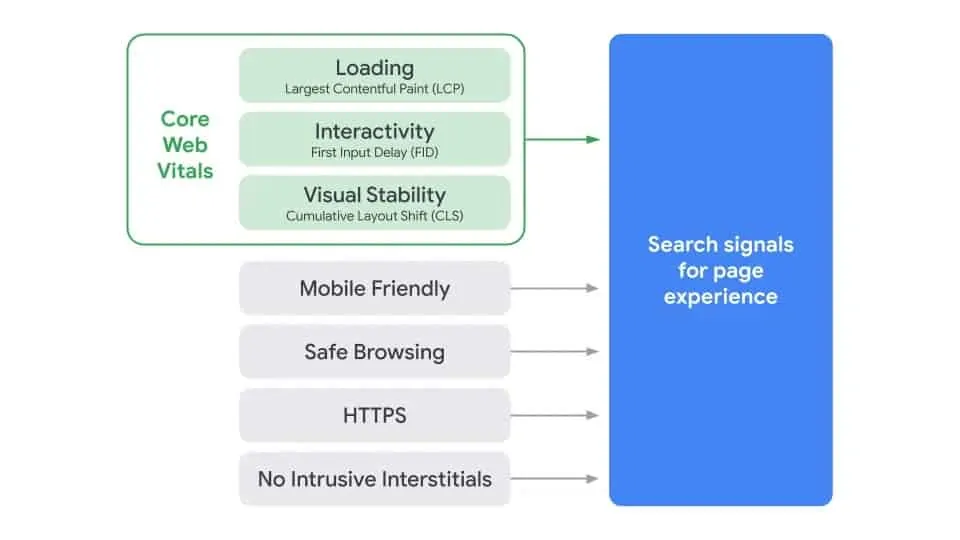
核心 Web Vitals是一组特定因素,它们对于在 Web 上提供高质量的用户体验至关重要。 它由三个核心页面速度和用户交互测量组成:最大内容绘制、首次输入延迟和累积布局偏移。
换句话说,Core Web Vitals 是网站所有者和所有 Google 工具用来衡量用户体验的 Web Vitals 的子集。
还有其他几个 Web 重要指标,例如移动设备友好、安全浏览、HTTPS、无侵入性插页式广告等,可衡量网站上的用户体验。 但是对于某些用户来说,一次跟踪所有使用指标非常困难。 这就是为什么 Google 引入了核心 Web Vitals 概念,它只关注关键指标的加载、交互性和视觉稳定性。

您可以在搜索控制台帐户的“增强”部分跟踪您的网站核心网络生命力数据。 您可以看到用户体验不太好的页面列表,它还建议您如何改进它。

为什么核心网络生命体征对 SEO 很重要?
今年谷歌在搜索中心博客中公布了关于页面体验信号的信息。
早些时候,谷歌考虑了几个用于排名的页面体验信号,包括:
- HTTPS
- 移动友好性
- 缺少插页式弹出窗口
- “安全浏览”(基本上,您的页面上没有恶意软件)
但现在他们在其中添加了核心网络生命力。 它在其中扮演着重要的角色。 良好的页面体验不会取代相关内容。 但它为您提供了相对于低页面体验页面的竞争优势。
如果两个网站的内容质量相同,那么谷歌使用页面体验信号来选择获胜者。 这就是为什么您需要处理您网站的核心网络生命力。

但是,不要担心你有时间在 2021 年之前解决这个问题。但谷歌也会使用过去的表现得分来进行排名。 这就是为什么你需要开始工作。
在本文中,我将指导您如何提高您的核心网络生命体征得分。
最大含量涂料 (LCP)
LCP 衡量网站的加载性能。 这意味着网站需要多长时间才能完全加载页面。
它计算加载网站第一个可见部分的时间。 这就是为什么您可以优先考虑资源并首先加载基本内容。
据谷歌称,当页面开始加载时,LCP 不超过 2.5 秒。
LCP 与其他指标不同,例如Time To First Byte (TTFY) 和First contentful paint ,因为它衡量的是 chrome UX 报告中的实际性能。
它侧重于加载页面以查看实际用户并开始与网页交互的时间。
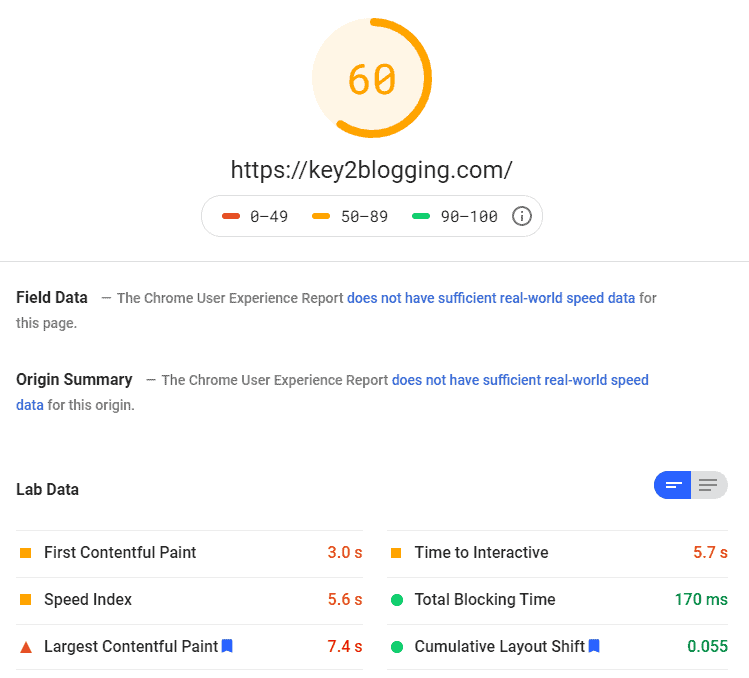
您可以在 Google page speed insight中查看您的 LCP 分数。 它通过检查整个网站来显示数据,并显示需要改进的 URL 列表。

你可以看到我网站的移动分数约为 60,如果我从事移动网站设计,这可以得到改善。 在桌面上,我的网站得分在 90 以上,但在移动设备上,由于内容丰富,只有 60 分。
但是不要完全依赖这个分数,因为它会随着时间的推移而变化,有时会要求您删除必要的插件或脚本以提高性能。
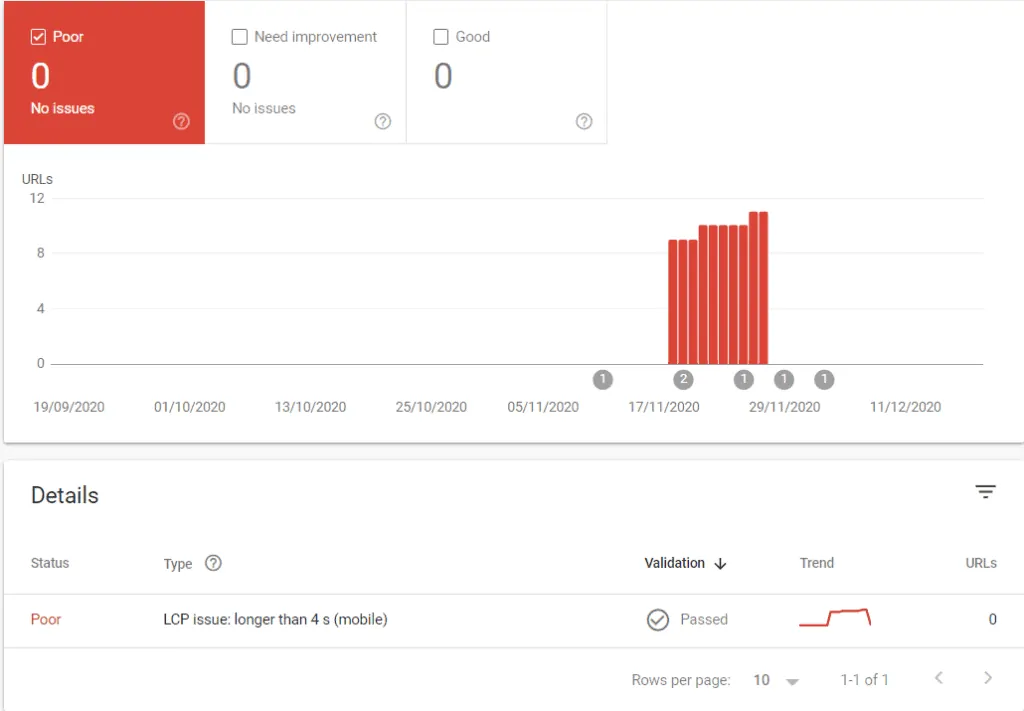
您还可以在Google 搜索控制台中看到有关大型内容绘制的警报。 (GSC)
LCP还进一步分为三类。
- 好的
- 需要改进
- 较差的。
如果您的 LCP 低于2.5 秒,那么这被认为是好的,2.5 秒到 4 秒之间的分数被认为需要改进,超过 4 秒的分数被认为是差。

您还可以注意到,在移动设备上实现低于 2.5 的 LCP 非常困难。 始终尝试将其保持在 4 秒以下。
提高 LCP 分数的步骤:
设置延迟加载
考虑在您的网站上使用延迟加载。 如果您使用的是WordPress 5.4 或更高版本,则默认情况下会在图像上启用延迟加载。 您应该专注于延迟加载视频,因为它会减慢页面速度。

删除任何不必要的第三方脚本:
确保仅使用必要的脚本并从您的网站中删除所有第三方脚本。 确保将主线程阻塞减少到150 到 160 毫秒左右。
升级虚拟主机:
尝试根据您的网站大小使用更好、更可靠的虚拟主机。 它在网站加载速度中起着非常重要的作用。
如果您不知道如何选择最好的虚拟主机,那么您应该参考指南 不同类型的网络托管与购买指南。
删除大页面元素:
页面速度洞察工具向您显示可以删除以提高分数的大页面元素。

缩小 CSS
大型 CSS 元素会影响网站的 LCP 分数。 这就是为什么你应该缩小你的 CSS 代码来改进 LCP。
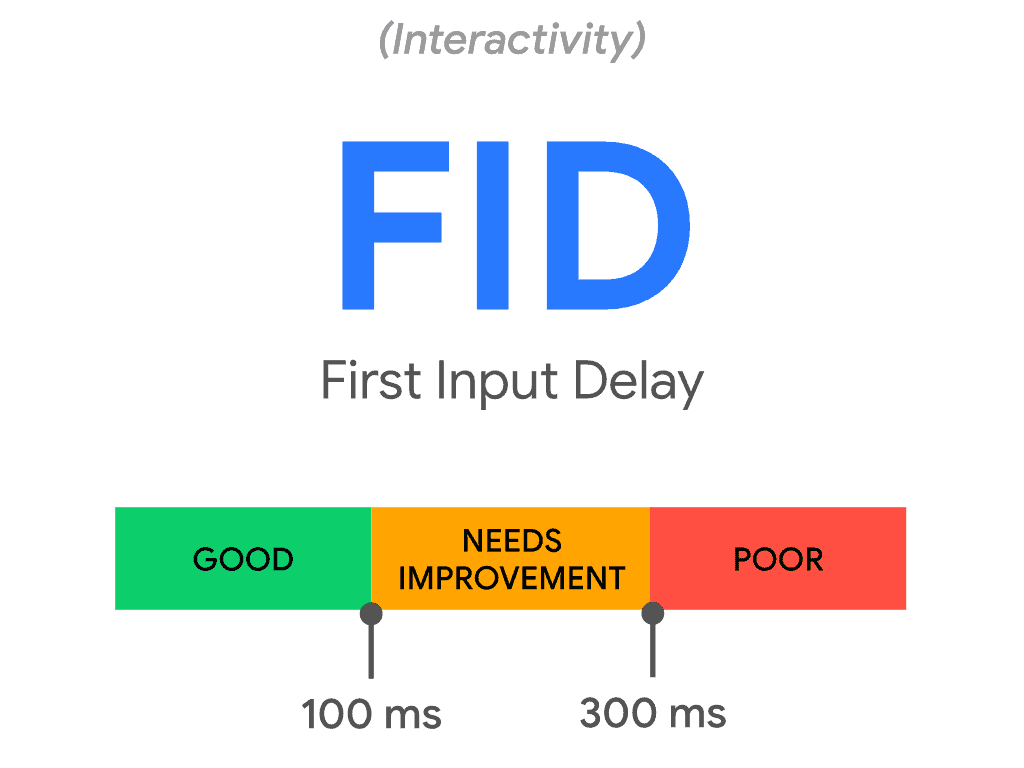
首次输入延迟 (FID)
第一个输入延迟衡量用户与您的页面交互所花费的时间。 这意味着网络浏览器处理您的网页所花费的时间,用户将能够与该页面进行交互,例如单击链接、滚动页面或输入登录详细信息等。
用户交互延迟的主要原因是主线程阻塞脚本任务。
保持 FID 时间较短非常重要,因为它直接影响您网站上的用户体验。 Google 将可接受的 FID 分数设置为100 MS以下。

对于博客或文章等网站,FID 并不重要,因为发生的交互是页面滚动或放大或缩小,注册电子邮件通讯。
但是对于需要登录或注册的网站,FID 在其中扮演着重要的角色。 因为用户必须在表单中输入登录详细信息,并且当网站需要很长时间才能接受详细信息时,这将造成非常糟糕的用户体验。
FID 对于电子商务网站等网站也很重要,用户必须将产品添加到购物车并登录到用户帐户。 这就是为什么您需要努力最小化首次输入延迟 (FID)。
提高 FID 分数的步骤:
删除不必要的第三方脚本:
您可以通过删除不必要的脚本(如 Google Analytics、热图、Onesignal 等)来提高 FID 分数
延迟 JavaScript:
如果您的网站在页面加载开始时加载 javascript,那么用户很难快速交互。 这就是为什么您可以使用缓存插件(如 WP-Rocket、Litespeed 缓存等)启用延迟 javascript。
它将加载页面加载开始时不需要的 javascript 文件。 它将显着提高您的整体网站速度。
启用浏览器缓存:
通过启用浏览器缓存,您将节省大量服务器资源,并且您的网站不会为旧访问者请求所有文件。 浏览器将从缓存文件中加载一些基本文件并提高您的 FID 分数。
启用 Gzip 压缩
通过启用 Gzip 压缩,您可以将 HTML 和 CSS 文件的大小减少多达 80%。 您可以通过 Cloudflare CDN 或从您的网络托管仪表板执行此操作。
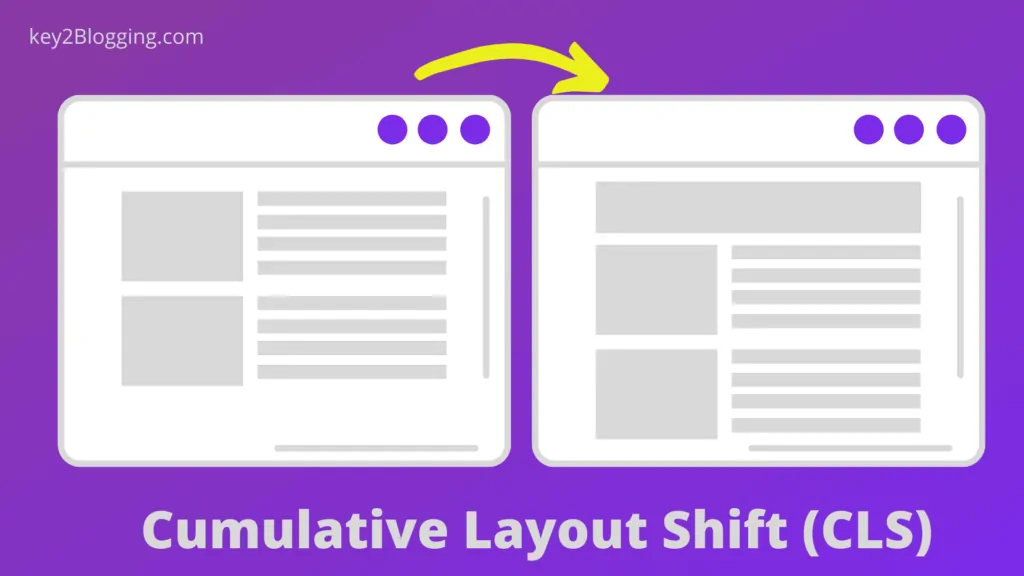
累积版式偏移 (CLS)
累积布局转变侧重于您网站的整体视觉稳定性。 这通常是由于DOM 操作或主要媒体元素缺少维度属性而发生的。
根据谷歌 CLS 应该低于0.1 。 在下图中,您可以更好地了解网站中累积的布局变化是如何发生的。

提高 CLS 分数的步骤
使用设置大小属性尺寸媒体文件(视频、图像、GIF、信息图表等):
您可以定义特定大小的媒体,以便用户浏览器知道该元素将占用多少空间。 因此,在页面完全加载后它不会改变。
为广告展示预留空间
如果您在 Adsense 上使用自动广告,那么您的广告会随机展示,有时它会推送下面的内容来展示广告。 这就是为什么您需要为网站上的广告放置保留一些特定空间。
在网页下方添加新的 UI 元素:
如果您正在使用一些 UI 元素,例如弹出窗口,那么您可以在网站底部显示它们。 通过这种方式,它不会将内容推低并提高您的 CLS 分数。
结论
核心网络生命力是当今开发人员和网站所有者拥有的一些最佳用户体验信号。 如果您正确遵循上述指南,您可以轻松提高整体速度并提高您的核心网络生命体征得分。
现在轮到你了。
你会先尝试哪种方法,在评论部分告诉我?
如果您喜欢这篇文章,请在社交媒体上与您的博客社区分享。
