Ce este Core Web Vitals și cum să le îmbunătățim? [2020]
Publicat: 2020-12-19Potrivit Google, experiența utilizatorului este unul dintre cei mai mulți (aproximativ 200) factori de clasare pe care îi folosesc pentru a clasa site-urile web pe pagina cu rezultatele căutării.
Deci, optimizarea pentru o experiență mai bună a utilizatorului ajută un site web să obțină succes pe termen lung pe internet. Valorile de bază ale datelor vitale web vă ajută să măsurați experiența utilizatorului pe site-ul dvs. web și vă oferă oportunități de a o îmbunătăți.
Deci, haideți să înțelegem ce este și cum vă puteți îmbunătăți scorul și vă puteți oferi site-ului un avantaj în comparație cu altele.
Ce sunt principalele elemente vitale web?
Elementele vitale web de bază sunt un set de factori specifici care sunt esențiali pentru a oferi o experiență de calitate utilizator pe web. Este alcătuit din trei măsurători de bază ale vitezei paginii și ale interacțiunii utilizatorului: cea mai mare vopsea de conținut, întârzierea primei introduceri și schimbarea cumulată a aspectului.
Cu alte cuvinte, Core Web Vitals sunt subsetul de Web Vitals care sunt utilizate de proprietarii de site-uri și de toate instrumentele Google pentru a măsura experiența utilizatorului.
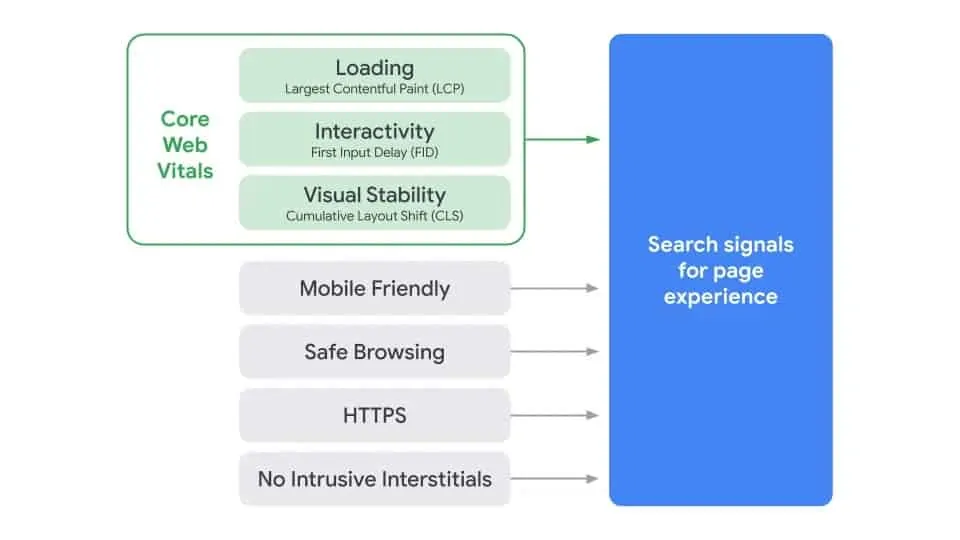
Există câteva alte elemente vitale web, cum ar fi compatibilitatea cu dispozitivele mobile, navigarea sigură, HTTPS, interstițiale fără intruzive etc., care măsoară experiența utilizatorului pe un site web. Dar este foarte dificil pentru unii utilizatori să urmărească toate valorile de utilizare simultan. De aceea, Google a introdus conceptul de bază web vitals, unde se concentrează doar pe încărcarea valorilor cheie, interactivitate și stabilitatea vizuală .

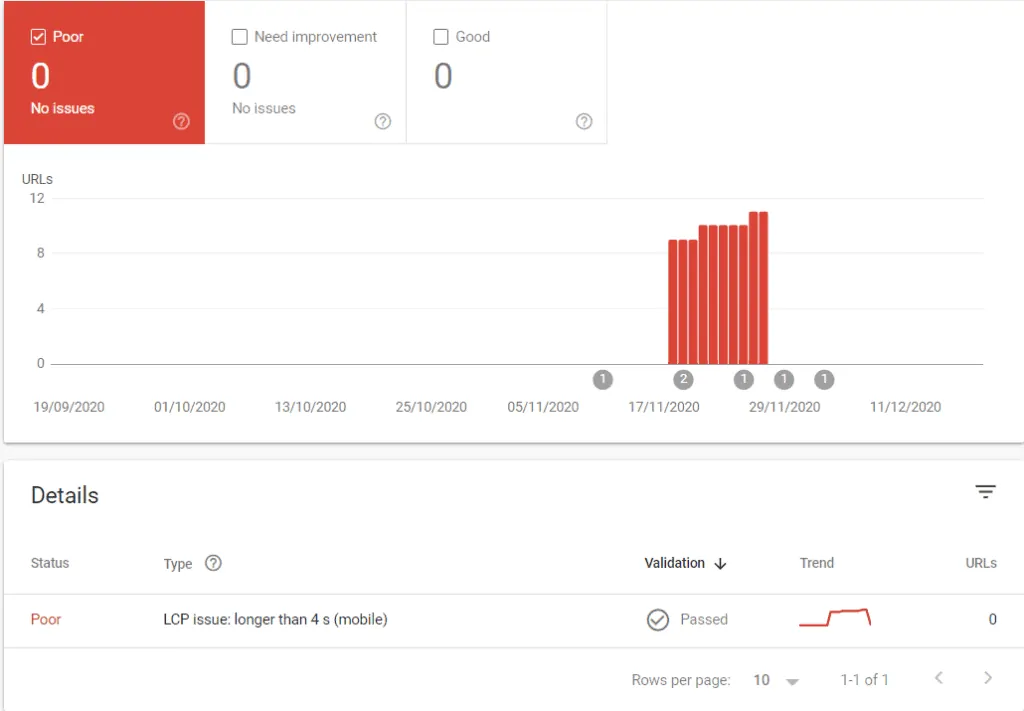
Puteți urmări datele principale ale site-ului dvs. web vitals în secțiunea „îmbunătățiri” a contului din consola de căutare. Puteți vedea lista de pagini în care experiența utilizatorului nu este atât de bună și sugerează, de asemenea, cum o puteți îmbunătăți.

De ce sunt importante elementele vitale web de bază pentru SEO?
În acest an, Google a anunțat pe blogul central Căutare despre semnalul experienței paginii.
Anterior, Google ia în considerare câteva semnale de experiență a paginii pentru clasare, inclusiv:
- HTTPS
- Utilitate pentru mobil
- Lipsa ferestrelor pop-up interstițiale
- „Navigare sigură” (în principiu, fără programe malware pe pagina ta)
Dar acum au adăugat elementele vitale web de bază în el. Are un rol major în ea. O experiență bună a paginii nu înlocuiește conținutul relevant. Dar vă oferă un avantaj competitiv față de pagina cu experiență scăzută a paginii.
Dacă calitatea conținutului celor două site-uri web este aceeași, Google folosește semnalul experienței paginii pentru a alege câștigătorul. De aceea trebuie să lucrați la elementele vitale de bază ale site-ului dvs. web.

Dar, nu vă faceți griji, aveți timp să remediați acest lucru până în anul următor 2021. Dar Google folosește și scorul de performanță din trecut pentru clasare. De aceea trebuie să începeți să lucrați la asta.
În acest articol, vă voi ghida cu privire la modul în care vă puteți îmbunătăți scorul de bază de web vitals.
Cea mai mare vopsea plină de conținut (LCP)
LCP măsoară performanța de încărcare a unui site web. Înseamnă cât durează site-ul pentru a încărca pagina complet.
Acesta numără timpul pentru a încărca prima secțiune vizibilă a site-ului. De aceea, puteți prioritiza resursele și încărcați mai întâi conținutul esențial.
Potrivit Google, LCP nu depășește 2,5 secunde când pagina începe să se încarce.
LCP este diferit de alte valori precum Time To First Byte (TTFY) și First contentful paint , deoarece măsoară performanța în lumea reală din raportul Chrome UX.
Se concentrează pe timpul de încărcare a paginii pentru a vedea utilizatorul real și a începe să interacționeze cu pagina web.
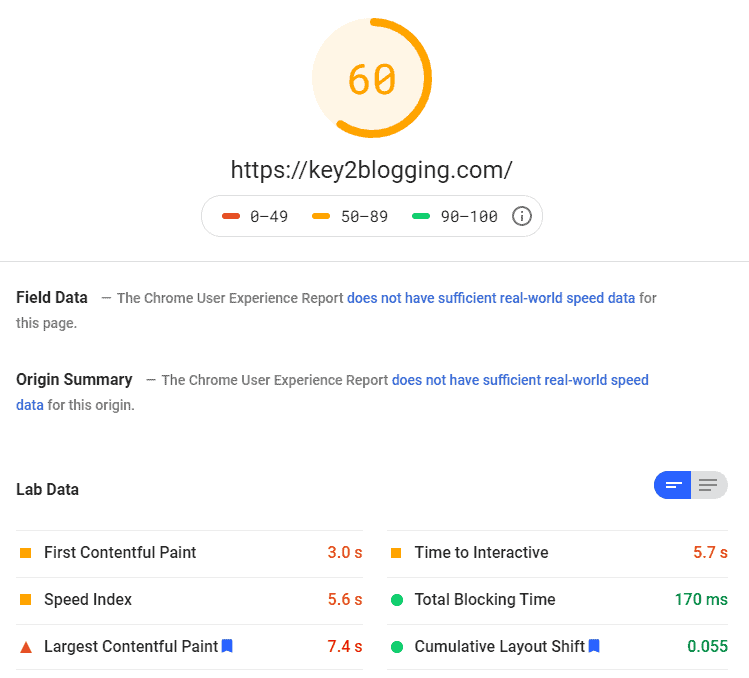
Puteți verifica scorul LCP în informații despre viteza paginii Google. Afișează datele verificând întregul site web și arată lista de adrese URL la care trebuie făcute îmbunătățiri.

Puteți vedea scorul mobil al site-ului meu web, care este în jur de 60 și acest lucru poate fi îmbunătățit dacă lucrez la designul site-ului meu mobil. Pe desktop, scorul site-ului meu este peste 90, dar pe dispozitivul mobil este doar 60 din cauza vopselei cu conținut mare.
Dar nu vă bazați complet pe acest scor, deoarece se schimbă în timp și uneori vă solicită să eliminați pluginurile sau scripturile esențiale pentru a îmbunătăți performanța.
De asemenea, puteți vedea o alertă despre Vopsea cu conținut mare în consola de căutare Google . (GSC)
LCP este, de asemenea, împărțit în trei categorii.
- Bun
- Are nevoie de îmbunătățire
- Sărac.
Dacă LCP este sub 2,5 secunde , atunci acest lucru este considerat bun, un scor între 2,5 secunde și 4 secunde este considerat că trebuie îmbunătățit, iar un scor mai mare de 4 secunde este considerat slab.

De asemenea, puteți observa că obținerea unui LCP mai mic de 2,5 pe dispozitivele mobile este foarte dificilă. Încercați întotdeauna să o mențineți sub 4 secunde.
Pași pentru îmbunătățirea scorului LCP:
Configurați încărcarea leneșă
luați în considerare utilizarea Lazy Loading pe site-ul dvs. web. Dacă utilizați WordPress 5.4 sau o versiune ulterioară , încărcarea leneră este activată în mod implicit pentru imagini. Ar trebui să vă concentrați pe videoclipurile Lazy Loading, deoarece încetinește paginile.

Eliminați orice scripturi terțe care nu sunt necesare:
Asigurați-vă că utilizați numai scriptul necesar și eliminați toate scripturile terță parte de pe site-ul dvs. web. Asigurați-vă că reduceți blocarea firului principal la aproximativ 150 până la 160 ms.
Upgrade gazduire web:
Încercați să utilizați găzduire web mai bună și mai fiabilă, în funcție de dimensiunea site-ului dvs. Joacă un rol foarte important în viteza de încărcare a site-ului.
Dacă nu știți cum să alegeți cea mai bună găzduire web, atunci ar trebui să accesați Ghidul Diferite tipuri de găzduire web cu ghid de cumpărare .
Eliminați elementele de pagină mari:
Instrumentul de analiză a vitezei paginii vă arată elementele mari ale paginii pe care le puteți elimina pentru a vă îmbunătăți scorul.

Minimizează CSS
Elementele CSS mari afectează scorul LCP al unui site web. De aceea ar trebui să reduceți codul CSS pentru a îmbunătăți LCP.
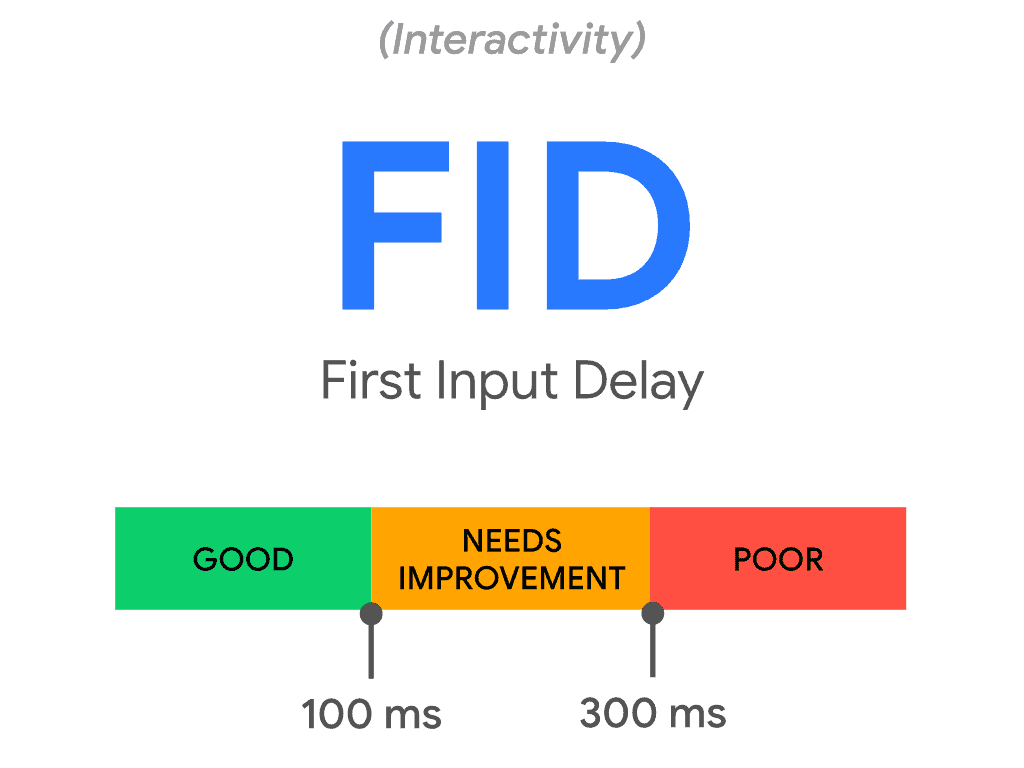
Întârziere la prima intrare (FID)
Prima întârziere de intrare măsoară timpul necesar utilizatorului pentru a interacționa cu pagina dvs. Aceasta înseamnă timpul necesar unui browser web pentru a vă procesa pagina web, iar utilizatorul va putea interacționa cu pagina, cum ar fi clic pe un Link, derulați pagina sau introduceți detalii de conectare etc.
Principalul motiv pentru întârzierea interacțiunii utilizatorului este principalele sarcini de script de blocare a firelor de execuție .
Este foarte important să mențineți timpul FID scăzut, deoarece afectează direct experiența utilizatorului pe site-ul dvs. Google a stabilit scorul FID acceptabil sub 100 MS .

Pentru site-uri web precum Bloguri sau articole , FID nu contează cel mai mult, deoarece interacțiunea care are loc este derularea paginii sau Măriți sau micșorați, înscrieți-vă pentru un buletin informativ prin e-mail.
Dar pentru site-ul web unde este necesară autentificarea sau înregistrarea, FID joacă un rol major în acesta. Deoarece utilizatorii trebuie să introducă detaliile de conectare în formular și când site-ul web durează foarte mult să accepte detaliile, va crea o experiență de utilizator foarte proastă.
FID este, de asemenea, important pentru site-uri web precum site -urile de comerț electronic, unde utilizatorii trebuie să adauge produsul în coș și să se autentifice la contul de utilizator. De aceea, trebuie să lucrați la minimizarea întârzierii primei intrări (FID).
Pași pentru îmbunătățirea scorului FID:
Eliminați scripturile terțe care nu sunt necesare:
Vă puteți îmbunătăți scorul FID eliminând scripturile inutile (cum ar fi Google Analytics, hărți termice, Onesignal etc.)
Amână JavaScript:
Dacă site-ul dvs. încarcă javascript la începutul încărcării paginii, atunci este dificil pentru utilizatori să interacționeze rapid. De aceea, puteți activa javascript-ul Defer folosind pluginuri cache precum WP-Rocket, cache Litespeed etc.
Acesta va încărca fișierele javascript care nu sunt necesare la începutul încărcării paginii. Va îmbunătăți semnificativ viteza generală a site-ului dvs.
Activați memoria cache a browserului:
Prin activarea memoriei cache a browserului veți economisi o mulțime de resurse de server, iar site-ul dvs. web nu va solicita toate fișierele pentru vizitatorii vechi. Browserul va încărca câteva fișiere de bază din fișierul cache și va îmbunătăți scorul FID.
Activați compresia Gzip
Puteți reduce dimensiunea fișierelor HTML și CSS cu până la 80% activând compresia Gzip. Puteți face acest lucru prin Cloudflare CDN sau din tabloul de bord de găzduire web.
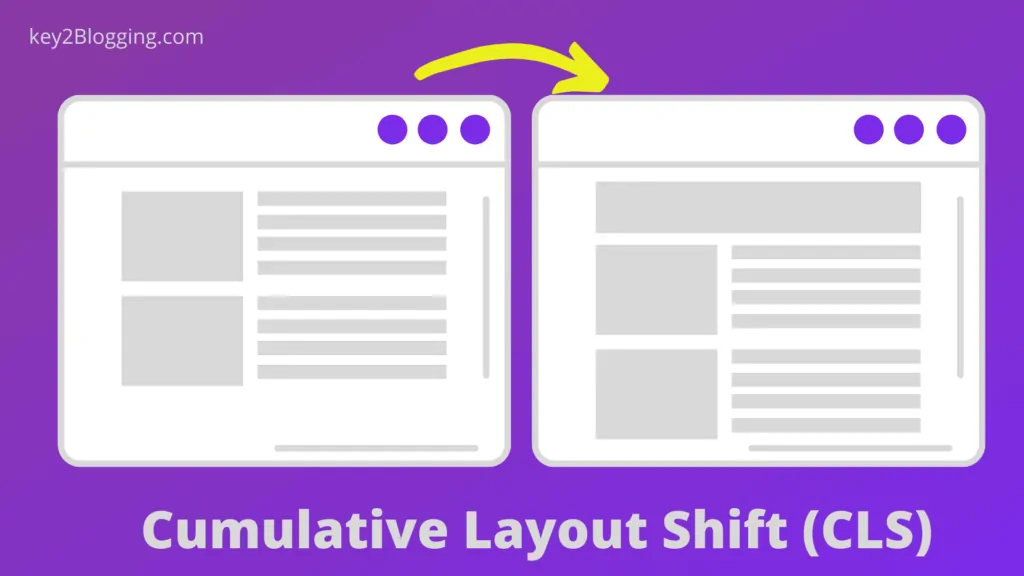
Schimbare cumulativă a aspectului (CLS)
Schimbarea cumulativă a aspectului se concentrează pe stabilitatea vizuală generală a site-ului dvs. Acest lucru se întâmplă de obicei din cauza manipulării DOM sau a lipsei de atribute de dimensiune pentru elementele media majore.
Potrivit Google, CLS ar trebui să fie sub 0,1 . Puteți înțelege mai bine cum se întâmplă schimbările cumulate de aspect pe site în graficele de mai jos.

Pași pentru îmbunătățirea scorului CLS
Utilizați fișierele media (video, imagini, GIF-uri, infografice etc.):
Puteți defini o anumită dimensiune a media, astfel încât browserul utilizatorului să știe cât spațiu va ocupa acel element. Deci, nu se va schimba după ce pagina este complet încărcată.
Spațiu rezervat pentru plasarea anunțurilor
Dacă utilizați anunțuri automate pe Adsense, atunci anunțurile dvs. sunt afișate aleatoriu și, uneori, împinge conținutul de mai jos pentru a afișa anunțuri. De aceea trebuie să rezervați un spațiu specific pentru plasarea anunțurilor pe site.
Adăugați noi elemente de interfață de utilizare sub pagina web:
Dacă utilizați unele elemente de UI, cum ar fi ferestrele pop-up, le puteți afișa în partea de jos a site-ului dvs. În acest fel, nu va împinge conținutul în jos și nu va îmbunătăți scorul CLS.
Concluzie
Elementele vitale web de bază sunt unele dintre cele mai bune semnale ale experienței utilizatorului pe care le au astăzi dezvoltatorii și proprietarii de site-uri web. Dacă urmați în mod corespunzător ghidul de mai sus, vă puteți îmbunătăți cu ușurință viteza generală și vă puteți îmbunătăți scorul de bază pentru elementele vitale web.
Acum este rândul tău.
Ce metodă ai de gând să încerci mai întâi, spune-mi în secțiunea de comentarii?
Dacă îți place acest articol, distribuie-l comunității tale de bloguri pe rețelele sociale.
