Core Web Vitals とは何ですか? また、それらを改善するにはどうすればよいですか? 【2020年】
公開: 2020-12-19Google によると、ユーザー エクスペリエンスは、検索結果ページで Web サイトをランク付けするために使用するいくつか (約 200) のランキング要素の 1 つです。
したがって、ユーザー エクスペリエンスを向上させるための最適化は、Web サイトがインターネット上で長期的な成功を収めるのに役立ちます。 Core Web Vitals メトリクスは、Web サイトでのユーザー エクスペリエンスを測定し、それを改善する機会を提供するのに役立ちます。
それでは、それが何であるか、またスコアを改善し、他のウェブサイトと比較して優位に立つ方法を理解しましょう。
コア ウェブ バイタルとは
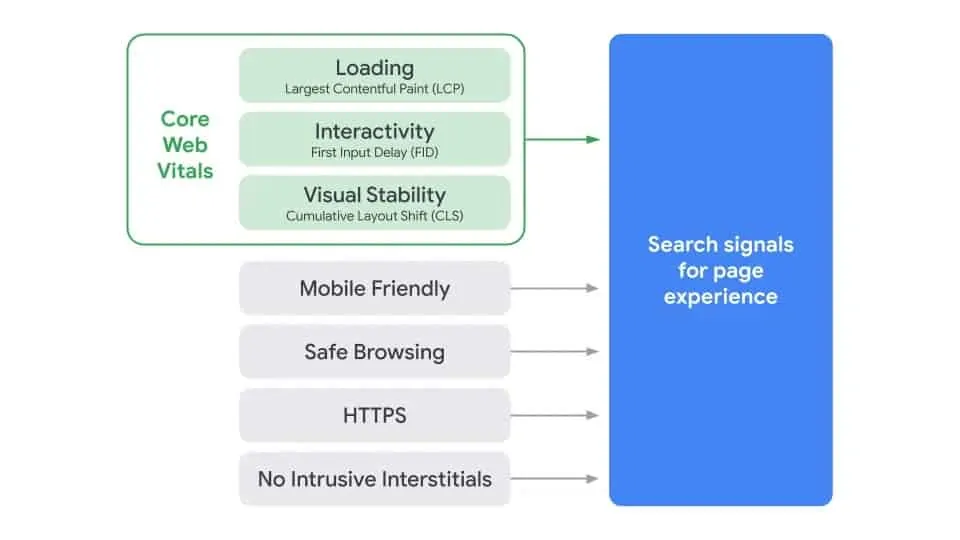
Core Web Vitalsは、Web 上で質の高いユーザー エクスペリエンスを提供するために不可欠な一連の特定の要素です。 これは、最大のコンテンツ ペイント、最初の入力遅延、累積レイアウト シフトの 3 つの主要なページ速度とユーザー インタラクションの測定値で構成されています。
つまり、Core Web Vitals は、サイト所有者とすべての Google ツールがユーザー エクスペリエンスを測定するために使用する Web Vitals のサブセットです。
モバイル フレンドリー、安全なブラウジング、HTTPS、邪魔にならないインタースティシャルなど、ウェブサイトでのユーザー エクスペリエンスを測定するウェブ バイタルは他にもいくつかあります。 しかし、一部のユーザーにとって、一度にすべての使用指標を追跡することは非常に困難です。 そのため、Google はコア ウェブ バイタル コンセプトを導入し、主要な指標の読み込み、インタラクティブ性、視覚的な安定性のみに焦点を当てています。

検索コンソール アカウントの「機能強化」セクションで、ウェブサイトのコア ウェブ バイタル データを追跡できます。 ユーザー エクスペリエンスがあまり良くないページのリストと、それを改善する方法を提案するページを確認できます。

コア Web バイタルが SEO にとって重要なのはなぜですか?
今年、Google は Search central ブログでページ エクスペリエンス シグナルについて発表しました。
以前の Google は、次のようないくつかのページ エクスペリエンス シグナルをランキングに考慮しています。
- HTTPS
- モバイルフレンドリー
- インタースティシャル ポップアップの欠如
- 「セーフ ブラウジング」(基本的に、ページにマルウェアがないこと)
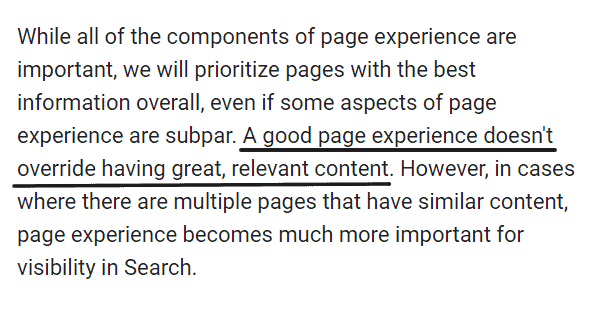
しかし今、彼らはそれにコアWebバイタルを追加しました. その中で大きな役割を果たしています。 優れたページ エクスペリエンスは、関連するコンテンツに取って代わるものではありません。 ただし、ページ エクスペリエンスの低いページよりも競争上の優位性が得られます。
2 つの Web サイトのコンテンツ品質が同じである場合、Google はページ エクスペリエンス シグナルを使用して勝者を選択します。 そのため、Web サイトのコア Web バイタルに取り組む必要があります。

ただし、来年の 2021 年までこれを修正する時間があることを心配しないでください。ただし、Google は過去のパフォーマンス スコアもランキングに使用します。 だからこそ、それに取り組む必要があります。
この記事では、コア ウェブ バイタル スコアを改善する方法について説明します。
最大コンテンツ ペイント (LCP)
LCP は、Web サイトの読み込みパフォーマンスを測定します。 これは、ウェブサイトがページを完全にロードするのにかかる時間を意味します。
Web サイトの最初の表示セクションを読み込む時間をカウントします。 そのため、リソースに優先順位を付けて、重要なコンテンツを最初に読み込むことができます。
Google によると、ページの読み込みが開始されるとき、LCP は 2.5 秒を超えません。
LCP は、Chrome UX レポートから実際のパフォーマンスを測定するため、 Time To First Byte (TTFY) やFirst contentful paint などの他の指標とは異なります。
実際のユーザーを表示し、Web ページとの対話を開始するためにページを読み込む時間に焦点を当てています。
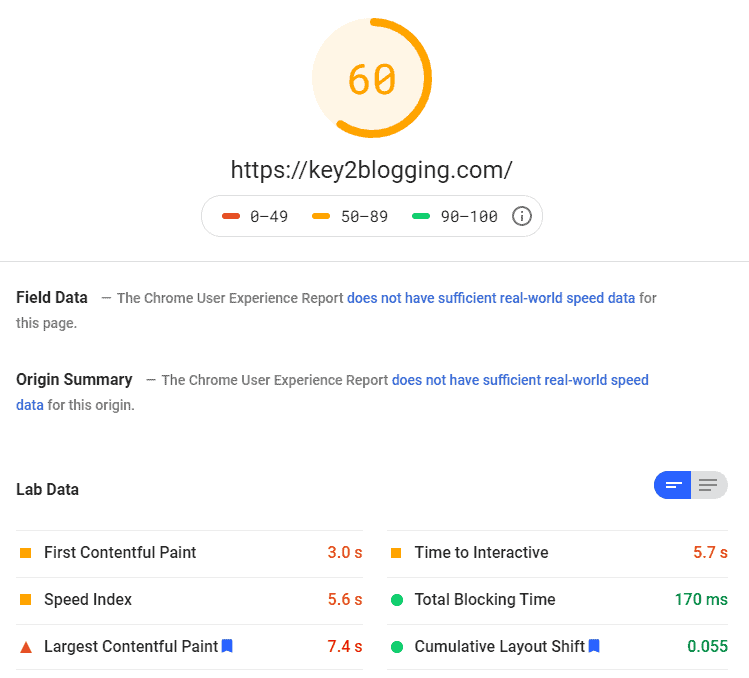
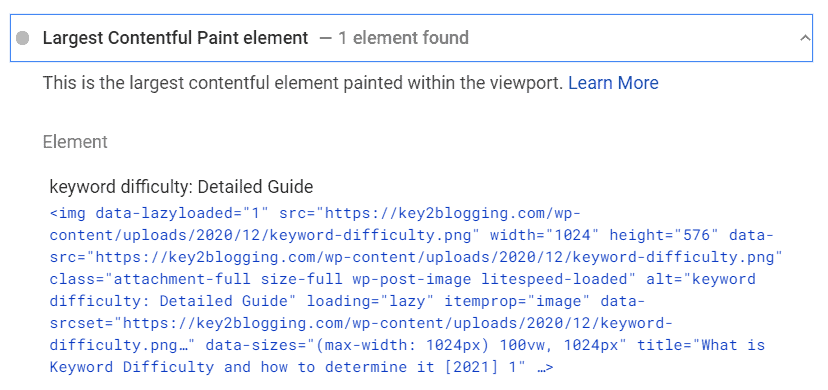
LCP スコアは、Googleページ スピードインサイトで確認できます。 ウェブサイト全体をチェックしてデータを表示し、改善が必要な URL のリストを表示します。

私のウェブサイトのモバイル スコアは約 60 で、モバイル ウェブサイトのデザインに取り組めば改善される可能性があります。 デスクトップでは、私のウェブサイトのスコアは 90 を超えていますが、モバイル デバイスでは、大量のコンテンツ ペイントが原因で、わずか 60 です。
ただし、このスコアは時間の経過とともに変化し、パフォーマンスを向上させるために重要なプラグインやスクリプトを削除するよう求められることがあるため、完全に信頼しないでください。
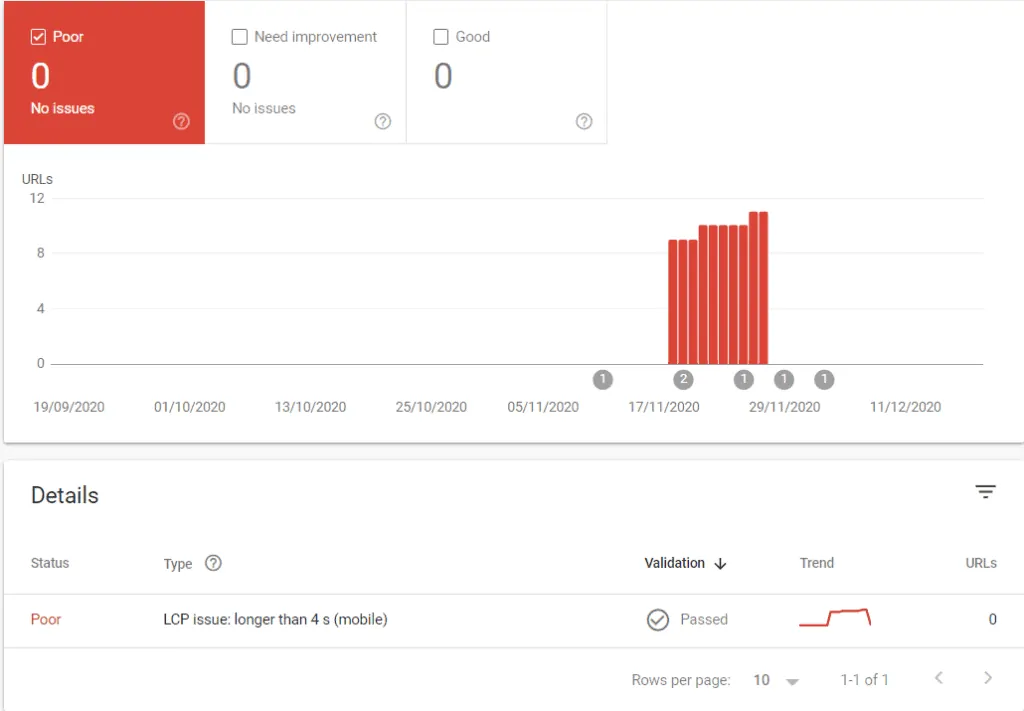
また、 Google サーチ コンソールで、Large contentful paint に関するアラートを確認することもできます。 (GSC)
LCP はさらに 3 つのカテゴリに分類されます。
- 良い
- 改善が必要
- 貧しい。
LCP が2.5 秒未満の場合は良好と見なされ、2.5 秒から 4 秒の間のスコアは改善が必要と見なされ、4 秒を超えるスコアは不良と見なされます。

また、モバイル デバイスで 2.5 未満の LCP を達成するのは非常に難しいこともわかります。 常に 4 秒未満に保つようにしてください。
LCP スコアを改善する手順:
遅延読み込みのセットアップ
ウェブサイトで遅延読み込みを使用することを検討してください。 WordPress 5.4 以降を使用している場合、デフォルトで画像の遅延読み込みが有効になっています。 ページの速度が遅くなるため、遅延読み込みビデオに注目する必要があります。

不必要なサードパーティ スクリプトを削除します。
必ず必要なスクリプトのみを使用し、Web サイトからすべてのサードパーティ スクリプトを削除してください。 メイン スレッドのブロッキングを150 ~ 160 ミリ秒程度に減らしてください。
Web ホスティングのアップグレード:
Web サイトのサイズに応じて、より優れた信頼性の高い Web ホスティングを使用してみてください。 ウェブサイトの読み込み速度に非常に重要な役割を果たします。
最適な Web ホスティングの選択方法がわからない場合は、次のガイドを参照してください。 購入ガイド付きのさまざまなタイプの Web ホスティング。
大きなページ要素を削除:
ページ スピード インサイト ツールは、スコアを改善するために削除できる大きなページ要素を示します。

CSS を縮小する
大きな CSS 要素は、Web サイトの LCP スコアに影響します。 そのため、CSS コードを縮小して LCP を改善する必要があります。
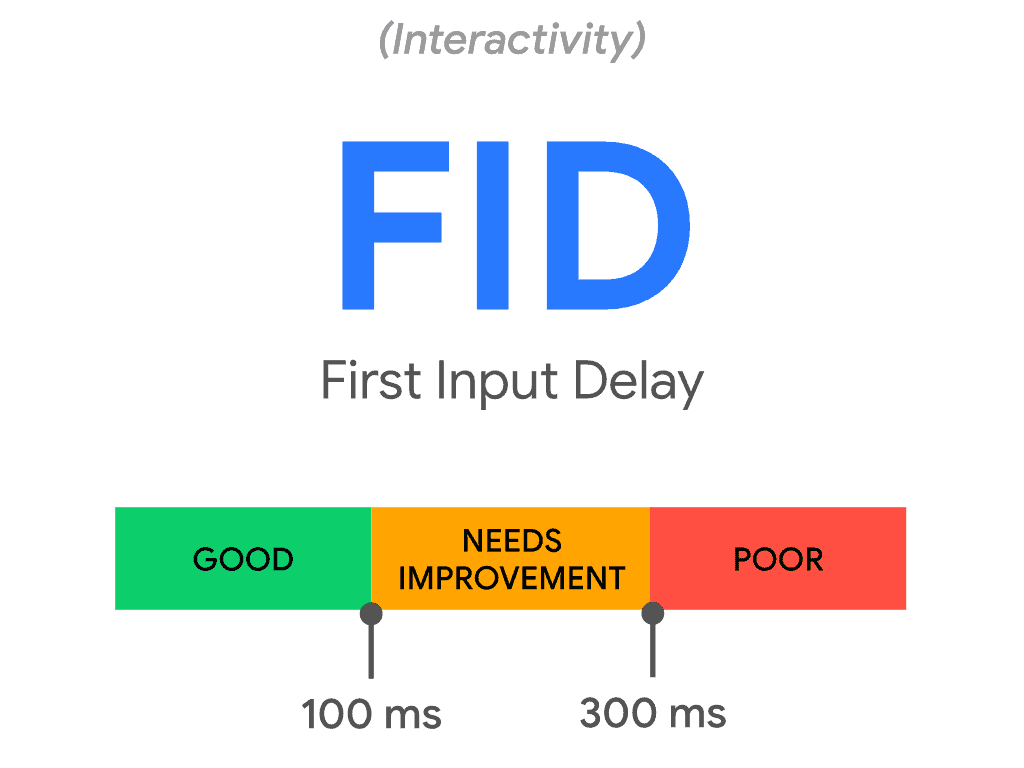
最初の入力遅延 (FID)
最初の入力遅延は、ユーザーがページを操作するのにかかる時間を測定します。 これは、Web ブラウザーが Web ページを処理するのにかかる時間を意味し、ユーザーはリンクをクリックする、ページをスクロールする、ログイン情報を入力するなどの操作を行うことができます。
ユーザー操作の遅延の主な理由は、メインのスレッド ブロック スクリプト タスクです。
Web サイトでのユーザー エクスペリエンスに直接影響するため、FID 時間を短く保つことが非常に重要です。 Google は、許容可能な FID スコアを100 MS未満に設定しました。

ブログや記事などの Web サイトの場合、発生するインタラクションはページのスクロール、ズームインまたはズームアウト、メール ニュースレターへのサインアップであるため、FID はほとんど問題になりません。
しかし、ログインやサインアップが必要な Web サイトでは、FID が重要な役割を果たします。 ユーザーはフォームにログインの詳細を入力する必要があり、Web サイトが詳細を受け入れるのに非常に長い時間がかかると、ユーザー エクスペリエンスが非常に悪くなります。
FID は、ユーザーが製品をカートに追加してユーザー アカウントにログインする必要があるe コマース Webサイトのような Web サイトでも重要です。 そのため、First Input Delay (FID) を最小限に抑える必要があります。
FID スコアを改善する手順:
不要なサードパーティ スクリプトを削除します。
不要なスクリプト (Google アナリティクス、ヒートマップ、Onesignal など) を削除することで、FID スコアを改善できます。
JavaScript を延期する:
Web サイトがページ読み込みの開始時に JavaScript をロードしている場合、ユーザーがすばやく操作するのは困難です。 そのため、WP-Rocket、Litespeed キャッシュなどのキャッシュ プラグインを使用して Defer JavaScript を有効にできます。
ページ読み込みの開始時に不要な JavaScript ファイルを読み込みます。 これにより、Web サイト全体の速度が大幅に向上します。
ブラウザのキャッシュを有効にします:
ブラウザのキャッシュを有効にすると、多くのサーバー リソースが節約され、Web サイトは以前の訪問者のためにすべてのファイルを要求しなくなります。 ブラウザーはキャッシュ ファイルからいくつかの基本的なファイルを読み込み、FID スコアを改善します。
Gzip 圧縮を有効にする
Gzip 圧縮を有効にすると、HTML および CSS ファイルのサイズを最大 80% 削減できます。 これは、Cloudflare CDN または Web ホスティング ダッシュボードから実行できます。
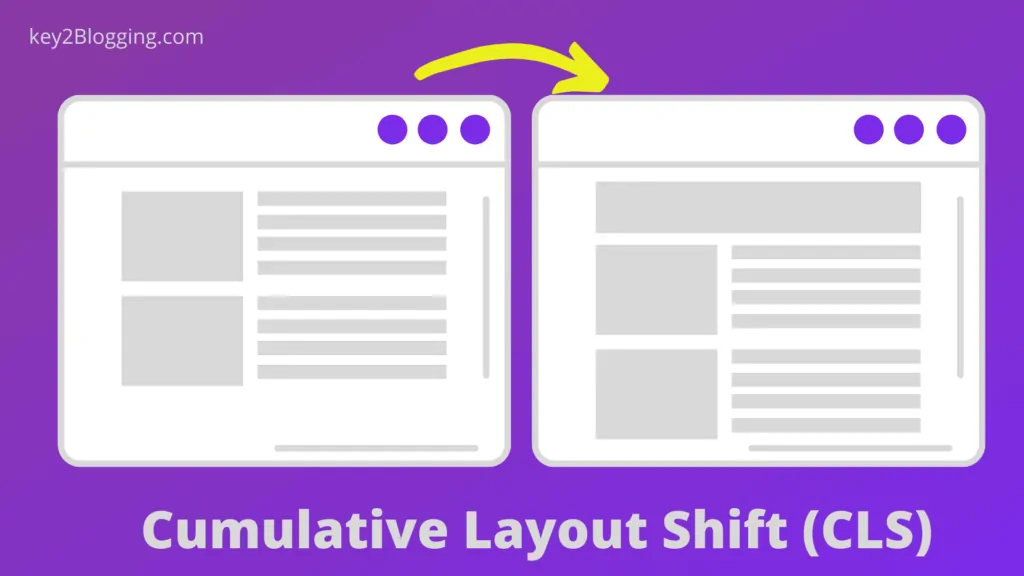
累積レイアウト シフト (CLS)
累積的なレイアウト シフトでは、Web サイトの全体的な視覚的な安定性に重点が置かれます。 これは通常、 DOM 操作または主要なメディア要素のディメンション属性の欠如が原因で発生します。
Google CLS によると、 0.1未満である必要があります。 以下の図で、Web サイトで累積的なレイアウトの変化がどのように発生するかをよりよく理解できます。

CLS スコアを改善する手順
set size 属性のディメンション メディア ファイル (ビデオ、画像、GIF、インフォグラフィックなど) を使用します。
メディアの特定のサイズを定義して、その要素がどれだけのスペースを占めるかをユーザー ブラウザーが認識できるようにすることができます。 そのため、ページが完全にロードされた後は変更されません。
広告配置用の予約済みスペース
Adsense で自動広告を使用している場合、広告はランダムに表示され、下のコンテンツをプッシュして広告を表示することがあります。 そのため、ウェブサイトに広告を配置するための特定のスペースを確保する必要があります。
Web ページの下に新しい UI 要素を追加します。
ポップアップなどの UI 要素を使用している場合は、Web サイトの下部に表示できます。 このようにして、コンテンツを押し下げてCLSスコアを改善することはありません.
結論
コア Web バイタルは、開発者や Web サイトの所有者が現在持っている最高のユーザー エクスペリエンス シグナルの一部です。 上記のガイドラインに正しく従えば、全体的な速度を簡単に向上させ、コア Web バイタル スコアを向上させることができます。
今度はあなたの番です。
最初にどの方法を試すか、コメント セクションでお知らせください。
この記事が気に入ったら、ソーシャル メディアでブログ コミュニティと共有してください。
