20 個全方位免費引導菜單示例 2022
已發表: 2022-03-23在查看了大量不同的導航示例後,我們決定創建適合任何網站、博客和在線商店的免費 Bootstrap 菜單模板。
我們的 20 個集合涵蓋了所有內容,而不是訪問多個資源來查找免費的菜單模板。
立即使用這些現代且高性能的示例來節省時間。
每個模板都非常高級。
並且代碼對初學者友好。 (每個人都很容易從這些中獲得最大收益!)
此外,我們會定期檢查我們所有的免費片段。 確保它們是最新的,緊跟最新趨勢。
引入一個菜單並將您的項目導航提升到一個新的水平。

必須在您的網站上添加菜單; 你甚至不應該有其他想法。 但要做到這一點,您可以從我們易於使用和快速集成的替代方案中受益。
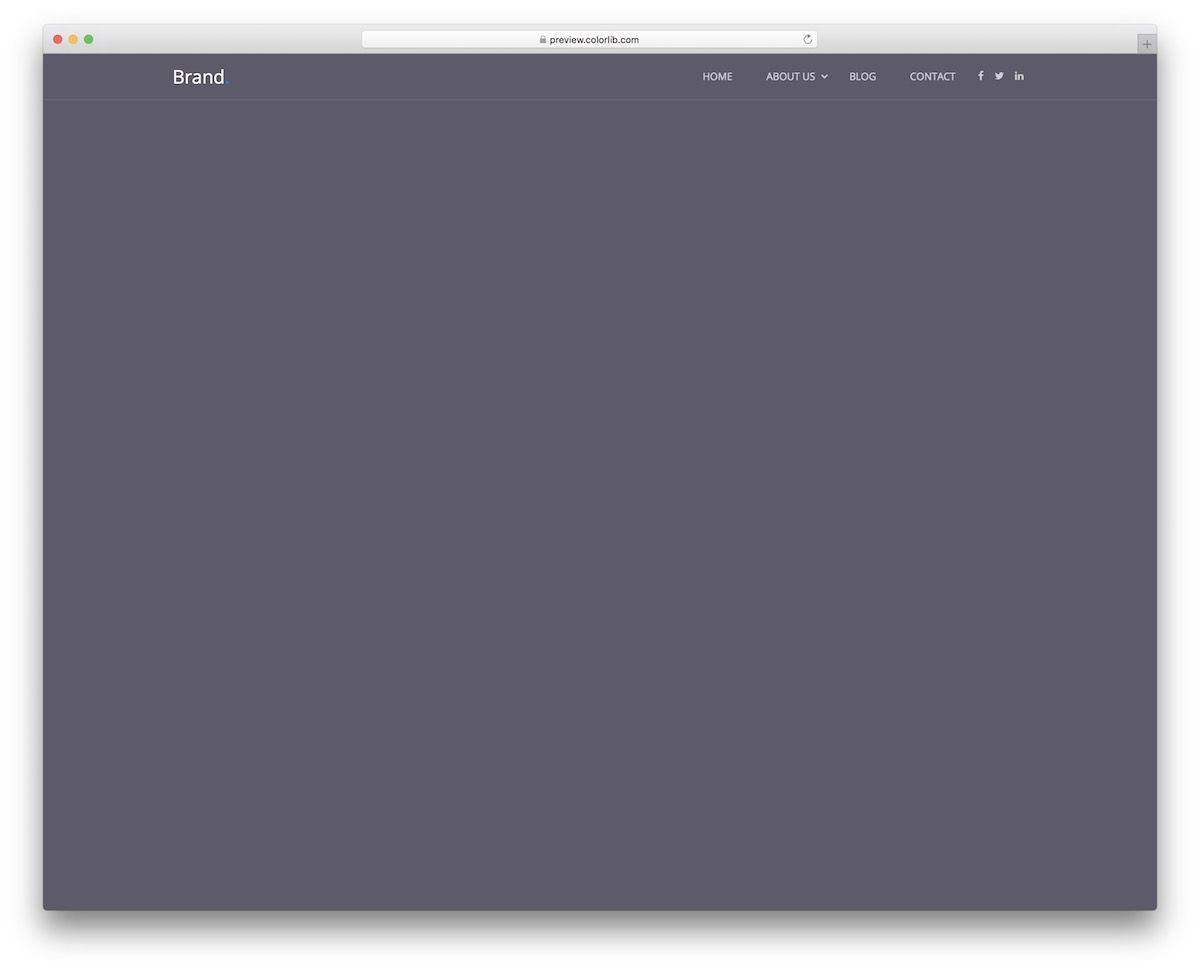
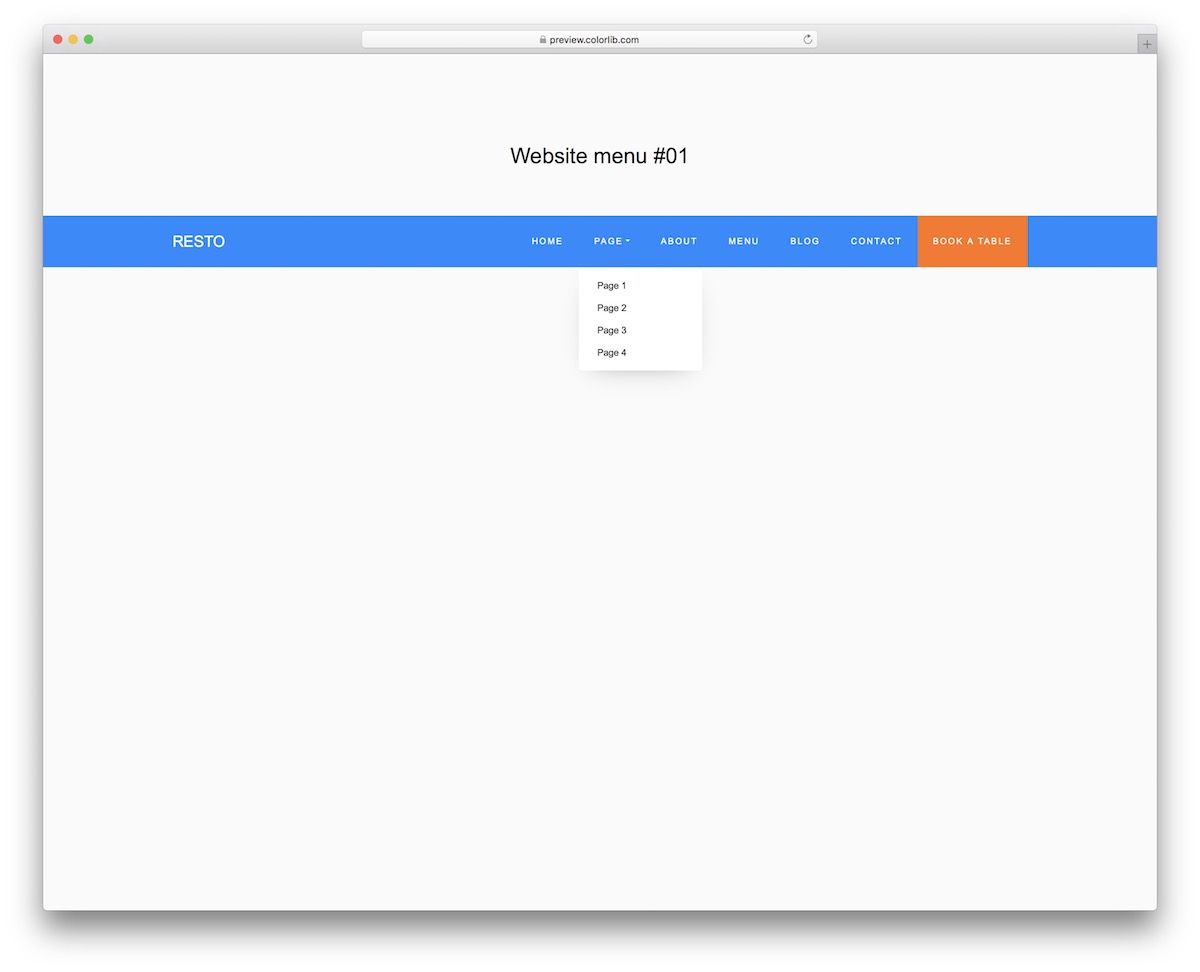
網站菜單 V01 是一個極好的解決方案,因為它具有粘性功能,因此可以保持最小化並且始終可以訪問。
此外,該模板還在左側晃動了多級下拉菜單、社交媒體圖標和徽標部分。
由於 Bootstrap 的特性,它確實可以適應移動設備並轉換為滑入式菜單。
更多信息/下載

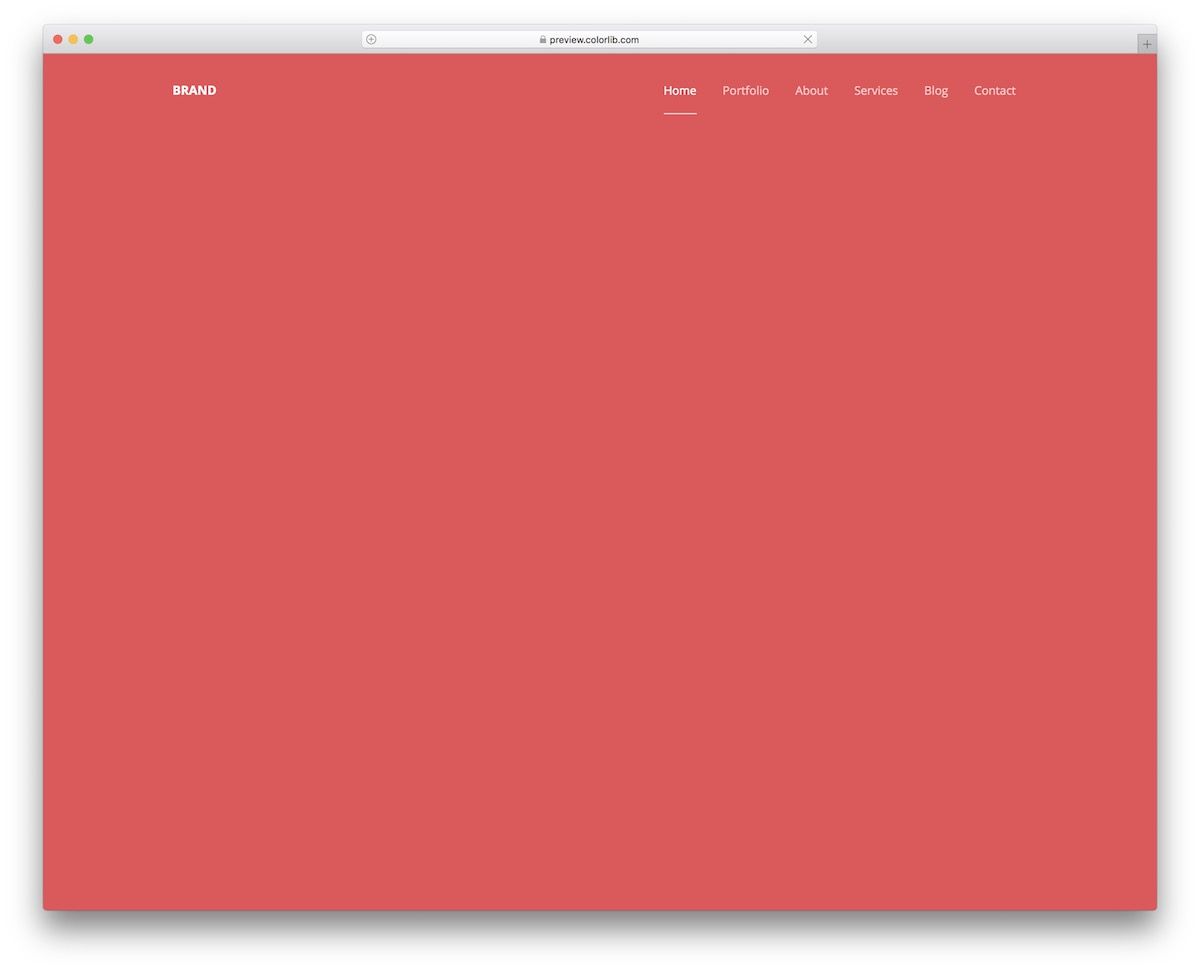
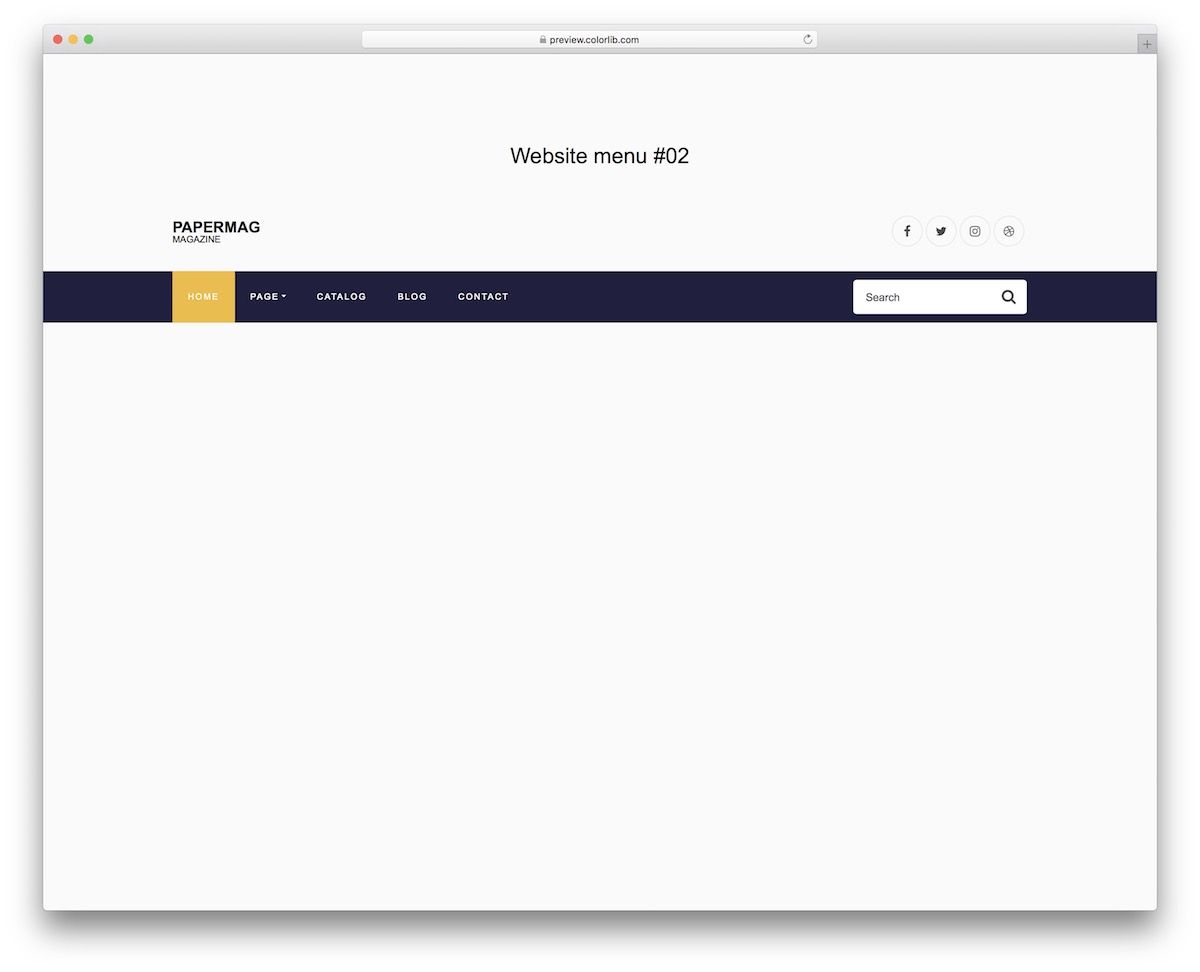
當涉及到網站菜單時,您需要使其可見,但這並不一定意味著使其過於突出。 網站菜單 V02 對於喜歡簡單的每個人來說都是一個很棒的解決方案。
它可以無干擾地顯示不同的部分,並具有突出顯示文本並添加下劃線的懸停效果。
此外,導航欄固定在頂部,因此如果用戶想要訪問頁面的不同部分,則需要向後滾動。
更多信息/下載

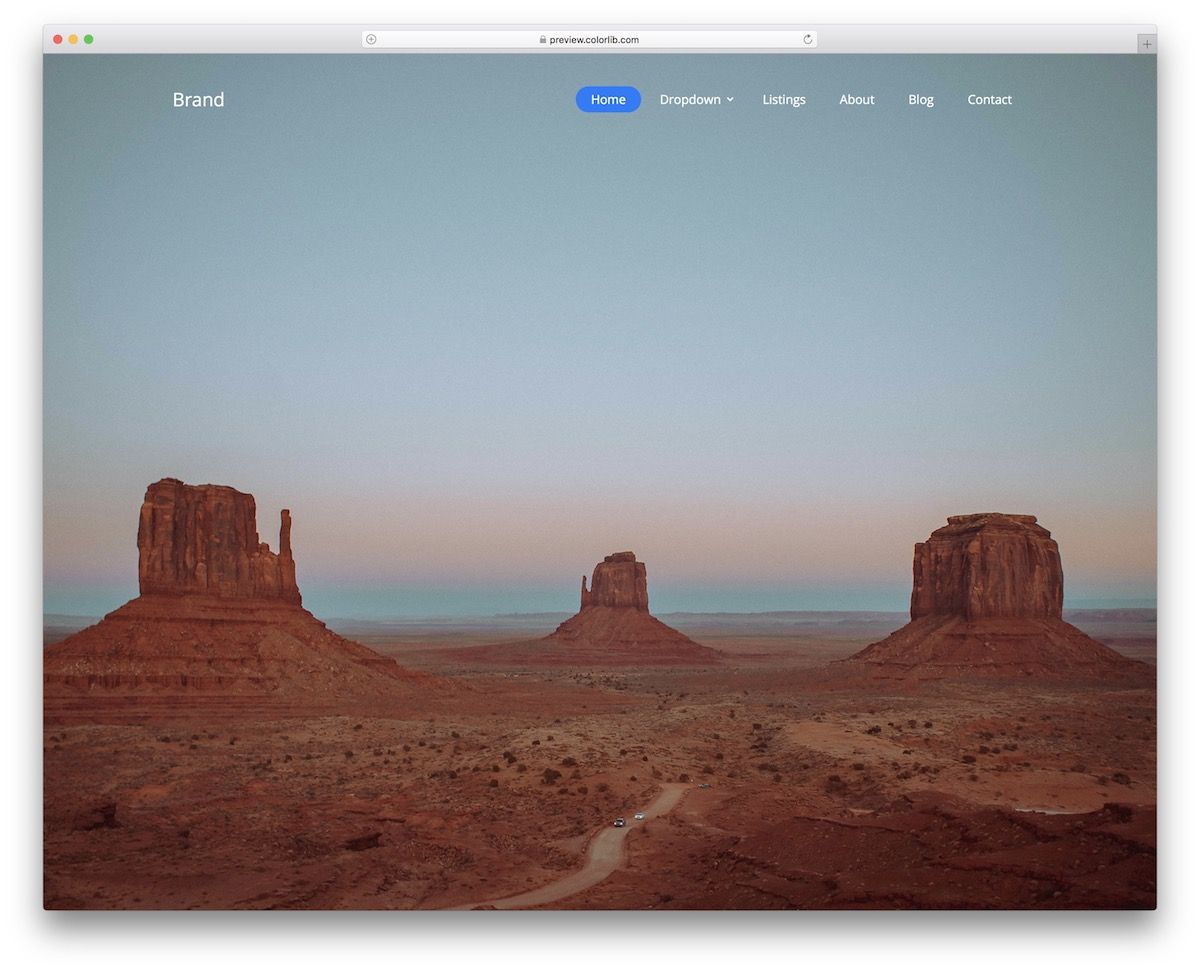
通過使用網站菜單 V03 讓用戶快速訪問您的內部頁面和類別來增強用戶導航。 Bootstrap 菜單模板遵循最新的網絡趨勢,確保在不同設備和平台上的出色性能。
該菜單還具有方便的下拉菜單,因此您無需從頭開始創建它。
此模板的另一個特殊功能是為所選菜單部分顯示的藍色按鈕。 在單擊之前,它也會出現在懸停上。
最後但並非最不重要的一點是,它具有透明背景。
更多信息/下載

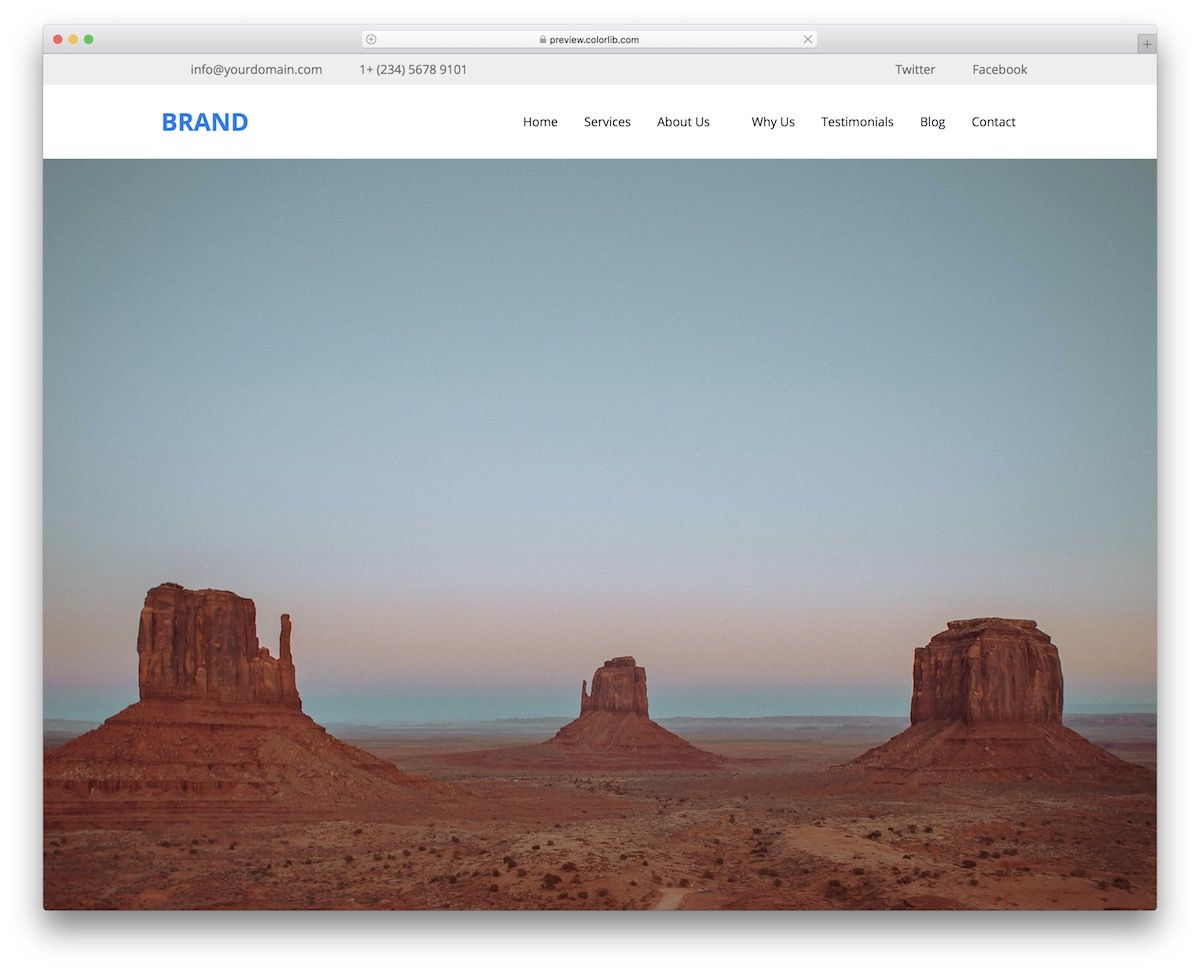
這個更高級的菜單模板可幫助您為您的項目創建一個完整的網站標題。
無論您計劃推出哪種類型的網站,甚至是博客,這個片段都可以輕鬆滿足它。 即使按原樣使用它,您也可以讓偉大的事情發生。
頂部欄、社交媒體按鈕、多級下拉菜單和粘性是其中的一些功能。
由於後者,您的用戶可以從一個部分跳到另一個部分,而無需滾動回頂部。
更多信息/下載

網站菜單 V05 顯示為垂直側邊欄導航,在移動和桌面上保持相同的風格。
Bootstrap 菜單模板只有一個菜單符號,所以如果你想盡可能地減少內容,這是選擇的工具。
由於其出色且用戶友好的代碼結構,使用網站菜單 V05 也將變得輕而易舉。
但首先,您可以前往 LIVE 演示預覽,在那裡您可以看到免費的 Bootstrap 模板的完整效果。
更多信息/下載

您可以將其添加到左側,而不是在右側搖擺滑入式側邊欄導航。 網站菜單 V06 是一個很棒的工具,可以讓您立即前進。
由於它具有非常基本的外觀,因此該菜單可以開箱即用地有效地與不同的網站主題配合使用。
該模板還僅使用最新技術,確保在不同設備上保持驚人的性能。
觀看現場演示,採取行動,下載並立即發揮作用。
更多信息/下載

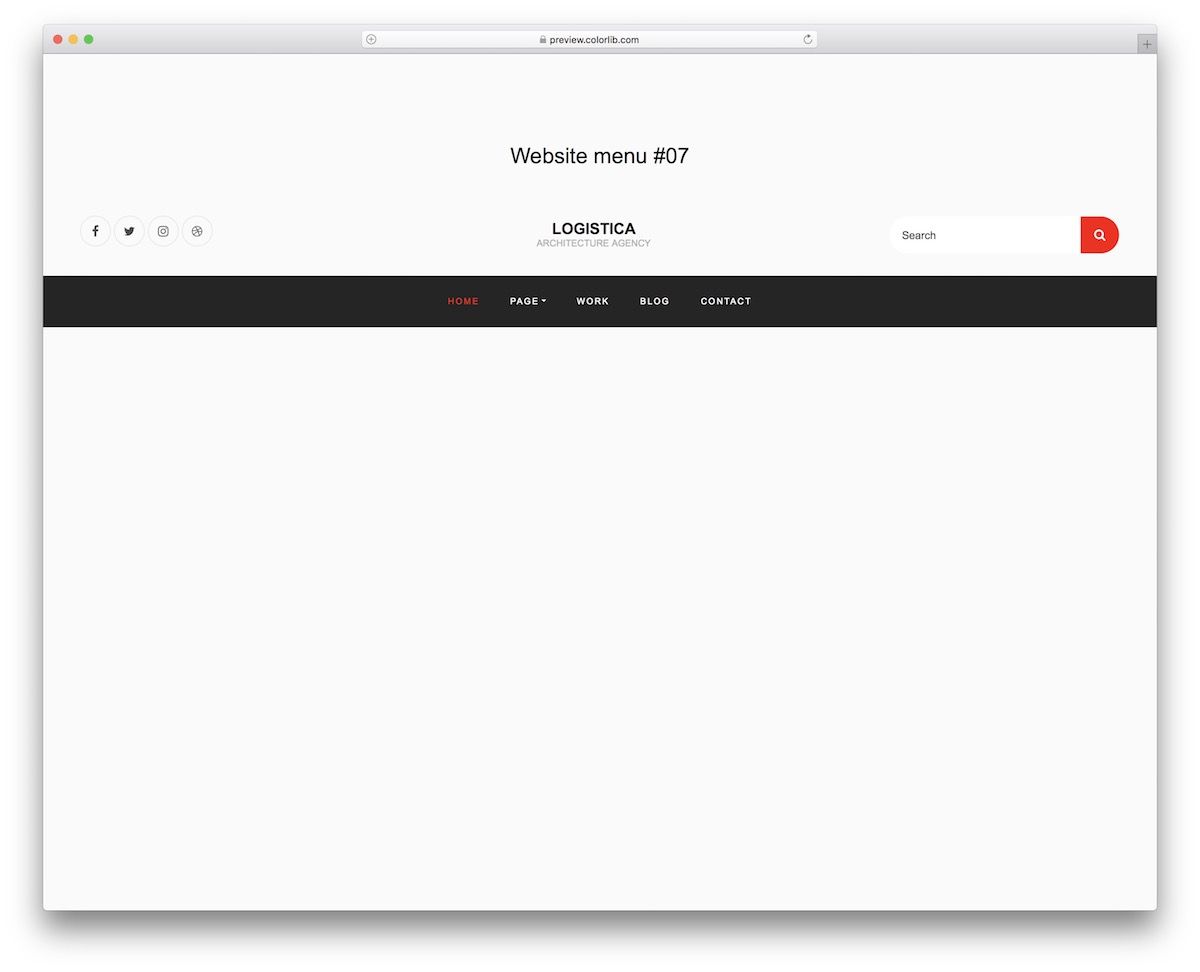
對於在那裡尋找透明菜單模板的每個人,網站菜單 V07 是選擇的正確解決方案。
除了主導航欄,這個 Bootstrap 菜單還帶有一個集成的頂部欄,其中包含額外的聯繫方式和社交媒體圖標。
還有更多。
它還包含一個用於添加多個部分/類別的下拉菜單和一個 100% 適合移動設備的佈局。
如果您有全屏圖像背景或純色背景,這個效果很好,因為它不會過多地干擾它。
更多信息/下載

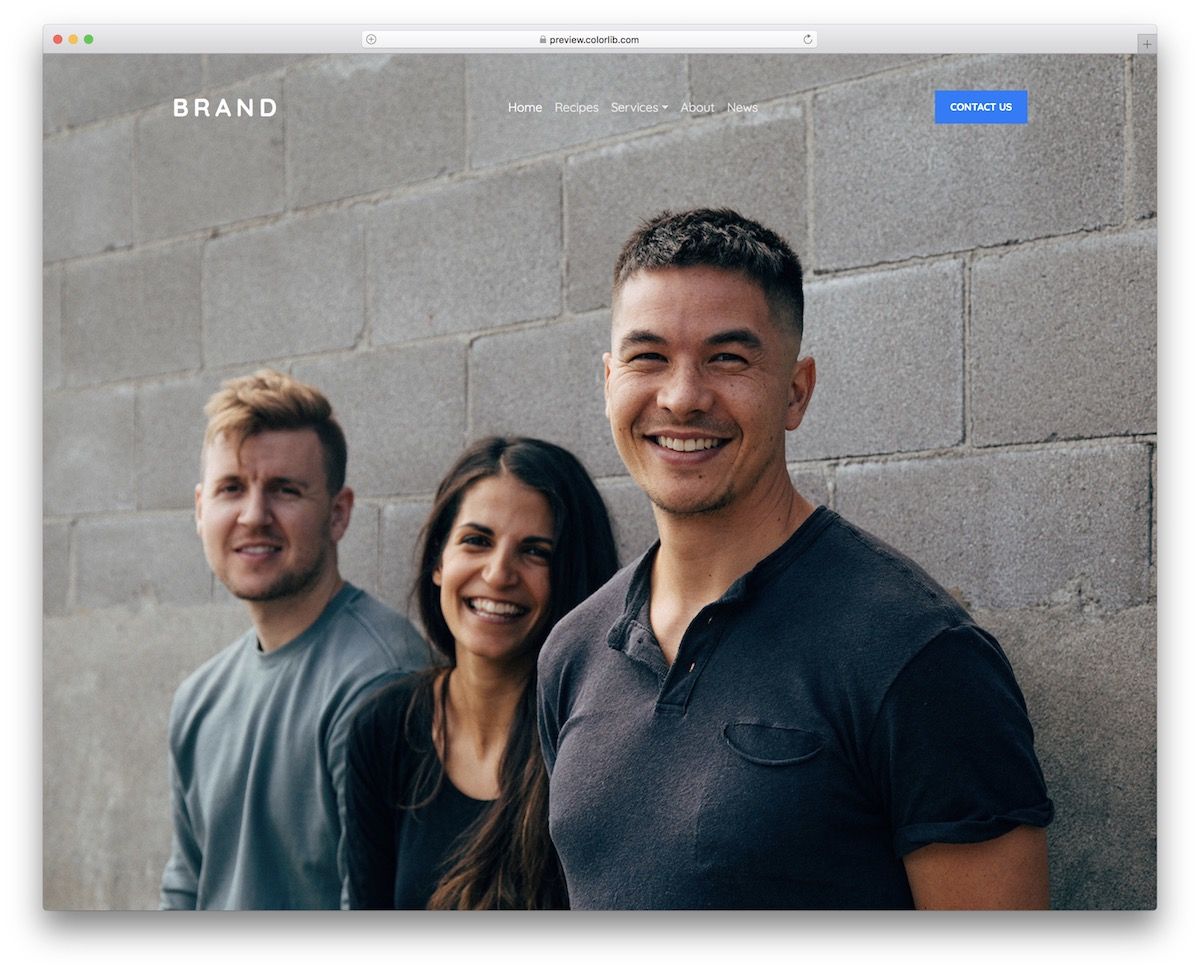
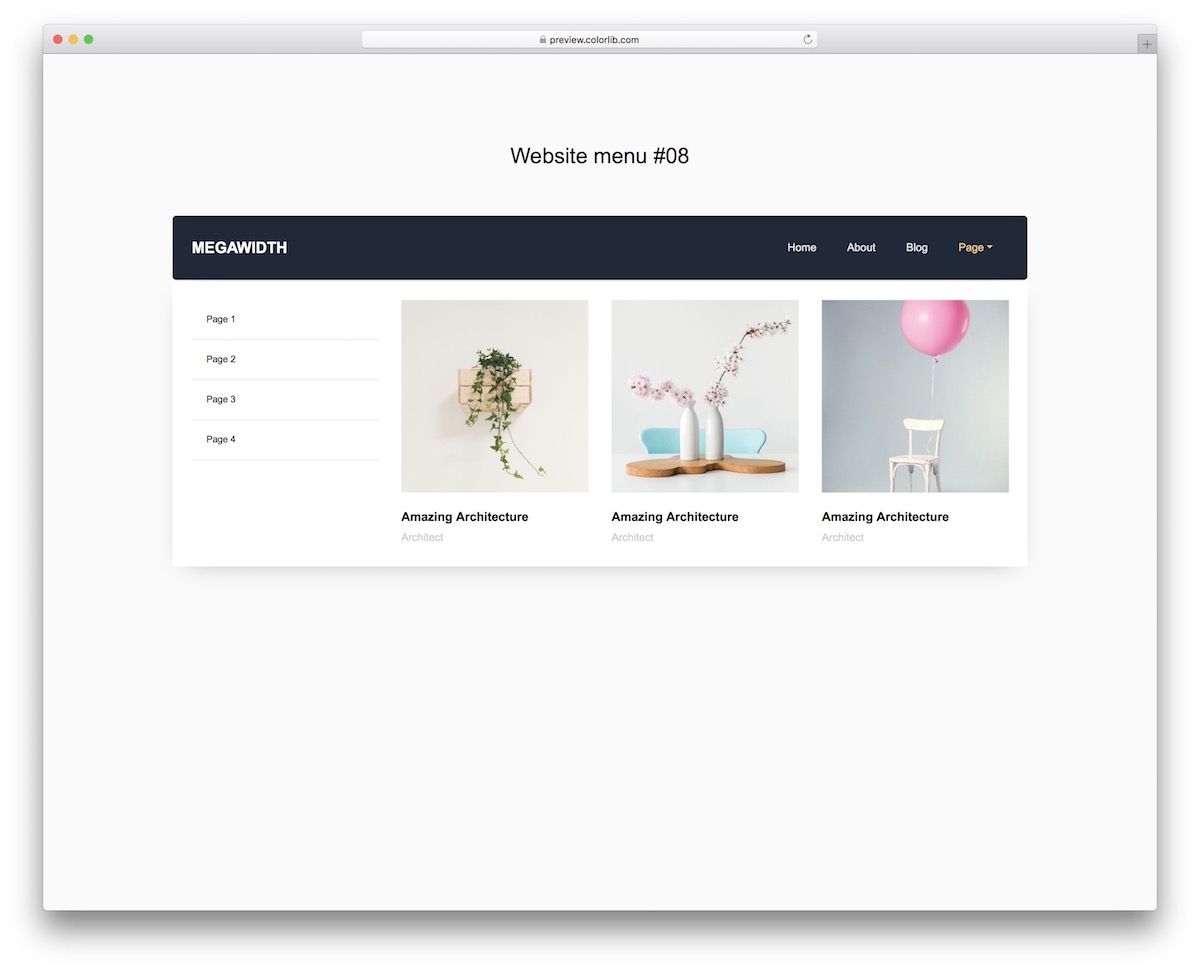
更透明的菜單模板即將到來。 網站菜單 V08 比其前身更簡單,但其獨特之處在於 CTA(號召性用語)按鈕。
您可以使用它來引導您的用戶訪問聯繫頁面,因為它是默認提供的,或者完全違背常規。
您可以為頁面和類別添加不同的鏈接,激活下拉菜單並在右側附加字體徽標。
它遠離了移動設備上帶有黑色背景的透明桌面版本。
更多信息/下載

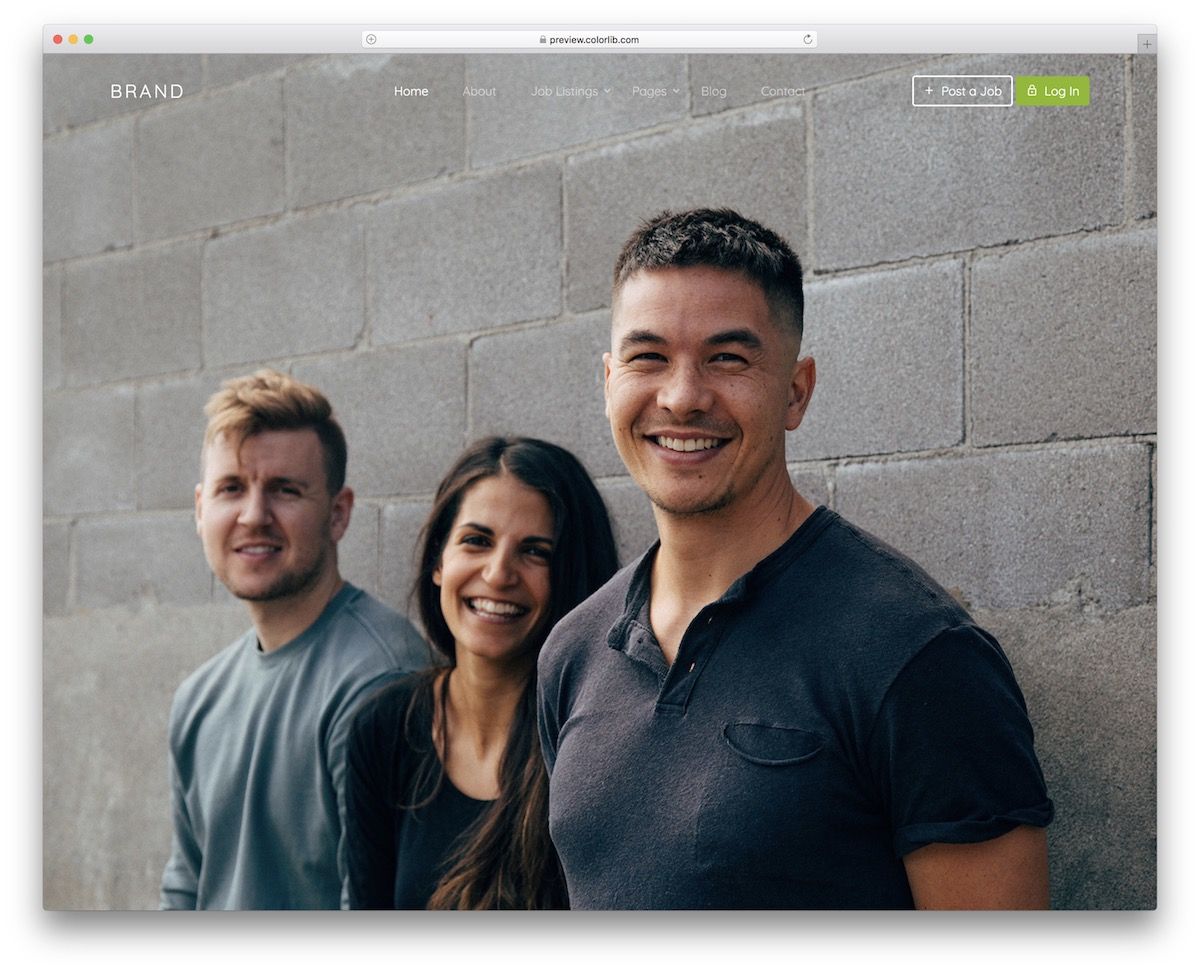
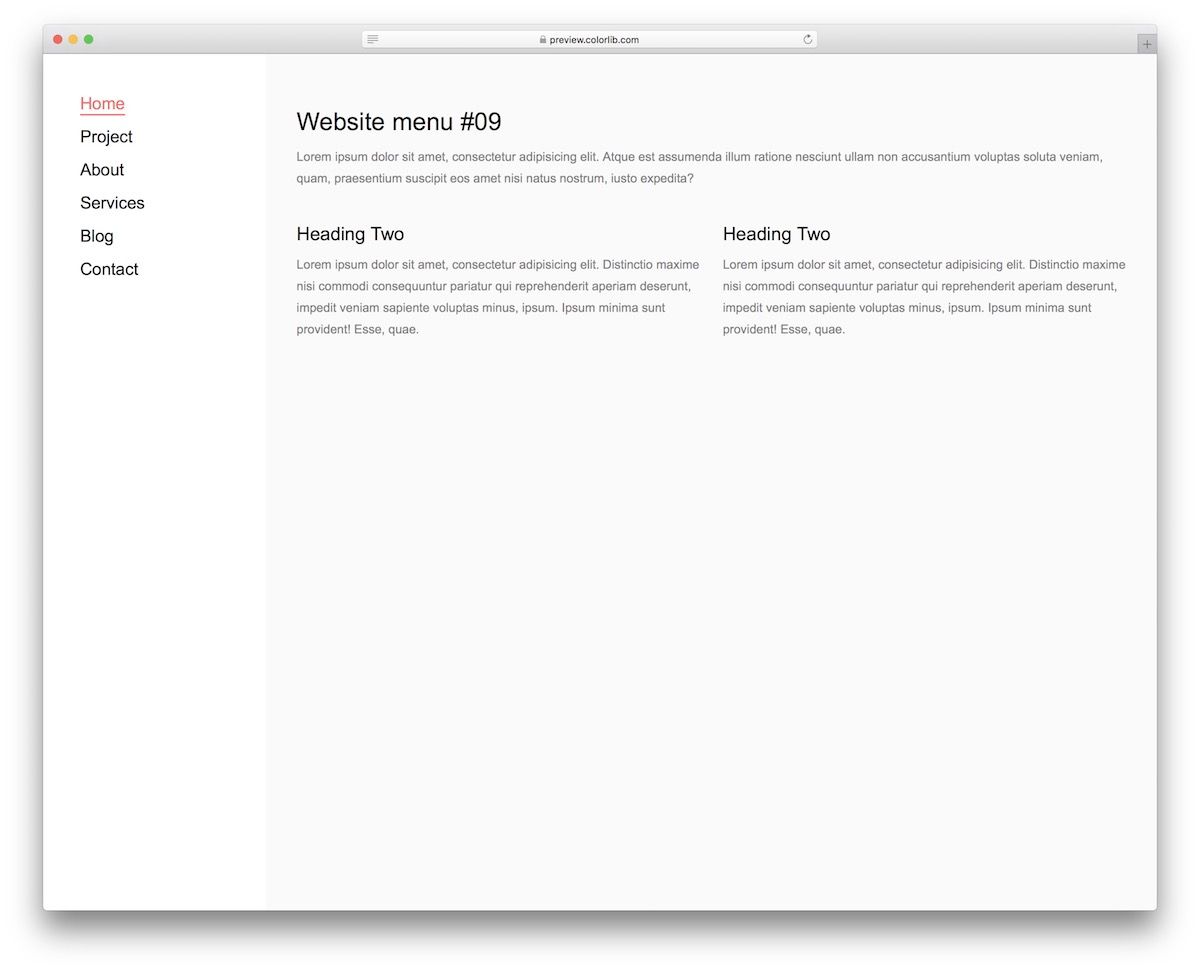
網站菜單 V09 是一個基於 Bootstrap 的優秀導航欄模板,具有不同的元素,同時保持其極簡主義的本質。 除了主菜單部分,它還具有兩個號召性用語按鈕。
默認情況下,此菜單模板非常適合工作委員會和自由職業者市場,但您也可以將其用於其他用途。
配置網站菜單 V09 將變得簡單快捷,以便您可以根據自己的需要舒適地進行調整。
即使將其嵌入您的網站,您也不會遇到任何困難。
更多信息/下載

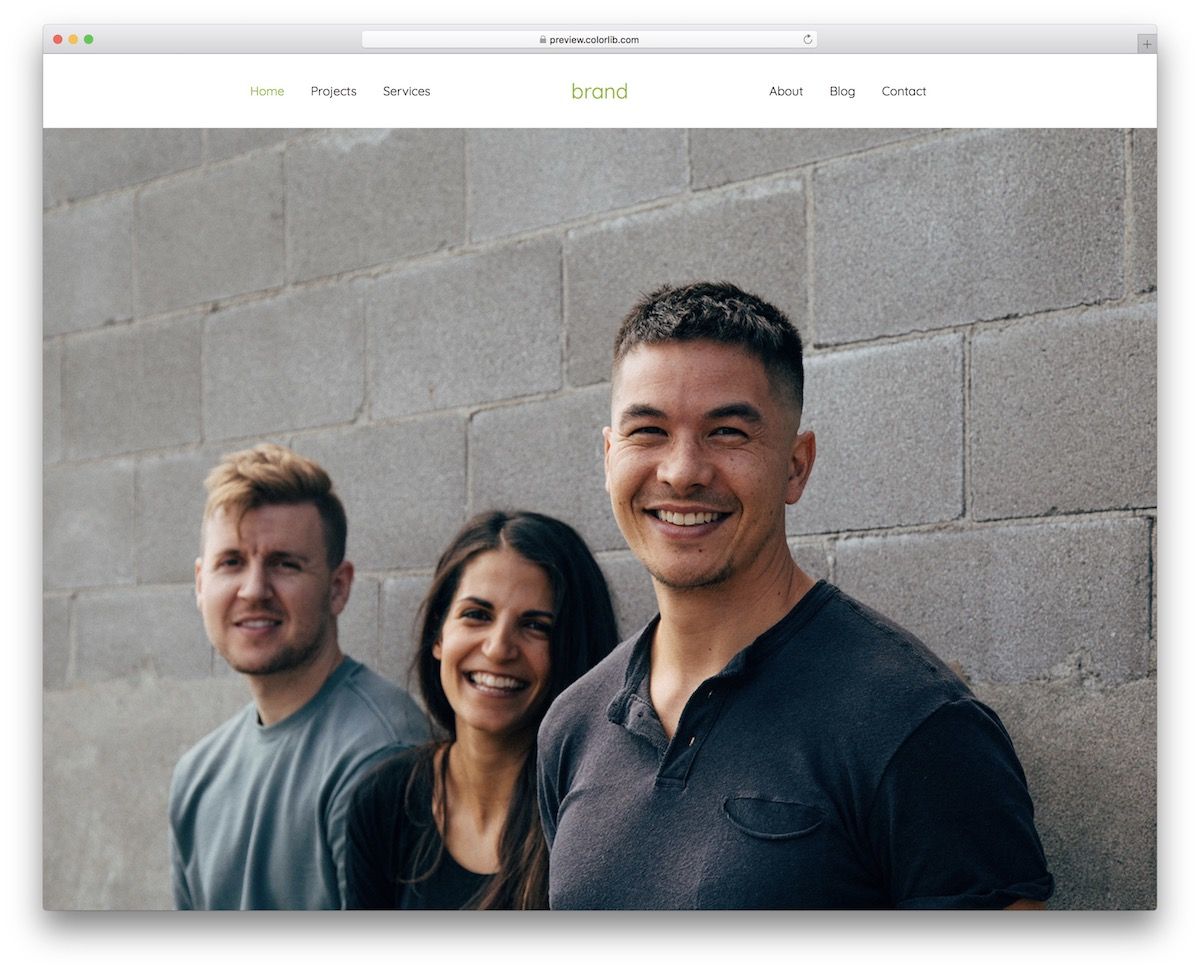
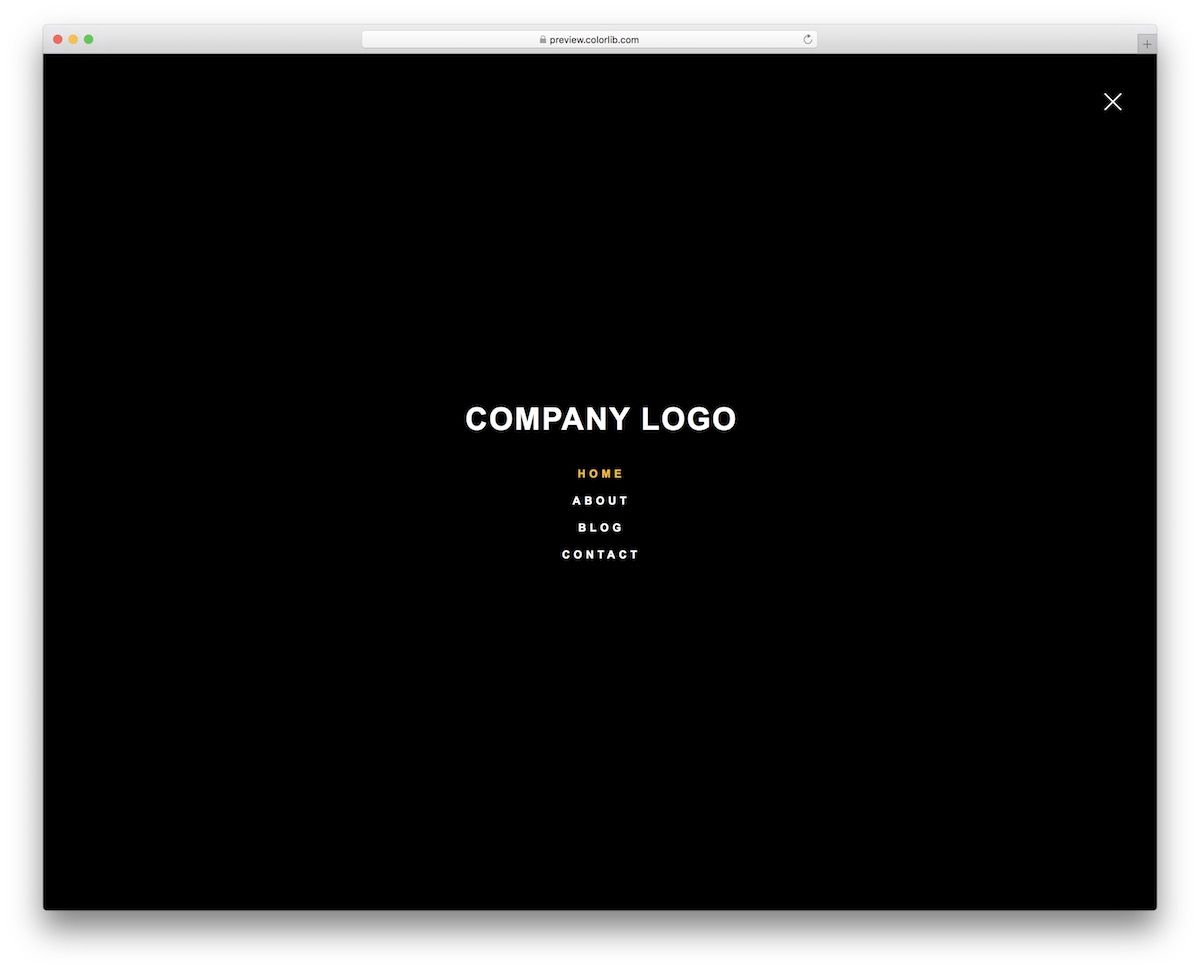
為了使您的網站或博客的標題部分大膽而有影響力,網站菜單 V10 是您不應錯過的一種解決方案。
無論是在移動設備還是台式機上查看它,它都能很好地在您的網站上導航用戶。

網站菜單 V10 採用純色背景,中間有字體標誌,左右兩側有頁面部分鏈接。
如果您想根據您的規定為其打上品牌,您不應該退縮,因為這是有可能實現的。
更多信息/下載

這個免費的 Bootstrap 網站菜單模板將有助於為您的項目添加一個簡潔的導航欄。 它在桌面上的默認藍色和橙色配色在移動設備上更改為黑色和橙色。
但是,如果您不想開箱即用,您可以輕鬆地更改顏色皮膚並將其與您的品牌相匹配。
在桌面上查看時,它具有傳統的水平佈局,但在較小的屏幕尺寸上會變成漢堡式菜單。
還有一個下拉元素,您可以從中受益。
更多信息/下載

這個特殊的模板不僅僅是在菜單欄中搖擺導航,而是通過搜索欄擴展了它的實用性。 儘管如此,這只是你得到的所有好東西的一小部分。
網站菜單 V12 具有下拉菜單、懸停效果(帶動畫)和社交媒體圖標等。
儘管此設計中發生了很多事情,但它仍然可以順利地重塑為移動設備。
但是,它堅持使用黑色配色的更簡單的外觀。
更多信息/下載

在決定設計時,當您發現自己有疑問時,請始終使用極簡版本。 選擇網站菜單時也是如此。
網站菜單 V13 是每個喜歡簡單但又希望保持導航欄實用性的人的絕佳選擇。
它是一個引導工具,僅使用最新的技術來保證出色的性能和易用性。
網站菜單 V13 具有下拉菜單,左側是文本徽標,右側是搜索表單。
而已!
更多信息/下載

與此列表中的其他 Bootstrap 菜單相比,網站菜單 V14 有點不同。 它具有四四方方的外觀,在桌面上很亮,但在移動設備上變暗。
考慮到這一點,是的,您不需要處理響應性,因為它默認情況下會對其進行排序。
網站菜單 V14 的設計也優雅而整潔,這有助於它按原樣適應不同的品牌。
如果您想更改顏色和字體,也可以實現。
更多信息/下載

網站菜單 V15 是一個響應式菜單模板,帶有盒裝設計和購物車圖標。 考慮到這一點,它默認針對電子商務網站,但如果你挖掘外觀,這不是你需要堅持的東西。
簡而言之,將網站菜單 V15 用於您認為合適的任何內容,即使這意味著您需要稍微更改它。
購物車圖標的特別之處在於,一旦您將光標懸停在它上方或單擊它,就會出現下拉菜單。
更多信息/下載

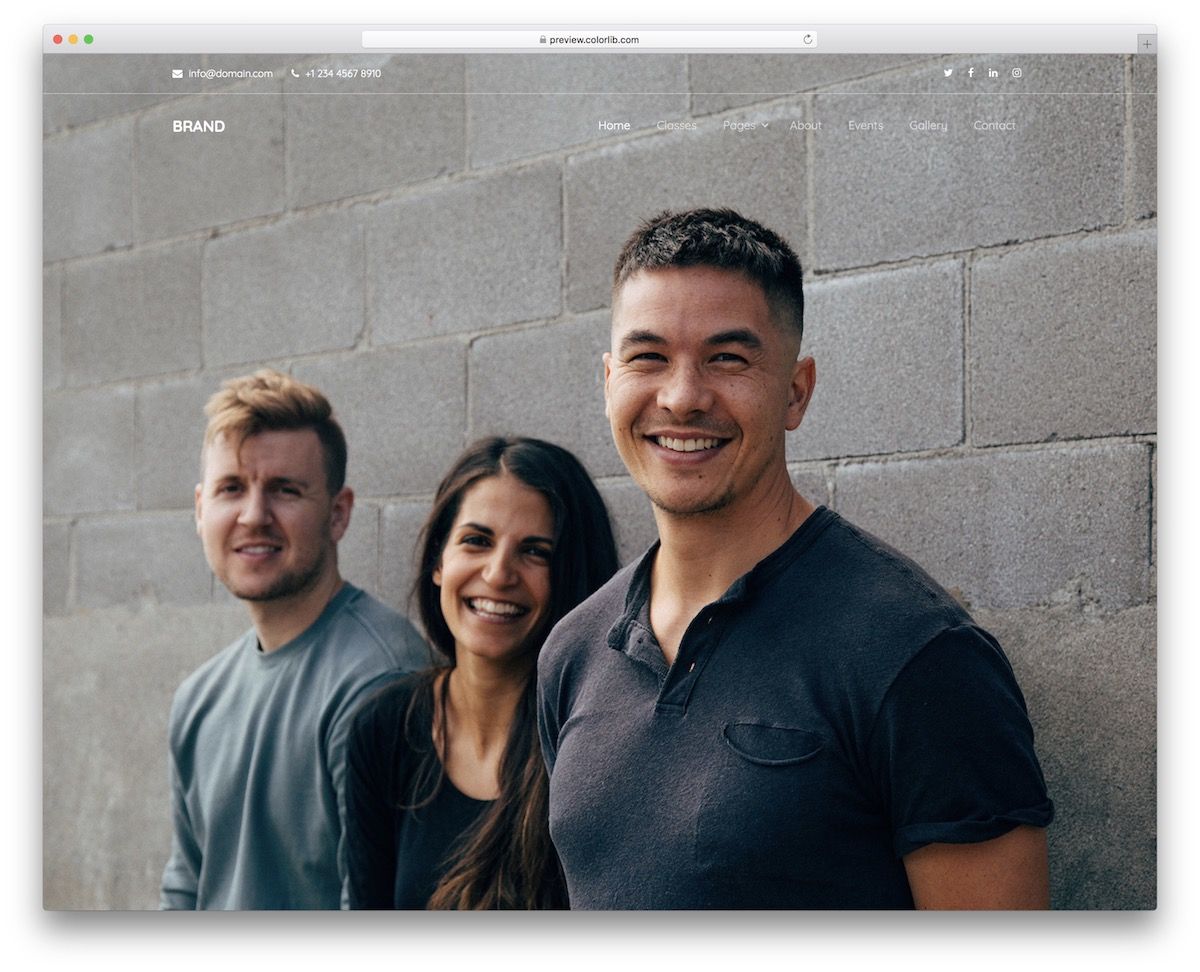
網站菜單 V16 是一個出色的模板,它同時具有導航欄和頂部欄,為您的網站創建一個完整的標題。 除此之外,它也不會錯過搜索欄和社交媒體圖標,因此您無需自己創建它們。
由於它是一個 Bootstrap 小部件,因此在移動和桌面設備的不同屏幕尺寸上的操作都非常出色。
此外,如果您想為其他頁面和類別使用下拉菜單,網站菜單 V16 會處理這個問題。
更多信息/下載

通過您網站的經過深思熟慮的菜單部分,或者我應該說,標題,您可以立即提升用戶體驗。
網站菜單 V17 非常清楚這一點,它具有出色的設計和多種功能,可以激活並充分利用您的優勢。
佈局是最小的,混合明暗看起來非常好。 此外,它還具有社交圖標、搜索表單和下拉菜單。 當然,它中間還有一個專門用於您的徽標的部分。
即使您主要擁有移動用戶,他們也會喜歡這種格式。
更多信息/下載

如果文本內容對您來說還不夠,並且您想包含圖像,那麼大型菜單是正確的選擇。
網站菜單 V18 是您應該選擇的解決方案,因為它負責導航部分中文本和圖像的整齊分佈。
除了左側的主要下拉部分之外,右側還有圖像(將鼠標懸停在帶有 V 形的“頁面”上並自己查看)。 請記住,圖像在移動設備上消失。
更多信息/下載

您始終可以使用傳統的頂部導航欄位置與側邊欄替代方案背道而馳。 為了在您的網站或博客上實現這一點,網站菜單 V19 是您的最佳選擇。
外觀非常簡單,確保了吸引人的演示和無干擾的體驗。
當涉及到移動使用時,該模板會轉換為從左側出現的 OFF-CANVAS 菜單。
如果您想簡單地挖掘它,但又想改變一些東西,那麼網站菜單 V19 非常適合您。
更多信息/下載

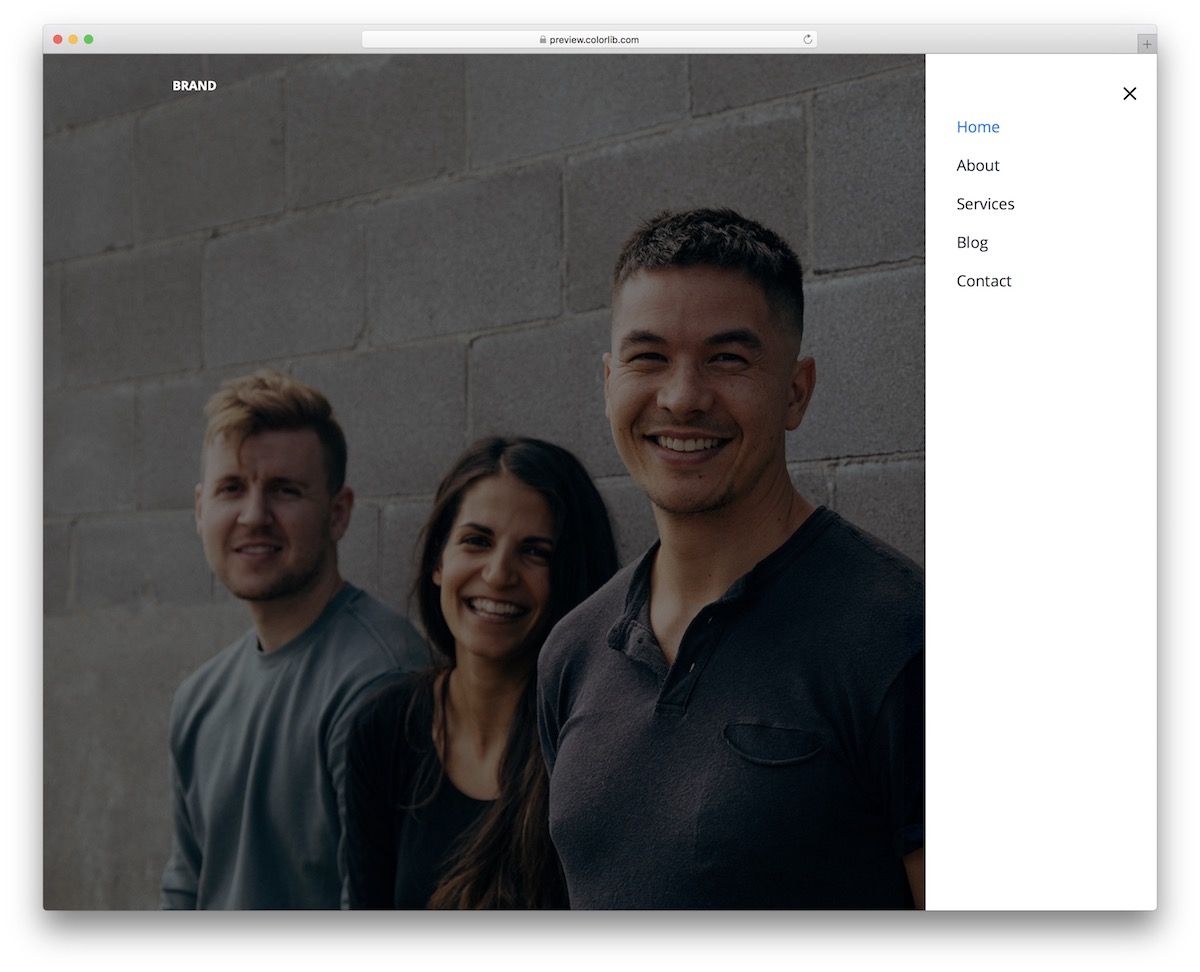
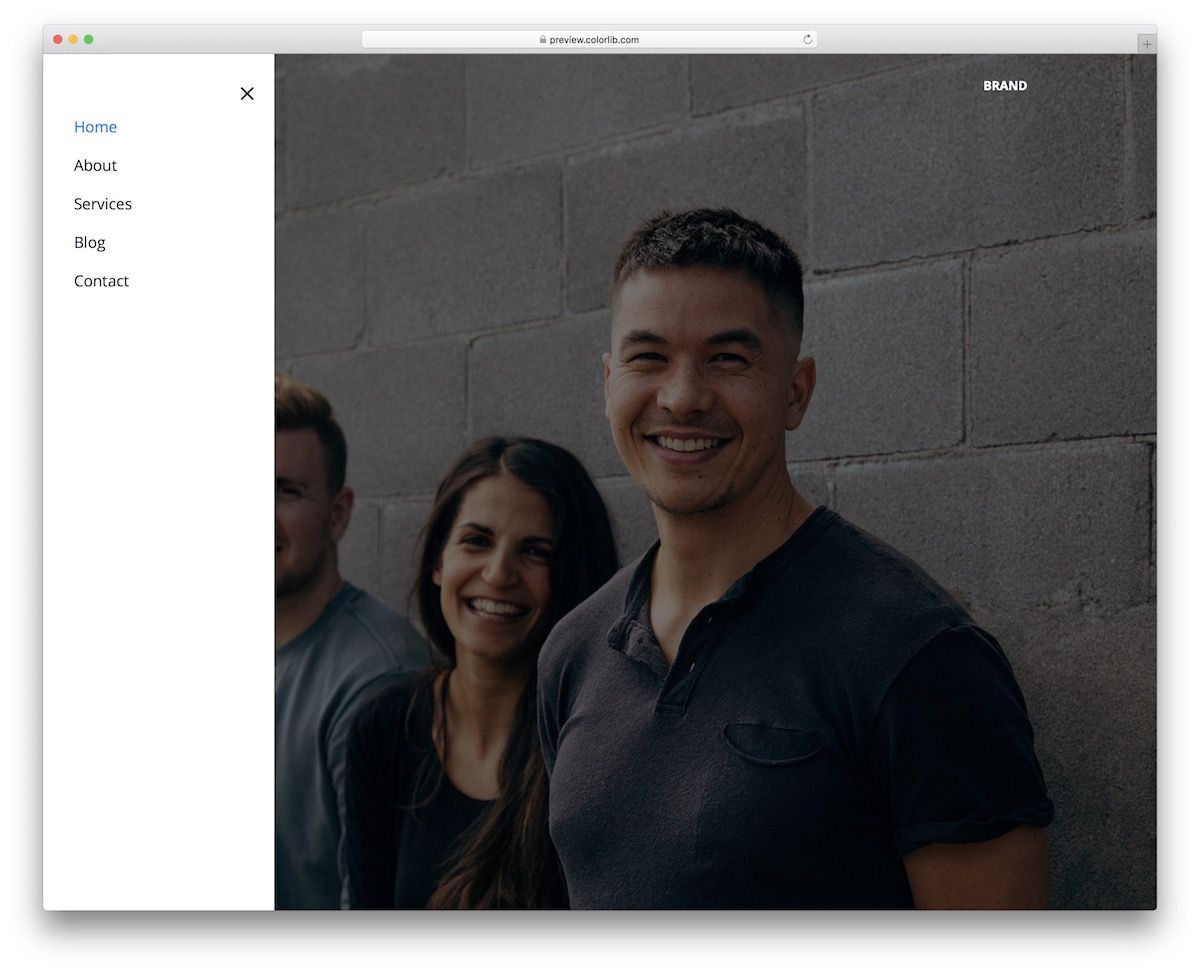
網站菜單 V20 是一個全屏菜單覆蓋模板,採用深色設計和炫酷的動畫,當您打開或關閉它時會激活。
它是一種可能對創意網站更具吸引力的工具。 但是,無論您的利基和行業如何,都歡迎您使用它。
由於 Bootstrap 基礎,Website Menu V20 可以漂亮地重新調整到移動設備,保持其全屏特性和出色的性能完好無損。
如果您準備好接受一些不太常見的事情,那麼您就可以使用網站菜單 V20。
更多信息/下載
本文描述了適用於現代網站的最佳免費 Bootstrap 菜單示例。 您是否從該列表中找到了可以在您的網站上使用的很棒的菜單示例? 在評論部分讓我知道! 我希望你發現這篇文章中提到的菜單模板很有用。
