20オールラウンドな無料のブートストラップメニューの例2022
公開: 2022-03-23さまざまなナビゲーションの例を検討した結果、あらゆるWebサイト、ブログ、オンラインストアに適合する無料のBootstrapメニューテンプレートを作成することにしました。
複数のリソースにアクセスして無料のメニューテンプレートを見つける代わりに、20のコレクションがすべてをカバーしています。
これらの最新の高性能な例で時間を節約してください。
すべてのテンプレートは非常にプレミアムに似ています。
そして、コードは初心者に優しいです。 (誰もがこれらを簡単に最大限に活用できます!)
また、すべての無料スニペットを定期的にチェックしています。 最新のトレンドに従って、最新の状態になっていることを確認します。
メニューを紹介し、プロジェクトのナビゲーションを次のレベルに引き上げます。

あなたのウェブサイトにメニューを追加することは必須です。 他のことを考えるべきではありません。 しかし、それを実現するために、使いやすく統合が迅速な代替案のコレクションから利益を得ることができます。
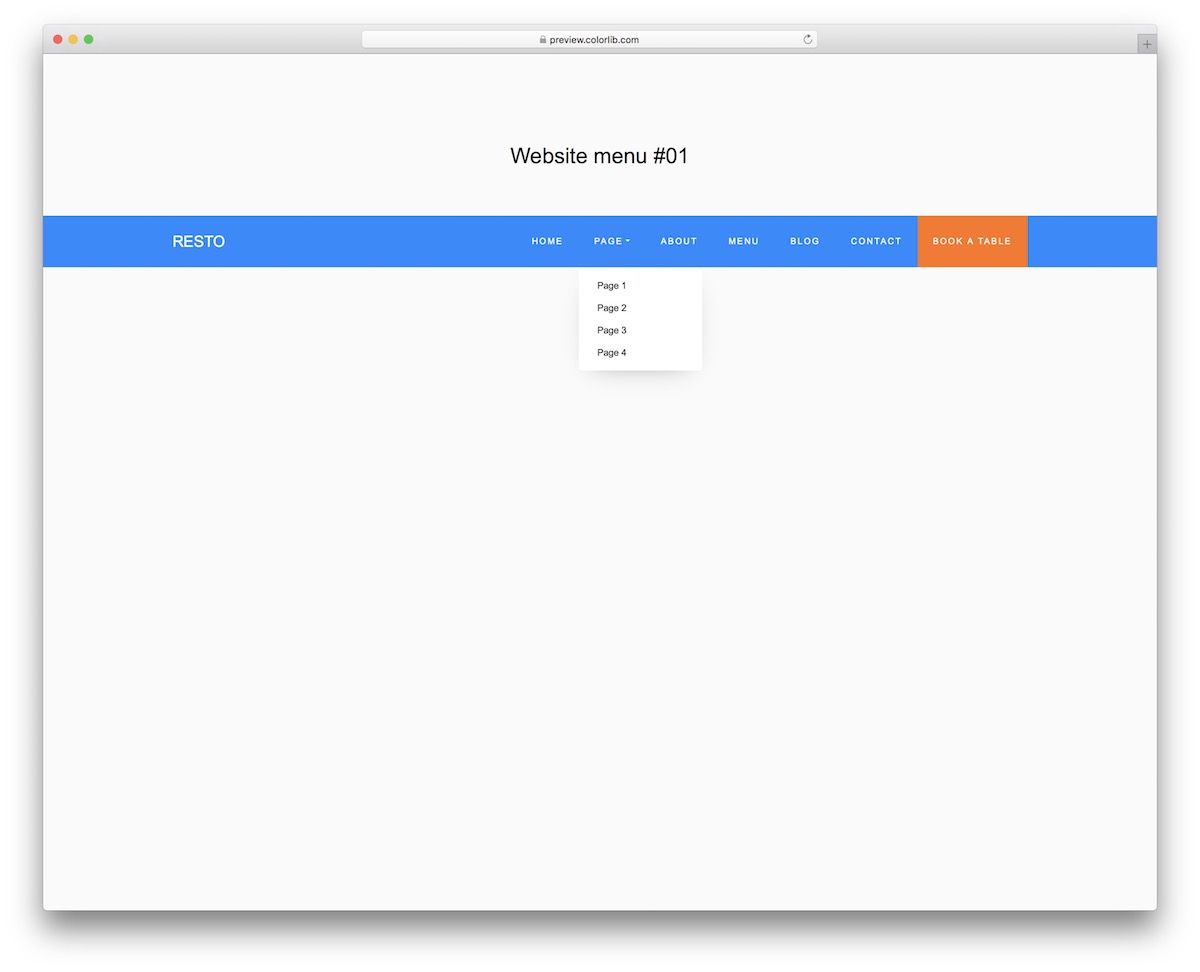
ウェブサイトメニューV01は、粘着性のある機能により、物事を最小限に抑え、常にアクセスできるようにするための優れたソリューションです。
さらに、テンプレートは、マルチレベルのドロップダウンメニュー、ソーシャルメディアアイコン、および左側のロゴセクションも揺るがします。
ブートストラップの性質により、実際にモバイルデバイスに適応し、スライドインメニューに変わります。
詳細/ダウンロード

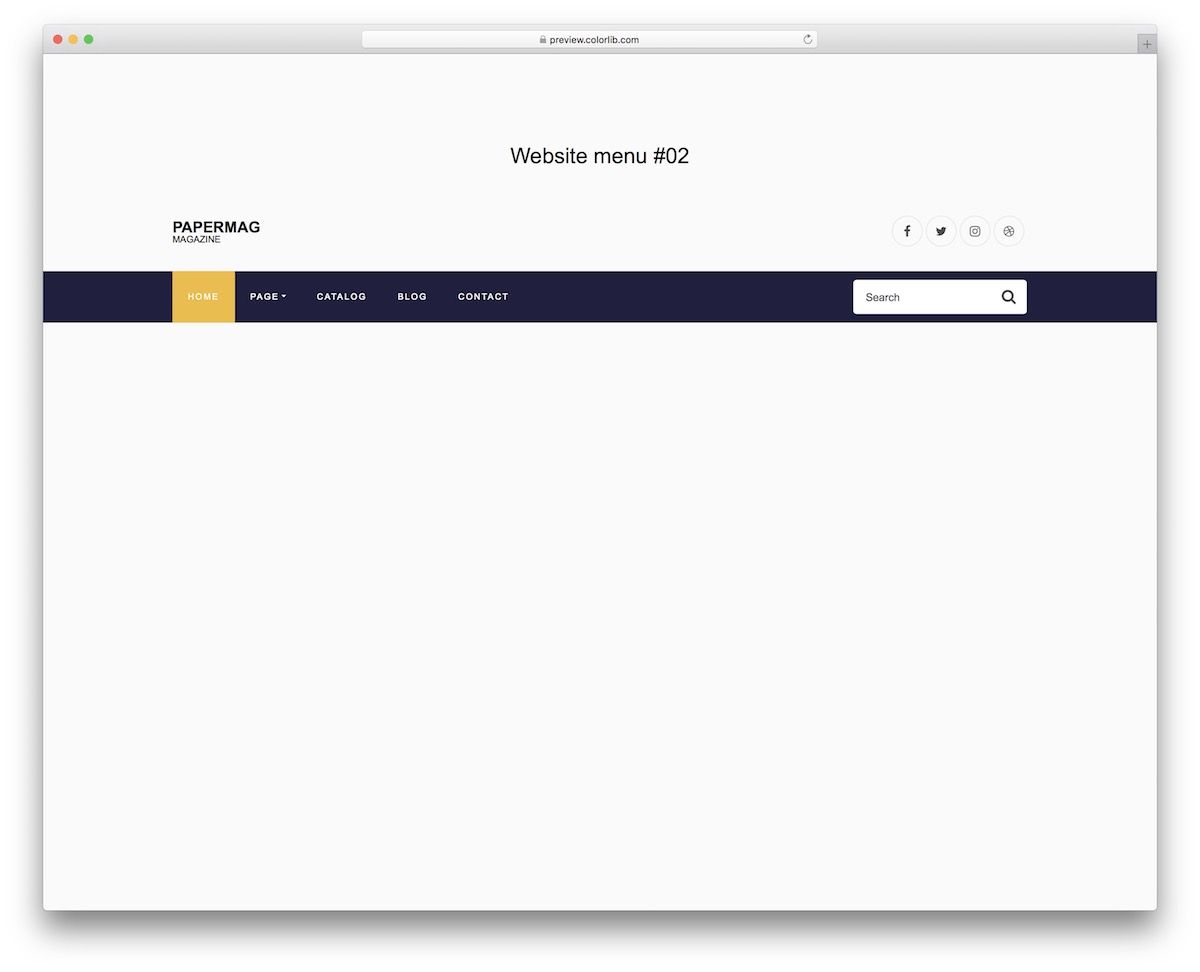
ウェブサイトのメニューに関しては、それを表示する必要がありますが、それは必ずしもそれをあまり目立たせることを意味するわけではありません。 ウェブサイトメニューV02は、シンプルさが好きな人にとって素晴らしいソリューションです。
テキストを強調表示して下線を追加するホバー効果で、気を散らすことなくさまざまなセクションを表示します。
さらに、ナビゲーションバーは上部に固定されているため、ユーザーがページのさまざまなセグメントにアクセスしたい場合は、スクロールして戻る必要があります。
詳細/ダウンロード

WebサイトメニューV03を使用して、内部ページとカテゴリにすばやくアクセスできるようにすることで、ユーザーナビゲーションを強化します。 Bootstrapメニューテンプレートは最新のWebトレンドに従い、さまざまなデバイスやプラットフォームで優れたパフォーマンスを保証します。
メニューには便利なドロップダウンもあるので、最初から作成する必要はありません。
このテンプレートのもう1つの特別な機能は、選択したメニューセクションに表示される青いボタンです。 クリックする前にホバーにも表示されます。
最後になりましたが、背景は透明です。
詳細/ダウンロード

このより高度なメニューテンプレートは、プロジェクトの本格的なWebサイトヘッダーを作成するのに役立ちます。
立ち上げる予定のウェブサイトの種類に関係なく、ブログであっても、このスニペットは簡単にそれに対応します。 そのまま使っても素晴らしいことができます。
トップバー、ソーシャルメディアボタン、マルチレベルのドロップダウン、および粘着性は、いくつかの機能です。
後者のため、ユーザーは上にスクロールしなくてもセクション間をジャンプできます。
詳細/ダウンロード

WebサイトメニューV05は、垂直サイドバーナビゲーションとして表示され、モバイルとデスクトップで同じスタイルを維持します。
Bootstrapメニューテンプレートはメニューシンボルのみを備えているため、物事を可能な限り最小限に抑えたい場合は、これが選択するツールです。
その優れたユーザーフレンドリーなコード構造のおかげで、WebサイトメニューV05での作業も少し簡単になります。
ただし、最初に、LIVEデモプレビューに移動します。ここでは、無料のBootstrapテンプレートが完全に機能していることを確認できます。
詳細/ダウンロード

右側のスライドインサイドバーナビゲーションを揺さぶる代わりに、左側に追加することができます。 ウェブサイトメニューV06は、すぐに前進できる素晴らしいツールです。
非常に基本的な外観であるため、メニューは、箱から出してすぐにさまざまなWebサイトのテーマで効果的に機能します。
テンプレートも最新のテクノロジーのみを使用しており、さまざまなデバイスで驚くべきパフォーマンスを維持します。
ライブデモを見て、行動を起こし、ダウンロードして、すぐに違いを生み出してください。
詳細/ダウンロード

透明なメニューテンプレートを探しているすべての人にとって、WebサイトメニューV07は選択するのに適したソリューションです。
メインのナビゲーションバーに加えて、このBootstrapメニューには、追加の連絡先の詳細とソーシャルメディアアイコンを備えた統合されたトップバーも付属しています。
もっとあります。
また、複数のセクション/カテゴリを追加するためのドロップダウンと100%モバイルフレンドリーなレイアウトも含まれています。
これは、フルスクリーンの画像の背景または単色の背景がある場合に、あまり邪魔にならないため、うまく機能します。
詳細/ダウンロード

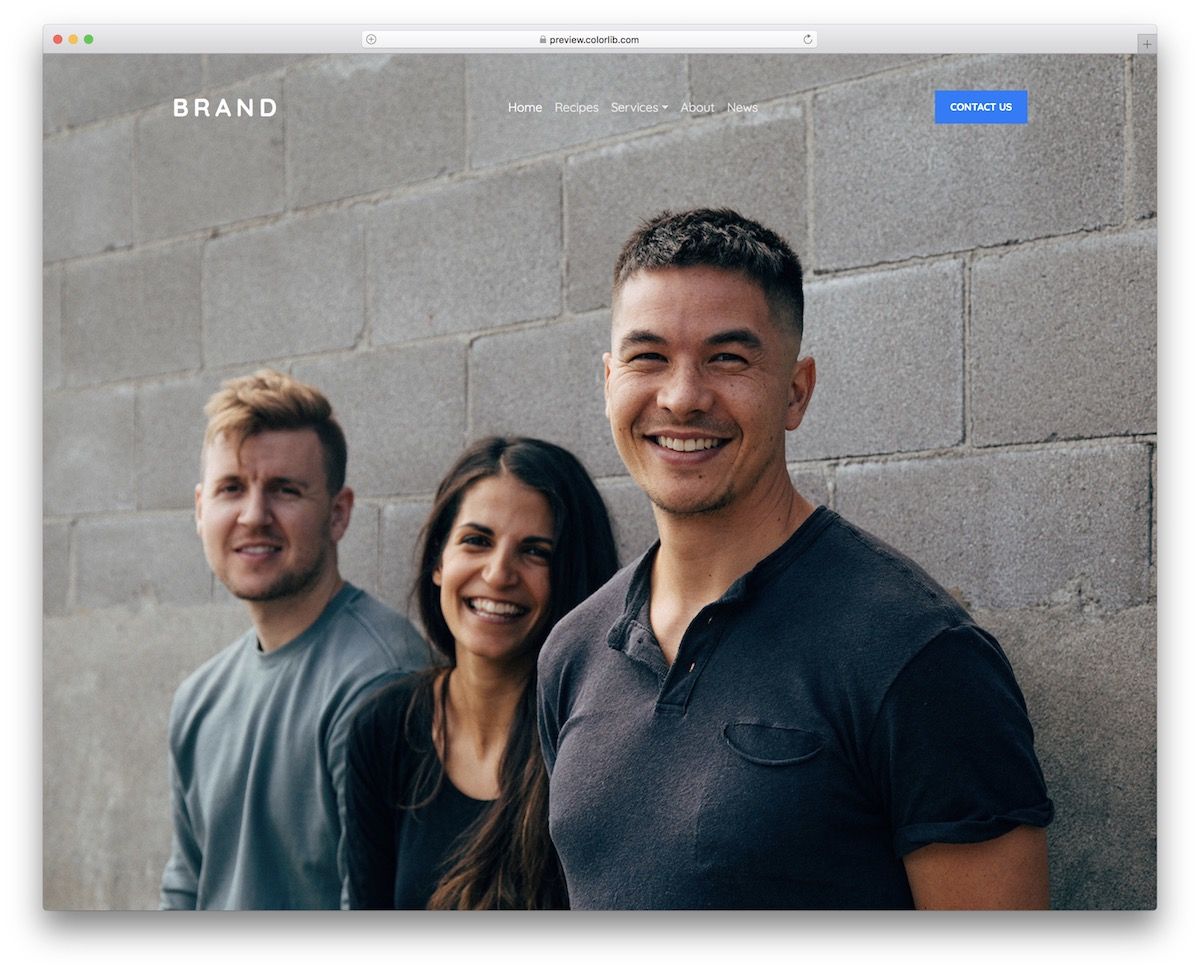
より透明なメニューテンプレートが登場します。 WebサイトメニューV08は、以前のメニューよりもはるかに単純ですが、その独自の機能はCTA(召喚)ボタンです。
これを使用して、デフォルトで提供されている連絡先ページにユーザーを誘導したり、完全に反対したりすることができます。
ページやカテゴリにさまざまなリンクを追加したり、ドロップダウンをアクティブにしたり、右側にフォントロゴを追加したりできます。
モバイルでは背景が黒のTRANSPARENTデスクトップバージョンから離れます。
詳細/ダウンロード

WebサイトメニューV09は、ブートストラップに基づく優れたナビゲーションバーテンプレートであり、最小限の性質を維持しながらさまざまな要素を備えています。 メインメニューセクションに加えて、2つの召喚ボタンも備えています。
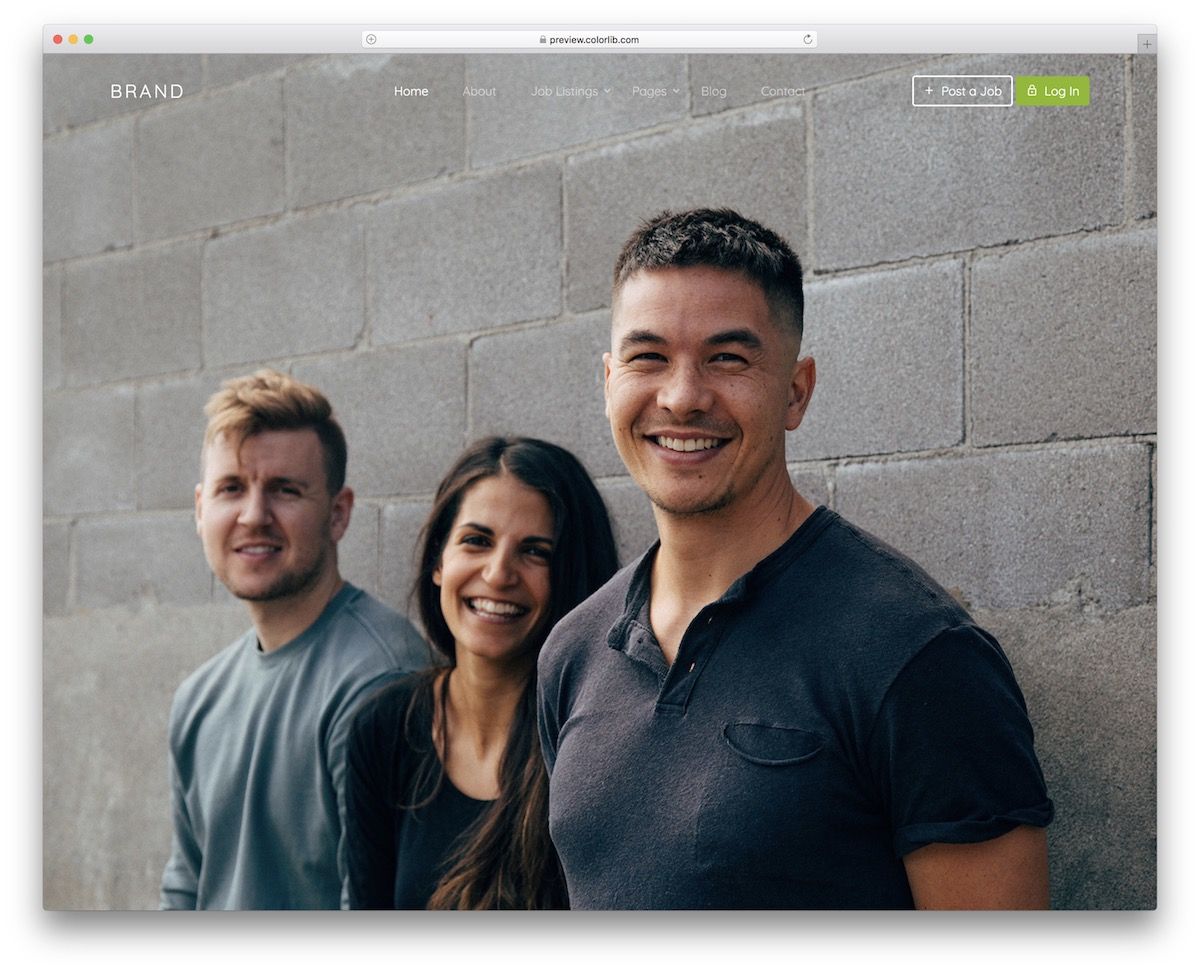
デフォルトでは、このメニューテンプレートは、ジョブボードやフリーランサーマーケットプレイスに最適ですが、他の目的にも使用できます。
WebサイトメニューV09の構成は簡単かつ迅速に行われるため、ニーズに合わせて快適に調整できます。
あなたのウェブサイトにそれを埋め込むときでさえ、あなたは苦労を経験することはありません。
詳細/ダウンロード

ウェブサイトやブログのヘッダーセクションを大胆でインパクトのあるものにするために、ウェブサイトメニューV10は見逃してはならないソリューションの1つです。
モバイルでもデスクトップでも、Webサイト全体でユーザーをうまくナビゲートできます。

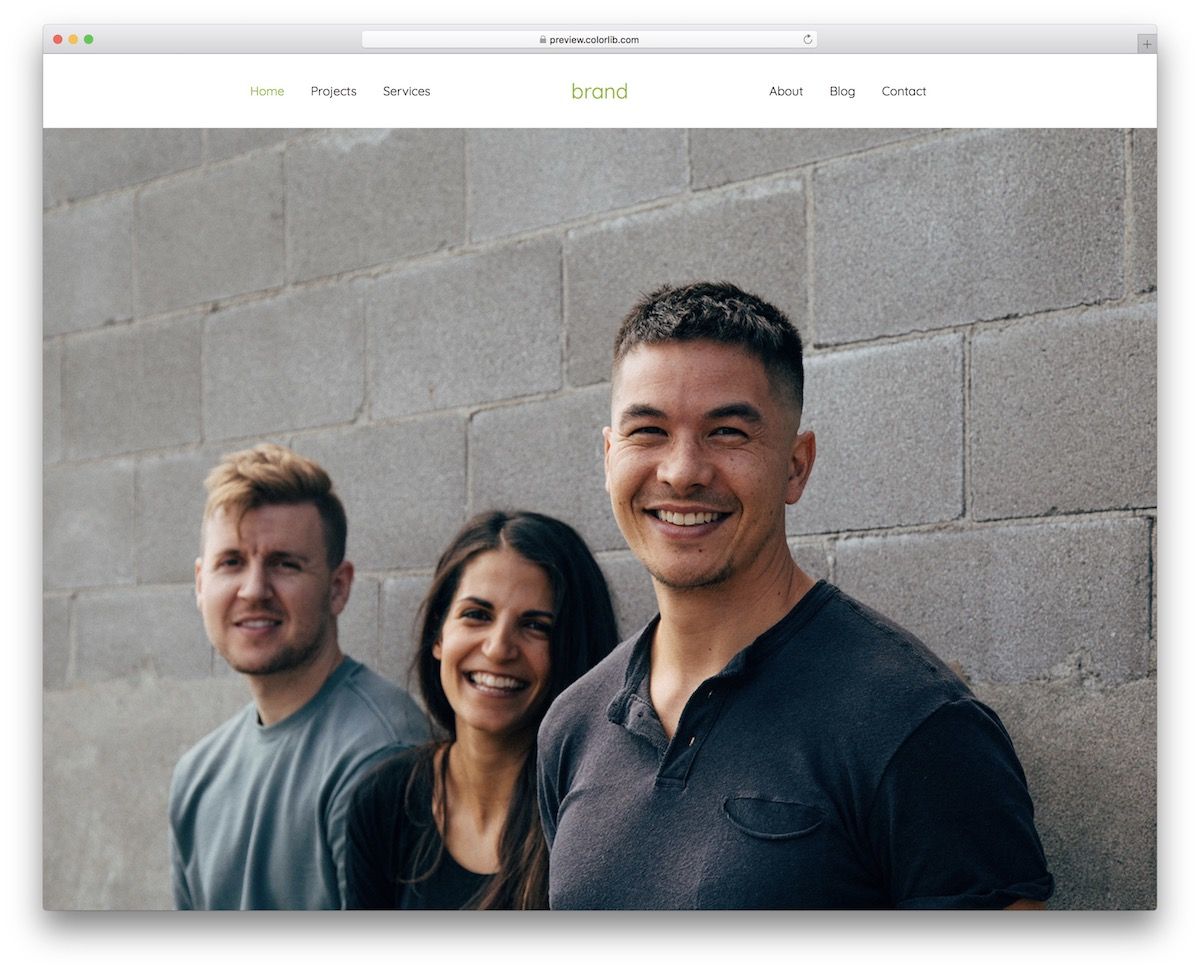
WebサイトメニューV10は、中央にフォントロゴがあり、左右にページセクションのリンクがある単色の背景が特徴です。
あなたがあなたの規則に従ってそれをブランド化したいならば、それが起こる可能性があるので、あなたはそれを躊躇するべきではありません。
詳細/ダウンロード

この無料のBootstrapWebサイトメニューテンプレートは、プロジェクトにきちんとしたナビゲーションバーを追加するのに役立ちます。 デスクトップのデフォルトの青とオレンジのカラーウェイは、モバイルでは黒とオレンジに変わります。
ただし、箱から出して使用したくない場合は、肌の色を快適に変更して、ブランドに合わせることができます。
デスクトップで表示すると従来のHORIZONTALレイアウトが特徴ですが、小さい画面サイズではハンバーガースタイルのメニューになります。
恩恵を受けることができるドロップダウン要素もあります。
詳細/ダウンロード

この特定のテンプレートは、メニューバーのナビゲーションを揺さぶるだけでなく、検索バーを使用して実用性を拡張します。 それでも、それはあなたが得るすべてのグッズのほんの小さなセグメントです。
WebサイトメニューV12には、ドロップダウンメニュー、ホバー効果(アニメーション付き)、ソーシャルメディアアイコンなどがあります。
このデザインではかなりのことが行われていますが、それでもモバイルデバイスにスムーズに形を変えます。
ただし、それは黒いカラーウェイでよりシンプルな外観に固執します。
詳細/ダウンロード

デザインを決定するときは、疑問がある場合は常にミニマリストバージョンを使用してください。 ウェブサイトのメニューを選択するときも同じことが言えます。
WebサイトメニューV13は、シンプルさを楽しみながら、ナビゲーションバーの実用性を維持したいすべての人にとって優れた代替手段です。
これはブートストラップツールであり、最新のテクノロジーのみを使用して、優れたパフォーマンスと使いやすさを保証します。
WebサイトメニューV13は、ドロップダウン、左側にテキストロゴ、右側に検索フォームを備えています。
それでおしまい!
詳細/ダウンロード

WebサイトメニューV14は、このリストの他のBootstrapメニューとは少し異なります。 デスクトップでは明るいが、モバイルデバイスでは暗くなる箱型の外観が特徴です。
それを念頭に置いて、はい、デフォルトでそれを分類するので、応答性に取り組む必要はありません。
ウェブサイトメニューV14は、そのデザインもエレガントで整然としており、さまざまなブランドにそのまま順応するのに役立ちます。
色やフォントを変更したい場合は、それを実現することもできます。
詳細/ダウンロード

ウェブサイトメニューV15は、ボックスデザインとショッピングカートアイコンを備えたレスポンシブメニューテンプレートです。 それを念頭に置いて、それはデフォルトでeコマースのウェブサイトを対象としていますが、見た目を掘り下げる場合、それはあなたが固執する必要があるものではありません。
つまり、少し変更する必要がある場合でも、適切と思われるものにはWebサイトメニューV15を使用します。
カートアイコンの特別な点は、カーソルでカーソルを合わせるかクリックすると表示されるドロップダウンメニューです。
詳細/ダウンロード

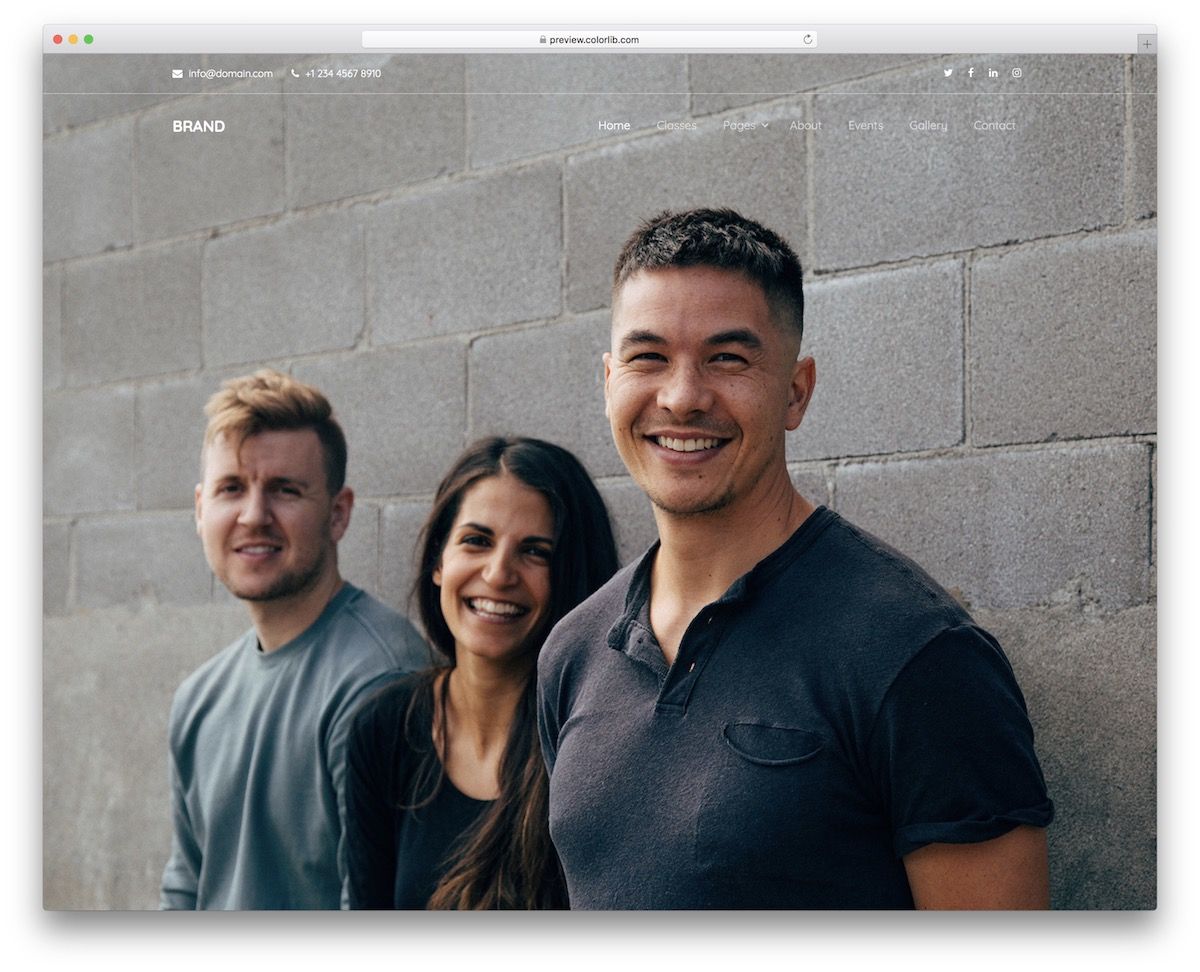
WebサイトメニューV16は、ナビゲーションバーとトップバーの両方を備えた優れたテンプレートであり、Webサイトの本格的なヘッダーを作成します。 それに加えて、検索バーやソーシャルメディアアイコンも見逃さないので、自分で作成する必要はありません。
ブートストラップウィジェットであるため、モバイルデバイスとデスクトップデバイスのさまざまな画面サイズで操作が優れています。
また、追加のページとカテゴリにドロップダウンを使用する場合は、WebサイトメニューV16がそれを処理します。
詳細/ダウンロード

あなたのウェブサイトのよく考えられたメニューセクション、または私が言うべきヘッダーで、あなたは即座にユーザーエクスペリエンスを高めることができます。
ウェブサイトメニューV17はそれをよく認識しており、優れたデザインと複数の機能を備えており、アクティブ化して最大限に活用できます。
レイアウトは最小限で、明るい色と暗い色が非常によく混ざっています。 さらに、ソーシャルアイコン、検索フォーム、ドロップダウンを備えています。 もちろん、中央にロゴ専用のセクションもあります。
主にモバイルユーザーがいる場合でも、このフォーマットをお楽しみいただけます。
詳細/ダウンロード

テキストコンテンツだけでは不十分で、画像を含めたい場合は、メガメニューが最適です。
ウェブサイトメニューV18は、ナビゲーションセクションでのテキストと画像のきちんとした配布を処理するため、選択する必要のあるソリューションです。
左側のメインドロップダウンセクションに加えて、右側にも画像があります(シェブロンのある「ページ」にカーソルを合わせて自分で確認してください)。 画像はモバイルでは消えることを覚えておいてください。
詳細/ダウンロード

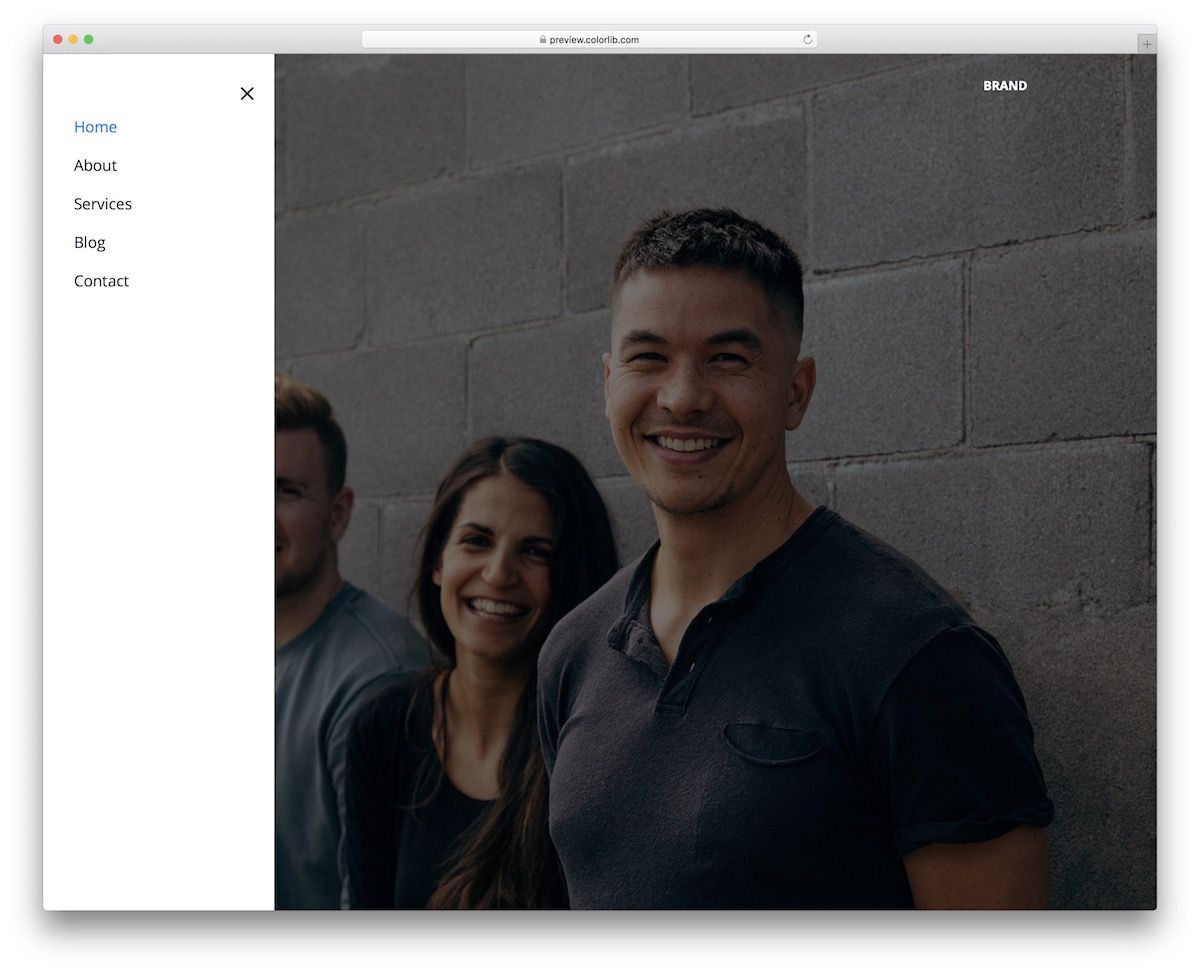
従来のトップナビゲーションバーの位置でいつでも穀物に逆らい、サイドバーの代わりに行くことができます。 あなたのウェブサイトやブログでそれを実現するには、ウェブサイトメニューV19が最適です。
見た目は非常にシンプルで、魅力的なプレゼンテーションと気を散らすことのない体験を保証します。
テンプレートは、モバイルでの使用に関しては左から表示されるOFF-CANVASメニューに変換されます。
あなたがそれを簡単に掘り下げて、何か他のものを揺り動かしたいなら、ウェブサイトメニューV19はあなたにぴったりです。
詳細/ダウンロード

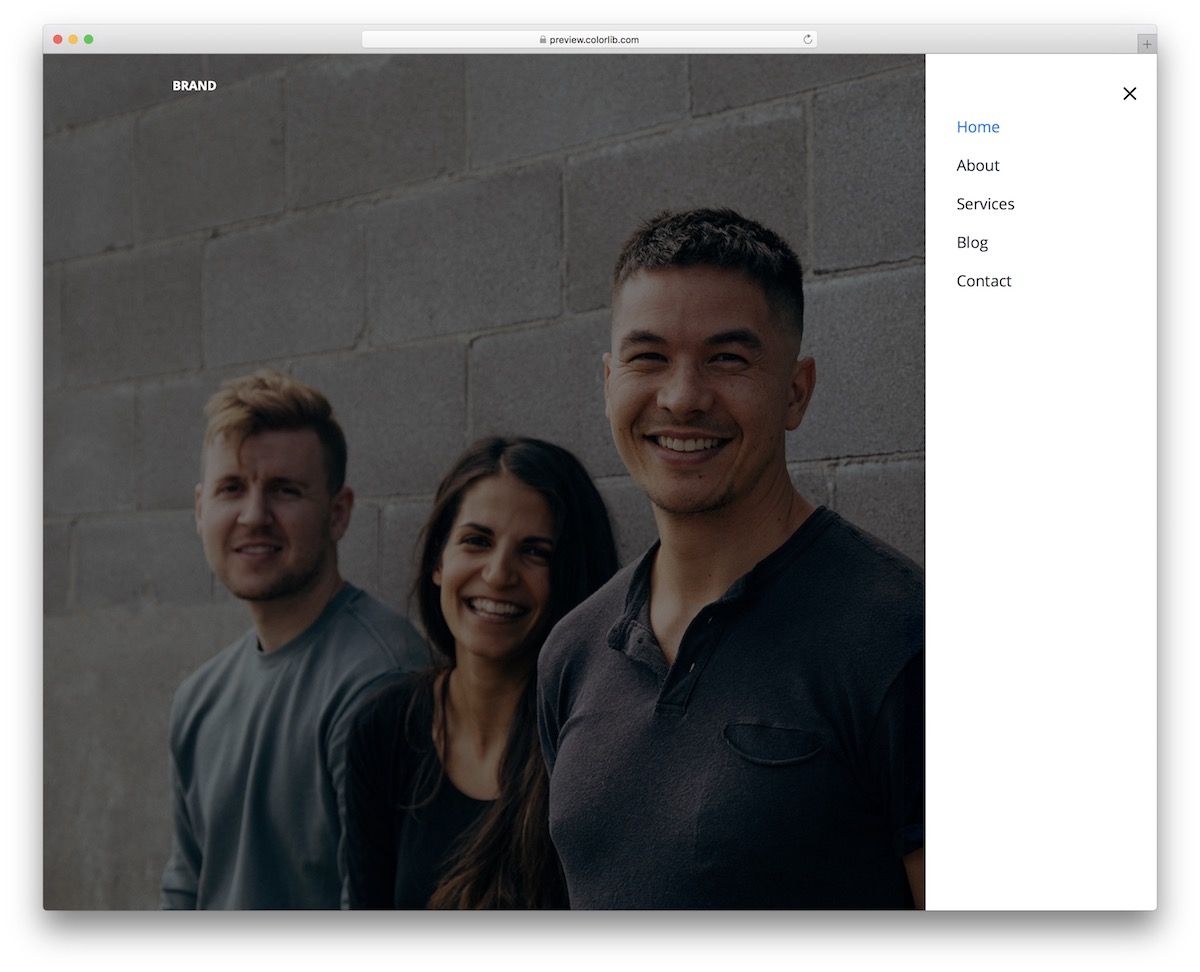
ウェブサイトメニューV20は、フルスクリーンのメニューオーバーレイテンプレートで、暗いデザインとクールなアニメーションがあり、開いたり閉じたりするとアクティブになります。
それは創造的なウェブサイトにもっとアピールするかもしれないツールです。 ただし、ニッチや業界に関係なく使用できます。
Bootstrapの基盤により、Website Menu V20はモバイルデバイスに美しく再調整され、フルスクリーンの性質と素晴らしいパフォーマンスを維持します。
あまり一般的ではない何かの準備ができている場合は、WebサイトメニューV20の準備ができています。
詳細/ダウンロード
この記事では、最新のWebサイトに最適な無料のBootstrapメニューの例について説明しました。 このリストから、Webサイトで使用できる優れたメニューの例を見つけましたか? コメント欄で教えてください! この投稿で言及されているメニューテンプレートがお役に立てば幸いです。
