20 个全方位免费引导菜单示例 2022
已发表: 2022-03-23在查看了大量不同的导航示例后,我们决定创建适合任何网站、博客和在线商店的免费 Bootstrap 菜单模板。
我们的 20 个集合涵盖了所有内容,而不是访问多个资源来查找免费的菜单模板。
立即使用这些现代且高性能的示例来节省时间。
每个模板都非常高级。
并且代码对初学者友好。 (每个人都很容易从这些中获得最大收益!)
此外,我们会定期检查我们所有的免费片段。 确保它们是最新的,紧跟最新趋势。
引入一个菜单并将您的项目导航提升到一个新的水平。

必须在您的网站上添加菜单; 你甚至不应该有其他想法。 但要做到这一点,您可以从我们易于使用和快速集成的替代方案中受益。
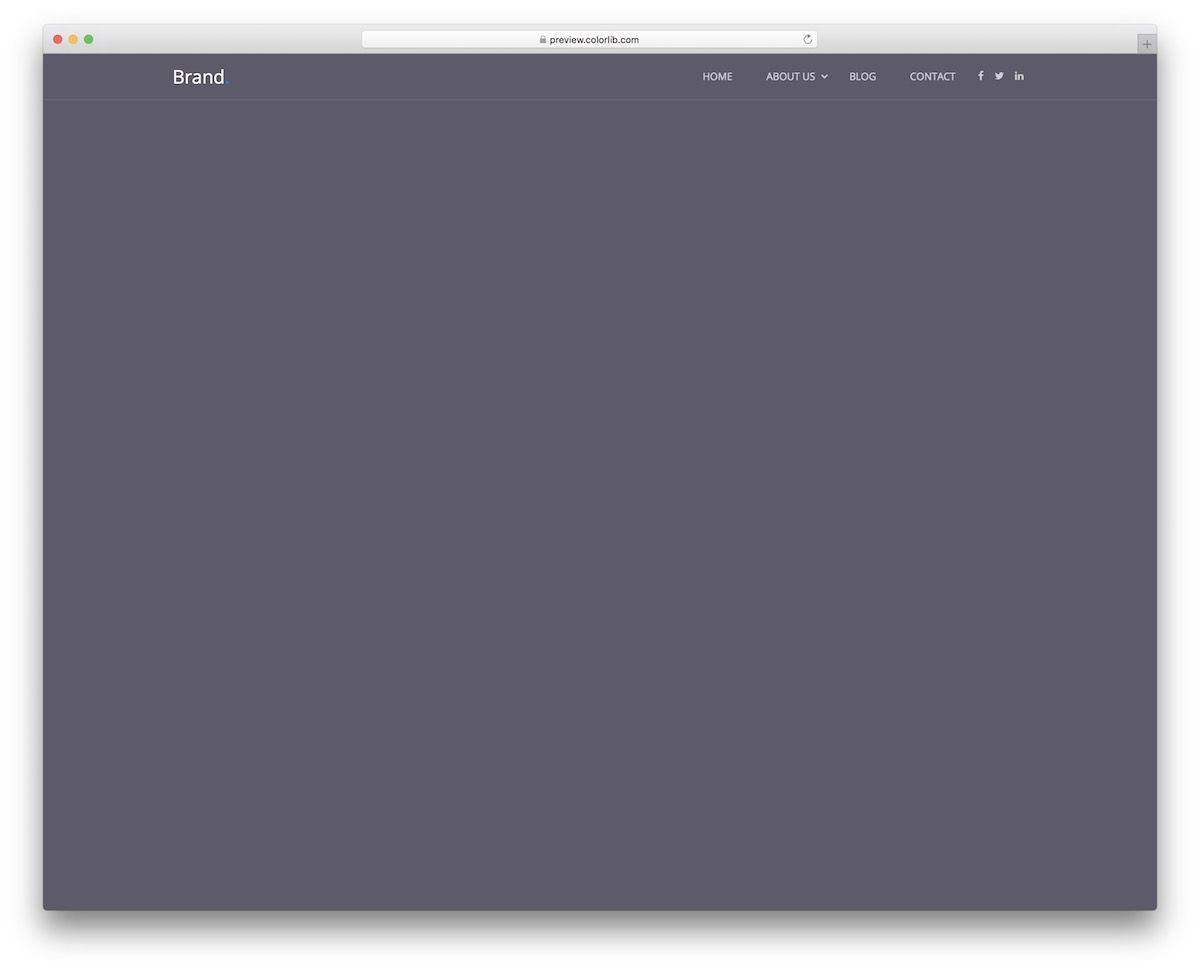
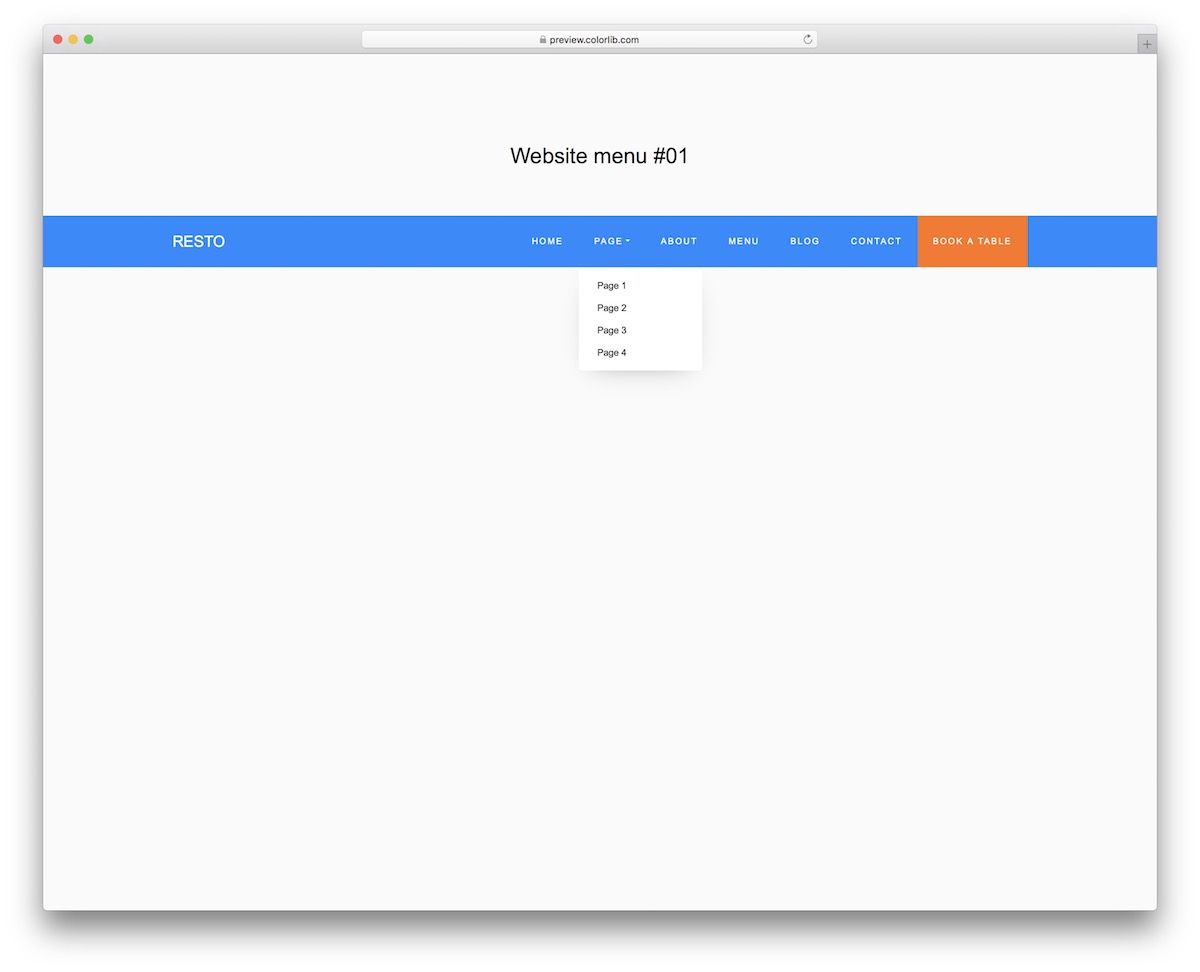
网站菜单 V01 是一个极好的解决方案,因为它具有粘性功能,因此可以保持最小化并且始终可以访问。
此外,该模板还在左侧晃动了多级下拉菜单、社交媒体图标和徽标部分。
由于 Bootstrap 的特性,它确实可以适应移动设备并转换为滑入式菜单。
更多信息/下载

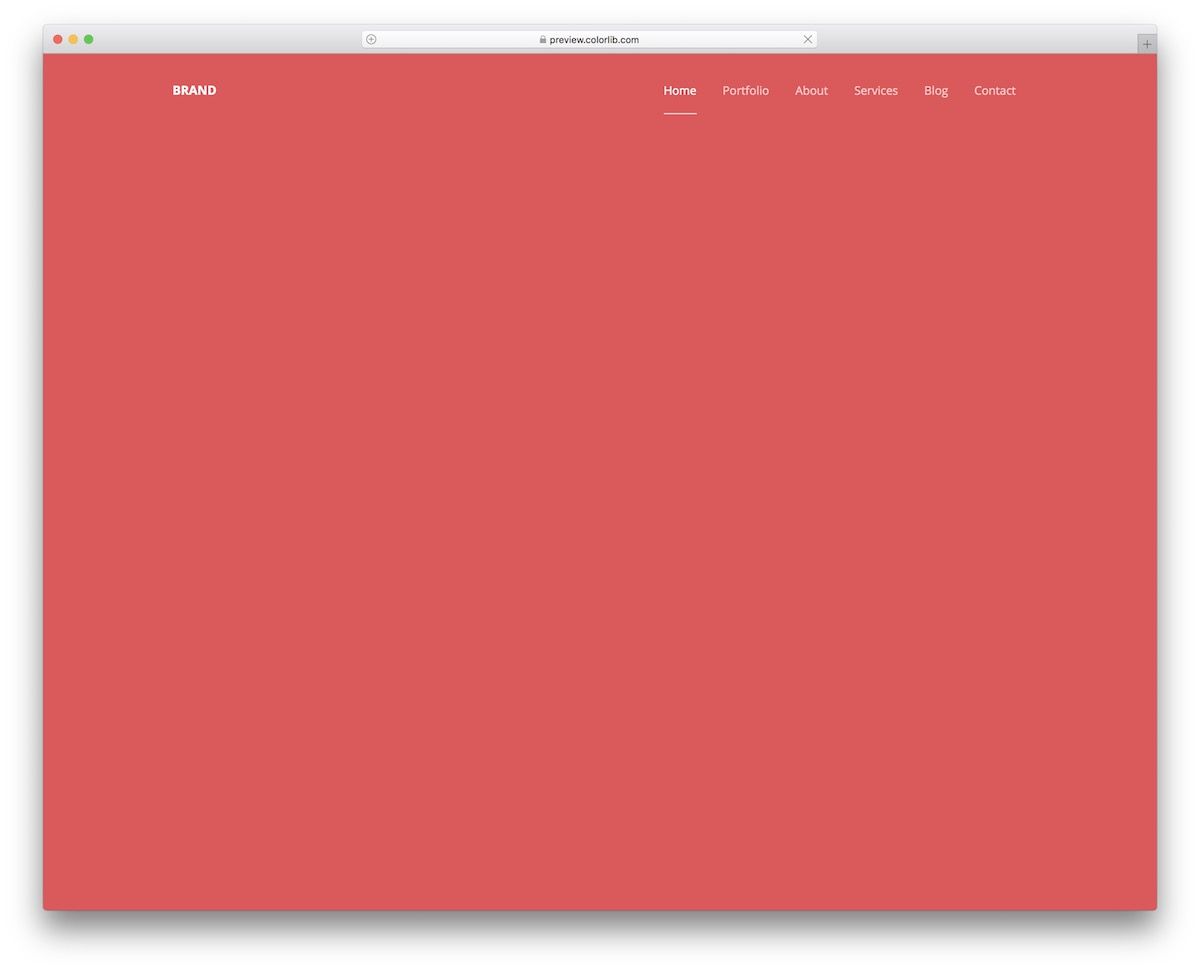
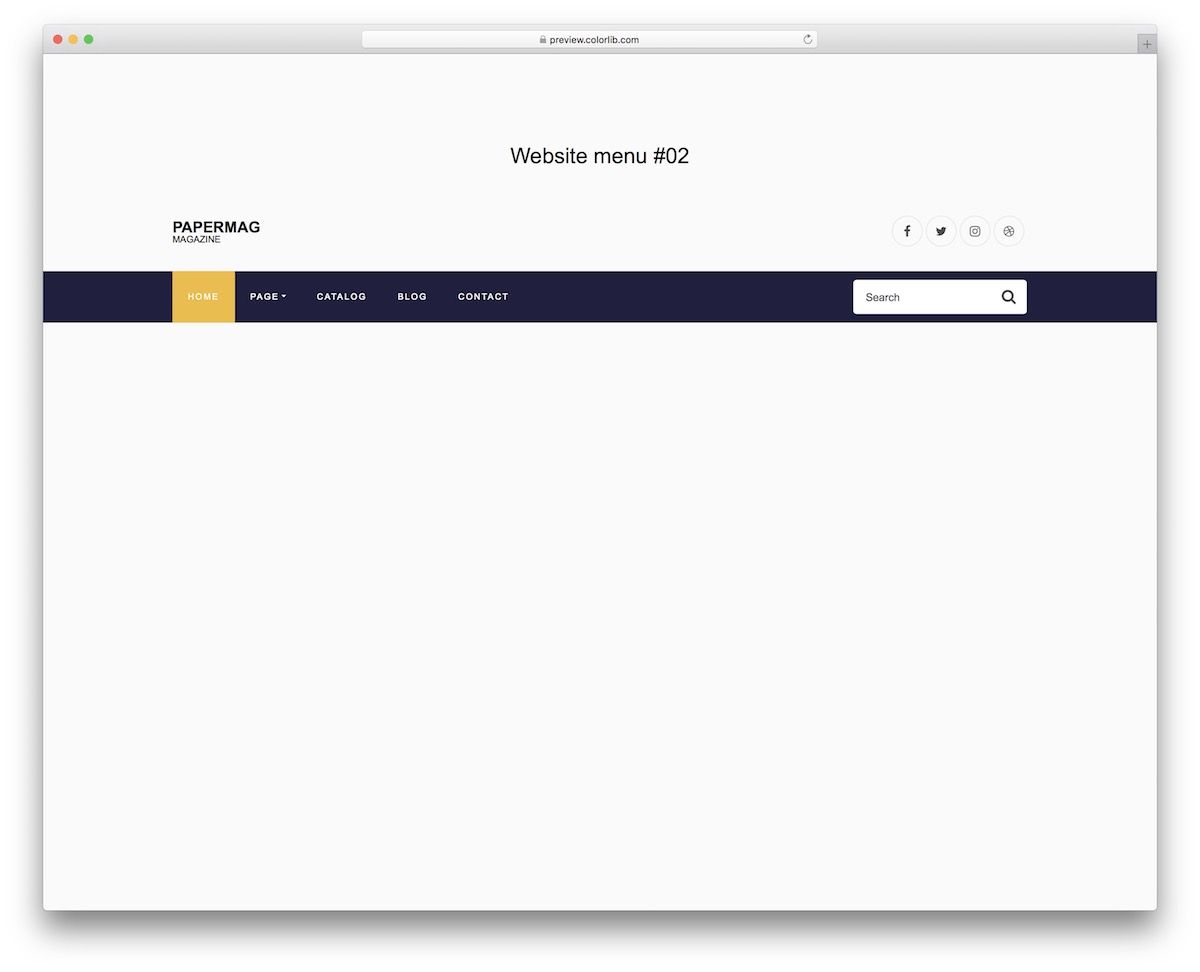
当涉及到网站菜单时,您需要使其可见,但这并不一定意味着使其过于突出。 网站菜单 V02 对于喜欢简单的每个人来说都是一个很棒的解决方案。
它可以无干扰地显示不同的部分,并具有突出显示文本并添加下划线的悬停效果。
此外,导航栏固定在顶部,因此如果用户想要访问页面的不同部分,则需要向后滚动。
更多信息/下载

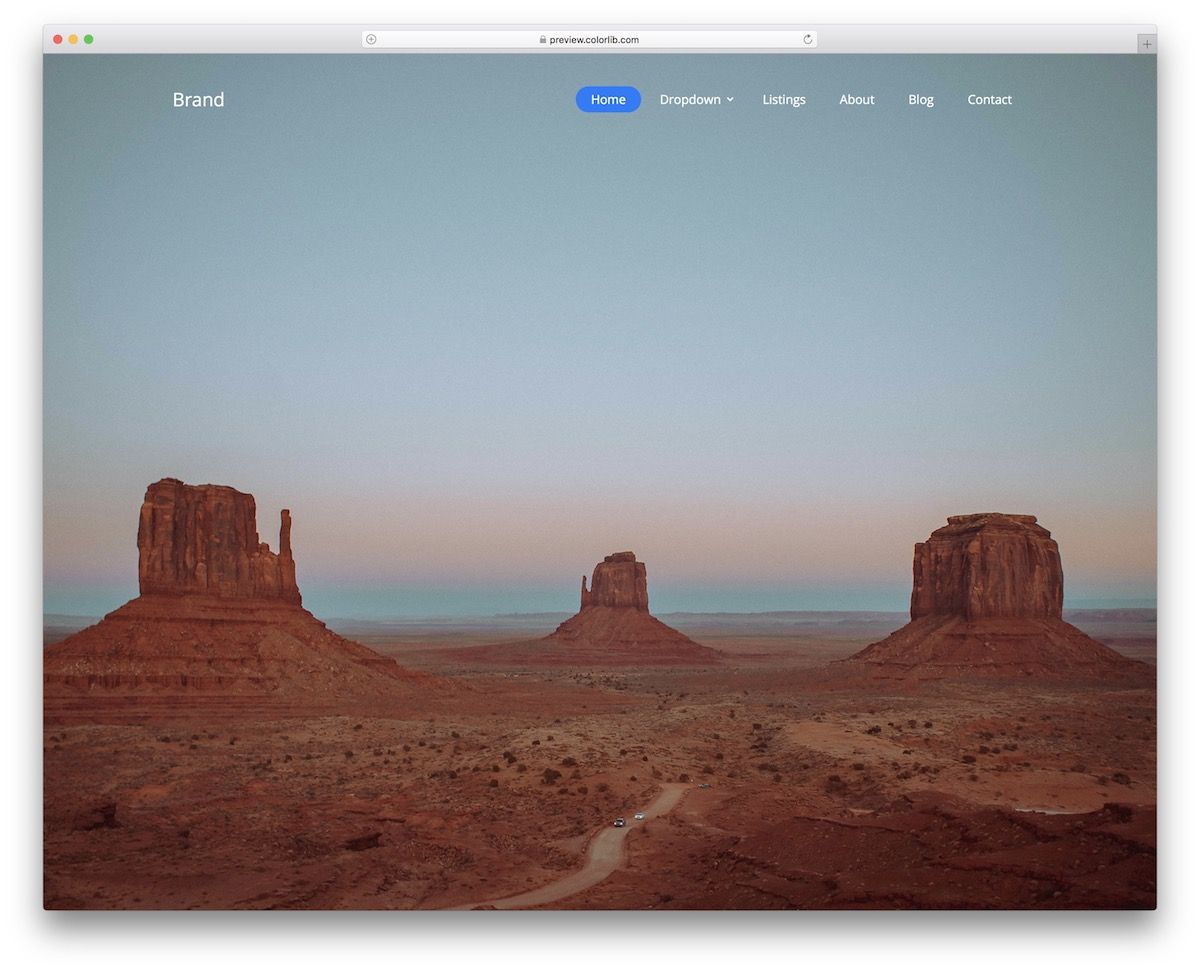
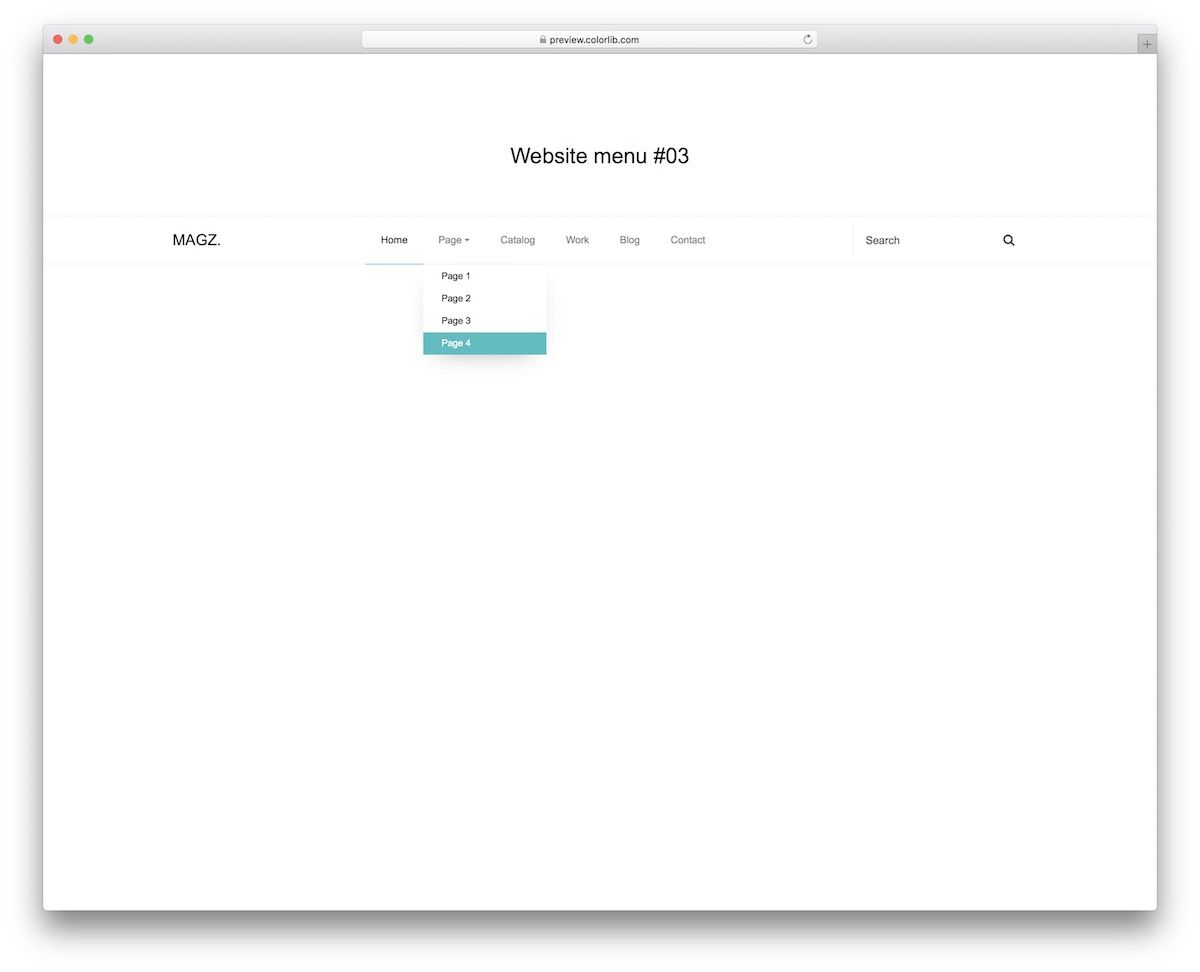
通过使用网站菜单 V03 让用户快速访问您的内部页面和类别来增强用户导航。 Bootstrap 菜单模板遵循最新的网络趋势,确保在不同设备和平台上的出色性能。
该菜单还具有方便的下拉菜单,因此您无需从头开始创建它。
此模板的另一个特殊功能是为所选菜单部分显示的蓝色按钮。 在单击之前,它也会出现在悬停上。
最后但并非最不重要的一点是,它具有透明背景。
更多信息/下载

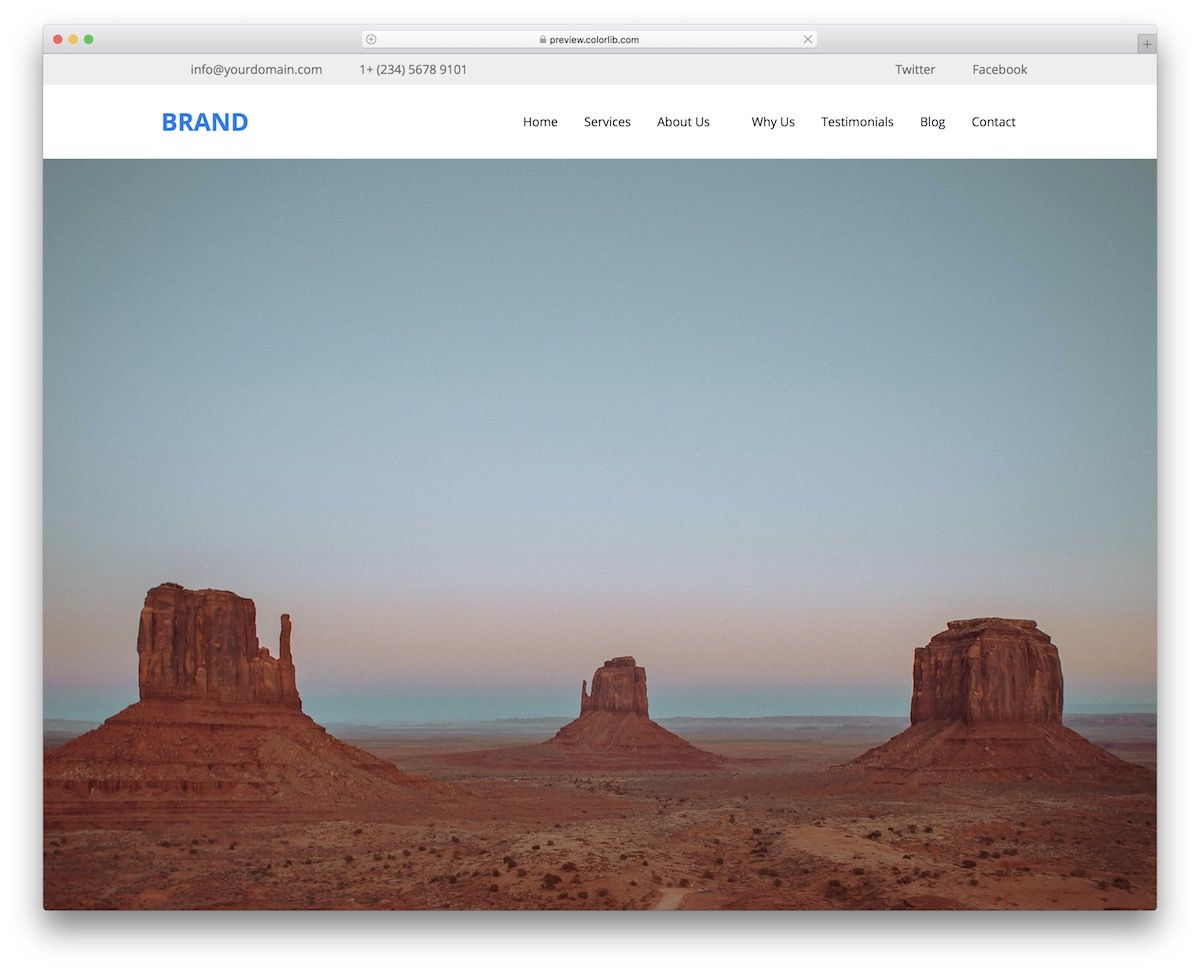
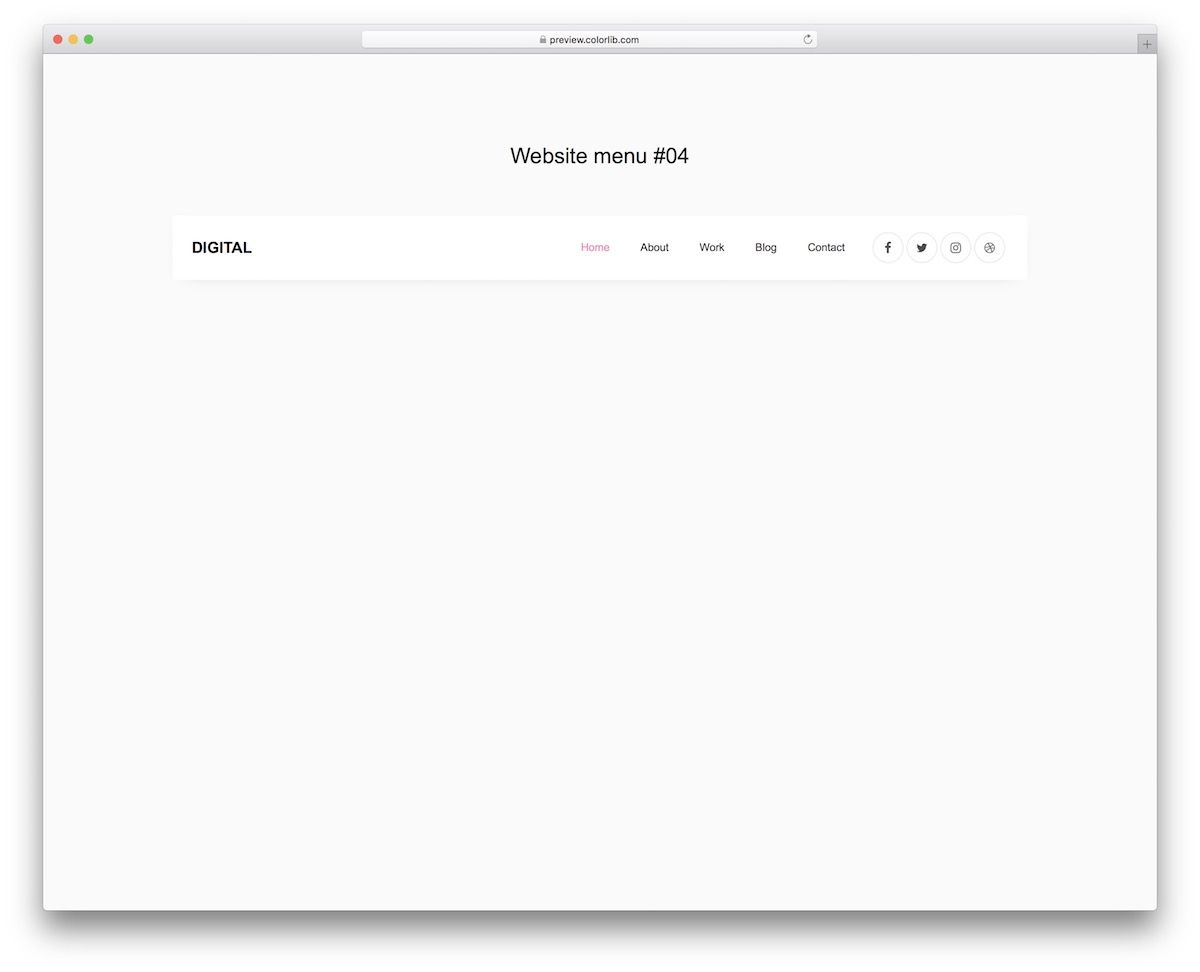
这个更高级的菜单模板可帮助您为您的项目创建一个完整的网站标题。
无论您计划推出哪种类型的网站,甚至是博客,这个片段都可以轻松满足它。 即使按原样使用它,您也可以让伟大的事情发生。
顶部栏、社交媒体按钮、多级下拉菜单和粘性是其中的一些功能。
由于后者,您的用户可以从一个部分跳到另一个部分,而无需滚动回顶部。
更多信息/下载

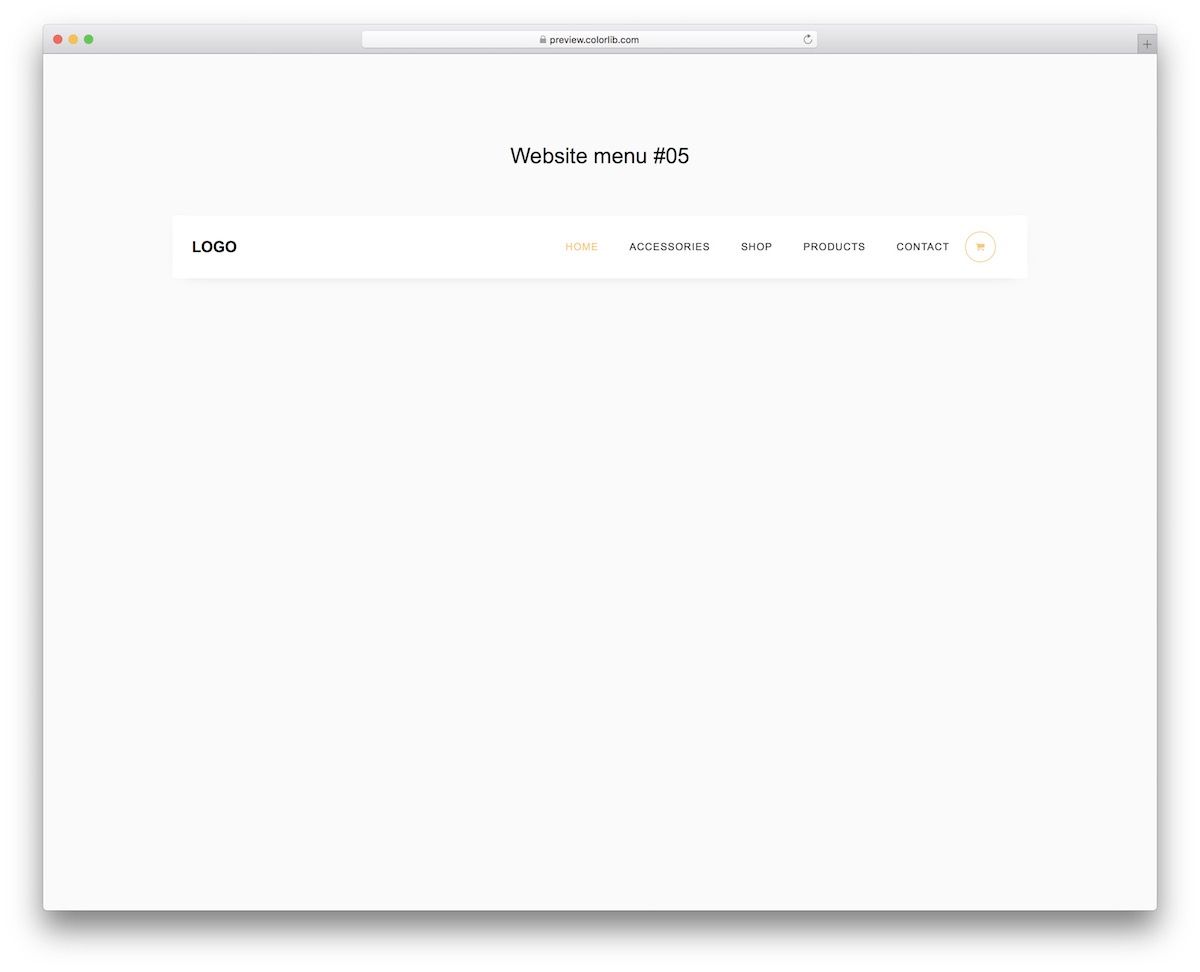
网站菜单 V05 显示为垂直侧边栏导航,在移动和桌面上保持相同的风格。
Bootstrap 菜单模板只有一个菜单符号,所以如果你想尽可能地减少内容,这是选择的工具。
由于其出色且用户友好的代码结构,使用网站菜单 V05 也将变得轻而易举。
但首先,您可以前往 LIVE 演示预览,在那里您可以看到免费的 Bootstrap 模板的完整效果。
更多信息/下载

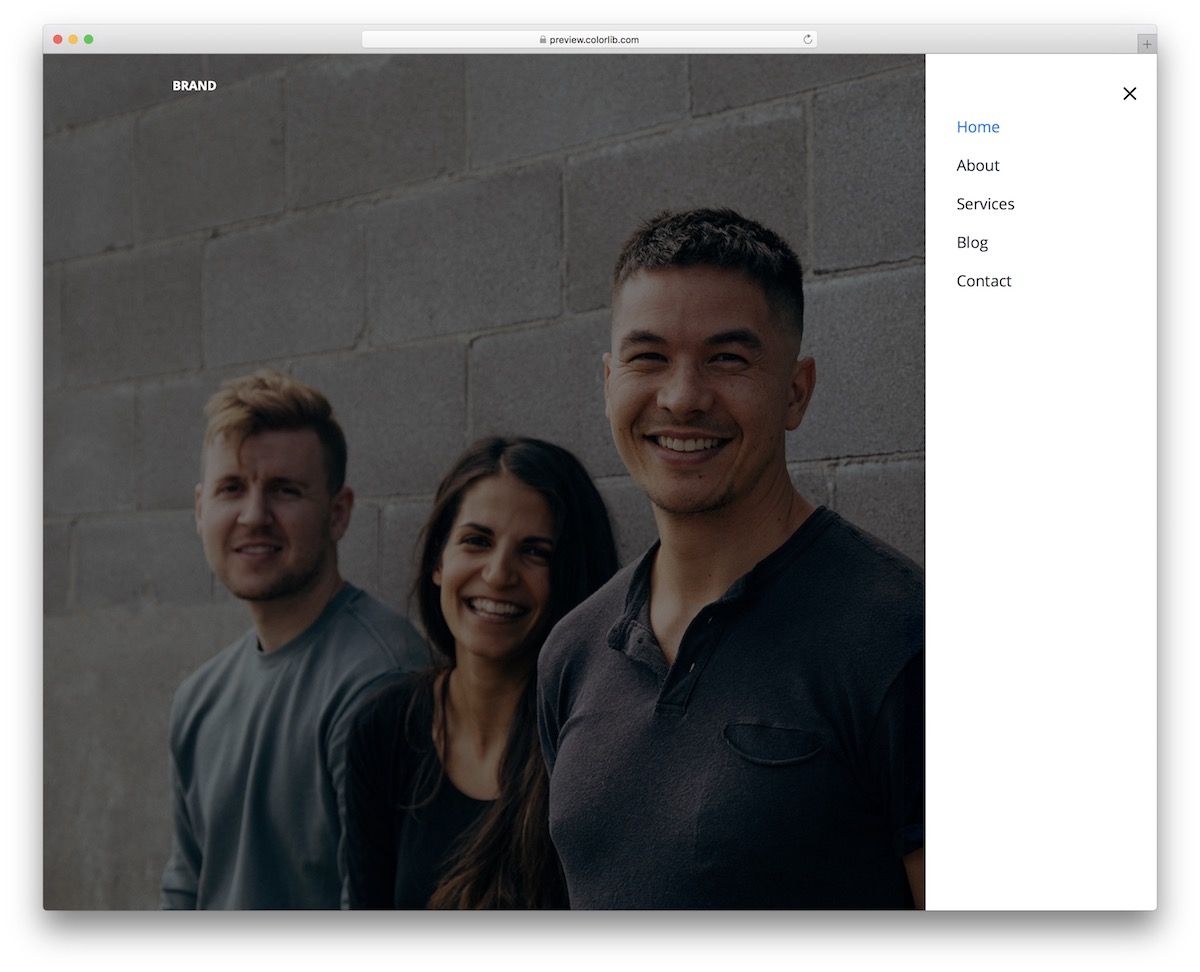
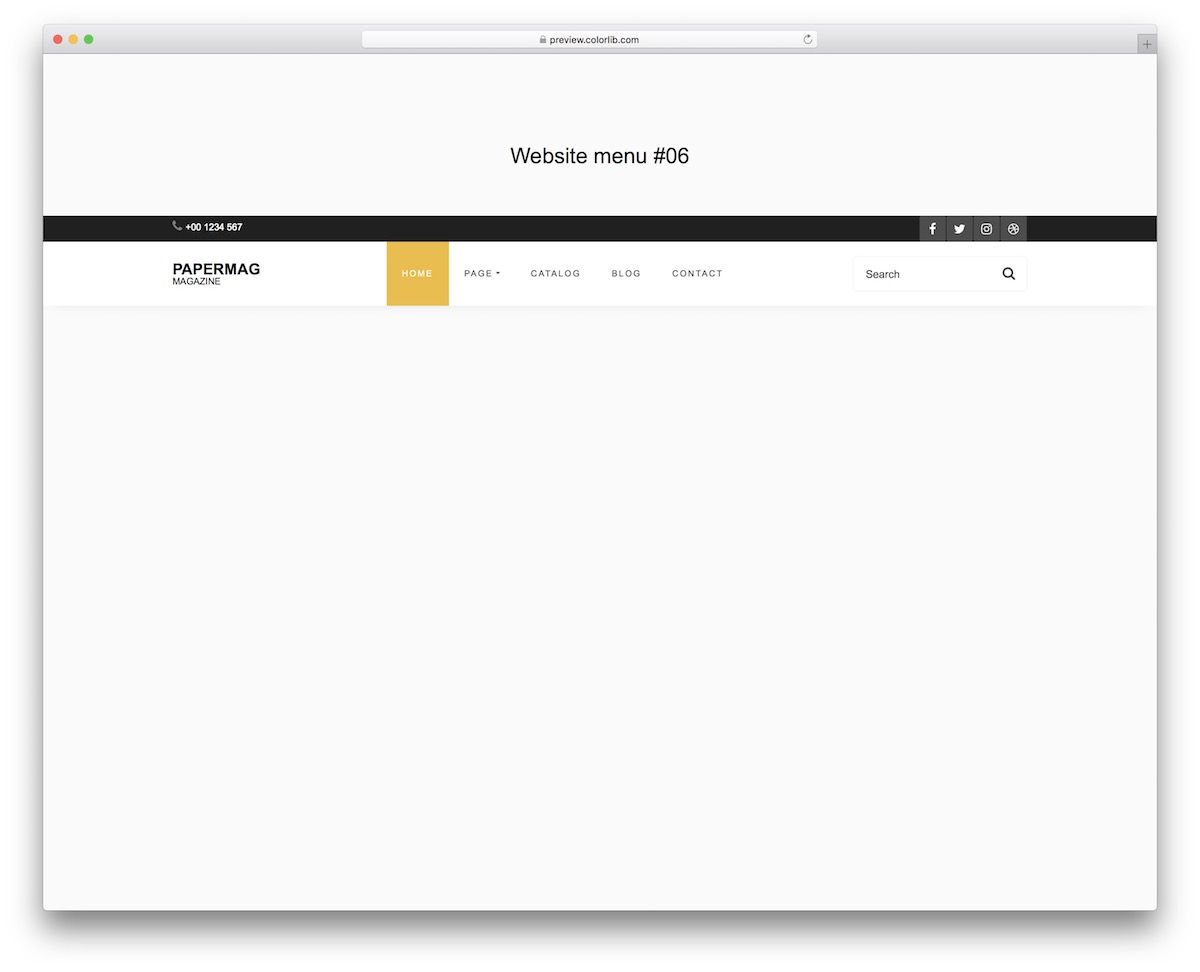
您可以将其添加到左侧,而不是在右侧摇摆滑入式侧边栏导航。 网站菜单 V06 是一个很棒的工具,可以让您立即前进。
由于它具有非常基本的外观,因此该菜单可以开箱即用地有效地与不同的网站主题配合使用。
该模板还仅使用最新技术,确保在不同设备上保持惊人的性能。
观看现场演示,采取行动,下载并立即发挥作用。
更多信息/下载

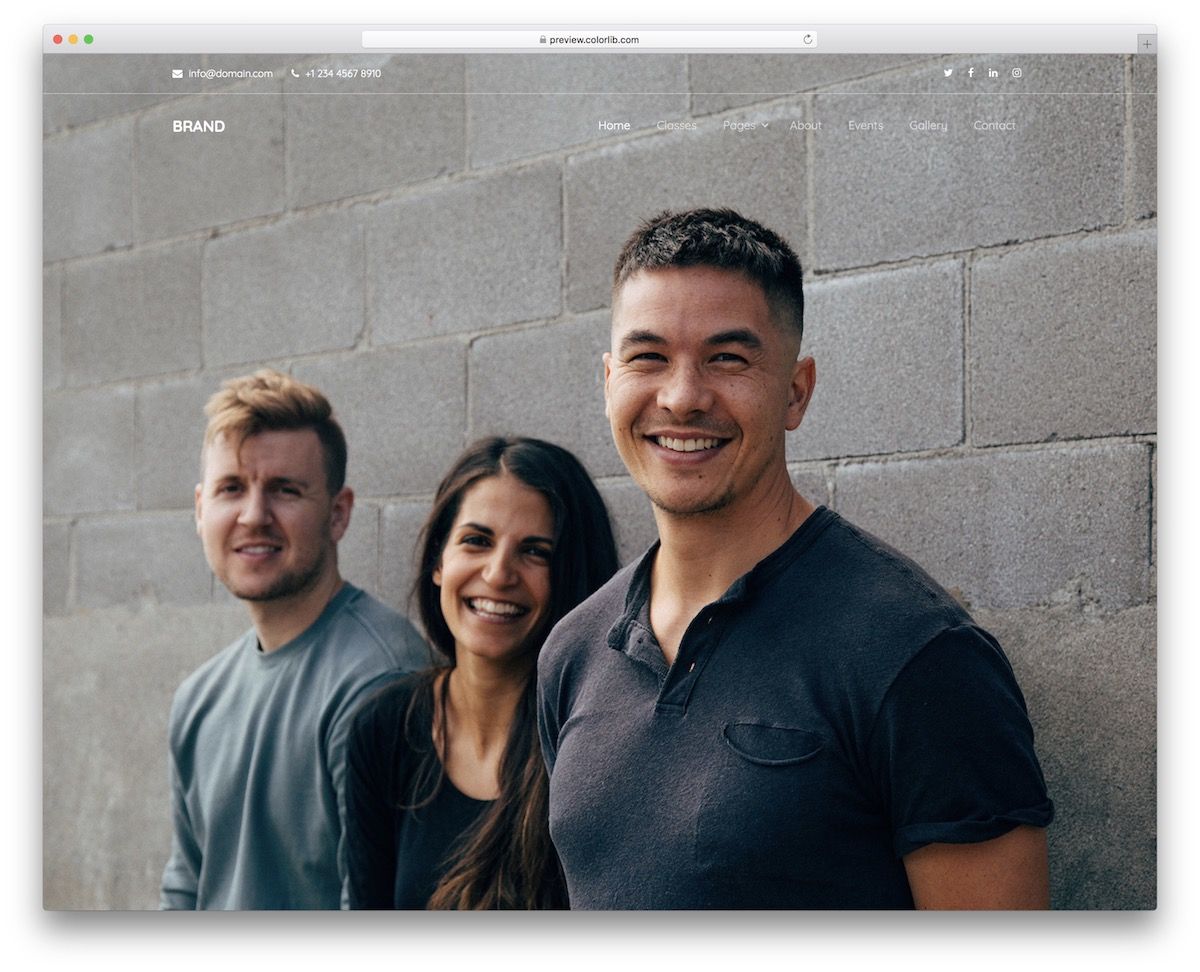
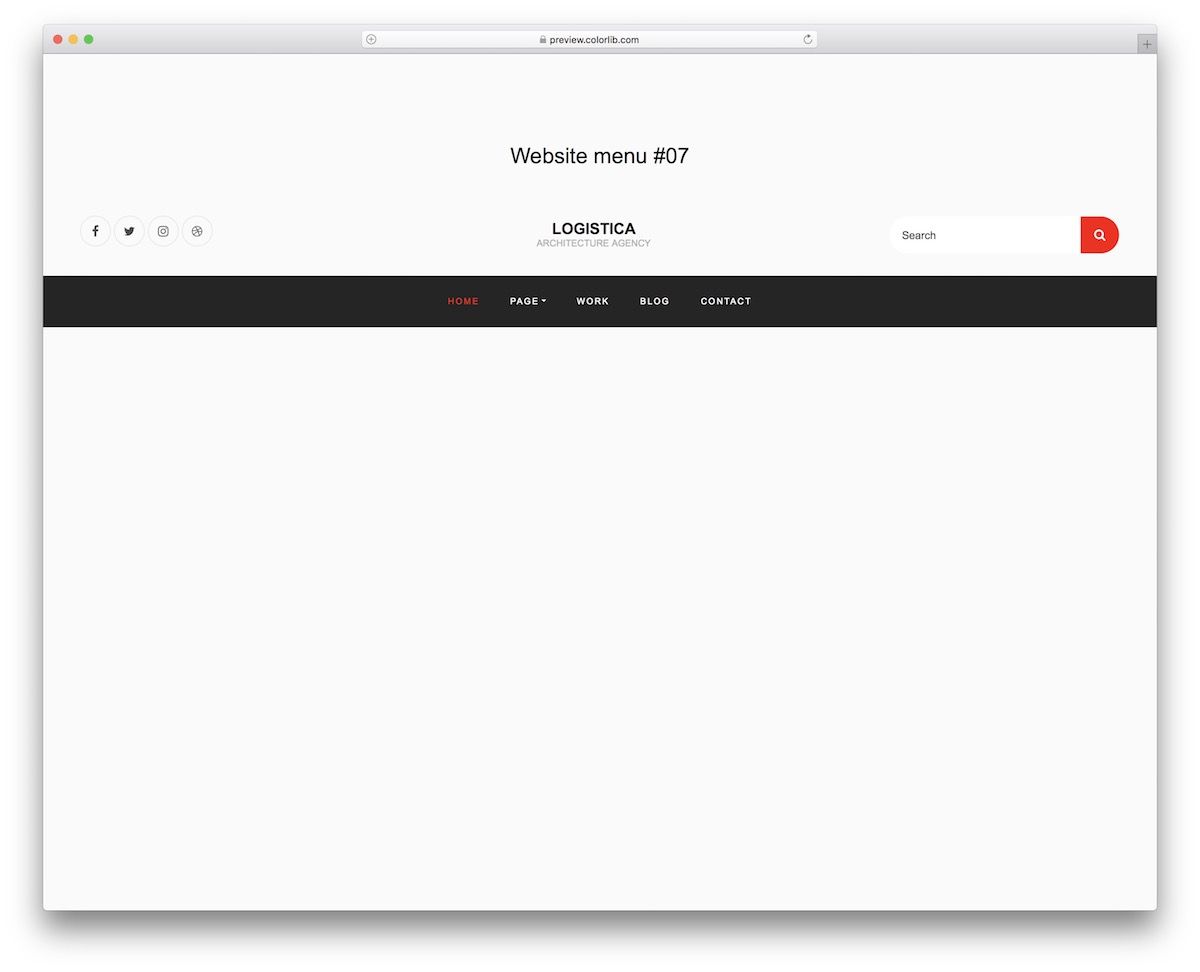
对于在那里寻找透明菜单模板的每个人,网站菜单 V07 是选择的正确解决方案。
除了主导航栏,这个 Bootstrap 菜单还带有一个集成的顶部栏,其中包含额外的联系方式和社交媒体图标。
还有更多。
它还包含一个用于添加多个部分/类别的下拉菜单和一个 100% 适合移动设备的布局。
如果您有全屏图像背景或纯色背景,这个效果很好,因为它不会过多地干扰它。
更多信息/下载

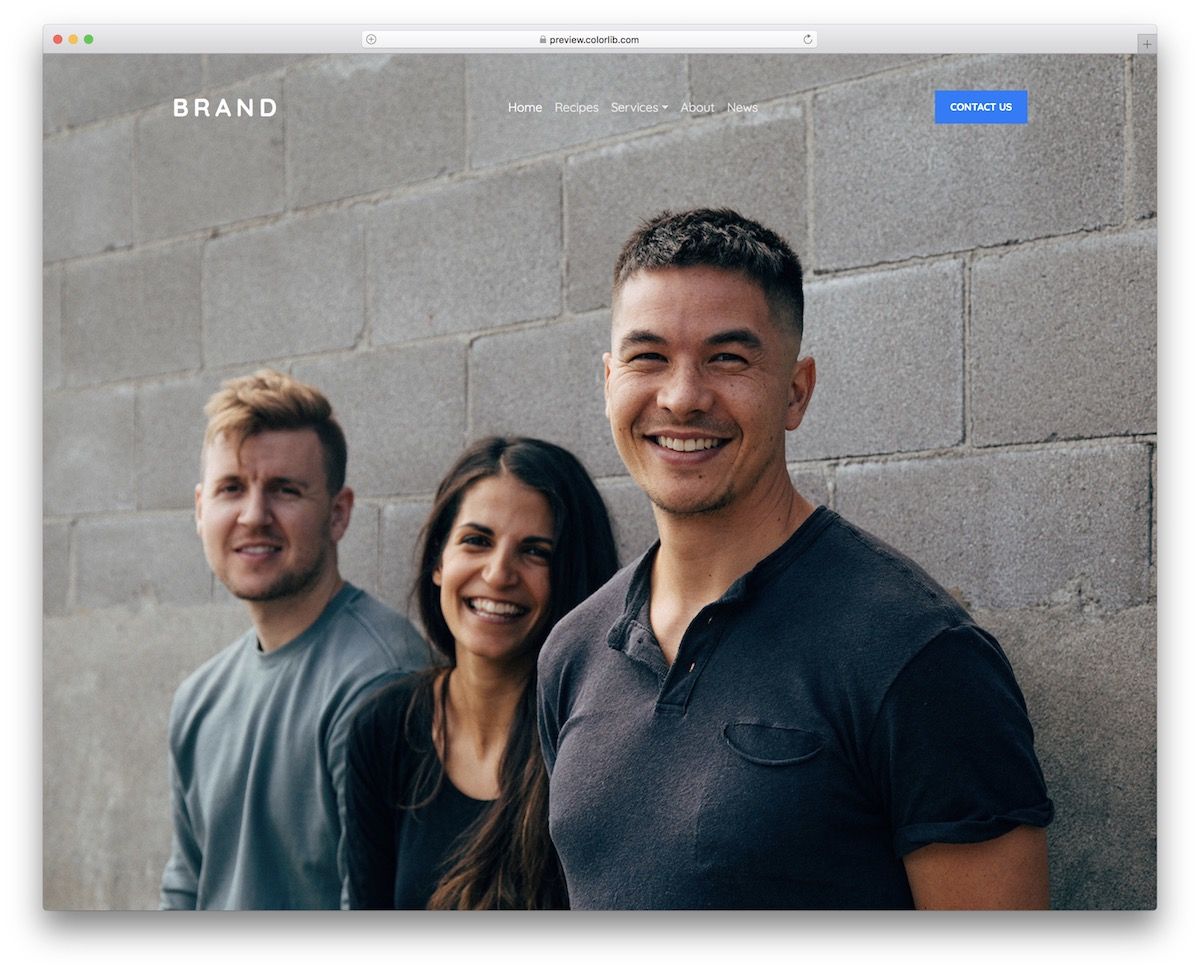
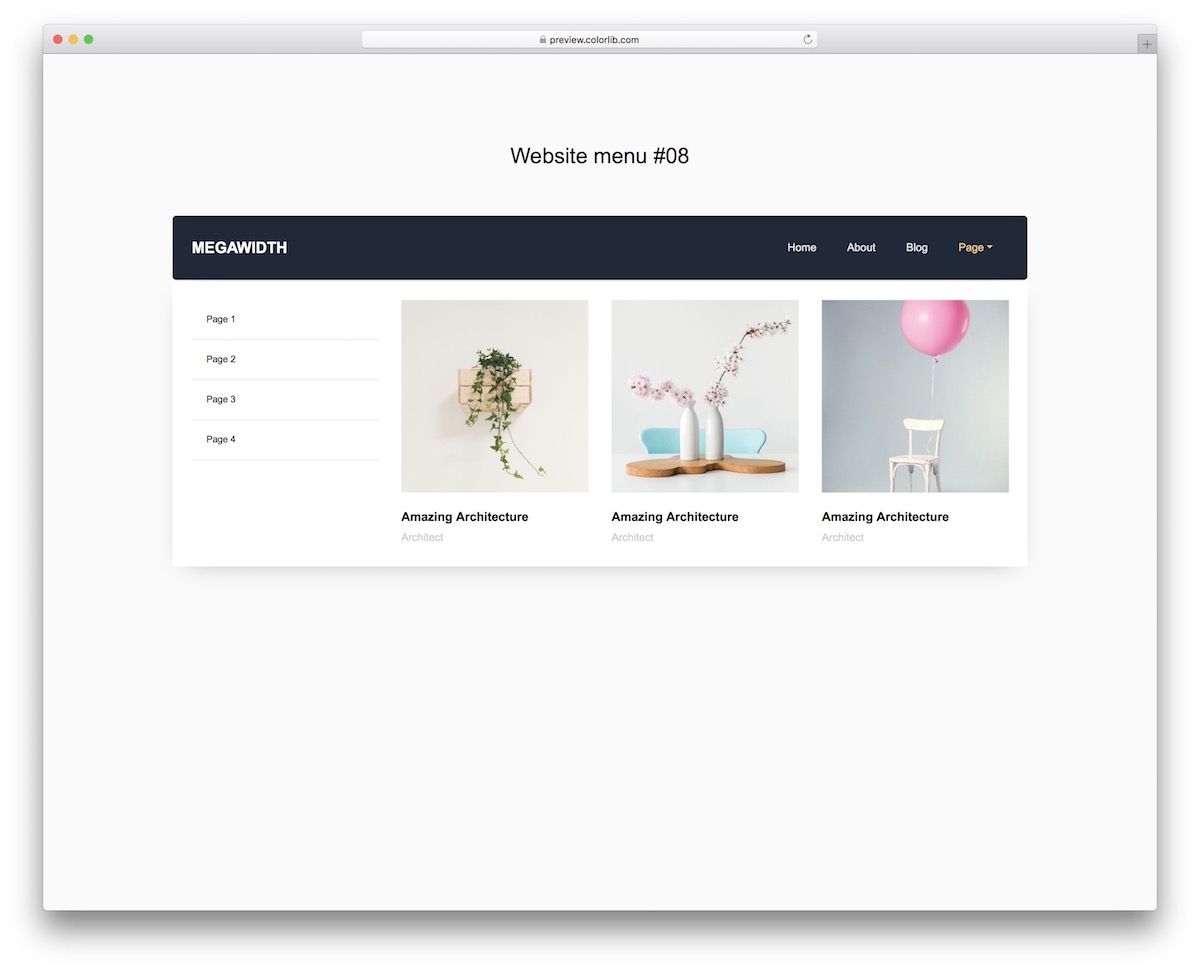
更透明的菜单模板即将到来。 网站菜单 V08 比其前身更简单,但其独特之处在于 CTA(号召性用语)按钮。
您可以使用它来引导您的用户访问联系页面,因为它是默认提供的,或者完全违背常规。
您可以为页面和类别添加不同的链接,激活下拉菜单并在右侧附加字体徽标。
它远离了移动设备上带有黑色背景的透明桌面版本。
更多信息/下载

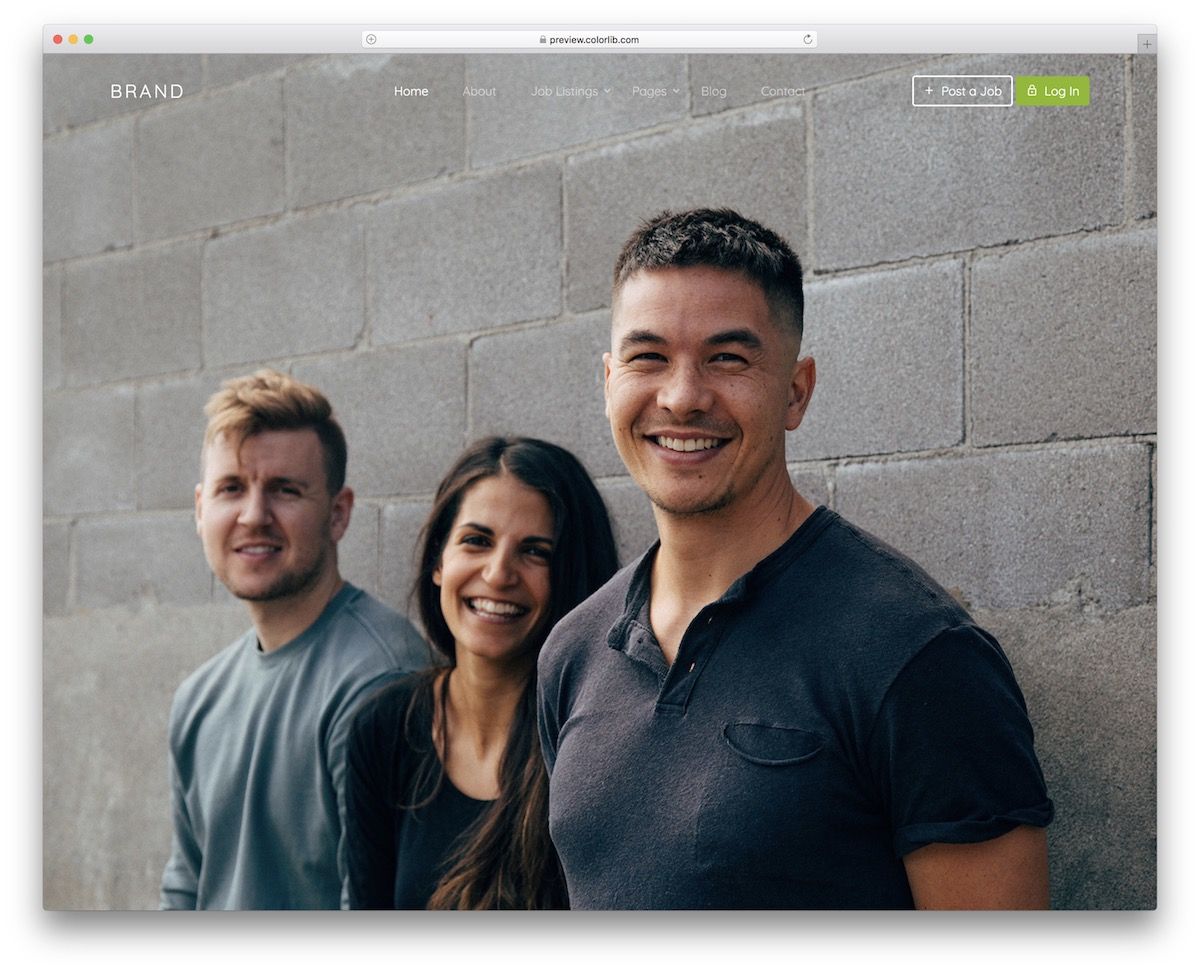
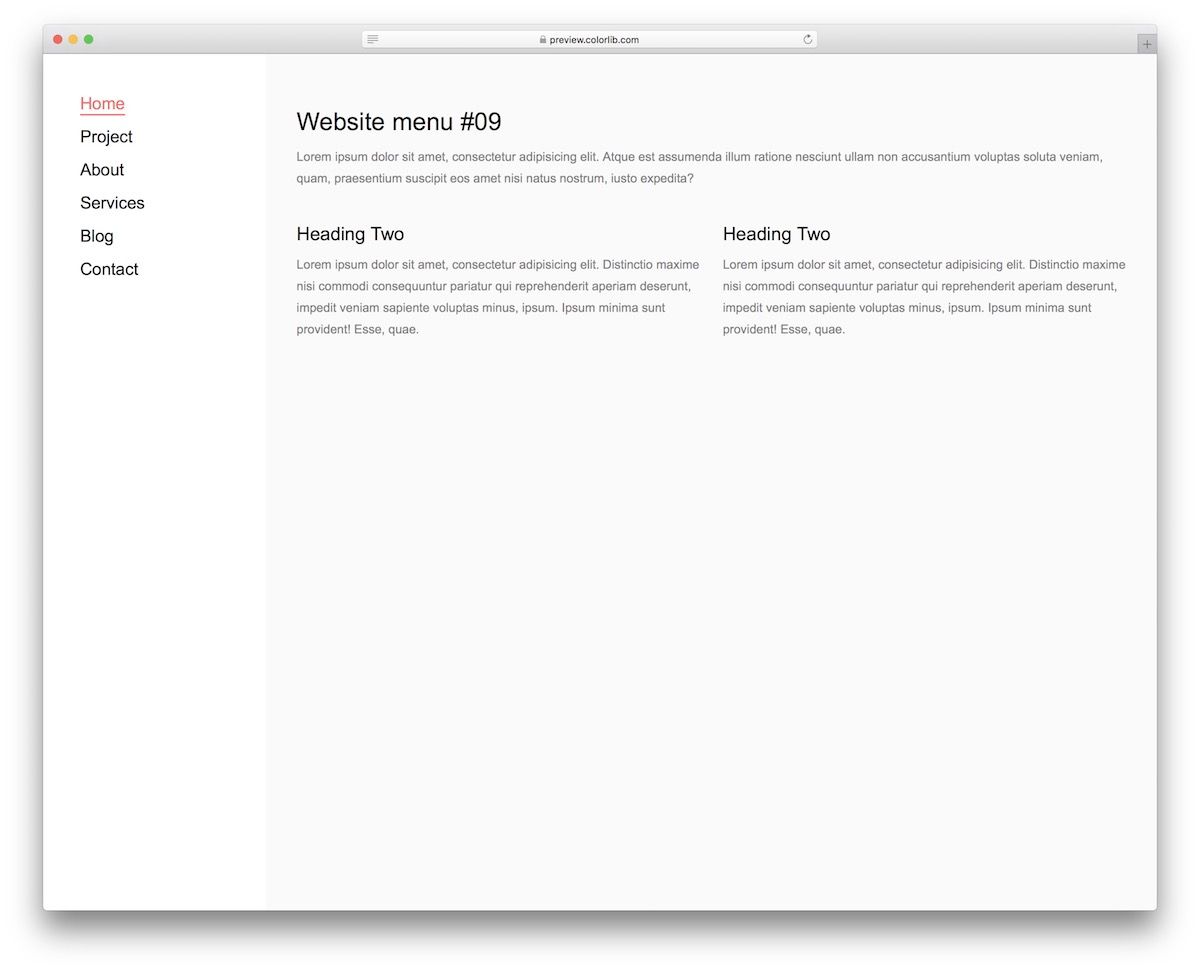
网站菜单 V09 是一个基于 Bootstrap 的优秀导航栏模板,具有不同的元素,同时保持其极简主义的本质。 除了主菜单部分,它还具有两个号召性用语按钮。
默认情况下,此菜单模板非常适合工作委员会和自由职业者市场,但您也可以将其用于其他用途。
配置网站菜单 V09 将变得简单快捷,以便您可以根据自己的需要舒适地进行调整。
即使将其嵌入您的网站,您也不会遇到任何困难。
更多信息/下载

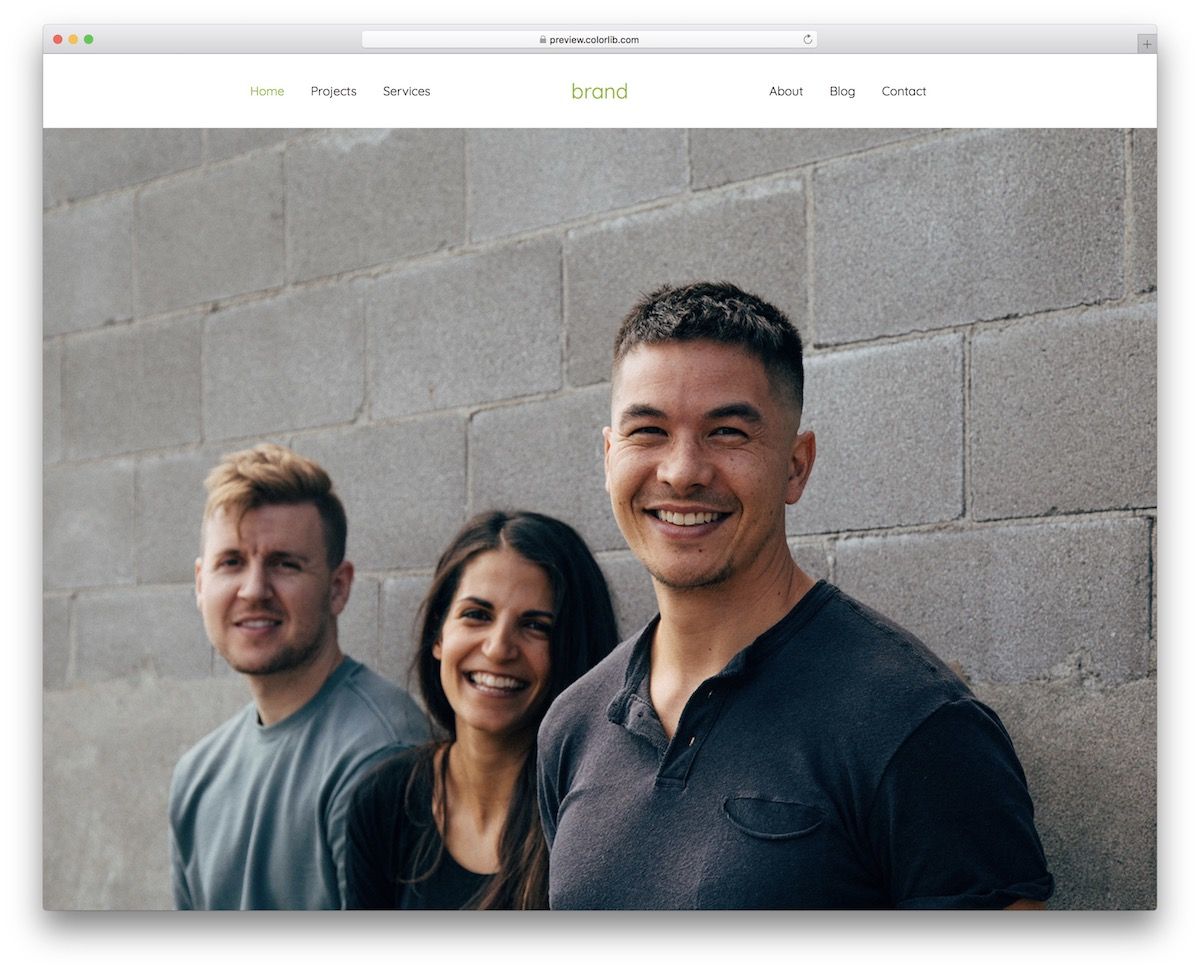
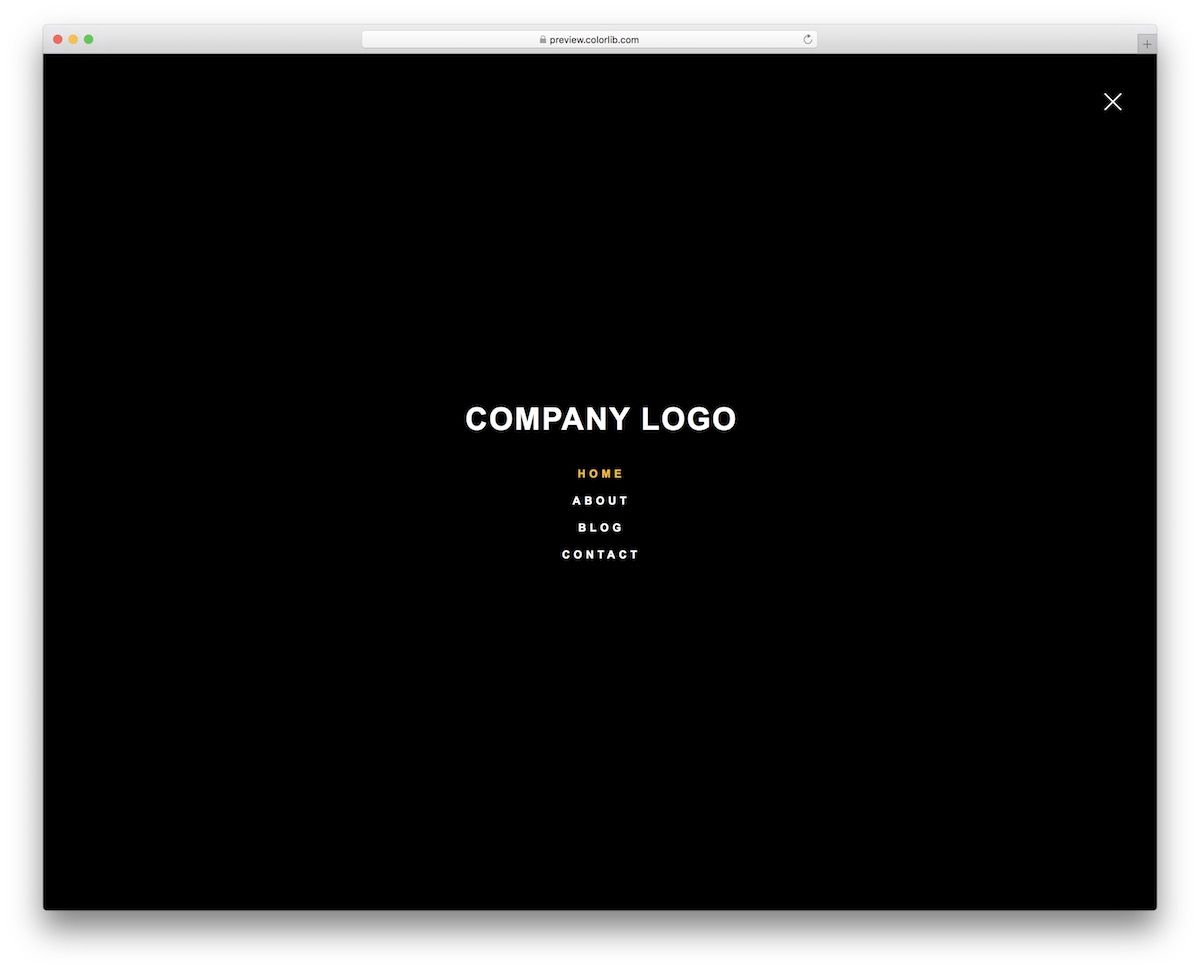
为了使您的网站或博客的标题部分大胆而有影响力,网站菜单 V10 是您不应错过的一种解决方案。
无论是在移动设备还是台式机上查看它,它都能很好地在您的网站上导航用户。

网站菜单 V10 采用纯色背景,中间有字体标志,左右两侧有页面部分链接。
如果您想根据您的规定为其打上品牌,您不应该退缩,因为这是有可能实现的。
更多信息/下载

这个免费的 Bootstrap 网站菜单模板将有助于为您的项目添加一个简洁的导航栏。 它在桌面上的默认蓝色和橙色配色在移动设备上更改为黑色和橙色。
但是,如果您不想开箱即用,您可以轻松地更改颜色皮肤并将其与您的品牌相匹配。
在桌面上查看时,它具有传统的水平布局,但在较小的屏幕尺寸上会变成汉堡式菜单。
还有一个下拉元素,您可以从中受益。
更多信息/下载

这个特殊的模板不仅仅是在菜单栏中摇摆导航,而是通过搜索栏扩展了它的实用性。 尽管如此,这只是你得到的所有好东西的一小部分。
网站菜单 V12 具有下拉菜单、悬停效果(带动画)和社交媒体图标等。
尽管此设计中发生了很多事情,但它仍然可以顺利地重塑为移动设备。
但是,它坚持使用黑色配色的更简单的外观。
更多信息/下载

在决定设计时,当您发现自己有疑问时,请始终使用极简版本。 选择网站菜单时也是如此。
网站菜单 V13 是每个喜欢简单但又希望保持导航栏实用性的人的绝佳选择。
它是一个引导工具,仅使用最新的技术来保证出色的性能和易用性。
网站菜单 V13 具有下拉菜单,左侧是文本徽标,右侧是搜索表单。
而已!
更多信息/下载

与此列表中的其他 Bootstrap 菜单相比,网站菜单 V14 有点不同。 它具有四四方方的外观,在桌面上很亮,但在移动设备上变暗。
考虑到这一点,是的,您不需要处理响应性,因为它默认情况下会对其进行排序。
网站菜单 V14 的设计也优雅而整洁,这有助于它按原样适应不同的品牌。
如果您想更改颜色和字体,也可以实现。
更多信息/下载

网站菜单 V15 是一个响应式菜单模板,带有盒装设计和购物车图标。 考虑到这一点,它默认针对电子商务网站,但如果你挖掘外观,这不是你需要坚持的东西。
简而言之,将网站菜单 V15 用于您认为合适的任何内容,即使这意味着您需要稍微更改它。
购物车图标的特别之处在于,一旦您将光标悬停在它上方或单击它,就会出现下拉菜单。
更多信息/下载

网站菜单 V16 是一个出色的模板,它同时具有导航栏和顶部栏,为您的网站创建一个完整的标题。 除此之外,它也不会错过搜索栏和社交媒体图标,因此您无需自己创建它们。
由于它是一个 Bootstrap 小部件,因此在移动和桌面设备的不同屏幕尺寸上的操作都非常出色。
此外,如果您想为其他页面和类别使用下拉菜单,网站菜单 V16 会处理这个问题。
更多信息/下载

通过您网站的经过深思熟虑的菜单部分,或者我应该说,标题,您可以立即提升用户体验。
网站菜单 V17 非常清楚这一点,它具有出色的设计和多种功能,可以激活并充分利用您的优势。
布局是最小的,混合明暗看起来非常好。 此外,它还具有社交图标、搜索表单和下拉菜单。 当然,它中间还有一个专门用于您的徽标的部分。
即使您主要拥有移动用户,他们也会喜欢这种格式。
更多信息/下载

如果文本内容对您来说还不够,并且您想包含图像,那么大型菜单是正确的选择。
网站菜单 V18 是您应该选择的解决方案,因为它负责导航部分中文本和图像的整齐分布。
除了左侧的主要下拉部分之外,右侧还有图像(将鼠标悬停在带有 V 形的“页面”上并自己查看)。 请记住,图像在移动设备上消失。
更多信息/下载

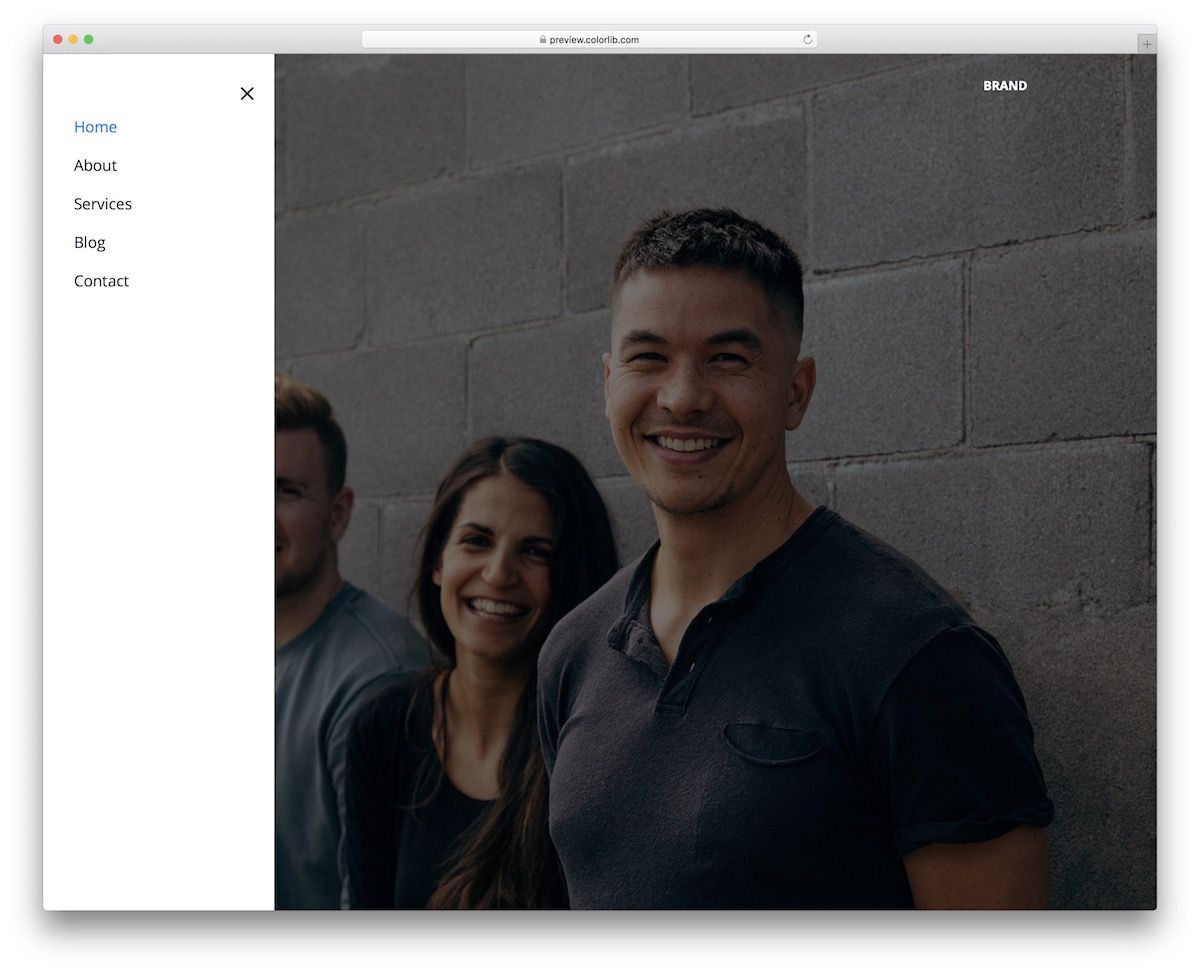
您始终可以使用传统的顶部导航栏位置与侧边栏替代方案背道而驰。 为了在您的网站或博客上实现这一点,网站菜单 V19 是您的最佳选择。
外观非常简单,确保了吸引人的演示和无干扰的体验。
当涉及到移动使用时,该模板会转换为从左侧出现的 OFF-CANVAS 菜单。
如果您想简单地挖掘它,但又想改变一些东西,那么网站菜单 V19 非常适合您。
更多信息/下载

网站菜单 V20 是一个全屏菜单覆盖模板,采用深色设计和炫酷的动画,当您打开或关闭它时会激活。
它是一种可能对创意网站更具吸引力的工具。 但是,无论您的利基和行业如何,都欢迎您使用它。
由于 Bootstrap 基础,Website Menu V20 可以漂亮地重新调整到移动设备,保持其全屏特性和出色的性能完好无损。
如果您准备好接受一些不太常见的事情,那么您就可以使用网站菜单 V20。
更多信息/下载
本文描述了适用于现代网站的最佳免费 Bootstrap 菜单示例。 您是否从该列表中找到了可以在您的网站上使用的很棒的菜单示例? 在评论部分让我知道! 我希望你发现这篇文章中提到的菜单模板很有用。
