2022 年 15 個最佳免費 jQuery 文件上傳腳本
已發表: 2022-02-24網絡建立在不同文件類型的基礎之上。 無論是照片、電影等視頻內容、您的 Word 文檔、文本文檔還是面向編程的文件,我們都會不斷地更改和交換文件。
這是 Dropbox 等服務存在的主要原因之一,它可以幫助我們隨時隨地管理和同步文件。 如果您是普通的互聯網用戶,您就會知道文件共享的重要性以及訪問可靠的文件共享服務以安全、方便和有效的方式共享我們的文件的重要性。
如果您是 Web 開發人員,您可能會傾向於構建您的文件共享網站。 也許您希望通過文件共享功能來補充現有的網頁設計,讓您的客戶或訪問者共享他們的文件。
有很多方法可以查看它,但要做到這一點,我們需要找到一個可靠的解決方案來代表我們自己和他人上傳和管理文件。 這就是為什麼我們收集了最突出和最好的 jQuery 文件上傳腳本列表,您可以使用這些腳本上傳和優化您的文件。
因為有很多選擇,我們想提一下,沒有選擇是最好的,而是應該仔細研究每個需求的最終目標,所以如果您正在尋找創建個人文件上傳腳本來上傳文件,那麼選擇一個更簡單的上傳腳本,但如果您的日程安排是創建一個多功能文件管理網站,請查看提供更多擴展功能的腳本,您一定會在我們的列表中找到一些內容。
讓我們看一下用於多個文件的最佳 jQuery 文件上傳腳本。

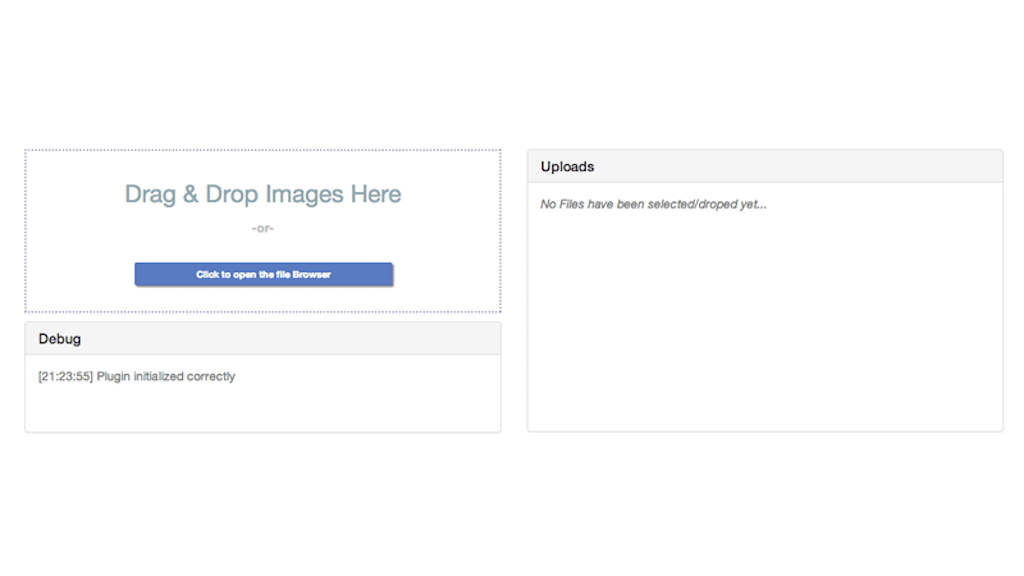
PekeUpload 是面向網頁設計師的輕量級組件解決方案。 他們可以將其用作網站小部件,以使用 jQuery + HTML5 功能組合上傳文件。 PekeUpload 使用 Bootstrap 構建,非常容易設計樣式,並提供了許多擴展自身的方法。 使用 PekeUpload,您可以控制您的文件上傳。 您可以設置文件大小限制,並選擇您的組件將接受的文件類型。 如果傳統的錯誤通知讓您感到厭煩,請放心,您可以設置自己的自定義錯誤通知。 您可以在上傳前後直接預覽視覺內容。

jQuery File Upload 完美地說明了文件上傳在 jQuery 中的工作原理以及它如何用於簡單地上傳和保存文件。 不過,這個庫提供了更通用的功能範圍。 首先,它有 5 種不同的樣式可供選擇,包括原生 jQuery UI,以及需要為其項目提供快速可靠的文件上傳解決方案的 AngularJS 開發人員。
功能包括將多個文件從桌面或其他文件夾拖放到上傳器中的方法,您可以取消上傳並恢復它們,每次上傳都有一個進度條,因此您知道什麼時候要完成,那些使用現代瀏覽器將能夠在上傳圖像後對其進行編輯,並且相同的瀏覽器將能夠在完成之前預覽所有上傳的文件。 適用於任何支持標準 HTML 表單文件上傳的服務器端平台(PHP、Python、Ruby on Rails、Java、Node.js、Go 等)。

jQuery Ajax File Uploader 是一個很好的例子,說明文件上傳器是多麼簡單(但現代)。 在這裡,我們有一個上傳器,它使用帶有多個文件選項的簡單文件上傳方法,以及同一頁面內的簡單進度條小部件。 除了為現代瀏覽器構建之外,該插件還需要一點 JavaScript 和 AJAX 知識/技能來在配置中設置適當的參數,以便您可以為您創建正確的體驗。 儘管如此,大多數參數只是傳統的數組設置,不需要太多思考就可以改變。 用引導程序構建。

Bootstrap 文件輸入的簡單性和強大功能肯定會贏得您的青睞。 這個文件上傳工具與 Bootstrap 和 4 兼容。集成將是輕而易舉的,確保每個人都可以從它中獲得最大的收益,而無需做任何工作。 批量操作、各種文件支持、預覽和拖放內容,所有這些以及更多功能都是 Bootstrap 文件輸入為您提供便利的基礎。 瀏覽安裝信息並收集所有必要的指導,以使您的應用程序順利文件上傳功能集成。 此外,它是一個免費工具,因此歡迎您試水,甚至為它做出貢獻。

Filepond 是一個 jQuery 文件上傳腳本的巧妙名稱,它可以接受任何東西。 它是一個 JavaScript 庫,歡迎所有類型的文件,甚至可以與 URL、目錄、blob 一起使用,你可以命名它。 使用 Filepond 時有很多選擇和可能性——而且您不需要從頭開始構建它,這有多酷? 由於 Filepond 的出色性能,用戶體驗也很重要。 拖放文件、鍵盤導航、圖像優化和完整的響應能力,是 Filepond 運動的一些核心亮點。 是的,您也可以使用 Filepond 進行批量上傳。

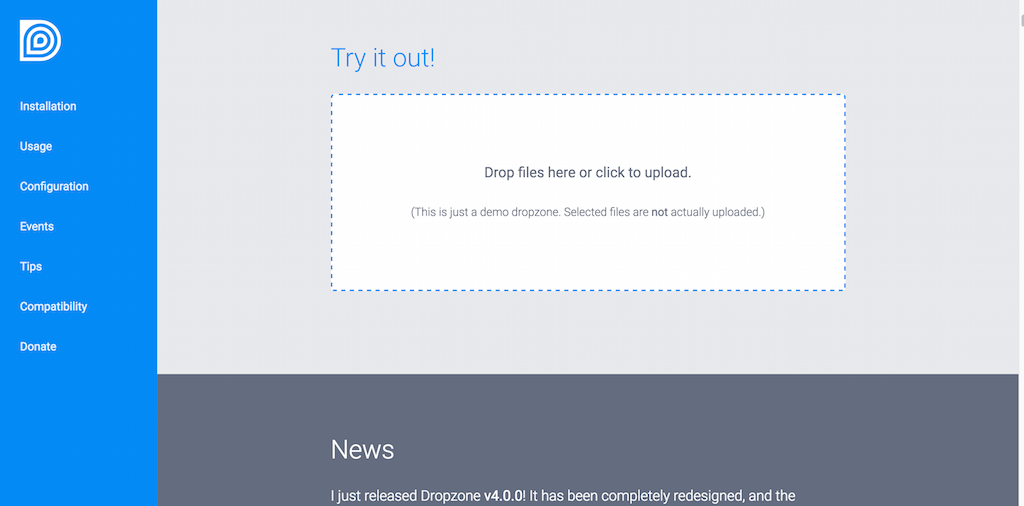
Dropzone 是一個現代的拖放文件上傳器,可以在您嘗試使用它的網站上的組件小部件中工作,儘管它確實支持傳統的點擊和上傳概念。 如果您打算使用 Dropzone 進行圖像上傳,該庫支持文件上傳後的實時圖像編輯——編輯、調整大小、裁剪等。 所有文件路徑和文件類型配置都發生在後台,因此您需要在生產服務器上啟動腳本之前使用配置文件。 Dropzone 官方主頁包含您入門所需的所有文檔。

另一個全面的 jQuery 文件上傳器解決方案是 Fine Uploader——一個非常流行的 jQuery 庫,用於上傳、管理和縮放文件。 Fine Uploader 的一些突出功能包括重試失敗的文件上傳的能力,不是從一開始,而是從最後一個未上傳的塊開始——這也是實際庫的一部分,稱為文件分塊和拆分。 Fine Uploader 完全支持雲文件管理,這意味著您可以在 Amazon S3 或 Microsoft 的 Azure 上上傳文件。 其他更簡單的功能包括在上傳文件時編輯和刪除文件的權限。 對於任何需要可靠文件上傳解決方案的站點來說,這幾乎是一個完整的解決方案,其中可能涉及更大的活躍用戶社區。


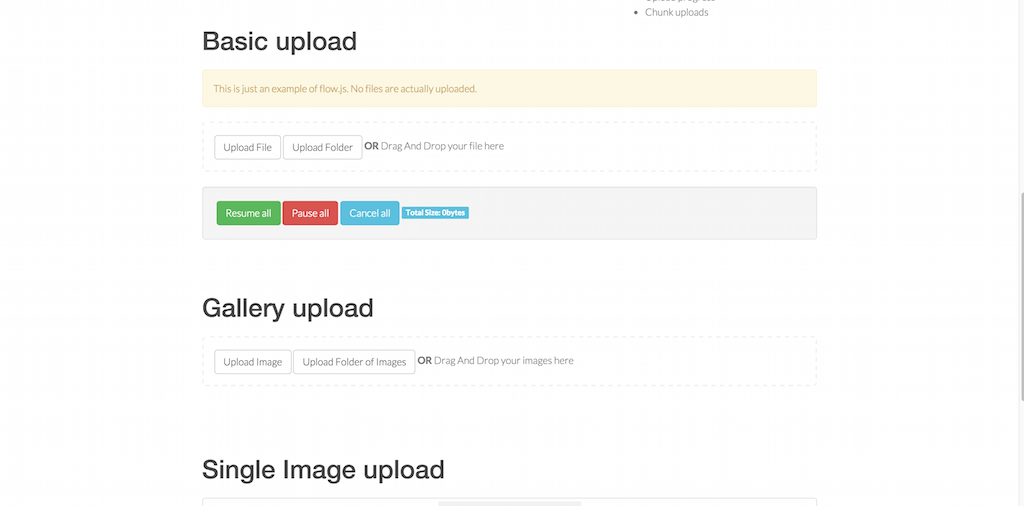
讓我們使用另一個名為 Flow.js 的好資源,讓我們的文件上傳器腳本繼續運行! Flow.js 是一個 JavaScript 庫,通過 HTML5 File API 提供多個同步、穩定和可恢復的上傳。 庫不需要第三方依賴項。 它具有暫停和恢復文件上傳、恢復丟失的上傳以及處理上傳程序中的錯誤等功能。 它具有拖放文件上傳解決方案,上傳整個文件夾的能力以及圖像文件的文件預覽。 此外,它還具有進度條,可讓您隨時了解正在上傳的文件的進度。 分塊上傳以確保您可以從失敗的上傳中恢復任何丟失的片段,而是從該點恢復它們以節省時間和頭痛。

Formstone 在我們的列表中是獨一無二的,因為它是一個項目中的多種產品。 但是,Formstone 有一個 Upload 組件,它是一個非常實用且功能強大的文件上傳管理解決方案。 他們為小型和大型網站和應用程序提供此解決方案。 輕量級組件具有簡單的拖放界面(帶有單擊交互),可讓您上傳單個或多個文件並附加輕量級進度條。 對於尋找額外組件而不附加大量脂肪的網站來說,這是一個非常有效的解決方案。 而且,Formstone 本身就是一個項目。 您可以將其他幾十個組件拼接在一起並創建一個 Web 或應用程序項目。 了解有關 Formstone 的更多信息,以充分了解他們必須提供的各種組件之間的交互。

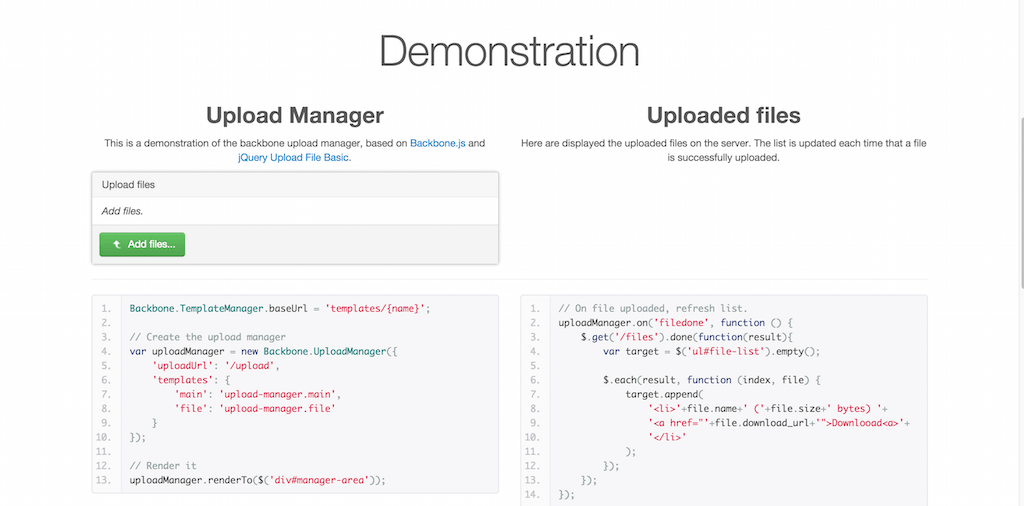
Backbone 通過為模型提供鍵值綁定和自定義事件、集合來為大量 JavaScript 應用程序提供結構。 它們包含豐富的可枚舉函數 API,以及帶有聲明式事件處理的視圖。 它還可以通過 RESTful JSON 接口將其連接到您現有的所有應用程序。 這是一個非常知名的 JavaScript 框架,Backbone Upload Manager 是對這個框架及其用戶的完美補充。 用戶界面和實際體驗非常現代,具有強大的特性和功能列表。 只有像 Backbone 這樣的堅實框架才能提供這些品質。

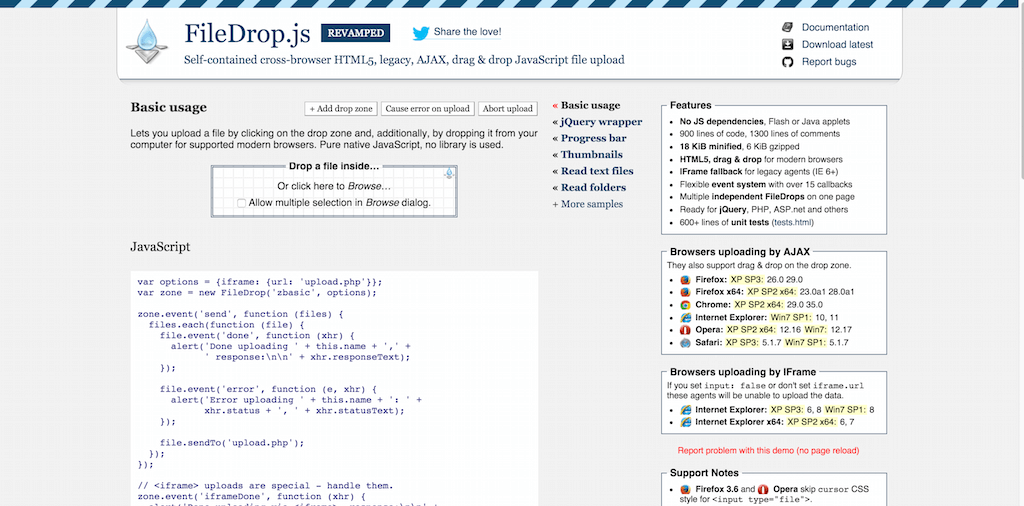
FileDrop.js 是一個 JavaScript 優化的文件上傳庫,專注於直接瀏覽器文件上傳。 它具有自定義通知警報,沒有太多其他功能。 選擇或拖動您的文件,單擊上傳並等待您收到上傳成功的通知。 如果需要,可以啟用多個文件上傳。

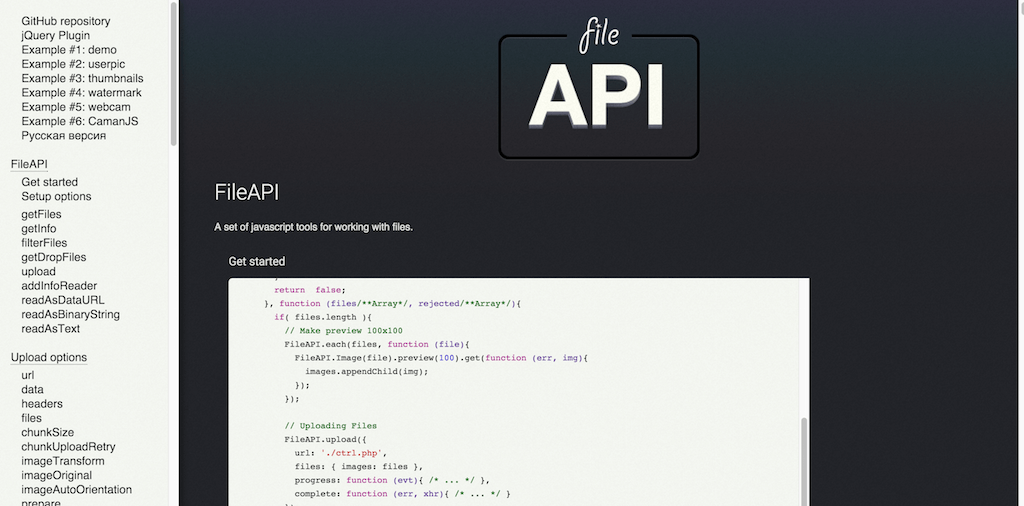
開發人員當然可以構建他們的 jQuery 庫來進行文件管理。 這是有道理的,因為它提供了很多學習經驗。 此外,您最終將成為代碼庫的負責人。 解決問題的另一種方法是依賴為單一目的而構建的 API。 在這種情況下,它是文件上傳和文件管理。 我們建議查看 FileAPI。 這是一個完全開發的項目,提供必要的功能、調用和事件來為桌面應用程序創建文件上傳器。 他們也可以為移動應用程序和一般 Web 項目執行此操作。

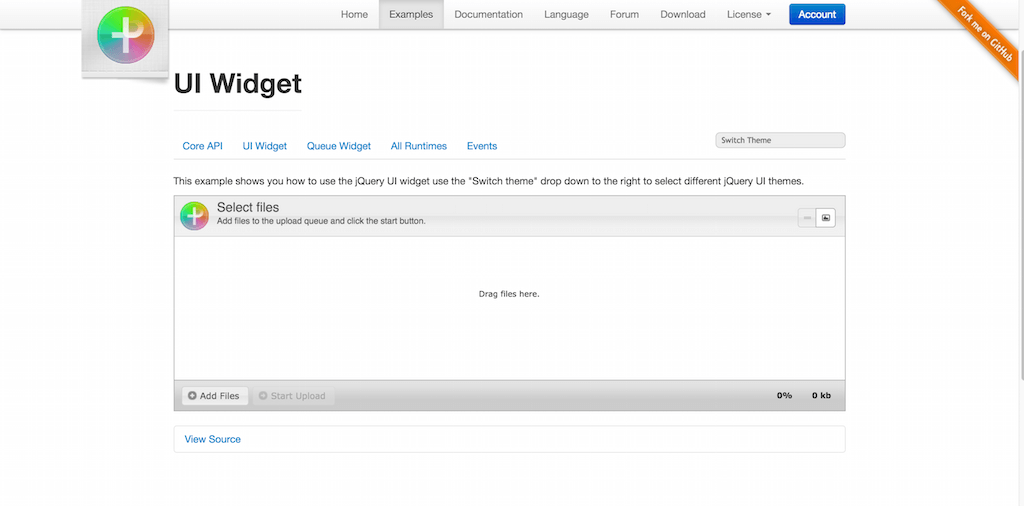
Plupload 是那些需要很長時間才能成熟的項目之一,但這並不是因為它缺乏經驗。 這是因為當時語言可以為網絡提供的功能數量有限。 現在 HTML5 正在改變 Web 開發環境,Plupload 可以大放異彩。 Plupload 是一個文件上傳管理 API,它提供了許多工具和功能來構建增強的文件上傳器。 他們可以在幾分鐘內完成此操作,而不是讓您在幾週內編寫自己的代碼。

這提供了一個簡單的文件上傳環境,允許多次上傳、暫停和恢復上傳以及整體穩定性。 您可以輕鬆地將大文件拆分為多個塊以啟用可恢復上傳。 您可以確定您的文件最終仍會從您離開它的同一位置上傳。 即使在轉換過程中連接變得瘋狂,它也可以上傳您的文件。

一個完整的 HTML5 文件上傳器,它使用一點點 jQuery 來完善用戶體驗,怎麼樣? 好吧,對於那些感興趣的人,我們可以推薦 Uploadify。 開發人員使用 JavaScript 庫構建它,他們牢記著這個確切的目的。 開發人員還為那些相信老派傳統的人添加了 Flash 版本。 現有的社區論壇充滿了主題和支持問題。 但是,據我們所知,社區論壇在過去的幾年裡並不活躍。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
