15 melhores scripts gratuitos de upload de arquivos jQuery 2022
Publicados: 2022-02-24A web é construída sobre uma base de diferentes tipos de arquivos. Quer se trate de fotografias, conteúdo de vídeo como filmes, seus documentos do Word, documentos de texto ou arquivos orientados à programação, constantemente mudamos e trocamos arquivos.
É uma das principais razões de existirem serviços como o Dropbox, para nos ajudar a gerenciar e sincronizar nossos arquivos onde quer que estejamos. Se você é um usuário regular da Internet, saberá a importância do compartilhamento de arquivos e o quão crucial pode ser ter acesso a serviços confiáveis de compartilhamento de arquivos para compartilhar nossos arquivos de maneira segura, conveniente e eficaz.
Se você é um desenvolvedor web, pode ser atraído para construir seu site de compartilhamento de arquivos. Talvez você esteja procurando complementar um web design existente com uma funcionalidade de compartilhamento de arquivos que permita que seus clientes ou visitantes compartilhem seus arquivos.
Há muitas maneiras de olhar para isso, mas para chegar tão longe, precisamos encontrar uma solução confiável para fazer upload e gerenciar arquivos em nosso nome e de outras pessoas. É por isso que reunimos uma lista dos melhores e mais proeminentes scripts de upload de arquivos jQuery que você poderá usar para fazer upload e otimizar seus arquivos.
Como há tantas opções, gostaríamos de mencionar que nenhuma escolha é a melhor, mas deve-se investigar de perto o objetivo final de cada requisito, portanto, se você deseja criar um script de upload de arquivo pessoal para enviar seus arquivos, então escolha um script de upload mais mínimo, mas se a sua programação é criar um site de gerenciamento de arquivos multifuncional, dê uma olhada nos scripts que fornecem funcionalidade mais estendida, você com certeza encontrará um pouco de tudo em nossa lista aqui.
Vejamos os melhores scripts de upload de arquivos jQuery para vários arquivos.

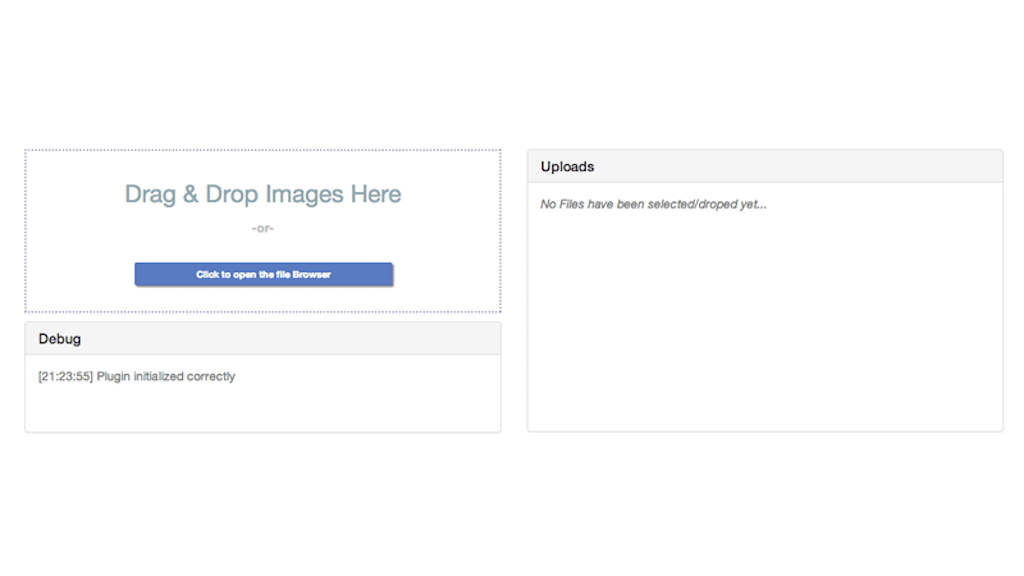
PekeUpload é uma solução de componente leve para web designers. Eles podem usá-lo como um widget de site para fazer upload de arquivos usando uma combinação de recursos jQuery + HTML5. Construído com Bootstrap, o PekeUpload é incrivelmente fácil de estilizar e oferece muitas maneiras de se estender. Com PekeUpload você permanece no controle de seus uploads de arquivos. Você pode definir limites de tamanho de arquivo e escolher o tipo de arquivo que seu componente aceitará. Se as notificações de erro tradicionais o deixarem cansado, tenha certeza de que você pode definir suas próprias notificações de erro personalizadas. Você pode visualizar o conteúdo visual diretamente antes e depois do upload.

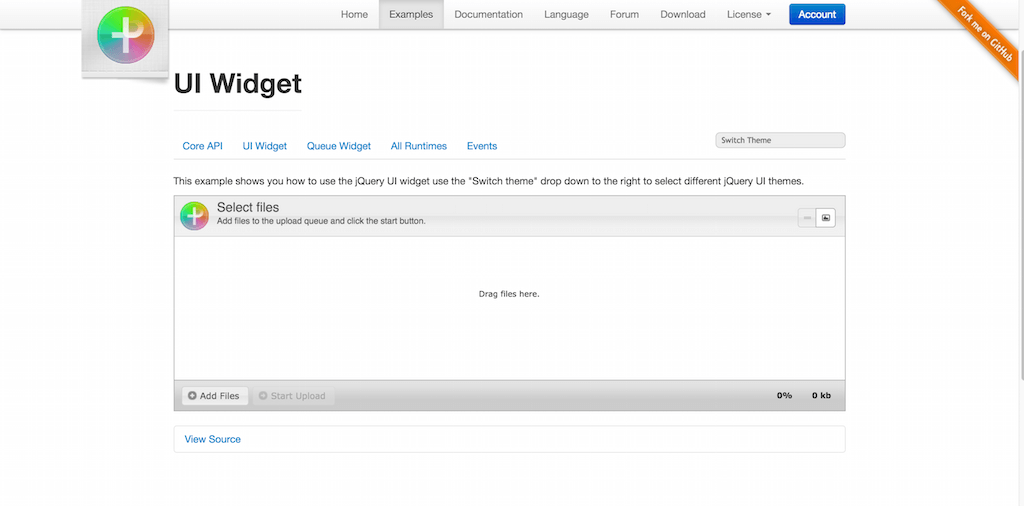
jQuery File Upload é a ilustração perfeita de como o upload de arquivos funciona dentro do jQuery e como ele pode ser usado para simplesmente carregar e salvar arquivos. Esta biblioteca oferece uma gama um pouco mais versátil de recursos. Para começar, ele vem com 5 estilos diferentes para escolher, incluindo UI nativa do jQuery e desenvolvedores AngularJS que precisam de uma solução de upload de arquivos rápida e confiável para seus projetos.
Os recursos incluem os meios de arrastar e soltar vários arquivos da sua área de trabalho ou outra pasta diretamente no uploader, você pode cancelar seus uploads e também retomá-los, há uma barra de progresso para cada upload para que você saiba quando as coisas estão prestes a ser concluídas, aqueles com navegadores modernos poderão editar imagens após o upload, e os mesmos navegadores permitirão visualizar todos os arquivos enviados antes de finalizar. Funciona com qualquer plataforma do lado do servidor (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) que suporte uploads de arquivos de formulário HTML padrão.

jQuery Ajax File Uploader é um ótimo exemplo de como os uploaders de arquivos podem ser simples (mas modernos). Aqui temos um uploader que usa uma abordagem simples de upload de arquivos com a opção de vários arquivos e um widget de barra de progresso simples na mesma página. Além de ser construído para o navegador moderno, este plug-in exigirá um pouco de conhecimento/habilidades de JavaScript e AJAX para definir os parâmetros apropriados na configuração para que você possa criar a experiência certa para você. Ainda assim, a maioria dos parâmetros são apenas configurações tradicionais de array e não exigem muito raciocínio para serem alterados. Construído com Bootstrap.

A simplicidade e o poder do Bootstrap File Input irão conquistá-lo com certeza. Esta ferramenta de upload de arquivos é compatível com Bootstrap e 4. A integração será muito fácil, garantindo que todos tirem o máximo proveito dela com pouco trabalho necessário. Ações em massa, suporte a vários arquivos, visualização e conteúdo de arrastar e soltar, tudo isso e muito mais é o que o Bootstrap File Input arrasa para sua conveniência. Percorra as informações de instalação e reúna todas as orientações necessárias para a integração suave do recurso de upload de arquivos do seu aplicativo. Além disso, é uma ferramenta gratuita, então você está convidado a testar as águas e até mesmo contribuir para isso.

Filepond é um nome inteligente para um script de upload de arquivo jQuery que aceita tudo e qualquer coisa. É uma biblioteca JavaScript que aceita todos os tipos de arquivos, até funciona com URLs, diretórios, blobs, o que você quiser. As opções e possibilidades são inúmeras ao trabalhar com o Filepond – e você não precisa construí-lo do zero, o quão legal é isso? A experiência do usuário também estará no ponto devido ao excelente desempenho do Filepond. Arrastar e soltar arquivos, navegação pelo teclado, otimização de imagem e capacidade de resposta completa, são alguns dos principais destaques que o Filepond ostenta. Sim, você também pode usar o Filepond para fazer upload em massa.

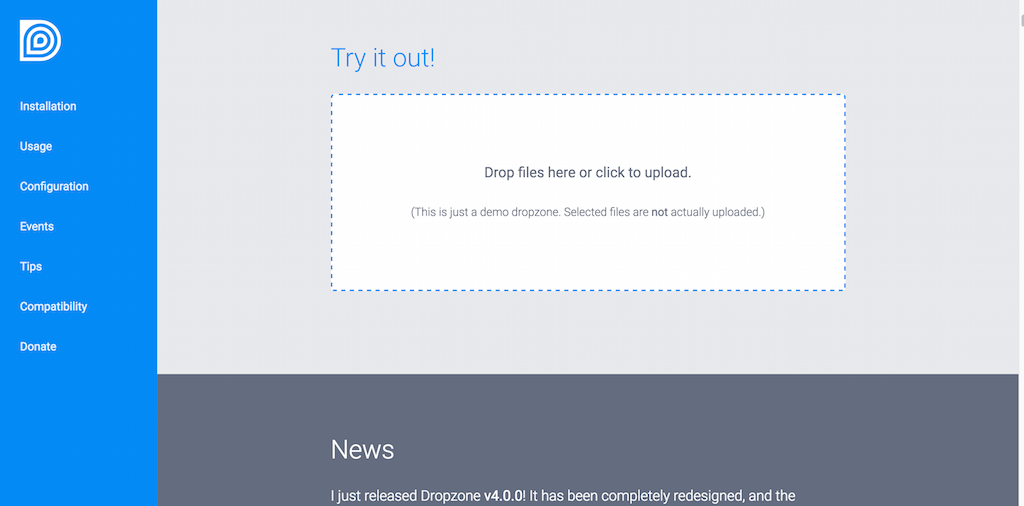
O Dropzone é um uploader de arquivos moderno de arrastar e soltar que funciona dentro de um widget de componente no site que você está tentando usá-lo, embora suporte os conceitos tradicionais de clique e upload. Se você planeja usar o Dropzone para upload de imagens, a biblioteca oferece suporte à edição de imagens ao vivo após o upload dos arquivos - edição, redimensionamento, corte etc. Todos os caminhos de arquivo e configurações de tipo de arquivo acontecem em segundo plano, portanto, você precisa trabalhar com os arquivos de configuração antes de iniciar o script em um servidor de produção. A página inicial oficial do Dropzone tem toda a documentação necessária para começar.

Outra solução de upload de arquivos jQuery em grande escala é o Fine Uploader — uma biblioteca jQuery muito popular para upload, gerenciamento e dimensionamento de arquivos. Alguns dos recursos de destaque do Fine Uploader incluem a capacidade de repetir uploads de arquivos com falha, não desde o início, mas a partir do último bloco que não foi carregado - isso também faz parte da biblioteca real, chamada de fragmentação e divisão de arquivos. O Fine Uploader oferece suporte total ao gerenciamento de arquivos na nuvem, o que significa que você pode fazer upload de arquivos no Amazon S3 ou no Azure da Microsoft. Outros recursos mais simples incluem a permissão para editar e excluir arquivos à medida que são carregados. Esta é praticamente uma solução completa para qualquer site que precise de uma solução confiável de upload de arquivos, onde talvez uma comunidade maior de usuários ativos esteja envolvida.


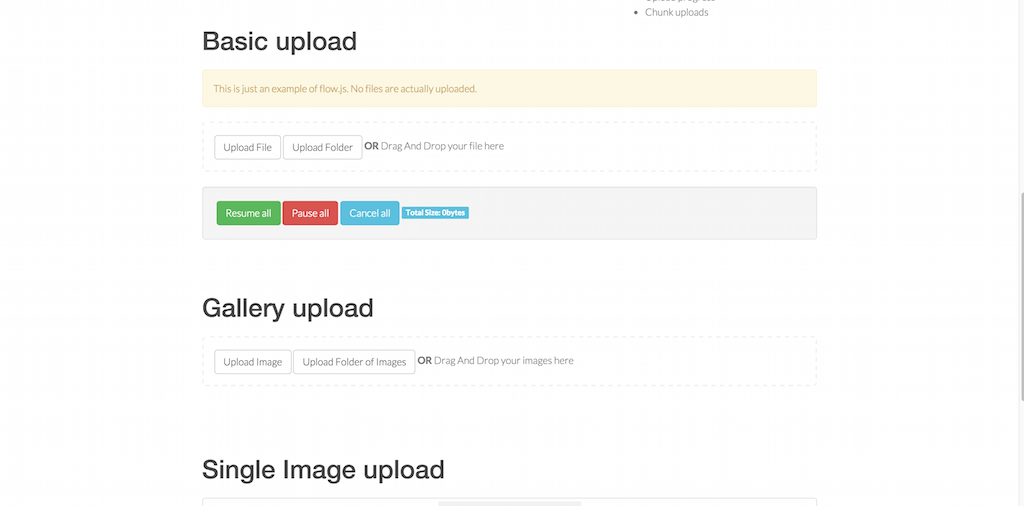
Vamos manter o fluxo de nossos scripts de upload de arquivos, com outro ótimo recurso chamado Flow.js! Flow.js é uma biblioteca JavaScript que fornece vários uploads simultâneos, estáveis e retomáveis por meio da API de arquivos HTML5. A biblioteca não requer dependências de terceiros. Possui recursos como pausar e retomar uploads de arquivos, recuperar uploads perdidos e lidar com erros no uploader. Ele tem uma solução de upload de arquivos de arrastar e soltar, a capacidade de fazer upload de pastas INTEIRAS e visualização de arquivos para arquivos de imagem. Além disso, possui barras de progresso para mantê-lo sob controle sobre o progresso dos arquivos que você está enviando. Chunk uploads para garantir que você possa recuperar quaisquer peças perdidas de uploads com falha e, em vez disso, retomá-los a partir desse ponto para economizar tempo e dor de cabeça.

Formstone é único em nossa lista porque é uma infinidade de produtos em um único projeto. Mas, Formstone tem um componente Upload que é uma solução de gerenciamento de upload de arquivos muito útil e funcional. Eles oferecem essa solução para sites e aplicativos, pequenos e grandes. O componente leve apresenta uma interface simples de arrastar e soltar (com interação de clique) que permite fazer upload de um ou vários arquivos com uma barra de progresso leve anexada. É uma solução muito eficaz para sites que procuram componentes extras sem a gordura pesada associada a eles. Mas também, Formstone é um projeto dentro de si. Você pode juntar as outras dezenas de componentes e criar um projeto web ou de aplicativo. Saiba mais sobre o Formstone para entender completamente a interação entre os vários componentes que eles têm a oferecer.

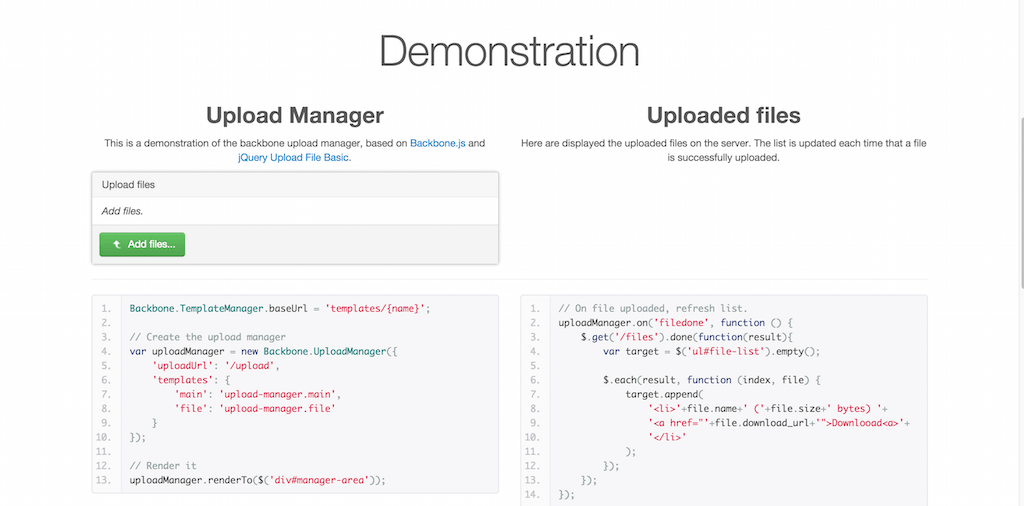
O backbone fornece estrutura para aplicativos pesados em JavaScript, fornecendo modelos com associação de valor-chave e eventos personalizados, coleções. Eles contêm uma API rica de funções enumeráveis e exibições com manipulação declarativa de eventos. Ele também pode conectá-lo a todos os seus aplicativos existentes por meio de uma interface RESTful JSON. É um framework JavaScript muito conhecido, e o Backbone Upload Manager é o complemento perfeito para este framework e seus usuários. A interface do usuário e a experiência real são muito modernas, com uma forte lista de recursos e capacidades. Essas são qualidades que somente um framework sólido como o Backbone poderia fornecer.

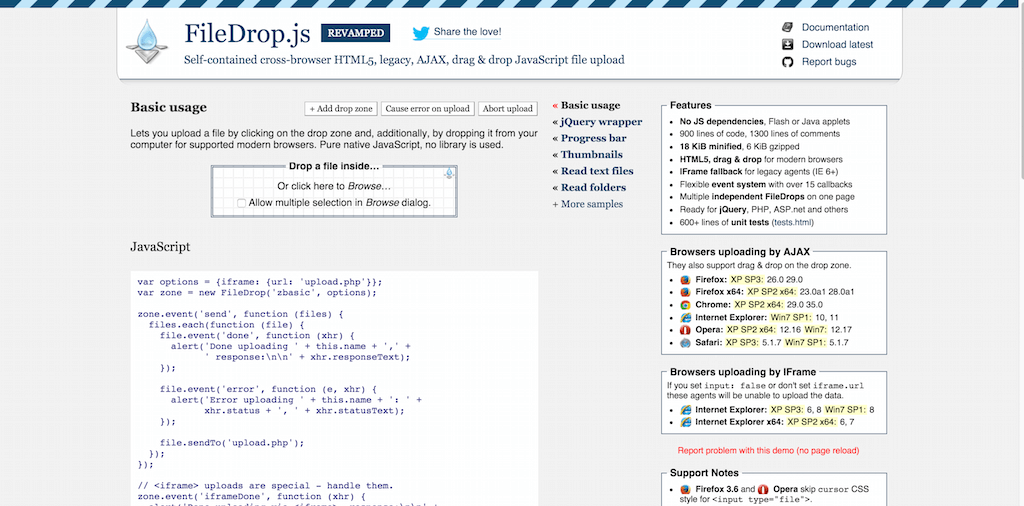
FileDrop.js é uma biblioteca de upload de arquivos otimizada para JavaScript que se concentra no upload direto de arquivos do navegador. Possui alertas de notificação personalizados, sem muitas outras funcionalidades. Selecione ou arraste seus arquivos, clique em upload e aguarde até que você seja notificado de um upload bem-sucedido. Há a capacidade de habilitar vários uploads de arquivos, se necessário.

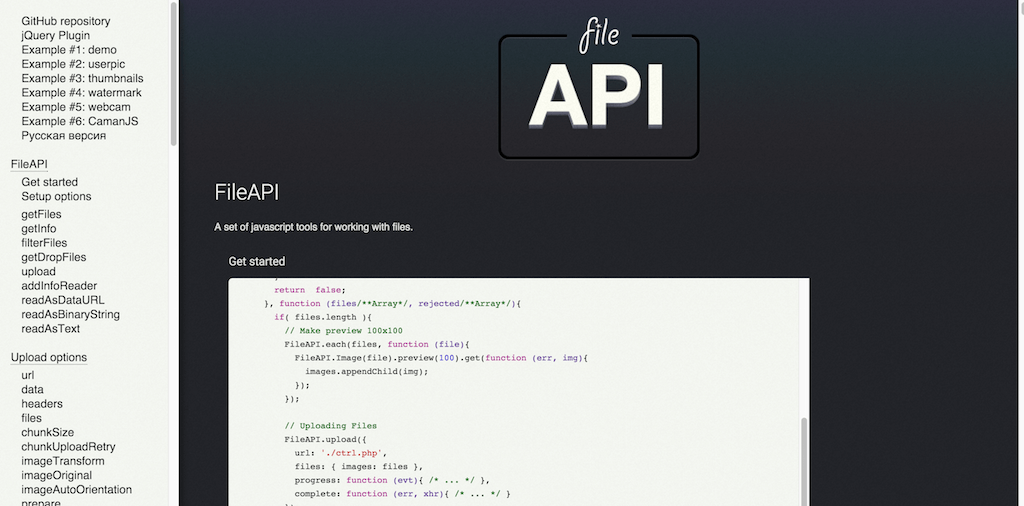
Os desenvolvedores podem, claro, construir sua biblioteca jQuery para gerenciamento de arquivos. Faz sentido, pois proporciona muita experiência de aprendizado. Além disso, você acaba sendo o responsável pela base de código. Outra maneira de resolver o problema é contar com uma API que foi construída para um único propósito. Neste caso, é o upload de arquivos e gerenciamento de arquivos. Recomendamos examinar o FileAPI. É um projeto totalmente desenvolvido que fornece as funções, chamadas e eventos necessários para criar uploaders de arquivos para aplicativos de desktop. Eles também podem fazer isso para aplicativos móveis e projetos gerais da Web.

O Plupload é um daqueles projetos que demoraram muito para amadurecer, mas não por ser inexperiente. É porque havia um número limitado de recursos que os idiomas podiam fornecer para a web na época. Agora que o HTML5 está mudando o cenário de desenvolvimento web, o Plupload pode brilhar. Plupload é uma API de gerenciamento de upload de arquivos que fornece muitas ferramentas e recursos para criar uploaders de arquivos reforçados. Eles podem fazer isso em alguns minutos, em vez de você codificar seu próprio código ao longo de várias semanas.

Isso fornece um ambiente de upload de arquivo simples que permite vários uploads, pausa e retomada de uploads e uma estabilidade geral. Você pode facilmente dividir arquivos grandes em vários pedaços para permitir uploads retomáveis. Você pode ter certeza de que seu arquivo ainda será carregado do mesmo local em que você o deixou. Ele pode enviar seu arquivo mesmo quando a conexão fica maluca na transição.

Que tal um uploader de arquivos HTML5 totalmente funcional que usa um pouco de jQuery para aprimorar a experiência do usuário? Bem, para os interessados, podemos recomendar o Uploadify. Os desenvolvedores o construíram com uma biblioteca JavaScript e têm exatamente esse propósito em mente. Os desenvolvedores também adicionaram uma versão em Flash para aqueles que acreditam nas tradições da velha escola. Existem fóruns da comunidade cheios de tópicos e perguntas de suporte. Mas, pelo que podemos dizer, os fóruns da comunidade não estiveram ativos nos últimos dois anos.
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
