Die 15 besten kostenlosen jQuery-Datei-Upload-Skripte 2022
Veröffentlicht: 2022-02-24Das Web basiert auf einer Grundlage verschiedener Dateitypen. Ob es sich um Fotos, Videoinhalte wie Filme, Ihre Word-Dokumente, Textdokumente oder programmierungsorientierte Dateien handelt, wir ändern und tauschen Dateien ständig aus.
Dies ist einer der Hauptgründe dafür, dass es Dienste wie Dropbox gibt, die uns helfen, unsere Dateien zu verwalten und zu synchronisieren, wo immer wir sind. Wenn Sie ein regelmäßiger Internetnutzer sind, wissen Sie, wie wichtig die Dateifreigabe ist und wie wichtig es sein kann, Zugang zu zuverlässigen Dateifreigabediensten zu haben, um unsere Dateien auf sichere, bequeme und effektive Weise zu teilen.
Wenn Sie ein Webentwickler sind, möchten Sie möglicherweise Ihre Filesharing-Website erstellen. Vielleicht möchten Sie ein bestehendes Webdesign um eine Dateifreigabefunktion ergänzen, mit der Ihre Kunden oder Besucher ihre Dateien teilen können.
Es gibt viele Betrachtungsweisen, aber um überhaupt so weit zu kommen, müssen wir eine zuverlässige Lösung zum Hochladen und Verwalten von Dateien für uns und andere finden. Aus diesem Grund haben wir eine Liste der bekanntesten und besten jQuery-Datei-Upload-Skripte zusammengestellt, die Sie zum Hochladen und Optimieren Ihrer Dateien verwenden können.
Da es so viele Möglichkeiten gibt, möchten wir erwähnen, dass keine Wahl die beste ist, aber stattdessen sollte man das Endziel für jede Anforderung genau untersuchen, wenn Sie also ein persönliches Datei-Upload-Skript zum Hochladen Ihrer Dateien erstellen möchten, dann Wählen Sie ein minimaleres Upload-Skript, aber wenn Ihr Zeitplan die Erstellung einer multifunktionalen Dateiverwaltungs-Website ist, werfen Sie einen Blick auf die Skripte, die erweiterte Funktionen bieten, Sie werden sicher ein bisschen von allem in unserer Liste hier finden.
Sehen wir uns die besten jQuery-Datei-Upload-Skripte für mehrere Dateien an.

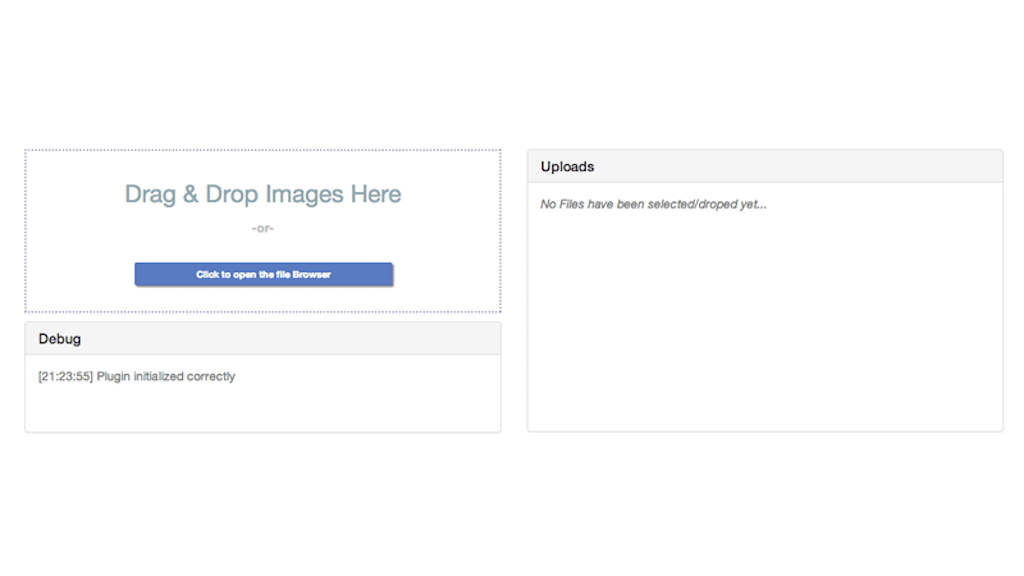
PekeUpload ist eine leichtgewichtige Komponentenlösung für Webdesigner. Sie können es als Website-Widget zum Hochladen von Dateien mit einer jQuery + HTML5-Kombination von Funktionen verwenden. PekeUpload wurde mit Bootstrap erstellt, ist unglaublich einfach zu stylen und bietet viele Möglichkeiten, sich selbst zu erweitern. Mit PekeUpload behalten Sie die Kontrolle über Ihre Datei-Uploads. Sie können Dateigrößenbeschränkungen festlegen und den Dateityp auswählen, den Ihre Komponente akzeptieren wird. Wenn herkömmliche Fehlermeldungen Sie müde machen, können Sie sicher sein, dass Sie Ihre eigenen benutzerdefinierten Fehlermeldungen festlegen können. Sie können den visuellen Inhalt direkt vor und nach dem Hochladen in der Vorschau anzeigen.

jQuery File Upload ist die perfekte Illustration, wie das Hochladen von Dateien innerhalb von jQuery funktioniert und wie es zum einfachen Hochladen und Speichern von Dateien verwendet werden kann. Diese Bibliothek bietet jedoch einen etwas vielseitigeren Funktionsumfang. Zunächst stehen 5 verschiedene Stile zur Auswahl, darunter die native jQuery-Benutzeroberfläche und AngularJS-Entwickler, die eine schnelle und zuverlässige Lösung zum Hochladen von Dateien für ihre Projekte benötigen.
Zu den Funktionen gehören die Möglichkeit, mehrere Dateien von Ihrem Desktop oder einem anderen Ordner direkt in den Uploader zu ziehen und abzulegen, Sie können Ihre Uploads abbrechen und auch fortsetzen, es gibt einen Fortschrittsbalken für jeden Upload, damit Sie wissen, wann die Dinge abgeschlossen sind Mit modernen Browsern können Sie Bilder nach dem Hochladen bearbeiten, und dieselben Browser ermöglichen eine Vorschau aller hochgeladenen Dateien vor dem Abschließen. Funktioniert mit jeder serverseitigen Plattform (PHP, Python, Ruby on Rails, Java, Node.js, Go usw.), die das Hochladen von Standard-HTML-Formulardateien unterstützt.

jQuery Ajax File Uploader ist ein großartiges Beispiel dafür, wie einfach (aber modern) Datei-Uploader sein können. Hier haben wir einen Uploader, der einen einfachen Datei-Upload-Ansatz mit der Option für mehrere Dateien und ein einfaches Fortschrittsbalken-Widget auf derselben Seite verwendet. Abgesehen davon, dass dieses Plugin für den modernen Browser entwickelt wurde, erfordert dieses Plugin ein wenig JavaScript- und AJAX-Kenntnisse/Fähigkeiten, um die entsprechenden Parameter innerhalb der Konfiguration festzulegen, damit Sie das richtige Erlebnis für Sie erstellen können. Aber selbst dann sind die meisten Parameter nur traditionelle Array-Einstellungen und erfordern nicht viel Nachdenken, um sie zu ändern. Gebaut mit Bootstrap.

Die Einfachheit und Leistungsfähigkeit von Bootstrap File Input wird Sie sicher überzeugen. Dieses Datei-Upload-Tool ist sowohl mit Bootstrap als auch mit 4 kompatibel. Die Integration wird ein Kinderspiel sein und sicherstellen, dass jeder mit wenig Aufwand das Beste daraus macht. Massenaktionen, verschiedene Dateiunterstützung, Vorschau und Drag-and-Drop-Inhalte, all dies und mehr ist das, was Bootstrap File Input für Ihre Bequemlichkeit rockt. Überfliegen Sie die Installationsinformationen und sammeln Sie alle notwendigen Anleitungen für die reibungslose Integration der Datei-Upload-Funktion Ihrer App. Außerdem ist es ein kostenloses Tool, sodass Sie gerne das Wasser testen und sogar dazu beitragen können.

Filepond ist ein cleverer Name für ein jQuery-Skript zum Hochladen von Dateien, das alles und jeden akzeptiert. Es ist eine JavaScript-Bibliothek, die alle Arten von Dateien willkommen heißt, sogar mit URLs, Verzeichnissen, Blobs, was auch immer. Die Optionen und Möglichkeiten bei der Arbeit mit Filepond sind zahlreich – und Sie müssen es nicht von Grund auf neu erstellen, wie cool ist das denn? Die Benutzererfahrung wird aufgrund der hervorragenden Leistung von Filepond ebenfalls auf den Punkt gebracht. Drag-and-Drop-Dateien, Tastaturnavigation, Bildoptimierung und vollständige Reaktionsfähigkeit sind einige der wichtigsten Highlights von Filepond. Ja, Sie können Filepond auch zum Massen-Upload verwenden.

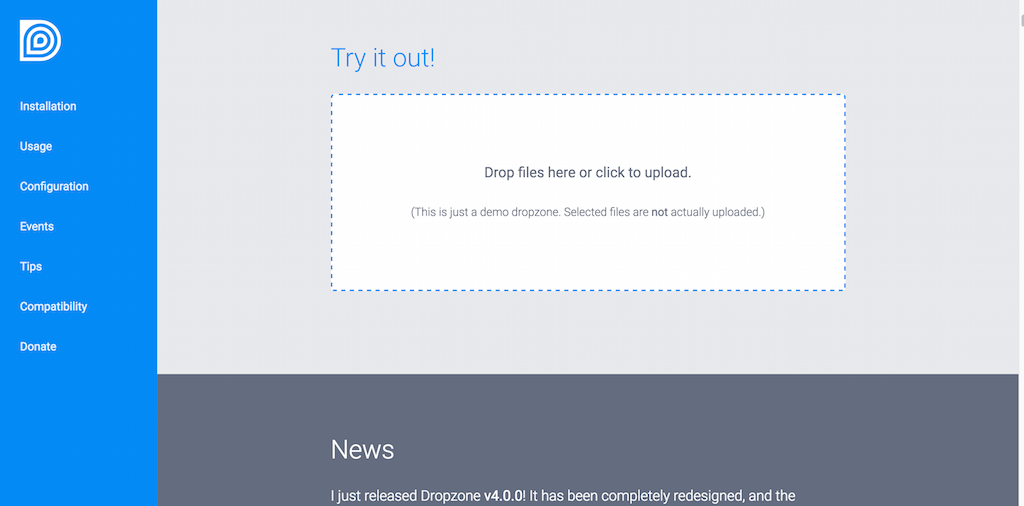
Dropzone ist ein moderner Drag-and-Drop-Datei-Uploader, der innerhalb eines Komponenten-Widgets auf der Website funktioniert, die Sie verwenden möchten, obwohl er traditionelle Click-and-Upload-Konzepte unterstützt. Wenn Sie Dropzone zum Hochladen von Bildern verwenden möchten, unterstützt die Bibliothek die Live-Bildbearbeitung nach dem Hochladen von Dateien – Bearbeiten, Ändern der Größe, Zuschneiden usw. Alle Dateipfade und Dateitypkonfigurationen erfolgen im Hintergrund, daher müssen Sie mit den Konfigurationsdateien arbeiten, bevor Sie das Skript auf einem Produktionsserver starten. Auf der offiziellen Dropzone-Homepage finden Sie alle Dokumentationen, die Sie für den Einstieg benötigen.

Eine weitere umfassende jQuery-Datei-Uploader-Lösung ist Fine Uploader – eine sehr beliebte jQuery-Bibliothek zum Hochladen, Verwalten und Skalieren von Dateien. Zu den herausragenden Funktionen von Fine Uploader gehört die Möglichkeit, fehlgeschlagene Datei-Uploads erneut zu versuchen, nicht von Anfang an, sondern ab dem letzten nicht hochgeladenen Teil – dies ist auch ein Teil der eigentlichen Bibliothek, genannt Datei-Chunking und -Splitting. Fine Uploader unterstützt die Cloud-Dateiverwaltung vollständig, was bedeutet, dass Sie Dateien auf Amazon S3 oder Microsofts Azure hochladen können. Andere einfachere Funktionen umfassen die Berechtigung zum Bearbeiten und Löschen von Dateien, während sie hochgeladen werden. Dies ist so ziemlich eine Komplettlösung für jede Website, die eine zuverlässige Datei-Upload-Lösung benötigt, an der vielleicht eine größere Community aktiver Benutzer beteiligt ist.


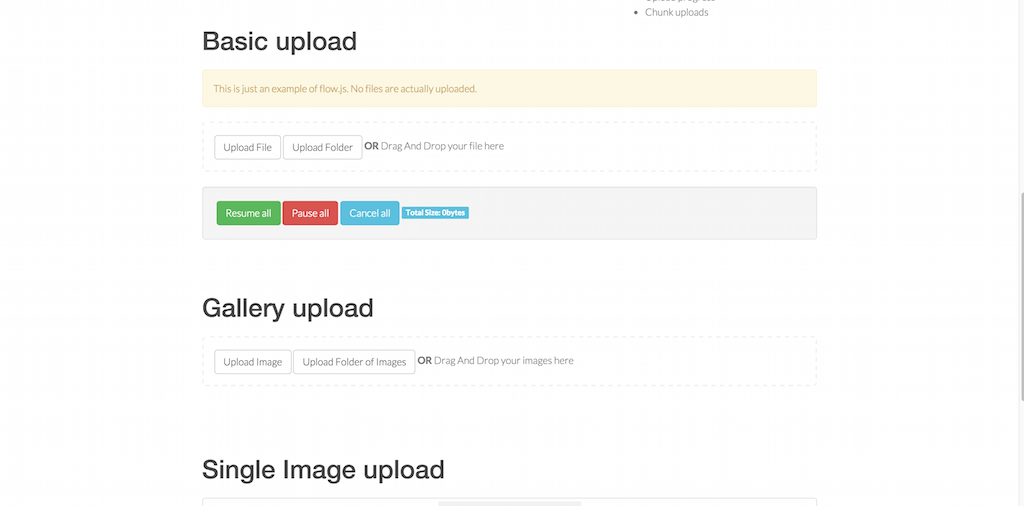
Lassen Sie uns den Fluss unserer Datei-Uploader-Skripte mit einer weiteren großartigen Ressource namens Flow.js am Laufen halten! Flow.js ist eine JavaScript-Bibliothek, die mehrere gleichzeitige, stabile und fortsetzbare Uploads über die HTML5-Datei-API bereitstellt. Die Bibliothek erfordert keine Abhängigkeiten von Drittanbietern. Es bietet Funktionen wie das Anhalten und Fortsetzen von Datei-Uploads, das Wiederherstellen verlorener Uploads und das Behandeln von Fehlern innerhalb des Uploaders. Es verfügt über eine Drag-and-Drop-Lösung zum Hochladen von Dateien, die Möglichkeit, GANZE Ordner hochzuladen, und eine Dateivorschau für Bilddateien. Außerdem verfügt es über Fortschrittsbalken, um Sie über den Fortschritt der hochgeladenen Dateien zu informieren. Chunk-Uploads, um sicherzustellen, dass Sie alle verlorenen Teile aus fehlgeschlagenen Uploads wiederherstellen und sie stattdessen von diesem Punkt aus fortsetzen können, um Zeit und Kopfschmerzen zu sparen.

Formstone ist einzigartig auf unserer Liste, da es sich um eine Vielzahl von Produkten innerhalb eines einzigen Projekts handelt. Aber Formstone hat eine Upload-Komponente, die eine sehr brauchbare und funktionale Datei-Upload-Verwaltungslösung ist. Sie bieten diese Lösung für kleine und große Websites und Apps an. Die leichtgewichtige Komponente verfügt über eine einfache Drag&Drop-Oberfläche (mit Klick-Interaktion), mit der Sie einzelne oder mehrere Dateien mit einem leichtgewichtigen Fortschrittsbalken hochladen können. Es ist eine sehr effektive Lösung für Websites, die nach zusätzlichen Komponenten suchen, ohne dass ihnen das schwere Fett anhaftet. Aber auch Formstone ist ein Projekt für sich. Sie können die anderen Dutzende von Komponenten zusammenfügen und ein Web- oder App-Projekt erstellen. Erfahren Sie mehr über Formstone, um die Interaktion zwischen den verschiedenen Komponenten, die sie zu bieten haben, vollständig zu verstehen.

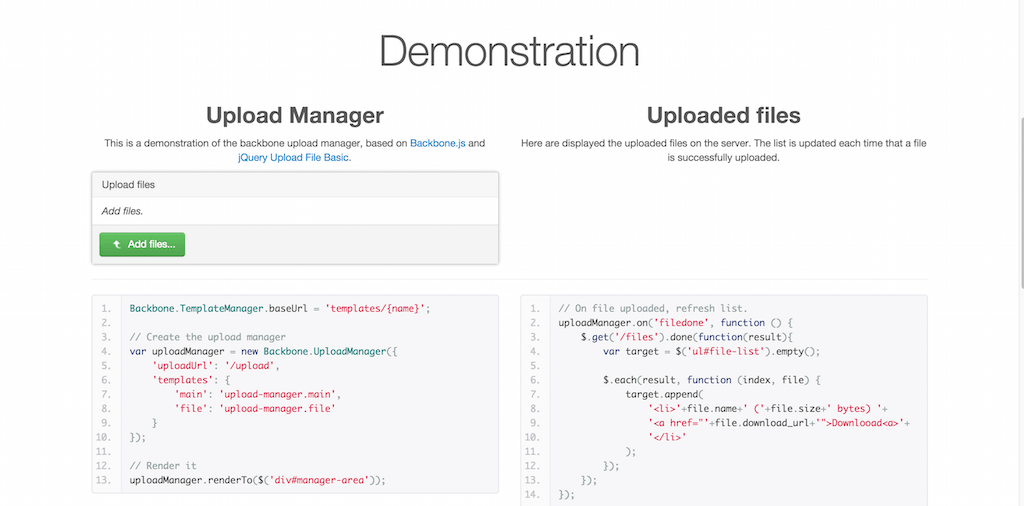
Backbone verleiht JavaScript-lastigen Anwendungen Struktur, indem es Modelle mit Schlüsselwertbindung und benutzerdefinierten Ereignissen und Sammlungen bereitstellt. Sie enthalten eine reichhaltige API mit aufzählbaren Funktionen und Ansichten mit deklarativer Ereignisbehandlung. Es kann es auch über eine RESTful JSON-Schnittstelle mit all Ihren bestehenden Anwendungen verbinden. Es ist ein sehr bekanntes JavaScript-Framework, und der Backbone Upload Manager ist die perfekte Ergänzung für dieses Framework und seine Benutzer. Die Benutzeroberfläche und die eigentliche Erfahrung sind sehr modern mit einer starken Liste von Funktionen und Fähigkeiten. Dies sind Qualitäten, die nur ein solides Framework wie Backbone bieten kann.

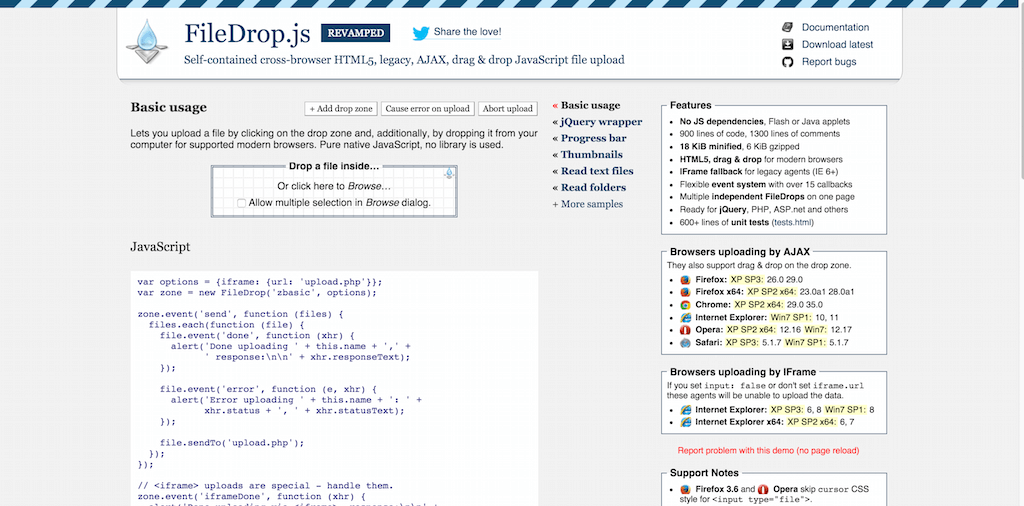
FileDrop.js ist eine JavaScript-optimierte Bibliothek zum Hochladen von Dateien, die sich auf das direkte Hochladen von Dateien im Browser konzentriert. Es verfügt über benutzerdefinierte Benachrichtigungen ohne viele andere Funktionen. Wählen oder ziehen Sie Ihre Dateien, klicken Sie auf Hochladen und warten Sie, bis Sie über einen erfolgreichen Upload benachrichtigt werden. Es besteht die Möglichkeit, bei Bedarf mehrere Datei-Uploads zu aktivieren.

Entwickler können natürlich ihre jQuery-Bibliothek für die Dateiverwaltung erstellen. Es macht Sinn, da es viel Lernerfahrung bietet. Außerdem sind Sie am Ende derjenige, der für die Codebasis verantwortlich ist. Eine andere Möglichkeit, das Problem zu lösen, besteht darin, sich auf eine API zu verlassen, die für einen einzigen Zweck erstellt wurde. In diesem Fall handelt es sich um das Hochladen von Dateien und die Dateiverwaltung. Wir empfehlen, sich mit FileAPI zu befassen. Es ist ein vollständig entwickeltes Projekt, das die notwendigen Funktionen, Aufrufe und Ereignisse bereitstellt, um Datei-Uploader für Desktop-Apps zu erstellen. Sie können dies auch für mobile Apps und allgemeine Webprojekte tun.

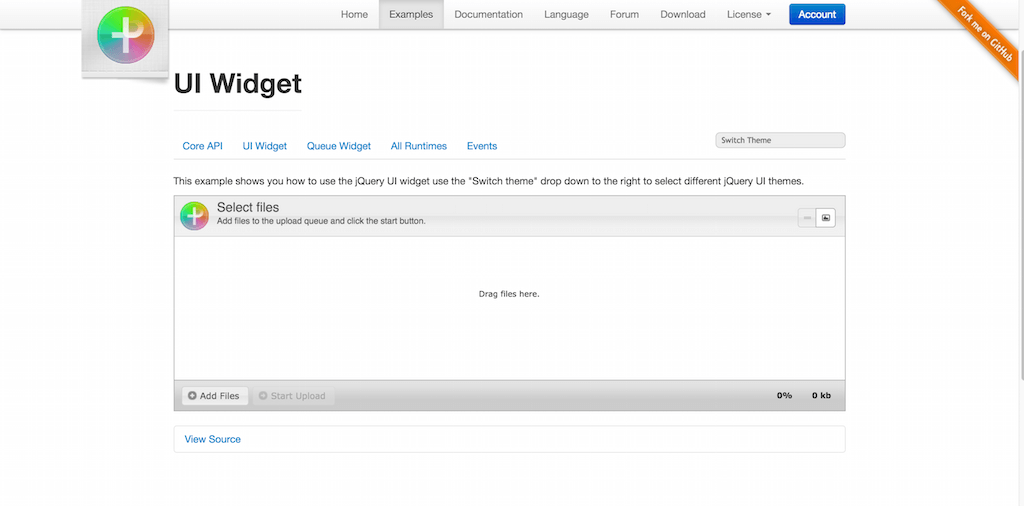
Plupload ist eines dieser Projekte, das lange gereift ist, aber nicht, weil es unerfahren war. Das liegt daran, dass es damals nur eine begrenzte Anzahl von Funktionen gab, die Sprachen für das Web bereitstellen konnten. Jetzt, da HTML5 die Webentwicklungslandschaft verändert, kann Plupload glänzen. Plupload ist eine Datei-Upload-Management-API, die viele Tools und Funktionen zum Erstellen verstärkter Datei-Uploader bietet. Sie können dies innerhalb weniger Minuten tun, anstatt Sie mehrere Wochen lang selbst programmieren zu müssen.

Dies bietet eine einfache Datei-Upload-Umgebung, die mehrere Uploads, das Anhalten und Fortsetzen von Uploads und eine allgemeine Stabilität ermöglicht. Sie können große Dateien einfach in mehrere Teile aufteilen, um fortsetzbare Uploads zu ermöglichen. Sie können sicher sein, dass Ihre Datei immer noch von der gleichen Stelle hochgeladen wird, an der Sie sie verlassen haben. Es kann Ihre Datei auch dann hochladen, wenn die Verbindung während des Übergangs verrückt wird.

Wie wäre es mit einem voll funktionsfähigen HTML5-Datei-Uploader, der ein wenig jQuery verwendet, um die Benutzererfahrung zu verbessern? Nun, für Interessierte können wir Uploadify empfehlen. Die Entwickler haben es mit einer JavaScript-Bibliothek gebaut, und sie haben genau diesen Zweck im Sinn. Die Entwickler haben auch eine Flash-Version für diejenigen hinzugefügt, die an althergebrachte Traditionen glauben. Es gibt bestehende Community-Foren voller Themen und Support-Fragen. Aber soweit wir das beurteilen können, waren die Community-Foren in den letzten Jahren nicht aktiv.
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
