15 najlepszych darmowych skryptów do przesyłania plików jQuery 2022
Opublikowany: 2022-02-24Sieć jest zbudowana na fundamencie różnych typów plików. Niezależnie od tego, czy są to zdjęcia, treści wideo, takie jak filmy, dokumenty Word, dokumenty tekstowe czy pliki zorientowane na programowanie, stale zmieniamy i wymieniamy pliki.
To jeden z głównych powodów, dla których istnieją usługi takie jak Dropbox, które pomagają nam zarządzać i synchronizować nasze pliki, gdziekolwiek się znajdujemy. Jeśli jesteś zwykłym użytkownikiem Internetu, wiesz, jak ważne jest udostępnianie plików i jak ważny może być dostęp do niezawodnych usług udostępniania plików, aby udostępniać nasze pliki w bezpieczny, wygodny i skuteczny sposób.
Jeśli jesteś twórcą stron internetowych, możesz chcieć zbudować swoją witrynę do udostępniania plików. Być może chcesz uzupełnić istniejący projekt strony internetowej o funkcję udostępniania plików, która pozwoli Twoim klientom lub odwiedzającym udostępniać swoje pliki.
Można na to spojrzeć na wiele sposobów, ale aby zajść tak daleko, musimy znaleźć niezawodne rozwiązanie do przesyłania plików i zarządzania nimi w imieniu własnym i innych. Dlatego zebraliśmy listę najbardziej znanych i najlepszych skryptów do przesyłania plików jQuery, których będziesz mógł używać do przesyłania i optymalizacji plików.
Ponieważ istnieje tak wiele możliwości, chcielibyśmy wspomnieć, że żaden wybór nie jest najlepszy, ale zamiast tego należy dokładnie zbadać końcowy cel każdego wymagania, więc jeśli chcesz utworzyć osobisty skrypt przesyłania plików do przesyłania plików, to wybierz bardziej minimalny skrypt do przesyłania, ale jeśli Twoim harmonogramem jest stworzenie wielofunkcyjnej witryny do zarządzania plikami, spójrz na skrypty, które zapewniają bardziej rozszerzoną funkcjonalność, na pewno znajdziesz tu po trochu wszystkiego na naszej liście.
Spójrzmy na najlepsze skrypty przesyłania plików jQuery dla wielu plików.

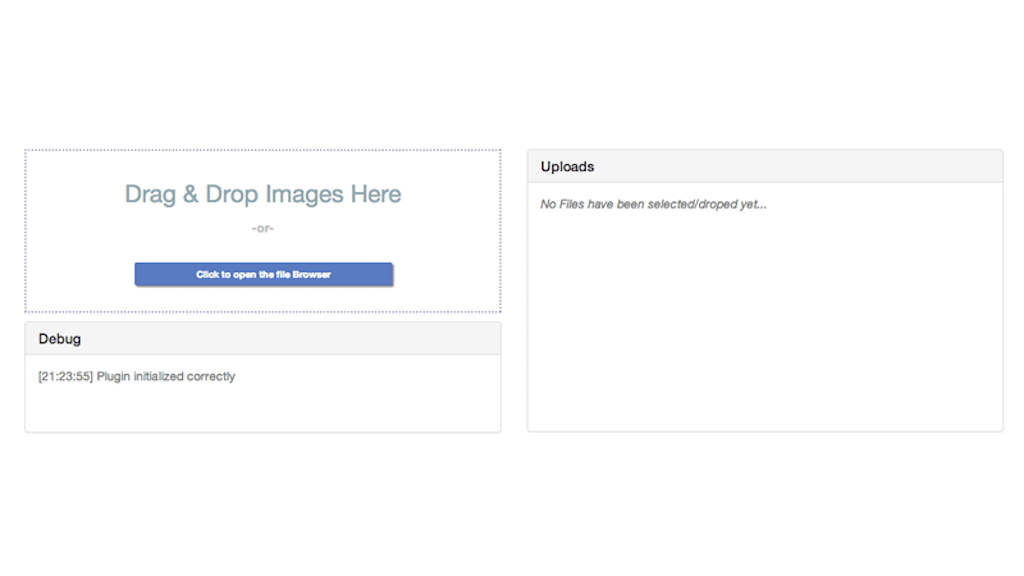
PekeUpload to lekkie rozwiązanie komponentowe dla projektantów stron internetowych. Mogą używać go jako widgetu strony internetowej do przesyłania plików za pomocą kombinacji funkcji jQuery + HTML5. Zbudowany z Bootstrapem, PekeUpload jest niezwykle łatwy w stylizacji i oferuje wiele sposobów na rozbudowę. Dzięki PekeUpload masz kontrolę nad przesyłanymi plikami. Możesz ustawić limity rozmiaru pliku i wybrać typ pliku, który będzie akceptowany przez komponent. Jeśli tradycyjne powiadomienia o błędach męczą Cię, możesz mieć pewność, że możesz ustawić własne niestandardowe powiadomienia o błędach. Możesz wyświetlić podgląd zawartości wizualnej bezpośrednio przed i po przesłaniu.

Przesyłanie plików jQuery jest doskonałą ilustracją tego, jak przesyłanie plików działa w jQuery i jak można je wykorzystać do prostego przesyłania i zapisywania plików. Ta biblioteka oferuje jednak nieco bardziej wszechstronny zakres funkcji. Na początek oferuje 5 różnych stylów do wyboru, w tym natywny interfejs użytkownika jQuery i programiści AngularJS, którzy potrzebują szybkiego i niezawodnego rozwiązania do przesyłania plików dla swoich projektów.
Funkcje obejmują przeciąganie i upuszczanie wielu plików z pulpitu lub innego folderu bezpośrednio do programu do przesyłania, możesz anulować przesyłanie, a także je wznawiać, jest pasek postępu dla każdego przesyłania, dzięki czemu wiesz, kiedy coś ma się skończyć, te dzięki nowoczesnym przeglądarkom będzie można edytować obrazy po ich przesłaniu, a te same przeglądarki umożliwią podgląd wszystkich przesłanych plików przed finalizacją. Działa z dowolną platformą po stronie serwera (PHP, Python, Ruby on Rails, Java, Node.js, Go itp.), która obsługuje przesyłanie standardowych plików formularzy HTML.

jQuery Ajax File Uploader jest doskonałym przykładem tego, jak proste (ale nowoczesne) mogą być programy do przesyłania plików. Tutaj mamy narzędzie do przesyłania, które wykorzystuje proste podejście do przesyłania plików z opcją wielu plików oraz prosty widżet paska postępu na tej samej stronie. Oprócz tego, że jest zbudowana dla nowoczesnej przeglądarki, ta wtyczka będzie wymagała odrobiny wiedzy/umiejętności JavaScript i AJAX, aby ustawić odpowiednie parametry w konfiguracji, abyś mógł stworzyć odpowiednie dla siebie doświadczenie. Mimo to, nawet wtedy — większość parametrów to tylko tradycyjne ustawienia tablicy i nie wymaga wiele myślenia przy zmianie. Zbudowany z Bootstrapem.

Prostota i siła wprowadzania pliku Bootstrap na pewno Cię przekona. To narzędzie do przesyłania plików jest kompatybilne zarówno z Bootstrap, jak i 4. Integracja będzie bardzo prosta, dzięki czemu wszyscy skorzystają z niej jak najlepiej przy niewielkim nakładzie pracy. Działania zbiorcze, obsługa różnych plików, podgląd oraz przeciąganie i upuszczanie zawartości, wszystko to i wiele więcej jest tym, co dla Twojej wygody zapewnia Bootstrap File Input. Przejrzyj informacje o instalacji i zbierz wszystkie niezbędne wskazówki dotyczące płynnej integracji funkcji przesyłania plików w Twojej aplikacji. Ponadto jest to bezpłatne narzędzie, więc możesz przetestować wody, a nawet przyczynić się do tego.

Filepond to sprytna nazwa skryptu przesyłania plików jQuery, który akceptuje wszystko i wszystko. Jest to biblioteka JavaScript, która obsługuje wszystkie typy plików, nawet działa z adresami URL, katalogami, obiektami BLOB, jak tylko chcesz. Opcji i możliwości jest wiele podczas pracy z Filepond – i nie musisz budować go od zera, jakie to fajne? Wrażenia użytkownika będą również na miejscu ze względu na doskonałą wydajność Filepond. Pliki typu „przeciągnij i upuść”, nawigacja za pomocą klawiatury, optymalizacja obrazu i pełna responsywność to tylko niektóre z najważniejszych cech, jakie oferuje Filepond. Tak, możesz używać Filepond również do przesyłania zbiorczego.

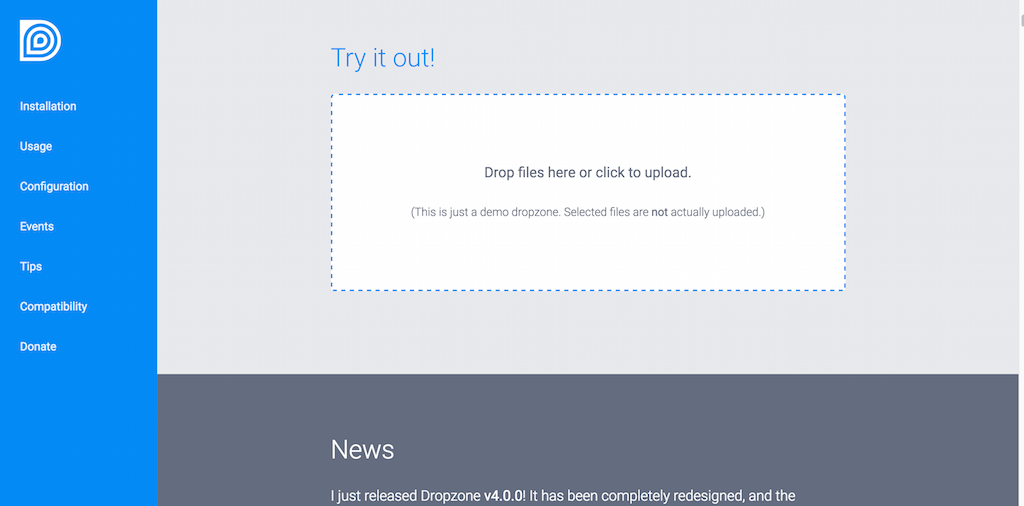
Dropzone to nowoczesny program do przesyłania plików typu „przeciągnij i upuść”, który działa w ramach widżetu komponentu w witrynie, z której próbujesz z niego skorzystać, chociaż obsługuje tradycyjne koncepcje „kliknij i prześlij”. Jeśli planujesz używać Dropzone do przesyłania obrazów, biblioteka obsługuje edycję obrazu na żywo po przesłaniu plików — edycję, zmianę rozmiaru, przycinanie itp. Wszystkie ścieżki plików i konfiguracje typów plików odbywają się w tle, dlatego przed uruchomieniem skryptu na serwerze produkcyjnym należy pracować z plikami konfiguracyjnymi. Oficjalna strona główna Dropzone zawiera całą dokumentację potrzebną do rozpoczęcia pracy.

Innym pełnoskalowym rozwiązaniem do przesyłania plików jQuery jest Fine Uploader — bardzo popularna biblioteka jQuery do przesyłania, zarządzania i skalowania plików. Niektóre z wyróżniających się funkcji programu Fine Uploader obejmują możliwość ponawiania prób przesyłania plików, które nie powiodły się, nie od początku, ale od ostatniego fragmentu, który nie został przesłany — jest to również część rzeczywistej biblioteki, zwana fragmentowaniem i dzieleniem plików. Fine Uploader w pełni obsługuje zarządzanie plikami w chmurze, co oznacza, że możesz przesyłać pliki na Amazon S3 lub Microsoft Azure. Inne prostsze funkcje obejmują uprawnienia do edycji i usuwania plików podczas ich przesyłania. Jest to w zasadzie pełne rozwiązanie dla każdej witryny, która potrzebuje niezawodnego rozwiązania do przesyłania plików, w którym być może zaangażowana jest większa społeczność aktywnych użytkowników.


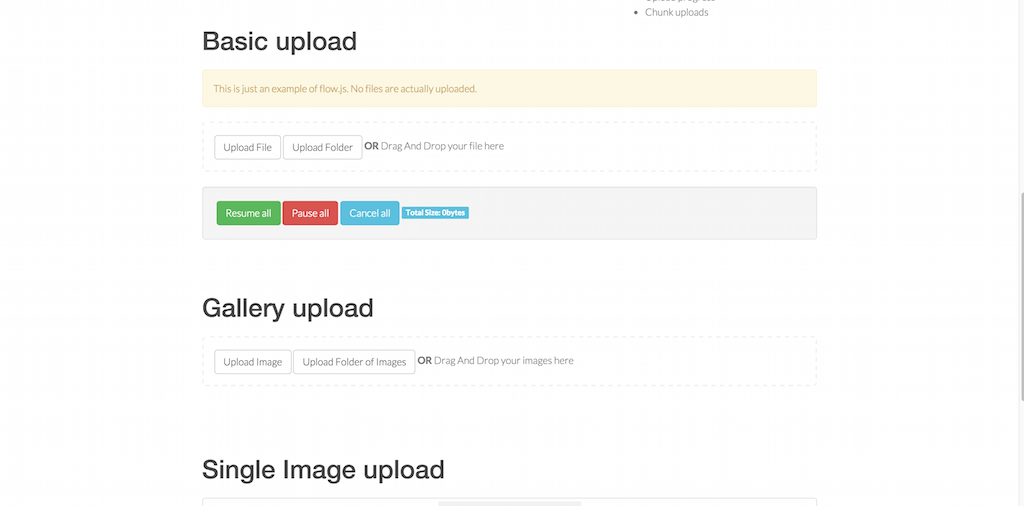
Utrzymujmy przepływ naszych skryptów do przesyłania plików, korzystając z innego wspaniałego zasobu o nazwie Flow.js! Flow.js to biblioteka JavaScript zapewniająca wielokrotne jednoczesne, stabilne i możliwe do wznawiania przesyłanie za pośrednictwem interfejsu API plików HTML5. Biblioteka nie wymaga zależności stron trzecich. Posiada funkcje, takie jak wstrzymywanie i wznawianie przesyłania plików, odzyskiwanie utraconych plików i obsługa błędów w programie do przesyłania. Posiada rozwiązanie do przesyłania plików typu „przeciągnij i upuść”, możliwość przesyłania CAŁOŚCI folderów i podgląd plików dla plików graficznych. Ponadto ma paski postępu, dzięki którym możesz kontrolować postęp przesyłanych plików. Przesyłanie fragmentów, aby upewnić się, że możesz odzyskać utracone elementy z nieudanych operacji przesyłania, a zamiast tego wznowić je od tego momentu, aby zaoszczędzić czas i ból głowy.

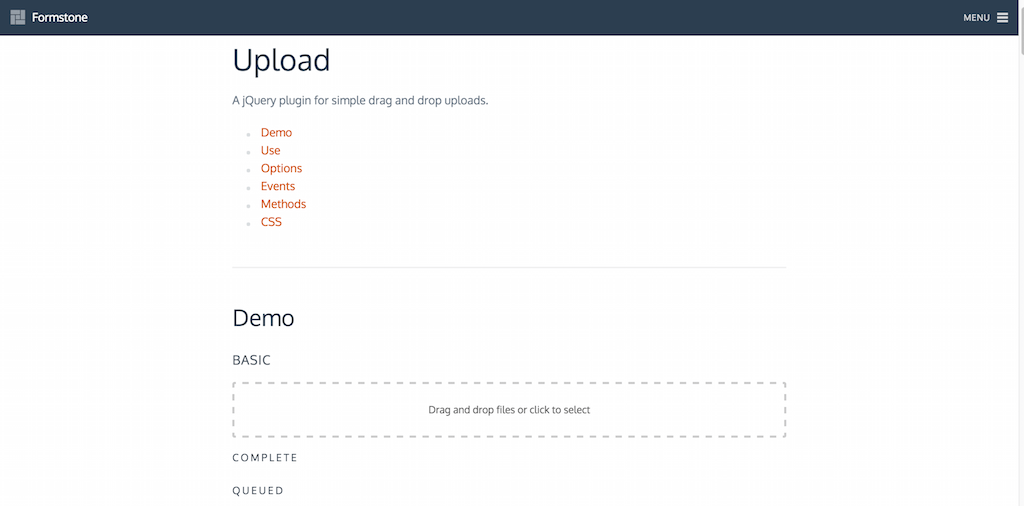
Formstone jest wyjątkowy na naszej liście, ponieważ obejmuje wiele produktów w ramach jednego projektu. Jednak Formstone ma składnik Upload, który jest bardzo użytecznym i funkcjonalnym rozwiązaniem do zarządzania przesyłaniem plików. Oferują to rozwiązanie dla stron internetowych i aplikacji, zarówno małych, jak i dużych. Lekki komponent posiada prosty interfejs „przeciągnij i upuść” (z interakcją za pomocą kliknięcia), który umożliwia przesyłanie jednego lub wielu plików z dołączonym lekkim paskiem postępu. To bardzo skuteczne rozwiązanie dla stron internetowych poszukujących dodatkowych komponentów bez dołączonego do nich ciężkiego tłuszczu. Ale Formstone to projekt sam w sobie. Możesz połączyć ze sobą inne dziesiątki komponentów i stworzyć projekt sieci lub aplikacji. Dowiedz się więcej o Formstone, aby w pełni zrozumieć interakcje między różnymi komponentami, które mają do zaoferowania.

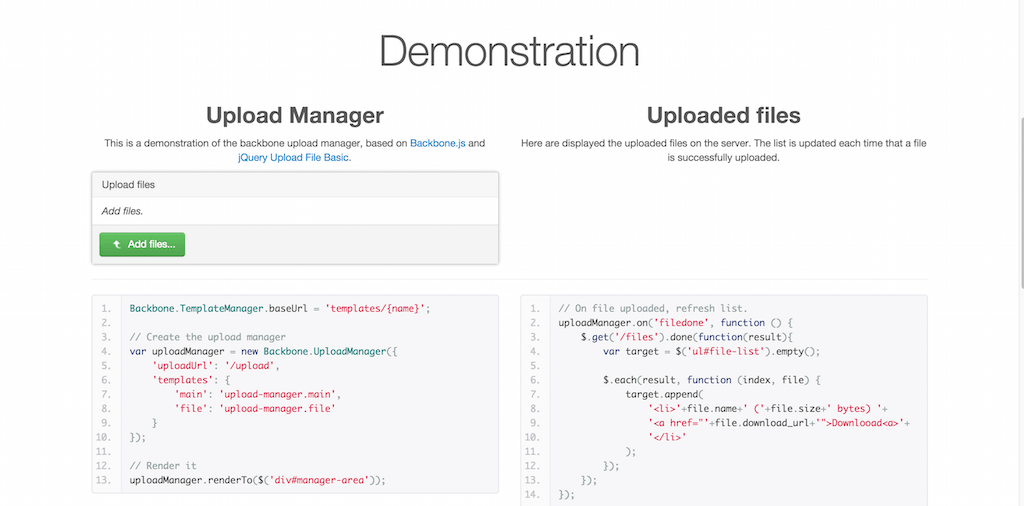
Backbone zapewnia strukturę aplikacjom z dużą ilością JavaScriptu, dostarczając modele z wiązaniem klucz-wartość i zdarzeniami niestandardowymi, kolekcjami. Zawierają bogate API z wyliczalnymi funkcjami i widokami z deklaratywną obsługą zdarzeń. Może również połączyć go ze wszystkimi istniejącymi aplikacjami za pośrednictwem interfejsu RESTful JSON. Jest to bardzo dobrze znany framework JavaScript, a Backbone Upload Manager jest idealnym uzupełnieniem dla tego frameworka i jego użytkowników. Interfejs użytkownika i rzeczywiste wrażenia są bardzo nowoczesne i mają bogatą listę funkcji i możliwości. Są to cechy, które może zapewnić tylko solidny szkielet, taki jak Backbone.

FileDrop.js to zoptymalizowana pod kątem JavaScript biblioteka do przesyłania plików, która koncentruje się na bezpośrednim przesyłaniu plików do przeglądarki. Ma niestandardowe powiadomienia o powiadomieniach, bez wielu innych funkcji. Wybierz lub przeciągnij pliki, kliknij prześlij i poczekaj na powiadomienie o pomyślnym przesłaniu. W razie potrzeby istnieje możliwość włączenia przesyłania wielu plików.

Deweloperzy mogą oczywiście zbudować swoją bibliotekę jQuery do zarządzania plikami. Ma to sens, ponieważ zapewnia dużo doświadczenia w nauce. Ponadto w końcu jesteś odpowiedzialny za bazę kodu. Innym sposobem rozwiązania tego problemu jest poleganie na API, które zostało zbudowane w jednym celu. W tym przypadku jest to przesyłanie plików i zarządzanie plikami. Zalecamy zajrzeć do FileAPI. Jest to w pełni rozwinięty projekt, który zapewnia niezbędne funkcje, wywołania i zdarzenia do tworzenia programów do przesyłania plików dla aplikacji komputerowych. Mogą to również robić w przypadku aplikacji mobilnych i ogólnych projektów internetowych.

Plupload to jeden z tych projektów, który długo dojrzewał, ale nie dlatego, że był niedoświadczony. Dzieje się tak, ponieważ w tamtych czasach istniała ograniczona liczba funkcji, które języki mogły zapewnić w sieci. Teraz, gdy HTML5 zmienia krajobraz tworzenia stron internetowych, Plupload może zabłysnąć. Plupload to interfejs API do zarządzania przesyłaniem plików, który zapewnia wiele narzędzi i funkcji do tworzenia wzmocnionych programów do przesyłania plików. Mogą to zrobić w ciągu kilku minut, zamiast tworzyć własne kodowanie przez kilka tygodni.

Zapewnia to proste środowisko przesyłania plików, które umożliwia wielokrotne przesyłanie, wstrzymywanie i wznawianie przesyłania oraz ogólną stabilność. Możesz łatwo podzielić duże pliki na kilka części, aby umożliwić wznawianie przesyłania. Możesz być pewien, że Twój plik nadal będzie przesyłany z tego samego miejsca, w którym go zostawiłeś. Może przesłać plik nawet wtedy, gdy połączenie zostanie zerwane w przejściu.

Co powiesz na w pełni działający program do przesyłania plików HTML5, który wykorzystuje trochę jQuery do dopracowania User Experience? Cóż, dla zainteresowanych możemy polecić Uploadify. Deweloperzy zbudowali go za pomocą biblioteki JavaScript i mają dokładnie ten cel na uwadze. Twórcy dodali także wersję Flash dla tych, którzy wierzą w tradycje oldschoolowe. Istnieją fora społecznościowe pełne tematów i pytań pomocniczych. Ale z tego, co możemy powiedzieć, fora społecznościowe nie były aktywne przez ostatnie kilka lat.
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
