2022 年 15 个最佳免费 jQuery 文件上传脚本
已发表: 2022-02-24网络建立在不同文件类型的基础之上。 无论是照片、电影等视频内容、Word 文档、文本文档还是面向编程的文件,我们都会不断地更改和交换文件。
这是 Dropbox 等服务存在的主要原因之一,它可以帮助我们随时随地管理和同步文件。 如果您是一名普通的互联网用户,您就会知道文件共享的重要性以及访问可靠的文件共享服务以安全、方便和有效的方式共享我们的文件的重要性。
如果您是 Web 开发人员,您可能会倾向于构建您的文件共享网站。 也许您希望通过文件共享功能来补充现有的网页设计,让您的客户或访问者共享他们的文件。
有很多方法可以查看它,但要做到这一点,我们需要找到一个可靠的解决方案来代表我们自己和他人上传和管理文件。 这就是为什么我们收集了最突出和最好的 jQuery 文件上传脚本列表,您可以使用这些脚本上传和优化文件。
因为有很多选择,我们想提一下,没有选择是最好的,而是应该仔细研究每个需求的最终目标,所以如果您正在寻找创建个人文件上传脚本来上传文件,那么选择一个更简单的上传脚本,但如果您的日程安排是创建一个多功能文件管理网站,请查看提供更多扩展功能的脚本,您一定会在我们的列表中找到一点点。
让我们看一下用于多个文件的最佳 jQuery 文件上传脚本。

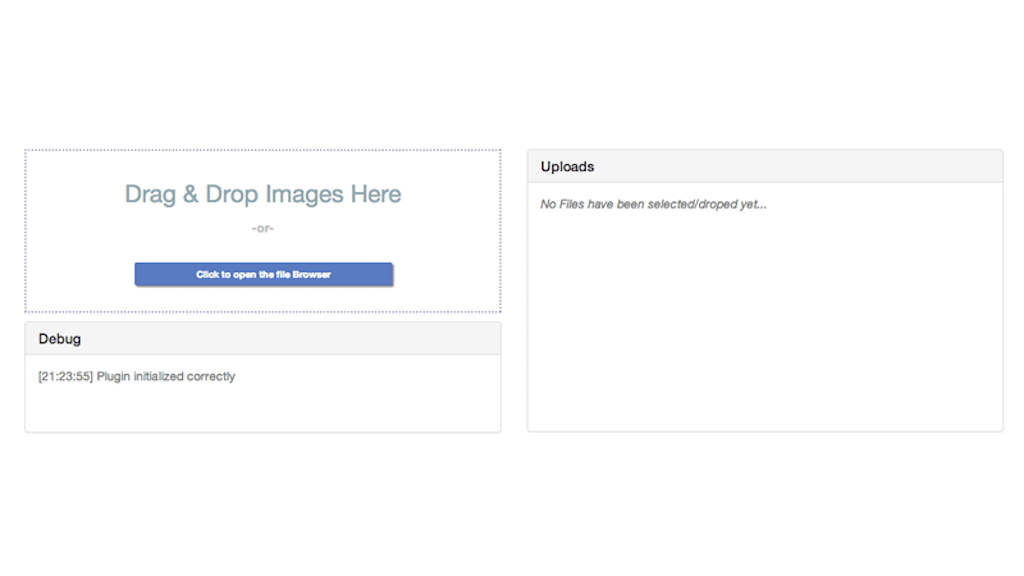
PekeUpload 是面向网页设计师的轻量级组件解决方案。 他们可以将其用作网站小部件,以使用 jQuery + HTML5 功能组合上传文件。 PekeUpload 使用 Bootstrap 构建,非常容易设计样式,并提供了许多扩展自身的方法。 使用 PekeUpload,您可以控制您的文件上传。 您可以设置文件大小限制,并选择您的组件将接受的文件类型。 如果传统的错误通知让您感到厌烦,请放心,您可以设置自己的自定义错误通知。 您可以在上传前后直接预览视觉内容。

jQuery File Upload 完美地说明了文件上传在 jQuery 中的工作原理以及它如何用于简单地上传和保存文件。 不过,这个库提供了更通用的功能范围。 首先,它有 5 种不同的样式可供选择,包括原生 jQuery UI,以及需要为其项目提供快速可靠的文件上传解决方案的 AngularJS 开发人员。
功能包括将多个文件从桌面或其他文件夹拖放到上传器中的方法,您可以取消上传并恢复它们,每个上传都有一个进度条,因此您知道什么时候要完成,那些使用现代浏览器将能够在上传图像后对其进行编辑,并且相同的浏览器将能够在完成之前预览所有上传的文件。 适用于任何支持标准 HTML 表单文件上传的服务器端平台(PHP、Python、Ruby on Rails、Java、Node.js、Go 等)。

jQuery Ajax File Uploader 是一个很好的例子,说明文件上传器是多么简单(但现代)。 在这里,我们有一个上传器,它使用带有多个文件选项的简单文件上传方法,以及同一页面内的简单进度条小部件。 除了为现代浏览器构建之外,该插件还需要一点 JavaScript 和 AJAX 知识/技能来在配置中设置适当的参数,以便您可以为您创建正确的体验。 尽管如此,大多数参数只是传统的数组设置,不需要太多思考就可以改变。 用引导程序构建。

Bootstrap 文件输入的简单性和强大功能肯定会赢得您的青睐。 这个文件上传工具与 Bootstrap 和 4 兼容。集成将是轻而易举的,确保每个人都可以从它中获得最大的收益,而无需做任何工作。 批量操作、各种文件支持、预览和拖放内容,所有这些以及更多功能都是 Bootstrap 文件输入为您提供便利的基础。 浏览安装信息并收集所有必要的指导,以使您的应用程序顺利文件上传功能集成。 此外,它是一个免费工具,因此欢迎您试水,甚至为它做出贡献。

Filepond 是一个 jQuery 文件上传脚本的巧妙名称,它可以接受任何东西。 它是一个 JavaScript 库,欢迎所有类型的文件,甚至可以与 URL、目录、blob 一起使用,你可以命名它。 使用 Filepond 时有很多选择和可能性——而且您不需要从头开始构建它,这有多酷? 由于 Filepond 的出色性能,用户体验也很重要。 拖放文件、键盘导航、图像优化和完整的响应能力,是 Filepond 运动的一些核心亮点。 是的,您也可以使用 Filepond 进行批量上传。

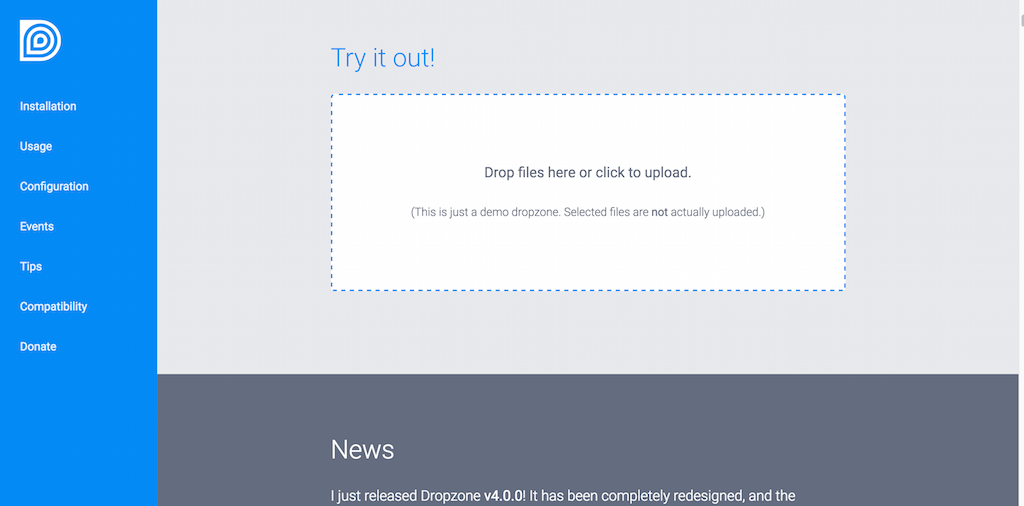
Dropzone 是一个现代的拖放文件上传器,可以在您尝试使用它的网站上的组件小部件中工作,尽管它确实支持传统的点击和上传概念。 如果您打算使用 Dropzone 进行图像上传,该库支持文件上传后的实时图像编辑——编辑、调整大小、裁剪等。 所有文件路径和文件类型配置都发生在后台,因此您需要在生产服务器上启动脚本之前使用配置文件。 Dropzone 官方主页包含您入门所需的所有文档。

另一个全面的 jQuery 文件上传器解决方案是 Fine Uploader——一个非常流行的 jQuery 库,用于上传、管理和缩放文件。 Fine Uploader 的一些突出功能包括重试失败的文件上传的能力,不是从一开始,而是从最后一个未上传的块开始——这也是实际库的一部分,称为文件分块和拆分。 Fine Uploader 完全支持云文件管理,这意味着您可以在 Amazon S3 或 Microsoft 的 Azure 上上传文件。 其他更简单的功能包括在上传文件时编辑和删除文件的权限。 对于任何需要可靠文件上传解决方案的站点来说,这几乎是一个完整的解决方案,其中可能涉及更大的活跃用户社区。


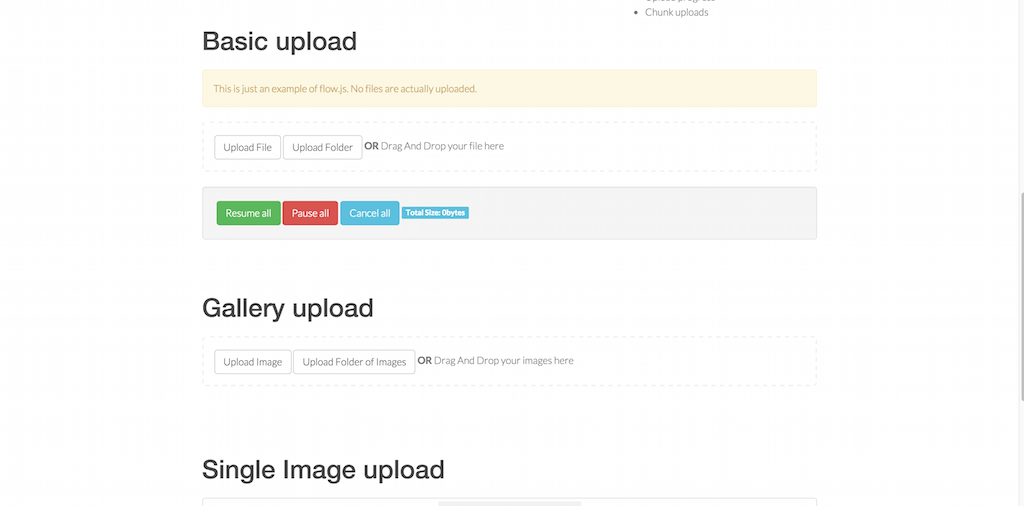
让我们使用另一个名为 Flow.js 的好资源,让我们的文件上传器脚本继续运行! Flow.js 是一个 JavaScript 库,通过 HTML5 File API 提供多个同步、稳定和可恢复的上传。 库不需要第三方依赖项。 它具有暂停和恢复文件上传、恢复丢失的上传以及处理上传程序中的错误等功能。 它具有拖放文件上传解决方案,上传整个文件夹的能力以及图像文件的文件预览。 此外,它还具有进度条,可让您随时了解正在上传的文件的进度。 分块上传以确保您可以从失败的上传中恢复任何丢失的片段,而是从该点恢复它们以节省时间和头痛。

Formstone 在我们的列表中是独一无二的,因为它是一个项目中的多种产品。 但是,Formstone 有一个 Upload 组件,它是一个非常实用且功能强大的文件上传管理解决方案。 他们为小型和大型网站和应用程序提供此解决方案。 轻量级组件具有简单的拖放界面(带有单击交互),可让您上传单个或多个文件并附加轻量级进度条。 对于寻找额外组件而不附加大量脂肪的网站来说,这是一个非常有效的解决方案。 而且,Formstone 本身就是一个项目。 您可以将其他几十个组件拼接在一起并创建一个 Web 或应用程序项目。 了解有关 Formstone 的更多信息,以充分了解他们必须提供的各种组件之间的交互。

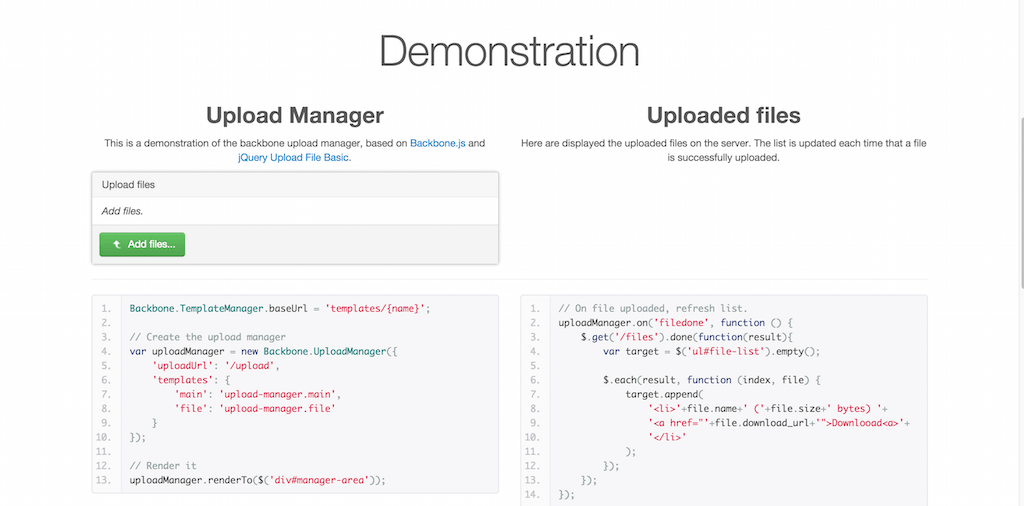
Backbone 通过为模型提供键值绑定和自定义事件、集合来为大量 JavaScript 应用程序提供结构。 它们包含丰富的可枚举函数 API,以及带有声明式事件处理的视图。 它还可以通过 RESTful JSON 接口将其连接到您现有的所有应用程序。 这是一个非常知名的 JavaScript 框架,Backbone Upload Manager 是对这个框架及其用户的完美补充。 用户界面和实际体验非常现代,具有强大的特性和功能列表。 只有像 Backbone 这样的坚实框架才能提供这些品质。

FileDrop.js 是一个 JavaScript 优化的文件上传库,专注于直接浏览器文件上传。 它具有自定义通知警报,没有太多其他功能。 选择或拖动您的文件,单击上传并等待您收到上传成功的通知。 如果需要,可以启用多个文件上传。

开发人员当然可以构建他们的 jQuery 库来进行文件管理。 这是有道理的,因为它提供了很多学习经验。 此外,您最终将成为代码库的负责人。 解决问题的另一种方法是依赖为单一目的而构建的 API。 在这种情况下,它是文件上传和文件管理。 我们建议查看 FileAPI。 这是一个完全开发的项目,提供必要的功能、调用和事件来为桌面应用程序创建文件上传器。 他们也可以为移动应用程序和一般 Web 项目执行此操作。

Plupload 是那些需要很长时间才能成熟的项目之一,但这并不是因为它缺乏经验。 这是因为当时语言可以为网络提供的功能数量有限。 现在 HTML5 正在改变 Web 开发环境,Plupload 可以大放异彩。 Plupload 是一个文件上传管理 API,它提供了许多工具和功能来构建增强的文件上传器。 他们可以在几分钟内完成此操作,而不是让您在几周内编写自己的代码。

这提供了一个简单的文件上传环境,允许多次上传、暂停和恢复上传以及整体稳定性。 您可以轻松地将大文件拆分为多个块以启用可恢复上传。 您可以确定您的文件最终仍会从您离开它的同一位置上传。 即使在转换过程中连接变得疯狂,它也可以上传您的文件。

一个完整的 HTML5 文件上传器,它使用一点点 jQuery 来完善用户体验,怎么样? 好吧,对于那些感兴趣的人,我们可以推荐 Uploadify。 开发人员使用 JavaScript 库构建它,他们牢记着这个确切的目的。 开发人员还为那些相信老派传统的人添加了 Flash 版本。 现有的社区论坛充满了主题和支持问题。 但是,据我们所知,社区论坛在过去的几年里并不活跃。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
