15 สคริปต์อัปโหลดไฟล์ jQuery ฟรีที่ดีที่สุด 2022
เผยแพร่แล้ว: 2022-02-24เว็บสร้างขึ้นจากพื้นฐานของไฟล์ประเภทต่างๆ ไม่ว่าจะเป็นรูปถ่าย เนื้อหาวิดีโอ เช่น ภาพยนตร์ เอกสาร Word เอกสารข้อความ หรือไฟล์เชิงโปรแกรม เราก็เปลี่ยนและแลกเปลี่ยนไฟล์อยู่เสมอ
เป็นหนึ่งในสาเหตุหลักที่บริการอย่าง Dropbox มีอยู่ เพื่อช่วยให้เราจัดการและซิงโครไนซ์ไฟล์ของเราได้ทุกที่ หากคุณเป็นผู้ใช้อินเทอร์เน็ตทั่วไป คุณจะทราบถึงความสำคัญของการแชร์ไฟล์และความสำคัญของการเข้าถึงบริการแชร์ไฟล์ที่เชื่อถือได้เพื่อแชร์ไฟล์ของเราด้วยวิธีที่ปลอดภัย สะดวก และมีประสิทธิภาพ
หากคุณเป็นนักพัฒนาเว็บ คุณอาจสนใจที่จะสร้างเว็บไซต์แบ่งปันไฟล์ของคุณ บางทีคุณอาจต้องการเสริมการออกแบบเว็บที่มีอยู่ด้วยฟังก์ชันการแชร์ไฟล์ที่ช่วยให้ลูกค้าหรือผู้เยี่ยมชมสามารถแชร์ไฟล์ของตนได้
มีหลายวิธีในการดู แต่เพื่อให้บรรลุเป้าหมายนั้น เราจำเป็นต้องค้นหาโซลูชันที่เชื่อถือได้สำหรับการอัปโหลดและจัดการไฟล์ในนามของเราและผู้อื่น นี่คือเหตุผลที่เราได้รวบรวมรายชื่อสคริปต์การอัปโหลดไฟล์ jQuery ที่โดดเด่นที่สุดและดีที่สุดที่คุณจะสามารถใช้สำหรับการอัปโหลดและเพิ่มประสิทธิภาพไฟล์ของคุณ
เนื่องจากมีตัวเลือกมากมาย เราจึงอยากพูดถึงว่าไม่มีตัวเลือกใดที่ดีที่สุด แต่ควรตรวจสอบเป้าหมายสุดท้ายสำหรับข้อกำหนดแต่ละข้ออย่างใกล้ชิดแทน ดังนั้น หากคุณกำลังมองหาการสร้างสคริปต์การอัปโหลดไฟล์ส่วนบุคคลสำหรับการอัปโหลดไฟล์ของคุณ เลือกสคริปต์การอัปโหลดที่น้อยที่สุด แต่ถ้ากำหนดเวลาของคุณคือการสร้างเว็บไซต์การจัดการไฟล์อเนกประสงค์ ให้ดูสคริปต์ที่มีฟังก์ชันการทำงานที่ขยายมากขึ้น คุณจะพบทุกสิ่งเล็กน้อยในรายการของเราที่นี่
มาดูสคริปต์อัปโหลดไฟล์ jQuery ที่ดีที่สุดสำหรับหลายไฟล์

PekeUpload เป็นโซลูชันส่วนประกอบที่มีน้ำหนักเบาสำหรับนักออกแบบเว็บไซต์ พวกเขาสามารถใช้เป็นวิดเจ็ตเว็บไซต์สำหรับการอัปโหลดไฟล์โดยใช้คุณลักษณะ jQuery + HTML5 ร่วมกัน สร้างขึ้นด้วย Bootstrap ทำให้ PekeUpload ง่ายต่อการจัดรูปแบบและมีวิธีมากมายในการขยายตัวเอง ด้วย PekeUpload คุณยังคงควบคุมการอัปโหลดไฟล์ของคุณได้ คุณสามารถกำหนดขีดจำกัดขนาดไฟล์ และเลือกประเภทไฟล์ที่คอมโพเนนต์ของคุณจะยอมรับ หากการแจ้งเตือนข้อผิดพลาดแบบเดิมๆ ทำให้คุณเหนื่อย โปรดวางใจว่าคุณสามารถตั้งค่าการแจ้งเตือนข้อผิดพลาดที่คุณกำหนดเองได้ คุณสามารถดูตัวอย่างเนื้อหาภาพได้โดยตรงก่อนและหลังการอัปโหลด

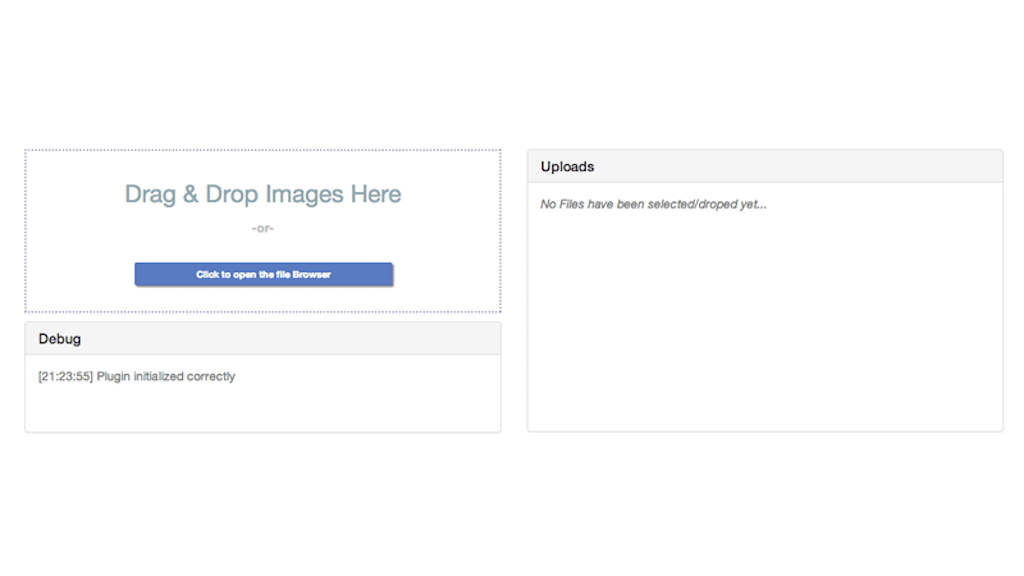
การอัปโหลดไฟล์ jQuery เป็นภาพประกอบที่สมบูรณ์แบบเกี่ยวกับวิธีการอัปโหลดไฟล์ภายใน jQuery และวิธีการใช้สำหรับการอัปโหลดและบันทึกไฟล์ ไลบรารีนี้มีคุณลักษณะที่หลากหลายกว่าเล็กน้อย ในการเริ่มต้น มันมาพร้อมกับ 5 สไตล์ที่แตกต่างกันให้เลือก รวมถึง jQuery UI ดั้งเดิม และนักพัฒนา AngularJS ที่ต้องการโซลูชันการอัปโหลดไฟล์ที่รวดเร็วและเชื่อถือได้สำหรับโครงการของพวกเขา
ฟีเจอร์ต่างๆ รวมถึงวิธีการลากและวางไฟล์หลายไฟล์จากเดสก์ท็อปหรือโฟลเดอร์อื่นๆ ลงในตัวอัปโหลดโดยตรง คุณสามารถยกเลิกการอัปโหลดและกลับมาทำงานต่อได้ มีแถบความคืบหน้าสำหรับการอัปโหลดแต่ละครั้ง เพื่อให้คุณทราบเมื่อสิ่งต่างๆ กำลังจะเสร็จสิ้น ด้วยเบราว์เซอร์ที่ทันสมัยจะสามารถแก้ไขรูปภาพได้หลังจากที่อัปโหลดแล้ว และเบราว์เซอร์เดียวกันจะเปิดใช้งานเพื่อดูตัวอย่างไฟล์ที่อัปโหลดทั้งหมดก่อนที่จะเสร็จสิ้น ทำงานร่วมกับแพลตฟอร์มฝั่งเซิร์ฟเวอร์ (PHP, Python, Ruby on Rails, Java, Node.js, Go เป็นต้น) ที่รองรับการอัปโหลดไฟล์แบบฟอร์ม HTML มาตรฐาน

jQuery Ajax File Uploader เป็นตัวอย่างที่ดีของการอัปโหลดไฟล์ที่เรียบง่าย (แต่ทันสมัย) ที่นี่ เรามีผู้อัปโหลดที่ใช้วิธีการอัปโหลดไฟล์อย่างง่ายพร้อมตัวเลือกไฟล์หลายไฟล์ และวิดเจ็ตแถบความคืบหน้าอย่างง่ายภายในหน้าเดียวกัน นอกเหนือจากการสร้างขึ้นสำหรับเบราว์เซอร์สมัยใหม่แล้ว ปลั๊กอินนี้ยังต้องการความรู้/ทักษะ JavaScript และ AJAX เล็กน้อยเพื่อตั้งค่าพารามิเตอร์ที่เหมาะสมภายในการกำหนดค่า เพื่อให้คุณสามารถสร้างประสบการณ์ที่เหมาะกับคุณได้ ถึงกระนั้นก็ตาม พารามิเตอร์ส่วนใหญ่เป็นเพียงการตั้งค่าอาร์เรย์แบบดั้งเดิม และไม่ต้องคิดมากในการเปลี่ยนแปลง สร้างด้วย Bootstrap

ความเรียบง่ายและทรงพลังของ Bootstrap File Input จะทำให้คุณชนะใจคุณอย่างแน่นอน เครื่องมืออัปโหลดไฟล์นี้ใช้งานได้กับทั้ง Bootstrap และ 4 การผสานรวมจะเป็นเรื่องง่าย ทำให้แน่ใจว่าทุกคนจะได้รับประโยชน์สูงสุดจากการทำงานนี้โดยแทบไม่ต้องทำอะไรเลย การดำเนินการเป็นกลุ่ม การสนับสนุนไฟล์ต่างๆ การแสดงตัวอย่างและลากและวางเนื้อหา ทั้งหมดนี้และอื่น ๆ คือสิ่งที่ Bootstrap File Input รองรับเพื่อความสะดวกของคุณ ข้ามผ่านข้อมูลการติดตั้งและรวบรวมคำแนะนำที่จำเป็นทั้งหมดสำหรับการผสานรวมคุณสมบัติการอัปโหลดไฟล์ที่ราบรื่นของแอป นอกจากนี้ยังเป็นเครื่องมือฟรี ดังนั้นคุณสามารถทดสอบน่านน้ำและมีส่วนร่วมได้

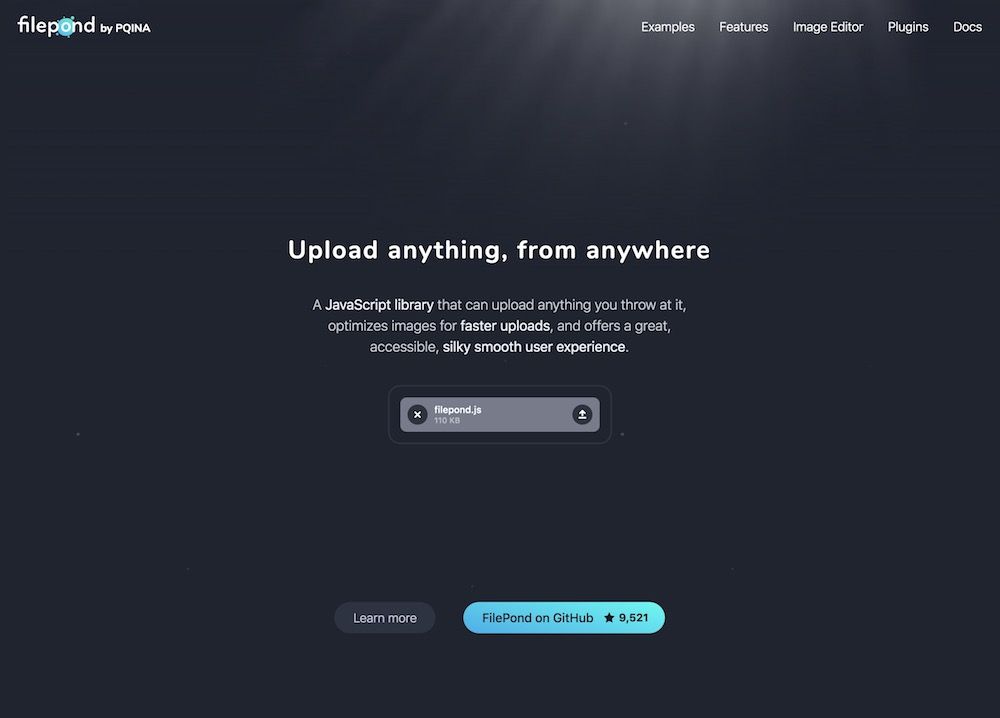
Filepond เป็นชื่อที่ฉลาดสำหรับสคริปต์อัปโหลดไฟล์ jQuery ที่ยอมรับทุกอย่าง เป็นไลบรารี JavaScript ที่ยินดีต้อนรับไฟล์ทุกประเภท ใช้งานได้กับ URL, ไดเร็กทอรี, blobs ที่คุณตั้งชื่อไว้ ตัวเลือกและความเป็นไปได้มีมากมายเมื่อทำงานกับ Filepond – และคุณไม่จำเป็นต้องสร้างมันขึ้นมาใหม่เลย มันเจ๋งแค่ไหน? ประสบการณ์ผู้ใช้จะตรงประเด็นด้วยเนื่องจากประสิทธิภาพที่ยอดเยี่ยมของ Filepond ไฟล์แบบลากและวาง การนำทางด้วยแป้นพิมพ์ การเพิ่มประสิทธิภาพรูปภาพ และการตอบสนองที่สมบูรณ์ เป็นไฮไลต์หลักบางส่วนที่ Filepond นำเสนอ ได้ คุณสามารถใช้ Filepond ในการอัปโหลดจำนวนมากได้เช่นกัน

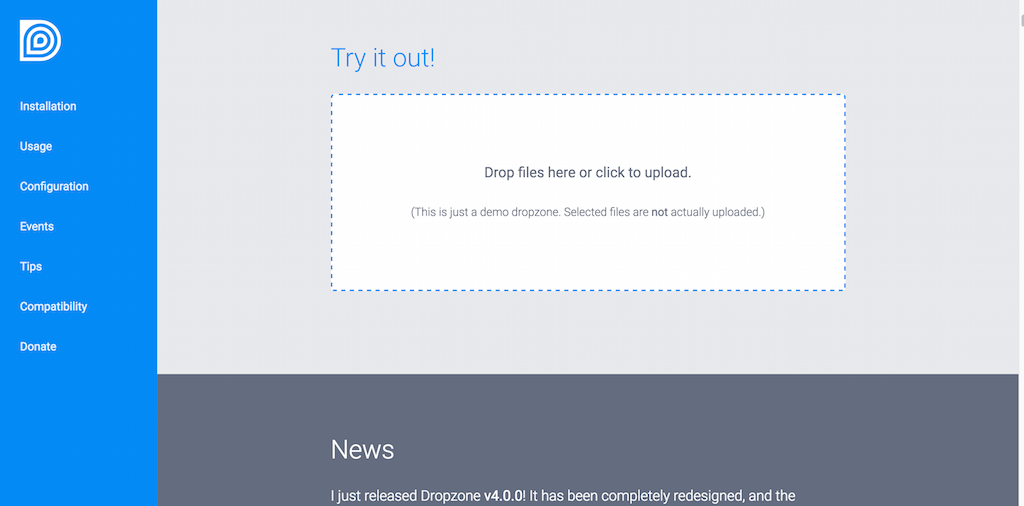
Dropzone เป็นตัวอัปโหลดไฟล์แบบลากและวางที่ทันสมัยซึ่งทำงานภายในวิดเจ็ตคอมโพเนนต์บนเว็บไซต์ที่คุณพยายามใช้ แม้ว่าจะสนับสนุนแนวคิดการคลิกและอัปโหลดแบบเดิมก็ตาม หากคุณวางแผนที่จะใช้ Dropzone สำหรับการอัปโหลดรูปภาพ ไลบรารีจะสนับสนุนการแก้ไขภาพสดหลังจากอัปโหลดไฟล์แล้ว เช่น การแก้ไข การปรับขนาด การครอบตัด ฯลฯ เส้นทางไฟล์และการกำหนดค่าประเภทไฟล์ทั้งหมดเกิดขึ้นในพื้นหลัง ดังนั้นคุณต้องทำงานกับไฟล์ Config ก่อนเรียกใช้สคริปต์บนเซิร์ฟเวอร์ที่ใช้งานจริง หน้าแรกของ Dropzone อย่างเป็นทางการมีเอกสารทั้งหมดที่คุณต้องใช้ในการเริ่มต้น

โซลูชันอัปโหลดไฟล์ jQuery เต็มรูปแบบอีกวิธีหนึ่งคือ Fine Uploader ซึ่งเป็นไลบรารี jQuery ยอดนิยมสำหรับการอัปโหลด จัดการ และปรับขนาดไฟล์ คุณลักษณะที่โดดเด่นบางอย่างของ Fine Uploader ได้แก่ ความสามารถในการลองอัปโหลดไฟล์ที่ล้มเหลวอีกครั้ง ไม่ใช่ตั้งแต่เริ่มต้น แต่จากส่วนสุดท้ายที่ไม่ได้อัปโหลด นี่เป็นส่วนหนึ่งของไลบรารีจริงที่เรียกว่าการแบ่งไฟล์และการแยกไฟล์ Fine Uploader รองรับการจัดการไฟล์บนคลาวด์อย่างสมบูรณ์ ซึ่งหมายความว่าคุณสามารถอัปโหลดไฟล์บน Amazon S3 หรือ Azure ของ Microsoft ได้ คุณลักษณะที่ง่ายกว่าอื่น ๆ รวมถึงการอนุญาตให้แก้ไขและลบไฟล์ในขณะที่กำลังอัปโหลด นี่เป็นโซลูชันที่ครบถ้วนสมบูรณ์สำหรับไซต์ใดๆ ที่ต้องการโซลูชันการอัปโหลดไฟล์ที่เชื่อถือได้ ซึ่งอาจมีชุมชนขนาดใหญ่ของผู้ใช้งานอยู่ด้วย


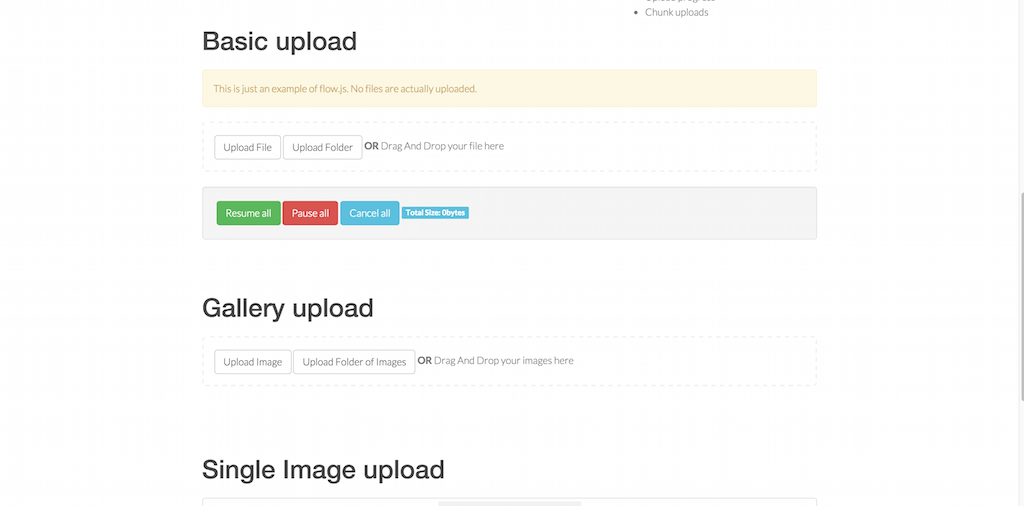
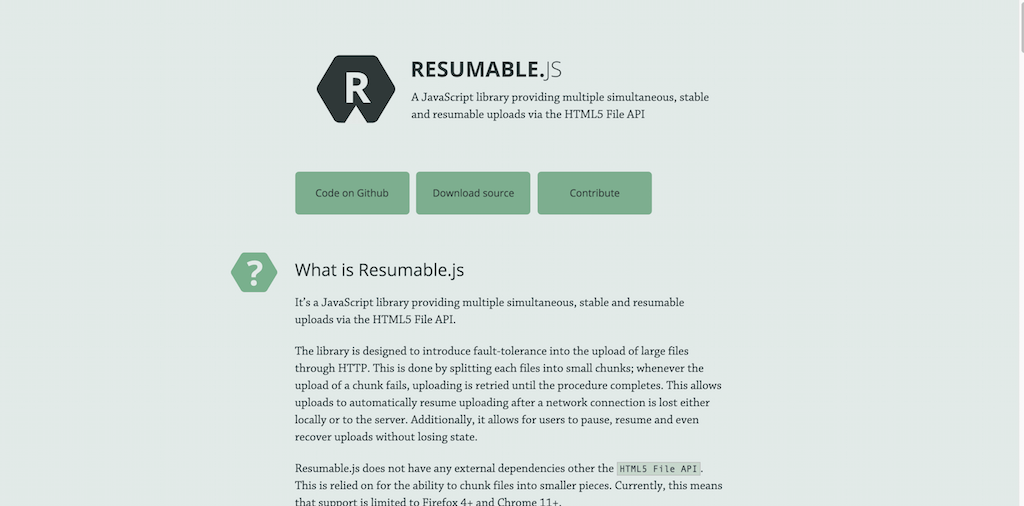
มาทำให้การไหลของสคริปต์ตัวอัปโหลดไฟล์ของเราดำเนินต่อไป ด้วยทรัพยากรที่ยอดเยี่ยมอีกอันที่เรียกว่า Flow.js! Flow.js เป็นไลบรารี JavaScript ที่มีการอัปโหลดพร้อมกัน เสถียร และดำเนินการซ้ำได้หลายครั้งผ่าน API ไฟล์ HTML5 ไลบรารีไม่ต้องการการพึ่งพาบุคคลที่สาม โดยมีคุณสมบัติต่างๆ เช่น การหยุดชั่วคราวและการอัปโหลดไฟล์ต่อ การกู้คืนการอัปโหลดที่สูญหาย และการจัดการข้อผิดพลาดภายในตัวอัปโหลด มีโซลูชันการอัปโหลดไฟล์แบบลากและวาง ความสามารถในการอัปโหลดทั้งโฟลเดอร์ และการแสดงตัวอย่างไฟล์สำหรับไฟล์รูปภาพ นอกจากนี้ยังมีแถบความคืบหน้าเพื่อให้คุณตรวจสอบความคืบหน้าของไฟล์ที่คุณกำลังอัปโหลด การอัปโหลดแบบกลุ่มเพื่อให้แน่ใจว่าคุณสามารถกู้คืนชิ้นส่วนที่สูญหายจากการอัปโหลดที่ล้มเหลว และดำเนินการต่อจากจุดนั้นแทนเพื่อประหยัดเวลาและปวดหัว

Formstone มีเอกลักษณ์เฉพาะในรายการของเราเพราะเป็นผลิตภัณฑ์มากมายภายในโครงการเดียว แต่ Formstone มีคอมโพเนนต์การอัปโหลดซึ่งเป็นโซลูชันการจัดการการอัปโหลดไฟล์ที่ใช้งานได้จริงและใช้งานได้จริง พวกเขาเสนอโซลูชันนี้สำหรับเว็บไซต์และแอปทั้งขนาดเล็กและขนาดใหญ่ องค์ประกอบน้ำหนักเบามีอินเทอร์เฟซแบบลากและวางที่เรียบง่าย (พร้อมการโต้ตอบการคลิก) ที่ให้คุณอัปโหลดไฟล์เดียวหรือหลายไฟล์โดยแนบแถบแสดงความคืบหน้าแบบเบา เป็นโซลูชันที่มีประสิทธิภาพมากสำหรับเว็บไซต์ที่กำลังมองหาส่วนประกอบเพิ่มเติมโดยไม่ต้องมีไขมันหนักติดอยู่ นอกจากนี้ Formstone ยังเป็นโครงการในตัวของมันเอง คุณสามารถรวมส่วนประกอบอื่นๆ เข้าด้วยกันและสร้างโปรเจ็กต์เว็บหรือแอปได้ เรียนรู้เพิ่มเติมเกี่ยวกับ Formstone เพื่อทำความเข้าใจปฏิสัมพันธ์ระหว่างส่วนประกอบต่างๆ ที่พวกเขามีให้

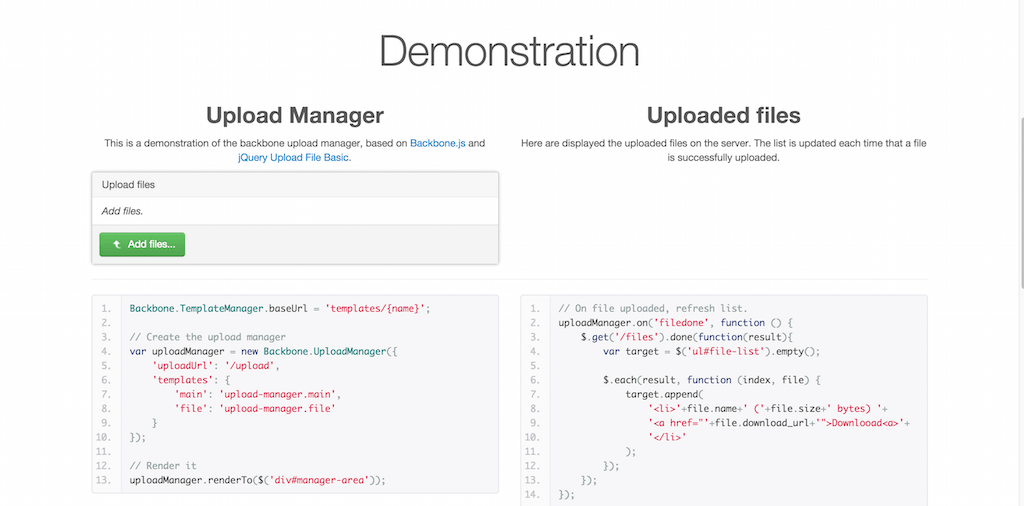
Backbone จัดหาโครงสร้างให้กับแอปพลิเคชันที่ใช้ JavaScript อย่างหนักโดยจัดเตรียมโมเดลที่มีการผูกคีย์-ค่าและเหตุการณ์ที่กำหนดเอง คอลเลกชัน มี API มากมายของฟังก์ชันที่นับได้ และมุมมองพร้อมการจัดการเหตุการณ์ที่ประกาศ นอกจากนี้ยังสามารถเชื่อมต่อกับแอปพลิเคชันที่มีอยู่ทั้งหมดของคุณผ่านอินเทอร์เฟซ RESTful JSON เป็นเฟรมเวิร์ก JavaScript ที่รู้จักกันดี และ Backbone Upload Manager เป็นคำชมที่สมบูรณ์แบบสำหรับเฟรมเวิร์กนี้และผู้ใช้ ส่วนต่อประสานผู้ใช้และประสบการณ์จริงนั้นทันสมัยมากพร้อมรายการคุณสมบัติและความสามารถที่แข็งแกร่ง สิ่งเหล่านี้เป็นคุณสมบัติที่มีเพียงเฟรมเวิร์กที่มั่นคงอย่าง Backbone เท่านั้นที่สามารถให้ได้

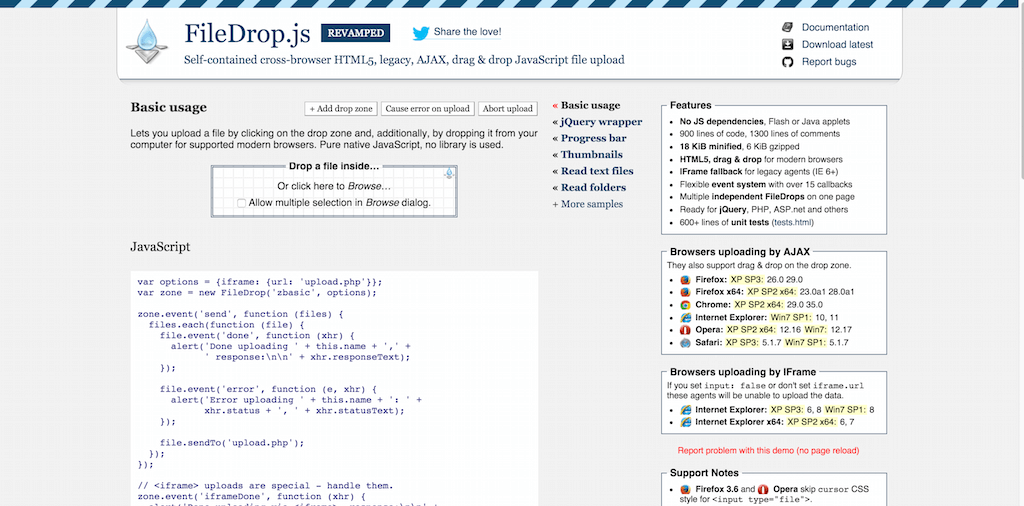
FileDrop.js เป็นไลบรารีอัปโหลดไฟล์ที่ปรับให้เหมาะกับ JavaScript ซึ่งเน้นที่การอัปโหลดไฟล์เบราว์เซอร์โดยตรง มีการแจ้งเตือนที่กำหนดเองโดยไม่มีฟังก์ชันอื่น ๆ มากมาย เลือกหรือลากไฟล์ของคุณ คลิก อัปโหลด และรอให้คุณได้รับแจ้งว่าอัปโหลดสำเร็จ มีความสามารถในการเปิดใช้งานการอัปโหลดไฟล์หลายไฟล์หากจำเป็น

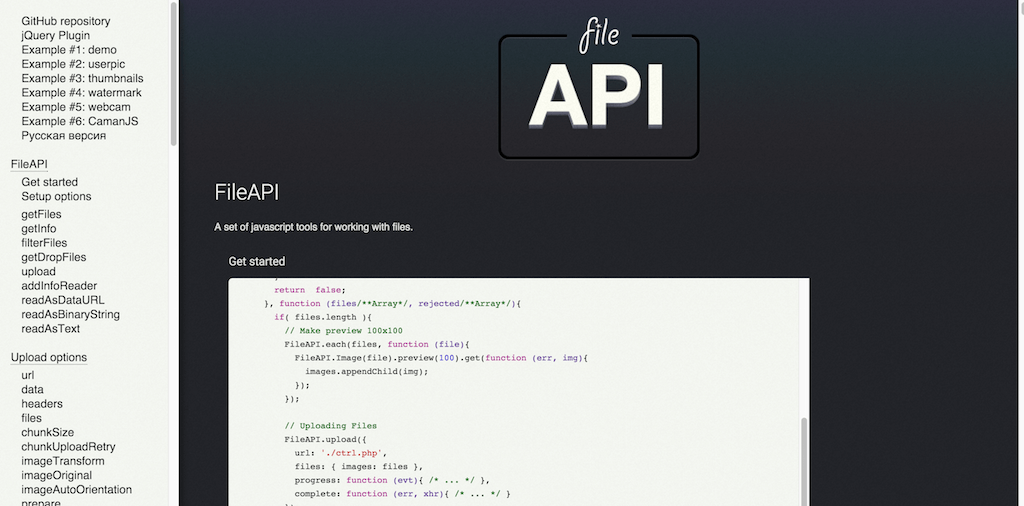
นักพัฒนาสามารถสร้างไลบรารี jQuery สำหรับการจัดการไฟล์ได้ มันสมเหตุสมผลเพราะให้ประสบการณ์การเรียนรู้มากมาย นอกจากนี้ คุณยังเป็นผู้รับผิดชอบ codebase อีกด้วย อีกวิธีในการแก้ปัญหาคือการพึ่งพา API ที่สร้างขึ้นเพื่อจุดประสงค์เดียว ในกรณีนี้ก็คือการอัพโหลดไฟล์และการจัดการไฟล์ เราแนะนำให้มองหา FileAPI เป็นโปรเจ็กต์ที่พัฒนาเต็มที่ซึ่งมีฟังก์ชัน การเรียก และกิจกรรมที่จำเป็นเพื่อสร้างตัวอัปโหลดไฟล์สำหรับแอปเดสก์ท็อป พวกเขายังสามารถทำได้สำหรับแอปบนอุปกรณ์เคลื่อนที่และโครงการเว็บทั่วไป

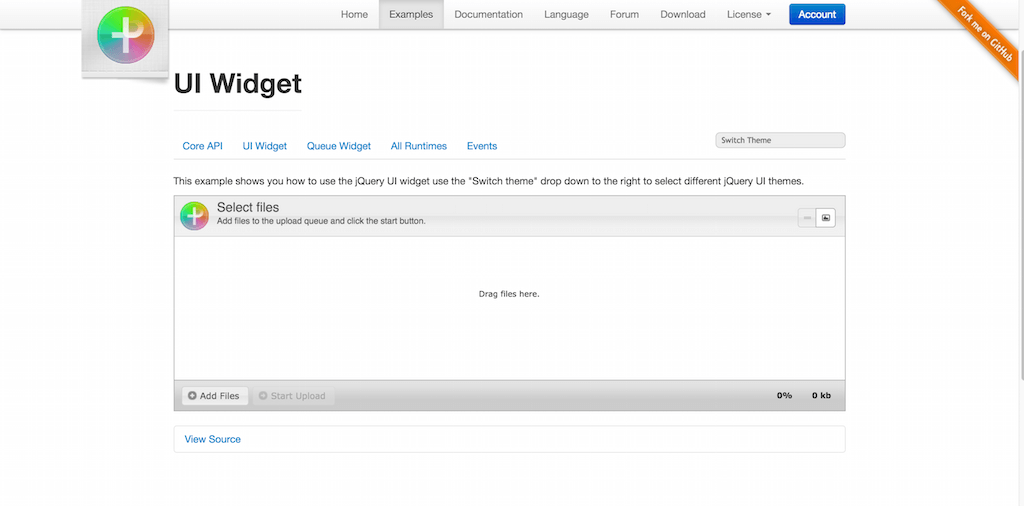
Plupload เป็นหนึ่งในโครงการที่ใช้เวลานานกว่าจะโตเต็มที่ แต่ไม่ใช่เพราะไม่มีประสบการณ์ เป็นเพราะในขณะนั้นมีภาษาคุณลักษณะจำนวนจำกัดที่สามารถให้บริการบนเว็บได้ ตอนนี้ HTML5 กำลังเปลี่ยนแนวการพัฒนาเว็บ Plupload สามารถเปล่งประกายได้ Plupload คือ API การจัดการการอัปโหลดไฟล์ที่มีเครื่องมือและคุณสมบัติมากมายสำหรับการสร้างตัวอัปโหลดไฟล์ที่เสริมความแข็งแกร่ง พวกเขาสามารถทำได้ภายในไม่กี่นาที แทนที่จะให้คุณเขียนโค้ดของคุณเองเป็นเวลาหลายสัปดาห์

ซึ่งให้สภาพแวดล้อมการอัปโหลดไฟล์อย่างง่ายที่อนุญาตให้อัปโหลดหลายรายการ หยุดชั่วคราวและอัปโหลดต่อ และความเสถียรโดยรวม คุณสามารถแบ่งไฟล์ขนาดใหญ่ออกเป็นหลายๆ ชิ้นเพื่อเปิดใช้งานการอัปโหลดต่อได้ คุณสามารถมั่นใจได้ว่าไฟล์ของคุณจะยังคงถูกอัปโหลดจากที่เดิมที่คุณทิ้งไว้ มันสามารถอัปโหลดไฟล์ของคุณแม้ว่าการเชื่อมต่อจะพังในช่วงการเปลี่ยนภาพ

แล้วตัวอัปโหลดไฟล์ HTML5 ที่ทำงานได้อย่างสมบูรณ์ซึ่งใช้ jQuery เพียงเล็กน้อยเพื่อขัดเกลาประสบการณ์ผู้ใช้ล่ะ สำหรับผู้ที่สนใจเราสามารถแนะนำ Uploadify นักพัฒนาสร้างมันขึ้นมาด้วยไลบรารี JavaScript และพวกเขามีจุดประสงค์ที่แน่นอนอยู่ในใจ นักพัฒนายังได้เพิ่มเวอร์ชัน Flash สำหรับผู้ที่เชื่อในประเพณีโรงเรียนเก่า มีฟอรัมชุมชนที่เต็มไปด้วยหัวข้อและคำถามสนับสนุน แต่จากสิ่งที่เราสามารถบอกได้ ฟอรัมชุมชนไม่มีการใช้งานในช่วงสองสามปีที่ผ่านมา
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
