15最高の無料jQueryファイルアップロードスクリプト2022
公開: 2022-02-24Webは、さまざまなファイルタイプの基盤の上に構築されています。 写真、映画などのビデオコンテンツ、Word文書、テキスト文書、プログラミング指向のファイルなど、ファイルは常に変更および交換されます。
これは、Dropboxのようなサービスが存在する主な理由の1つであり、どこにいてもファイルを管理および同期するのに役立ちます。 通常のインターネットユーザーであれば、ファイル共有の重要性と、安全で便利かつ効果的な方法でファイルを共有するために信頼性の高いファイル共有サービスにアクセスすることがいかに重要であるかをご存知でしょう。
あなたがウェブ開発者であるなら、あなたはあなたのファイル共有ウェブサイトを構築することに惹かれるかもしれません。 おそらく、既存のWebデザインを、顧客や訪問者がファイルを共有できるファイル共有機能で補完しようとしているのではないでしょうか。
それを見る方法はたくさんありますが、それを実現するには、自分自身や他の人に代わってファイルをアップロードおよび管理するための信頼できるソリューションを見つける必要があります。 これが、ファイルのアップロードと最適化に使用できる最も著名で最高のjQueryファイルアップロードスクリプトのリストを収集した理由です。
選択肢が非常に多いため、最適な選択肢はありませんが、代わりに各要件の最終目標を綿密に調査する必要があります。したがって、ファイルをアップロードするための個人用ファイルアップロードスクリプトを作成する場合は、より最小限のアップロードスクリプトを選択しますが、多機能ファイル管理Webサイトを作成するスケジュールがある場合は、より拡張された機能を提供するスクリプトを見てください。ここにリストにあるすべてのものを少し見つけることができます。
複数のファイルに最適なjQueryファイルアップロードスクリプトを見てみましょう。

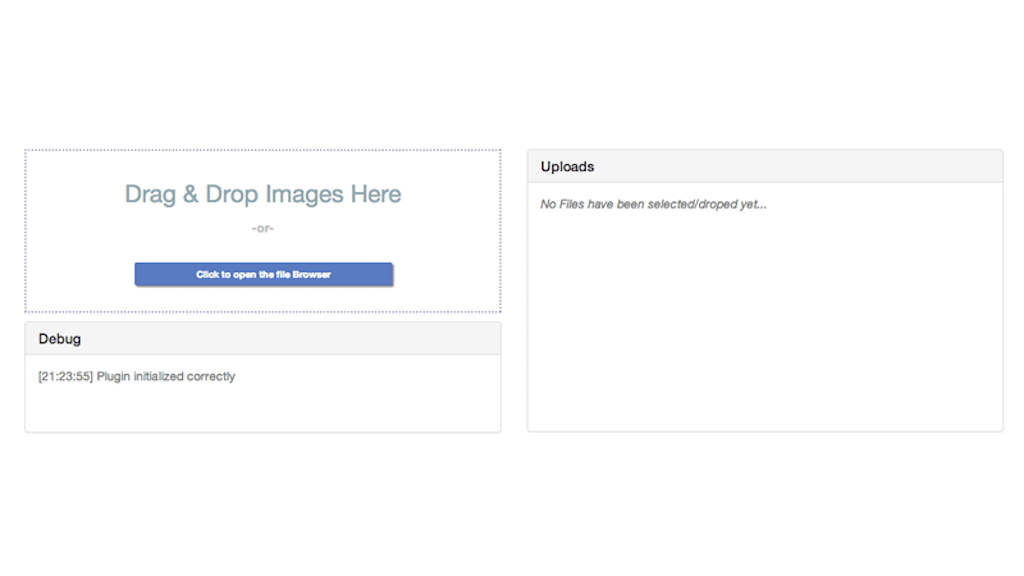
PekeUploadは、Webデザイナー向けの軽量コンポーネントソリューションです。 jQueryとHTML5の機能の組み合わせを使用してファイルをアップロードするためのWebサイトウィジェットとして使用できます。 ブートストラップで構築されたPekeUploadは、スタイリングが非常に簡単で、それ自体を拡張するための多くの方法を提供します。 PekeUploadを使用すると、ファイルのアップロードを引き続き制御できます。 ファイルサイズの制限を設定し、コンポーネントが受け入れるファイルの種類を選択できます。 従来のエラー通知で疲れた場合は、独自のカスタムエラー通知を設定できますのでご安心ください。 アップロードの直前と直後にビジュアルコンテンツをプレビューできます。

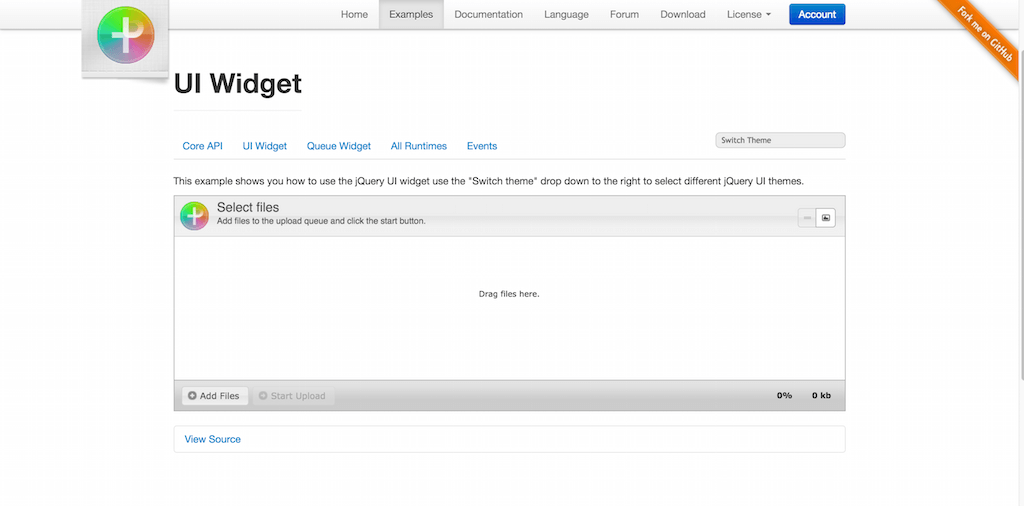
jQuery File Uploadは、jQuery内でファイルのアップロードがどのように機能するか、およびファイルを単純にアップロードおよび保存するためにどのように使用できるかを示す完璧な例です。 ただし、このライブラリは、もう少し用途の広い機能を提供します。 まず、ネイティブのjQuery UIや、プロジェクトに迅速で信頼性の高いファイルアップロードソリューションを必要とするAngularJS開発者など、5つの異なるスタイルから選択できます。
機能には、デスクトップまたは他のフォルダーからアップローダーに複数のファイルをドラッグアンドドロップする手段が含まれます。アップロードをキャンセルして再開することもできます。アップロードごとに進行状況バーがあるので、いつ終了するかがわかります。最新のブラウザでは、アップロード後に画像を編集できます。同じブラウザを使用すると、アップロードしたすべてのファイルをプレビューしてから完成させることができます。 標準のHTMLフォームファイルのアップロードをサポートする任意のサーバー側プラットフォーム(PHP、Python、Ruby on Rails、Java、Node.js、Goなど)で動作します。

jQuery Ajax File Uploaderは、(まだ最新の)ファイルアップローダーがいかにシンプルであるかを示す良い例です。 ここには、複数のファイルオプションを使用した単純なファイルアップロードアプローチを使用するアップローダーと、同じページ内の単純なプログレスバーウィジェットがあります。 最新のブラウザー用に構築されていることは別として、このプラグインには、適切なエクスペリエンスを作成できるように、構成内で適切なパラメーターを設定するためのJavaScriptとAJAXの知識/スキルが少し必要です。 それでも、それでも—ほとんどのパラメーターは従来の配列設定であり、変更するために多くのことを考える必要はありません。 Bootstrapで構築されています。

Bootstrap File Inputのシンプルさとパワフルさは、きっとあなたを魅了します。 このファイルアップロードツールは、Bootstrapと4の両方と互換性があります。統合は簡単で、ほとんどの作業を必要とせずに、誰もがそれを最大限に活用できるようになります。 一括操作、さまざまなファイルサポート、コンテンツのプレビューとドラッグアンドドロップなど、BootstrapFileInputが便利です。 インストール情報をざっと読み、アプリのファイルアップロード機能をスムーズに統合するために必要なすべてのガイダンスを収集します。 また、無料のツールなので、水をテストしたり、貢献したりすることもできます。

Filepondは、あらゆるものを受け入れるjQueryファイルアップロードスクリプトの巧妙な名前です。 これは、あらゆる種類のファイルを歓迎するJavaScriptライブラリであり、URL、ディレクトリ、BLOBでも機能します。 Filepondを使用する場合、オプションと可能性は数多くあります。最初から作成する必要はありませんが、それはどれほどすばらしいことでしょうか。 Filepondの優れたパフォーマンスにより、ユーザーエクスペリエンスも適切になります。 ドラッグアンドドロップファイル、キーボードナビゲーション、画像の最適化、完全な応答性は、Filepondがスポーツする主要なハイライトの一部です。 はい、Filepondを使用して一括アップロードすることもできます。

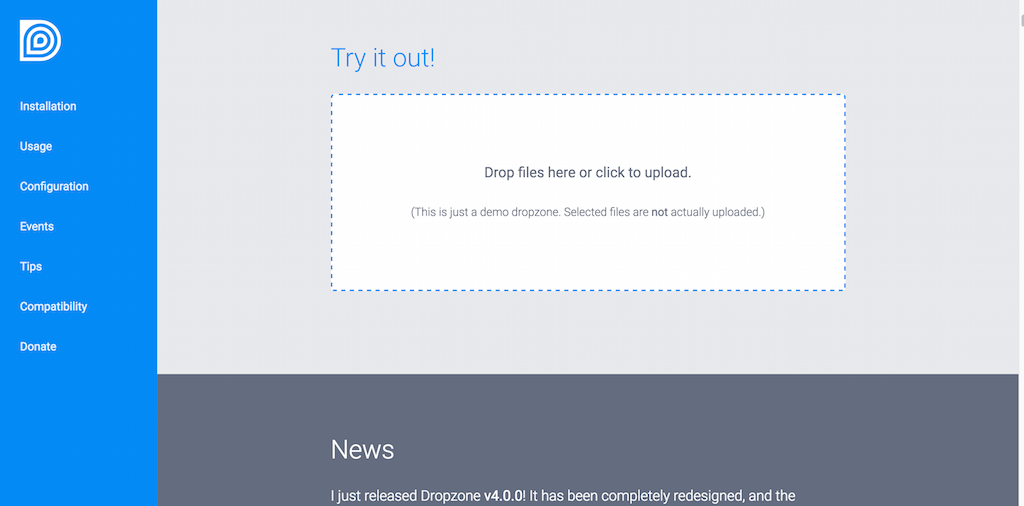
Dropzoneは、従来のクリックアンドアップロードの概念をサポートしていますが、使用しようとしているWebサイトのコンポーネントウィジェット内で機能する最新のドラッグアンドドロップファイルアップローダーです。 画像のアップロードにDropzoneを使用する場合、ライブラリはファイルのアップロード後のライブ画像編集(編集、サイズ変更、トリミングなど)をサポートします。 すべてのファイルパスとファイルタイプの構成はバックグラウンドで行われるため、運用サーバーでスクリプトを起動する前に、構成ファイルを操作する必要があります。 Dropzoneの公式ホームページには、開始するために必要なすべてのドキュメントがあります。

もう1つの本格的なjQueryファイルアップローダーソリューションは、Fine Uploaderです。これは、ファイルのアップロード、管理、スケーリングに非常に人気のあるjQueryライブラリです。 Fine Uploaderの優れた機能には、失敗したファイルのアップロードを最初からではなく、アップロードされなかった最後のチャンクから再試行する機能が含まれます。これは、ファイルのチャンク化と分割と呼ばれる実際のライブラリの一部でもあります。 Fine Uploaderは、クラウドファイル管理を完全にサポートしています。つまり、AmazonS3またはMicrosoftのAzureにファイルをアップロードできます。 その他のより単純な機能には、アップロード中にファイルを編集および削除する権限が含まれます。 これは、おそらくアクティブユーザーのより大きなコミュニティが関与している、信頼性の高いファイルアップロードソリューションを必要とするサイトにとって、ほぼ完全なソリューションです。


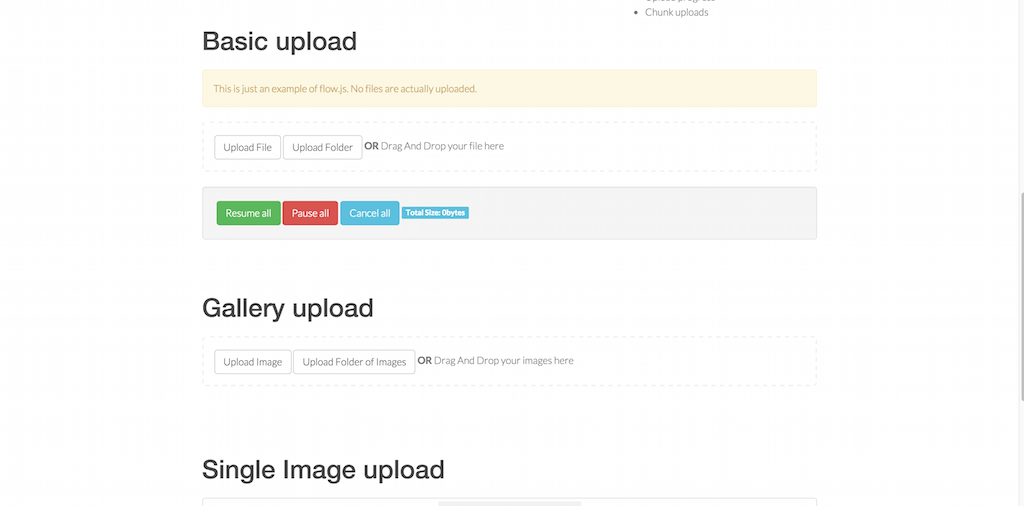
Flow.jsと呼ばれる別の優れたリソースを使用して、ファイルアップローダースクリプトのフローを継続しましょう。 Flow.jsは、HTML5ファイルAPIを介して複数の同時で安定した再開可能なアップロードを提供するJavaScriptライブラリです。 ライブラリはサードパーティの依存関係を必要としません。 これは、ファイルアップロードの一時停止と再開、失われたアップロードの回復、アップローダー内のエラーの処理などの機能を備えています。 ドラッグアンドドロップのファイルアップロードソリューション、フォルダ全体をアップロードする機能、画像ファイルのファイルプレビューがあります。 また、アップロードするファイルの進行状況を確認するための進行状況バーがあります。 アップロードをチャンクして、失敗したアップロードから失われた部分を確実に回復し、代わりにその時点から再開して、時間と頭痛の種を節約します。

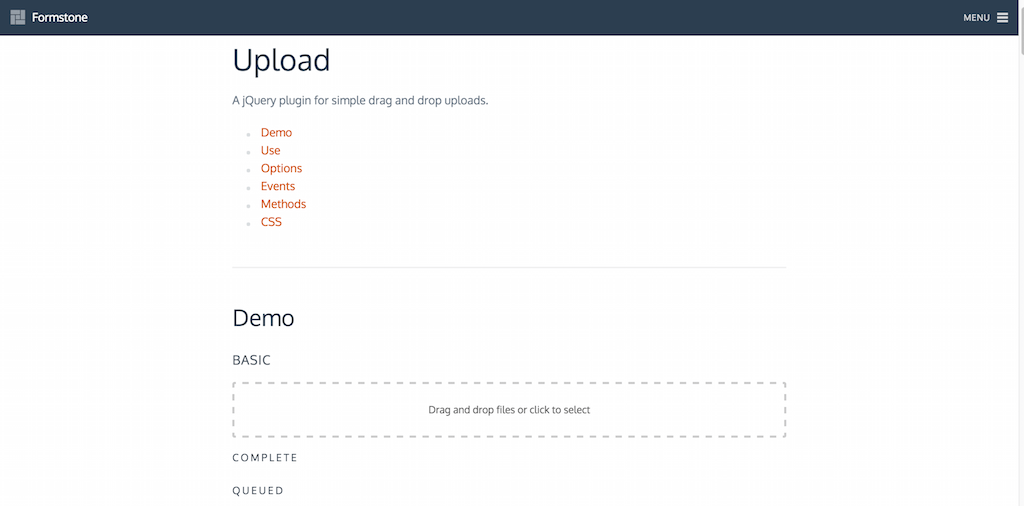
Formstoneは、単一のプロジェクト内の多数の製品であるため、私たちのリストに固有のものです。 ただし、Formstoneには、非常に使いやすく機能的なファイルアップロード管理ソリューションであるUploadコンポーネントがあります。 彼らは、大小を問わず、ウェブサイトやアプリにこのソリューションを提供しています。 軽量コンポーネントは、軽量のプログレスバーが接続された単一または複数のファイルをアップロードできるシンプルなドラッグアンドドロップインターフェイス(クリック操作付き)を備えています。 これは、重い脂肪が付着していない追加のコンポーネントを探しているWebサイトにとって非常に効果的なソリューションです。 しかしまた、Formstoneはそれ自体がプロジェクトです。 他の数十のコンポーネントをつなぎ合わせて、Webまたはアプリプロジェクトを作成できます。 Formstoneの詳細を学び、提供する必要のあるさまざまなコンポーネント間の相互作用を完全に理解してください。

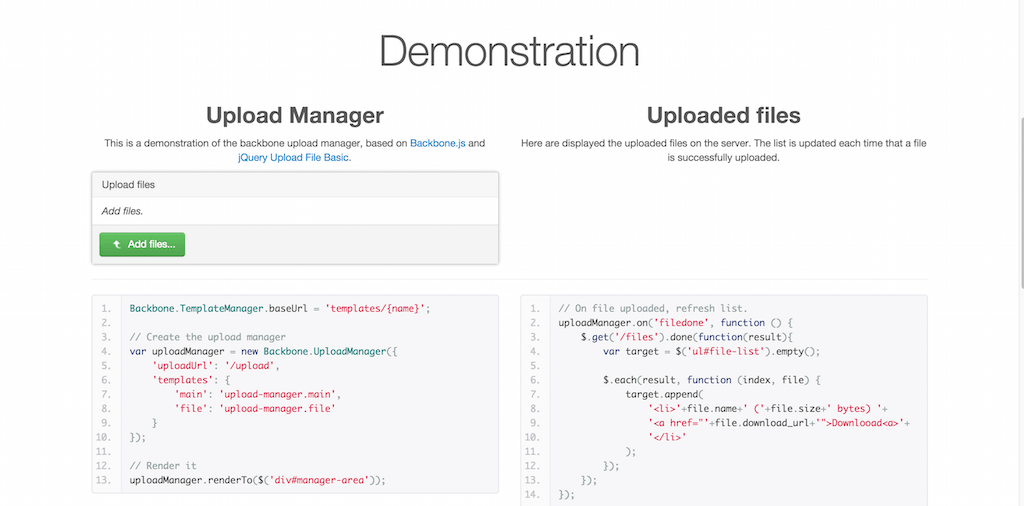
Backboneは、モデルにKey-Valueバインディングとカスタムイベント、コレクションを提供することにより、JavaScriptを多用するアプリケーションに構造を提供します。 これらには、列挙可能な関数の豊富なAPIと、宣言型のイベント処理を備えたビューが含まれています。 また、RESTfulJSONインターフェースを介して既存のすべてのアプリケーションに接続することもできます。 これは非常によく知られているJavaScriptフレームワークであり、Backbone Upload Managerは、このフレームワークとそのユーザーにとって完璧な補完です。 ユーザーインターフェイスと実際のエクスペリエンスは非常に現代的で、機能の強力なリストがあります。 これらは、Backboneのような堅固なフレームワークだけが提供できる品質です。

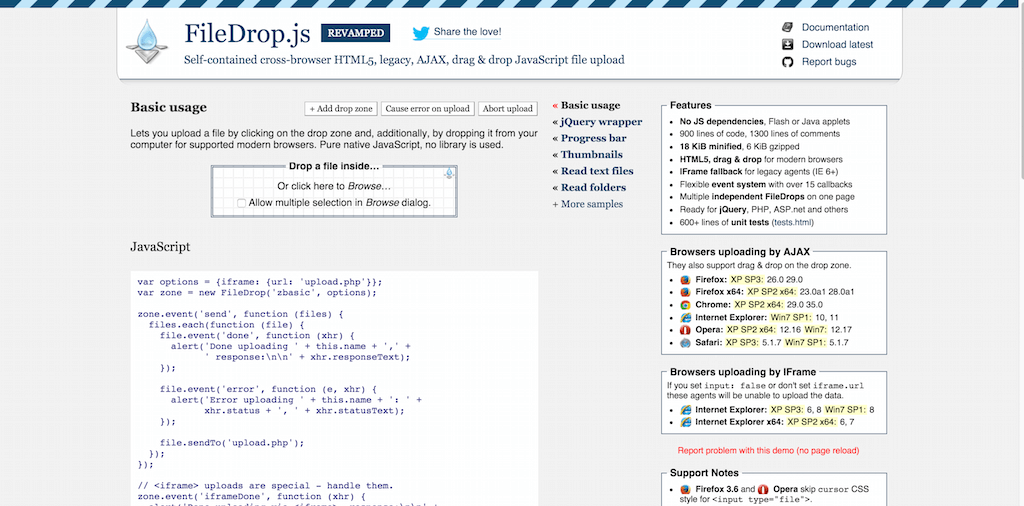
FileDrop.jsは、JavaScriptに最適化されたファイルアップロードライブラリであり、ブラウザのファイルの直接アップロードに重点を置いています。 他の多くの機能なしで、カスタム通知アラートがあります。 ファイルを選択またはドラッグし、[アップロード]をクリックして、アップロードが成功したことが通知されるのを待ちます。 必要に応じて、複数のファイルのアップロードを有効にする機能があります。

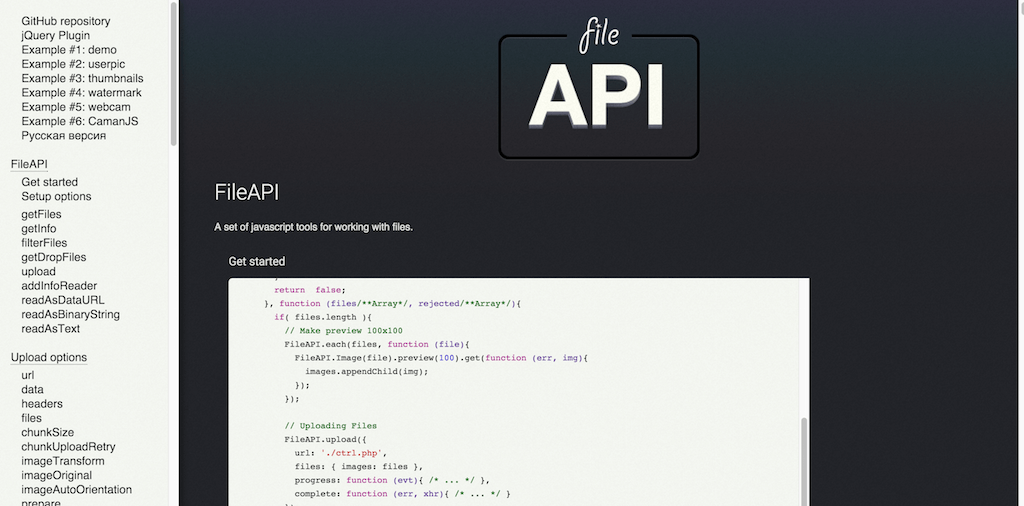
もちろん、開発者はファイル管理用のjQueryライブラリを構築できます。 それは多くの学習経験を提供するので、それは理にかなっています。 また、最終的にはコードベースを担当することになります。 この問題を解決するもう1つの方法は、単一の目的のために構築されたAPIに依存することです。 この場合、それはファイルのアップロードとファイルの管理です。 FileAPIを調べることをお勧めします。 これは完全に開発されたプロジェクトであり、デスクトップアプリのファイルアップローダーを作成するために必要な機能、呼び出し、イベントを提供します。 また、モバイルアプリや一般的なWebプロジェクトでもこれを行うことができます。

Pluploadは、成熟するまでに長い時間がかかったプロジェクトの1つですが、経験が浅いためではありません。 当時、言語がWebに提供できる機能の数が限られていたためです。 HTML5がWeb開発の展望を変えている今、Pluploadは輝ける可能性があります。 Pluploadは、強化されたファイルアップローダーを構築するための多くのツールと機能を提供するファイルアップロード管理APIです。 彼らはあなたが数週間にわたってあなた自身をコーディングするのではなく、数分以内にこれを行うことができます。

これにより、複数のアップロード、アップロードの一時停止と再開、および全体的な安定性を可能にするシンプルなファイルアップロード環境が提供されます。 大きなファイルをいくつかのチャンクに簡単に分割して、再開可能なアップロードを有効にすることができます。 あなたのファイルはあなたがそれを残したのと同じ場所からアップロードされることになると確信することができます。 移行中に接続が不安定になった場合でも、ファイルをアップロードできます。

少しのjQueryを使用してユーザーエクスペリエンスを磨く完全に機能するHTML5ファイルアップローダーはどうですか? 興味のある方は、Uploadifyをお勧めします。 開発者はJavaScriptライブラリを使用してビルドしましたが、その正確な目的を念頭に置いています。 開発者はまた、昔ながらの伝統を信じる人々のためにFlashバージョンを追加しました。 トピックやサポートの質問でいっぱいの既存のコミュニティフォーラムがあります。 しかし、私たちが言えることから、コミュニティフォーラムは過去数年間活発ではありませんでした。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
