2022 年 10 個最佳 WordPress 主題框架
已發表: 2022-02-28WordPress 主題框架為網站管理員提供了基本功能,並使他們能夠對其外觀和功能進行修改。
如果您已經使用 WordPress 一段時間了,您可能已經知道自定義主題並不像今天那麼容易。 事實上,每次更新主題時,您都會丟失之前添加的任何自定義代碼。 網站管理員別無選擇,只能跟踪他們所做的任何代碼修改和添加。 使用 WordPress 主題框架,這個令人厭煩的過程不再是問題。
本文列出了一些最好的 WordPress 主題框架,它們可以幫助 Web 開發人員進行主題開發。
不過,在此之前,讓我們先把這一切放在上下文中。
什麼是主題框架?
WordPress 主題框架只不過是一個高級主題,它具有使 Web 開發人員能夠增強其功能並對其進行自定義的附加功能。
框架適用於主題開發人員。 它們為主題開發人員提供了一套標準,用於創建自己的主題。 它們是為幫助開發而創建的一組功能/特性。 – WordPress 法典
當您使用主題框架來構建 WordPress 網站時,您將不得不創建一個子主題來使用它。 這樣,主題框架的功能類似於父主題。 是否決定購買兒童主題或自己構建完全取決於您。

基本上,主題框架存儲 WordPress 主題的功能和基本代碼,並允許 Web 開發人員使用子主題為其添加自定義樣式。 在大多數情況下,一個 WordPress 主題框架可以為數千個 WordPress 網站提供支持。
WordPress 主題框架通常也被認為是用於開發主題而無需重新創建輪子的大型代碼庫。 框架包含主題的基本功能,您可以隨意設計主題的外觀。
使用主題框架自定義站點
運行主題框架的 WordPress 網站比沒有主題框架的網站更容易定制。 主題框架為開發人員和網站管理員提供的不同自定義選項包括:
- 小部件:開發人員可以自定義頁面和不同模板文件上的小部件區域。
- 儀表板:可用的主題選項使網站管理員無需編寫代碼即可自定義其網站的外觀。 這包括自定義從頁面佈局到其包含的設計元素以及顯示在其上的內容的所有內容。
- 模板文件:主題框架通常由幾個模板文件組成,開發人員可以對其進行自定義以滿足他們的設計要求。
- API:主題函數和鉤子使主題開發和維護變得無限容易。 主題框架利用 API 提供的強大功能,並允許網站管理員在需要時對其進行調整。
- 擴展:一些主題框架帶有一系列開箱即用的插件,並與框架本身無縫集成。 Web 開發人員可以訪問自定義插件文件,以針對他們的 WordPress 網站對其進行個性化設置。
這些是主題框架中最常見的定制。 您可用的主題選項完全取決於您選擇使用的主題框架。 根據您的技術專長和編碼能力(或缺乏),您可以選擇一個主題框架,只需單擊此處和那裡的按鈕即可自定義,或者可以通過編碼工作進行更精細的自定義。
使用 WordPress 主題框架的優缺點
現在您已經很好地了解了 WordPress 主題框架是什麼,讓我們評估在 WordPress 網站上使用它們的優缺點。 我們將從專業人士開始。
優點
使用主題框架(或任何類型的框架)有很多優點。 最重要的是,它省去了每次需要為 WordPress 網站創建主題時都必須重新發明輪子的麻煩。 如果您現在已經是 Web 開發人員一段時間或使用過 WordPress 一段時間,您可能已經註意到某些主題的底層功能基本相同。 為什麼每次都要重新編碼?
快速發展
如果您是一名 Web 開發人員,計劃為您的所有客戶網站使用主題框架,那麼花時間和精力學習一個強大的 WordPress 主題框架是一個不錯的主意。 這裡的優點是,與簡單的父主題相比,較大的主題框架往往更強大、更靈活。 如果您了解它所構建的結構,主題框架將變得更容易擴展。
另一方面,如果您是一位希望開發一個或兩個自己的網站的網站管理員,那麼最好使用父主題來完成工作。 儘管主題框架很容易使用,但它們確實具有學習曲線,我們將在下一節中詳細討論。
編寫良好的代碼
主題框架可確保您使用與 WordPress 設置的最佳實踐兼容並遵守的標準化代碼。 當您必須安裝信譽良好的插件和擴展時,這被證明是無限有利的——一個編寫良好的插件可以在編寫良好的主題上無縫運行!
使用由積極的用戶評論和評級支持的流行主題框架通常是一個好主意。 在測試之前,無法確保主題框架絕對適合您的站點需求。 您可以做的最好的事情是在社區中詢問並與可能擁有與您正在開發的網站相似的網站的人交談。
穩健性和靈活性
如果您已經做了一段時間的 Web 開發人員,那麼您可以 100% 確定一件事:您的客戶不知道他們想要什麼。
為了克服與不斷改變需求或以後希望您添加之前未討論過的模塊的客戶合作項目所帶來的困難,Web 開發人員需要提前做好準備。 還有什麼比使用超級靈活的框架更好的方法來為不可預測的未來開發做好準備,它可以幫助您應對任何出現的構建。
WordPress 主題框架提供了各種靈活性——主題選項、自定義、功能可擴展性和設計更改。 無論您是否認為此時您會使用某些功能,最好使用更靈活的主題框架。
支持和社區
高級 WordPress 主題得到了開發人員的大量支持,因此主題框架也為網站管理員提供相同的支持也就不足為奇了。 對於大多數著名的主題框架,您可以在有限的時間內從開發人員那裡獲得支持,以後可以付費延長。
使用流行的主題框架的最好的事情之一是,許多像您一樣的人也使用過它或目前正在使用它。 WordPress 社區非常友好,當您有很多人使用相同的主題框架時,很容易在論壇上向 Web 開發人員尋求幫助,如果遇到問題,您可以獲得寶貴的支持。
缺點
我們已經介紹了使用 WordPress 主題框架的一些優勢,至少可以說,它們都非常引人注目。 讓我們快速了解一下使用它們的缺點。
學習曲線
與 WordPress 主題框架相關的學習曲線非常陡峭。 比 WordPress 主題框架更容易找到 WordPress 主題。 對於初學者來說,主題框架比主題大得多,並且包含許多不同的文件——模板文件、鉤子、API 等。
另一個需要注意的重要事情是,沒有兩個主題框架是相同的。 您無法了解有關 Genesis 的所有知識並期望論文是相似的。 也就是說,一旦您掌握了 WordPress 主題框架,您就可以隨意修改和擴展它。
沉重的成本
儘管有一些免費的主題框架,但大多數廣泛使用的主題框架都是高級的。 一些高級主題框架具有與之相關的一次性成本,而另一些則基於訂閱模式,這意味著您必須每年支付固定金額才能使用該框架。
除了實際主題框架許可證的成本外,您還需要支付更新和支持費用。 更新非常重要,因為您希望確保您的網站始終沒有錯誤,並且希望最大限度地減少任何潛在的安全威脅。 在主題框架支持方面,支付費用以使用該服務是一個好主意,特別是如果您不是特別精通技術並且不想每次遇到問題時都訪問論壇。
開發者依賴
我們已經涵蓋了與 WordPress 主題框架相關的成本,當您在尋找要獲得的框架時,開發人員的依賴性與此密切相關。 由於主題框架非常龐大並且與之相關的學習曲線相當長,因此可以公平地假設一旦您選擇了一個,您至少會使用它幾年。
您應該立即了解的一件事是,在 WordPress 主題框架開發和維護的世界中,幾年內可能會發生很多事情 - 識別並修復錯誤,最小化安全漏洞,更新代碼以反映最佳編碼實踐等等。 這就是為什麼最好選擇最新的高級主題,發布更新,並得到開發人員的支持。 一旦你選擇了 WordPress 主題框架,只要你開發的網站使用他們的框架,你就會依賴它的開發人員。
如果客戶的網站因為主題框架未更新而面臨安全威脅,您將不得不使用另一個主題框架重新進行操作。 我們不想那樣,現在是嗎?
現在我們對 WordPress 主題框架是什麼以及為什麼使用它們是一個好主意有了一個清晰的認識,讓我們來看看一些最好的 WordPress 主題框架。
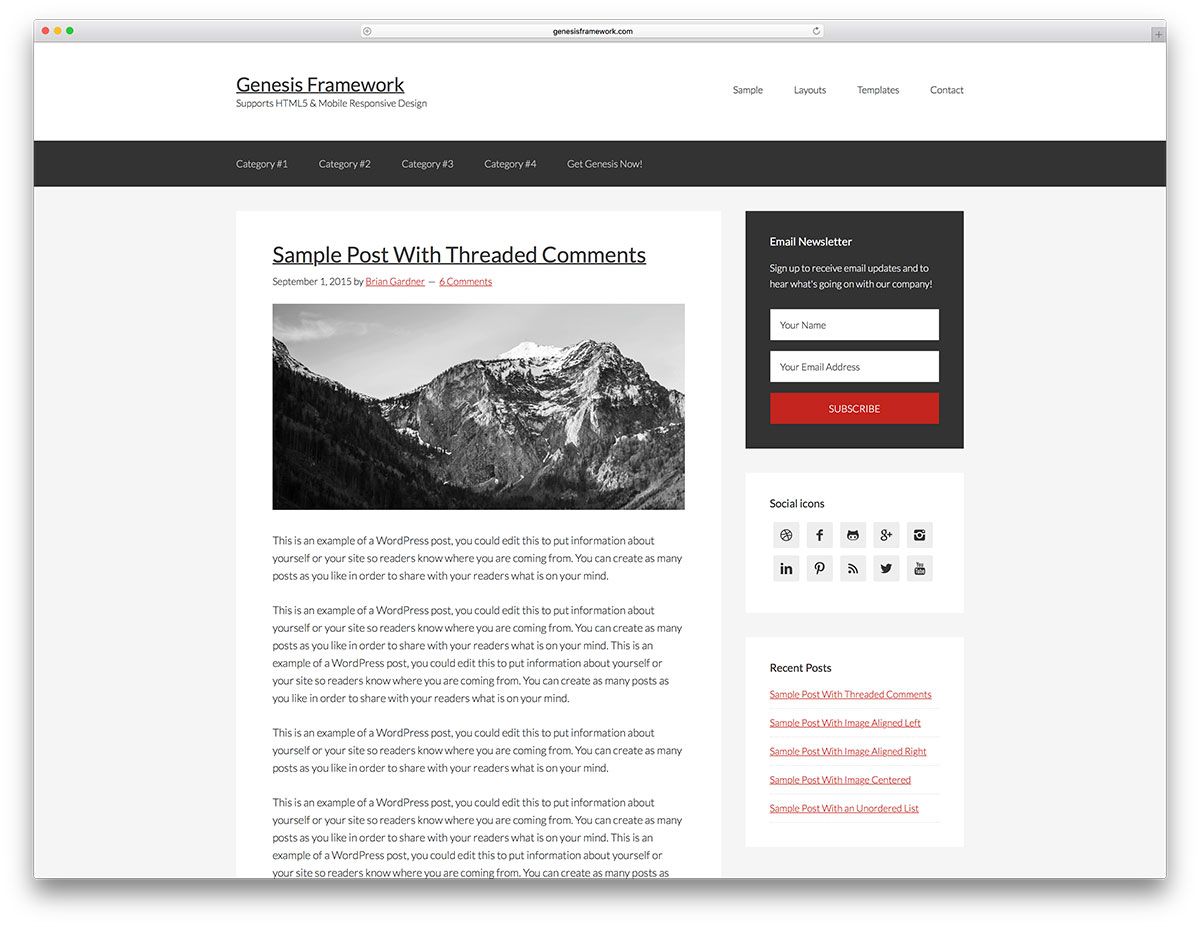
創世紀主題框架

Genesis 可能是目前最流行的 WordPress 主題框架。 它的多功能性和靈活性使其成為所有類型的 WordPress 網站的理想選擇。 它為 Web 開發人員提供了創建博客網站所需的所有正確工具。 Genesis 是用 HTML5 構建的,它為真正現代的網站提供了一個響應迅速且輕量級的設計解決方案。
Genesis 的默認代碼遵循行業的最佳實踐,並帶有自己的文檔。 這個高級主題框架被成千上萬的 Web 開發人員和網站管理員使用,從而形成了一個非常有用的社區。
主要創世紀特徵
- 搜索引擎優化。 Genesis 是開箱即用的搜索引擎優化。 開發人員在設計此高級主題時考慮了最新的排名算法。 他們保證它可以提高您的網站在搜索引擎上的知名度。
- 可定制的設計。 主題自定義選項使用戶能夠修改所有內容。 自定義範圍可以從更改調色板到添加或刪除頁面元素。 如果您似乎無法自行修改內容,則可以選擇適合您的設計偏好的預先設計的 Genesis 子主題。
- 包含頁面元素。 Genesis 與基本的 WordPress 頁面元素集成,包括佈局、標題、模板、背景和自定義小部件。
一個好的主題框架的最佳品質之一是它為開發人員擴展奠定了堅實的基礎。 創世紀就是這樣做的。 Web 開發人員可以選擇使用 Genesis 子主題修改代碼或添加自定義代碼。
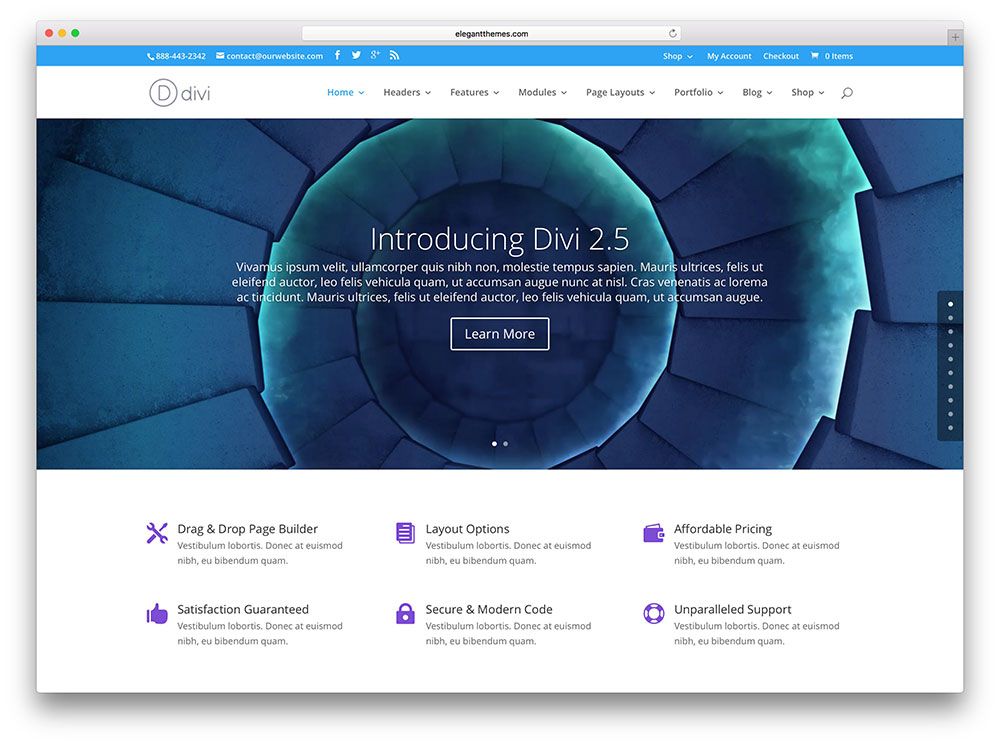
迪維

Divi 是面向 Web 開發人員的全方位解決方案。 它擁有您在主題框架中可能想要的一切。 拖放式 Divi Builder 只需單擊幾下即可添加從側邊欄到滑塊和投資組合到地圖的所有內容,從而在幾分鐘內輕鬆設計複雜的網頁。
預先打包的佈局是從 Divi 開始的好方法。 在構建自己的自定義佈局之前,請熟悉強大的主題框架的來龍去脈。
Divi 的主要功能
- 高級 Divi 生成器。 借助強大的 Divi Builder,網站管理員可以構建動態網頁,而無需親自編寫代碼。 高級頁面構建器使用戶能夠創建獨特的佈局,只需將所有內容拖放到位,從而徹底改變了網頁開發。
- 預製佈局。 18 個預製佈局加快了整個開發過程。 它們都是完全可定制的,因此您可以擴展它們的設計並將它們用作啟動項目的起點。
- 響應式設計。 無論您最終如何設計網站,Divi 始終保持完全響應。 這種響應式設計支持具有不同屏幕尺寸的設備。 因此,您的用戶將獲得他們不會忘記的直觀瀏覽體驗。
Divi 強大的基礎和廣泛的實用功能使其比其他主題框架更具優勢。 它的多功能性使專業和新的 Web 開發人員都能充分利用這一獨一無二的框架。
阿瓦達

ThemeFusion 的 Avada 銷量超過 200,000,是有史以來銷量第一的主題。 它使用戶能夠創建任何類型的設計風格,即使他們迴避編程。
Avada 是 WordPress 主題的瑞士軍刀。 它無所不能! ——Envato 首席執行官 Collis Ta'eed
無論您是想為您的建築公司開發電子商務網站、旅遊博客還是網絡形象,Avada 都能為您提供開箱即用的東西。
Avada 的主要功能
- 融合生成器。 它是一個直觀的 WYSIWYG 頁面構建器,讓用戶可以充分利用 Avada 的拖放式頁面構建。
- 無限的設計。 Avada 是一個非常強大的框架,它使用戶幾乎可以創建任何類型的網站,從而無需購買多個主題。 該框架附帶 50 多個設計元素。
- 強大的主題選項。 它的多個高級主題選項使網站管理員可以更好地控制主題的設計、樣式和組織,而不必弄亂其核心主題文件。
- 直觀的工具。 Avada 附帶 Fusion Core 插件,其中包括高級工具和選項,為用戶開發網頁提供了極大的靈活性。
Avada 讓有抱負的 Web 開發人員希望他們可以創建令人驚嘆且複雜的 WordPress 網站,而無需學習如何編碼。
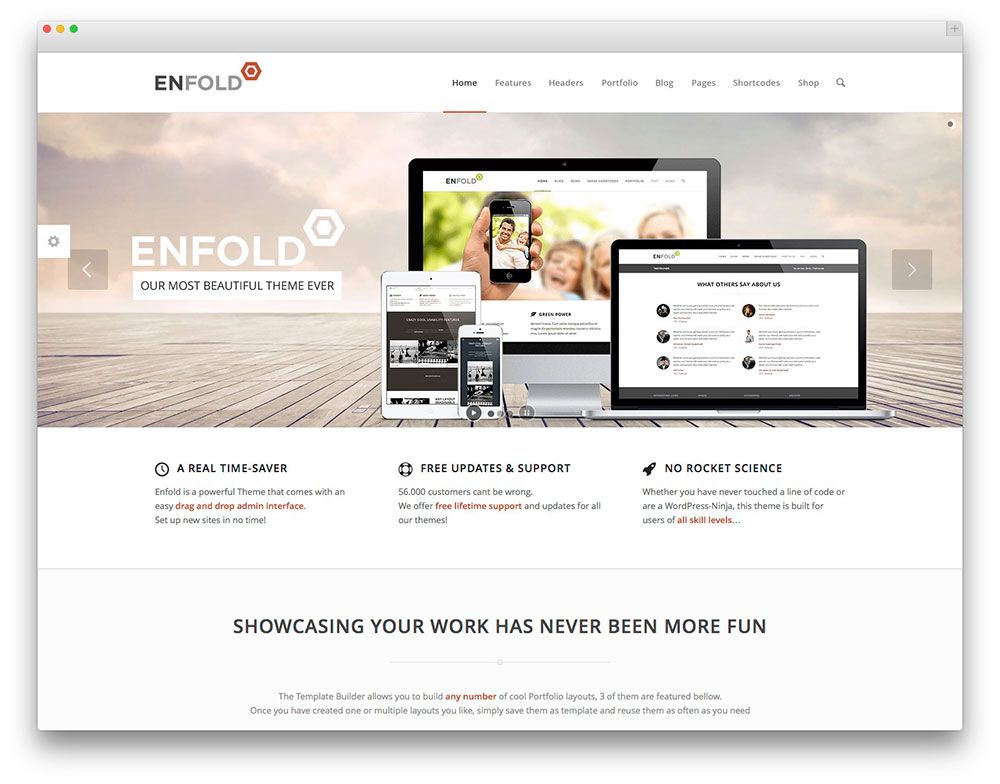
擁抱

Enfold 是一個靈活的 WordPress 企業主題框架,從一開始就包括投資組合功能和內容塊。 儘管它本質上是一個企業主題,但 Enfold 也可以用作主題框架來為幾乎任何利基開發網站。
該框架通過提供一鍵演示內容導入功能,創建類似於演示網站的網站,為用戶節省了大量時間。 這為網站管理員提供了一個良好的開端和堅實的基礎,可以在此基礎上開始開發他們的自定義網站。
主要折疊功能
- 廣泛的互動元素。 Enfold 的眾多交互式設計元素使設計漂亮的網頁變得更加容易,而無需安裝第三方插件和擴展。 這些包括畫廊、滑塊、切換、選項卡等等。
- 直觀的佈局構建器。 Enfold 的頁面佈局構建器是您會遇到的最靈活的拖放構建器之一。 您可以在默認屏幕和全屏選項之間切換,以便在發布之前實時預覽您所做的設計更改。
- 易於設置。 Enfold 背後的開發人員發布了越來越多的演示。 這使來自不同領域的各種用戶能夠為他們的 Web 開發項目有一個堅實的起點。
- 方便使用的。 根據開發人員的說法,Enfold 是有史以來對用戶最友好的 WordPress 主題。 有了這個主題框架,Web 開發似乎不再是工作——它讓開發人員玩得開心。
在 Web 開發方面,Enfold 確實可以節省時間。 如果您時間緊迫並且需要快速完成您的網站,那麼 Enfold 絕對是首選。 除了其極快的速度和完全響應的設計外,該框架的許可證還附帶免費更新和支持。

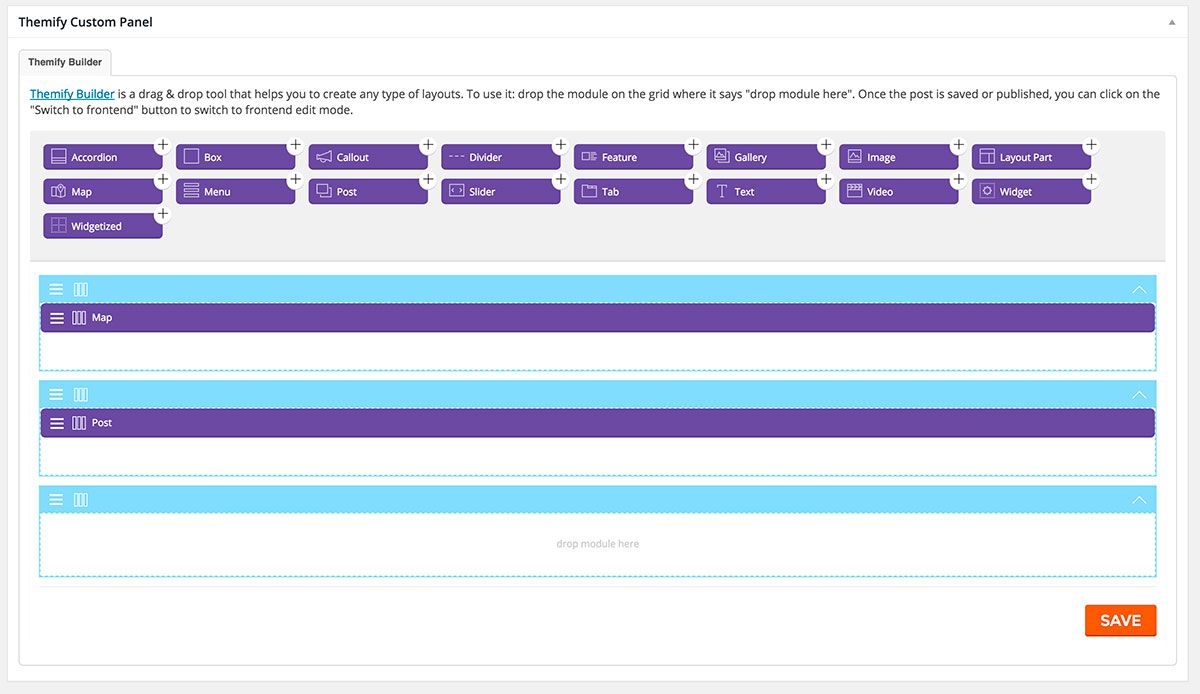
主題化

Themify 帶有流行的 Themify Builder,它可以幫助網站管理員為他們的 WordPress 網站創建自定義頁面佈局。 它在通過直觀的拖放面板添加設計元素(圖庫、滑塊、地圖、小部件等)方面也非常有用。
此外,Themify 框架對於迴避編碼的網站管理員來說確實是夢想成真。 它使他們能夠創建視覺上令人驚嘆的頁面,而無需編碼或調整任何頁面模板。 網站管理員可以從前端構建他們的整個網站,這樣他們就可以看到設計的變化。
主要主題功能
- 實時預覽。 實時預覽選項允許 Web 開發人員在構建 WordPress 網站時預覽更改。
- 預裝模板。 Themify 提供了廣泛的模板、入門主題和預先設計的頁面佈局,供開發人員按原樣使用或擴展。
- 短代碼集成。 Web 開發人員可以利用任何 Themify 簡碼或第三方簡碼來擴展主題的功能或向頁面添加設計元素。
- 完全響應式設計。 Themify 擁有針對不同設備屏幕尺寸的完全響應和優化的設計。
Themify 框架是最容易上手的 WordPress 主題框架之一。 它的實時預覽功能使其易於使用,並為 Web 開發人員節省了大量時間和精力。 值得注意的是,Themify 也是一個集成的主題框架,這意味著您必須使用其中一個主題才能使用該框架。
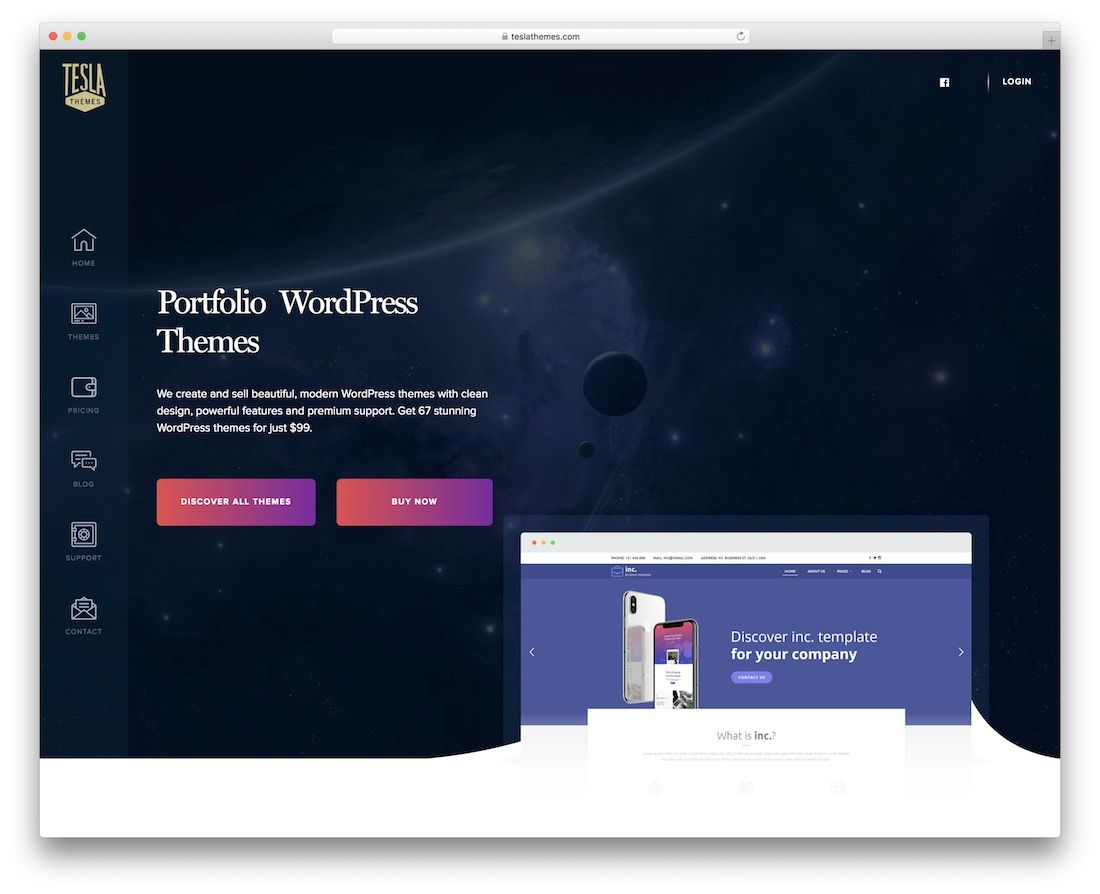
特斯拉主題

如果你正在為一個可靠的 WordPress 主題框架工作,你最好不要錯過看一看 TeslaThemes。 這個卓越的工具和組件資源已為您準備好充分利用 WordPress 的世界。 集合了 67 個不同的主題和其他引人注目的便利設施,它保證您可以構建幾乎任何您喜歡的網站。 而且您實際上並不需要成為構建頁面的專家,因為 TeslaThemes 幾乎適合所有人。
此外,TeslaThemes 的所有佈局和其他元素都是響應式和跨瀏覽器兼容的。 簡而言之,它是結果將始終以最高程度運行的保證。 TeslaThemes 還為每一位用戶提供專業支持和頻繁更新。 對於一個釋放大量可能性的框架,TeslaThemes 是要走的路。
Tesla主題的主要功能
- 非常簡單的設置。 當您決定使用 TeslaThemes 時,可以保證製作您夢想中的網站會輕而易舉。 無論您選擇何種工具,您都可以在短時間內吸引新用戶和客戶。
- 預定義樣本。 通過 60 多種即用型佈局,您可以輕鬆快速地找到適合您的業務或項目的外觀。 每個演示都開箱即用,效果非常好。
- 實踐所有最新趨勢。 TeslaThemes 發布的任何產品都與所有現代設備、網絡瀏覽器、視網膜屏幕和流行插件完全兼容。 不僅如此,每個解決方案都針對速度和 SEO 進行了優化。
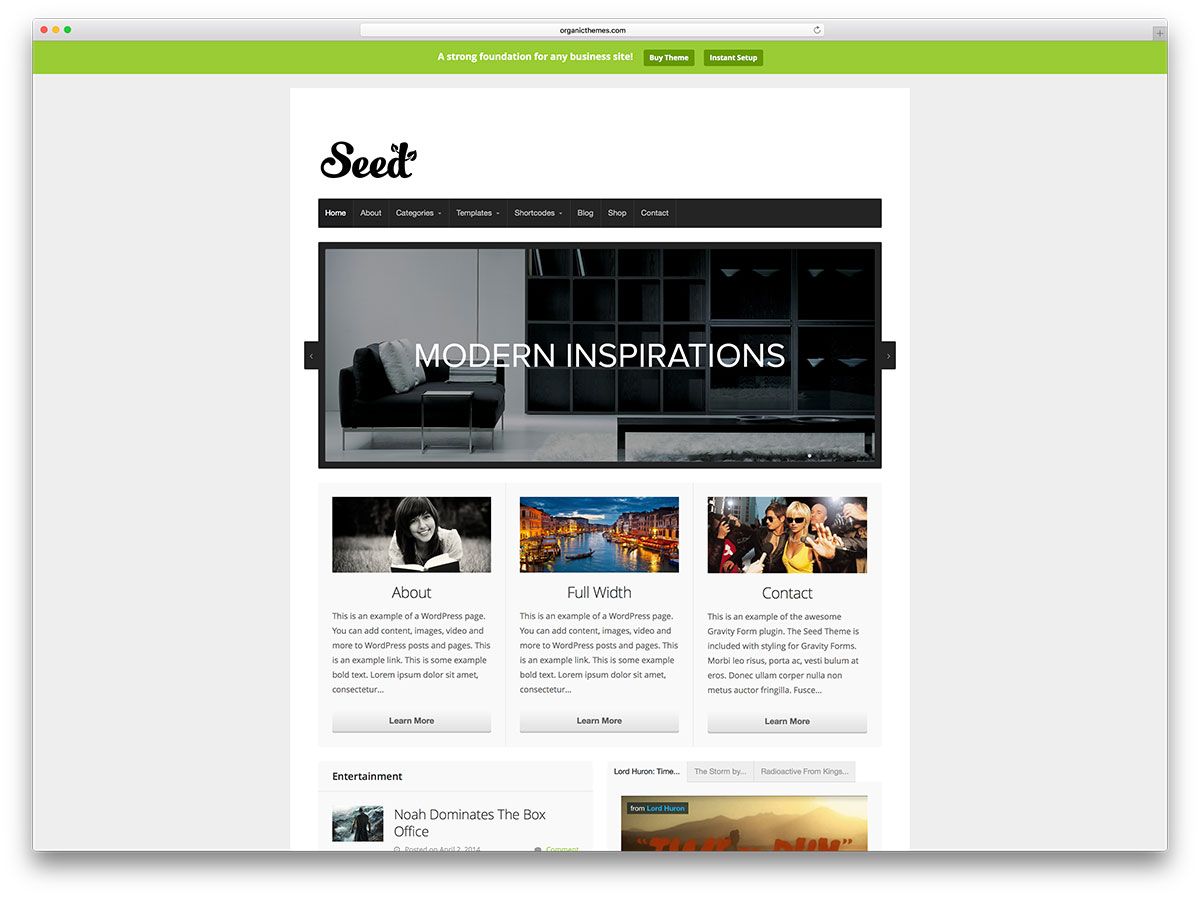
種子

Seed 是有機框架主題,它為快速的 Web 開發過程鋪平了道路,並使用戶能夠準確地創建他們需要的內容。 據開發商介紹,
一個主題來統治他們。 種子是我們的框架主題; 為完美而設計、開發和維護。 - 有機主題
Seed 主題框架是您會遇到的最有組織的主題之一,因為它的編碼是現代的。 就像任何優質的主題框架一樣,Seed 幾乎擁有您入門所需的一切,包括 WooCommerce 和 Gravity Forms 等流行插件。
主要種子特徵
- 自定義選項。 Seed 的自定義選項可讓您通過內置的主題選項個性化幾乎每個設計元素。 使用一點 CSS,您可以做的事情沒有限制!
- 重力形式集成。 Gravity Forms 是將表單添加到您的網站的最受歡迎的插件之一。 Seed 框架與 Gravity Forms 一起使用,看起來非常棒並且表現良好。
- 模板。 Seed 的預設計模板包括一個具有基本功能的投資組合模板,您可以根據自己的喜好進行調整。
- WooCommerce 兼容。 這個高級主題框架與 WooCommerce 兼容,因此您在其上設置電子商務商店不會有任何問題。
儘管 Seed 價格較高,但您會得到開發人員的支持和定期更新。 此外,乾淨的界面、有據可查的代碼和令人難以置信的客戶支持給 Seed 帶來了額外的活力。
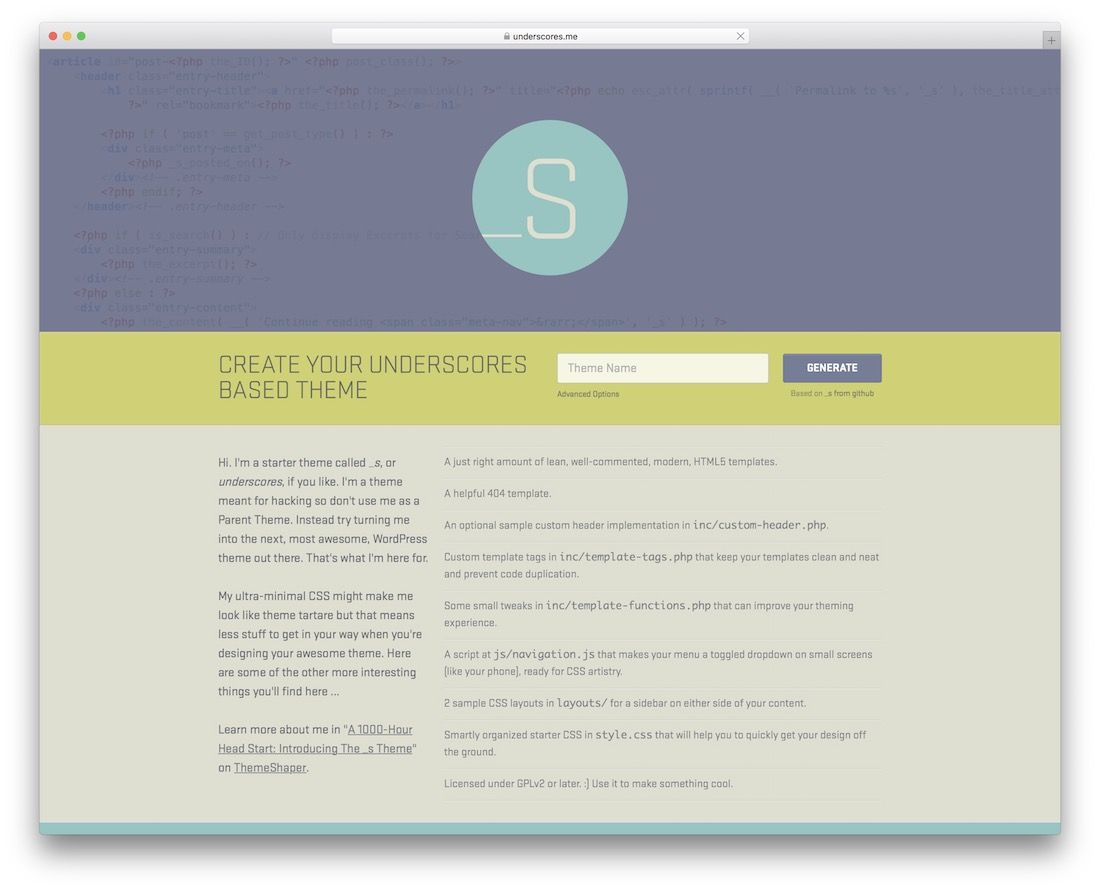
下劃線

Underscores 是一個出色且用戶友好的框架,可幫助您創建自己的主題。 這是一個工具,可以鼓勵您製作下一個令人驚嘆的 WordPress 項目,而無需從頭開始。 Underscores 最酷的地方在於它使事情保持在精簡/輕量級,並且遵循非常有條理的結構。 多虧了這一點,使用下劃線對初學者和專家來說都是完美的。
如果您喜歡簡單,那麼下劃線可能就是它。 在研究了市場上許多最受歡迎的 WordPress 主題之後,這將有助於將您的想法提升到一個新的水平。
主要下劃線功能
- 簡單。 如果您不想要臃腫和其他不必要的東西,這就是您想要使用的框架。
- 模板。 您將獲得各種即用型 HTML5 模板,這些模板將幫助您在開發下一個 WordPress 項目的過程中節省更多時間和精力。 當然,所有這些都遵循最新標準,以確保良好的運行。
- 自由的。 不用說,每個人都喜歡免費的東西。 Underscores 不附帶任何隱藏費用,這意味著您可以立即開始使用它。 此外,您也無需為更新和其他改進付費。
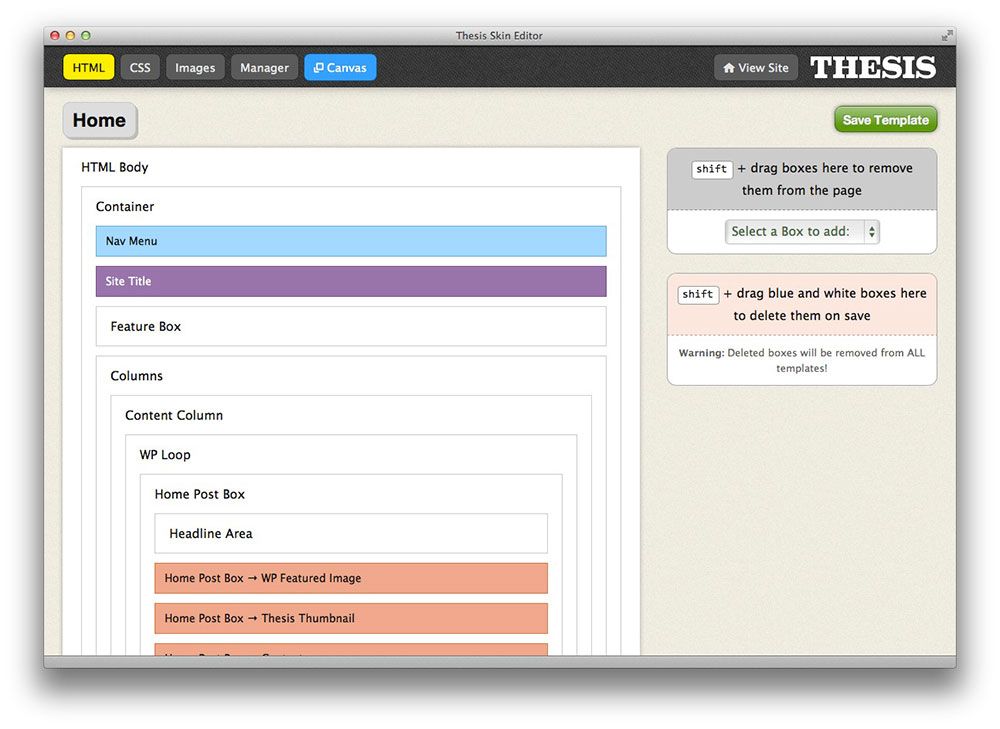
論文2.0

Thesis 2.0 是一個優雅的主題框架,專為博主和小企業主設計。 它提供開箱即用的社交媒體和電子郵件訂閱服務。 如果您是 WordPress 新手或者不是特別注重技術,那麼您會發現使用 Thesis 2.0 建立網站是輕而易舉的事。 該主題框架具有拖放功能,使用戶無需編寫代碼即可設計其網站的頁面。
第一次,您可以使用在任何其他 WordPress 主題中找不到的三個革命性功能來控製網站和設計的每一個細節:框、皮膚和網站工具。
主要論文特點
- 盒子。 Boxes 是論文特定的功能,使用戶無需編寫代碼即可指向和單擊附加功能。
- 皮膚。 通過使用皮膚,您可以通過簡單地將設計元素拖放到位來創建自定義設計。
- 網站工具。 論文提供了一些用於搜索引擎優化和網站品牌的基本工具,例如網站管理員工具和谷歌作者。
- 專為博主和小企業主設計。 這個主題框架是博主和小企業主的熱門選擇,因為它配備了 AWeber 和 MailChimp 等電子郵件訂閱服務,以及用於促銷的社交媒體服務。
- 開發人員友好。 開發人員可以使用特殊的內置代碼編輯器來了解細節設計細節,讓他們更好地控制主題的設計。
Thesis 2.0 也是一個強大的主題框架,適用於博客網站和小型企業。 它提供了許多自定義選項,開發人員和網站管理員都可以輕鬆使用它。
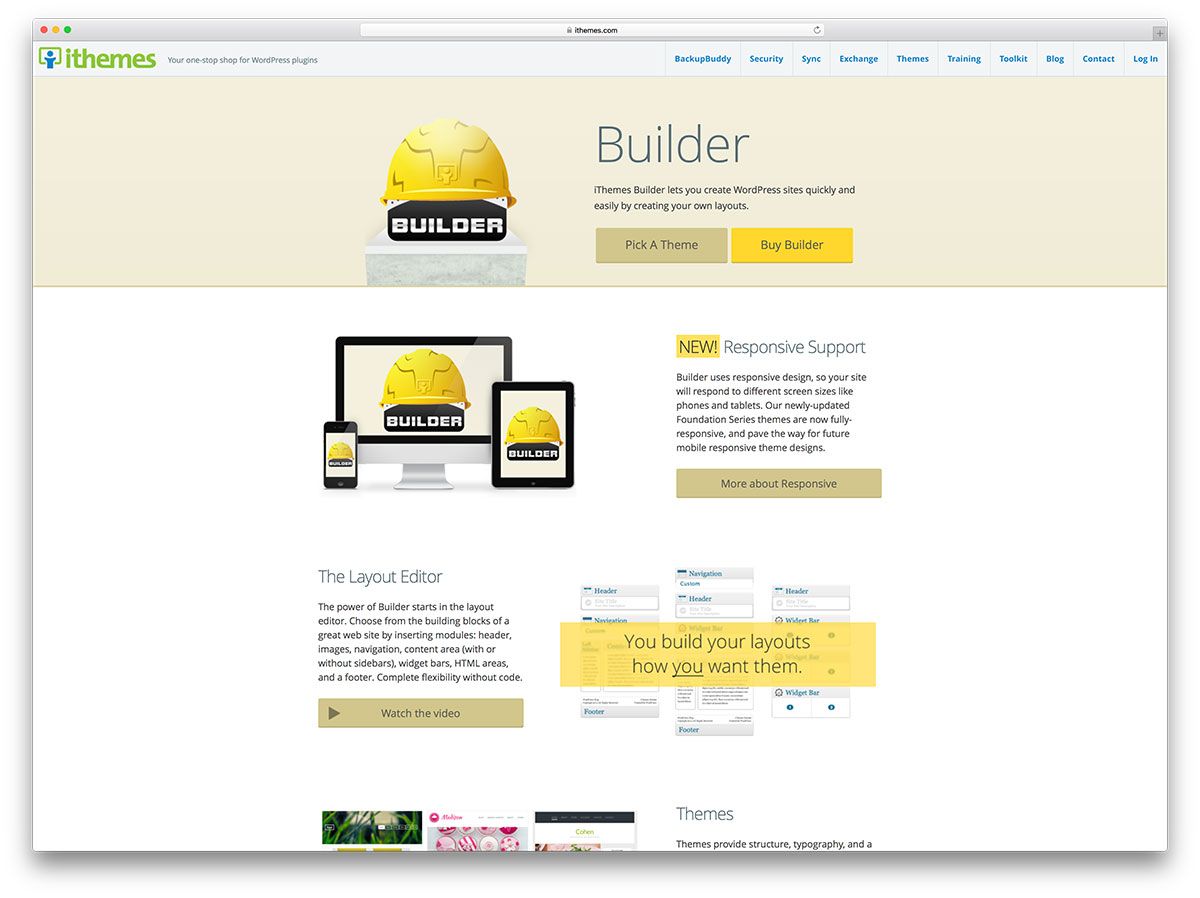
iThemes 生成器

iThemes 提供超過 65 個主題,iThemes Builder 是一個強大的父主題框架,以及創建自定義子主題。 該構建器使用響應式設計來支持來自各種屏幕尺寸設備的傳入流量。
佈局編輯器可能是任何主題框架中最重要的方面。 尤其是 iThemes Builder,它提供了 Web 開發人員構建優雅佈局所需的一切。 此外,即使您不是編碼員,也可以查看獨家 iThemes 培訓課程,了解入門所需的所有知識。
iThemes 構建器的主要功能
- 塊。 塊是提供附加功能以支持特定內容類型的附加組件。 例如,餐廳區塊用於創建菜單並為您的網站添加位置或方向。
- 響應式支持。 此主題框架的響應式設計可確保您網站的訪問者在從不同設備查看您的網站時不會遇到任何問題。
- 佈局編輯器。 網頁設計師可以插入各種頁面元素和模塊來構建他們的網站。 佈局編輯器無需代碼即可提供完全的靈活性。
- 風格經理。 iThemes Builder 的樣式管理器插件可幫助您嘗試不同的調色板和背景,以創建不僅看起來不錯,而且性能也不錯的設計。
儘管 iThemes Builder 最常用作 iThemes 主題集合的父主題,但 Web 開發人員可以利用其塊功能來構建各種特定於利基的網站,例如餐廳網站、旅遊博客、在線音樂中心和活動策劃網站。
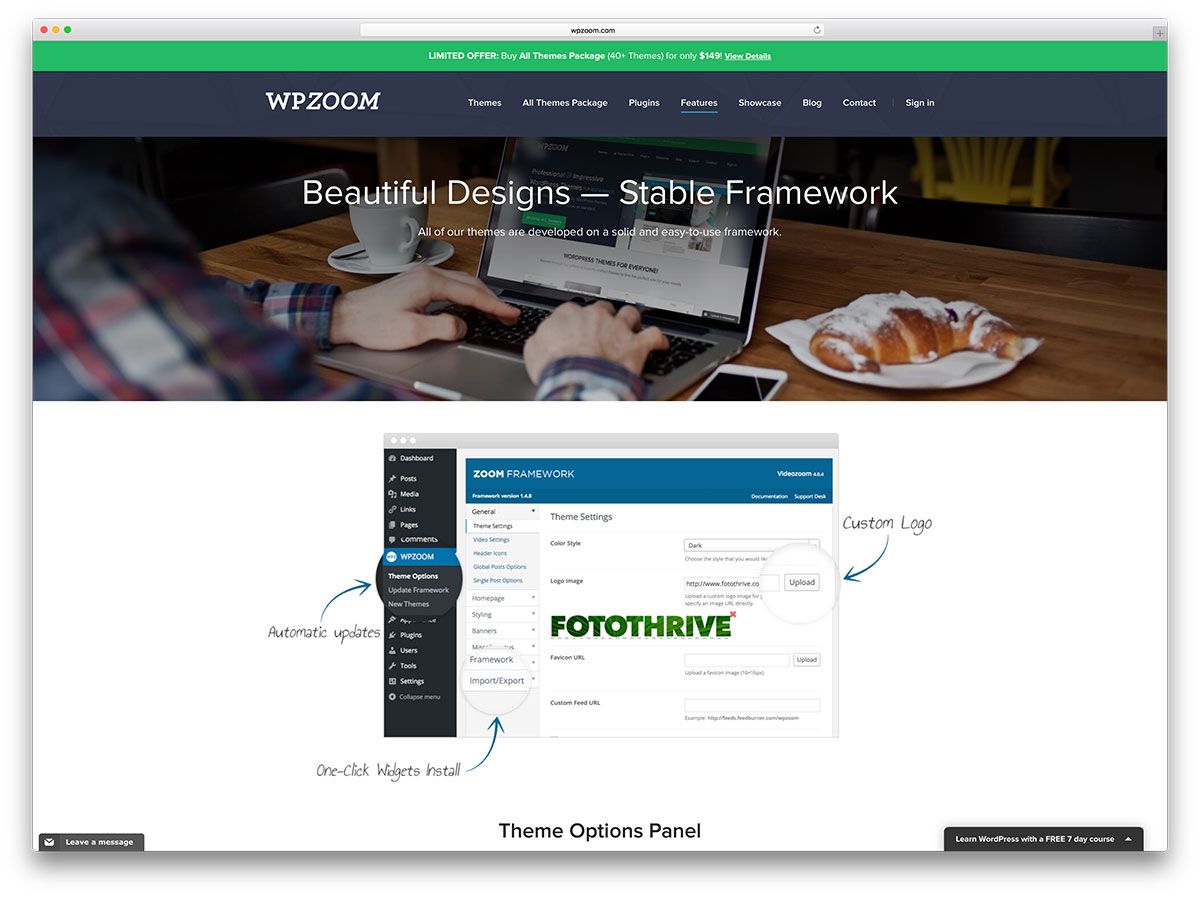
飛漲

Zoom 是構建 WPZoom 的所有精彩主題和模板的基礎框架。 使用主題框架有許多內在的好處。 例如,您可以輕鬆地在任何子主題之間無縫切換,而不必擔心失去功能。
Zoom 提供了豐富的視覺定制選項集,個性化子主題以適應您的品牌是輕而易舉的事。 這確實是一種建立在堅實、編碼良好的基礎之上的響應式設計——它很難出錯。
主要變焦功能
- 簡碼。 簡碼讓生活變得輕鬆,使用 Zoom,您將獲得一大堆簡碼來創建頁面佈局並插入設計元素,為平淡無奇的頁面增添趣味。
- 框架更新。 當開發人員不斷努力使其變得更好時,您就知道主題框架是好的。 Zoom 不斷發展,您可以選擇通過單擊自動更新它。
- 輕鬆定制。 Zoom 的主題選項面板讓 Web 開發人員可以非常輕鬆地快速修改排版、顏色和背景。
- 翻譯準備好了。 主題框架已本地化,這意味著您可以將其翻譯成多種語言以滿足多語言受眾的需求。
WPZoom 的主題框架物超所值。 它帶有一些您在主題框架中可能想要的最有用的功能,特別是如果您的網站的收視率遍布全球。 最重要的是,您還將從專業人士那裡獲得出色的客戶支持。
把它包起來
公平地說,沒有一個最好的 WordPress 主題框架。 也就是說,如果您評估您網站的要求以及您自己的技能和專業知識,那麼選擇最適合您的主題框架會變得容易得多。
我們介紹了一些功能最豐富、最靈活、最強大的 WordPress 主題框架,並介紹了它們的主要功能。 我們希望本文能幫助您在為下一個項目選擇強大的主題框架時做出明智的決定。
您使用過哪些 WordPress 主題框架? 在 WordPress 主題框架中,哪些功能最吸引您? 我們很樂意收到您的來信,所以請在下面的評論部分告訴我們!
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
