أفضل 10 أطر لقوالب WordPress لعام 2022
نشرت: 2022-02-28تقدم أطر قوالب ووردبريس لمشرفي المواقع الوظائف الأساسية وتمكنهم من إجراء تعديلات على مظهرهم ووظائفهم.
إذا كنت تستخدم WordPress لبعض الوقت الآن ، فمن المحتمل أنك تعرف بالفعل أن تخصيص سمة لم تكن سهلة كما هي اليوم. في الواقع ، في كل مرة تقوم فيها بتحديث سمة ، ستفقد أي رمز مخصص أضفته مسبقًا. لم يكن لدى مشرفي المواقع أي خيار سوى تتبع أي تعديلات وإضافات على الكود قاموا بإجرائها. مع أطر قوالب WordPress ، لم تعد هذه العملية المرهقة مشكلة.
تسرد هذه المقالة بعضًا من أفضل أطر عمل سمات WordPress التي تساعد مطوري الويب في تطوير السمات.
قبل ذلك ، دعونا نضع كل هذا في السياق أولاً.
ما هي أطر الموضوع؟
لا يعد إطار عمل قالب WordPress أكثر من سمة متقدمة مع ميزات إضافية تمكّن مطوري الويب من تحسين وظائفها وتخصيصها.
الأطر لمطوري السمات. أنها توفر مجموعة من المعايير لمطوري السمات لاستخدامها في إنشاء السمات الخاصة بهم. إنها مجموعة من الوظائف / الميزات التي تم إنشاؤها للمساعدة في التنمية. - مخطوطة ووردبريس
عندما تستخدم إطار عمل قالب لإنشاء موقع WordPress ، فسيتعين عليك إنشاء سمة فرعية لاستخدامها معها. بهذه الطريقة ، تعمل أطر القوالب بشكل مشابه للموضوعات الأصلية. الأمر متروك لك تمامًا سواء قررت شراء السمة الفرعية أو إنشائها بنفسك.

بشكل أساسي ، تخزن أطر عمل السمات الوظائف والرمز الأساسي لموضوع WordPress وتسمح لمطوري الويب بإضافة تصميم مخصص إليها باستخدام سمة فرعية. في معظم الحالات ، يمكن لإطار عمل واحد لموضوع WordPress تشغيل الآلاف من مواقع WordPress.
غالبًا ما يُنظر إلى أطر قوالب ووردبريس على أنها مكتبات أكواد ضخمة تُستخدم لتطوير السمات دون إعادة إنشاء العجلة. تحتوي الأطر على الوظائف الأساسية للموضوع ولك مطلق الحرية في تصميم مظهر السمة كيفما تشاء.
تخصيص المواقع باستخدام أطر عمل الموضوع
يعد تخصيص موقع WordPress الذي يقوم بتشغيل إطار عمل سمة أسهل بكثير من تخصيص موقع بدون موقع. تشمل خيارات التخصيص المختلفة التي تتميز بها أطر عمل السمات للمطورين ومشرفي المواقع ما يلي:
- الحاجيات: يمكن للمطورين تخصيص مناطق عناصر واجهة المستخدم على الصفحات وملفات القوالب المختلفة.
- لوحة المعلومات: تتيح خيارات السمة المتاحة لمشرفي المواقع تخصيص مظهر موقعهم دون الحاجة إلى كتابة التعليمات البرمجية. يتضمن ذلك تخصيص كل شيء من تخطيط الصفحة إلى عناصر التصميم التي تحتوي عليها والمحتوى المعروض عليها.
- ملفات القوالب: غالبًا ما تتكون أطر عمل السمات من عدة ملفات قوالب يمكن للمطورين تخصيصها لتلائم متطلبات التصميم الخاصة بهم.
- واجهات برمجة التطبيقات (API): تعمل وظائف السمات والخطافات على تسهيل تطوير السمات وصيانتها بشكل لا نهائي. تستفيد أطر النسق من الوظائف القوية التي توفرها واجهات برمجة التطبيقات وتمكين مشرفي المواقع من تعديلها إذا لزم الأمر.
- الامتدادات: تأتي بعض أطر القوالب مع مجموعة من المكونات الإضافية مباشرة خارج الصندوق وتتكامل بسلاسة مع الإطار نفسه. يتمتع مطورو الويب بإمكانية الوصول لتخصيص ملفات المكونات الإضافية لتخصيصها لمواقع WordPress الخاصة بهم.
هذه هي التخصيصات الأكثر شيوعًا المتوفرة مع أطر عمل السمات. تعتمد خيارات السمة المتاحة لك كليًا على إطار عمل السمة الذي تختار العمل به. اعتمادًا على خبرتك الفنية وقدرتك على البرمجة (أو عدم وجودها) ، يمكنك اختيار إطار عمل للقوالب يمكن تخصيصه ببساطة عن طريق النقر فوق الأزرار هنا وهناك أو واحد يسمح بمزيد من التخصيص الدقيق من خلال جهود الترميز.
مزايا وعيوب استخدام أطر عمل قوالب ووردبريس
الآن بعد أن أصبح لديك فهم جيد لماهية أطر قوالب WordPress ، فلنقم بتقييم مزايا وعيوب استخدامها على مواقع WordPress. سنبدأ مع المحترفين.
مزايا
هناك مزايا عديدة لاستخدام إطار عمل موضوع (أو أي نوع من إطار عمل لهذا الأمر). الأهم من ذلك ، أنه يوفر عليك عناء الاضطرار إلى إعادة اختراع العجلة في كل مرة تحتاج فيها إلى إنشاء سمة لموقع WordPress الخاص بك. إذا كنت مطور ويب لبعض الوقت الآن أو استخدمت WordPress لفترة من الوقت ، فربما لاحظت أن الوظائف الأساسية لبعض السمات هي نفسها بشكل أساسي. لماذا أكودها مرة أخرى في كل مرة؟
التطور السريع
إذا كنت مطور ويب وتخطط لاستخدام إطار عمل موضوع لجميع مواقع عملائك ، فمن الجيد أن تستثمر وقتك وجهدك في تعلم إطار عمل قوي لموضوع WordPress. الميزة هنا هي أن أطر القوالب الأكبر تميل إلى أن تكون أكثر قوة ومرونة مقارنة بالموضوعات الرئيسية البسيطة. إذا فهمت الهيكل الذي تم بناؤه عليه ، فسيصبح من السهل عليك توسيع إطار عمل السمة.
من ناحية أخرى ، إذا كنت مشرف موقع وتتوقع تطوير موقع أو اثنين من مواقع الويب الخاصة بك ، فمن الأفضل استخدام سمة الوالدين لإنجاز المهمة. على الرغم من سهولة استخدام أطر عمل السمات ، إلا أنها تأتي مع منحنى تعليمي سنتحدث عنه أكثر في القسم التالي.
كود مكتوب بشكل جيد
تضمن أطر عمل السمات أنك تعمل باستخدام رمز قياسي متوافق مع أفضل الممارسات التي يحددها WordPress ويلتزم بها. يثبت هذا أنه مفيد بشكل لا نهائي عندما تضطر إلى تثبيت ملحقات وإضافات ذات سمعة طيبة - يعمل مكون إضافي مكتوب جيدًا بسلاسة على موضوع مكتوب جيدًا!
من الجيد عمومًا استخدام إطار عمل موضوع شائع مدعوم بمراجعات وتقييمات إيجابية للمستخدم. لا توجد طريقة للتأكد من أن إطار عمل القالب مثالي تمامًا لاحتياجات موقعك قبل اختباره. أفضل ما يمكنك فعله هو طرح الأسئلة حول المجتمع والتحدث إلى الأشخاص الذين قد يكون لديهم موقع مشابه للموقع الذي تقوم بتطويره.
المتانة والمرونة
إذا كنت مطور ويب لبعض الوقت ، فهناك شيء واحد تكون متأكدًا منه بنسبة 100٪: لا يعرف عملاؤك ما يريدون.
للتغلب على الصراع الذي يأتي بلا شك مع العمل في المشاريع مع العملاء الذين يواصلون تغيير المتطلبات أو سيتوقعون منك لاحقًا إضافة وحدة لم تتم مناقشتها مسبقًا ، يجب أن يكون مطورو الويب مستعدين مسبقًا. وما هي أفضل طريقة للاستعداد للتطوير المستقبلي غير المتوقع من استخدام إطار عمل فائق المرونة سيساعدك على التعامل مع أي تصميمات تأتي في طريقك.
توفر أطر عمل قوالب WordPress جميع أنواع المرونة - خيارات السمات والتخصيصات وإمكانية توسيع الوظيفة وتعديلات التصميم. سواء كنت تعتقد أنك ستستخدم ميزات معينة في هذه المرحلة أم لا ، فمن الأفضل دائمًا استخدام إطار عمل أكثر مرونة.
الدعم والمجتمع
تأتي سمات WordPress المتميزة مع الكثير من الدعم من المطورين ، لذا فليس من المستغرب أن تقدم أطر القوالب أيضًا نفس الشيء لمشرفي المواقع. بالنسبة لمعظم أطر عمل السمات المعروفة ، تحصل على دعم من المطورين لفترة زمنية محدودة يمكن تمديدها لاحقًا مقابل رسوم.
أحد أفضل الأشياء حول استخدام إطار عمل موضوع شائع هو أن العديد من الآخرين مثلك قد استخدموه أيضًا أو يستخدمونه حاليًا. مجتمع WordPress ودود للغاية وعندما يكون لديك الكثير من الأشخاص الذين يستخدمون نفس إطار العمل ، فمن السهل طلب المساعدة من مطوري الويب في المنتديات والحصول على دعم لا يقدر بثمن إذا واجهت مشاكل.
سلبيات
لقد قمنا بتغطية بعض مزايا استخدام أطر قوالب WordPress وكلها مقنعة جدًا ، على أقل تقدير. دعونا نلقي نظرة سريعة على مساوئ استخدامها.
منحنى التعلم
هناك منحنى تعليمي شديد الانحدار مرتبط بأطر قوالب WordPress. من الأسهل معرفة طريقك حول موضوع WordPress من إطار عمل قالب WordPress. بالنسبة للمبتدئين ، تعد أطر القوالب أكبر بكثير من السمات وتتألف من العديد من الملفات المختلفة - ملفات القوالب ، والخطافات ، وواجهات برمجة التطبيقات ، وما إلى ذلك.
شيء آخر مهم يجب ملاحظته هو أنه لا يوجد إطاران للموضوع متماثلان. لا يمكنك تعلم كل ما يمكن معرفته عن سفر التكوين وتتوقع أن تكون الأطروحة متشابهة. ومع ذلك ، بمجرد أن تتعامل مع إطار عمل سمة WordPress ، سيكون لديك القدرة على تعديله وتوسيعه كما تريد.
تكاليف باهظة
على الرغم من وجود بعض أطر عمل السمات المجانية ، إلا أن معظم الأطر المستخدمة على نطاق واسع هي قسط. تحتوي بعض أطر عمل السمات المميزة على تكلفة لمرة واحدة مرتبطة بها بينما يعتمد البعض الآخر على نموذج اشتراك مما يعني أنه يتعين عليك دفع مبلغ ثابت كل عام لاستخدام إطار العمل.
بصرف النظر عن تكلفة ترخيص إطار عمل السمة الفعلي ، ستحتاج أيضًا إلى الدفع مقابل التحديثات والدعم. التحديثات مهمة للغاية لأنك تريد التأكد من خلو موقعك من الأخطاء في جميع الأوقات وتريد تقليل أي تهديدات أمنية محتملة. عندما يتعلق الأمر بدعم إطار عمل الموضوع ، فإن دفع رسوم للاستفادة من الخدمة يعد فكرة جيدة خاصة إذا لم تكن خبيرًا تقنيًا بشكل خاص ولا ترغب في الوصول إلى المنتديات في كل مرة تواجه فيها شيئًا ما.
تبعية المطور
لقد قمنا بتغطية التكلفة المرتبطة بأطر قوالب WordPress واعتماد المطور يسير جنبًا إلى جنب مع ذلك عندما تبحث عن إطار عمل للحصول عليه. نظرًا لأن أطر عمل السمات ضخمة جدًا وهناك منحنى تعليمي مرتبط بها ، فمن العدل أن نفترض أنه بمجرد تحديد الإطار الذي ستستخدمه لبضع سنوات على الأقل.
هناك شيء واحد يجب أن تفهمه فورًا وهو أنه يمكن أن يحدث الكثير في غضون بضع سنوات في عالم تطوير إطار عمل سمة WordPress وصيانته - يتم تحديد الأخطاء وإصلاحها وتقليل الثغرات الأمنية إلى الحد الأدنى ، ويتم تحديث الكود ليعكس أفضل ممارسات الترميز وماذا عن ذلك. هذا هو السبب في أنه من الأفضل البحث عن سمة مميزة محدثة وإصدار تحديثات وتأتي بدعم من المطورين. بمجرد الانتقال إلى إطار عمل قالب WordPress ، ستعتمد على مطوريه طالما أن الموقع الذي تطوره يستخدم إطار العمل الخاص بهم.
في حالة مواجهة موقع الويب الخاص بالعميل لتهديدات أمنية بسبب عدم تحديث إطار عمل السمة ، فسيتعين عليك إعادة القيام بذلك باستخدام إطار عمل سمة آخر. نحن لا نريد ذلك ، الآن نحن؟
الآن بعد أن أصبح لدينا فكرة عادلة عن ماهية إطارات قوالب WordPress ولماذا من الجيد استخدامها ، دعنا نلقي نظرة على بعض أفضل أطر عمل قوالب WordPress.
Genesis Theme Framework

ربما يكون Genesis هو إطار عمل قوالب WordPress الأكثر شيوعًا. تجعله تعدد الاستخدامات والمرونة مثاليًا لجميع أنواع مواقع WordPress على الويب. يوفر لمطوري الويب جميع الأدوات الصحيحة اللازمة لإنشاء مواقع المدونات. تم تصميم Genesis باستخدام HTML5 ، مما يجعله حل تصميم سريع الاستجابة وخفيف الوزن لموقع ويب معاصر حقًا.
تتبع التعليمات البرمجية الافتراضية لـ Genesis أفضل ممارسات الصناعة وتأتي مع الوثائق الخاصة بها. يتم استخدام إطار السمة المميزة هذا من قبل الآلاف من مطوري الويب ومشرفي المواقع ، وبالتالي تكوين مجتمع مفيد بشكل لا يصدق.
ميزات جينيسيس الرئيسية
- تحسين محرك البحث. Genesis هو محرك بحث محسّن على الفور. أخذ المطورون أحدث خوارزميات الترتيب في الاعتبار أثناء تصميم هذا الموضوع المتميز. إنهم يضمنون أنه يعزز ظهور موقع الويب الخاص بك على محركات البحث.
- تصميم قابل للتخصيص. تتيح خيارات تخصيص السمة للمستخدمين تعديل كل شيء. يمكن أن يتراوح التخصيص من تغيير لوحات الألوان إلى إضافة عناصر الصفحة أو إزالتها. إذا كنت لا تستطيع تعديل الأشياء بمفردك ، فيمكنك اختيار سمة Genesis الفرعية المصممة مسبقًا والتي تناسب تفضيلات التصميم الخاصة بك.
- معبأة مع عناصر الصفحة. تم دمج Genesis مع عناصر صفحة WordPress الأساسية ، بما في ذلك التخطيطات والعناوين والقوالب والخلفيات وعناصر واجهة المستخدم المخصصة.
واحدة من أفضل صفات إطار عمل السمة الجيد هو أنه يضع أساسًا قويًا للمطورين للتوسع فيه. سفر التكوين يفعل ذلك بالضبط. يمتلك مطورو الويب خيار تعديل التعليمات البرمجية أو إضافة رمز مخصص باستخدام سمات Genesis الفرعية.
ديفي

Divi هو حل شامل لمطوري الويب. إنه يحتوي على كل ما يمكن أن تريده في إطار موضوع. يجعل برنامج السحب والإفلات Divi Builder من السهل جدًا تصميم صفحات الويب المعقدة في بضع دقائق فقط عن طريق إضافة كل شيء ، من الأشرطة الجانبية إلى أشرطة التمرير والمحافظ إلى الخرائط ، ببضع نقرات بسيطة.
تعد التخطيطات المعبأة مسبقًا طريقة رائعة لبدء الأشياء باستخدام Divi. تعرف على خصوصيات وعموميات إطار عمل السمات القوي قبل إنشاء التخطيط المخصص الخاص بك.
ميزات Divi الرئيسية
- متقدم Divi Builder. باستخدام Divi Builder القوي ، يمكن لمشرفي المواقع إنشاء صفحات ويب ديناميكية دون الحاجة إلى جعل أيديهم متسخة بالكود. أحدث منشئ الصفحات المتقدم ثورة في تطوير صفحات الويب من خلال تمكين المستخدمين من إنشاء تخطيطات فريدة ، ببساطة عن طريق سحب كل شيء وإفلاته في مكانه.
- تخطيطات مسبقة الصنع. تعمل التخطيطات الثمانية عشر المعدة مسبقًا على تسريع عملية التطوير بأكملها. كلها قابلة للتخصيص بالكامل ، بحيث يمكنك توسيع تصميماتها واستخدامها كنقاط انطلاق لبدء مشروعك.
- الرسم المتجاوب. تظل Divi مستجيبة بالكامل طوال الوقت ، بغض النظر عن كيفية تصميم موقع الويب الخاص بك في نهاية المطاف. يدعم هذا التصميم سريع الاستجابة الأجهزة ذات أحجام الشاشة المختلفة. وبالتالي ، سيحصل المستخدمون لديك على تجربة تصفح سهلة لن ينسوها.
يمنح أساس Divi القوي والميزات العملية الواسعة النطاق ميزة على أطر السمة الأخرى. يمكّن تعدد استخداماته مطوري الويب المحترفين والجدد على حد سواء من تحقيق أقصى استفادة من هذا الإطار الفريد من نوعه.
أفادا

مع أكثر من 200000 من المبيعات ، تم تصنيف Avada من ThemeFusion على أنها الموضوع الأول مبيعًا على الإطلاق. إنه يمنح مستخدميها القدرة على إنشاء أي نوع من أنماط التصميم ، حتى لو كانوا يخجلون من البرمجة.
Avada هي سكين الجيش السويسري لموضوعات WordPress. يفعل كل شيء! - كوليس تاعيد ، الرئيس التنفيذي لشركة Envato
سواء كنت ترغب في تطوير موقع ويب للتجارة الإلكترونية ، أو مدونة سفر ، أو وجود على شبكة الإنترنت لشركة الهندسة المعمارية الخاصة بك ، فإن Avada لديها شيء ما في المتجر من أجلك مباشرة.
ميزات Avada الرئيسية
- فيوجن بيلدر. إنه منشئ صفحات WYSIWYG سهل الاستخدام يتيح للمستخدمين الاستفادة القصوى من بناء صفحات السحب والإفلات في Avada.
- تصميمات غير محدودة. Avada هو إطار عمل قوي بشكل لا يصدق يمكّن المستخدمين من إنشاء أي نوع من مواقع الويب عمليًا ، وبالتالي يلغي الحاجة إلى شراء سمات متعددة. هيكل السفن مع أكثر من 50 عنصر تصميم.
- خيارات موضوع قوية. توفر خيارات السمات المتقدمة المتعددة لمشرفي المواقع تحكمًا أفضل في تصميم القالب وتصميمه وتنظيمه دون الحاجة إلى العبث بملفات السمات الأساسية الخاصة به.
- أدوات بديهية. يأتي Avada مع المكون الإضافي Fusion Core ، والذي يتضمن أدوات وخيارات متميزة ، مما يمنح المستخدمين قدراً هائلاً من المرونة لتطوير صفحات الويب.
تمنح Avada مطوري الويب الطموحين الأمل في أن يتمكنوا من إنشاء مواقع WordPress مذهلة ومعقدة دون الحاجة إلى تعلم كيفية البرمجة.
إنفولد

Enfold هو إطار عمل مرن لموضوع الشركة لـ WordPress يتضمن وظائف المحفظة وكتل المحتوى من البداية. على الرغم من كونه موضوعًا مؤسسيًا بشكل أساسي ، يمكن أيضًا استخدام Enfold كإطار عمل لتطوير مواقع الويب لأي مكان متخصص تقريبًا.

يوفر إطار العمل هذا للمستخدمين الكثير من الوقت من خلال توفير ميزة استيراد محتوى تجريبي بنقرة واحدة ، وإنشاء موقع ويب مشابه لموقع الويب التجريبي. وهذا يمنح مشرفي المواقع السبق والأساس المتين للبدء في تطوير مواقع الويب المخصصة الخاصة بهم.
ميزات Enfold الرئيسية
- مجموعة واسعة من العناصر التفاعلية. تسهل عناصر التصميم التفاعلية العديدة في Enfold تصميم صفحات الويب الجميلة دون الحاجة إلى تثبيت ملحقات وإضافات طرف ثالث. وتشمل هذه المعارض ، والمنزلقات ، والتبديل ، وعلامات التبويب ، وأكثر من ذلك بكثير.
- منشئ تخطيط بديهي. يعد منشئ تخطيط الصفحة في Enfold أحد أكثر أدوات إنشاء السحب والإفلات مرونة التي ستصادفها على الإطلاق. يمكنك التبديل بين الشاشة الافتراضية وخيارات ملء الشاشة للمعاينة الحية لتغييرات التصميم التي تجريها قبل نشرها.
- خطوه سهله. يطلق المطورون الذين يقفون وراء Enfold عددًا متزايدًا من العروض التوضيحية. يتيح ذلك لجميع أنواع المستخدمين من مختلف المجالات الحصول على نقطة انطلاق قوية لمشروع تطوير الويب الخاص بهم.
- سهل الاستخدام. وفقًا للمطورين ، يعد Enfold أكثر سمة WordPress ودية للمستخدم على الإطلاق . باستخدام إطار عمل السمات هذا ، لم يعد تطوير الويب يبدو وكأنه عمل - فهو يتيح للمطور الاستمتاع.
Enfold هو حقًا موفر للوقت عندما يتعلق الأمر بتطوير الويب. إذا كان لديك وقت قصير وتحتاج إلى إكمال موقع الويب الخاص بك بسرعة ، فإن Enfold هو بالتأكيد خيار الانتقال. بالإضافة إلى سرعته الفائقة وتصميمه سريع الاستجابة ، يأتي ترخيص إطار العمل مع تحديثات ودعم مجاني أيضًا.
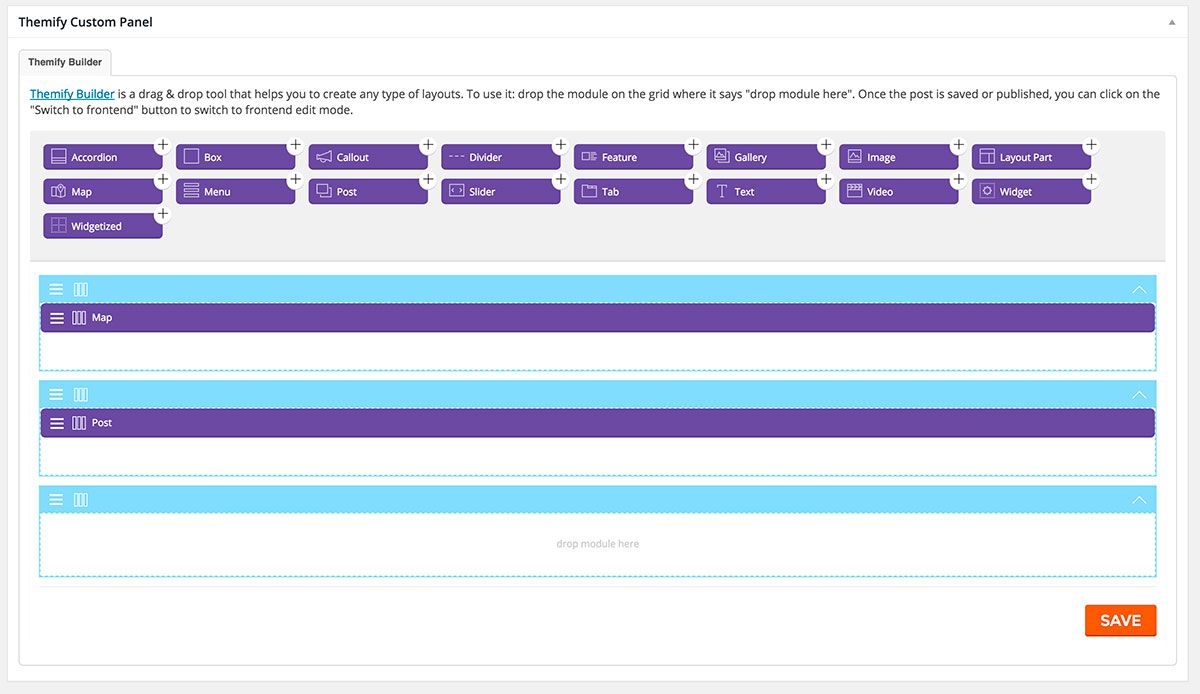
هم

يأتي Themify مع Themify Builder الشهير ، والذي يساعد مشرفي المواقع على إنشاء تخطيطات صفحات مخصصة لمواقع WordPress الخاصة بهم. كما أنه مفيد جدًا في إضافة عناصر التصميم من خلال لوحة سحب وإفلات سهلة الاستخدام - معارض ، وشرائح ، وخرائط ، وعناصر واجهة مستخدم ، وغير ذلك الكثير.
علاوة على ذلك ، فإن Themify framework هو حقًا حلم تحقق لمشرفي المواقع الذين يخجلون من البرمجة. إنها تمكنهم من إنشاء صفحات مذهلة بصريًا دون الحاجة إلى كتابة أو تعديل أي قالب صفحة. يمكن لمشرفي المواقع إنشاء موقع الويب الخاص بهم بالكامل من الواجهة الأمامية ، مما يتيح لهم رؤية تغييرات التصميم فور حدوثها.
ميزات Themify الرئيسية
- المعاينة الحية. يسمح خيار المعاينة المباشرة لمطوري الويب بمعاينة التغييرات أثناء قيامهم بإنشاء موقع WordPress الخاص بهم.
- القوالب المثبتة مسبقًا. يقدم Themify مجموعة واسعة من القوالب والسمات المبدئية وتخطيطات الصفحات المصممة مسبقًا للمطورين لاستخدامها كما هي أو توسيعها.
- تكامل الرمز القصير. يمكن لمطوري الويب الاستفادة من أي من أكواد Themify القصيرة أو الرموز المختصرة لجهات خارجية لتوسيع وظائف السمة أو إضافة عناصر تصميم إلى الصفحات.
- تصميم سريع الاستجابة. يتميز Themify بتصميم مستجيب تمامًا ومحسّن لأحجام مختلفة لشاشات الجهاز.
إطار عمل Themify هو أحد أسهل أطر قوالب ووردبريس للبدء بها. تجعل وظيفة المعاينة الحية الخاصة به سهلة الاستخدام وتوفر الكثير من الوقت والجهد من جانب مطور الويب. والجدير بالذكر أن Themify هو أيضًا إطار عمل موضوع متكامل ، مما يعني أنه سيتعين عليك استخدام أحد سماته لتتمكن من استخدام إطار العمل.
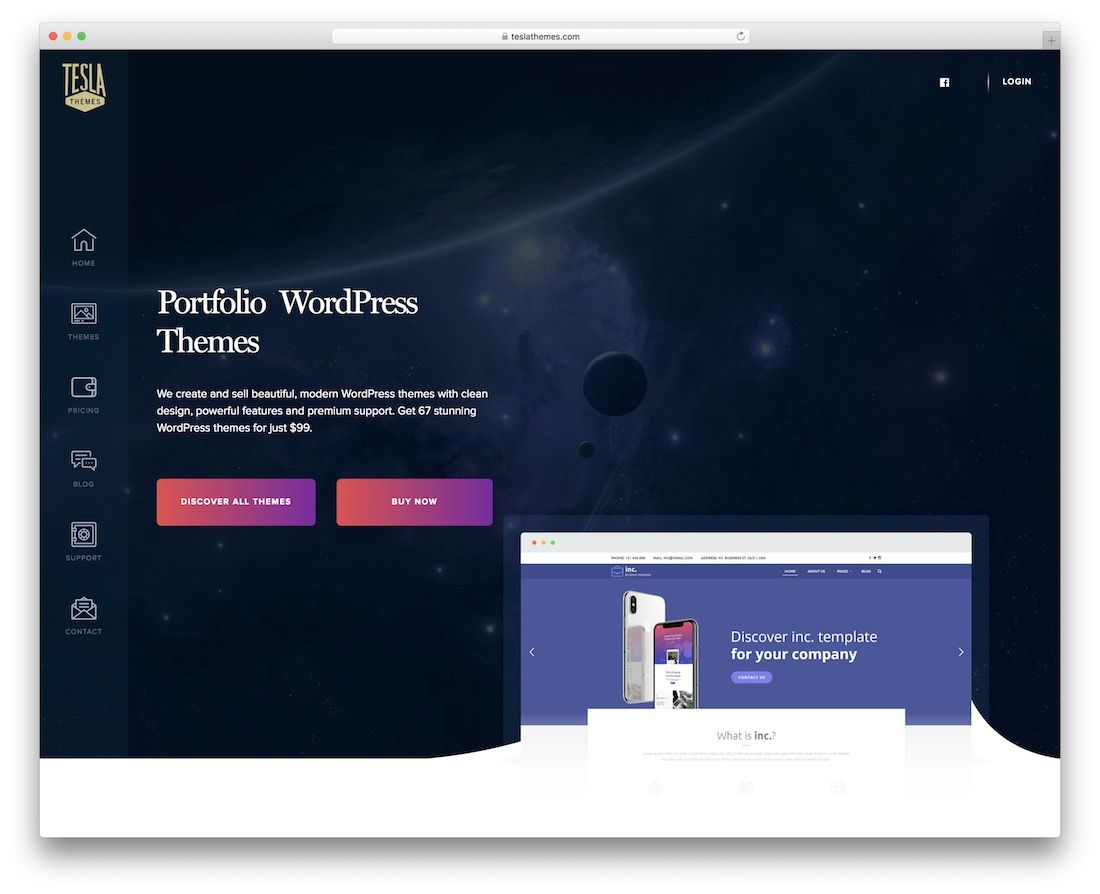
تسلا

إذا كنت تعمل على إطار عمل قوالب ووردبريس متين ، فمن الأفضل ألا تفوتك إلقاء نظرة خاطفة على TeslaThemes. تم إعداد هذا المورد الرائع من الأدوات والمكونات لك لتحقيق أقصى استفادة من عالم WordPress. مع مجموعة من 67 موضوعًا مختلفًا ووسائل راحة أخرى مدهشة ، إنه ضمان أنه يمكنك إنشاء أي موقع ويب تتخيله إلى حد كبير. ولا تحتاج حقًا إلى أن تكون خبيرًا في بناء الصفحات نظرًا لأن TeslaThemes يناسب الجميع إلى حد كبير.
علاوة على ذلك ، فإن جميع التخطيطات والعناصر الأخرى في TeslaThemes سريعة الاستجابة ومتوافقة مع المستعرضات. باختصار ، إنه ضمان أن النتيجة ستعمل على أعلى درجة طوال الوقت. تتعامل TeslaThemes أيضًا مع كل مستخدم للدعم الاحترافي والتحديثات المتكررة. للحصول على إطار عمل يفتح مجموعة كبيرة من الاحتمالات ، فإن TeslaThemes هو السبيل للذهاب.
ميزات TeslaThemes الرئيسية
- إعداد بسيط للغاية. عندما تقرر العمل مع TeslaThemes ، فهذا يضمن لك سهولة إنشاء موقع الويب الذي تحلم به. بغض النظر عن الأدوات التي تختارها ، يمكنك أن تكون مباشرًا وتجذب مستخدمين وعملاء جدد في وقت قصير جدًا.
- عينات محددة مسبقًا. مع أكثر من ستين تخطيطًا جاهزًا للاستخدام ، يمكنك العثور بسهولة وسرعة على الشكل المناسب لعملك أو مشروعك. كل عرض توضيحي يعمل بشكل رائع خارج الصندوق.
- ممارسة أحدث الاتجاهات. أي منتج تطلقه TeslaThemes متوافق تمامًا مع جميع الأجهزة الحديثة ومتصفحات الويب وشاشات شبكية العين والمكونات الإضافية الشائعة. ليس ذلك فحسب ، فقد تم تحسين كل حل للسرعة وتحسين محركات البحث أيضًا.
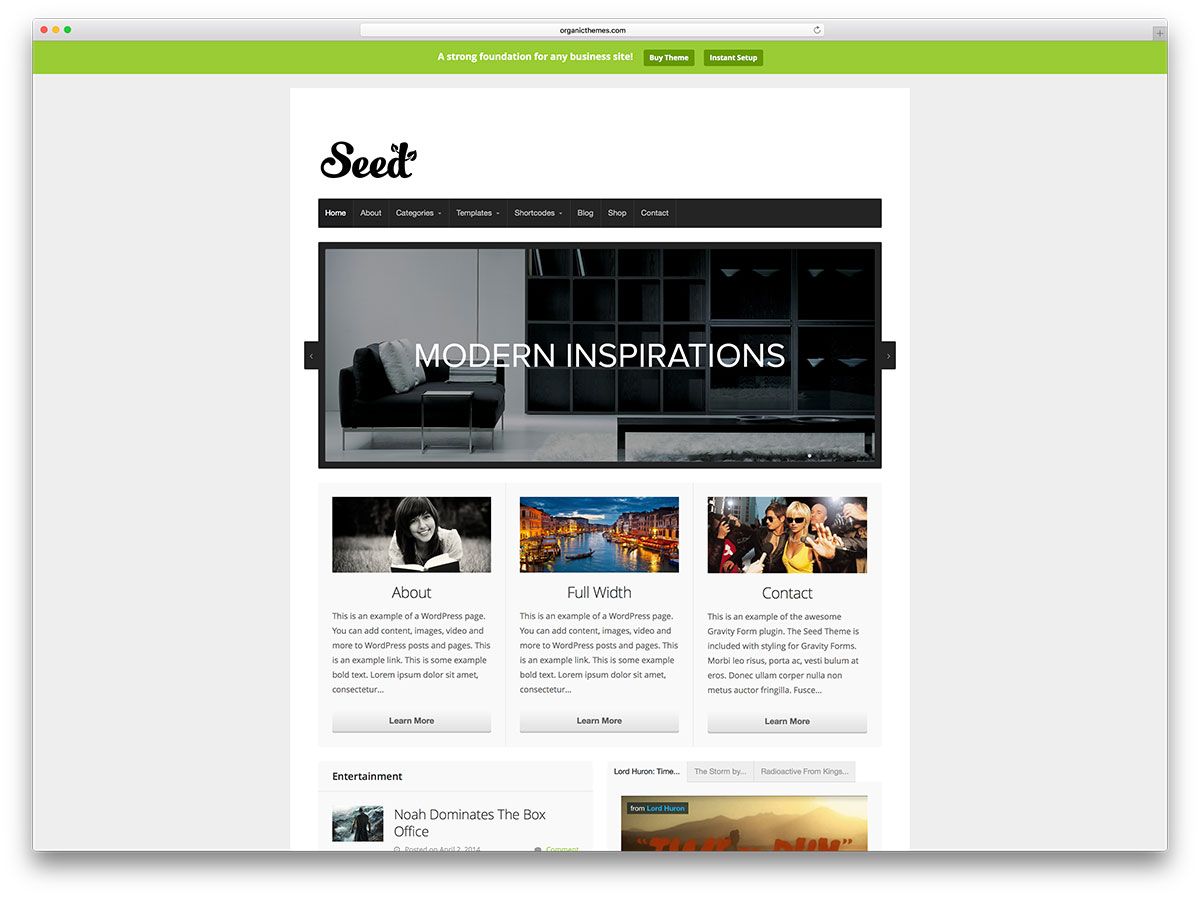
بذرة

Seed هو موضوع الإطار العضوي الذي يمهد الطريق لعملية تطوير ويب سريعة وتمكن المستخدمين من إنشاء ما يحتاجون إليه بالضبط. وفقًا للمطورين ،
موضوع واحد للحكم عليهم جميعا. البذور هي موضوع إطار عملنا ؛ تم تصميمها وتطويرها وصيانتها لتحقيق الكمال. - ثيمات عضوية
يعد إطار عمل قالب Seed أحد أكثر السمات تنظيماً التي قد تصادفها على الإطلاق ، حيث أن ترميزها حديث. تمامًا مثل أي إطار عمل ذي جودة عالية ، يحتوي Seed على كل ما تحتاجه للبدء ، بما في ذلك المكونات الإضافية الشائعة مثل WooCommerce و Gravity Forms.
ميزات البذور الرئيسية
- خيارات التخصيص. ستتيح لك خيارات تخصيص Seed تخصيص كل عنصر تصميم تقريبًا من خلال خيارات السمة المضمنة. مع القليل من CSS ، ليس هناك حد لما يمكنك القيام به!
- تكامل أشكال Gravity. تعد نماذج Gravity واحدة من أكثر المكونات الإضافية شيوعًا لإضافة النماذج إلى موقع الويب الخاص بك. يعمل إطار عمل البذور مع Gravity Forms لتبدو رائعة تمامًا وتعمل بشكل جيد.
- القوالب. تتضمن قوالب Seed المصممة مسبقًا قالب محفظة بوظائف أساسية يمكنك تعديلها وفقًا لتفضيلاتك.
- متوافق مع WooCommerce. يعد إطار عمل السمات المتميز هذا متوافقًا مع WooCommerce ، لذلك لن تواجه أي مشكلة في إنشاء متجر للتجارة الإلكترونية فوقه.
على الرغم من أن Seed يقع في نهاية المقياس الأعلى سعراً ، إلا أنك ستحصل على الدعم والتحديثات المنتظمة من المطورين. بالإضافة إلى ذلك ، فإن الواجهة النظيفة ، والرمز الموثق جيدًا ، ودعم العملاء المذهل يمنح Seed مزيدًا من الزخم.
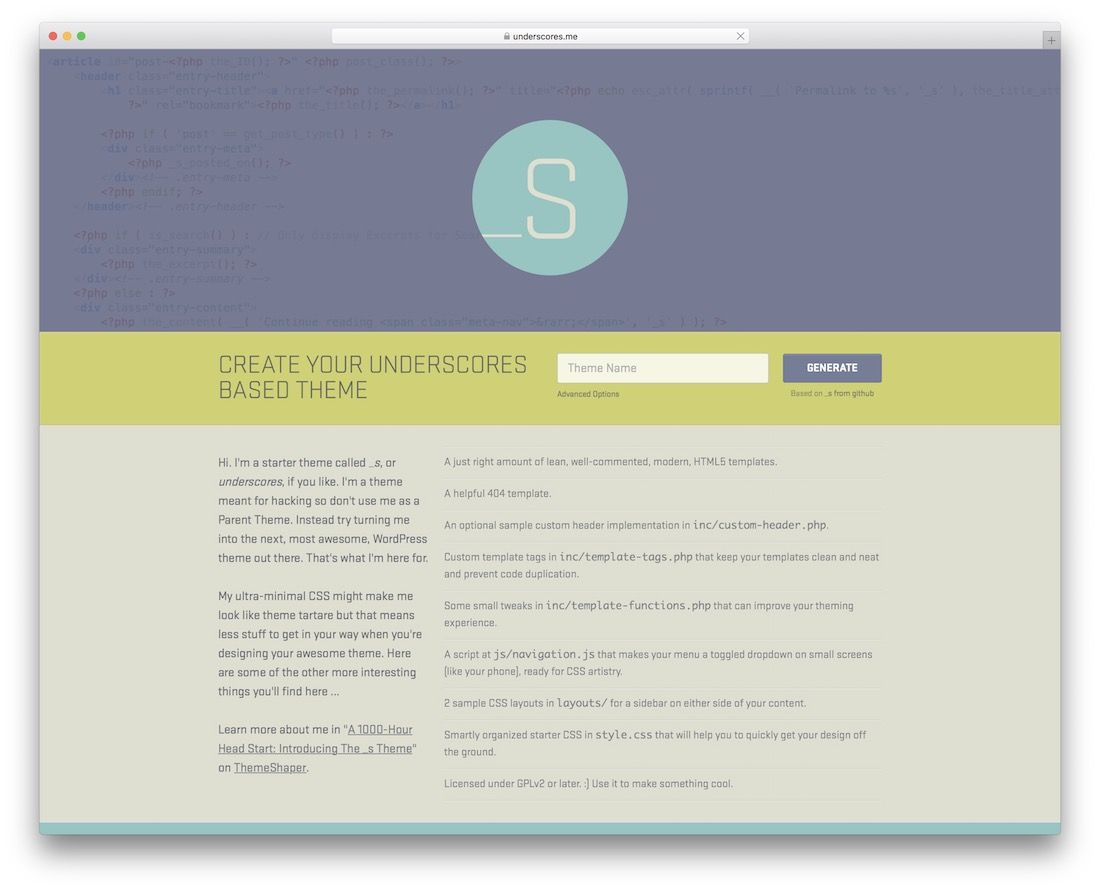
يؤكد

الخطوط السفلية هي إطار عمل رائع وسهل الاستخدام سيساعدك على إنشاء المظهر الخاص بك. إنها أداة ستشجعك على إنشاء مشروع WordPress المذهل التالي دون الحاجة إلى القيام بكل ذلك من الألف إلى الياء. ما هو رائع في Underscores هو أنه يحافظ على الأشياء في الجانب الخفيف / خفيف الوزن ، وكذلك يتبع هيكلًا منظمًا للغاية. بفضل هذا ، سيكون العمل مع الخطوط السفلية مثاليًا للمبتدئين والخبراء.
إذا كنت في البساطة ، فمن المحتمل أن تكون الخطوط السفلية هي. بعد دراسة العديد من موضوعات WordPress الأكثر شيوعًا في السوق ، هذه هي النتيجة التي ستساعد في نقل أفكارك إلى المستوى التالي.
الميزات السفلية الرئيسية
- بساطة. إذا كنت لا تريد سخامًا وأشياء أخرى غير ضرورية ، فهذا هو الإطار الذي تريد العمل به.
- القوالب. يمكنك الحصول على العديد من قوالب HTML5 الجاهزة للاستخدام والتي ستساعدك على توفير المزيد من الوقت والطاقة في عملية تطوير مشروع WordPress التالي الخاص بك. بالطبع ، كلهم يتبعون أحدث المعايير لضمان التشغيل الرائع.
- حر. وغني عن القول ، الجميع يحب الأشياء المجانية. لا تأتي الخطوط السفلية بأي رسوم خفية ، مما يعني أنه يمكنك البدء في استخدامها على الفور. أيضًا ، لن تحتاج إلى الدفع مقابل التحديثات والتحسينات الأخرى أيضًا.
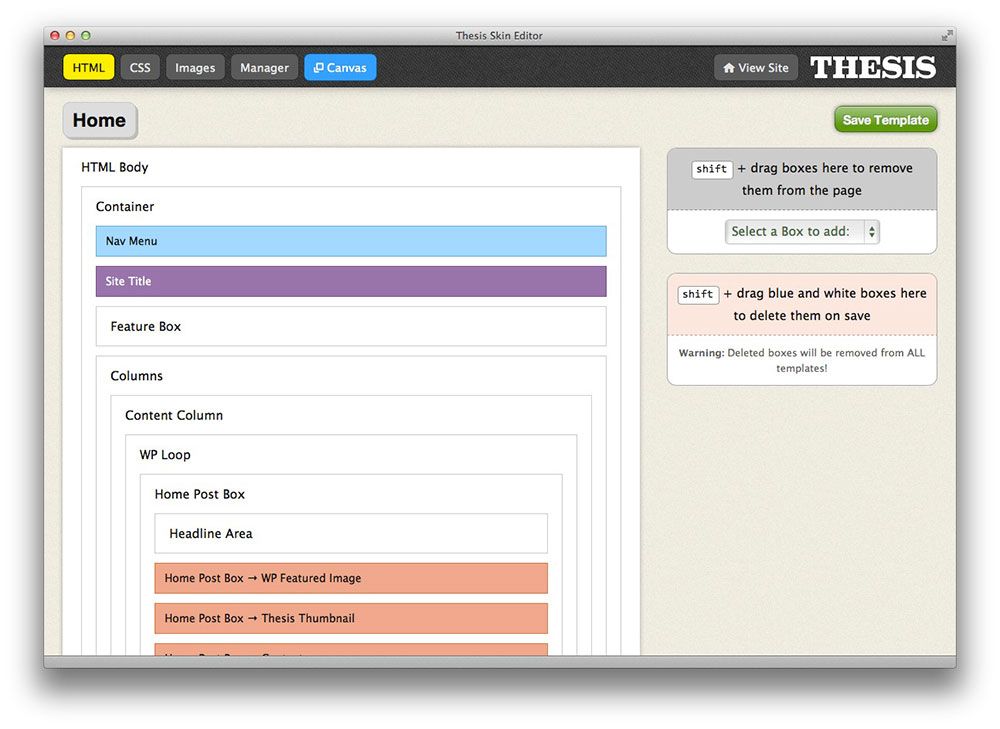
الأطروحة 2.0

Thesis 2.0 هو إطار موضوع أنيق مصمم للمدونين وأصحاب الأعمال الصغيرة. يأتي مع وسائل التواصل الاجتماعي وخدمات الاشتراك في البريد الإلكتروني مباشرة. إذا كنت جديدًا على WordPress أو لم تكن مهتمًا بشكل خاص بالتقنية ، فستجد أن إنشاء موقع ويب باستخدام Thesis 2.0 أمر سهل للغاية. يتميز إطار عمل السمات هذا بوظيفة السحب والإفلات ، والتي تمكن المستخدمين من تصميم صفحات مواقع الويب الخاصة بهم دون الحاجة إلى كتابة التعليمات البرمجية.
لأول مرة ، يمكنك التحكم في كل التفاصيل الأخيرة لموقعك وتصميمه بثلاث ميزات ثورية لن تجدها في أي سمة WordPress أخرى: المربعات والأسطح وأدوات الموقع.
ميزات الرسالة الرئيسية
- مربعات. المربعات هي وظيفة خاصة بالأطروحة تمكن المستخدمين من الإشارة والنقر على وظيفة الوظيفة الإضافية دون الحاجة إلى كتابة التعليمات البرمجية.
- جلود. باستخدام الأشكال ، يمكنك إنشاء تصميمات مخصصة ببساطة عن طريق سحب عناصر التصميم وإفلاتها في مكانها.
- أدوات الموقع. تحتوي الأطروحة على بعض الأدوات الأساسية لتحسين محركات البحث والعلامة التجارية للموقع ، على سبيل المثال ، أدوات مشرفي المواقع وتأليف Google.
- مصمم للمدونين وأصحاب الأعمال الصغيرة. يعد إطار العمل هذا خيارًا شائعًا للمدونين وأصحاب الأعمال الصغيرة لأنه يأتي مع خدمات الاشتراك في البريد الإلكتروني مثل AWeber و MailChimp ، بالإضافة إلى خدمات الوسائط الاجتماعية للترويج.
- صديقة للمطورين. يمكن للمطورين استخدام محرر الكود المدمج الخاص للوصول إلى تفاصيل التصميم الدقيقة ، مما يمنحهم تحكمًا أفضل في تصميم السمة.
الأطروحة 2.0 هي أيضًا إطار عمل قوي لمواقع المدونات والشركات الصغيرة. يوفر العديد من خيارات التخصيص ، ويمكن للمطورين ومشرفي المواقع على حد سواء استخدامه بسهولة.
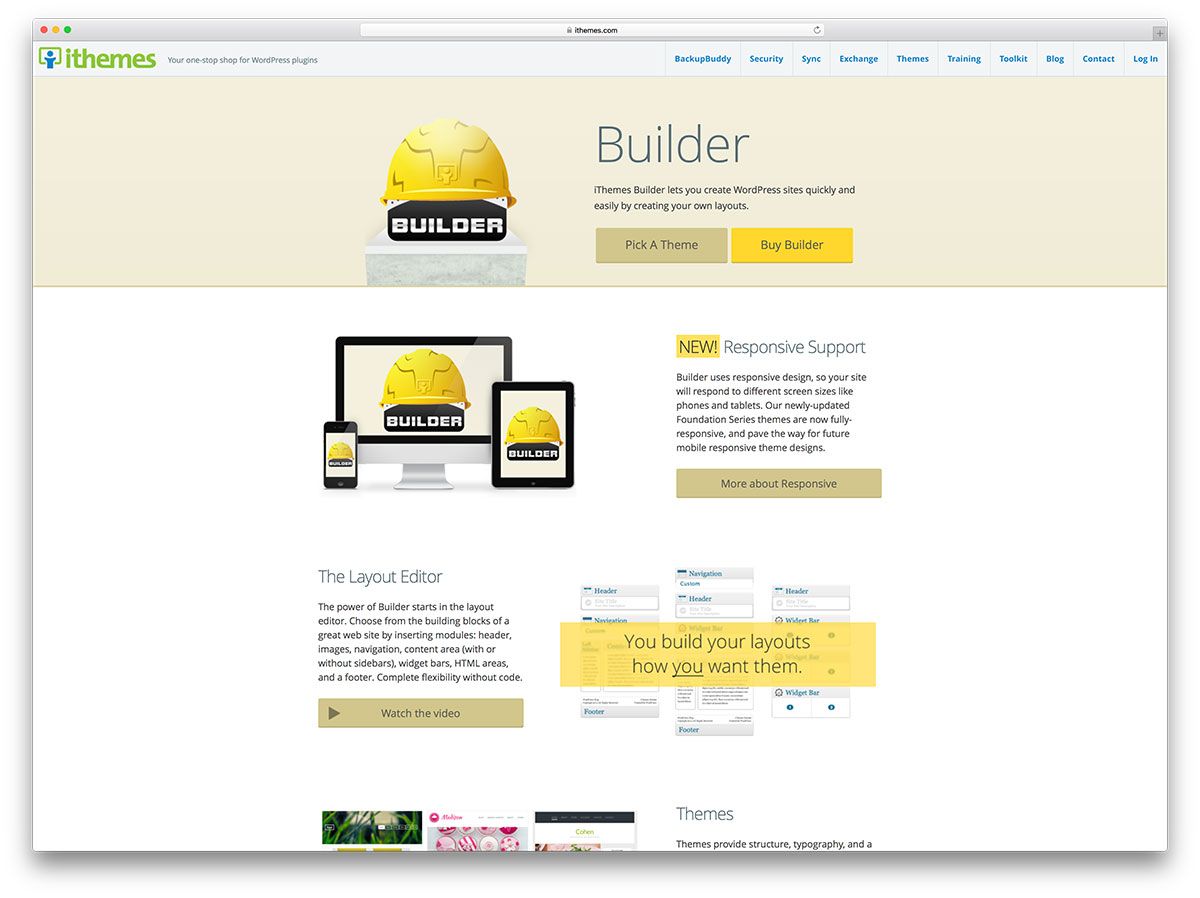
منشئ iThemes

يقدم iThemes أكثر من 65 سمة ، و iThemes Builder هو إطار عمل قوي لموضوع رئيسي ، وكذلك لإنشاء سمات فرعية مخصصة. يستخدم المنشئ تصميمًا سريع الاستجابة لدعم حركة المرور الواردة من الأجهزة ذات أحجام الشاشات المختلفة.
ربما يكون محررو التخطيط هم أهم جوانب أي إطار عمل للموضوع. يوفر iThemes Builder ، على وجه الخصوص ، كل ما يحتاجه مطور الويب لبناء تخطيط أنيق. علاوة على ذلك ، حتى إذا لم تكن مبرمجًا ، يمكنك الاطلاع على جلسة تدريب iThemes الحصرية للتعرف على كل ما تحتاج إلى معرفته للبدء.
ميزات iThemes Builder الرئيسية
- كتل. الكتل هي وظائف إضافية توفر وظائف إضافية لدعم أنواع محتويات معينة. على سبيل المثال ، كتلة المطعم مخصصة لإنشاء قائمة ولإضافة مواقع أو اتجاهات لموقع الويب الخاص بك.
- دعم متجاوب. يضمن التصميم المستجيب لإطار العمل هذا أن زوار موقع الويب الخاص بك لن يواجهوا أي مشاكل في عرض موقع الويب الخاص بك من أجهزة مختلفة.
- مصمم تخطيط. يمكن لمصممي الويب إدراج جميع أنواع عناصر الصفحة والوحدات النمطية لبناء مواقع الويب الخاصة بهم. يوفر محرر التخطيط مرونة كاملة بدون رمز.
- مدير النمط. يساعدك المكون الإضافي مدير النمط في iThemes Builder على تجربة لوحات الألوان والخلفيات المختلفة لإنشاء تصميم لا يبدو جيدًا فحسب ، بل يؤدي أداءً جيدًا أيضًا.
على الرغم من أن iThemes Builder هو الأكثر استخدامًا كموضوع رئيسي لمجموعة سمات iThemes ، يمكن لمطوري الويب الاستفادة من وظائف الكتل لبناء جميع أنواع مواقع الويب المتخصصة ، على سبيل المثال ، مواقع المطاعم ومدونات السفر ومراكز الموسيقى عبر الإنترنت وتخطيط الأحداث المواقع.
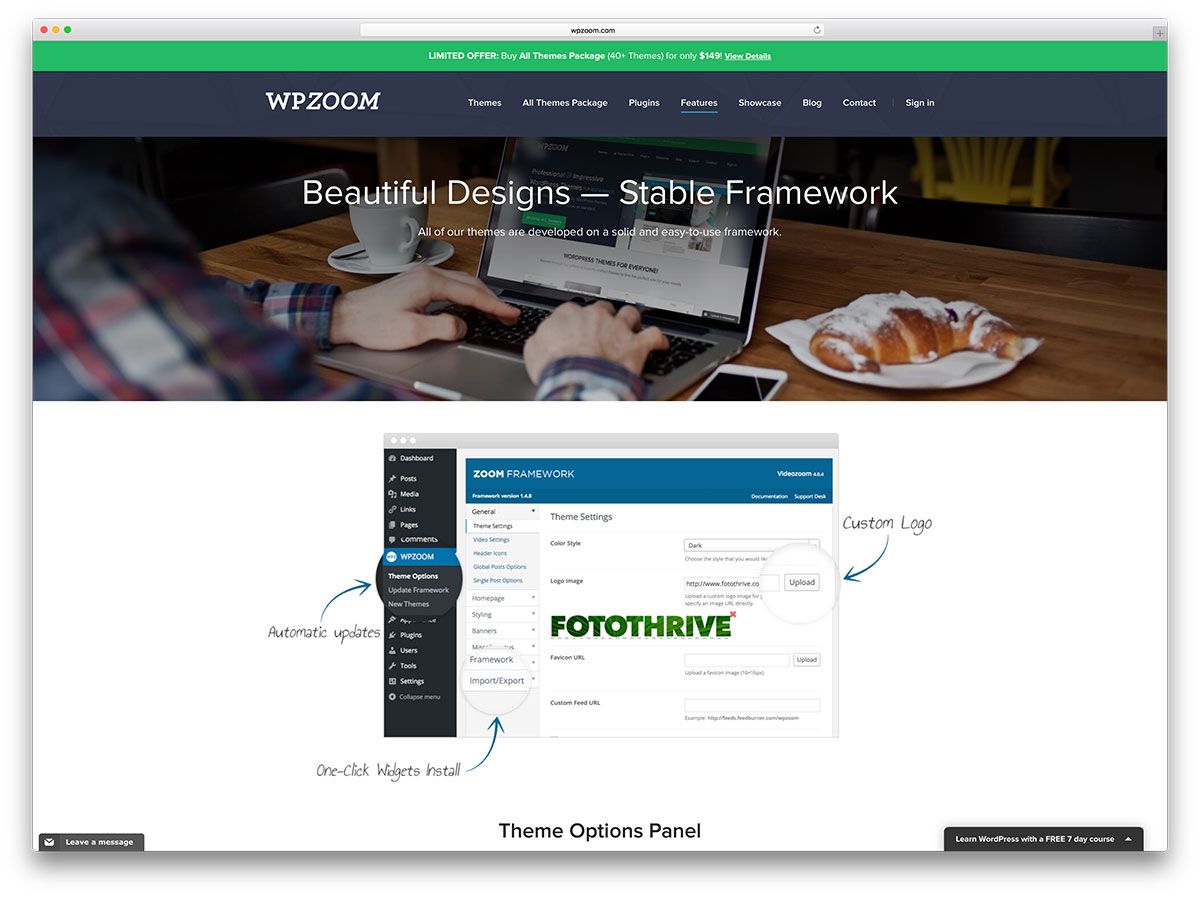
تكبير

Zoom هو الإطار الأساسي الذي يتم بناء جميع السمات والقوالب الرائعة في WPZoom. هناك العديد من الفوائد الكامنة لاستخدام إطار عمل موضوع. على سبيل المثال ، يمكنك التبديل بسهولة بين أي من السمات الفرعية بسلاسة دون الحاجة إلى القلق بشأن فقدان الوظائف.
المجموعة المرئية لخيارات التخصيص متوفرة بكثرة مع Zoom ، وإضفاء الطابع الشخصي على السمات الفرعية لتناسب علامتك التجارية أمر سهل للغاية. إنه حقًا تصميم سريع الاستجابة مبني على أساس متين جيد الترميز - من الصعب أن تخطئ فيه.
ميزات التكبير الرئيسية
- الرموز القصيرة. تجعل الرموز القصيرة الحياة سهلة ، وباستخدام Zoom ، ستحصل على مجموعة كاملة منها لإنشاء تخطيطات للصفحة وإدراج عناصر تصميم لإضفاء الإثارة على صفحة لطيفة بخلاف ذلك.
- تحديثات الإطار. أنت تعلم أن إطار عمل السمة جيد عندما يسعى المطورون باستمرار لجعله أفضل. تتطور ميزة التكبير / التصغير باستمرار ، ويتم منحك خيار تحديثها تلقائيًا بنقرة واحدة.
- التخصيص السهل. تجعل لوحة خيارات الموضوع في Zoom من السهل للغاية على مطوري الويب تعديل الطباعة والألوان والخلفيات بسرعة.
- الترجمة جاهزة. إطار عمل الموضوع مترجم ، مما يعني أنه يمكنك ترجمته إلى لغات متعددة لتلبية احتياجات جمهور متعدد اللغات.
يوفر إطار عمل موضوع WPZoom قيمة كبيرة مقابل المال. يأتي مزودًا ببعض الميزات الأكثر فائدة التي قد ترغب فيها في إطار عمل موضوع ، خاصةً إذا كانت نسبة مشاهدة موقع الويب الخاص بك منتشرة في جميع أنحاء العالم. والأفضل من ذلك كله ، ستحصل أيضًا على دعم عملاء ممتاز من محترفين.
قم بتغليفه
من العدل أن نقول إنه لا يوجد إطار عمل واحد أفضل لقوالب WordPress. ومع ذلك ، إذا قمت بتقييم متطلبات موقع الويب الخاص بك ومهاراتك وخبراتك الخاصة ، فإن اختيار إطار عمل الموضوع الأفضل بالنسبة لك يصبح أسهل كثيرًا.
لقد قمنا بتغطية بعض أطر قوالب WordPress الأكثر ثراءً ومرونة وقوة وقدمنا ميزاتها الرئيسية. نأمل أن تساعدك هذه المقالة في اتخاذ قرار مستنير في اختيار إطار عمل سمة قوي لمشروعك التالي.
ما هي أطر قوالب ووردبريس التي استخدمتها؟ ما الميزات التي تروق لك أكثر في إطار عمل قالب WordPress؟ نود أن نسمع منك ، لذا أخبرنا في قسم التعليقات أدناه!
الإفصاح: تحتوي هذه الصفحة على روابط تابعة خارجية قد تؤدي إلى حصولنا على عمولة إذا اخترت شراء المنتج المذكور. الآراء الواردة في هذه الصفحة خاصة بنا ولا نحصل على مكافأة إضافية للمراجعات الإيجابية.
