2022년 최고의 WordPress 테마 프레임워크 10가지
게시 됨: 2022-02-28WordPress 테마 프레임워크는 웹마스터에게 기본적인 기능을 제공하고 웹마스터가 모양과 기능을 수정할 수 있도록 합니다.
한동안 WordPress를 사용해 왔다면 테마 사용자 지정이 오늘날처럼 쉽지 않다는 것을 이미 알고 있을 것입니다. 실제로 테마를 업데이트할 때마다 이전에 추가한 사용자 지정 코드를 잃게 됩니다. 웹마스터는 코드 수정 및 추가를 추적할 수 밖에 없었습니다. WordPress 테마 프레임워크를 사용하면 이 지루한 프로세스가 더 이상 문제가 되지 않습니다.
이 기사에서는 웹 개발자가 테마 개발에 도움을 주는 최고의 WordPress 테마 프레임워크를 나열합니다.
하지만 그 전에 이 모든 것을 먼저 맥락에 넣어 보겠습니다.
테마 프레임워크란 무엇입니까?
WordPress 테마 프레임워크는 웹 개발자가 기능을 향상하고 사용자 지정할 수 있도록 하는 추가 기능이 있는 고급 테마에 불과합니다.
프레임워크는 테마 개발자를 위한 것입니다. 그들은 테마 개발자가 자신의 테마를 만드는 데 사용할 일련의 표준을 제공합니다. 개발을 돕기 위해 만들어진 기능/특징 집합입니다. – 워드프레스 코덱스
테마 프레임워크를 사용하여 WordPress 사이트를 구축할 때 함께 사용할 하위 테마를 만들어야 합니다. 이러한 방식으로 테마 프레임워크는 상위 테마와 유사하게 작동합니다. 하위 테마를 구매하거나 직접 제작할지 여부는 전적으로 귀하에게 달려 있습니다.

기본적으로 테마 프레임워크는 WordPress 테마의 기능과 기본 코드를 저장하고 웹 개발자가 자식 테마를 사용하여 사용자 지정 스타일을 추가할 수 있도록 합니다. 대부분의 경우 단일 WordPress 테마 프레임워크는 수천 개의 WordPress 웹사이트를 지원할 수 있습니다.
WordPress 테마 프레임워크는 종종 휠을 다시 만들지 않고 테마를 개발하는 데 사용되는 방대한 코드 라이브러리로 생각됩니다. 프레임워크는 테마의 기본 기능을 유지하며 원하는 대로 테마의 모양을 자유롭게 디자인할 수 있습니다.
테마 프레임워크로 사이트 사용자 정의
테마 프레임워크를 실행하는 WordPress 웹사이트는 테마 프레임워크가 없는 사이트보다 사용자 정의하기가 훨씬 쉽습니다. 테마 프레임워크가 개발자와 웹마스터에게 제공하는 다양한 사용자 정의 옵션은 다음과 같습니다.
- 위젯: 개발자는 페이지 및 다양한 템플릿 파일의 위젯 영역을 사용자 정의할 수 있습니다.
- 대시보드: 사용 가능한 테마 옵션을 사용하면 웹마스터가 코딩하지 않고도 사이트 모양을 사용자 지정할 수 있습니다. 여기에는 페이지 레이아웃에서 페이지에 포함된 디자인 요소 및 페이지에 표시되는 콘텐츠에 이르기까지 모든 것을 사용자 정의하는 작업이 포함됩니다.
- 템플릿 파일: 테마 프레임워크는 개발자가 디자인 요구 사항에 맞게 사용자 지정할 수 있는 여러 템플릿 파일로 구성되는 경우가 많습니다.
- API: 테마 기능과 후크를 사용하면 테마 개발 및 유지 관리가 훨씬 쉬워집니다. 테마 프레임워크는 API가 제공하는 강력한 기능을 활용하고 웹마스터가 필요한 경우 이를 조정할 수 있도록 합니다.
- 확장: 일부 테마 프레임워크는 즉시 사용할 수 있는 다양한 플러그인과 함께 제공되며 프레임워크 자체와 원활하게 통합됩니다. 웹 개발자는 플러그인 파일을 사용자 정의하여 WordPress 사이트에 맞게 개인화할 수 있습니다.
다음은 테마 프레임워크에서 사용할 수 있는 가장 일반적인 사용자 지정입니다. 사용 가능한 테마 옵션은 작업하기로 선택한 테마 프레임워크에 따라 전적으로 다릅니다. 기술 전문성과 코딩 능력(또는 부족한 부분)에 따라 여기 저기에 있는 버튼을 클릭하여 사용자 정의할 수 있는 테마 프레임워크를 선택하거나 코딩 작업을 통해 보다 세부적으로 사용자 정의할 수 있는 테마 프레임워크를 선택할 수 있습니다.
WordPress 테마 프레임워크 사용의 장점과 단점
이제 WordPress 테마 프레임워크가 무엇인지 잘 이해했으므로 WordPress 사이트에서 사용할 때의 장단점을 평가해 보겠습니다. 전문가부터 시작하겠습니다.
장점
테마 프레임워크(또는 해당 문제에 대한 모든 종류의 프레임워크)를 사용하면 많은 이점이 있습니다. 가장 중요한 것은 WordPress 사이트의 테마를 만들어야 할 때마다 바퀴를 다시 만들어야 하는 수고를 덜어준다는 것입니다. 웹 개발자로 일한 지 얼마 되지 않았거나 WordPress를 한동안 사용해 왔다면 일부 테마의 기본 기능이 기본적으로 동일하다는 것을 알았을 것입니다. 매번 다시 코딩하는 이유는 무엇입니까?
신속한 개발
모든 클라이언트 사이트에 테마 프레임워크를 사용할 계획인 웹 개발자라면 강력한 WordPress 테마 프레임워크를 배우는 데 시간과 노력을 투자하는 것이 좋습니다. 여기서의 장점은 더 큰 테마 프레임워크가 단순한 상위 테마에 비해 더 강력하고 유연한 경향이 있다는 것입니다. 그것이 구축된 구조를 이해한다면 테마 프레임워크를 확장하기가 더 쉬워질 것입니다.
반면에 자신의 웹사이트를 한두 개 개발할 예정인 웹마스터라면 작업을 완료하기 위해 상위 테마를 사용하는 것이 더 나을 것입니다. 테마 프레임워크는 작업하기 쉽지만 학습 곡선이 함께 제공되며 이에 대해서는 다음 섹션에서 자세히 설명합니다.
잘 작성된 코드
테마 프레임워크를 사용하면 WordPress에서 설정한 모범 사례와 호환되고 이를 준수하는 표준화된 코드로 작업할 수 있습니다. 이것은 평판이 좋은 플러그인과 확장을 설치해야 할 때 무한한 이점이 있음을 증명합니다. 잘 작성된 플러그인은 잘 작성된 테마에서 원활하게 작동합니다!
일반적으로 긍정적인 사용자 리뷰와 평가로 뒷받침되는 인기 있는 테마 프레임워크를 사용하는 것이 좋습니다. 테마 프레임워크가 테스트하기 전에 사이트 요구 사항에 절대적으로 완벽한지 확인할 수 있는 방법은 없습니다. 당신이 할 수 있는 최선은 커뮤니티에 물어보고 당신이 개발 중인 사이트와 비슷한 사이트를 갖고 있는 사람들과 이야기하는 것입니다.
견고성과 유연성
웹 개발자로 일한 지 얼마 되지 않았다면 100% 확신하는 것이 있습니다. 바로 고객이 원하는 것이 무엇인지 모른다는 것입니다.
요구 사항을 계속 변경하거나 나중에 이전에 논의하지 않은 모듈을 추가할 것으로 예상하는 클라이언트와 프로젝트 작업을 하는 데 따르는 어려움을 극복하려면 웹 개발자가 미리 준비해야 합니다. 예측할 수 없는 미래의 개발에 대비하는 데 있어 어떤 빌드에도 대처하는 데 도움이 되는 매우 유연한 프레임워크를 사용하는 것보다 더 좋은 방법은 없습니다.
WordPress 테마 프레임워크는 테마 옵션, 사용자 정의, 기능 확장성 및 디자인 변경과 같은 모든 종류의 유연성을 제공합니다. 이 시점에서 특정 기능을 사용할 것이라고 생각하든 말든 항상 보다 유연한 테마 프레임워크를 사용하는 것이 가장 좋습니다.
지원 및 커뮤니티
프리미엄 WordPress 테마는 개발자로부터 많은 지원을 받으므로 테마 프레임워크가 웹마스터에게도 동일한 기능을 제공하는 것은 놀라운 일이 아닙니다. 대부분의 잘 알려진 테마 프레임워크의 경우 제한된 기간 동안 개발자로부터 지원을 받을 수 있으며 나중에 유료로 연장할 수 있습니다.
인기 있는 테마 프레임워크를 사용할 때 가장 좋은 점 중 하나는 여러분과 같은 많은 사람들이 이미 사용했거나 현재 사용하고 있다는 것입니다. WordPress 커뮤니티는 매우 친절하며 동일한 테마 프레임워크를 사용하는 많은 사람들이 있는 경우 포럼에서 웹 개발자에게 도움을 요청하고 문제가 발생할 경우 귀중한 지원을 받기 쉽습니다.
단점
우리는 WordPress 테마 프레임워크를 사용하여 얻을 수 있는 몇 가지 장점을 다루었으며 모두 매우 매력적입니다. 사용의 단점을 간단히 살펴보겠습니다.
학습 곡선
WordPress 테마 프레임워크와 관련된 상당히 가파른 학습 곡선이 있습니다. WordPress 테마 프레임워크보다 WordPress 테마를 사용하는 방법을 파악하는 것이 더 쉽습니다. 우선 테마 프레임워크는 테마보다 훨씬 크며 템플릿 파일, 후크, API 등 다양한 파일로 구성됩니다.
주목해야 할 또 다른 중요한 점은 두 개의 테마 프레임워크가 동일하지 않다는 것입니다. 당신은 창세기에 대해 알아야 할 모든 것을 배우고 Thesis가 비슷할 것이라고 기대할 수는 없습니다. 즉, WordPress 테마 프레임워크에 익숙해지면 원하는 대로 수정하고 확장할 수 있습니다.
무거운 비용
일부 무료 테마 프레임워크가 있지만 널리 사용되는 프레임워크는 대부분 프리미엄입니다. 일부 프리미엄 테마 프레임워크는 일회성 비용이 발생하는 반면, 다른 일부는 구독 모델을 기반으로 하므로 프레임워크를 사용하려면 매년 고정 금액을 지불해야 합니다.
실제 테마 프레임워크 라이선스 비용 외에 업데이트 및 지원 비용도 지불해야 합니다. 사이트에 항상 버그가 없는지 확인하고 잠재적인 보안 위협을 최소화하기를 원하기 때문에 업데이트가 매우 중요합니다. 테마 프레임워크 지원과 관련하여 특히 기술에 정통하지 않고 문제가 발생할 때마다 포럼에 액세스하고 싶지 않은 경우 서비스를 이용하기 위해 요금을 지불하는 것이 좋습니다.
개발자 종속성
우리는 WordPress 테마 프레임워크와 관련된 비용을 다루었으며 개발자 종속성은 얻을 프레임워크를 찾을 때 이와 관련이 있습니다. 테마 프레임워크는 매우 거대하고 관련 학습 곡선이 상당히 많기 때문에 한 번 선택하면 적어도 몇 년 동안 사용할 것이라고 가정하는 것이 타당합니다.
즉시 이해해야 하는 한 가지는 WordPress 테마 프레임워크 개발 및 유지 관리의 세계에서 몇 년 동안 많은 일이 발생할 수 있다는 것입니다. 그리고 이것저것. 이것이 최신의 프리미엄 테마를 선택하고 업데이트를 출시하며 개발자의 지원을 받는 것이 가장 좋은 이유입니다. WordPress 테마 프레임워크로 이동하면 개발하는 사이트에서 해당 프레임워크를 사용하는 한 개발자에게 의존하게 됩니다.
테마 프레임워크가 업데이트되지 않아 클라이언트의 웹 사이트가 보안 위협에 직면한 경우 다른 테마 프레임워크를 사용하여 다시 수행해야 합니다. 우리는 그것을 원하지 않습니다, 이제 우리는?
이제 WordPress 테마 프레임워크가 무엇이고 왜 사용하는 것이 좋은지 알았습니다. 이제 WordPress에 가장 적합한 테마 프레임워크를 살펴보겠습니다.
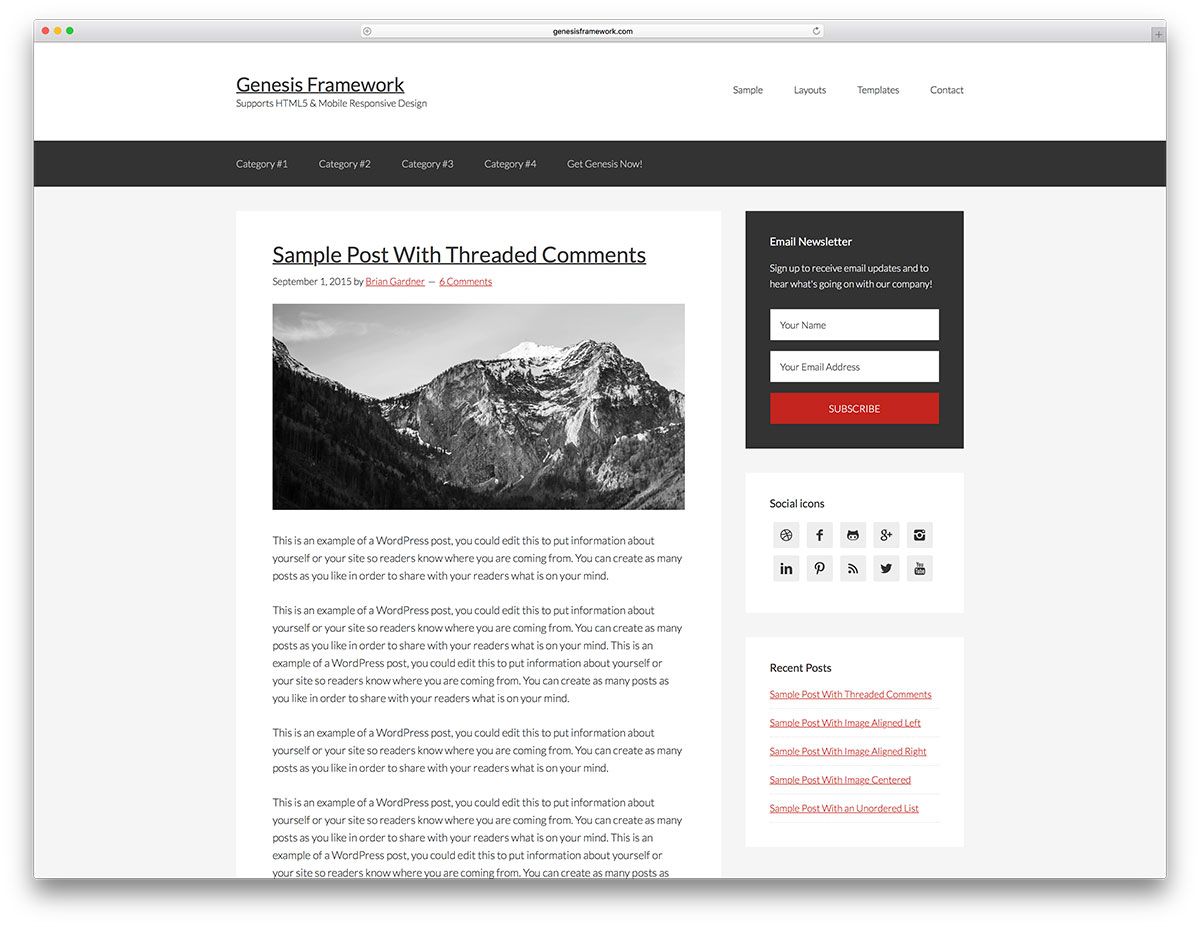
창세기 테마 프레임워크

Genesis는 아마도 가장 인기 있는 WordPress 테마 프레임워크일 것입니다. 다용성 및 유연성으로 인해 모든 유형의 WordPress 웹 사이트에 이상적입니다. 웹 개발자에게 블로그 웹사이트를 만드는 데 필요한 모든 올바른 도구를 제공합니다. Genesis는 HTML5로 구축되어 진정으로 현대적인 웹사이트를 위한 놀랍도록 반응성이 뛰어나고 가벼운 디자인 솔루션입니다.
Genesis의 기본 코드는 업계의 모범 사례를 따르며 자체 문서와 함께 제공됩니다. 이 프리미엄 테마 프레임워크는 수천 명의 웹 개발자와 웹마스터가 사용하므로 매우 유용한 커뮤니티를 형성합니다.
주요 창세기 기능
- 검색 엔진 최적화. Genesis는 기본적으로 검색 엔진에 최적화되어 있습니다. 개발자는 이 프리미엄 테마를 디자인하는 동안 최신 순위 알고리즘을 고려했습니다. 그들은 검색 엔진에서 웹 사이트의 가시성을 향상시키는 것을 보장합니다.
- 맞춤형 디자인. 테마 사용자 정의 옵션을 통해 사용자는 모든 것을 수정할 수 있습니다. 사용자 정의는 색상 팔레트 변경에서 페이지 요소 추가 또는 제거에 이르기까지 다양합니다. 스스로 수정할 수 없을 것 같으면 디자인 선호도에 맞는 미리 디자인된 Genesis 하위 테마로 이동할 수 있습니다.
- 페이지 요소로 가득 차 있습니다. Genesis는 레이아웃, 헤더, 템플릿, 배경 및 사용자 정의 위젯을 포함한 기본 WordPress 페이지 요소와 통합됩니다.
좋은 테마 프레임워크의 가장 좋은 점 중 하나는 개발자가 확장할 수 있는 강력한 기반을 마련한다는 것입니다. 창세기가 바로 그것입니다. 웹 개발자는 Genesis 하위 테마를 사용하여 코드를 수정하거나 사용자 정의 코드를 추가할 수 있습니다.
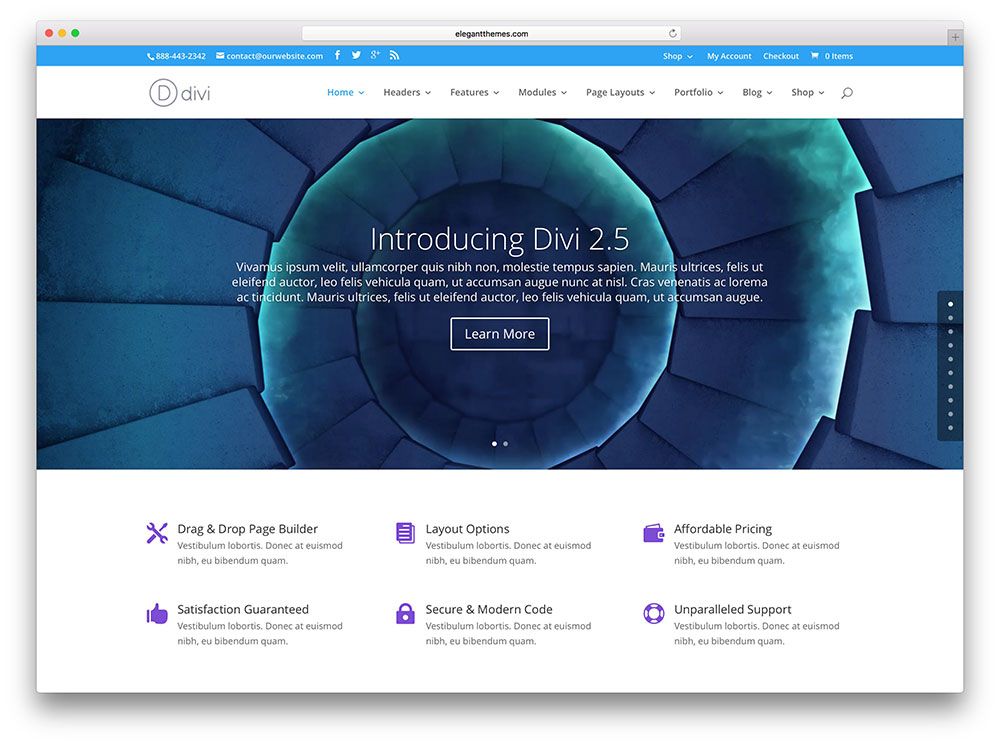
디비

Divi는 웹 개발자를 위한 만능 솔루션입니다. 테마 프레임워크에서 원하는 모든 것이 있습니다. 드래그 앤 드롭 Divi Builder를 사용하면 몇 번의 간단한 클릭으로 사이드바에서 슬라이더, 포트폴리오, 지도에 이르기까지 모든 것을 추가하여 복잡한 웹 페이지를 단 몇 분 만에 매우 쉽게 디자인할 수 있습니다.
사전 패키지된 레이아웃은 Divi를 시작하는 좋은 방법입니다. 사용자 정의 레이아웃을 구축하기 전에 강력한 테마 프레임워크의 모든 기능을 숙지하십시오.
주요 Divi 기능
- 고급 Divi 빌더. 강력한 Divi Builder를 사용하여 웹마스터는 코드로 손을 더럽힐 필요 없이 동적 웹 페이지를 구축할 수 있습니다. 고급 페이지 빌더는 사용자가 모든 것을 제자리에 끌어다 놓기만 하면 고유한 레이아웃을 만들 수 있도록 하여 웹 페이지 개발에 혁명을 일으키고 있습니다.
- 미리 만들어진 레이아웃. 18개의 미리 만들어진 레이아웃은 전체 개발 프로세스의 속도를 높입니다. 모두 완전히 사용자 정의할 수 있으므로 디자인을 확장하고 프로젝트를 시작하기 위한 시작점으로 사용할 수 있습니다.
- 반응형 디자인. Divi는 웹 사이트 디자인 방식에 관계없이 전체적으로 반응이 좋습니다. 이 반응형 디자인은 다양한 화면 크기의 기기를 지원합니다. 따라서 사용자는 잊지 못할 직관적인 탐색 경험을 얻게 됩니다.
Divi의 강력한 기반과 광범위하고 실용적인 기능은 다른 테마 프레임워크보다 우위에 있습니다. 다양한 기능을 통해 전문 웹 개발자와 신규 웹 개발자 모두 이 독특한 프레임워크를 최대한 활용할 수 있습니다.
아바다

200,000개 이상의 판매로 ThemeFusion의 Avada는 모든 시간 판매 1위 테마로 선정되었습니다. 사용자가 프로그래밍을 꺼려하는 경우에도 모든 종류의 디자인 스타일을 만들 수 있는 권한을 사용자에게 제공합니다.
Avada는 WordPress 테마의 스위스 군용 칼입니다. 그것은 모든 것을합니다! – Collis Ta'ee, Envato CEO
전자 상거래 웹 사이트, 여행 블로그 또는 건축 회사의 웹 존재를 개발하려는 경우 Avada는 즉시 사용할 수 있는 준비를 갖추고 있습니다.
Avada의 주요 기능
- 퓨전 빌더. 사용자가 Avada의 끌어서 놓기 페이지 구축을 최대한 활용할 수 있게 해주는 직관적인 WYSIWYG 페이지 빌더입니다.
- 무제한 디자인. Avada는 사용자가 거의 모든 종류의 웹사이트를 만들 수 있도록 하는 매우 강력한 프레임워크이므로 여러 테마를 구매할 필요가 없습니다. 프레임워크는 50개 이상의 디자인 요소와 함께 제공됩니다.
- 강력한 테마 옵션. 여러 고급 테마 옵션을 통해 웹마스터는 핵심 테마 파일을 엉망으로 만들지 않고도 테마의 디자인, 스타일 및 구성을 더 세밀하게 제어할 수 있습니다.
- 직관적인 도구. Avada는 프리미엄 도구와 옵션이 포함된 Fusion Core 플러그인과 함께 제공되어 사용자에게 웹 페이지를 개발할 수 있는 엄청난 유연성을 제공합니다.
Avada는 웹 개발자 지망생이 코딩 방법을 배우지 않고도 놀랍고 복잡한 WordPress 웹사이트를 만들 수 있다는 희망을 줍니다.
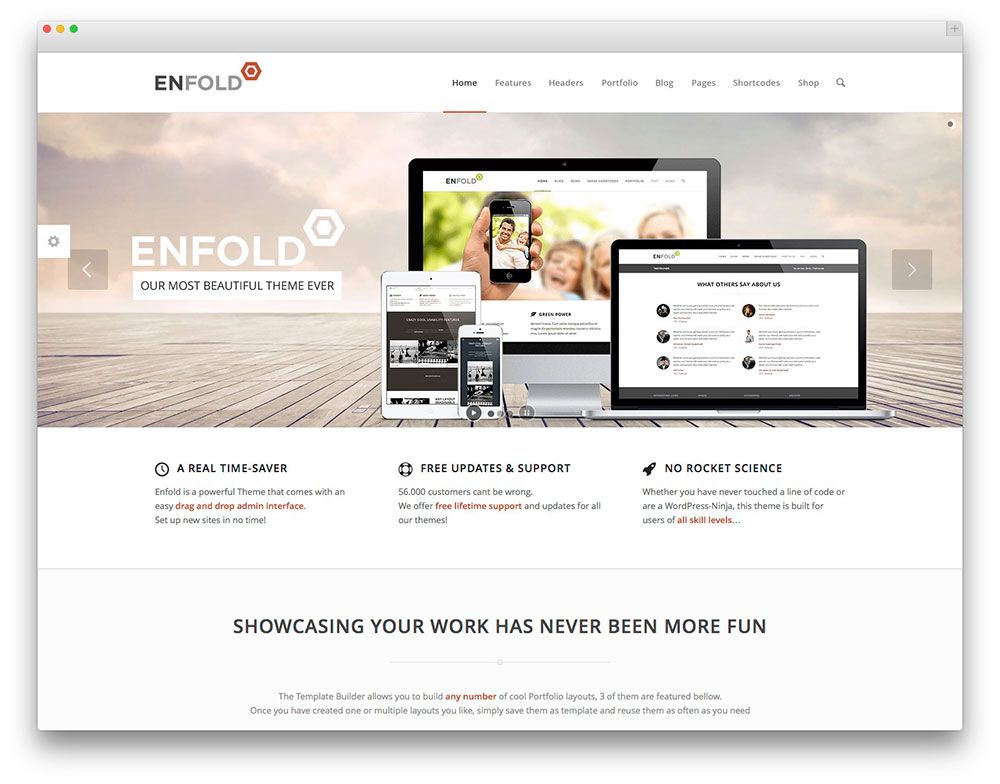
싸다

Enfold는 처음부터 포트폴리오 기능과 콘텐츠 블록을 포함하는 WordPress용 유연한 기업 테마 프레임워크입니다. 본질적으로 기업 테마이지만 Enfold는 거의 모든 틈새 시장을 위한 웹 사이트를 개발하기 위한 테마 프레임워크로 사용할 수도 있습니다.
이 프레임워크는 원클릭 데모 콘텐츠 가져오기 기능을 제공하여 데모 웹사이트와 유사한 웹사이트를 생성함으로써 사용자에게 많은 시간을 절약합니다. 이를 통해 웹마스터는 맞춤형 웹사이트 개발을 시작할 수 있는 출발점과 견고한 기반을 확보할 수 있습니다.

주요 엔폴드 기능
- 다양한 인터랙티브 요소. Enfold의 수많은 인터랙티브 디자인 요소를 사용하면 타사 플러그인 및 확장 프로그램을 설치하지 않고도 아름다운 웹 페이지를 더 쉽게 디자인할 수 있습니다. 여기에는 갤러리, 슬라이더, 토글, 탭 등이 포함됩니다.
- 직관적인 레이아웃 빌더. Enfold의 페이지 레이아웃 빌더는 지금까지 만나본 것 중 가장 유연한 끌어서 놓기 빌더 중 하나입니다. 기본 화면과 전체 화면 옵션 간에 전환하여 디자인 변경 사항을 게시하기 전에 실시간으로 미리 볼 수 있습니다.
- 쉬운 설정. Enfold의 개발자들은 점점 더 많은 수의 데모를 출시합니다. 이를 통해 다양한 틈새 시장의 모든 종류의 사용자가 웹 개발 프로젝트를 위한 견고한 출발점을 가질 수 있습니다.
- 사용자 친화적. 개발자에 따르면 Enfold는 지금까지 만들어진 WordPress 테마 중 가장 사용자 친화적인 테마입니다 . 이 테마 프레임워크를 사용하면 웹 개발이 더 이상 작동하지 않는 것처럼 보입니다. 개발자가 즐겁게 사용할 수 있습니다.
Enfold는 웹 개발에 있어 진정으로 시간을 절약해 줍니다. 시간이 부족하고 웹사이트를 빠르게 완성해야 하는 경우 Enfold는 확실히 선택 사항입니다. 놀랍도록 빠른 속도와 완벽하게 반응하는 디자인 외에도 프레임워크의 라이선스에는 무료 업데이트 및 지원도 함께 제공됩니다.
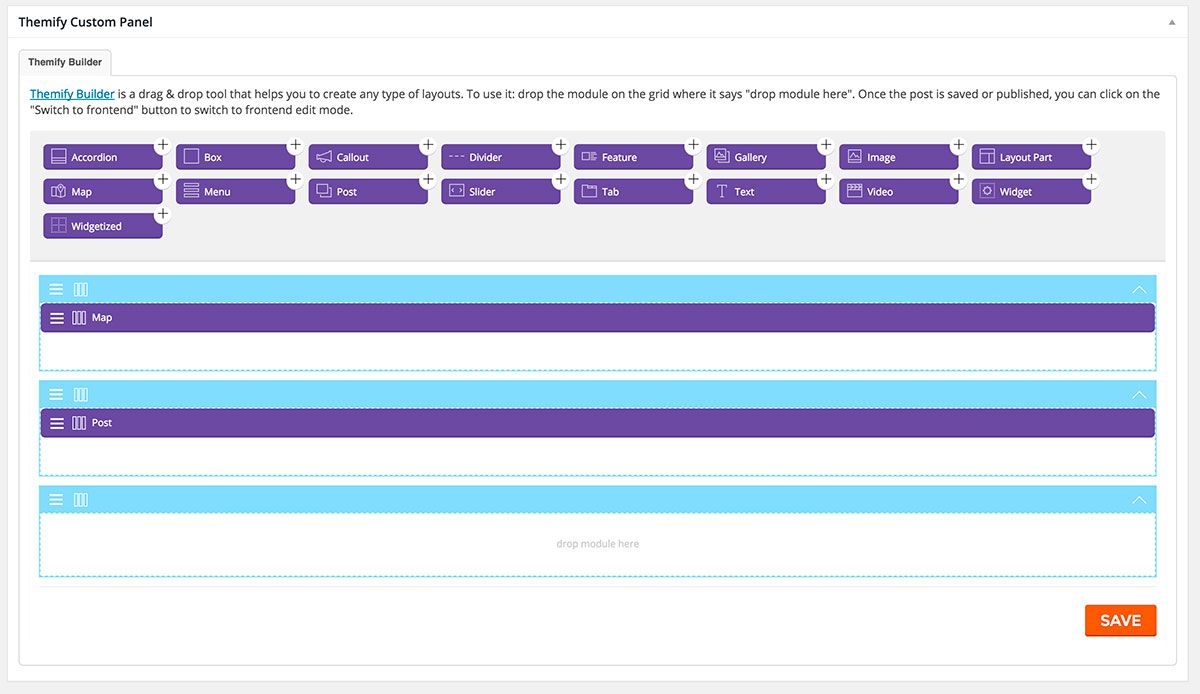
테마화

Themify는 인기 있는 Themify Builder와 함께 제공되어 웹마스터가 WordPress 웹사이트를 위한 맞춤형 페이지 레이아웃을 만드는 데 도움을 줍니다. 갤러리, 슬라이더, 지도, 위젯 등 직관적인 드래그 앤 드롭 패널을 통해 디자인 요소를 추가할 때도 매우 유용합니다.
또한 Themify 프레임워크는 코딩을 꺼리는 웹마스터에게 진정으로 꿈이 현실이 되는 것입니다. 페이지 템플릿을 코딩하거나 조정할 필요 없이 시각적으로 멋진 페이지를 만들 수 있습니다. 웹마스터는 프론트엔드에서 전체 웹사이트를 구축할 수 있으며, 이를 통해 발생하는 디자인 변경 사항을 볼 수 있습니다.
주요 Themify 기능
- 라이브 미리보기. 라이브 미리보기 옵션을 사용하면 웹 개발자가 WordPress 웹 사이트를 구축할 때 변경 사항을 미리 볼 수 있습니다.
- 사전 설치된 템플릿. Themify는 개발자가 그대로 사용하거나 확장할 수 있도록 다양한 템플릿, 시작 테마 및 미리 설계된 페이지 레이아웃을 제공합니다.
- 단축 코드 통합. 웹 개발자는 테마의 기능을 확장하거나 페이지에 디자인 요소를 추가하기 위해 Themify 단축 코드 또는 타사 단축 코드를 활용할 수 있습니다.
- 완전히 반응하는 디자인. Themify는 다양한 장치 화면 크기에 완벽하게 반응하고 최적화된 디자인을 자랑합니다.
Themify 프레임워크는 시작하기 가장 쉬운 WordPress 테마 프레임워크 중 하나입니다. 실시간 미리보기 기능을 통해 사용이 간편하고 웹 개발자의 많은 시간과 노력을 절약할 수 있습니다. 특히 Themify는 통합 테마 프레임워크이기도 합니다. 즉, Themify 테마 중 하나를 사용해야 프레임워크를 사용할 수 있습니다.
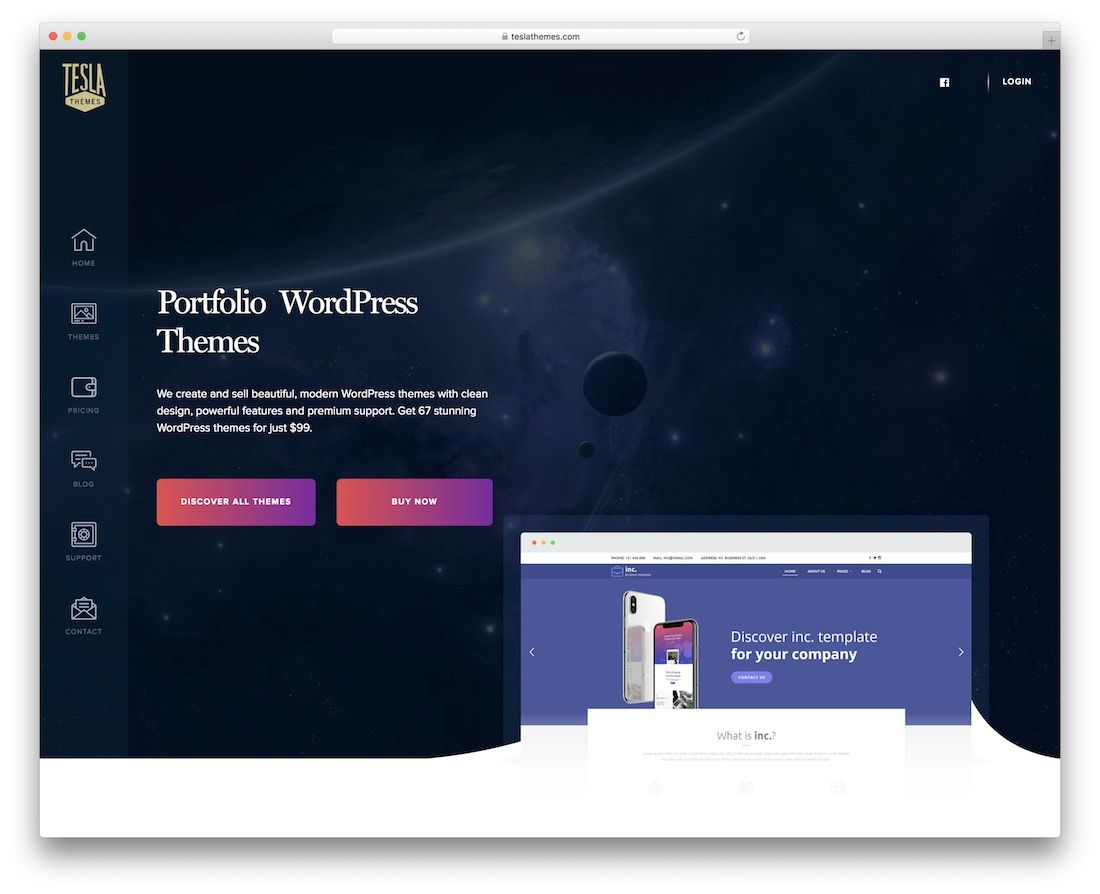
Tesla테마

견고한 WordPress 테마 프레임워크를 위해 작업하고 있다면 TeslaThemes를 살펴보는 것이 좋습니다. 이 놀라운 도구 및 구성 요소 리소스는 WordPress의 세계를 최대한 활용할 수 있도록 모두 설정되어 있습니다. 67개의 다양한 테마 모음과 기타 눈에 띄는 편의 시설을 통해 원하는 거의 모든 웹 사이트를 구축할 수 있습니다. 그리고 TeslaThemes는 거의 모든 사람을 위한 것이므로 페이지 구축 전문가가 될 필요는 없습니다.
또한 TeslaThemes의 모든 레이아웃 및 기타 요소는 반응성이 뛰어나고 브라우저 간 호환이 가능합니다. 요컨대 결과가 항상 최고 수준으로 작동한다는 보장입니다. TeslaThemes는 또한 모든 사용자에게 전문적인 지원과 빈번한 업데이트를 제공합니다. 수많은 가능성을 열어주는 프레임워크의 경우 TeslaThemes가 바로 그 길입니다.
주요 Tesla테마 기능
- 매우 간단한 설정. TeslaThemes로 작업하기로 결정하면 꿈의 웹 사이트를 만드는 것이 약간의 산들 바람이 될 것입니다. 선택한 도구에 관계없이 실시간으로 새로운 사용자와 고객을 유치할 수 있습니다.
- 미리 정의된 샘플. 바로 사용할 수 있는 60개 이상의 레이아웃으로 비즈니스 또는 프로젝트에 적합한 모양을 쉽고 빠르게 찾을 수 있습니다. 모든 데모는 기본적으로 훌륭하게 작동합니다.
- 최신 트렌드를 모두 실천합니다. TeslaThemes가 출시하는 모든 제품은 모든 최신 장치, 웹 브라우저, 레티나 스크린 및 인기 있는 플러그인과 완전히 호환됩니다. 뿐만 아니라 모든 솔루션은 속도와 SEO에 최적화되어 있습니다.
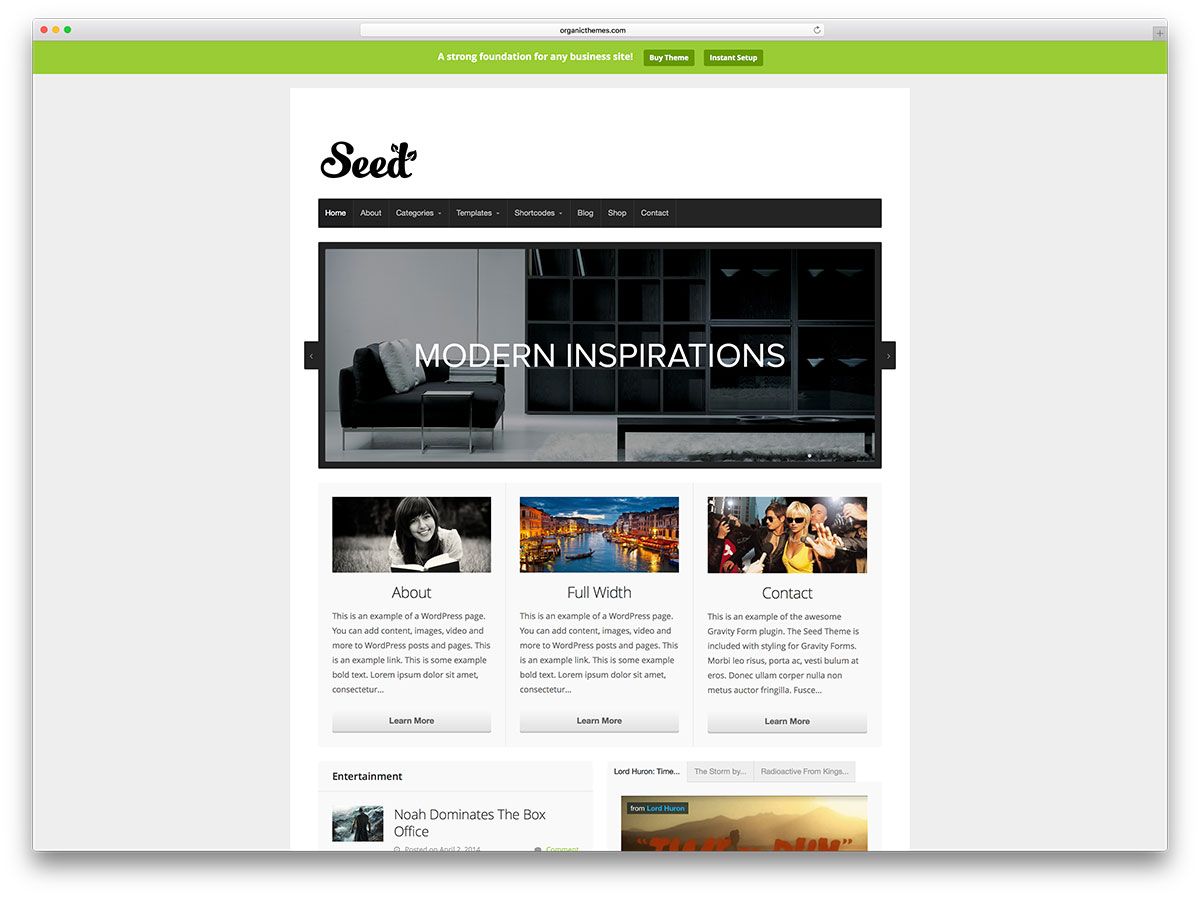
씨앗

Seed는 빠른 웹 개발 프로세스를 위한 길을 열어주고 사용자가 필요한 것을 정확히 만들 수 있도록 하는 유기적 프레임워크 테마입니다. 개발자들에 따르면,
그들 모두를 지배하는 하나의 테마. Seed는 우리의 프레임워크 테마입니다. 완벽을 위해 설계, 개발 및 유지됩니다. – 유기적 테마
Seed 테마 프레임워크는 코딩이 현대적이기 때문에 여러분이 접하게 될 가장 조직적인 테마 중 하나입니다. 프리미엄 품질의 테마 프레임워크와 마찬가지로 Seed에는 WooCommerce 및 Gravity Forms와 같은 인기 있는 플러그인을 포함하여 시작하는 데 필요한 모든 것이 있습니다.
주요 종자 특징
- 사용자 정의 옵션. Seed의 사용자 정의 옵션을 사용하면 기본 제공 테마 옵션을 통해 거의 모든 디자인 요소를 개인화할 수 있습니다. 약간의 CSS만 있으면 할 수 있는 일에 제한이 없습니다!
- 중력 양식 통합. Gravity Forms는 웹사이트에 양식을 추가할 때 가장 많이 사용되는 플러그인 중 하나입니다. Seed 프레임워크는 Gravity Forms와 함께 작동하여 완전히 놀랍고 성능이 좋습니다.
- 템플릿. Seed의 미리 디자인된 템플릿에는 기본 기능이 포함된 포트폴리오 템플릿이 포함되어 있어 기본 설정에 따라 조정할 수 있습니다.
- WooCommerce와 호환됩니다. 이 프리미엄 테마 프레임워크는 WooCommerce와 호환되므로 그 위에 전자 상거래 상점을 설정하는 데 문제가 없습니다.
Seed가 가장 비싸긴 하지만 개발자로부터 지원과 정기적인 업데이트를 받을 수 있습니다. 또한 깨끗한 인터페이스, 잘 문서화된 코드 및 놀라운 고객 지원이 Seed에게 추가 활력을 줍니다.
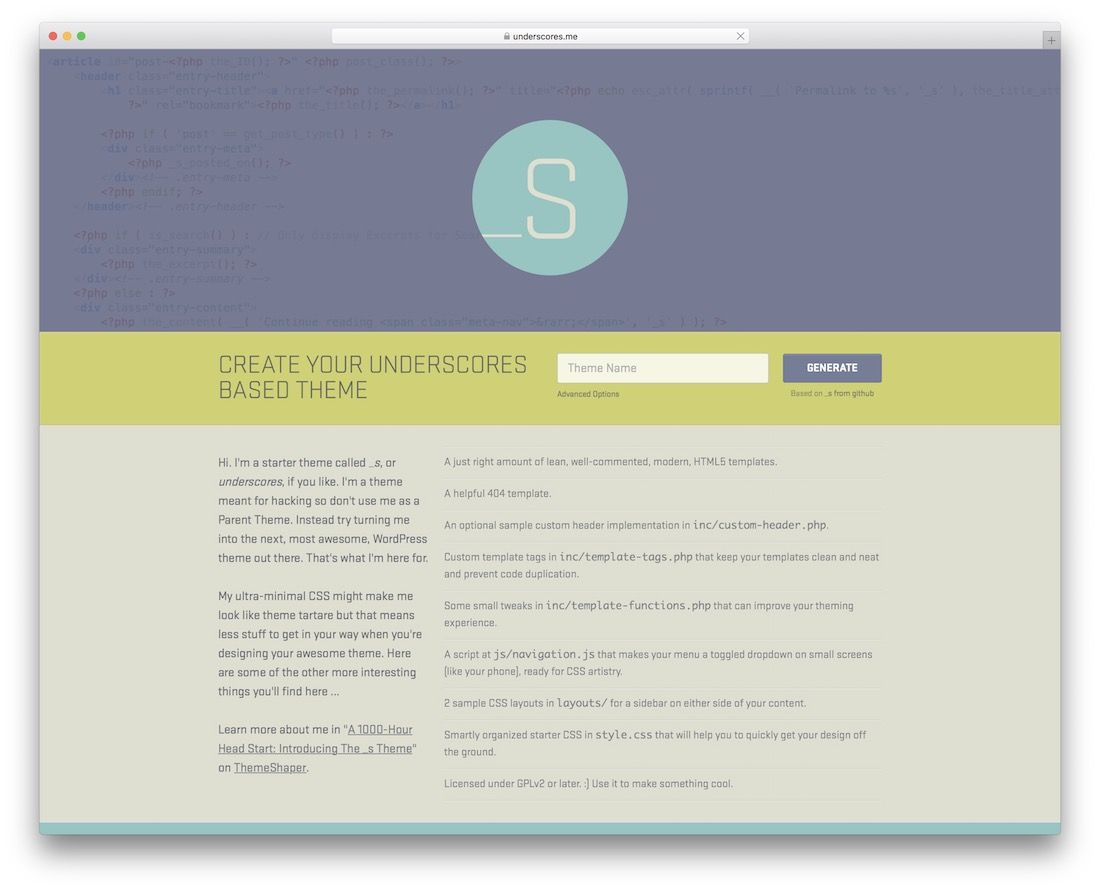
밑줄

밑줄은 자신만의 테마를 만드는 데 도움이 되는 환상적이고 사용자 친화적인 프레임워크입니다. 처음부터 모든 작업을 수행할 필요 없이 다음 놀라운 WordPress 프로젝트를 만들도록 권장하는 도구입니다. Underscores의 멋진 점은 매우 조직적인 구조를 따르고 있을 뿐만 아니라 가벼움/가벼움을 유지한다는 것입니다. 덕분에 Underscores 작업은 초보자와 전문가 모두에게 완벽합니다.
단순함을 좋아한다면 밑줄이 아마도 그럴 것입니다. 시장에서 가장 인기 있는 WordPress 테마를 많이 연구한 후 아이디어를 다음 단계로 끌어올리는 데 도움이 되는 결과입니다.
주요 밑줄 기능
- 간단. 팽만감 및 기타 불필요한 것들을 원하지 않는다면, 이것이 작업하고 싶은 프레임워크입니다.
- 템플릿. 다음 WordPress 프로젝트를 개발하는 과정에서 더 많은 시간과 에너지를 절약하는 데 도움이 되는 즉시 사용 가능한 다양한 HTML5 템플릿을 얻을 수 있습니다. 물론 모두가 최신 표준을 준수하여 뛰어난 작동을 보장합니다.
- 무료. 말할 필요도 없이 모든 사람은 무료를 좋아합니다. Underscores에는 숨겨진 수수료가 없으므로 바로 사용할 수 있습니다. 또한 업데이트 및 기타 개선 사항에 대해 비용을 지불할 필요도 없습니다.
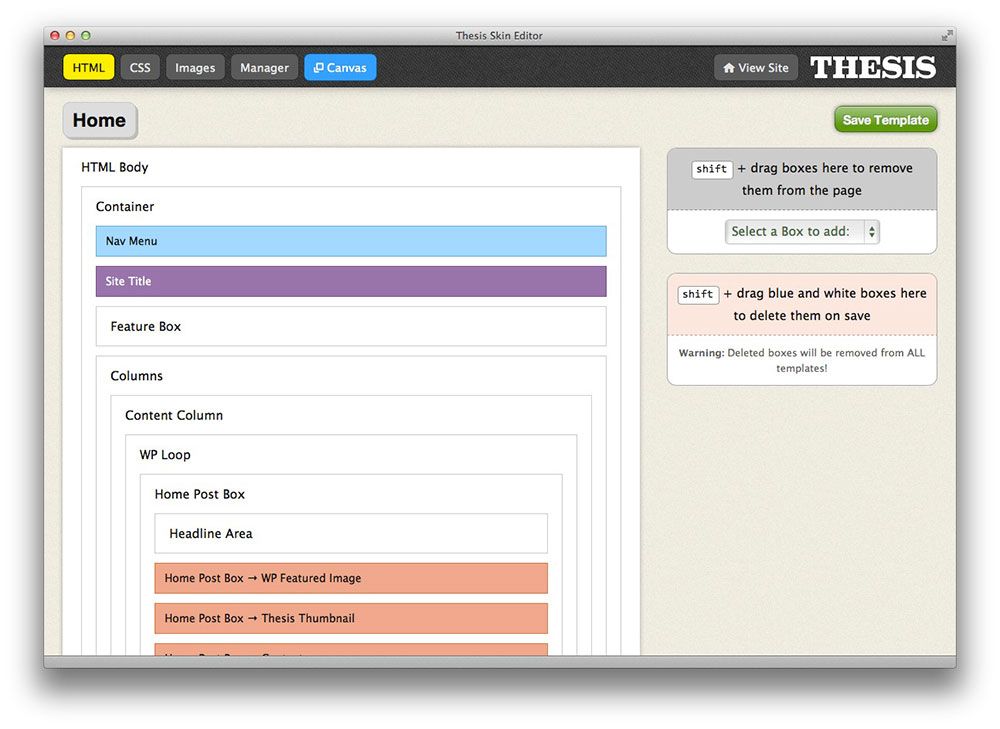
논문 2.0

Thesis 2.0은 블로거와 소기업 소유자를 위해 설계된 우아한 테마 프레임워크입니다. 즉시 사용 가능한 소셜 미디어 및 이메일 구독 서비스가 함께 제공됩니다. WordPress를 처음 사용하거나 특별히 기술적인 생각이 없다면 Thesis 2.0으로 웹사이트를 설정하는 것이 매우 쉽다는 것을 알게 될 것입니다. 이 테마 프레임워크는 끌어서 놓기 기능이 있어 사용자가 코딩하지 않고도 웹사이트 페이지를 디자인할 수 있습니다.
상자, 스킨, 사이트 도구라는 다른 WordPress 테마에서는 찾아볼 수 없는 세 가지 혁신적인 기능으로 사이트와 디자인의 모든 세부 사항을 처음으로 제어할 수 있습니다.
주요 논문 특징
- 상자. 상자는 사용자가 코딩할 필요 없이 추가 기능을 가리키고 클릭할 수 있는 논문 관련 기능입니다.
- 스킨. 스킨을 사용하면 디자인 요소를 제자리에 끌어다 놓기만 하면 사용자 정의 디자인을 만들 수 있습니다.
- 사이트 도구. 이 논문은 웹마스터 도구 및 Google Authorship과 같은 SEO 및 사이트 브랜딩을 위한 몇 가지 필수 도구를 제공합니다.
- 블로거와 소기업 소유자를 위해 설계되었습니다. 이 테마 프레임워크는 프로모션을 위한 소셜 미디어 서비스 외에도 AWeber 및 MailChimp와 같은 이메일 구독 서비스와 함께 제공되므로 블로거 및 소규모 비즈니스 소유자에게 인기 있는 선택입니다.
- 개발자 친화적. 개발자는 특별한 내장 코드 편집기를 사용하여 핵심적인 디자인 세부 사항에 들어가 테마 디자인을 더 세밀하게 제어할 수 있습니다.
Thesis 2.0은 블로그 사이트 및 소규모 비즈니스를 위한 강력한 테마 프레임워크이기도 합니다. 다양한 사용자 정의 옵션을 제공하며 개발자와 웹마스터 모두 쉽게 사용할 수 있습니다.
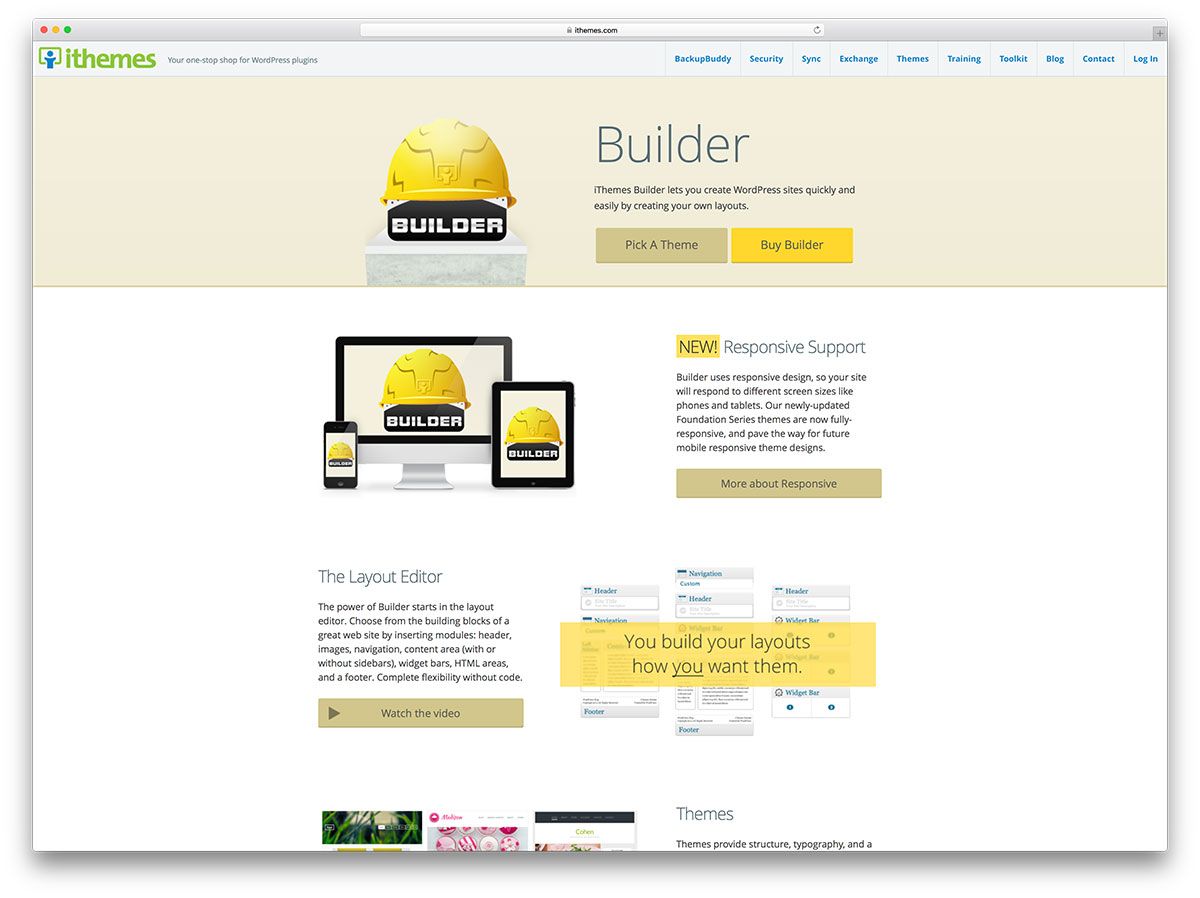
iThemes 빌더

iThemes는 65개 이상의 테마를 제공하며 iThemes Builder는 부모 테마를 위한 강력한 프레임워크일 뿐만 아니라 사용자 지정 자식 테마를 만들기 위한 강력한 프레임워크입니다. 빌더는 반응형 디자인을 사용하여 다양한 화면 크기의 장치에서 들어오는 트래픽을 지원합니다.
레이아웃 편집기는 아마도 모든 테마 프레임워크의 가장 중요한 측면일 것입니다. 특히 iThemes Builder는 웹 개발자가 우아한 레이아웃을 구축하는 데 필요한 모든 것을 제공합니다. 게다가 코더가 아니더라도 독점적인 iThemes 교육 세션을 확인하여 시작하기 위해 알아야 할 모든 것에 대해 배울 수 있습니다.
주요 iThemes 빌더 기능
- 블록. 블록은 특정 콘텐츠 유형을 지원하는 추가 기능을 제공하는 추가 기능입니다. 예를 들어 레스토랑 블록은 메뉴를 만들고 웹사이트의 위치나 길찾기를 추가하기 위한 것입니다.
- 응답 지원. 이 테마 프레임워크의 반응형 디자인은 웹사이트 방문자가 다른 장치에서 웹사이트를 보는 데 문제가 없도록 합니다.
- 레이아웃 편집기. 웹 디자이너는 모든 종류의 페이지 요소와 모듈을 삽입하여 웹사이트를 구축할 수 있습니다. 레이아웃 편집기는 코드 없이 완벽한 유연성을 제공합니다.
- 스타일 매니저. iThemes Builder의 스타일 관리자 플러그인을 사용하면 다양한 색상 팔레트와 배경을 실험하여 보기에 좋을 뿐만 아니라 성능도 좋은 디자인을 만들 수 있습니다.
iThemes Builder는 iThemes 테마 컬렉션의 상위 테마로 가장 일반적으로 사용되며, 웹 개발자는 블록 기능을 활용하여 레스토랑 웹사이트, 여행 블로그, 온라인 음악 허브 및 이벤트 계획과 같은 모든 종류의 틈새 특정 웹사이트를 구축할 수 있습니다. 웹사이트.
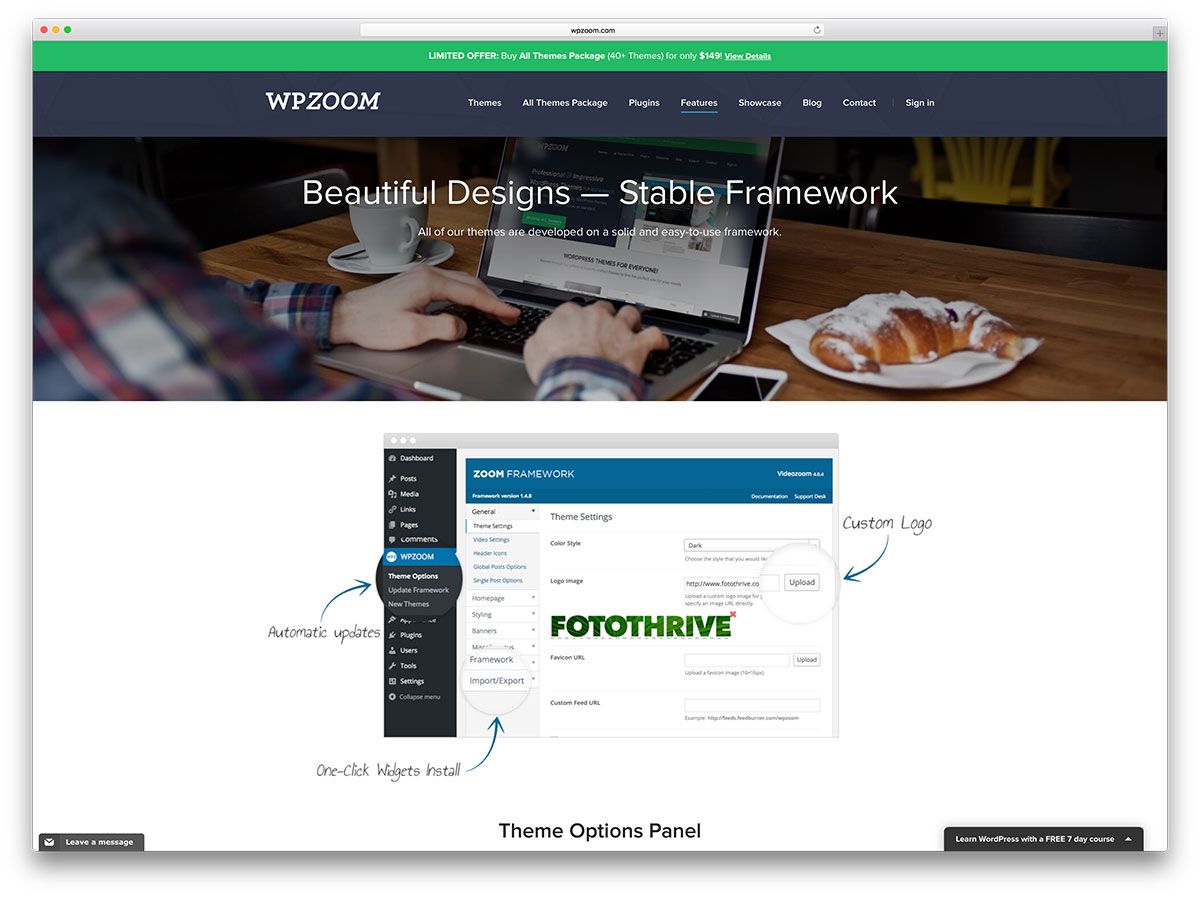
줌

Zoom은 WPZoom의 모든 멋진 테마와 템플릿이 구축되는 기본 프레임워크입니다. 테마 프레임워크를 사용하면 많은 고유한 이점이 있습니다. 예를 들어, 기능 손실에 대해 걱정할 필요 없이 모든 하위 테마 간에 원활하게 쉽게 전환할 수 있습니다.
Zoom에는 시각적 사용자 정의 옵션 세트가 풍부하며 브랜드에 맞게 하위 테마를 개인화하는 것은 매우 쉽습니다. 이것은 견고하고 잘 코딩된 기반 위에 구축된 진정으로 반응이 빠른 디자인입니다. 잘못되기는 어렵습니다.
주요 줌 기능
- 단축 코드. 단축 코드는 삶을 쉽게 만들어주며 Zoom을 사용하면 페이지 레이아웃을 만들고 디자인 요소를 삽입하여 단조로운 페이지를 멋지게 꾸밀 수 있습니다.
- 프레임워크 업데이트. 개발자가 지속적으로 개선하기 위해 노력할 때 테마 프레임워크가 좋다는 것을 알고 있습니다. Zoom은 지속적으로 발전하고 있으며 한 번의 클릭으로 자동으로 업데이트할 수 있는 옵션이 제공됩니다.
- 쉬운 사용자 정의. Zoom의 테마 옵션 패널을 사용하면 웹 개발자가 타이포그래피, 색상 및 배경을 빠르게 수정할 수 있습니다.
- 번역 준비. 테마 프레임워크는 현지화되어 있습니다. 즉, 다국어를 구사하는 청중을 수용하기 위해 여러 언어로 번역할 수 있습니다.
WPZoom의 테마 프레임워크는 가격대비 훌륭한 가치를 제공합니다. 특히 웹사이트의 시청률이 전 세계에 퍼져 있는 경우 테마 프레임워크에서 가장 유용한 기능이 제공됩니다. 무엇보다도 전문가로부터 탁월한 고객 지원을 받을 수 있습니다.
정리하기
최고의 WordPress 테마 프레임워크는 없다고 해도 과언이 아닙니다. 즉, 웹 사이트의 요구 사항과 자신의 기술 및 전문성을 평가하면 가장 적합한 테마 프레임워크를 선택하는 것이 훨씬 쉬워집니다.
우리는 가장 기능이 풍부하고 유연하며 강력한 WordPress 테마 프레임워크 중 일부를 다루었으며 주요 기능을 제시했습니다. 이 기사가 다음 프로젝트를 위한 강력한 테마 프레임워크를 선택하는 데 정보에 입각한 결정을 내리는 데 도움이 되기를 바랍니다.
어떤 WordPress 테마 프레임워크를 사용해 보셨습니까? WordPress 테마 프레임워크에서 어떤 기능이 가장 마음에 듭니까? 여러분의 의견을 듣고 싶습니다. 아래 댓글 섹션에 알려주세요!
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
