Die 10 besten WordPress-Theme-Frameworks 2022
Veröffentlicht: 2022-02-28WordPress-Theme-Frameworks bieten Webmastern die grundlegende Funktionalität und ermöglichen es ihnen, Änderungen an ihrem Erscheinungsbild und ihrer Funktionalität vorzunehmen.
Wenn Sie WordPress schon seit einiger Zeit verwenden, wissen Sie wahrscheinlich bereits, dass das Anpassen eines Themas nicht so einfach war wie heute. Tatsächlich würden Sie jedes Mal, wenn Sie ein Design aktualisieren, jeglichen benutzerdefinierten Code verlieren, den Sie zuvor hinzugefügt haben. Webmaster hatten keine andere Wahl, als alle von ihnen vorgenommenen Codeänderungen und -ergänzungen zu verfolgen. Mit WordPress-Theme-Frameworks ist dieser lästige Prozess kein Thema mehr.
Dieser Artikel listet einige der besten WordPress-Theme-Frameworks auf, die Webentwicklern bei der Themenentwicklung helfen.
Lassen Sie uns das alles vorher jedoch in einen Kontext stellen.
Was sind Theme-Frameworks?
Ein WordPress-Design-Framework ist nichts anderes als ein erweitertes Design mit zusätzlichen Funktionen, die es Webentwicklern ermöglichen, seine Funktionalität zu erweitern und anzupassen.
Frameworks sind für Theme-Entwickler. Sie bieten eine Reihe von Standards für Theme-Entwickler, die sie beim Erstellen ihrer eigenen Themes verwenden können. Sie sind eine Reihe von Funktionen/Features, die erstellt wurden, um die Entwicklung zu unterstützen. – WordPress-Codex
Wenn Sie ein Theme-Framework verwenden, um eine WordPress-Site zu erstellen, müssen Sie ein Child-Theme erstellen, das Sie damit verwenden können. Auf diese Weise funktionieren Theme-Frameworks ähnlich wie Parent-Themes. Ob du das Child Theme kaufst oder selbst baust, bleibt ganz dir überlassen.

Grundsätzlich speichern Theme-Frameworks die Funktionalität und den Basiscode eines WordPress-Themes und ermöglichen es Webentwicklern, ihm mithilfe eines untergeordneten Designs ein benutzerdefiniertes Design hinzuzufügen. In den meisten Fällen kann ein einziges WordPress-Theme-Framework Tausende von WordPress-Websites betreiben.
WordPress-Theme-Frameworks werden oft auch als riesige Code-Bibliotheken betrachtet, die verwendet werden, um Themes zu entwickeln, ohne das Rad neu zu erstellen. Die Frameworks enthalten die grundlegende Funktionalität des Themes und Sie können das Erscheinungsbild des Themes frei gestalten, wie Sie möchten.
Anpassen von Websites mit Design-Frameworks
Eine WordPress-Website, auf der ein Theme-Framework ausgeführt wird, ist viel einfacher anzupassen als eine Website ohne eines. Zu den verschiedenen Anpassungsoptionen, die Theme-Frameworks Entwicklern und Webmastern bieten, gehören:
- Widgets: Entwickler können die Widget-Bereiche auf den Seiten und verschiedene Vorlagendateien anpassen.
- Dashboard: Die verfügbaren Themenoptionen ermöglichen es Webmastern, das Erscheinungsbild ihrer Website anzupassen, ohne programmieren zu müssen. Dazu gehört das Anpassen von allem, vom Layout der Seite bis hin zu den darin enthaltenen Designelementen und den darauf angezeigten Inhalten.
- Vorlagendateien: Design-Frameworks bestehen oft aus mehreren Vorlagendateien, die Entwickler an ihre Designanforderungen anpassen können.
- APIs: Theme-Funktionen und -Hooks machen die Theme-Entwicklung und -Wartung unendlich einfacher. Design-Frameworks nutzen die leistungsstarken Funktionen, die APIs bieten, und ermöglichen es Webmastern, sie bei Bedarf zu optimieren.
- Erweiterungen: Einige Theme-Frameworks werden mit einer Reihe von Plugins geliefert und lassen sich nahtlos in das Framework selbst integrieren. Webentwickler haben Zugriff, um die Plugin-Dateien anzupassen, um sie für ihre WordPress-Sites zu personalisieren.
Dies sind die gängigsten Anpassungen, die mit Theme-Frameworks verfügbar sind. Die Ihnen zur Verfügung stehenden Designoptionen hängen vollständig von dem Designframework ab, mit dem Sie arbeiten möchten. Abhängig von Ihrem technischen Fachwissen und Ihren Programmierkenntnissen (oder deren Fehlen) können Sie ein Design-Framework auswählen, das angepasst werden kann, indem Sie einfach hier und da auf Schaltflächen klicken, oder eines, das eine feinere Anpassung durch Codierungsbemühungen ermöglicht.
Vor- und Nachteile der Verwendung von WordPress-Theme-Frameworks
Nachdem Sie nun ein ziemlich gutes Verständnis dafür haben, was WordPress-Theme-Frameworks sind, wollen wir die Vor- und Nachteile ihrer Verwendung auf WordPress-Sites bewerten. Wir beginnen mit den Profis.
Vorteile
Es gibt zahlreiche Vorteile bei der Verwendung eines Design-Frameworks (oder jeder Art von Framework für diese Angelegenheit). Am wichtigsten ist, dass es Ihnen die Mühe erspart, das Rad jedes Mal neu erfinden zu müssen, wenn Sie ein Thema für Ihre WordPress-Site erstellen müssen. Wenn Sie schon seit einiger Zeit Webentwickler sind oder WordPress schon seit einiger Zeit verwenden, ist Ihnen vielleicht aufgefallen, dass die zugrunde liegende Funktionalität einiger Themes im Grunde gleich ist. Warum immer wieder neu codieren?
Schnelle Entwicklung
Wenn Sie ein Webentwickler sind, der plant, ein Theme-Framework für alle Websites Ihres Kunden zu verwenden, dann ist es eine ziemlich gute Idee, Ihre Zeit und Mühe in das Erlernen eines robusten WordPress-Theme-Frameworks zu investieren. Der Vorteil hierbei ist, dass größere Theme-Frameworks im Vergleich zu einfachen Parent-Themes tendenziell leistungsfähiger und flexibler sind. Wenn Sie die Struktur verstehen, auf der es aufbaut, wird es für Sie einfacher, das Design-Framework zu erweitern.
Wenn Sie andererseits ein Webmaster sind, der erwartet, eine oder zwei Ihrer eigenen Websites zu entwickeln, ist es wahrscheinlich besser, ein übergeordnetes Thema zu verwenden, um die Arbeit zu erledigen. Obwohl es einfach ist, mit Theme-Frameworks zu arbeiten, haben sie eine Lernkurve, über die wir im nächsten Abschnitt mehr sprechen werden.
Gut geschriebener Code
Design-Frameworks stellen sicher, dass Sie mit standardisiertem Code arbeiten, der mit den von WordPress festgelegten Best Practices kompatibel ist und diese einhält. Dies erweist sich als unendlich vorteilhaft, wenn Sie seriöse Plugins und Erweiterungen installieren müssen – ein gut geschriebenes Plugin funktioniert nahtlos mit einem gut geschriebenen Thema!
Es ist im Allgemeinen eine gute Idee, ein beliebtes Design-Framework zu verwenden, das durch positive Benutzerbewertungen und -bewertungen unterstützt wird. Es gibt keine Möglichkeit, sicherzustellen, dass ein Design-Framework absolut perfekt für die Anforderungen Ihrer Website ist, bevor Sie es testen. Das Beste, was Sie tun können, ist, in der Community nachzufragen und mit Leuten zu sprechen, die möglicherweise eine ähnliche Website wie die haben, die Sie entwickeln.
Robustheit und Flexibilität
Wenn Sie schon länger Webentwickler sind, wissen Sie eines zu 100 %: Ihre Kunden wissen nicht, was sie wollen.
Um den Kampf zu meistern, der zweifellos mit der Arbeit an Projekten mit Kunden einhergeht, die die Anforderungen ständig ändern oder später erwarten, dass Sie ein Modul hinzufügen, das zuvor nicht besprochen wurde, müssen Webentwickler im Voraus vorbereitet sein. Und was gibt es Besseres, um sich auf unvorhersehbare zukünftige Entwicklungen vorzubereiten, als ein superflexibles Framework zu verwenden, das Ihnen hilft, mit allen Builds fertig zu werden, die Ihnen in den Weg kommen.
WordPress-Design-Frameworks bieten alle Arten von Flexibilität – Designoptionen, Anpassungen, Funktionserweiterbarkeit und Designänderungen. Unabhängig davon, ob Sie glauben, dass Sie zu diesem Zeitpunkt bestimmte Funktionen verwenden werden oder nicht, ist es immer am besten, sich für ein flexibleres Design-Framework zu entscheiden.
Unterstützung und Gemeinschaft
Premium-WordPress-Themes werden von den Entwicklern tonnenweise unterstützt, daher ist es nicht verwunderlich, dass Theme-Frameworks auch Webmastern dasselbe bieten. Für die meisten bekannten Theme-Frameworks erhalten Sie von den Entwicklern zeitlich begrenzten Support, der später gegen eine Gebühr verlängert werden kann.
Eines der besten Dinge an der Verwendung eines beliebten Design-Frameworks ist, dass viele andere wie Sie es ebenfalls verwendet haben oder derzeit verwenden. Die WordPress-Community ist äußerst freundlich und wenn Sie viele Leute haben, die dasselbe Themen-Framework verwenden, ist es einfach, Webentwickler in Foren um Hilfe zu bitten und unschätzbare Unterstützung zu erhalten, wenn Sie auf Probleme stoßen.
Nachteile
Wir haben einige der Vorteile der Verwendung von WordPress-Theme-Frameworks behandelt und sie sind alle ziemlich überzeugend, um es gelinde auszudrücken. Werfen wir einen kurzen Blick auf die Nachteile ihrer Verwendung.
Lernkurve
Mit WordPress-Theme-Frameworks ist eine ziemlich steile Lernkurve verbunden. Es ist einfacher, sich in einem WordPress-Theme zurechtzufinden als in einem WordPress-Theme-Framework. Für den Anfang sind Theme-Frameworks viel größer als Themes und bestehen aus vielen verschiedenen Dateien – Vorlagendateien, Hooks, APIs usw.
Eine weitere wichtige Sache, die zu beachten ist, ist, dass keine zwei Themen-Frameworks gleich sind. Sie können nicht alles über Genesis erfahren und erwarten, dass Thesis ähnlich ist. Sobald Sie sich jedoch mit einem WordPress-Theme-Framework vertraut gemacht haben, haben Sie die Möglichkeit, es zu ändern und zu erweitern, wie Sie möchten.
Hohe Kosten
Obwohl es einige kostenlose Theme-Frameworks gibt, sind die meisten der weit verbreiteten Premium-Frameworks. Einige der Premium-Theme-Frameworks sind mit einmaligen Kosten verbunden, während andere auf einem Abonnementmodell basieren, was bedeutet, dass Sie jedes Jahr einen festen Betrag zahlen müssen, um das Framework zu nutzen.
Abgesehen von den Kosten für die eigentliche Theme-Framework-Lizenz müssen Sie auch für Updates und Support bezahlen. Updates sind immens wichtig, da Sie sicherstellen möchten, dass Ihre Website jederzeit frei von Fehlern ist, und Sie potenzielle Sicherheitsbedrohungen minimieren möchten. Wenn es um die Unterstützung des Themen-Frameworks geht, ist es eine gute Idee, eine Gebühr für die Inanspruchnahme des Dienstes zu zahlen, insbesondere wenn Sie nicht besonders technisch versiert sind und nicht jedes Mal auf die Foren zugreifen möchten, wenn Sie mit etwas zu kämpfen haben.
Entwicklerabhängigkeit
Wir haben die mit WordPress-Theme-Frameworks verbundenen Kosten übernommen, und die Entwicklerabhängigkeit geht damit einher, wenn Sie auf der Suche nach einem Framework sind, das Sie bekommen können. Da Themen-Frameworks ziemlich groß sind und mit ihnen eine ziemliche Lernkurve verbunden ist, kann man davon ausgehen, dass Sie sie nach der Auswahl mindestens einige Jahre lang verwenden werden.
Eine Sache, die Sie sofort verstehen sollten, ist, dass in der Welt der Entwicklung und Wartung des WordPress-Theme-Frameworks in ein paar Jahren viel passieren kann – Fehler werden identifiziert und behoben, Sicherheitslücken werden minimiert, der Code wird aktualisiert, um die besten Codierungspraktiken widerzuspiegeln und was nicht. Aus diesem Grund ist es am besten, sich für ein Premium-Theme zu entscheiden, das auf dem neuesten Stand ist, Updates veröffentlicht und von den Entwicklern unterstützt wird. Sobald Sie sich für ein WordPress-Theme-Framework entschieden haben, sind Sie so lange von seinen Entwicklern abhängig, wie die von Ihnen entwickelte Website deren Framework verwendet.
Falls die Website eines Kunden Sicherheitsbedrohungen ausgesetzt ist, weil das Design-Framework nicht aktualisiert wurde, müssen Sie dies mit einem anderen Design-Framework wiederholen. Das wollen wir nicht, oder?
Nachdem wir nun eine ungefähre Vorstellung davon haben, was WordPress-Theme-Frameworks sind und warum es eine gute Idee ist, sie zu verwenden, werfen wir einen Blick auf einige der besten Theme-Frameworks für WordPress.
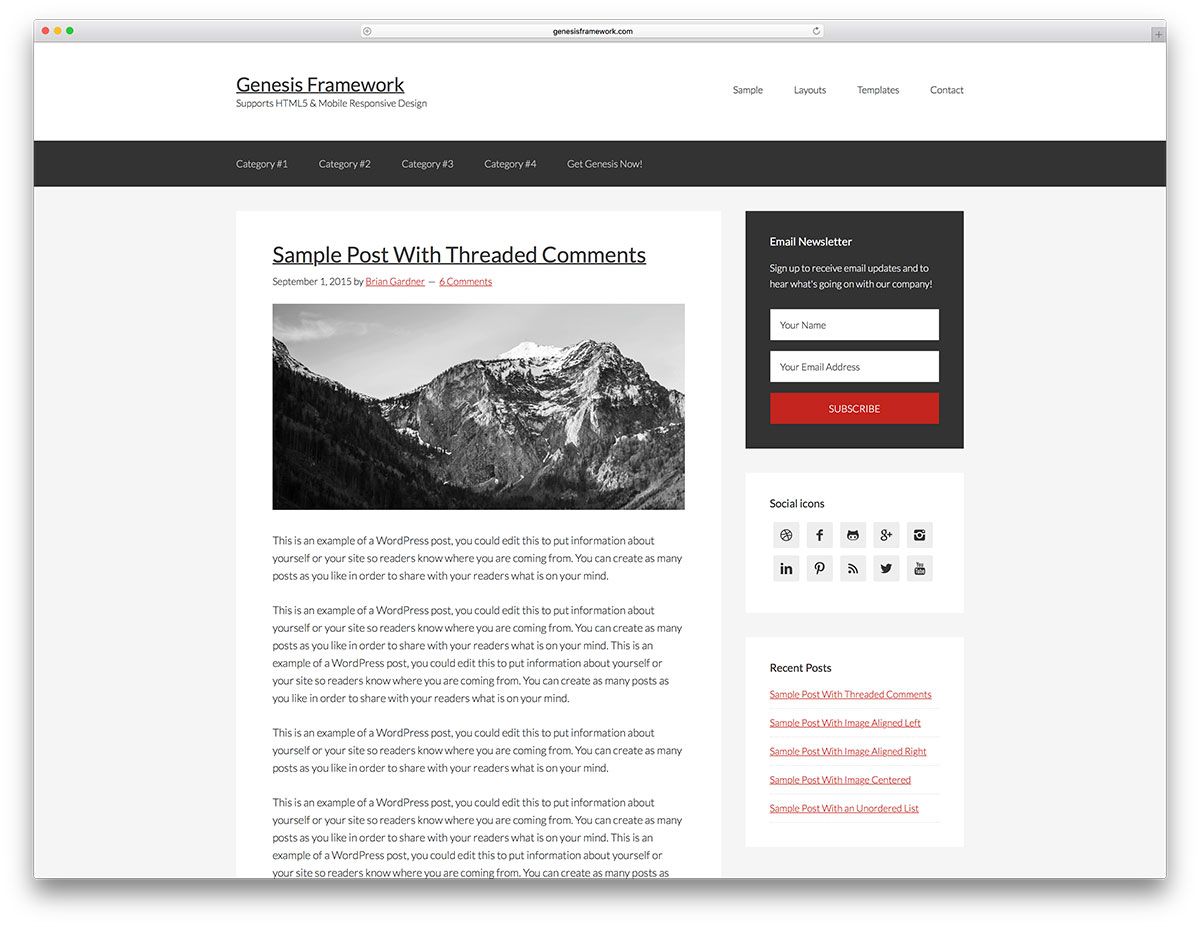
Genesis-Design-Framework

Genesis ist vielleicht das beliebteste WordPress-Theme-Framework da draußen. Seine Vielseitigkeit und Flexibilität machen es ideal für alle Arten von WordPress-Websites. Es bietet Webentwicklern alle richtigen Tools, die zum Erstellen von Blog-Websites benötigt werden. Genesis wurde mit HTML5 erstellt, was eine erstaunlich reaktionsschnelle und leichte Designlösung für eine wirklich zeitgemäße Website darstellt.
Der Standardcode von Genesis folgt den Best Practices der Branche und wird mit einer eigenen Dokumentation geliefert. Dieses Premium-Theme-Framework wird von Tausenden von Webentwicklern und Webmastern verwendet und bildet so eine unglaublich hilfreiche Community.
Hauptmerkmale von Genesis
- Suchmaschinenoptimierung. Genesis ist von Anfang an suchmaschinenoptimiert. Die Entwickler haben bei der Gestaltung dieses Premium-Themes die neuesten Ranking-Algorithmen berücksichtigt. Sie garantieren, dass es die Sichtbarkeit Ihrer Website in Suchmaschinen verbessert.
- Anpassbares Design. Die Design-Anpassungsoptionen ermöglichen es Benutzern, alles zu ändern. Die Anpassung kann vom Ändern der Farbpaletten bis zum Hinzufügen oder Entfernen von Seitenelementen reichen. Wenn Sie die Dinge anscheinend nicht selbst ändern können, können Sie sich für ein vorgefertigtes untergeordnetes Genesis-Design entscheiden, das Ihren Designvorlieben entspricht.
- Vollgepackt mit Seitenelementen. Genesis ist in grundlegende WordPress-Seitenelemente integriert, darunter Layouts, Kopfzeilen, Vorlagen, Hintergründe und benutzerdefinierte Widgets.
Eine der besten Eigenschaften eines guten Design-Frameworks ist, dass es eine starke Grundlage für Entwickler bildet, auf der es aufbauen kann. Genesis tut genau das. Webentwickler haben die Möglichkeit, den Code zu ändern oder benutzerdefinierten Code hinzuzufügen, indem sie untergeordnete Themen von Genesis verwenden.
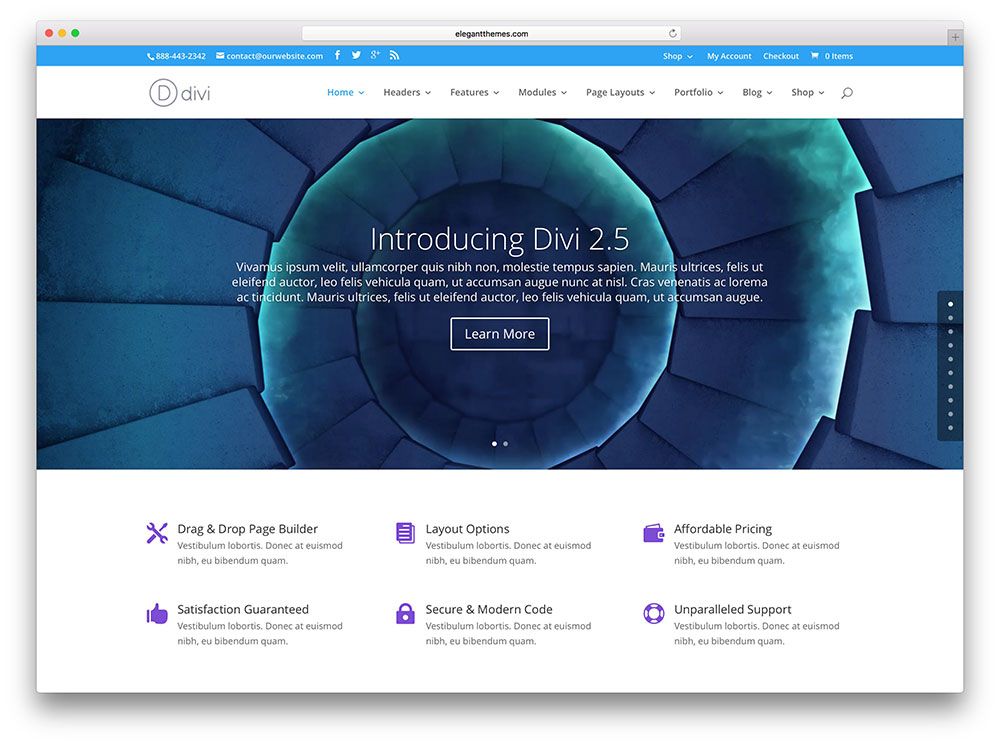
Divi

Divi ist eine Allround-Lösung für Webentwickler. Es hat alles, was Sie sich in einem Themenrahmen wünschen können. Der Drag-and-Drop-Modus von Divi Builder macht es unglaublich einfach, komplizierte Webseiten in nur wenigen Minuten zu entwerfen, indem alles, von Seitenleisten über Schieberegler und Portfolios bis hin zu Karten, mit ein paar einfachen Klicks hinzugefügt wird.
Die vorgefertigten Layouts sind eine großartige Möglichkeit, mit Divi zu beginnen. Machen Sie sich mit den Besonderheiten des leistungsstarken Design-Frameworks vertraut, bevor Sie Ihr eigenes benutzerdefiniertes Layout erstellen.
Hauptfunktionen von Divi
- Erweiterter Divi-Builder. Mit dem robusten Divi Builder können Webmaster dynamische Webseiten erstellen, ohne sich mit Code die Hände schmutzig machen zu müssen. Der fortschrittliche Seitenersteller revolutioniert die Entwicklung von Webseiten, indem er es Benutzern ermöglicht, einzigartige Layouts zu erstellen, indem sie einfach alles per Drag-and-Drop an seinen Platz ziehen.
- Vorgefertigte Layouts. Die 18 vorgefertigten Layouts beschleunigen den gesamten Entwicklungsprozess. Sie sind alle vollständig anpassbar, sodass Sie ihre Designs erweitern und als Ausgangspunkt für den Start Ihres Projekts verwenden können.
- Sich anpassendes Design. Divi bleibt durchgehend vollständig reaktionsschnell, unabhängig davon, wie Sie Ihre Website am Ende gestalten. Dieses responsive Design unterstützt Geräte mit unterschiedlichen Bildschirmgrößen. Ihre Benutzer erhalten daher ein intuitives Browsing-Erlebnis, das sie nicht vergessen werden.
Das starke Fundament von Divi und die weitreichenden praktischen Funktionen verleihen ihm einen Vorteil gegenüber anderen Themen-Frameworks. Seine Vielseitigkeit ermöglicht es sowohl professionellen als auch neuen Webentwicklern, das Beste aus diesem einzigartigen Framework herauszuholen.
Avada

Mit mehr als 200.000 Verkäufen ist Avada von ThemeFusion das meistverkaufte Theme aller Zeiten. Es gibt seinen Benutzern die Möglichkeit, jede Art von Designstil zu erstellen, auch wenn sie vor der Programmierung zurückschrecken.
Avada ist das Schweizer Taschenmesser unter den WordPress-Themes. Es macht alles! – Collis Ta'eed, CEO von Envato
Ob Sie eine E-Commerce-Website, einen Reiseblog oder eine Webpräsenz für Ihr Architekturbüro entwickeln möchten, Avada hat sofort etwas für Sie auf Lager.
Hauptfunktionen von Avada
- Fusion-Builder. Es ist ein intuitiver WYSIWYG-Seitenersteller, mit dem Benutzer Avadas Drag-and-Drop-Seitenerstellung optimal nutzen können.
- Unbegrenzte Designs. Avada ist ein unglaublich leistungsfähiges Framework, das es Benutzern ermöglicht, praktisch jede Art von Website zu erstellen, wodurch die Notwendigkeit entfällt, mehrere Themen zu kaufen. Das Framework wird mit mehr als 50 Designelementen ausgeliefert.
- Leistungsstarke Themenoptionen. Die zahlreichen erweiterten Themenoptionen geben Webmastern eine feinere Kontrolle über das Design, das Styling und die Organisation des Themas, ohne sich mit den zentralen Themendateien herumschlagen zu müssen.
- Intuitive Werkzeuge. Avada wird mit dem Fusion Core-Plug-in geliefert, das Premium-Tools und -Optionen enthält und Benutzern eine enorme Flexibilität bei der Entwicklung von Webseiten bietet.
Avada gibt aufstrebenden Webentwicklern Hoffnung, dass sie erstaunliche und komplexe WordPress-Websites erstellen können, ohne das Programmieren lernen zu müssen.

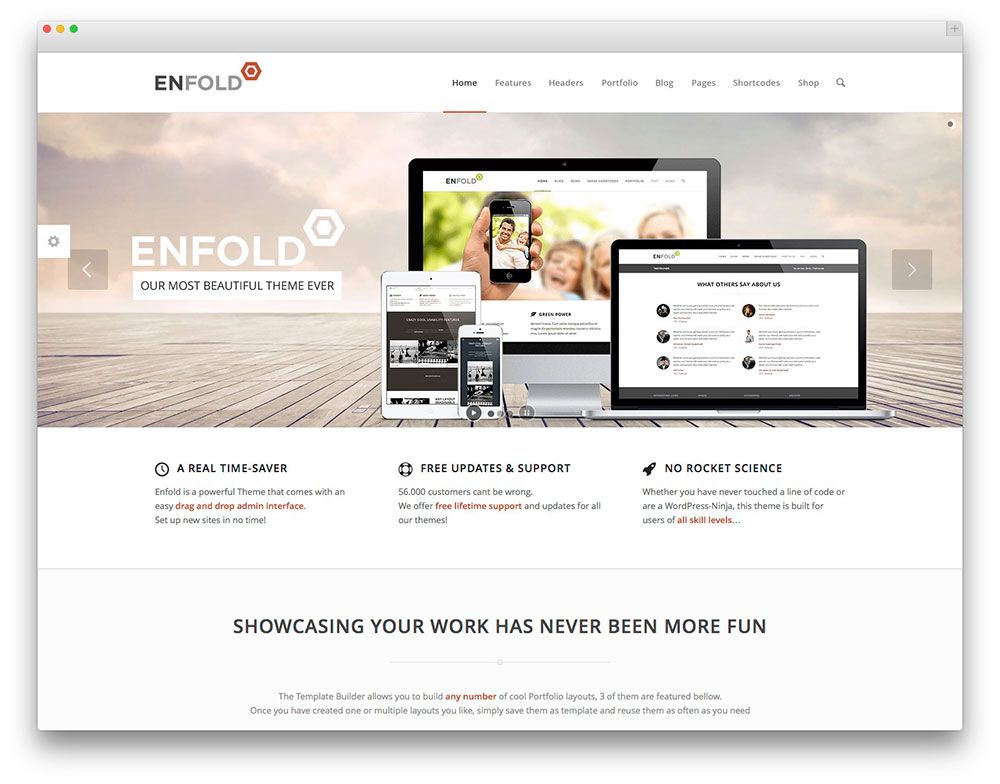
Umhüllen

Enfold ist ein flexibles Corporate-Theme-Framework für WordPress, das von Anfang an Portfoliofunktionen und Inhaltsblöcke enthält. Obwohl es sich im Wesentlichen um ein Unternehmensthema handelt, kann Enfold auch als Themenrahmen verwendet werden, um Websites für nahezu jede Nische zu entwickeln.
Dieses Framework spart Benutzern viel Zeit, indem es eine Funktion zum Importieren von Demo-Inhalten mit einem Klick bereitstellt und eine Website ähnlich der Demo-Website erstellt. Dies gibt Webmastern einen Vorsprung und eine solide Grundlage, auf der sie mit der Entwicklung ihrer benutzerdefinierten Websites beginnen können.
Hauptfunktionen von Enfold
- Große Auswahl an interaktiven Elementen. Die zahlreichen interaktiven Designelemente von Enfold machen es einfacher, schöne Webseiten zu gestalten, ohne Plugins und Erweiterungen von Drittanbietern installieren zu müssen. Dazu gehören Galerien, Schieberegler, Umschalter, Registerkarten und vieles mehr.
- Intuitiver Layout-Builder. Der Seitenlayout-Builder von Enfold ist einer der flexibelsten Drag-and-Drop-Builder, denen Sie jemals begegnen werden. Sie können zwischen dem Standardbildschirm und den Vollbildoptionen umschalten, um eine Live-Vorschau der von Ihnen vorgenommenen Designänderungen anzuzeigen, bevor Sie sie veröffentlichen.
- Einfache Einstellung. Die Entwickler hinter Enfold veröffentlichen eine ständig wachsende Anzahl von Demos. Dies ermöglicht allen Arten von Benutzern aus verschiedenen Nischen einen soliden Ausgangspunkt für ihr Webentwicklungsprojekt.
- Benutzerfreundlich. Laut den Entwicklern ist Enfold das benutzerfreundlichste WordPress-Theme, das jemals erstellt wurde . Mit diesem Theme-Framework scheint die Webentwicklung keine Arbeit mehr zu sein – es lässt den Entwickler Spaß haben.
Enfold ist wirklich eine Zeitersparnis, wenn es um die Webentwicklung geht. Wenn Sie wenig Zeit haben und Ihre Website schnell fertigstellen müssen, ist Enfold definitiv die erste Wahl. Zusätzlich zu seiner blitzschnellen Geschwindigkeit und seinem vollständig ansprechenden Design umfasst die Lizenz des Frameworks auch kostenlose Updates und Support.
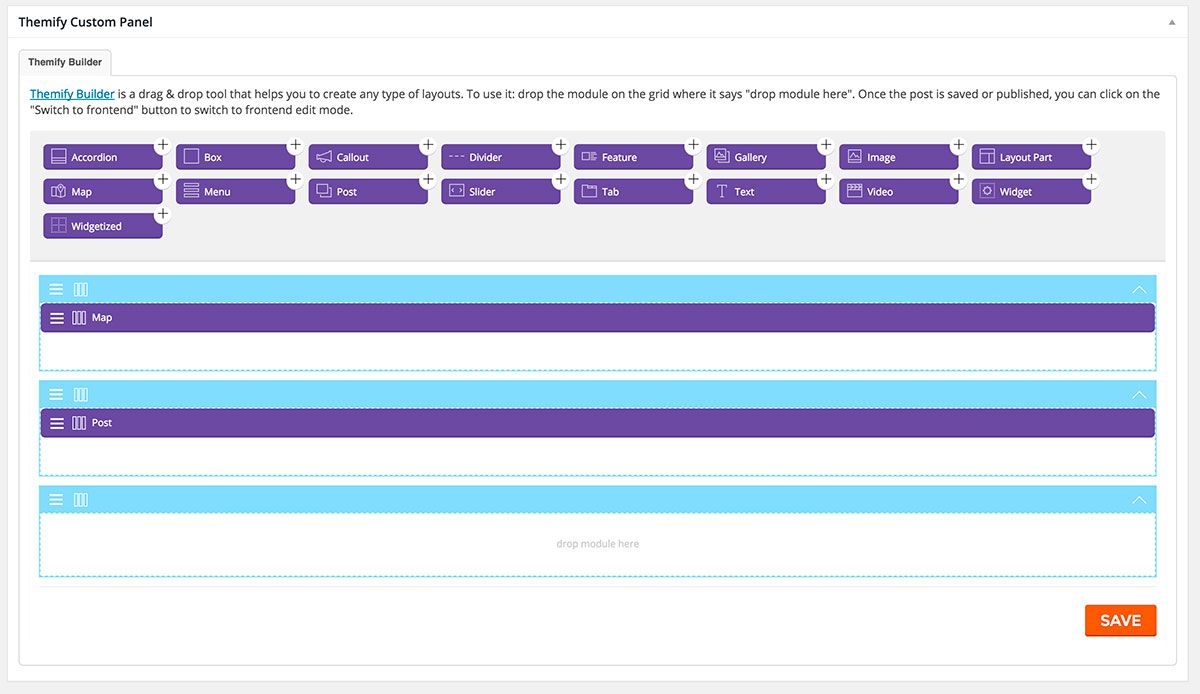
Themifizieren

Themify wird mit dem beliebten Themify Builder geliefert, der Webmastern hilft, benutzerdefinierte Seitenlayouts für ihre WordPress-Websites zu erstellen. Es ist auch sehr nützlich, um Designelemente über ein intuitives Drag-and-Drop-Bedienfeld hinzuzufügen – Galerien, Schieberegler, Karten, Widgets und vieles mehr.
Darüber hinaus ist das Themify-Framework wirklich ein wahr gewordener Traum für Webmaster, die vor dem Programmieren zurückschrecken. Es ermöglicht ihnen, visuell beeindruckende Seiten zu erstellen, ohne eine Seitenvorlage codieren oder optimieren zu müssen. Webmaster können ihre gesamte Website vom Front-End aus erstellen, wodurch sie die Designänderungen sehen können, während sie passieren.
Hauptfunktionen von Themify
- Live Vorschau. Die Live-Vorschau-Option ermöglicht es Webentwicklern, eine Vorschau der Änderungen anzuzeigen, während sie ihre WordPress-Website erstellen.
- Vorinstallierte Vorlagen. Themify bietet eine große Auswahl an Vorlagen, Starterthemen und vorgefertigten Seitenlayouts, die Entwickler unverändert verwenden oder erweitern können.
- Shortcode-Integration. Webentwickler können alle Themify-Shortcodes oder Shortcodes von Drittanbietern nutzen, um die Funktionalität des Themas zu erweitern oder den Seiten Designelemente hinzuzufügen.
- Vollständig ansprechendes Design. Themify verfügt über ein vollständig ansprechendes und optimiertes Design für unterschiedliche Gerätebildschirmgrößen.
Das Themify-Framework ist eines der einfachsten WordPress-Theme-Frameworks für den Einstieg. Seine Live-Vorschaufunktion macht es einfach zu bedienen und spart dem Webentwickler viel Zeit und Mühe. Insbesondere ist Themify auch ein integriertes Themen-Framework, was bedeutet, dass Sie eines seiner Themen verwenden müssen, um das Framework verwenden zu können.
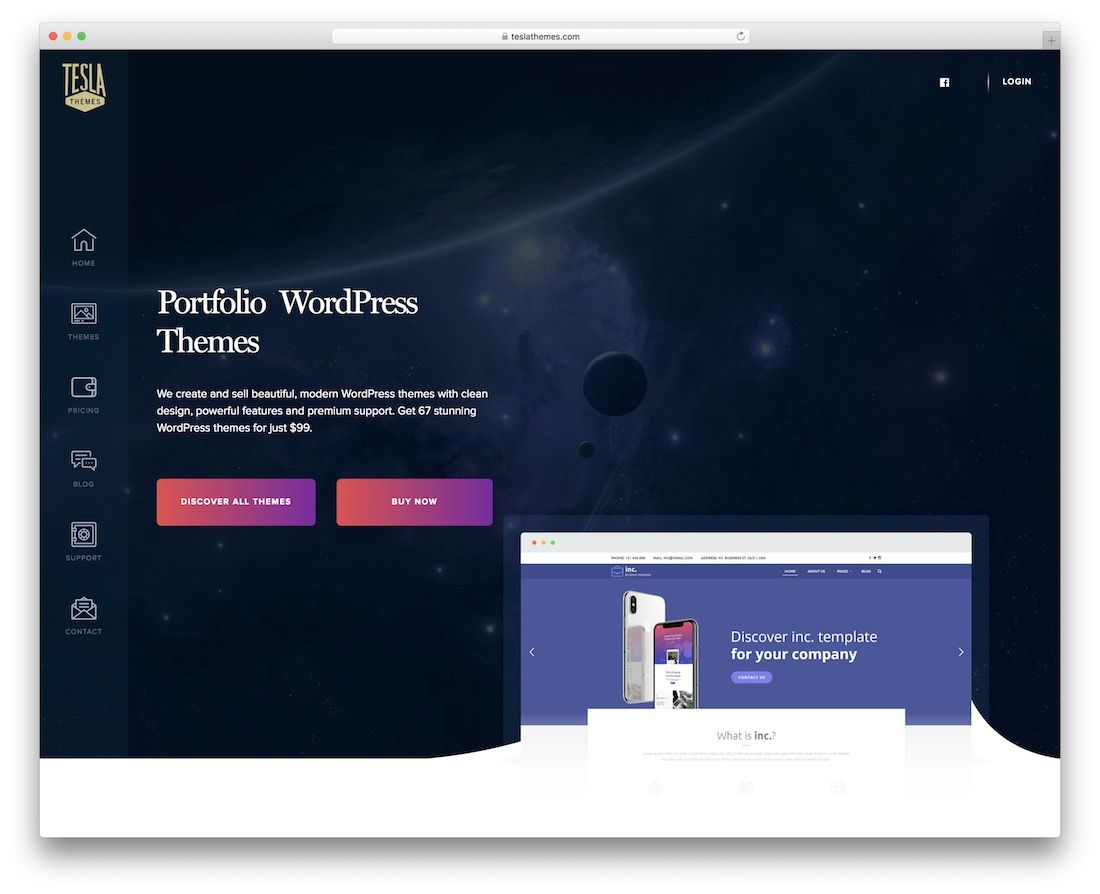
TeslaThemen

Wenn Sie an einem soliden WordPress-Theme-Framework arbeiten, sollten Sie einen Blick auf TeslaThemes nicht verpassen. Diese bemerkenswerte Ressource an Tools und Komponenten ist bereit, um das Beste aus der Welt von WordPress herauszuholen. Mit einer Sammlung von 67 verschiedenen Themen und anderen auffälligen Annehmlichkeiten ist es eine Garantie, dass Sie so ziemlich jede Website erstellen können, die Ihnen gefällt. Und Sie müssen nicht wirklich ein Experte im Erstellen von Seiten sein, da TeslaThemes so ziemlich für jeden etwas ist.
Darüber hinaus sind alle Layouts und andere Elemente von TeslaThemes reaktionsschnell und browserübergreifend kompatibel. Kurz gesagt, es ist eine Garantie dafür, dass das Ergebnis immer auf höchstem Niveau funktioniert. TeslaThemes verwöhnt auch jeden Benutzer mit professionellem Support und häufigen Updates. Für ein Framework, das eine Fülle von Möglichkeiten eröffnet, ist TeslaThemes der richtige Weg.
Hauptmerkmale von TeslaThemes
- Hervorragend einfacher Aufbau. Wenn Sie sich entscheiden, mit TeslaThemes zu arbeiten, ist es garantiert ein Kinderspiel, Ihre Traumwebsite zu erstellen. Unabhängig von den Tools, die Sie auswählen, können Sie live sein und in kürzester Zeit neue Benutzer und Kunden gewinnen.
- Vordefinierte Proben. Mit mehr als sechzig gebrauchsfertigen Layouts finden Sie einfach und schnell den richtigen Look für Ihr Unternehmen oder Projekt. Jede Demo funktioniert fantastisch gut out of the box.
- Üben Sie die neuesten Trends. Jedes Produkt, das TeslaThemes veröffentlicht, ist vollständig kompatibel mit allen modernen Geräten, Webbrowsern, Retina-Bildschirmen und gängigen Plugins. Darüber hinaus ist jede Lösung auch auf Geschwindigkeit und SEO optimiert.
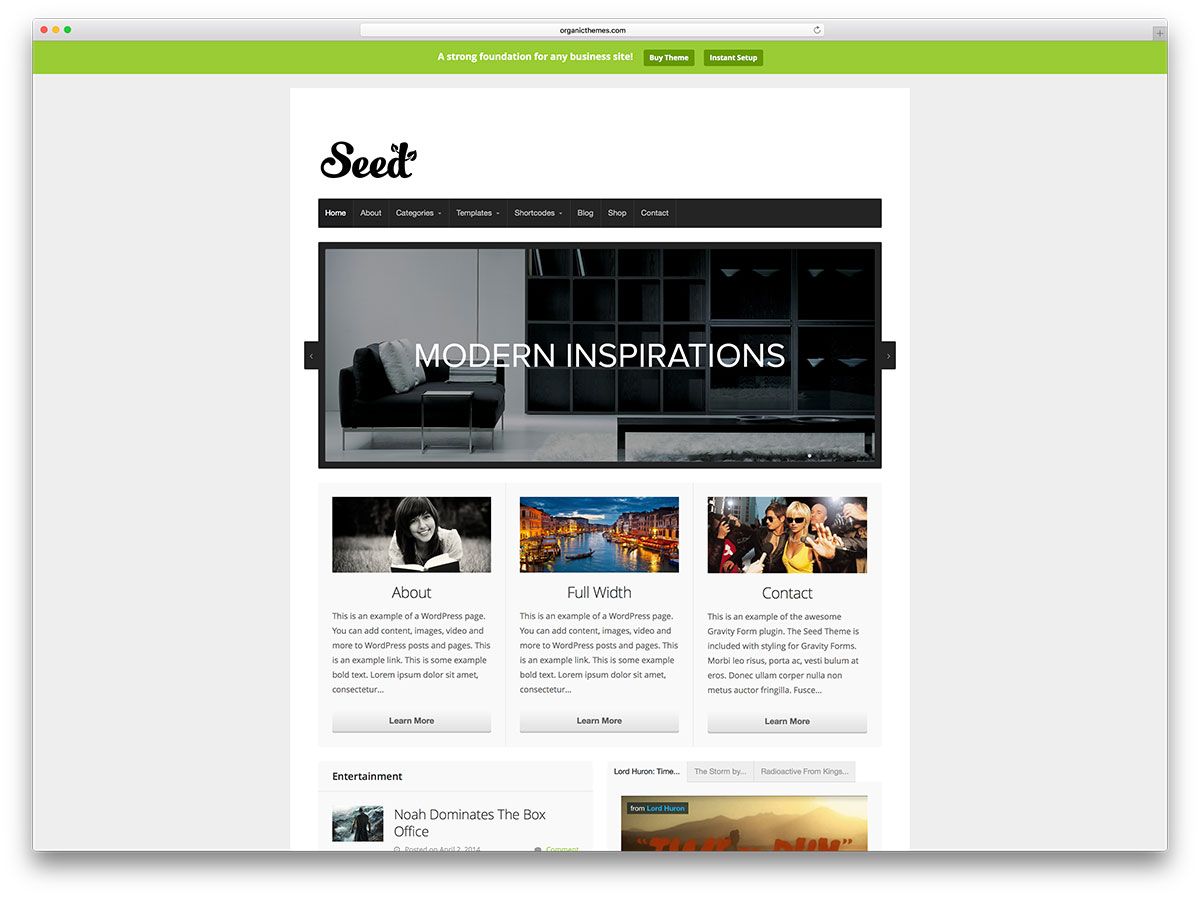
Samen

Seed ist das Organic Framework Theme, das den Weg für einen schnellen Webentwicklungsprozess ebnet und es Benutzern ermöglicht, genau das zu erstellen, was sie brauchen. Laut den Entwicklern
Ein Thema, das sie alle beherrscht. Seed ist unser Rahmenthema; entworfen, entwickelt und gepflegt für Perfektion. – Organische Themen
Das Seed-Theme-Framework ist eines der am besten organisierten Themes, auf das Sie jemals stoßen werden, da seine Codierung modern ist. Wie jedes hochwertige Theme-Framework bietet Seed so ziemlich alles, was Sie für den Einstieg benötigen, einschließlich beliebter Plugins wie WooCommerce und Gravity Forms.
Hauptmerkmale von Seed
- Anpassungsoptionen. Mit den Anpassungsoptionen von Seed können Sie nahezu jedes Designelement über die integrierten Designoptionen personalisieren. Mit ein wenig CSS sind Ihren Möglichkeiten keine Grenzen gesetzt!
- Gravity Forms-Integration. Gravity Forms ist eines der beliebtesten Plugins zum Hinzufügen von Formularen zu Ihrer Website. Das Seed-Framework arbeitet mit Gravity Forms zusammen, um absolut fantastisch auszusehen und eine gute Leistung zu erbringen.
- Vorlagen. Die vorgefertigten Vorlagen von Seed enthalten eine Portfoliovorlage mit grundlegenden Funktionen, die Sie nach Ihren Wünschen anpassen können.
- WooCommerce-kompatibel. Dieses Premium-Design-Framework ist WooCommerce-kompatibel, sodass Sie keine Probleme haben werden, einen E-Commerce-Shop darüber einzurichten.
Obwohl Seed am teureren Ende der Skala angesiedelt ist, erhalten Sie Unterstützung und regelmäßige Updates von den Entwicklern. Darüber hinaus verleihen eine saubere Benutzeroberfläche, gut dokumentierter Code und ein unglaublicher Kundensupport Seed einen zusätzlichen Pfiff.
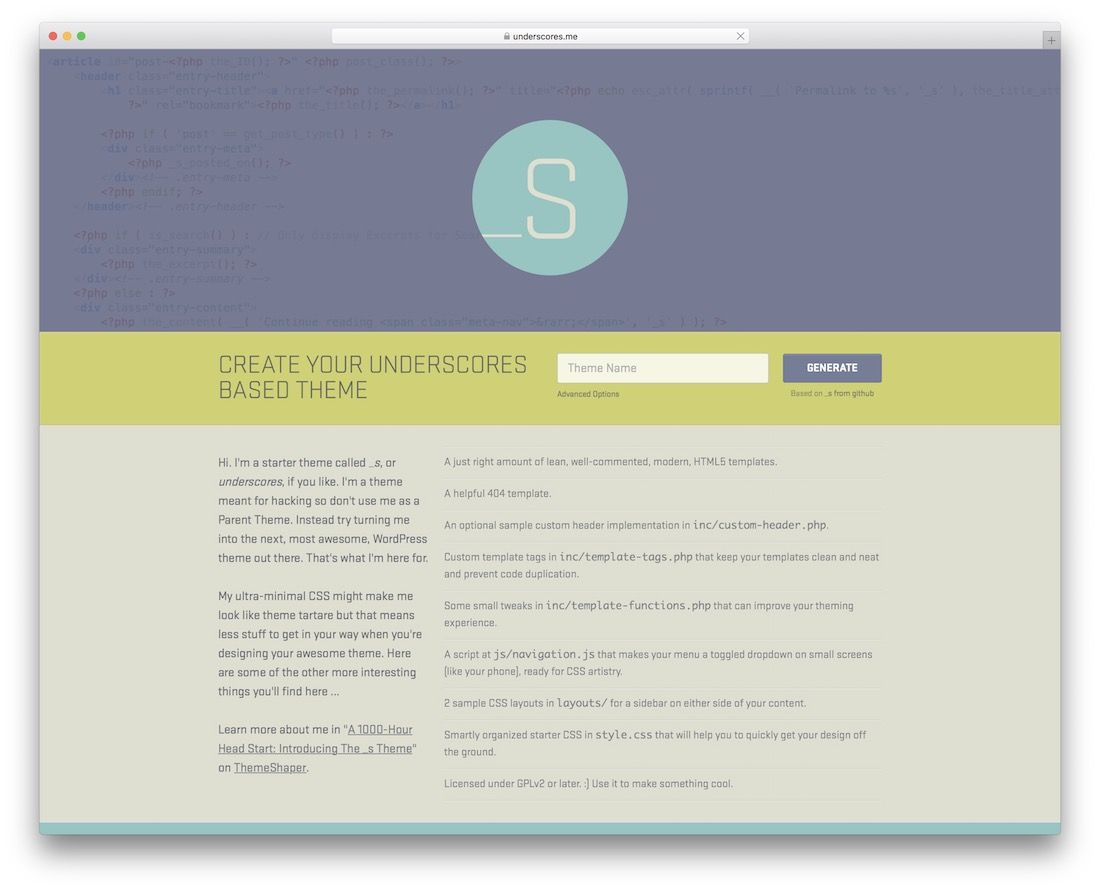
Unterstriche

Underscores ist ein fantastisches und benutzerfreundliches Framework, mit dem Sie Ihr eigenes Thema erstellen können. Es ist ein Tool, das Sie ermutigen wird, Ihr nächstes erstaunliches WordPress-Projekt zu erstellen, ohne dass Sie alles von Grund auf neu machen müssen. Was an Underscores cool ist, ist, dass es die Dinge auf der schlanken/leichten Seite hält und einer sehr organisierten Struktur folgt. Dank dessen ist die Arbeit mit Underscores sowohl für Anfänger als auch für Experten perfekt.
Wenn Sie auf Einfachheit stehen, dann ist Underscores wahrscheinlich genau das Richtige für Sie. Nachdem Sie viele der beliebtesten WordPress-Themes auf dem Markt studiert haben, ist dies das Ergebnis, das Ihnen helfen wird, Ihre Ideen auf die nächste Stufe zu heben.
Hauptfunktionen von Underscores
- Einfachheit. Wenn Sie keine Aufblähung und andere unnötige Dinge wollen, ist dies das Framework, mit dem Sie arbeiten möchten.
- Vorlagen. Sie erhalten verschiedene fertige HTML5-Vorlagen, mit denen Sie noch mehr Zeit und Energie bei der Entwicklung Ihres nächsten WordPress-Projekts sparen. Natürlich folgen alle den neuesten Standards, um einen hervorragenden Betrieb zu gewährleisten.
- Frei. Unnötig zu erwähnen, dass jeder kostenlose Sachen mag. Underscores hat keine versteckten Gebühren, was bedeutet, dass Sie es sofort verwenden können. Außerdem müssen Sie auch nicht für Updates und andere Verbesserungen bezahlen.
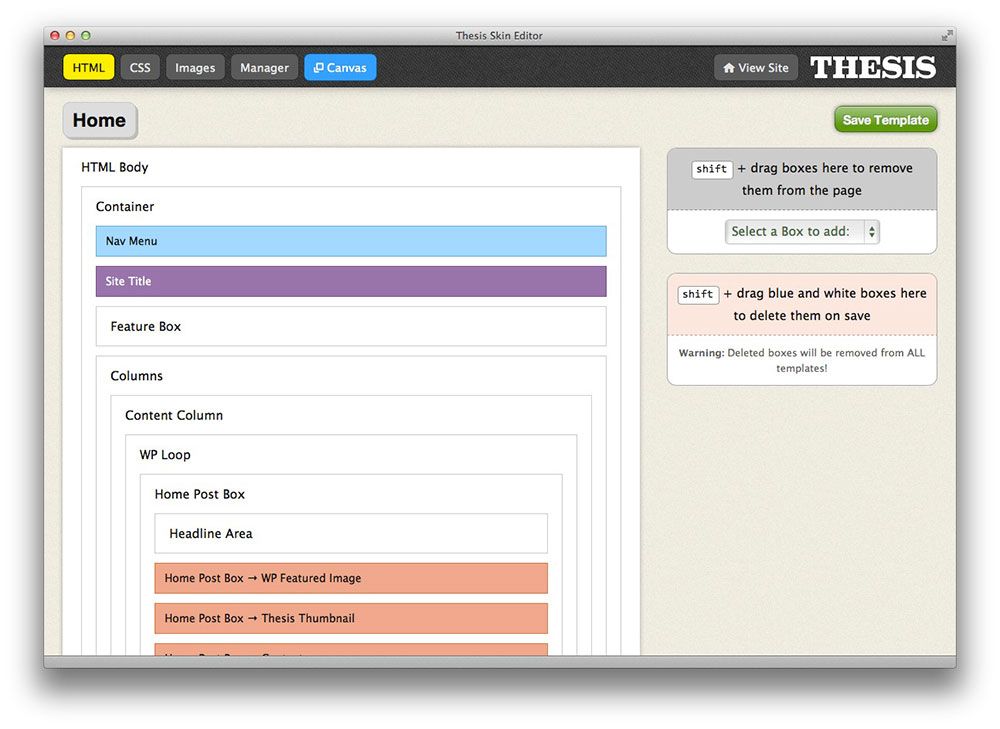
These 2.0

Thesis 2.0 ist ein elegantes Themen-Framework, das für Blogger und Kleinunternehmer entwickelt wurde. Es ist sofort einsatzbereit mit Social Media- und E-Mail-Abonnementdiensten. Wenn Sie neu bei WordPress sind oder nicht besonders technisch versiert sind, werden Sie feststellen, dass das Einrichten einer Website mit Thesis 2.0 ein Kinderspiel ist. Dieses Themen-Framework verfügt über die Drag-and-Drop-Funktionalität, mit der Benutzer die Seiten ihrer Website gestalten können, ohne programmieren zu müssen.
Zum ersten Mal können Sie jedes Detail Ihrer Website und Ihres Designs mit drei revolutionären Funktionen steuern, die Sie in keinem anderen WordPress-Theme finden: Boxen, Skins und Website-Tools.
Hauptmerkmale der Abschlussarbeit
- Boxen. Boxen sind eine Thesis-spezifische Funktionalität, die es Benutzern ermöglicht, auf Add-on-Funktionen zu zeigen und zu klicken, ohne programmieren zu müssen.
- Skins. Durch die Verwendung von Skins können Sie benutzerdefinierte Designs erstellen, indem Sie die Designelemente einfach per Drag & Drop an ihren Platz ziehen.
- Website-Tools. Thesis enthält einige wesentliche Tools für SEO und Website-Branding, z. B. Webmaster-Tools und Google Authorship.
- Entwickelt für Blogger und Kleinunternehmer. Dieses Themen-Framework ist eine beliebte Wahl für Blogger und Kleinunternehmer, da es E-Mail-Abonnementdienste wie AWeber und MailChimp sowie Social-Media-Dienste für Werbeaktionen enthält.
- Entwicklerfreundlich. Entwickler können den speziellen integrierten Code-Editor verwenden, um in die wesentlichen Designdetails einzusteigen, was ihnen eine feinere Kontrolle über das Design des Themas gibt.
Thesis 2.0 ist auch ein robuster Themenrahmen für Blogging-Sites und kleine Unternehmen. Es bietet viele Anpassungsoptionen, und Entwickler und Webmaster können es gleichermaßen einfach verwenden.
iThemes-Generator

iThemes bietet mehr als 65 Themen, und der iThemes Builder ist ein leistungsstarkes Framework für ein übergeordnetes Thema sowie zum Erstellen benutzerdefinierter untergeordneter Themen. Der Builder verwendet ein ansprechendes Design, um eingehenden Datenverkehr von Geräten mit verschiedenen Bildschirmgrößen zu unterstützen.
Layout-Editoren sind vielleicht die wichtigsten Aspekte eines Theme-Frameworks. Insbesondere der iThemes Builder bietet alles, was ein Webentwickler braucht, um ein elegantes Layout zu erstellen. Außerdem können Sie, selbst wenn Sie kein Programmierer sind, die exklusive iThemes-Schulungssitzung besuchen, um so ziemlich alles zu lernen, was Sie wissen müssen, um loszulegen.
Hauptfunktionen des iThemes Builder
- Blöcke. Blöcke sind Add-Ons, die zusätzliche Funktionen zur Unterstützung bestimmter Inhaltstypen bereitstellen. Ein Restaurant-Block dient beispielsweise zum Erstellen eines Menüs und zum Hinzufügen von Standorten oder Wegbeschreibungen für Ihre Website.
- Reaktionsschnelle Unterstützung. Das responsive Design dieses Theme-Frameworks stellt sicher, dass die Besucher Ihrer Website keine Probleme haben, Ihre Website von verschiedenen Geräten aus anzuzeigen.
- Layout-Editor. Webdesigner können alle Arten von Seitenelementen und Modulen einfügen, um ihre Websites zu erstellen. Der Layout-Editor bietet vollständige Flexibilität ohne Code.
- Style-Manager. Das Stil-Manager-Plugin des iThemes Builder hilft Ihnen, mit verschiedenen Farbpaletten und Hintergründen zu experimentieren, um ein Design zu erstellen, das nicht nur gut aussieht, sondern auch gut funktioniert.
Obwohl iThemes Builder am häufigsten als übergeordnetes Thema der Themensammlung von iThemes verwendet wird, können Webentwickler seine Blockfunktion nutzen, um alle Arten von nischenspezifischen Websites zu erstellen, z. B. Restaurant-Websites, Reiseblogs, Online-Musikzentren und Veranstaltungsplanung Webseiten.
Zoomen

Zoom ist das zugrunde liegende Framework, auf dem all die wunderbaren Themen und Vorlagen bei WPZoom aufbauen. Es gibt viele inhärente Vorteile, wenn Sie mit einem Themenrahmen arbeiten. Beispielsweise können Sie problemlos zwischen den untergeordneten Themen wechseln, ohne sich Gedanken über den Verlust von Funktionalität machen zu müssen.
Die visuellen Anpassungsoptionen sind bei Zoom im Überfluss vorhanden, und die Personalisierung von untergeordneten Themen, die zu Ihrer Marke passen, ist ein Kinderspiel. Dies ist wirklich ein ansprechendes Design, das auf einer soliden, gut codierten Grundlage aufbaut – es ist schwer, damit etwas falsch zu machen.
Hauptfunktionen des Zooms
- Kurzwahlen. Shortcodes machen das Leben einfach, und mit Zoom erhalten Sie eine ganze Reihe davon, um Seitenlayouts zu erstellen und Designelemente einzufügen, um eine ansonsten langweilige Seite aufzupeppen.
- Framework-Updates. Du weißt, dass ein Theme-Framework gut ist, wenn die Entwickler ständig danach streben, es noch besser zu machen. Zoom entwickelt sich ständig weiter und Sie haben die Möglichkeit, es mit einem einzigen Klick automatisch zu aktualisieren.
- Einfache Anpassung. Zooms Themenoptionen-Bedienfeld macht es Webentwicklern unendlich einfach, Typografie, Farben und Hintergründe schnell zu ändern.
- Übersetzung bereit. Das Design-Framework ist lokalisiert, was bedeutet, dass Sie es in mehrere Sprachen übersetzen können, um ein mehrsprachiges Publikum anzusprechen.
Das Themen-Framework von WPZoom bietet ein hervorragendes Preis-Leistungs-Verhältnis. Es enthält einige der nützlichsten Funktionen, die Sie sich möglicherweise in einem Themenrahmen wünschen können, insbesondere wenn die Zuschauer Ihrer Website über die ganze Welt verteilt sind. Das Beste ist, dass Sie auch einen hervorragenden Kundensupport von Fachleuten erhalten.
Verpacken
Es ist fair genug zu sagen, dass es nicht das eine beste WordPress-Theme-Framework gibt. Wenn Sie jedoch die Anforderungen Ihrer Website und Ihre eigenen Fähigkeiten und Fachkenntnisse bewerten, wird die Auswahl eines für Sie am besten geeigneten Themenrahmens viel einfacher.
Wir haben einige der funktionsreichsten, flexibelsten und robustesten WordPress-Design-Frameworks behandelt und ihre Hauptfunktionen vorgestellt. Wir hoffen, dass dieser Artikel Ihnen hilft, eine fundierte Entscheidung bei der Auswahl eines leistungsstarken Themenrahmens für Ihr nächstes Projekt zu treffen.
Welche WordPress-Theme-Frameworks haben Sie verwendet? Welche Funktionen sprechen dich in einem WordPress-Theme-Framework am meisten an? Wir würden uns freuen, von Ihnen zu hören, also lassen Sie es uns im Kommentarbereich unten wissen!
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
