如何在 WordPress 中使用博客设计器插件
已发表: 2022-10-02假设您想要一篇讨论如何为 WordPress 使用 Blog Designer 插件的文章: 设计博客可能既耗时又令人沮丧,尤其是在您没有太多编码或网站设计经验的情况下。 幸运的是,有许多可用的插件可以帮助您快速轻松地创建漂亮的博客,而无需任何编码知识。 这些插件中最受欢迎和用户友好的插件之一是 Blog Designer。 Blog Designer 是一个插件,可让您轻松自定义博客的设计和布局,而无需任何编码。 它包括许多您可以使用的预先设计的模板,或者您可以创建自己的自定义设计。 使用 Blog Designer 也可以轻松更改博客的颜色、字体和其他元素。 在本文中,我们将向您展示如何使用 Blog Designer 插件轻松创建精美的自定义博客设计。 我们还将提供一些提示和技巧,以充分利用该插件。
博客设计器是一个 WordPress 插件,可让您更改博客的外观。 本文档仅适用于免费的 Blog Designer 插件。 插件可以自定义。 如果您需要报价,请联系我们。 如果您遵循此快速指南,您将能够在一两分钟内轻松设置您的博客页面布局。 您可以使用 Blog Designer 免费获得 15 种独特的博客布局。 如果您选择博客页面显示选项列表中的任何页面来显示您的帖子,该页面上的所有内容都将丢失。
如果页面上已有内容,建议您对其进行备份。 后标题链接可以标记为悬停颜色。 可以通过将颜色选择器悬停在帖子上来选择帖子标题。 摘要部分显示帖子内容的 HTML 标记和属性。 像往常一样删除首字母。 显示帖子首字母的内容。 您可以将滑块动画效果设置为滑动和淡入淡出。
使用阅读更多文本悬停背景颜色选项,您可以更改博客页面帖子内容的颜色。 滑块自动播放模式是最佳选择。 要确定滑块的速度,请输入微秒标记。 请链接到帖子图片。 要显示帖子特色图片,请使用“显示帖子图片”选项。 在发布媒体尺寸的特色图片部分,选择媒体尺寸。 在 PRO 版本中,您可以选择发布默认图像。
您可以在创建帖子布局时对其进行任何更改。 此外,这些功能包括完全响应的设备、代码支持、显示/隐藏支持和多个后类别选择。 我们提供与 Firefox、Chrome、Safari 和 Opera 等流行网络浏览器的完全兼容性。 您可以通过选择多个帖子类别或自定义分类来显示特定类别或自定义分类中的帖子。 您可以将帖子的长度保留为摘要文本或博客页面上的完整描述。 更多信息可以在页面底部找到。 您还可以为博客文章设计阅读更多文本,以及管理阅读更多文本。
如果您选择要在页面上显示的帖子类型,您将能够展示自定义帖子类型的帖子。 社交分享按钮与各种社交网络集成,例如 Facebook、Twitter 等。 Boxy-Clean、Classic、Crayon-Slider、Light Breeze、Spektrum、Evolution、Media Grid、Blog Carousel、Blog Grid Box、Sallet Slider、Glossary、Lightbreeze 和 News 是博客设计师提供的 15 种默认布局。 如果您启用 Post Cotnent Length 选项,您将能够更改博客页面上内容的长度。 谷歌字体支持专业版! 用户可以下载最喜欢的字体 Google Font suuport。 创建 Post Title PRO 时,启用/禁用链接。
在后端,启用或禁用帖子标题链接。 导入/导出存档模板 PRO! 是一个插件,允许您导入和导出存档模板。 在击球手 UI 的单个帖子页面中,您可以包含一个分享按钮。 由于 Blog Designer 插件与语言无关,因此可以翻译成多种语言。 POEdit 插件允许您翻译文本。 常规设置面板允许您更改您在 Facebook 页面上提交的信息类型。 以下步骤将指导您完成第一个博客布局的Blog Designer Pro插件的安装和使用。
我可以在 WordPress 上设计我的博客吗?
 信用:www.wildflowersandpixels.co.uk
信用:www.wildflowersandpixels.co.ukWordPress 是一个创建简单博客的好平台,但如果你想震惊和震惊你的读者,你需要一个更复杂的平台。 我们可以使用 Elementor 代替插件、主题或两者,或者我们可以一起使用它们。
以下步骤将指导您创建WordPress 博客页面。 我们将在我们的分步教程中向您展示如何使用 Elementor Pro 和 OceanWP 创建博客。 从表面上看,博客页面和博客文章之间存在一些明显的差异,但它们在执行方面也存在显着差异。 博客页面的设计基于几个基本元素。 主页、概览页面和联系页面都是现代网页的示例。 因此,当您使用默认的 WordPress 设置时,这些属性的各个方面通常会受到您选择的主题的严重影响。 除非您知道如何编码,否则自定义大多数是非常困难或不可能的。
Elementor 使更改创建博客页面的方式变得简单。 一个基本的博客页面包含以下组件:页脚和页眉。 您必须首先将以下步骤添加到您的博客页面: 2. 单击 WordPress Dashboard。 从菜单中选择“设置”和“添加新模板”。 选择标题模板后,单击“创建标题”。 您可以选择 WordPress 中预先存在的模板,也可以现在从头开始创建模板。
Elementor 允许您为博客页面创建令人惊叹的动画标题,使其更具吸引力。 您只需单击一下即可为线条、日食和其他类型的动画制作动画。 您可以将 Elementor 帖子小部件拖放到您希望它所在的位置。使用 Elementor,您可以轻松地创建和设计您的博客页面。 创建一个新页面,拖动您需要的任何内容,然后立即将其放到您需要的任何地方。 它可以定制和设计,以适应您公司的品牌,以及独特并符合您网站的设计。
我可以使用 WordPress 设计自己的网站吗?
WordPress 是一个内容管理系统 (CMS),用于创建和托管网站。 您的所有网站、博客、作品集和在线商店都可以使用 WordPress 的插件架构和模板系统进行自定义。

WordPress 是想要发展其网站的企业的最佳选择
对于希望扩展其网站并进行定期更新的企业来说,WordPress 是最佳选择。 此外,对于只需要网站来展示其产品和服务的企业来说,这是一个不错的选择。 使用 WordPress 是构建网站的最常见方法之一。
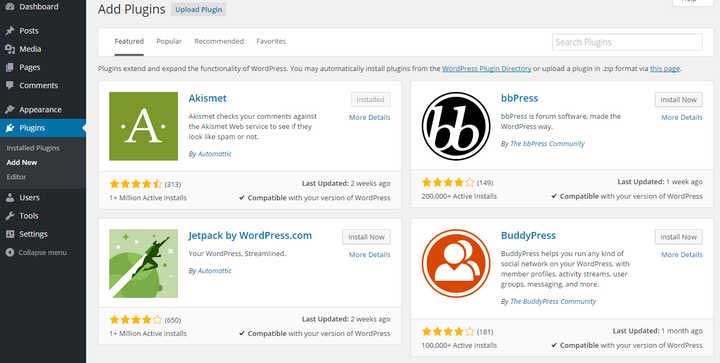
是否有适用于 WordPress 的博客插件?
 信用: wedevs.com
信用: wedevs.comWordPress 有许多博客插件,每个插件都有自己的优点和缺点。 一些比较流行的插件包括 WP-Super-Cache、W3 Total Cache 和 Jetpack。
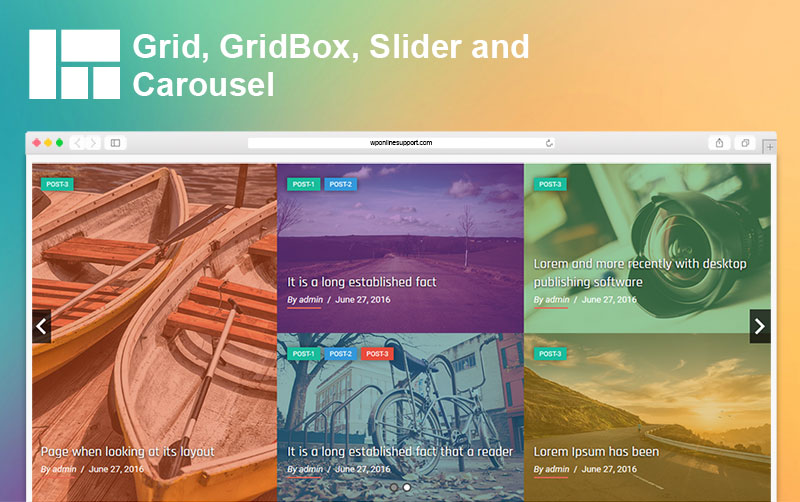
WordPress 的博客设计器插件
 信用:www.wponlinesupport.com
信用:www.wponlinesupport.com有多种可用于 WordPress 的博客设计器插件,每个插件都有自己独特的一组功能和选项。 一些比较流行的插件包括 Blog Designer Pro、 Blog Designer Lite和 Blog Designer Plus。 虽然每个插件都有自己的优缺点,但这三个插件都提供了一种简单的方法来更改博客的外观和感觉,而无需编辑任何代码。
在 WordPress 上创建博客很简单。 在几分钟内创建您自己的博客设计不需要任何编码或专业经验。 您可以借助这些最佳 WordPress 博客设计插件创建自己的时尚博客网站。 通过使用 Content Views WordPress 插件,您可以快速创建漂亮的网格和帖子、页面、类别、媒体和附件列表。 使用 Display Posts WordPress 插件,您可以创建自定义帖子类型并在一个地方显示所有帖子。 使用 WP Blog Manager Lite,您可以创建令人惊叹、响应迅速且富有创意的博客页面。 使用 Co-Author Plus WordPress 插件,您可以轻松地为博客文章、页面和自定义文章类型创建多个署名。 署名定制很简单,这要归功于它与您的 WordPress 用户群的集成。 WP Blog 插件是一个功能强大的 WordPress 插件,它允许您创建博客档案、显示博客文章以及为您的网站制作发布日期和日期的帖子。
什么是博客插件
博客插件是扩展博客功能的软件插件。 有用于各种任务的插件,从社交媒体集成到安全再到搜索引擎优化。 虽然一些插件可作为独立产品提供,但许多插件是作为更大工具套件的一部分提供的。
WordPress 博客的最佳插件
创建博客时,请确保您使用的是最先进的工具和插件,以确保它保持这种状态。 WordPress 插件是完成此任务的好方法。 他们能够为您的博客添加新特性和功能,使其更易于使用和更有效地管理。
WordPress 提供了数百个插件,其中许多是专门为博主设计的。 这些插件可以让你的博客更实用,也可以用来简化用户体验。 一个这样的插件是 Yoast SEO,它提供了丰富的功能来优化你的博客。 您还将获得 SEO 改进、关键字定位等。
您可以使用 Jetpack 之类的插件来提高博客的效率。 该插件包括用于创建和管理博客文章以及设置社交媒体帐户和其他博客活动的各种功能。
像 Everest Forms 或 Akismet 这样的插件,除了能够安装额外的特性和功能 有许多可用的插件,包括允许您创建表单、跟踪提交和创建在线社区的插件。
在为您的博客选择插件时,货比三家并找到最佳解决方案至关重要。 有数百个插件可用,因此我们可以确保您找到适合您的一个。
博客设计插件
有许多可用的博客设计插件可以帮助您创建一个独特且具有视觉吸引力的博客。 这些插件可以帮助您自定义博客的外观和感觉,并添加使其与众不同的功能。 无论您想创建一个简单的博客还是复杂的博客,都有可用的插件可以帮助您实现所需的结果。
您的 WordPress 博客将更易于创建(在设计 WordPress 网站上花费的时间和金钱更少),而 WP 博客管理器将为您节省时间(数小时和数天)。 创建一个 WordPress 网站只需要几分钟。 使用其中的 100 个,您可以创建令人惊叹、响应迅速、富有创意且功能强大的设计。 我们没有额外的支持。 我们不以任何费用为我们的插件提供安装服务。 如果您需要专家安装,请联系我们; 我们可以提供付费安装和配置。 WP 博客管理器是任何 WordPress 主题的最佳选择。
除了出色的性能外,它还可以很好地与 VMagazine 和 AccessPress Parallax 等流行主题结合使用。 高级 WordPress 插件:超过 45 个 WordPress 插件,具有高水平的复杂性。 AccessPress Themes 拥有 50 多个美观、优雅、响应迅速且用途广泛的主题,可供免费和商业使用。
响应式博客页面
响应式博客页面是旨在响应读者需求的页面。 这是一个易于阅读和导航的页面,它以方便的格式为读者提供所需的信息。
本书更深入地介绍了 HTML5 和 CSS3。 本分步指南将帮助您创建响应式博客。 本教程的编写方式假定读者对这两种技术都有基本的了解。 由于 CSS3 中的媒体查询有助于创建响应式设计,因此对响应式网站的需求可能会进一步上升。 在步骤 1 中可以使用 CSS3 CSS3Script 来改进由 HTML 创建的基本布局并使其看起来更精致。 在你的 CSS 文档中使用代码缝隙会给你一个很酷和整洁的导航链接悬停效果。 可以创建符合标准的博客。
对于可以使用 Bootstrap 在各种屏幕尺寸上高效运行的博客来说,这是一个理想的解决方案。 此页面的目标是为您提供使用 HTML5 和 CSS3 创建响应式博客所需的所有信息。 CSS3 可用于为您的博客添加各种显着效果。 我们的团队对新技术有着浓厚的兴趣。 您还可以了解 CodeMentor 团队还有什么要说的。
