Cómo usar el complemento del diseñador de blogs en WordPress
Publicado: 2022-10-02Suponiendo que le gustaría un artículo sobre cómo usar el complemento Blog Designer para WordPress: diseñar un blog puede llevar mucho tiempo y ser frustrante, especialmente si no tiene mucha experiencia con la codificación o el diseño de sitios web. Afortunadamente, hay una serie de complementos disponibles que pueden ayudarlo a crear rápida y fácilmente un hermoso blog, sin necesidad de conocimientos de codificación. Uno de los complementos más populares y fáciles de usar es Blog Designer. Blog Designer es un complemento que le permite personalizar fácilmente el diseño y el diseño de su blog, sin necesidad de codificación. Incluye una serie de plantillas prediseñadas que puede usar, o puede crear su propio diseño personalizado. También es fácil cambiar los colores, las fuentes y otros elementos de su blog con Blog Designer. En este artículo, le mostraremos cómo usar el complemento Blog Designer para crear fácilmente un diseño de blog hermoso y personalizado. También proporcionaremos algunos consejos y trucos para aprovechar al máximo el complemento.
Blog Designer es un complemento de WordPress que le permite cambiar la apariencia de su blog. Esta documentación solo está disponible para el complemento gratuito Blog Designer. Los complementos se pueden personalizar. Póngase en contacto con nosotros si desea una cotización. Si sigue esta guía rápida, podrá configurar fácilmente el diseño de la página de su blog en uno o dos minutos. Puede obtener 15 diseños de blog únicos de forma gratuita con Blog Designer. Si selecciona cualquier página en la página de blog muestra la lista de opciones para mostrar sus publicaciones, todo el contenido de esa página se perderá.
Si ya tiene contenido en una página, se recomienda que mantenga una copia de seguridad. Un enlace posterior al título se puede etiquetar como Hover Color. El título de la publicación se puede elegir pasando el selector de color sobre la publicación. La sección Resumen muestra etiquetas y atributos HTML para el contenido de la publicación. Suelta la primera letra como lo harías normalmente con una letra capitular. Para mostrar el contenido de la primera letra de la publicación. Puede configurar el efecto de animación del control deslizante para que se deslice y se desvanezca.
Con la opción Leer más color de fondo de desplazamiento del texto, puede cambiar el color del contenido de la publicación de una página de blog. El modo de reproducción automática deslizante es la mejor opción. Para determinar la velocidad de su control deslizante, ingrese la marca de microsegundos. Por favor enlace a la imagen de la publicación. Para mostrar imágenes destacadas de la publicación, use la opción "mostrar imagen de la publicación". En la sección de imagen destacada del tamaño de medios de la publicación, seleccione el tamaño de medios. En la versión PRO, puede seleccionar una imagen predeterminada de publicación.
Puede realizar cualquier cambio en el diseño de una publicación en el momento en que se creó. Además, las características incluyen dispositivos totalmente receptivos, soporte de código, soporte para mostrar/ocultar y selección de múltiples categorías posteriores. Ofrecemos compatibilidad total con navegadores web populares como Firefox, Chrome, Safari y Opera. Puede mostrar publicaciones en una categoría específica o taxonomía personalizada seleccionando varias categorías de publicaciones o taxonomía personalizada. Puede mantener la longitud de la publicación como texto de resumen o como descripción completa en la página del blog. Se puede encontrar más información en la parte inferior de la página. También puede diseñar su texto de lectura adicional para publicaciones de blog, así como administrar su texto de lectura adicional.
Si elige un tipo de publicación para mostrar en su página, podrá mostrar publicaciones de tipo de publicación personalizadas. Los botones para compartir en redes sociales se integran con varias redes sociales como Facebook, Twitter, etc. Boxy-Clean, Classical, Crayon-Slider, Light Breeze, Spektrum, Evolution, Media Grid, Blog Carousel, Blog Grid Box, Sallet Slider, Glossary, Lightbreeze y News son los 15 diseños predeterminados proporcionados por el diseñador del blog. Si habilita la opción Longitud del contenido de la publicación, podrá cambiar la longitud de su contenido en la página de su blog. Soporte de fuente de Google PRO! Los usuarios pueden descargar el soporte de Google Font, una fuente favorita. Al crear un Post Title PRO, habilite/desactive los enlaces.
En el backend, habilite o deshabilite el enlace del título de la publicación. ¡Importar/exportar plantilla de archivo PRO! es un complemento que le permite importar y exportar plantillas de archivo. En la página de publicación única para la interfaz de usuario del bateador, puede incluir un botón Compartir. Debido a que el complemento Blog Designer es independiente del idioma, se puede traducir a una amplia gama de idiomas. El complemento POEdit le permite traducir textos. El panel Configuración general le permite cambiar el tipo de información que envía en su página de Facebook. Los pasos a continuación lo guiarán a través de la instalación y el uso del complemento Blog Designer Pro para su primer diseño de blog.
¿Puedo diseñar mi blog en WordPress?
 Crédito: www.wildflowersandpixels.co.uk
Crédito: www.wildflowersandpixels.co.ukWordPress es una buena plataforma para crear un blog sencillo , pero si quieres asombrar y aturdir a tus lectores, necesitarás una plataforma más sofisticada. Podemos usar Elementor en lugar de complemento, tema o ambos, o podemos usarlos todos juntos.
Los pasos a continuación lo guiarán a través de la creación de una página de blog de WordPress . Le mostraremos cómo crear un blog usando Elementor Pro y OceanWP en nuestro tutorial paso a paso. En el exterior, existen varias diferencias notables entre la página del blog y la publicación del blog, pero también existen diferencias significativas entre ellas en términos de ejecución. El diseño de una página de blog se basa en varios elementos básicos. Una página de inicio, una página de descripción general y una página de contacto son ejemplos de páginas web modernas. Como resultado, cuando utiliza la configuración predeterminada de WordPress, los aspectos de estas propiedades suelen estar fuertemente influenciados por el tema que seleccione. A menos que sepa codificar, personalizar la mayoría es muy difícil o imposible.
Elementor simplifica el cambio de la forma en que crea páginas de blog. Una página de blog básica contiene los siguientes componentes: pies de página y encabezado. Primero debe agregar los siguientes pasos a su página de blog: 2. Haga clic en Panel de WordPress. Seleccione 'Configuración' y 'Agregar nueva plantilla' en el menú. Cuando haya seleccionado la plantilla de encabezado, haga clic en 'Crear encabezado'. Puede elegir una plantilla preexistente en WordPress o crear una desde cero ahora.
Elementor le permite crear encabezados impresionantes y animados para las páginas de su blog, haciéndolos mucho más atractivos. Puede animar líneas, eclipses y otros tipos de animaciones con un solo clic. Puede arrastrar y soltar el widget de publicaciones de Elementor en la ubicación en la que desea que esté. Con Elementor, puede crear y diseñar fácilmente su página de blog. Cree una nueva página, arrastre lo que necesite y suéltelo donde lo necesite de inmediato. Puede personalizarse y diseñarse para adaptarse a la marca de su empresa, así como para que sea único y esté en línea con el diseño de su sitio web.
¿Puedo diseñar mi propio sitio web usando WordPress?
WordPress es un sistema de gestión de contenido (CMS) que se utiliza para crear y alojar sitios web. Todos sus sitios web, blogs, carteras y tiendas en línea se pueden personalizar utilizando la arquitectura de complementos y el sistema de plantillas de WordPress.

WordPress es la mejor opción para las empresas que quieren hacer crecer su sitio web
WordPress es la mejor opción para las empresas que buscan expandir su sitio web y realizar actualizaciones periódicas. Además, es una buena opción para negocios que solo requieren un sitio web para mostrar sus productos y servicios. El uso de WordPress es una de las formas más comunes de crear un sitio web.
¿Existe un complemento de blog para WordPress?
 Crédito: wedevs.com
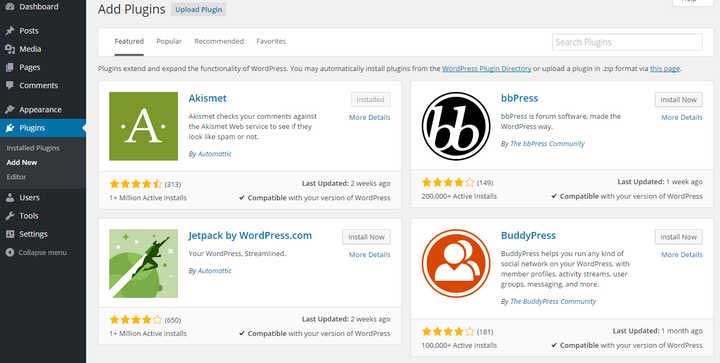
Crédito: wedevs.comHay una serie de complementos de blog para WordPress, cada uno con sus propias fortalezas y debilidades. Algunos de los complementos más populares incluyen WP-Super-Cache, W3 Total Cache y Jetpack.
Complemento de diseñador de blogs para WordPress
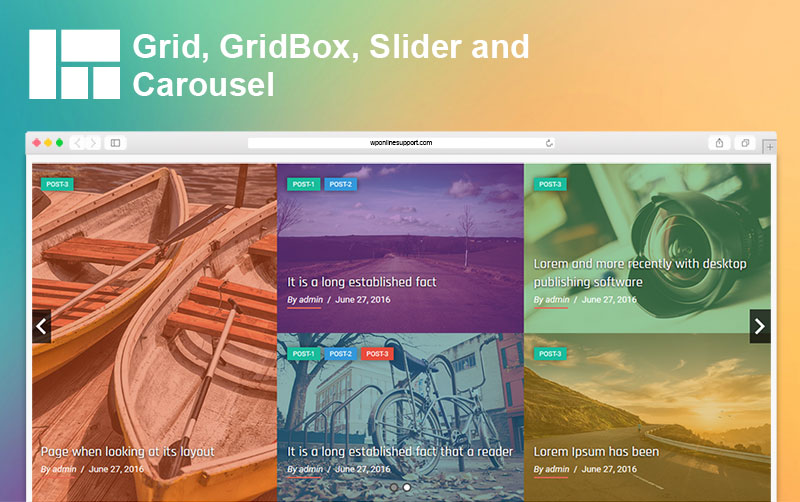
 Crédito: www.wponlinesupport.com
Crédito: www.wponlinesupport.comHay una variedad de complementos de diseño de blogs disponibles para WordPress, cada uno con su propio conjunto único de funciones y opciones. Algunos de los complementos más populares incluyen Blog Designer Pro, Blog Designer Lite y Blog Designer Plus. Si bien cada complemento tiene su propio conjunto de pros y contras, los tres ofrecen una manera fácil de cambiar la apariencia de su blog sin tener que editar ningún código.
Es sencillo crear un blog en WordPress. No se requiere codificación ni experiencia profesional para crear su propio diseño de blog en cuestión de minutos. Puede crear su propio sitio web de blog con estilo con la ayuda de estos mejores complementos de diseño de blog de WordPress. Al usar el complemento de WordPress de vistas de contenido, puede crear rápidamente hermosas cuadrículas y listas de publicaciones, páginas, categorías, medios y archivos adjuntos. Con el complemento de WordPress Display Posts, puede crear un tipo de publicación personalizado y mostrar todas sus publicaciones en un solo lugar. Con WP Blog Manager Lite, puede crear páginas de blog sorprendentes, receptivas y creativas. Con el complemento de WordPress Co-Author Plus, puede crear fácilmente varias líneas de autor para publicaciones de blog, páginas y tipos de publicaciones personalizadas. La personalización de Byline es simple, gracias a su integración con su base de usuarios de WordPress. El complemento WP Blog es un poderoso complemento de WordPress que le permite crear archivos de blog, mostrar publicaciones de blog y hacer publicaciones de fecha y fecha para su sitio web.
¿Qué son los complementos de blogs?
Un complemento de blogs es un complemento de software que amplía la funcionalidad de un blog. Hay complementos para una variedad de tareas, desde la integración de redes sociales hasta la seguridad y la optimización de motores de búsqueda. Si bien algunos complementos están disponibles como productos independientes, muchos se ofrecen como parte de un conjunto más amplio de herramientas.
Los mejores complementos para tu blog de WordPress
Cuando cree su blog, asegúrese de utilizar las herramientas y complementos más avanzados para asegurarse de que siga siendo así. Un complemento de WordPress es una excelente manera de lograr esto. Tienen la capacidad de agregar nuevas características y funcionalidades a su blog, lo que lo hace más fácil de usar y más eficiente de administrar.
WordPress proporciona cientos de complementos, muchos de los cuales están diseñados específicamente para blogueros. Estos complementos pueden hacer que su blog sea más funcional y también se pueden usar para simplificar la experiencia del usuario. Uno de esos complementos es Yoast SEO, que proporciona una gran cantidad de funciones para optimizar su blog. También obtendrá mejoras de SEO, orientación por palabras clave y más.
Puede usar complementos como Jetpack para aumentar la eficiencia de su blog. Este complemento incluye una variedad de funciones para crear y administrar publicaciones de blog, así como configurar cuentas de redes sociales y otras actividades de blogs.
complementos como Everest Forms o Akismet, además de poder instalar características y funcionalidades adicionales. Hay numerosos complementos disponibles, incluidos los que le permiten crear formularios, realizar un seguimiento de los envíos y crear comunidades en línea.
Al seleccionar complementos para su blog, es fundamental que compare precios y encuentre la mejor solución. Hay cientos de complementos disponibles, por lo que podemos asegurarnos de que encuentre uno que sea adecuado para usted.
Complemento de diseño de blogs
Hay una serie de complementos de diseño de blog disponibles que pueden ayudarlo a crear un blog único y visualmente atractivo. Estos complementos pueden ayudarlo a personalizar la apariencia de su blog y agregar funciones que lo harán sobresalir del resto. Ya sea que desee crear un blog simple o uno complejo, hay complementos disponibles que pueden ayudarlo a lograr los resultados deseados.
Su blog de WordPress será más sencillo de crear (menos tiempo y dinero gastado en diseñar un sitio web de WordPress), y el administrador de blogs de WP le ahorrará tiempo (horas y días). Solo toma unos minutos crear un sitio web de WordPress. Con 100 de ellos, puede crear diseños sorprendentes, receptivos, creativos y poderosos. No hay soporte adicional disponible para nosotros. No brindamos servicios de instalación para nuestros complementos a costo de ninguna tarifa. Si necesita una instalación experta, contáctenos; podemos proporcionar instalación y configuración pagas. WP Blog Manager es la mejor opción para cualquier tema de WordPress.
Funciona bien junto con temas populares como VMagazine y AccessPress Parallax, además de su rendimiento excepcional. Complementos premium de WordPress: más de 45 complementos de WordPress con un alto nivel de sofisticación. AccessPress Themes tiene más de 50 temas hermosos, elegantes, totalmente receptivos y versátiles para uso gratuito y comercial.
Página de blog receptiva
Una página de blog receptiva es una página que ha sido diseñada para responder a las necesidades del lector. Es una página que es fácil de leer y navegar, y que brinda al lector la información que necesita en un formato que le resulta conveniente.
Este libro cubre HTML5 y CSS3 con mayor profundidad. Esta guía paso a paso lo ayudará a crear un blog receptivo. El tutorial ha sido escrito de tal manera que se asume que sus lectores tienen conocimientos básicos de ambas tecnologías. Debido a que las consultas de medios en CSS3 ayudan a crear diseños receptivos, es probable que la demanda de sitios web receptivos aumente aún más. Se puede usar un CSS3 CSS3Script en el paso 1 para mejorar el diseño básico creado por HTML y para que parezca más refinado. El uso de grietas de código en su documento CSS le dará un efecto de desplazamiento de enlace de navegación genial y ordenado. Es posible crear un blog que cumpla con el estándar.
Es una solución ideal para un blog que se puede ejecutar de manera eficiente en varios tamaños de pantalla usando Bootstrap. El objetivo de esta página es brindarle toda la información que necesita para crear un blog receptivo utilizando HTML5 y CSS3. CSS3 se puede usar para agregar una variedad de efectos notables a su blog. Nuestro equipo tiene un fuerte interés en las nuevas tecnologías. También puede averiguar qué más tiene que decir el equipo de CodeMentor.
