WordPress에서 블로그 디자이너 플러그인을 사용하는 방법
게시 됨: 2022-10-02WordPress용 Blog Designer 플러그인 사용 방법에 대한 기사를 원한다고 가정합니다. 블로그 디자인은 특히 코딩이나 웹사이트 디자인에 대한 경험이 많지 않은 경우 시간이 많이 걸리고 답답할 수 있습니다. 다행히 코딩 지식 없이도 멋진 블로그를 빠르고 쉽게 만들 수 있는 플러그인이 많이 있습니다. 이러한 플러그인 중 가장 인기 있고 사용자 친화적인 것은 Blog Designer입니다. 블로그 디자이너는 코딩 없이 블로그의 디자인과 레이아웃을 쉽게 사용자 지정할 수 있는 플러그인입니다. 여기에는 사용하거나 고유한 사용자 지정 디자인을 만들 수 있는 미리 디자인된 여러 템플릿이 포함되어 있습니다. 또한 Blog Designer를 사용하여 블로그의 색상, 글꼴 및 기타 요소를 쉽게 변경할 수 있습니다. 이 기사에서는 블로그 디자이너 플러그인을 사용하여 아름답고 사용자 정의된 블로그 디자인 을 쉽게 만드는 방법을 보여줍니다. 또한 플러그인을 최대한 활용하기 위한 몇 가지 팁과 트릭을 제공합니다.
블로그 디자이너는 블로그의 모양을 변경할 수 있는 WordPress 플러그인입니다. 이 문서는 무료 블로그 디자이너 플러그인에만 사용할 수 있습니다. 플러그인을 사용자 정의할 수 있습니다. 견적을 원하시면 연락주세요. 이 빠른 가이드를 따르면 1~2분 안에 블로그 페이지 레이아웃을 쉽게 설정할 수 있습니다. Blog Designer를 사용하면 15개의 고유한 블로그 레이아웃을 무료로 얻을 수 있습니다. 블로그 페이지 표시 옵션 목록에서 게시물을 표시하기 위해 페이지를 선택하면 해당 페이지의 모든 콘텐츠가 손실됩니다.
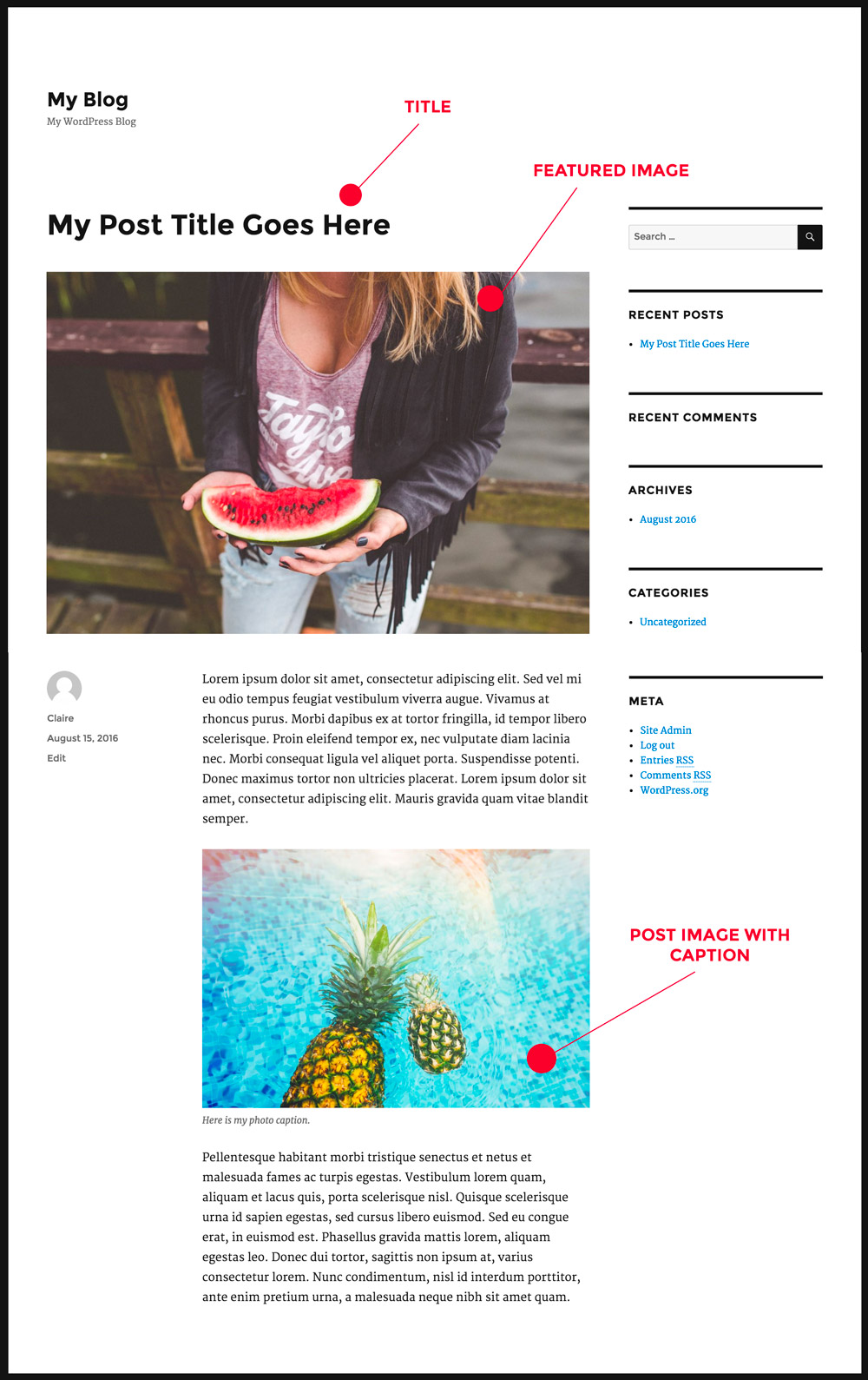
페이지에 이미 콘텐츠가 있는 경우 백업을 유지하는 것이 좋습니다. 게시물 제목 링크에는 Hover Color라는 레이블이 지정될 수 있습니다. 게시물 제목은 게시물에 색상 선택기를 가져가서 선택할 수 있습니다. 요약 섹션에는 게시물 콘텐츠에 대한 HTML 태그 및 속성이 표시됩니다. 일반적으로 dropcap을 사용하는 것처럼 첫 번째 문자를 삭제합니다. 게시물의 첫 글자부터 내용을 표시합니다. 슬라이더 애니메이션 효과를 슬라이드 및 페이드로 설정할 수 있습니다.
자세히 보기 텍스트 가리기 배경색 옵션을 사용하여 블로그 페이지의 게시물 콘텐츠 색상을 변경할 수 있습니다. 슬라이더 자동 재생 모드가 최선의 선택입니다. 슬라이더의 속도를 결정하려면 마이크로초 표시를 입력하십시오. 포스팅 이미지 링크 부탁드립니다. 게시물 기능 이미지를 표시하려면 "게시물 이미지 표시" 옵션을 사용하세요. 포스트 미디어 크기의 추천 이미지 섹션에서 미디어 크기를 선택합니다. PRO 버전에서는 포스트 기본 이미지를 선택할 수 있습니다.
게시물 레이아웃을 생성할 당시의 게시물 레이아웃을 변경할 수 있습니다. 또한 기능에는 완전히 반응하는 장치, 코드 지원, 표시/숨기기 지원 및 여러 카테고리 후 선택이 포함됩니다. Firefox, Chrome, Safari 및 Opera와 같은 인기 있는 웹 브라우저와 완벽한 호환성을 제공합니다. 여러 게시물 카테고리 또는 사용자 정의 분류를 선택하여 특정 카테고리 또는 사용자 정의 분류의 게시물을 표시할 수 있습니다. 게시물의 길이를 요약 텍스트로 유지하거나 블로그 페이지의 전체 설명으로 유지할 수 있습니다. 자세한 내용은 페이지 하단에서 확인할 수 있습니다. 블로그 게시물에 대한 더 읽기 텍스트를 디자인하고 더 읽기 텍스트를 관리할 수도 있습니다.
페이지에 표시할 게시물 유형을 선택하면 맞춤 게시물 유형 게시물을 표시할 수 있습니다. 소셜 공유 버튼은 Facebook, Twitter 등과 같은 다양한 소셜 네트워크와 통합됩니다. Boxy-Clean, Classical, Crayon-Slider, Light Breeze, Spektrum, Evolution, Media Grid, Blog Carousel, Blog Grid Box, Sallet Slider, Glossary, Lightbreeze 및 News는 블로그 디자이너가 제공하는 15가지 기본 레이아웃입니다. 게시물 내용 길이 옵션을 활성화하면 블로그 페이지의 콘텐츠 길이를 변경할 수 있습니다. Google 글꼴 지원 PRO! 사용자는 즐겨찾는 글꼴인 Google Font suuport를 다운로드할 수 있습니다. 게시물 제목 PRO를 만들 때 링크를 활성화/비활성화합니다.
백엔드에서 게시물 제목 링크를 활성화 또는 비활성화합니다. 가져오기/내보내기 아카이브 템플릿 PRO! 아카이브 템플릿을 가져오고 내보낼 수 있는 플러그인입니다. 타자 UI의 단일 게시물 페이지에서 공유 버튼을 포함할 수 있습니다. Blog Designer 플러그인은 언어 독립적이기 때문에 다양한 언어로 번역될 수 있습니다. POEdit 플러그인을 사용하면 텍스트를 번역할 수 있습니다. 일반 설정 패널을 사용하면 Facebook 페이지에 제출하는 정보 유형을 변경할 수 있습니다. 아래 단계는 첫 번째 블로그 레이아웃을 위한 Blog Designer Pro 플러그인의 설치 및 사용을 안내합니다.
WordPress에서 내 블로그를 디자인할 수 있습니까?
 크레딧: www.wildflowersandpixels.co.uk
크레딧: www.wildflowersandpixels.co.ukWordPress는 간단한 블로그 를 만드는 데 좋은 플랫폼이지만 독자를 놀라게 하고 기절시키려면 더 정교한 플랫폼이 필요합니다. 플러그인, 테마 또는 둘 다 대신 Elementor를 사용하거나 모두 함께 사용할 수 있습니다.
아래 단계는 WordPress 블로그 페이지 를 만드는 과정을 안내합니다. 단계별 자습서에서 Elementor Pro 및 OceanWP를 사용하여 블로그를 만드는 방법을 보여줍니다. 블로그 페이지와 블로그 포스트는 외부적으로 몇 가지 눈에 띄는 차이점이 있지만 실행 측면에서도 상당한 차이가 있습니다. 블로그 페이지의 디자인은 몇 가지 기본 요소를 기반으로 합니다. 홈페이지, 개요 페이지 및 연락처 페이지는 모두 최신 웹 페이지의 예입니다. 결과적으로 기본 WordPress 설정을 사용할 때 이러한 속성의 측면은 선택한 테마의 영향을 많이 받습니다. 코딩 방법을 알지 못하면 대다수를 사용자 지정하는 것이 매우 어렵거나 불가능합니다.
Elementor를 사용하면 블로그 페이지를 만드는 방식을 간단하게 변경할 수 있습니다. 기본 블로그 페이지 에는 바닥글 및 머리글과 같은 구성 요소가 포함되어 있습니다. 먼저 블로그 페이지에 다음 단계를 추가해야 합니다. 2. WordPress 대시보드를 클릭합니다. 메뉴에서 '설정'과 '새 템플릿 추가'를 선택합니다. 헤더 템플릿을 선택했으면 '헤더 만들기'를 클릭합니다. WordPress에 이미 있는 템플릿을 선택하거나 지금 처음부터 새로 만들 수 있습니다.
Elementor를 사용하면 블로그 페이지에 멋진 애니메이션 제목을 만들어 훨씬 더 매력적으로 만들 수 있습니다. 단 한 번의 클릭으로 선, 일식 및 기타 유형의 애니메이션을 애니메이션할 수 있습니다. Elementor 게시물 위젯을 원하는 위치에 끌어다 놓을 수 있습니다. Elementor를 사용하면 블로그 페이지를 쉽게 만들고 디자인할 수 있습니다. 새 페이지를 만들고 필요한 모든 것을 끌어서 필요한 곳에 즉시 놓으십시오. 귀하의 회사 브랜딩에 맞게 사용자 정의하고 디자인할 수 있을 뿐만 아니라 고유하고 귀하의 웹사이트 디자인과 일치하도록 설계할 수 있습니다.
WordPress를 사용하여 내 웹사이트를 디자인할 수 있습니까?
WordPress는 웹 사이트를 만들고 호스팅하는 데 사용되는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 플러그인 아키텍처 및 템플릿 시스템을 사용하여 모든 웹사이트, 블로그, 포트폴리오 및 온라인 상점을 사용자 정의할 수 있습니다.

WordPress는 웹사이트를 성장시키려는 기업을 위한 최고의 선택입니다
WordPress는 웹사이트를 확장하고 정기적으로 업데이트하려는 기업에 가장 적합한 선택입니다. 또한 제품과 서비스를 표시하기 위해 웹사이트만 필요한 기업에 적합합니다. WordPress를 사용하는 것은 웹사이트를 구축하는 가장 일반적인 방법 중 하나입니다.
WordPress용 블로그 플러그인이 있습니까?
 크레딧: wedevs.com
크레딧: wedevs.com각각의 장단점이 있는 WordPress용 블로그 플러그인 이 많이 있습니다. 더 인기 있는 플러그인에는 WP-Super-Cache, W3 Total Cache 및 Jetpack이 있습니다.
WordPress용 블로그 디자이너 플러그인
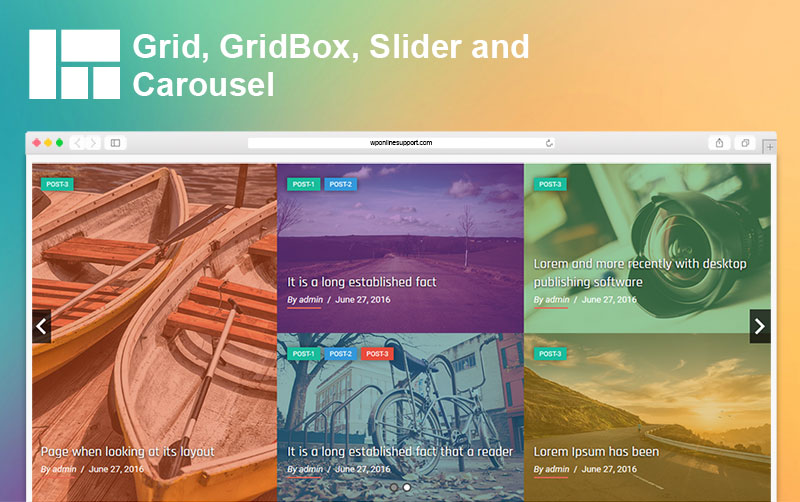
 크레딧: www.wponlinesupport.com
크레딧: www.wponlinesupport.comWordPress에 사용할 수 있는 다양한 블로그 디자이너 플러그인이 있으며 각각 고유한 기능과 옵션이 있습니다. 인기 있는 플러그인에는 Blog Designer Pro, Blog Designer Lite 및 Blog Designer Plus가 있습니다. 각 플러그인에는 고유한 장단점이 있지만 세 가지 모두 코드를 편집하지 않고도 블로그의 모양과 느낌을 쉽게 변경할 수 있는 방법을 제공합니다.
WordPress에서 블로그를 만드는 것은 간단합니다. 몇 분 만에 나만의 블로그 디자인을 만드는 데 코딩이나 전문적인 경험이 필요하지 않습니다. 이 최고의 WordPress 블로그 디자인 플러그인을 사용하여 나만의 멋진 블로그 웹사이트를 만들 수 있습니다. Content Views WordPress 플러그인을 사용하면 멋진 그리드와 게시물, 페이지, 카테고리, 미디어 및 첨부 파일 목록을 빠르게 만들 수 있습니다. 게시물 표시 WordPress 플러그인을 사용하면 맞춤 게시물 유형을 만들고 모든 게시물을 한 곳에서 표시할 수 있습니다. WP Blog Manager Lite를 사용하면 놀랍고 반응이 빠르고 창의적인 블로그 페이지를 만들 수 있습니다. Co-Author Plus WordPress 플러그인을 사용하면 블로그 게시물, 페이지 및 사용자 정의 게시물 유형에 대한 여러 작성자를 쉽게 만들 수 있습니다. WordPress 사용자 기반과의 통합 덕분에 Byline 사용자 정의가 간단합니다. WP 블로그 플러그인은 블로그 아카이브를 만들고, 블로그 게시물을 표시하고, 웹사이트의 게시 날짜 및 날짜 게시물을 만들 수 있는 강력한 WordPress 플러그인입니다.
블로깅 플러그인이란
블로그 플러그인은 블로그의 기능을 확장하는 소프트웨어 추가 기능입니다. 소셜 미디어 통합에서 보안, 검색 엔진 최적화에 이르기까지 다양한 작업을 위한 플러그인이 있습니다. 일부 플러그인은 독립 실행형 제품으로 제공되지만 많은 플러그인은 더 큰 도구 모음의 일부로 제공됩니다.
WordPress 블로그를 위한 최고의 플러그인
블로그를 만들 때 가장 발전된 도구와 플러그인을 사용하고 있는지 확인하여 블로그가 그대로 유지되도록 하세요. WordPress 플러그인은 이를 수행하는 좋은 방법입니다. 블로그에 새로운 기능을 추가하여 사용하기 쉽고 효율적으로 관리할 수 있습니다.
WordPress는 수백 개의 플러그인을 제공하며 그 중 다수는 블로거를 위해 특별히 설계되었습니다. 이러한 플러그인을 사용하면 블로그 기능을 향상할 수 있으며 사용자 경험을 단순화하는 데에도 사용할 수 있습니다. 그러한 플러그인 중 하나는 블로그 최적화를 위한 다양한 기능을 제공하는 Yoast SEO입니다. 또한 SEO 개선, 키워드 타겟팅 등을 얻을 수 있습니다.
Jetpack과 같은 플러그인을 사용하여 블로그의 효율성을 높일 수 있습니다. 이 플러그인에는 블로그 게시물 생성 및 관리, 소셜 미디어 계정 설정 및 기타 블로깅 활동을 위한 다양한 기능이 포함되어 있습니다.
추가 기능을 설치할 수 있을 뿐만 아니라 Everest Forms 또는 Akismet과 같은 플러그인 양식을 만들고 제출을 추적하고 온라인 커뮤니티를 만들 수 있는 플러그인을 포함하여 사용할 수 있는 플러그인이 많이 있습니다.
블로그용 플러그인을 선택할 때 쇼핑을 하고 최상의 솔루션을 찾는 것이 중요합니다. 수백 가지의 플러그인을 사용할 수 있으므로 적합한 플러그인을 찾을 수 있습니다.
블로그 디자인 플러그인
독특하고 시각적으로 매력적인 블로그를 만드는 데 도움이 되는 다양한 블로그 디자인 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 블로그의 모양과 느낌을 사용자 정의하고 다른 블로그와 차별화되는 기능을 추가할 수 있습니다. 간단한 블로그를 만들든 복잡한 블로그를 만들든 원하는 결과를 얻는 데 도움이 되는 플러그인이 있습니다.
WordPress 블로그는 더 간단하게 만들 수 있으며(WordPress 웹 사이트를 디자인하는 데 드는 시간과 비용이 적음) WP 블로그 관리자는 시간(시간 및 일)을 절약해 줍니다. WordPress 웹 사이트를 만드는 데 몇 분 밖에 걸리지 않습니다. 100개를 사용하여 놀랍고 반응이 빠르고 창의적이며 강력한 디자인을 만들 수 있습니다. 추가 지원이 없습니다. 우리는 비용을 지불하고 플러그인에 대한 설치 서비스를 제공하지 않습니다. 전문적인 설치가 필요한 경우 당사에 문의하십시오. 유료 설치 및 구성을 제공할 수 있습니다. WP 블로그 관리자는 모든 WordPress 테마에 가장 적합한 선택입니다.
뛰어난 성능 외에도 VMagazine 및 AccessPress Parallax와 같은 인기 있는 테마와 함께 잘 작동합니다. 프리미엄 WordPress 플러그인: 높은 수준의 정교함을 갖춘 45개 이상의 WordPress 플러그인. AccessPress 테마에는 무료 및 상업적 사용을 위한 50개 이상의 아름답고 우아하고 완벽하게 반응하는 다양한 테마가 있습니다.
반응형 블로그 페이지
반응형 블로그 페이지는 독자의 요구에 응답하도록 설계된 페이지입니다. 읽기 쉽고 탐색하기 쉽고 독자에게 편리한 형식으로 필요한 정보를 제공하는 페이지입니다.
이 책은 HTML5와 CSS3를 더 깊이 있게 다룬다. 이 단계별 가이드는 반응형 블로그를 만드는 데 도움이 됩니다. 이 자습서는 독자가 두 기술에 대한 기본 지식을 가지고 있다고 가정하는 방식으로 작성되었습니다. CSS3의 미디어 쿼리는 반응형 디자인을 만드는 데 도움이 되기 때문에 반응형 웹 사이트에 대한 수요는 더욱 늘어날 것입니다. CSS3 CSS3Script를 1단계에서 사용하여 HTML로 생성된 기본 레이아웃을 개선하고 더 세련되게 보이게 할 수 있습니다. CSS 문서에서 코드 조각을 사용하면 멋지고 깔끔한 탐색 링크 호버 효과를 얻을 수 있습니다. 규격에 맞는 블로그 제작이 가능합니다.
Bootstrap을 사용하여 다양한 화면 크기에서 효율적으로 실행할 수 있는 블로그에 이상적인 솔루션입니다. 이 페이지의 목표는 HTML5 및 CSS3를 사용하여 반응형 블로그를 만드는 데 필요한 모든 정보를 제공하는 것입니다. CSS3를 사용하여 블로그에 다양한 놀라운 효과를 추가할 수 있습니다. 우리 팀은 새로운 기술에 큰 관심을 가지고 있습니다. 또한 CodeMentor 팀이 말하는 다른 내용도 확인할 수 있습니다.
