Cum să utilizați pluginul Blog Designer în WordPress
Publicat: 2022-10-02Presupunând că doriți un articol care să discute despre cum să utilizați pluginul Blog Designer pentru WordPress: Proiectarea unui blog poate fi consumatoare de timp și frustrantă, mai ales dacă nu aveți multă experiență în codificare sau design de site-uri web. Din fericire, există o serie de plugin-uri disponibile care vă pot ajuta să creați rapid și ușor un blog frumos, fără a fi nevoie de cunoștințe de codificare. Unul dintre cele mai populare și mai ușor de utilizat dintre aceste plugin-uri este Blog Designer. Blog Designer este un plugin care vă permite să personalizați cu ușurință designul și aspectul blogului dvs., fără a fi nevoie de codare. Include o serie de șabloane pre-proiectate pe care le puteți utiliza sau vă puteți crea propriul design personalizat. De asemenea, este ușor să schimbați culorile, fonturile și alte elemente ale blogului dvs. cu Blog Designer. În acest articol, vă vom arăta cum să utilizați pluginul Blog Designer pentru a crea cu ușurință un design frumos și personalizat de blog . Vom oferi, de asemenea, câteva sfaturi și trucuri pentru a profita la maximum de plugin.
Blog Designer este un plugin WordPress care vă permite să schimbați aspectul blogului dvs. Această documentație este disponibilă numai pentru pluginul gratuit Blog Designer. pluginurile pot fi personalizate. Contactați-ne dacă doriți o cotație. Dacă urmați acest ghid rapid, veți putea configura cu ușurință aspectul paginii blogului în unul sau două minute. Puteți obține gratuit 15 aspecte unice de blog cu Blog Designer. Dacă selectați orice pagină din lista de opțiuni de afișare a paginii de blog pentru a vă afișa postările, tot conținutul de pe pagina respectivă se va pierde.
Dacă aveți deja conținut pe o pagină, se recomandă să-l păstrați copii de rezervă. Un link post-titlu poate fi etichetat cu Hover Color. Titlul postării poate fi ales trecând cu mouse-ul pe selectorul de culori pe postare. Secțiunea Rezumat afișează etichete HTML și atribute pentru conținutul postării. Aruncă prima literă așa cum ai face în mod normal cu un dropcap. Pentru a afișa conținut din prima literă a postării. Puteți seta efectul de animație al glisorului să alunece și să se estompeze.
Folosind opțiunea Citiți mai mult Text Hover Background Color, puteți schimba culoarea conținutului postării unei pagini de blog. Modul de redare automată cu glisor este cea mai bună alegere. Pentru a determina viteza cursorului, introduceți marcajul de microsecunde. Vă rugăm să faceți un link către imaginea postării. Pentru a afișa imaginile caracteristice postării, utilizați opțiunea „afișare imaginea postării”. În secțiunea de imagini prezentate a dimensiunii media postului, selectați dimensiunea media. În versiunea PRO, puteți selecta o imagine implicită de postare.
Puteți face orice modificări la aspectul unei postări în momentul în care a fost creată. În plus, caracteristicile includ dispozitive complet receptive, suport pentru coduri, suport pentru afișare/ascundere și selecție multiplă după categorii. Oferim compatibilitate deplină cu browsere web populare, cum ar fi Firefox, Chrome, Safari și Opera. Puteți afișa postări într-o anumită categorie sau taxonomie personalizată selectând mai multe categorii de postări sau taxonomie personalizată. Puteți păstra lungimea postării ca text rezumat sau ca descriere completă pe pagina blogului. Mai multe informații pot fi găsite în partea de jos a paginii. Puteți, de asemenea, să vă proiectați textul pentru citirea mai multor articole de blog, precum și să gestionați textul citit mai mult.
Dacă alegeți un tip de postare de afișat pe pagina dvs., veți putea prezenta postări personalizate de tipul de postare. Butoanele de partajare socială se integrează cu diverse rețele sociale, cum ar fi Facebook, Twitter și așa mai departe. Boxy-Clean, Classical, Crayon-Slider, Light Breeze, Spektrum, Evolution, Media Grid, Blog Carusel, Blog Grid Box, Sallet Slider, Glosar, Lightbreeze și News sunt cele 15 aspecte implicite oferite de designerul blogului. Dacă activați opțiunea Post Cotnent Length, veți putea modifica lungimea conținutului dvs. de pe pagina blogului dvs. Google Font Support PRO! Utilizatorii pot descărca Google Font suuport, un font preferat. Când creați un post Title PRO, activați/dezactivați linkurile.
În backend, activați sau dezactivați linkul pentru titlul postării. Import/Export Șablon de arhivă PRO! este un plugin care vă permite să importați și să exportați șabloane Arhive. În pagina cu o singură postare pentru interfața de utilizare a baterii, puteți include un buton Partajare. Deoarece pluginul Blog Designer este independent de limbă, acesta poate fi tradus într-o gamă largă de limbi. Pluginul POEdit vă permite să traduceți texte. Panoul Setări generale vă permite să schimbați tipul de informații pe care le trimiteți pe pagina dvs. de Facebook. Pașii de mai jos vă vor ghida prin instalarea și utilizarea pluginului Blog Designer Pro pentru primul aspect al blogului.
Îmi pot crea blogul pe WordPress?
 Credit: www.wildflowersandpixels.co.uk
Credit: www.wildflowersandpixels.co.ukWordPress este o platformă bună pentru a crea un blog simplu , dar dacă vrei să-ți uimești și să-ți uimești cititorii, vei avea nevoie de o platformă mai sofisticată. Putem folosi Elementor în locul pluginului, temei sau ambele, sau le putem folosi pe toate împreună.
Pașii de mai jos vă vor ghida prin crearea unei pagini de blog WordPress . Vă vom arăta cum să creați un blog folosind Elementor Pro și OceanWP în tutorialul nostru pas cu pas. La exterior, există câteva diferențe notabile între pagina de blog și postarea de blog, dar există și diferențe semnificative între ele în ceea ce privește execuția. Designul unei pagini de blog se bazează pe mai multe elemente de bază. O pagină de pornire, o pagină de prezentare generală și o pagină de contact sunt toate exemple de pagini web moderne. Drept urmare, atunci când utilizați setarea implicită WordPress, aspectele acestor proprietăți sunt adesea puternic influențate de tema pe care o selectați. Dacă nu știți cum să codificați, personalizarea majorității este foarte dificilă sau imposibilă.
Elementor simplifică schimbarea modului în care creați pagini de blog. O pagină de blog de bază conține următoarele componente: subsol și antet. Mai întâi trebuie să adăugați următorii pași pe pagina blogului dvs.: 2. Faceți clic pe WordPress Dashboard. Selectați „Setări” și „Adăugați un șablon nou” din meniu. După ce ați selectat șablonul de antet, faceți clic pe „Creați antet”. Puteți fie să alegeți un șablon preexistent în WordPress, fie să creați unul de la zero acum.
Elementor vă permite să creați titluri uimitoare, animate pentru paginile blogului dvs., făcându-le mult mai atrăgătoare. Puteți anima linii, eclipse și alte tipuri de animații cu un singur clic. Puteți să glisați și să plasați widgetul de postări Elementor în locația în care doriți să fie. Folosind Elementor, puteți crea și proiecta cu ușurință pagina de blog. Creați o pagină nouă, trageți orice aveți nevoie și plasați-o oriunde aveți nevoie imediat. Poate fi personalizat și proiectat pentru a se potrivi branding-ului companiei dvs., precum și pentru a fi unic și în conformitate cu designul site-ului dvs. web.
Îmi pot crea propriul site web folosind WordPress?
WordPress este un sistem de management al conținutului (CMS) care este utilizat pentru a crea și găzdui site-uri web. Toate site-urile, blogurile, portofoliile și magazinele dvs. online pot fi personalizate folosind arhitectura de pluginuri și sistemul de șabloane WordPress.

WordPress este cea mai bună alegere pentru companiile care doresc să-și dezvolte site-ul web
WordPress este cea mai bună alegere pentru companiile care doresc să-și extindă site-ul web și să facă actualizări regulate. În plus, este o alegere bună pentru companiile care au nevoie doar de un site web pentru a-și afișa produsele și serviciile. Utilizarea WordPress este una dintre cele mai comune moduri de a construi un site web.
Există un plugin pentru blog pentru WordPress?
 Credit: wedevs.com
Credit: wedevs.comExistă o serie de pluginuri de blog pentru WordPress, fiecare cu propriile sale puncte forte și puncte slabe. Unele dintre cele mai populare plugin-uri includ WP-Super-Cache, W3 Total Cache și Jetpack.
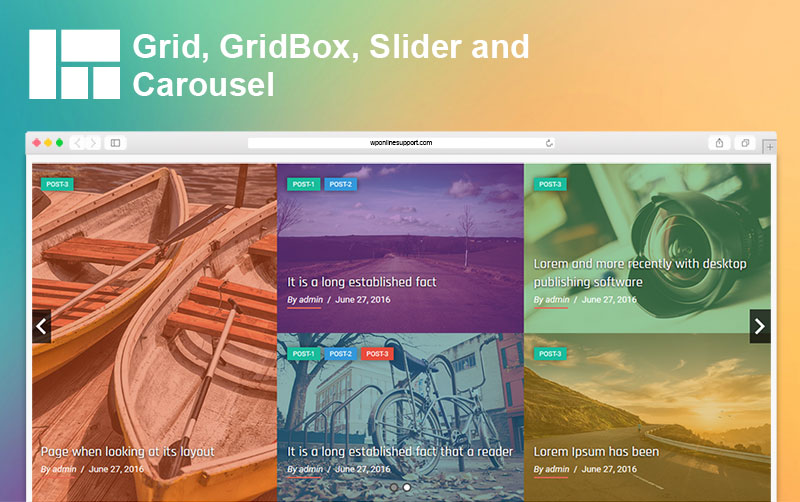
Blog Designer Plugin pentru WordPress
 Credit: www.wponlinesupport.com
Credit: www.wponlinesupport.comExistă o varietate de pluginuri pentru designeri de blog disponibile pentru WordPress, fiecare cu propriul său set unic de caracteristici și opțiuni. Unele dintre cele mai populare plugin-uri includ Blog Designer Pro, Blog Designer Lite și Blog Designer Plus. În timp ce fiecare plugin are propriul său set de avantaje și dezavantaje, toate trei oferă o modalitate ușoară de a schimba aspectul blogului dvs. fără a fi nevoie să editați niciun cod.
Este simplu să creezi un blog pe WordPress. Nu este nevoie de codificare sau experiență profesională pentru a vă crea propriul design de blog în câteva minute. Vă puteți crea propriul site web de blog elegant cu ajutorul acestor cele mai bune pluginuri de design de blog WordPress. Folosind pluginul WordPress Content Views, puteți crea rapid grile și liste frumoase de postări, pagini, categorii, media și atașamente. Cu pluginul Afișare postări WordPress, puteți crea un tip de postare personalizat și puteți afișa toate postările într-un singur loc. Cu WP Blog Manager Lite, puteți crea pagini de blog uimitoare, receptive și creative. Cu pluginul Co-Author Plus WordPress, puteți crea cu ușurință mai multe linii de autor pentru postări de blog, pagini și tipuri de postări personalizate. Personalizarea Byline este simplă, datorită integrării sale cu baza dvs. de utilizatori WordPress. Pluginul WP Blog este un plugin WordPress puternic care vă permite să creați arhive de blog, să afișați postări pe blog și să faceți postări cu data și data postării pentru site-ul dvs. web.
Ce sunt pluginurile pentru bloguri
Un plugin de blogging este un program de completare care extinde funcționalitatea unui blog. Există plugin-uri pentru o varietate de sarcini, de la integrarea rețelelor sociale la securitate la optimizarea motoarelor de căutare. În timp ce unele plugin-uri sunt disponibile ca produse de sine stătătoare, multe sunt oferite ca parte a unei suite mai mari de instrumente.
Cele mai bune pluginuri pentru blogul dvs. WordPress
Când vă creați blogul, asigurați-vă că utilizați cele mai avansate instrumente și pluginuri pentru a vă asigura că rămâne așa. Un plugin WordPress este o modalitate excelentă de a realiza acest lucru. Au capacitatea de a adăuga noi funcții și funcționalități blogului dvs., făcându-l mai ușor de utilizat și mai eficient de gestionat.
WordPress oferă sute de plugin-uri, dintre care multe sunt concepute special pentru bloggeri. Aceste plugin-uri vă pot face blogul mai funcțional și pot fi, de asemenea, folosite pentru a simplifica experiența utilizatorului. Un astfel de plugin este Yoast SEO, care oferă o mulțime de funcții pentru optimizarea blogului dvs. Veți obține, de asemenea, îmbunătățiri SEO, direcționare prin cuvinte cheie și multe altele.
Puteți folosi pluginuri precum Jetpack pentru a crește eficiența blogului dvs. Acest plugin include o varietate de funcții pentru crearea și gestionarea postărilor de blog, precum și configurarea conturilor de rețele sociale și alte activități de blogging.
plugin-uri precum Everest Forms sau Akismet, pe lângă posibilitatea de a instala funcții și funcționalități suplimentare Există numeroase plugin-uri disponibile, inclusiv cele care vă permit să creați formulare, să urmăriți trimiterile și să creați comunități online.
Când selectați pluginuri pentru blogul dvs., este esențial să faceți cumpărături și să găsiți cea mai bună soluție. Există sute de pluginuri disponibile, așa că ne putem asigura că găsiți unul potrivit pentru dvs.
Blog Design Plugin
Există o serie de pluginuri de design blog disponibile care vă pot ajuta să creați un blog unic și atrăgător din punct de vedere vizual. Aceste plugin-uri vă pot ajuta să personalizați aspectul blogului dvs. și să adăugați caracteristici care îl vor face să iasă în evidență de restul. Indiferent dacă doriți să creați un blog simplu sau unul complex, există plugin-uri disponibile care vă pot ajuta să obțineți rezultatele dorite.
Blogul dvs. WordPress va fi mai simplu de creat (mai puțin timp și bani cheltuiți pentru proiectarea unui site web WordPress), iar managerul de blog WP vă va economisi timp (ore și zile). Este nevoie de doar câteva minute pentru a crea un site web WordPress. Cu 100 dintre ele, puteți crea modele uimitoare, receptive, creative și puternice. Nu avem asistență suplimentară disponibilă. Nu oferim servicii de instalare pentru pluginurile noastre la un cost de orice taxă. Dacă aveți nevoie de o instalare expertă, vă rugăm să ne contactați; putem oferi instalarea și configurarea plătite. WP Blog Manager este cea mai bună alegere pentru orice temă WordPress.
Funcționează bine împreună cu teme populare precum VMagazine și AccessPress Parallax, pe lângă performanța sa excepțională. Pluginuri WordPress premium: peste 45 de pluginuri WordPress cu un nivel ridicat de sofisticare. AccessPress Themes are peste 50 de teme frumoase, elegante, complet receptive și versatile, atât pentru uz gratuit, cât și pentru uz comercial.
Pagina de blog receptivă
O pagină de blog receptivă este o pagină care a fost concepută pentru a răspunde nevoilor cititorului. Este o pagină ușor de citit și de navigat și care oferă cititorului informațiile de care are nevoie într-un format convenabil pentru el.
Această carte acoperă HTML5 și CSS3 mai în profunzime. Acest ghid pas cu pas vă va ajuta să creați un blog receptiv. Tutorialul a fost scris în așa fel încât să presupună că cititorii săi au cunoștințe de bază despre ambele tehnologii. Deoarece interogările media în CSS3 ajută la crearea design-urilor responsive, cererea de site-uri web responsive este probabil să crească și mai mult. Un CSS3 CSS3Script poate fi folosit la pasul 1 pentru a îmbunătăți aspectul de bază creat de HTML și pentru a-l face să pară mai rafinat. Utilizarea fragmentului de cod în documentul dvs. CSS vă va oferi un efect de hover al link-ului de navigare cool și ordonat. Este posibil să creați un blog care să respecte standardul.
Este o soluție ideală pentru un blog care poate fi rulat eficient pe diferite dimensiuni de ecran folosind Bootstrap. Scopul acestei pagini este de a vă oferi toate informațiile de care aveți nevoie pentru a crea un blog receptiv folosind HTML5 și CSS3. CSS3 poate fi folosit pentru a adăuga o varietate de efecte remarcabile blogului tău. Echipa noastră are un interes puternic pentru noile tehnologii. De asemenea, puteți afla ce mai are de spus Echipa CodeMentor.
