WordPress'te Blog Tasarımcısı Eklentisi Nasıl Kullanılır
Yayınlanan: 2022-10-02WordPress için Blog Tasarımcısı eklentisinin nasıl kullanılacağını tartışan bir makale istediğinizi varsayarsak: Bir blog tasarlamak, özellikle kodlama veya web sitesi tasarımı konusunda çok fazla deneyiminiz yoksa, zaman alıcı ve sinir bozucu olabilir. Neyse ki, herhangi bir kodlama bilgisine ihtiyaç duymadan hızlı ve kolay bir şekilde güzel bir blog oluşturmanıza yardımcı olabilecek bir dizi eklenti mevcut. Bu eklentilerin en popüler ve kullanıcı dostu olanlarından biri Blog Designer'dır. Blog Designer, herhangi bir kodlamaya gerek kalmadan blogunuzun tasarımını ve düzenini kolayca özelleştirmenizi sağlayan bir eklentidir. Kullanabileceğiniz bir dizi önceden tasarlanmış şablon içerir veya kendi özel tasarımınızı oluşturabilirsiniz. Blog Tasarımcısı ile blogunuzun renklerini, yazı tiplerini ve diğer öğelerini değiştirmek de kolaydır. Bu makalede, kolayca güzel ve özel bir blog tasarımı oluşturmak için Blog Tasarımcısı eklentisini nasıl kullanacağınızı göstereceğiz. Eklentiden en iyi şekilde yararlanmak için birkaç ipucu ve püf noktası da sağlayacağız.
Blog Tasarımcısı, blogunuzun görünümünü değiştirmenize izin veren bir WordPress eklentisidir. Bu belgeler yalnızca ücretsiz Blog Tasarımcısı eklentisi için kullanılabilir. eklentiler özelleştirilebilir. Fiyat teklifi almak isterseniz bizimle iletişime geçin. Bu hızlı kılavuzu izlerseniz, blog sayfa düzeninizi bir veya iki dakika içinde kolayca kurabileceksiniz. Blog Designer ile 15 benzersiz blog düzenini ücretsiz olarak alabilirsiniz. Blog Sayfası görüntüleme seçenekleri listesinde gönderilerinizi görüntülemek için herhangi bir sayfayı seçerseniz, o sayfadaki tüm içerik kaybolur.
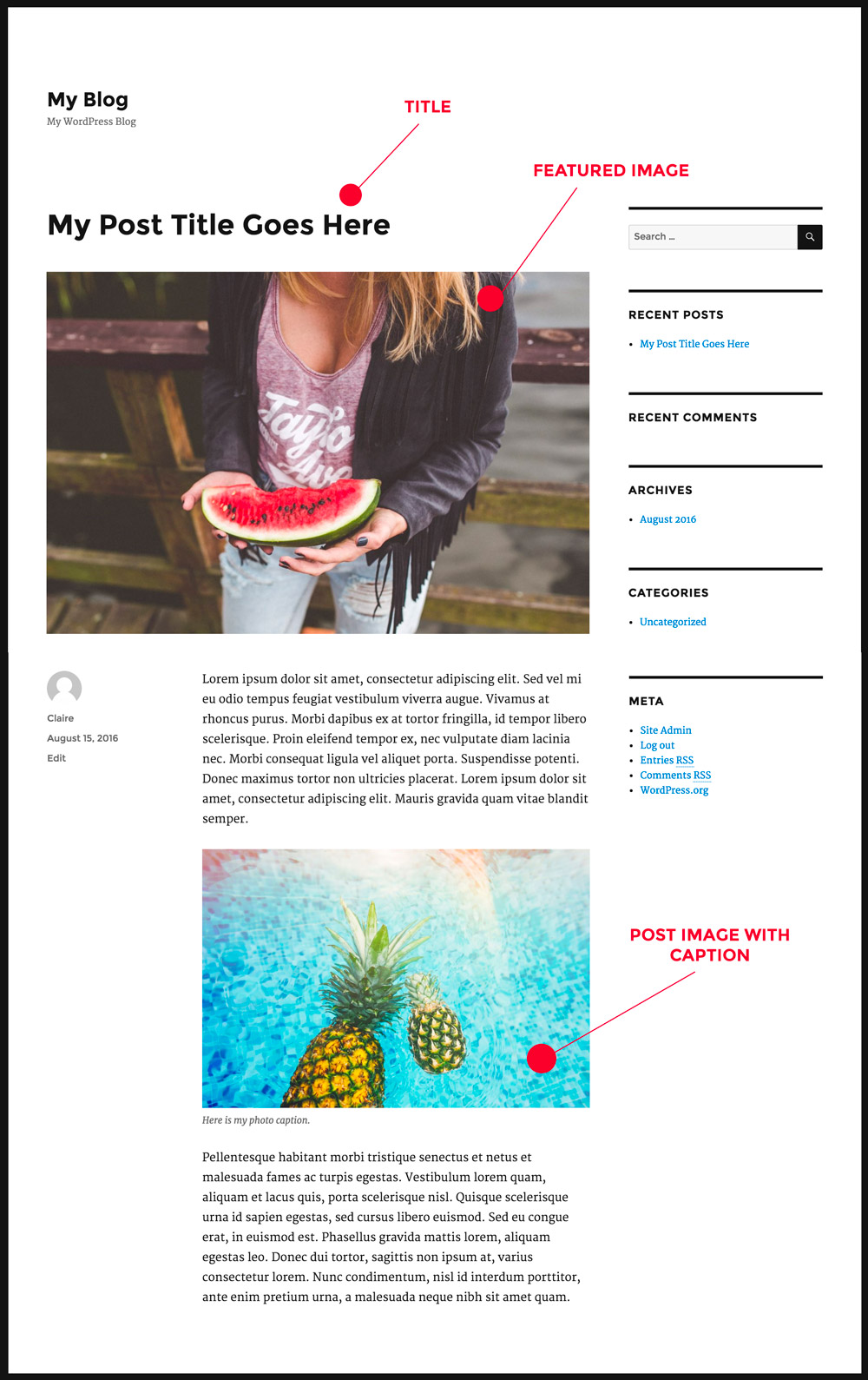
Bir sayfada zaten içeriğiniz varsa, onu yedeklemeniz önerilir. Bir başlık sonrası bağlantı, Hover Color olarak etiketlenebilir. Gönderi başlığı, gönderideki renk seçiciyi gezdirerek seçilebilir. Özet bölümü, gönderi içeriği için HTML etiketlerini ve niteliklerini görüntüler. İlk harfi, normalde bir dropcap yapacağınız gibi bırakın. Gönderinin ilk harfinden içeriği görüntülemek için. Kaydırıcı animasyon efektini kaydırıp solmaya ayarlayabilirsiniz.
Daha Fazla Metnin Üzerine Gelme Arka Plan Rengi seçeneğini kullanarak, bir blog sayfasının gönderi içeriğinin rengini değiştirebilirsiniz. Kaydırıcı otomatik oynatma modu en iyi seçimdir. Kaydırıcınızın hızını belirlemek için mikrosaniye işaretini girin. Lütfen gönderi resmine bağlantı verin. Özellik sonrası resimleri görüntülemek için, "post image göster" seçeneğini kullanın. Gönderi medya boyutunun öne çıkan görsel bölümünde medya boyutunu seçin. PRO sürümünde, varsayılan bir gönderi resmi seçebilirsiniz.
Bir gönderi düzeninde oluşturulduğu anda herhangi bir değişiklik yapabilirsiniz. Ayrıca, özellikler arasında tamamen duyarlı cihazlar, kod desteği, göster/gizle desteği ve çoklu kategori sonrası seçimi bulunur. Firefox, Chrome, Safari ve Opera gibi popüler web tarayıcılarıyla tam uyumluluk sunuyoruz. Birden çok gönderi kategorisi veya özel sınıflandırma seçerek gönderileri belirli bir kategoride veya özel sınıflandırmada görüntüleyebilirsiniz. Yazının uzunluğunu blog sayfasında özet metin veya tam açıklama olarak tutabilirsiniz. Daha fazla bilgi sayfanın alt kısmında bulunabilir. Ayrıca blog gönderileri için daha fazla oku metninizi tasarlayabilir ve daha fazla oku metninizi yönetebilirsiniz.
Sayfanızda görüntülenecek bir gönderi türü seçerseniz, özel gönderi türü gönderilerini gösterebileceksiniz. Sosyal paylaşım düğmeleri, Facebook, Twitter vb. gibi çeşitli sosyal ağlarla bütünleşir. Boxy-Clean, Classical, Crayon-Slider, Light Breeze, Spektrum, Evolution, Media Grid, Blog Carousel, Blog Grid Box, Sallet Slider, Glossary, Lightbreeze ve News, blog tasarımcısı tarafından sağlanan 15 varsayılan düzendir. İçerik Uzunluğu Gönder seçeneğini etkinleştirirseniz, blog sayfanızdaki içeriğinizin uzunluğunu değiştirebileceksiniz. Google Yazı Tipi Desteği PRO! Kullanıcılar, favori bir yazı tipi olan Google Yazı Tipi desteğini indirebilir. Bir Mesaj Başlığı PRO oluştururken, bağlantıları etkinleştirin/devre dışı bırakın.
Arka uçta, gönderi başlığı bağlantısını etkinleştirin veya devre dışı bırakın. Arşiv Şablonu PRO'yu İçe/Dışa Aktarın! Arşiv şablonlarını içe ve dışa aktarmanıza izin veren bir eklentidir. Meyilli kullanıcı arayüzü için tek gönderi sayfasında, bir Paylaş düğmesi ekleyebilirsiniz. Blog Tasarımcısı eklentisi dilden bağımsız olduğu için çok çeşitli dillere çevrilebilir. POEdit eklentisi, metinleri çevirmenize izin verir. Genel Ayarlar paneli, Facebook sayfanıza gönderdiğiniz bilgilerin türünü değiştirmenize olanak tanır. Aşağıdaki adımlar, ilk blog düzeniniz için Blog Designer Pro eklentisinin kurulumu ve kullanımında size rehberlik edecektir.
Blogumu WordPress'te Tasarlayabilir miyim?
 Kredi: www.wildflowersandpixels.co.uk
Kredi: www.wildflowersandpixels.co.ukWordPress, basit bir blog oluşturmak için iyi bir platformdur, ancak okuyucularınızı şaşırtmak ve şaşırtmak istiyorsanız, daha karmaşık bir platforma ihtiyacınız olacak. Elementor'u eklenti, tema veya her ikisi yerine kullanabiliriz veya hepsini birlikte kullanabiliriz.
Aşağıdaki adımlar, bir WordPress blog sayfasının oluşturulmasında size rehberlik edecektir. Adım adım öğreticimizde Elementor Pro ve OceanWP kullanarak nasıl blog oluşturacağınızı göstereceğiz. Dışarıdan bakıldığında, blog sayfası ile blog yazısı arasında göze çarpan birkaç fark vardır, ancak bunlar arasında yürütme açısından da önemli farklılıklar vardır. Bir blog sayfasının tasarımı birkaç temel unsura dayanmaktadır. Bir ana sayfa, bir genel bakış sayfası ve bir iletişim sayfası, modern web sayfalarının örnekleridir. Sonuç olarak, varsayılan WordPress ayarını kullandığınızda, bu özelliklerin özellikleri sıklıkla seçtiğiniz temadan büyük ölçüde etkilenir. Kodlamayı bilmiyorsanız, çoğunluğu özelleştirmek çok zor veya imkansızdır.
Elementor, blog sayfaları oluşturma şeklinizi değiştirmeyi kolaylaştırır. Temel bir blog sayfası şu bileşenleri içerir: altbilgiler ve üstbilgi. Önce aşağıdaki adımları blog sayfanıza eklemelisiniz: 2. WordPress Dashboard'a tıklayın. Menüden 'Ayarlar' ve 'Yeni Şablon Ekle'yi seçin. Başlık şablonunu seçtiğinizde, 'Başlık oluştur'u tıklayın. WordPress'te önceden var olan bir şablon seçebilir veya şimdi sıfırdan bir şablon oluşturabilirsiniz.
Elementor, blog sayfalarınız için çarpıcı, hareketli başlıklar oluşturmanıza olanak vererek onları çok daha çekici hale getirir. Tek bir tıklamayla çizgileri, tutulmaları ve diğer animasyon türlerini canlandırabilirsiniz. Elementor gönderileri widget'ını olmasını istediğiniz konuma sürükleyip bırakabilirsiniz. Elementor'u kullanarak blog sayfanızı kolayca oluşturabilir ve tasarlayabilirsiniz. Yeni bir sayfa oluşturun, ihtiyacınız olanı sürükleyin ve hemen ihtiyacınız olan yere bırakın. Şirketinizin markasına uyacak şekilde özelleştirilebilir ve tasarlanabilir, ayrıca benzersiz ve web sitenizin tasarımına uygun olacak şekilde tasarlanabilir.
WordPress Kullanarak Kendi Web Sitemi Tasarlayabilir miyim?
WordPress, web siteleri oluşturmak ve barındırmak için kullanılan bir içerik yönetim sistemidir (CMS). Tüm web siteleriniz, bloglarınız, portföyleriniz ve çevrimiçi mağazalarınız, WordPress'in eklenti mimarisi ve şablon sistemi kullanılarak özelleştirilebilir.

WordPress, Web Sitelerini Büyütmek İsteyen İşletmeler İçin En İyi Seçimdir
WordPress, web sitelerini genişletmek ve düzenli güncellemeler yapmak isteyen işletmeler için en iyi seçimdir. Ayrıca, ürün ve hizmetlerini sergilemek için yalnızca bir web sitesine ihtiyaç duyan işletmeler için iyi bir seçimdir. WordPress kullanmak, bir web sitesi oluşturmanın en yaygın yollarından biridir.
WordPress İçin Bir Blog Eklentisi Var mı?
 Kredi bilgileri: wedevs.com
Kredi bilgileri: wedevs.comWordPress için her biri kendi güçlü ve zayıf yönleri olan bir dizi blog eklentisi vardır. Daha popüler eklentilerden bazıları WP-Super-Cache, W3 Total Cache ve Jetpack'i içerir.
WordPress için Blog Tasarımcısı Eklentisi
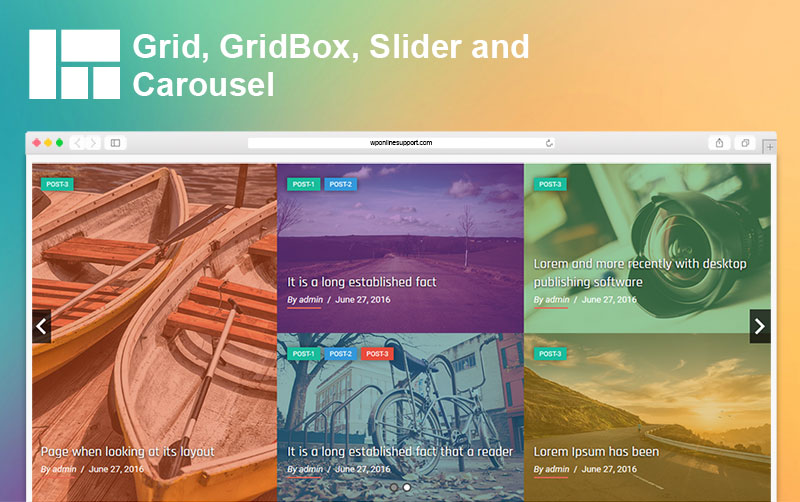
 Kredi: www.wonlinesupport.com
Kredi: www.wonlinesupport.comWordPress için her biri kendine özgü özellik ve seçeneklere sahip çeşitli blog tasarımcısı eklentileri mevcuttur. Daha popüler eklentilerden bazıları Blog Designer Pro, Blog Designer Lite ve Blog Designer Plus'ı içerir. Her eklentinin kendi artıları ve eksileri olsa da, üçü de herhangi bir kodu düzenlemek zorunda kalmadan blogunuzun görünümünü ve verdiği hissi değiştirmek için kolay bir yol sunar.
WordPress'te bir blog oluşturmak basittir. Birkaç dakika içinde kendi blog tasarımınızı oluşturmak için kodlama veya profesyonel deneyim gerekmez. Bu en iyi WordPress blog tasarım eklentilerinin yardımıyla kendi şık blog web sitenizi oluşturabilirsiniz. İçerik Görünümleri WordPress eklentisini kullanarak, hızlı bir şekilde güzel ızgaralar ve yazılar, sayfalar, kategoriler, medya ve ekler listeleri oluşturabilirsiniz. Gönderileri Görüntüle WordPress eklentisi ile özel bir gönderi türü oluşturabilir ve tüm gönderilerinizi tek bir yerde görüntüleyebilirsiniz. WP Blog Manager Lite ile çarpıcı, duyarlı ve yaratıcı blog sayfaları oluşturabilirsiniz. Co-Author Plus WordPress eklentisi ile blog gönderileri, sayfalar ve özel gönderi türleri için kolayca birden çok imza oluşturabilirsiniz. Byline özelleştirme, WordPress kullanıcı tabanınızla entegrasyonu sayesinde basittir. WP Blog eklentisi, blog arşivleri oluşturmanıza, blog gönderilerini görüntülemenize ve web siteniz için gönderi tarihi ve tarihi gönderileri yapmanıza olanak tanıyan güçlü bir WordPress eklentisidir.
Blog Eklentileri Nelerdir?
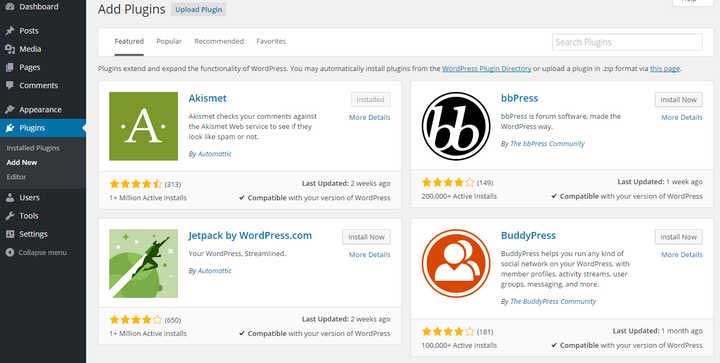
Blog eklentisi, bir blogun işlevselliğini artıran bir yazılım eklentisidir. Sosyal medya entegrasyonundan güvenliğe ve arama motoru optimizasyonuna kadar çeşitli görevler için eklentiler bulunmaktadır. Bazı eklentiler bağımsız ürünler olarak mevcut olsa da, birçoğu daha geniş bir araç paketinin parçası olarak sunulur.
WordPress Blogunuz İçin En İyi Eklentiler
Blogunuzu oluşturduğunuzda, bu şekilde kalmasını sağlamak için en gelişmiş araçları ve eklentileri kullandığınızdan emin olun. Bir WordPress eklentisi bunu başarmanın harika bir yoludur. Blogunuza yeni özellikler ve işlevler ekleyerek kullanımı daha kolay ve yönetimi daha verimli hale getirme yeteneğine sahiptirler.
WordPress, çoğu blogcular için özel olarak tasarlanmış yüzlerce eklenti sağlar. Bu eklentiler blogunuzu daha işlevsel hale getirebilir ve ayrıca kullanıcı deneyimini basitleştirmek için kullanılabilir. Böyle bir eklenti, blogunuzu optimize etmek için çok sayıda özellik sağlayan Yoast SEO'dur. Ayrıca SEO iyileştirmeleri, anahtar kelime hedefleme ve daha fazlasını elde edeceksiniz.
Blogunuzun verimliliğini artırmak için Jetpack gibi eklentileri kullanabilirsiniz. Bu eklenti, blog gönderileri oluşturmak ve yönetmek, ayrıca sosyal medya hesapları ve diğer blog etkinlikleri oluşturmak için çeşitli özellikler içerir.
Everest Forms veya Akismet gibi eklentiler, ek özellikler ve işlevler yükleyebilmenin yanı sıra Formlar oluşturmanıza, gönderileri izlemenize ve çevrimiçi topluluklar oluşturmanıza izin verenler de dahil olmak üzere çok sayıda eklenti mevcuttur.
Blogunuz için eklentiler seçerken, alışveriş yapmanız ve en iyi çözümü bulmanız çok önemlidir. Kullanılabilir yüzlerce eklenti var, bu yüzden sizin için doğru olanı bulmanızı sağlayabiliriz.
Blog Tasarım Eklentisi
Benzersiz ve görsel olarak çekici bir blog oluşturmanıza yardımcı olabilecek bir dizi blog tasarım eklentisi mevcuttur. Bu eklentiler, blogunuzun görünümünü ve verdiği hissi özelleştirmenize ve onu diğerlerinden farklı kılacak özellikler eklemenize yardımcı olabilir. İster basit ister karmaşık bir blog oluşturmak isteyin, istediğiniz sonuçları elde etmenize yardımcı olabilecek eklentiler mevcuttur.
WordPress blogunuzu oluşturmak daha kolay olacak (bir WordPress web sitesi tasarlamak için daha az zaman ve para harcanacak) ve WP blog yöneticisi size zaman kazandıracak (saatler ve günler). Bir WordPress web sitesi oluşturmak sadece birkaç dakika sürer. 100 tanesi ile çarpıcı, duyarlı, yaratıcı ve güçlü tasarımlar oluşturabilirsiniz. Bizim için ek bir destek yok. Eklentilerimiz için herhangi bir ücret karşılığında kurulum hizmeti sağlamıyoruz. Uzman bir kuruluma ihtiyacınız varsa lütfen bizimle iletişime geçin; ücretli kurulum ve konfigürasyon sağlayabiliriz. WP Blog Yöneticisi, herhangi bir WordPress teması için en iyi seçimdir.
Olağanüstü performansına ek olarak, VMagazine ve AccessPress Parallax gibi popüler temalarla birlikte iyi çalışır. Premium WordPress Eklentileri: Yüksek düzeyde gelişmişliğe sahip 45+ WordPress eklentisi. AccessPress Temaları, hem ücretsiz hem de ticari kullanım için 50'den fazla güzel, zarif, tamamen duyarlı ve çok yönlü temaya sahiptir.
Duyarlı Blog Sayfası
Duyarlı bir blog sayfası, okuyucunun ihtiyaçlarına cevap vermek için tasarlanmış bir sayfadır. Okunması ve gezinmesi kolay, okuyucuya ihtiyaç duyduğu bilgileri kendileri için uygun bir formatta sunan bir sayfadır.
Bu kitap HTML5 ve CSS3'ü daha derinlemesine ele almaktadır. Bu adım adım kılavuz, duyarlı bir blog oluşturmanıza yardımcı olacaktır. Öğretici, okuyucularının her iki teknoloji hakkında da temel bilgiye sahip olduğunu varsayacak şekilde yazılmıştır. CSS3'teki medya sorguları duyarlı tasarımlar oluşturmaya yardımcı olduğundan, duyarlı web sitelerine olan talebin daha da artması muhtemeldir. HTML tarafından oluşturulan temel düzeni geliştirmek ve daha rafine görünmesini sağlamak için 1. adımda bir CSS3 CSS3Script kullanılabilir. CSS belgenizde kod parçasının kullanılması, size harika ve temiz bir gezinme bağlantısı vurgulu efekti verecektir. Standarda uygun bir blog oluşturmak mümkündür.
Bootstrap kullanarak çeşitli ekran boyutlarında verimli bir şekilde çalıştırılabilen bir blog için ideal bir çözümdür. Bu sayfanın amacı, HTML5 ve CSS3 kullanarak duyarlı bir blog oluşturmak için ihtiyacınız olan tüm bilgileri size sağlamaktır. CSS3, blogunuza çeşitli olağanüstü efektler eklemek için kullanılabilir. Ekibimizin yeni teknolojilere büyük ilgisi var. CodeMentor Ekibinin başka neler söylediğini de öğrenebilirsiniz.
