WordPressでブログデザイナープラグインを使用する方法
公開: 2022-10-02WordPress 用のブログ デザイナー プラグインの使用方法を説明する記事が必要だと仮定すると、特にコーディングや Web サイトのデザインの経験があまりない場合、ブログのデザインは時間がかかりイライラすることがあります。 幸いなことに、コーディングの知識がなくても、美しいブログをすばやく簡単に作成できるプラグインが多数あります。 これらのプラグインの中で最も人気があり、ユーザー フレンドリーなプラグインの 1 つは、Blog Designer です。 ブログ デザイナーは、ブログのデザインとレイアウトをコーディングなしで簡単にカスタマイズできるプラグインです。 これには、使用できる事前に設計されたテンプレートが多数含まれています。また、独自のカスタム デザインを作成することもできます。 また、ブログ デザイナーを使用すると、ブログの色、フォント、およびその他の要素を簡単に変更できます。 この記事では、Blog Designer プラグインを使用して、美しいカスタムブログ デザインを簡単に作成する方法を紹介します。 また、プラグインを最大限に活用するためのヒントとコツもいくつか紹介します。
ブログ デザイナーは、ブログの外観を変更できる WordPress プラグインです。 このドキュメントは、無料のブログ デザイナー プラグインでのみ利用できます。 プラグインはカスタマイズできます。 見積もりをご希望の場合は、お問い合わせください。 このクイック ガイドに従えば、ブログ ページのレイアウトを 1 ~ 2 分で簡単にセットアップできます。 ブログ デザイナーでは、15 種類の独自のブログ レイアウトを無料で入手できます。 ブログ ページ表示オプション リストのいずれかのページを選択して投稿を表示すると、そのページのすべてのコンテンツが失われます。
ページに既にコンテンツがある場合は、バックアップしておくことをお勧めします。 タイトル後のリンクには、ホバー カラーのラベルを付けることができます。 投稿のタイトルは、投稿のカラー ピッカーにカーソルを合わせると選択できます。 [概要] セクションには、投稿コンテンツの HTML タグと属性が表示されます。 通常のドロップキャップと同じように、最初の文字をドロップします。 投稿の最初の文字からコンテンツを表示します。 スライダーのアニメーション効果をスライドとフェードに設定できます。
[続きを読む] テキスト ホバーの背景色オプションを使用すると、ブログ ページの投稿コンテンツの色を変更できます。 スライダーの自動再生モードが最適です。 スライダーの速度を決定するには、マイクロ秒のマークを入力します。 投稿画像へのリンクをお願いします。 投稿の特徴画像を表示するには、「投稿画像を表示」オプションを使用します。 投稿メディア サイズのアイキャッチ画像セクションで、メディア サイズを選択します。 PRO版では、投稿のデフォルト画像を選択できます。
投稿のレイアウトは、作成時に変更できます。 さらに、機能には、完全に応答するデバイス、コードのサポート、表示/非表示のサポート、および複数のポスト カテゴリ選択が含まれます。 Firefox、Chrome、Safari、Opera などの一般的な Web ブラウザーとの完全な互換性を提供します。 複数の投稿カテゴリまたはカスタム分類を選択することで、特定のカテゴリまたはカスタム分類で投稿を表示できます。 投稿の長さは、要約テキストとして、またはブログ ページの完全な説明として保持できます。 詳細については、ページの下部をご覧ください。 ブログ記事の続きを読むテキストをデザインしたり、続きを読むテキストを管理したりすることもできます。
ページに表示する投稿タイプを選択すると、カスタム投稿タイプの投稿を表示できます。 ソーシャル共有ボタンは、Facebook、Twitter などのさまざまなソーシャル ネットワークと統合されています。 Boxy-Clean、Classical、Crayon-Slider、Light Breeze、Spektrum、Evolution、Media Grid、Blog Carousel、Blog Grid Box、Sallet Slider、Glossary、Lightbreeze、および News は、ブログ デザイナーによって提供される 15 の既定のレイアウトです。 Post Cotnent Length オプションを有効にすると、ブログ ページのコンテンツの長さを変更できます。 Google フォント サポート PRO! ユーザーは、お気に入りのフォントである Google Font suuport をダウンロードできます。 投稿タイトル PRO を作成するときに、リンクを有効/無効にします。
バックエンドで、投稿のタイトル リンクを有効または無効にします。 アーカイブ テンプレートのインポート/エクスポート PRO! は、アーカイブ テンプレートのインポートとエクスポートを可能にするプラグインです。 バッター UI の単一投稿ページには、[共有] ボタンを含めることができます。 Blog Designer プラグインは言語に依存しないため、幅広い言語に翻訳できます。 POEdit プラグインを使用すると、テキストを翻訳できます。 一般設定パネルでは、Facebook ページで送信する情報の種類を変更できます。 以下の手順では、最初のブログ レイアウト用にBlog Designer Proプラグインをインストールして使用する方法について説明します。
WordPress でブログをデザインできますか?
 クレジット: www.wildflowersandpixels.co.uk
クレジット: www.wildflowersandpixels.co.ukWordPress はシンプルなブログを作成するための優れたプラットフォームですが、読者を驚かせたい場合は、より洗練されたプラットフォームが必要です。 プラグイン、テーマ、またはその両方の代わりに Elementor を使用することも、それらすべてを一緒に使用することもできます。
以下の手順では、 WordPress ブログ ページの作成について説明します。 ステップバイステップのチュートリアルで、Elementor Pro と OceanWP を使用してブログを作成する方法を紹介します。 外見上、ブログ ページとブログ投稿の間にいくつかの顕著な違いがありますが、実行に関しても大きな違いがあります。 ブログ ページのデザインは、いくつかの基本的な要素に基づいています。 ホームページ、概要ページ、連絡先ページはすべて最新の Web ページの例です。 その結果、デフォルトの WordPress 設定を使用すると、これらのプロパティの側面は、選択したテーマに大きく影響されることがよくあります。 コーディング方法を知らない限り、大部分をカスタマイズすることは非常に困難または不可能です。
Elementor を使用すると、ブログ ページの作成方法を簡単に変更できます。 基本的なブログ ページには、フッターとヘッダーのコンポーネントが含まれています。 まず、次の手順をブログ ページに追加する必要があります。 2. [WordPress ダッシュボード] をクリックします。 メニューから「設定」と「新しいテンプレートを追加」を選択します。 ヘッダー テンプレートを選択したら、[ヘッダーを作成] をクリックします。 WordPress に既存のテンプレートを選択するか、最初から作成することができます。
Elementor を使用すると、ブログ ページに魅力的なアニメーションの見出しを作成して、より魅力的なものにすることができます。 線、日食、その他の種類のアニメーションをワンクリックでアニメーション化できます。 Elementor 投稿ウィジェットを配置したい場所にドラッグ アンド ドロップできます。Elementor を使用すると、ブログ ページを簡単に作成およびデザインできます。 新しいページを作成し、必要なものをドラッグして、必要な場所にすぐにドロップします。 会社のブランディングに合わせてカスタマイズしたり、ウェブサイトのデザインに合わせてユニークにすることができます。
WordPress を使用して自分の Web サイトをデザインできますか?
WordPress は、Web サイトの作成とホストに使用されるコンテンツ管理システム (CMS) です。 WordPress のプラグイン アーキテクチャとテンプレート システムを使用して、すべての Web サイト、ブログ、ポートフォリオ、およびオンライン ストアをカスタマイズできます。

WordPressは、ウェブサイトを成長させたい企業にとって最良の選択です
WordPress は、ウェブサイトを拡大し、定期的に更新することを検討している企業にとって最良の選択です。 さらに、製品やサービスを表示するために Web サイトのみを必要とする企業に適しています。 WordPress を使用することは、Web サイトを構築する最も一般的な方法の 1 つです。
WordPress用のブログプラグインはありますか?
 クレジット: wedevs.com
クレジット: wedevs.comWordPress には多数のブログ プラグインがあり、それぞれに長所と短所があります。 人気のあるプラグインには、WP-Super-Cache、W3 Total Cache、Jetpack などがあります。
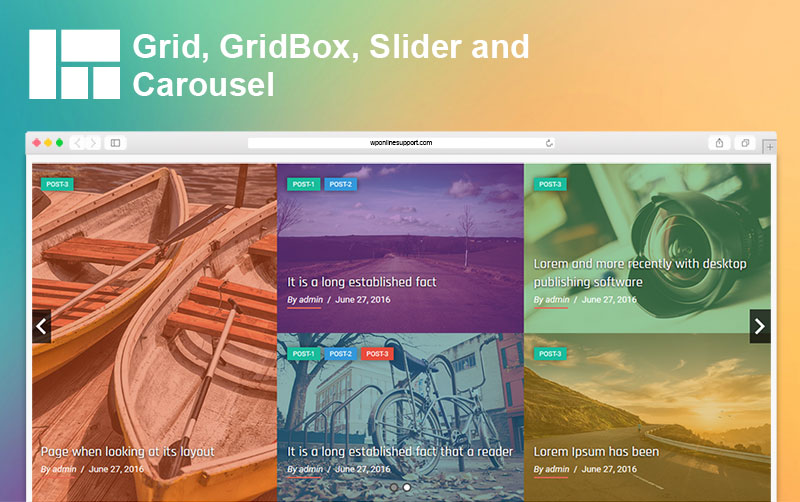
WordPress のブログ デザイナー プラグイン
 クレジット: www.wponlinesupport.com
クレジット: www.wponlinesupport.comWordPress で利用できるさまざまなブログ デザイナー プラグインがあり、それぞれに独自の機能とオプションのセットがあります。 人気のあるプラグインには、Blog Designer Pro、 Blog Designer Lite 、Blog Designer Plus などがあります。 各プラグインには独自の長所と短所がありますが、3 つのプラグインはすべて、コードを編集することなくブログのルック アンド フィールを変更する簡単な方法を提供します。
WordPressでブログを作るのは簡単です。 ほんの数分で独自のブログ デザインを作成するのに、コーディングや専門的な経験は必要ありません。 これらの最高の WordPress ブログ デザイン プラグインを使用して、独自のスタイリッシュなブログ Web サイトを作成できます。 Content Views WordPress プラグインを使用すると、投稿、ページ、カテゴリ、メディア、および添付ファイルの美しいグリッドとリストをすばやく作成できます。 Display Posts WordPress プラグインを使用すると、カスタム投稿タイプを作成して、すべての投稿を 1 か所に表示できます。 WP ブログ マネージャー ライトを使用すると、魅力的で応答性が高く、クリエイティブなブログ ページを作成できます。 Co-Author Plus WordPress プラグインを使用すると、ブログ投稿、ページ、およびカスタム投稿タイプの複数のバイラインを簡単に作成できます。 WordPress ユーザーベースと統合されているため、バイラインのカスタマイズは簡単です。 WP ブログ プラグインは強力な WordPress プラグインで、ブログ アーカイブの作成、ブログ投稿の表示、ウェブサイトの投稿日と日付投稿の作成を可能にします。
ブログプラグインとは
ブログ プラグインは、ブログの機能を拡張するソフトウェア アドオンです。 ソーシャル メディアの統合からセキュリティ、検索エンジンの最適化まで、さまざまなタスク用のプラグインがあります。 一部のプラグインはスタンドアロン製品として利用できますが、多くはより大きなツール スイートの一部として提供されます。
WordPress ブログに最適なプラグイン
ブログを作成するときは、最新のツールとプラグインを使用していることを確認して、その状態を維持してください。 WordPress プラグインは、これを実現する優れた方法です。 ブログに新しい機能を追加して、使いやすく、管理を効率化することができます。
WordPress には何百ものプラグインが用意されており、その多くはブロガー向けに特別に設計されています。 これらのプラグインは、ブログをより機能的にすることができ、ユーザー エクスペリエンスを簡素化するためにも使用できます。 そのようなプラグインの 1 つは、ブログを最適化するための豊富な機能を提供する Yoast SEO です。 また、SEO の改善、キーワード ターゲティングなども利用できます。
Jetpack などのプラグインを使用して、ブログの効率を高めることができます。 このプラグインには、ブログ投稿の作成と管理、およびソーシャル メディア アカウントやその他のブログ活動の設定のためのさまざまな機能が含まれています。
追加の機能をインストールできることに加えて、Everest Forms や Akismet などのプラグイン フォームの作成、送信の追跡、オンライン コミュニティの作成を可能にするプラグインなど、多数のプラグインが利用可能です。
ブログ用のプラグインを選択するときは、いろいろ調べて最適なソリューションを見つけることが重要です。 何百ものプラグインが利用できるので、あなたにぴったりのプラグインを見つけることができます.
ブログデザインプラグイン
ユニークで視覚的に魅力的なブログを作成するのに役立つ、利用可能なブログ デザイン プラグインが多数あります。 これらのプラグインを使用すると、ブログのルック アンド フィールをカスタマイズしたり、ブログを際立たせる機能を追加したりできます。 シンプルなブログを作成する場合でも、複雑なブログを作成する場合でも、目的の結果を達成するのに役立つプラグインが利用できます。
WordPress ブログの作成がより簡単になり (WordPress Web サイトの設計に費やされる時間と費用が減ります)、WP ブログ マネージャーによって時間 (時間と日) が節約されます。 WordPress Web サイトの作成には数分しかかかりません。 それらの 100 を使用すると、魅力的で応答性が高く、創造的で強力なデザインを作成できます。 私たちが利用できる追加のサポートはありません。 有料でプラグインのインストール サービスを提供することはありません。 専門家によるインストールが必要な場合は、お問い合わせください。 有料のインストールと構成を提供できます。 WP ブログ マネージャーは、あらゆる WordPress テーマに最適です。
その優れたパフォーマンスに加えて、Vmagazine や AccessPress Parallax などの人気のあるテーマと連携してうまく機能します。 プレミアム WordPress プラグイン: 高度な機能を備えた 45 以上の WordPress プラグイン。 AccessPress テーマには、50 を超える美しく、エレガントで、完全にレスポンシブで、用途の広いテーマがあり、無料と商用の両方で使用できます。
レスポンシブ ブログ ページ
レスポンシブ ブログ ページは、読者のニーズに応えるように設計されたページです。 読みやすくナビゲートしやすく、必要な情報を読者にとって便利な形式で提供するページです。
この本は、HTML5 と CSS3 をより深くカバーしています。 このステップバイステップ ガイドは、レスポンシブ ブログの作成に役立ちます。 このチュートリアルは、読者が両方のテクノロジの基本的な知識を持っていることを前提として書かれています。 CSS3 のメディア クエリはレスポンシブ デザインの作成を支援するため、レスポンシブ Web サイトの需要はさらに高まる可能性があります。 ステップ 1 で CSS3 CSS3Script を使用して、HTML によって作成された基本的なレイアウトを改善し、より洗練された外観にすることができます。 CSS ドキュメントでコードの一部を使用すると、クールできちんとしたナビゲーション リンクのホバー効果が得られます。 規格に準拠したブログの作成が可能です。
これは、Bootstrap を使用してさまざまな画面サイズで効率的に実行できるブログにとって理想的なソリューションです。 このページの目的は、HTML5 と CSS3 を使用してレスポンシブ ブログを作成するために必要なすべての情報を提供することです。 CSS3 を使用して、さまざまな注目すべき効果をブログに追加できます。 私たちのチームは新しい技術に強い関心を持っています。 CodeMentor チームのその他のコメントもご覧ください。
