WordPress'te Başlık Nasıl Gizlenir
Yayınlanan: 2022-10-29Başlığı WordPress temanızda gizlemek istiyorsanız, bunu yapmanın birkaç yolu vardır. Bunun bir yolu, WordPress yönetici panelindeki Görünüm > Başlık bölümüne gidip “Başlığı gizle” seçeneğini seçmektir. Başka bir yol da aşağıdaki kodu temanızın function.php dosyasına eklemektir: add_filter( 'theme_mod_header_image', '__return_false' ); Bir alt tema kullanıyorsanız, kodu alt temanızın functions.php dosyasına ekleyebilirsiniz. başka bir yol da başlığı gizlemek için CSS kullanmaktır. Örneğin, aşağıdaki CSS, ana sayfa dışındaki tüm sayfalarda başlığı gizleyecektir: .page-header { display: none; } Üstbilgiyi belirli sayfalarda gizlemek için CSS'yi de kullanabilirsiniz. Örneğin, aşağıdaki CSS, "Hakkında" sayfasındaki başlığı gizleyecektir: .page-id-2 .page-header { display: none; } Başlığı gizlemek için bir eklenti de kullanabilirsiniz. Örneğin, Başlığı Gizle eklentisi, başlığı tüm sayfalarda veya belirli sayfalarda gizlemenize olanak tanır. Hangi yöntemi seçerseniz seçin, başlığın düzgün bir şekilde gizlendiğinden emin olmak için herhangi bir değişiklik yaptıktan sonra sitenizi test ettiğinizden emin olun.
Bu makale size WordPress'te bir sayfanın başlığını nasıl gizleyeceğinizi öğretecektir. İşlem, temanın veya sayfa oluşturucunun kullanılması da dahil olmak üzere çeşitli şekillerde gerçekleştirilebilir. Gutenberg sayfa düzenleyicisini kullanarak, bunun ücretsiz Qi Temamız için nasıl çalıştığını göstereceğiz. Qi Temasını kullanmazsanız, başlığı olmayan bir düzen bulabilirsiniz. Elementor sayfa düzenleyicisini önceki yöntem yerine kullanırsanız, yine de aynı geçici çözümü kullanabilirsiniz. Başlığınız yoksa, Temanız yoksa farklı bir düzen adınız olabilir. Temadan bağımsız olarak, WordPress'in yerleşik özellikleri, bir sayfadaki bir başlığı gizlemenize olanak tanır.
Gövde etiketini tarayıcınızı inceleyerek bulabilirsiniz. Bir sayfa kimliği burada bulunabilir. Ancak görüntülediğiniz sayfanın sayfa kimliğinin 2536 olduğunu söyleyebiliriz. Görüntülemekte olduğunuz sayfayı farklı bir kimlikle tanımlamanız olasıdır. Kimliğini bildiğiniz bir sayfadan üstbilgi ve altbilgiyi kaldırmak için WordPress panonuzda Görünüm/Özelleştir'e gidin. Ek CSS menüsünü kullanarak Ek CSS bölümüne aşağıdaki kodu koyabilirsiniz.
WordPress'te Başlık Başlığını Nasıl Kaldırırım?

Görünüm > Özelleştir'e giderek WordPress yönetici panelinin görünümünü değiştirebilirsiniz. Başlığa tıkladıktan sonra, Düzen ayarı için Yok'u seçin ve ardından tekrar başlığa tıklayın. Altbilgi menüsünden Hayır'ı ve ardından Altbilgi'yi seçin.
Bir Web Sitesinden Bir Başlığı Nasıl Kaldırırım?
Bir web sitesinden bir başlığı kaldırmak istiyorsanız, sayfanın HTML kodunu düzenleyerek bunu yapabilirsiniz. Bunu yapmak için, kaldırmak istediğiniz başlığa karşılık gelen kod bölümünü bulmanız gerekecektir. Bu kod bölümünü bulduktan sonra, onu silebilir veya yorum yapabilirsiniz. Bu, başlığı web sitesinden kaldıracaktır.
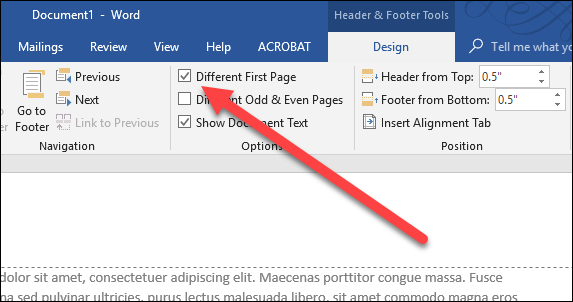
Bir belgenin birkaç sayfasının üstünde veya altında bilgi olabilir. Bir üstbilgi veya altbilginin istediğiniz gibi olmadığını fark ederseniz, kolayca silebilirsiniz. Üstbilgi ve altbilgi tasarım sekmelerine tıklayarak görünümünü değiştirebilirsiniz. Sıfırdan başlamak istiyorsanız, yerleşik hazır kitaplıklardan birini kullanabilirsiniz.
Üstbilginizi ve Altbilginizi Tekrar Nasıl Gösterirsiniz?
Üstbilginizi ve altbilginizi tekrar göstermek için ' Boş Sayfa Şablonunu Etkinleştir' seçeneğini devre dışı bırakmanız gerekmez.

WordPress'te Sayfa Başlığı Nasıl Gizlenir
WordPress'te bir sayfa başlığını gizlemek, birkaç basit adımda kolayca yapılabilir. İlk olarak, WordPress düzenleyicisini açın ve başlığı gizlemek istediğiniz sayfayı bulun. Ardından, düzenleyicinin sağ tarafındaki “Sayfa Nitelikleri” sekmesine tıklayın. "Şablon" açılır menüsünden "Başlık Yok"u seçin. Son olarak, değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklayın.
Bir web sayfasını açtığınızda, sayfa başlığı , sayfanın tamamlandığının ilk işareti olarak işlev görür. Arama motorları, sayfanızın içeriğini belirlemek için web sitenizin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilecek başlık etiketleri kullanır. Ayrıca, Sayfa Başlıklarını kullanarak gezinme menünüzü düzenleyebilir ve en son gönderilerinizi görüntüleyebilirsiniz. Kullanıcı sayfanın amacını zaten bildiğinden, bazı durumlarda sayfa başlığı gereksiz olabilir. Elementor Sayfa Oluşturucu, sayfa başlığını tamamen kaldırmaz. Başlık ikinci kez eklenirse, içerikte artık mevcut olmayacaktır. Aynı prosedürü izleyerek WordPress web sitenizdeki bir gönderiyi veya sayfa başlığını gizleyebilirsiniz.
Sayfanızın başlığını gizlemek için bir eklenti kullanmak size zaman ve hayal kırıklığı kazandırır. Bu eğitimde Sayfayı Gizle ve Yazı Başlığı eklentisi kullanılacaktır. 'Ek CSS' kutusuna, web sitenizdeki CSS'yi geçersiz kılmak için aşağıdaki kodu ekleyin. Bu sınıf yalnızca iki ila üç satır kod gerektiriyorsa değiştirilecektir. Tarayıcınıza bağlı olarak, başlık öğesini sağ tıklayarak inceleyebilir veya inceleyebilirsiniz. Sınıf özelliğiyle ilgileniyoruz. Giriş başlığımız bizim adımızdır.
Ekran: yok css, tüm gönderi ve sayfa başlığı özniteliğini gizler. Bir sayfanın tüm başlığını gizlemek için basit bir kod değişikliği kullanılabilir. Aşağıda sağlanan kod parçacığını değiştirerek blog gönderileri için sayfa başlıklarını gizleyebilirsiniz. Aşağıdaki ekranda, gönderinin giriş-başlığı ve artık belirli bir sayfa başlığı seçemeyeceksiniz. Benzer şekilde, belirli gönderileri hedefleyerek belirli bir blog gönderisinin başlığını gizleyebiliriz. Yazı başlıklarını gizleyerek çok zaman kazandırır. Bir açılış sayfasından, ana sayfadan, hakkında sayfasından veya başka bir sayfadan bir başlığı silmek istediğinizde, o başlığı manuel olarak kaldırmak yardımcı olabilir.
Sayfanızın bir başlığı olmadığında, arama motorlarının sitenizi dizine eklemesini zorlaştırır. Sayfanızın düzenleme geçmişini görüntülemek için kontrol panelinize giriş yapın ve menüden Sayfalar'ı seçin. En azından bu makalenin yazıldığı sırada, sayfa başlıklarını kendi başına gizleme yeteneğine sahip değildir. Web sitesi sahiplerinin çoğu, bir web sitesi oluşturmanın birincil yöntemi olarak bir eklenti seçer. CSS hakkında emin değilseniz, bunun yerine deneyebilirsiniz. Bunu yaparak, web sitenize fazladan bir eklenti eklemekten kaçınırsınız.
WordPress Sitemde Bir Sayfayı Nasıl Gizlerim?
Gönderinin veya sayfanın görünümünü düzenleyerek değiştirebilirsiniz. 'Görünürlük'ün yanındaki bağlantıya tıklayarak WordPress düzenleyicinizdeki 'Belge' ayarına gidebilirsiniz. Bir gönderiyi veya sayfayı herkese açık, özel veya parola korumalı hale getirebileceğiniz WordPress'te görünürlük seçeneklerini görebileceksiniz.
