WordPressでヘッダーを非表示にする方法
公開: 2022-10-29WordPress テーマでヘッダーを非表示にする場合、いくつかの方法があります。 1 つの方法は、WordPress 管理パネルの [外観] > [ヘッダー] セクションに移動し、[ヘッダーを非表示] オプションを選択することです。 もう 1 つの方法は、次のコードをテーマの functions.php ファイルに追加することです。 子テーマを使用している場合は、コードを子テーマの functions.php ファイルに追加できます。 もう 1 つの方法は、CSS を使用してヘッダーを非表示にすることです。 たとえば、次の CSS は、ホームページを除くすべてのページのヘッダーを非表示にします。 CSS を使用して、特定のページのヘッダーを非表示にすることもできます。 たとえば、次の CSS は「About」ページのヘッダーを非表示にします。 プラグインを使用してヘッダーを非表示にすることもできます。 たとえば、Hide Header プラグインを使用すると、すべてのページまたは特定のページでヘッダーを非表示にできます。 どの方法を選択する場合でも、変更を行った後にサイトをテストして、ヘッダーが適切に非表示になっていることを確認してください。
この記事では、WordPress でページのヘッダーを非表示にする方法について説明します。 このプロセスは、テーマやページ ビルダーを使用するなど、さまざまな方法で実行できます。 Gutenberg ページ エディターを使用して、それが無料の Qi テーマでどのように機能するかを示します。 Qi テーマを使用しない場合、ヘッダーのないレイアウトが表示されることがあります。 前の方法の代わりに Elementor ページ エディターを使用する場合でも、同じ回避策を使用できます。 ヘッダーがない場合、テーマがない場合は別のレイアウト名になる可能性があります。 テーマに関係なく、WordPress の組み込み機能を使用すると、ページのヘッダーを非表示にすることができます。
body タグは、ブラウザを調べて見つけることができます。 ページ ID はここにあります。 ただし、表示しているページのページ ID は 2536 であることがわかります。別の ID で表示しているページを識別できる可能性があります。 ID がわかっているページからヘッダーとフッターを削除するには、 WordPress ダッシュボードの [外観/カスタマイズ] に移動します。 [追加 CSS] メニューを使用して、次のコードを [追加 CSS] セクションに追加できます。
WordPressでヘッダータイトルを削除するにはどうすればよいですか?

[外観] > [カスタマイズ] に移動すると、WordPress 管理パネルの外観を変更できます。 ヘッダーをクリックした後、[レイアウト] 設定で [なし] を選択し、もう一度ヘッダーをクリックします。 [フッター] メニューから [いいえ] を選択し、次に [フッター] を選択します。
Web サイトからヘッダーを削除するにはどうすればよいですか?
Web サイトからヘッダーを削除するには、ページのHTML コードを編集します。 これを行うには、削除するヘッダーに対応するコードのセクションを見つける必要があります。 コードのこのセクションを見つけたら、削除するか、コメント アウトすることができます。 これにより、Web サイトからヘッダーが削除されます。
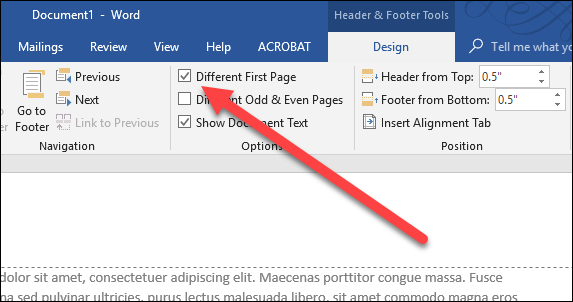
ドキュメントのいくつかのページの上部または下部に情報が含まれている場合があります。 ヘッダーまたはフッターが必要なものではないことがわかった場合は、簡単に削除できます。 ヘッダーとフッターのデザイン タブをクリックして、その外観を変更できます。 ゼロから始めたい場合は、組み込みのプリセット ライブラリのいずれかを使用できます。
ヘッダーとフッターを再度表示する方法
ヘッダーとフッターを再度表示するために、[空のページ テンプレートを有効にする] オプションを無効にする必要はありません。

WordPressでページヘッダーを非表示にする方法
WordPress でページ ヘッダーを非表示にすることは、いくつかの簡単な手順で簡単に行うことができます。 まず、WordPress エディターを開き、ヘッダーを非表示にするページを見つけます。 次に、エディタの右側にある「ページ属性」タブをクリックします。 [テンプレート] ドロップダウン メニューで、[ヘッダーなし] を選択します。 最後に、「更新」ボタンをクリックして変更を保存します。
Web ページを開いたとき、ページ タイトルは、ページが完成したことを示す最初のサインとして機能します。 検索エンジンはタイトル タグを使用してページのコンテンツを判断します。これにより、Web サイトが検索結果で上位にランク付けされるようになります。 ページ タイトルを使用して、ナビゲーション メニューを配置し、最新の投稿を表示することもできます。 ユーザーはすでにページの目的を知っているため、場合によってはページ タイトルが冗長になることがあります。 Elementor Page Builder は、ページ タイトルを完全には削除しません。 タイトルが 2 回追加されると、コンテンツに表示されなくなります。 この同じ手順に従って、WordPress ウェブサイトの投稿またはページ タイトルを非表示にすることができます。
プラグインを使用してページのタイトルを隠すことで、時間とフラストレーションを節約できます。 このチュートリアルでは、Hide Page and Post Title プラグインを使用します。 [追加の CSS] ボックスに、以下のコードを追加して、Web サイトの CSS をオーバーライドします。 このクラスは、2 ~ 3 行のコードが必要な場合にのみ変更されます。 ブラウザによっては、タイトル要素を右クリックして検査または検査できます。 クラスプロパティに興味があります。 エントリータイトルは私たちの名前です。
display: none css は、すべての投稿とページのタイトル属性を非表示にします。 簡単なコード変更を使用して、ページのタイトル全体を非表示にすることができます。 以下のコード スニペットを変更することで、ブログ投稿のページ タイトルを非表示にすることができます。 次の画面では、投稿の entry-title と 特定のページ タイトルを選択できなくなります。 同様に、特定の投稿をターゲットにすることで、特定のブログ投稿のタイトルを非表示にすることができます。 投稿のタイトルを非表示にすることで、多くの時間を節約できます。 ランディング ページ、ホームページ、概要ページ、またはその他のページからタイトルを削除する場合は、そのタイトルを手動で削除すると便利です。
ページにタイトルがない場合、検索エンジンがサイトをインデックスするのが難しくなります。 ページの編集履歴を表示するには、ダッシュボードにログインし、メニューから [ページ] を選択します。 少なくともこの記事が書かれた時点では、それ自体でページ タイトルを非表示にする機能はありません。 Web サイト所有者の大半は、Web サイトを作成する主な方法としてプラグインを選択します。 CSS についてよくわからない場合は、代わりに試すことができます。 そうすることで、ウェブサイトに余分なプラグインを追加することを避けることができます.
WordPress サイトでページを非表示にするにはどうすればよいですか?
編集することで、投稿やページの外観を変更できます。 [可視性] の横にあるリンクをクリックすると、WordPress エディターの [ドキュメント] 設定に移動できます。 投稿またはページを公開、非公開、またはパスワードで保護できる WordPress での可視性のオプションを確認できます。
