WordPress에서 헤더를 숨기는 방법
게시 됨: 2022-10-29WordPress 테마에서 헤더를 숨기려면 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress 관리자 패널의 모양 > 헤더 섹션으로 이동하여 "헤더 숨기기" 옵션을 선택하는 것입니다. 또 다른 방법은 테마의 functions.php 파일에 다음 코드를 추가하는 것입니다. add_filter( 'theme_mod_header_image', '__return_false' ); 하위 테마를 사용하는 경우 하위 테마의 functions.php 파일에 코드를 추가할 수 있습니다. 또 다른 방법은 CSS를 사용하여 헤더를 숨기는 것입니다. 예를 들어 다음 CSS는 홈 페이지를 제외한 모든 페이지의 헤더를 숨깁니다. .page-header { display: none; } CSS를 사용하여 특정 페이지의 헤더를 숨길 수도 있습니다. 예를 들어 다음 CSS는 "정보" 페이지의 헤더를 숨깁니다. .page-id-2 .page-header { display: none; } 플러그인을 사용하여 헤더를 숨길 수도 있습니다. 예를 들어 헤더 숨기기 플러그인을 사용하면 모든 페이지 또는 특정 페이지에서 헤더를 숨길 수 있습니다. 어떤 방법을 선택하든 헤더가 제대로 숨겨져 있는지 확인하기 위해 변경한 후 사이트를 테스트해야 합니다.
이 기사에서는 WordPress에서 페이지 헤더를 숨기는 방법을 설명합니다. 이 프로세스는 테마 또는 페이지 빌더 사용을 포함하여 다양한 방법으로 수행할 수 있습니다. Gutenberg 페이지 편집기를 사용하여 무료 Qi 테마에서 작동하는 방법을 보여드리겠습니다. Qi 테마를 사용하지 않는 경우 헤더가 없는 레이아웃을 찾을 수 있습니다. 이전 방법 대신 Elementor 페이지 편집기를 사용하는 경우에도 동일한 해결 방법을 사용할 수 있습니다. 헤더가 없는 경우 테마가 없는 경우 레이아웃 이름이 다를 수 있습니다. 테마에 관계없이 WordPress 내장 기능을 사용하면 페이지에서 헤더를 숨길 수 있습니다.
브라우저를 검사하여 body 태그를 찾을 수 있습니다. 페이지 ID는 여기에서 찾을 수 있습니다. 그러나 현재 보고 있는 페이지의 페이지 ID가 2536임을 알려드릴 수 있습니다. 현재 보고 있는 페이지를 다른 ID로 식별할 수 있을 가능성이 높습니다. WordPress 대시보드 에서 모양/사용자 지정으로 이동하여 ID를 알고 있는 페이지에서 머리글과 바닥글을 제거합니다. 추가 CSS 메뉴를 사용하여 추가 CSS 섹션에 다음 코드를 넣을 수 있습니다.
WordPress에서 헤더 제목을 어떻게 제거합니까?

모양 > 사용자 정의로 이동하여 WordPress 관리자 패널의 모양을 변경할 수 있습니다. 헤더를 클릭한 후 레이아웃 설정에서 없음을 선택한 다음 헤더를 다시 클릭합니다. 바닥글 메뉴 에서 아니오를 선택한 다음 바닥글을 선택합니다.
웹사이트에서 헤더를 어떻게 제거합니까?
웹 사이트에서 헤더를 제거하려면 페이지의 HTML 코드 를 편집하여 제거할 수 있습니다. 이렇게 하려면 제거하려는 헤더에 해당하는 코드 섹션을 찾아야 합니다. 코드의 이 섹션을 찾으면 삭제하거나 주석 처리할 수 있습니다. 이렇게 하면 웹사이트에서 헤더가 제거됩니다.
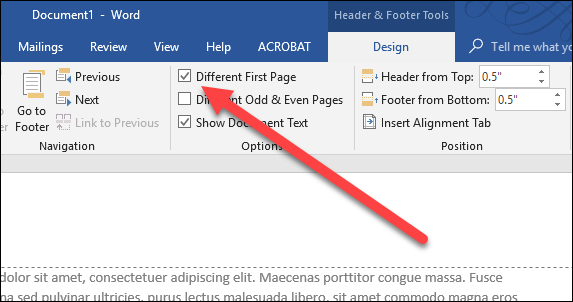
문서의 여러 페이지에는 상단 또는 하단에 정보가 있을 수 있습니다. 머리글이나 바닥글이 원하는 것이 아닌 경우 쉽게 삭제할 수 있습니다. 머리글 및 바닥글 디자인 탭 을 클릭하여 모양을 수정할 수 있습니다. 처음부터 시작하려면 내장된 사전 설정 라이브러리 중 하나를 사용할 수 있습니다.

머리글과 바닥글을 다시 표시하는 방법
머리글과 바닥글을 다시 표시하기 위해 ' 빈 페이지 템플릿 활성화' 옵션을 비활성화할 필요는 없습니다.
WordPress에서 페이지 헤더를 숨기는 방법
WordPress에서 페이지 헤더 를 숨기는 것은 몇 가지 간단한 단계로 쉽게 수행할 수 있습니다. 먼저 WordPress 편집기를 열고 헤더를 숨길 페이지를 찾습니다. 그런 다음 편집기의 오른쪽에 있는 "페이지 속성" 탭을 클릭합니다. "템플릿" 드롭다운 메뉴에서 "머리글 없음"을 선택합니다. 마지막으로 "업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
웹 페이지를 열 때 페이지 제목 은 페이지가 완료되었다는 첫 번째 표시 역할을 합니다. 검색 엔진은 제목 태그를 사용하여 페이지 콘텐츠를 결정하며, 이는 검색 결과에서 웹사이트 순위를 높이는 데 도움이 됩니다. 탐색 메뉴를 정렬하고 페이지 제목을 사용하여 가장 최근 게시물을 표시할 수도 있습니다. 사용자가 이미 페이지의 목적을 알고 있기 때문에 경우에 따라 페이지 제목이 중복될 수 있습니다. Elementor Page Builder는 페이지 제목을 완전히 제거하지 않습니다. 제목을 두 번째로 추가하면 더 이상 콘텐츠에 표시되지 않습니다. 동일한 절차에 따라 WordPress 웹사이트에서 게시물이나 페이지 제목을 숨길 수 있습니다.
플러그인을 사용하여 페이지 제목을 숨기면 시간과 좌절을 줄일 수 있습니다. 이 튜토리얼에서는 페이지 숨기기 및 게시물 제목 플러그인을 사용합니다. '추가 CSS' 상자에 아래 코드를 추가하여 웹사이트의 CSS를 재정의합니다. 이 클래스는 2~3줄의 코드가 필요한 경우에만 수정됩니다. 브라우저에 따라 제목 요소를 마우스 오른쪽 버튼으로 클릭하여 검사하거나 검사할 수 있습니다. 우리는 클래스 속성에 관심이 있습니다. 우리의 항목 제목은 우리의 이름입니다.
display: none CSS는 모든 게시물 및 페이지 제목 속성을 숨깁니다. 간단한 코드 수정을 사용하여 페이지의 전체 제목을 숨길 수 있습니다. 아래에 제공된 코드 조각을 수정하여 블로그 게시물의 페이지 제목을 숨길 수 있습니다. 다음 화면에서 게시물의 항목 제목과 귀하는 더 이상 특정 페이지 제목을 선택할 수 없습니다. 마찬가지로 특정 게시물을 대상으로 지정하여 특정 블로그 게시물의 제목을 숨길 수 있습니다. 게시물 제목을 숨겨서 많은 시간을 절약할 수 있습니다. 방문 페이지, 홈페이지, 정보 페이지 또는 기타 페이지에서 제목을 삭제하려는 경우 해당 제목을 수동으로 제거하는 것이 도움이 될 수 있습니다.
페이지에 제목이 없으면 검색 엔진이 사이트를 색인하기가 더 어렵습니다. 페이지의 편집 기록을 보려면 대시보드에 로그인하고 메뉴에서 페이지를 선택하십시오. 적어도 이 기사가 작성될 당시에는 페이지 제목을 숨길 수 있는 기능이 없습니다. 대부분의 웹 사이트 소유자는 웹 사이트를 만드는 기본 방법으로 플러그인을 선택합니다. CSS에 대해 잘 모르는 경우 대신 시도해 볼 수 있습니다. 이렇게 하면 웹사이트에 추가 플러그인을 추가하지 않아도 됩니다.
내 WordPress 사이트에서 페이지를 어떻게 숨기나요?
게시물이나 페이지를 편집하여 모양과 느낌을 변경할 수 있습니다. '가시성' 옆에 있는 링크를 클릭하면 WordPress 편집기에서 '문서' 설정으로 이동할 수 있습니다. 게시물 또는 페이지를 공개, 비공개 또는 비밀번호로 보호할 수 있는 WordPress의 가시성 옵션을 볼 수 있습니다.
