Cara Menyembunyikan Header Di WordPress
Diterbitkan: 2022-10-29Jika Anda ingin menyembunyikan header di tema WordPress Anda, ada beberapa cara yang bisa Anda lakukan. Salah satu caranya adalah pergi ke bagian Appearance > Header di panel admin WordPress dan pilih opsi “Hide header”. Cara lain adalah dengan menambahkan kode berikut ke file functions.php tema Anda: add_filter( 'theme_mod_header_image', '__return_false' ); Jika Anda menggunakan tema anak, Anda dapat menambahkan kode ke file functions.php tema anak Anda. cara lain adalah dengan menggunakan CSS untuk menyembunyikan header. Misalnya, CSS berikut akan menyembunyikan header di semua halaman kecuali halaman beranda : .page-header { display: none; } Anda juga dapat menggunakan CSS untuk menyembunyikan header pada halaman tertentu. Misalnya, CSS berikut akan menyembunyikan header pada halaman “Tentang”: .page-id-2 .page-header { display: none; } Anda juga dapat menggunakan plugin untuk menyembunyikan header. Misalnya, plugin Hide Header akan memungkinkan Anda untuk menyembunyikan header di semua halaman atau halaman tertentu. Metode apa pun yang Anda pilih, pastikan Anda menguji situs Anda setelah melakukan perubahan apa pun untuk memastikan bahwa tajuk disembunyikan dengan benar.
Artikel ini akan mengajarkan Anda cara menyembunyikan header halaman di WordPress. Prosesnya dapat dilakukan dengan berbagai cara, termasuk menggunakan tema atau pembuat halaman. Menggunakan editor halaman Gutenberg, kami akan menunjukkan cara kerjanya untuk Tema Qi gratis kami. Jika Anda tidak menggunakan Tema Qi, Anda mungkin menemukan tata letak tanpa header. Jika Anda menggunakan editor halaman Elementor sebagai pengganti metode sebelumnya, Anda masih dapat menggunakan solusi yang sama. Jika Anda tidak memiliki header, Anda mungkin memiliki nama tata letak yang berbeda jika Anda tidak memiliki Tema. Terlepas dari temanya, kemampuan bawaan WordPress memungkinkan Anda menyembunyikan header di halaman.
Anda dapat menemukan tag tubuh dengan memeriksa browser Anda. Sebuah halaman-id dapat ditemukan di sini. Namun, kami dapat memberi tahu Anda bahwa ID halaman untuk halaman yang Anda lihat adalah 2536. Kemungkinan Anda akan dapat mengidentifikasi halaman yang Anda lihat dengan ID yang berbeda. Arahkan ke Appearance/Customize di dashboard WordPress Anda untuk menghapus header dan footer dari halaman yang Anda tahu IDnya. Anda dapat memasukkan kode berikut ke dalam bagian CSS Tambahan dengan menggunakan menu CSS Tambahan.
Bagaimana Cara Menghapus Judul Header Di WordPress?

Dengan masuk ke Appearance > Customize, Anda dapat mengubah tampilan panel admin WordPress. Setelah mengklik header, pilih None untuk pengaturan Layout dan kemudian klik header lagi. Pilih Tidak dari menu Footer , lalu Footer.
Bagaimana Saya Menghapus Header Dari Situs Web?
Jika Anda ingin menghapus header dari situs web, Anda dapat melakukannya dengan mengedit kode HTML untuk halaman tersebut. Untuk melakukan ini, Anda perlu menemukan bagian kode yang sesuai dengan header yang ingin Anda hapus. Setelah Anda menemukan bagian kode ini, Anda dapat menghapusnya atau mengomentarinya. Ini akan menghapus tajuk dari situs web.
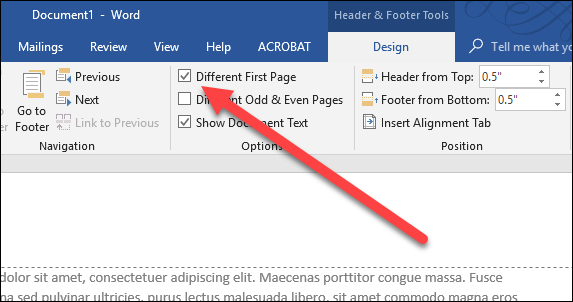
Beberapa halaman dokumen mungkin memiliki informasi di bagian atas atau bawahnya. Jika Anda menemukan bahwa header atau footer bukan yang Anda inginkan, Anda dapat dengan mudah menghapusnya. Anda dapat mengubah tampilannya dengan mengklik tab desain header dan footer . Jika Anda ingin memulai dari awal, Anda dapat menggunakan salah satu pustaka prasetel bawaan.
Cara Menampilkan Header Dan Footer Anda Lagi
Anda tidak perlu menonaktifkan opsi 'Aktifkan Template Halaman Kosong ' untuk menampilkan kembali header dan footer Anda.

Cara Menyembunyikan Header Halaman Di WordPress
Menyembunyikan header halaman di WordPress mudah dilakukan dengan beberapa langkah sederhana. Pertama, buka editor WordPress dan cari halaman yang ingin Anda sembunyikan headernya. Selanjutnya, klik pada tab "Atribut Halaman" di sisi kanan editor. Di menu tarik-turun "Templat", pilih "Tanpa Header". Terakhir, klik tombol “Perbarui” untuk menyimpan perubahan Anda.
Saat Anda membuka halaman web, judul halaman berfungsi sebagai tanda pertama bahwa halaman tersebut selesai. Mesin pencari menggunakan tag judul untuk menentukan konten halaman Anda, yang dapat membantu peringkat situs web Anda lebih tinggi dalam hasil pencarian. Anda juga dapat mengatur menu navigasi Anda dan menampilkan posting terbaru Anda menggunakan Judul Halaman. Judul halaman mungkin berlebihan dalam beberapa kasus, karena pengguna sudah mengetahui tujuan halaman tersebut. Elementor Page Builder tidak sepenuhnya menghapus judul halaman. Jika judul ditambahkan untuk kedua kalinya, itu tidak akan ada lagi di konten. Anda dapat menyembunyikan posting atau judul halaman di situs WordPress Anda dengan mengikuti prosedur yang sama.
Penggunaan plugin untuk menyembunyikan judul halaman Anda menghemat waktu dan frustrasi Anda. Plugin Sembunyikan Halaman dan Judul Posting akan digunakan dalam tutorial ini. Di kotak 'CSS tambahan', tambahkan kode di bawah ini untuk mengganti CSS di situs web Anda. Kelas ini hanya akan dimodifikasi jika membutuhkan dua hingga tiga baris kode. Bergantung pada browser Anda, Anda dapat memeriksa atau memeriksa elemen judul dengan klik kanan padanya. Kami tertarik pada properti kelas. Judul entri kami adalah nama kami.
Tampilan: none css menyembunyikan semua atribut judul posting dan halaman. Modifikasi kode sederhana dapat digunakan untuk menyembunyikan seluruh judul halaman. Anda dapat menyembunyikan judul halaman untuk posting blog dengan memodifikasi cuplikan kode yang disediakan di bawah ini. Di layar berikut, judul entri posting dan Anda tidak lagi dapat memilih judul halaman tertentu. Demikian pula, kita dapat menyembunyikan judul posting blog tertentu dengan menargetkan posting tertentu. Ini menghemat banyak waktu dengan menyembunyikan judul posting. Saat Anda ingin menghapus judul dari halaman arahan, halaman beranda, halaman tentang, atau halaman lainnya, menghapus judul itu secara manual dapat membantu.
Ketika halaman Anda tidak memiliki judul, itu membuat mesin pencari lebih sulit untuk mengindeks situs Anda. Untuk melihat riwayat edit halaman Anda, masuk ke dasbor Anda dan pilih Halaman dari menu. Itu tidak memiliki kemampuan untuk menyembunyikan judul halaman dengan sendirinya, setidaknya tidak pada saat artikel ini ditulis. Mayoritas pemilik situs web akan memilih plugin sebagai metode utama mereka membuat situs web. Jika Anda tidak yakin tentang CSS, Anda dapat mencobanya. Dengan demikian, Anda menghindari menambahkan plugin tambahan ke situs web Anda.
Bagaimana Saya Menyembunyikan Halaman Di Situs WordPress Saya?
Anda dapat mengubah tampilan dan nuansa postingan atau halaman dengan mengeditnya. Dengan mengklik tautan di sebelah 'Visibilitas', Anda dapat menavigasi ke pengaturan 'Dokumen' di editor WordPress Anda. Anda akan dapat melihat opsi untuk visibilitas di WordPress di mana Anda dapat membuat posting atau halaman publik, pribadi, atau dilindungi kata sandi.
