So verstecken Sie die Kopfzeile in WordPress
Veröffentlicht: 2022-10-29Wenn Sie den Header in Ihrem WordPress-Theme ausblenden möchten, gibt es einige Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, im WordPress-Admin-Panel zum Abschnitt „Darstellung“ > „Kopfzeile“ zu gehen und die Option „Kopfzeile ausblenden“ auszuwählen. Eine andere Möglichkeit besteht darin, den folgenden Code zur Datei functions.php Ihres Designs hinzuzufügen: add_filter( 'theme_mod_header_image', '__return_false' ); Wenn Sie ein untergeordnetes Design verwenden, können Sie den Code zur Datei functions.php Ihres untergeordneten Designs hinzufügen. Eine weitere Möglichkeit besteht darin, CSS zu verwenden, um den Header zu verbergen. Beispielsweise blendet das folgende CSS die Kopfzeile auf allen Seiten außer der Startseite aus: .page-header { display: none; } Sie können auch CSS verwenden, um die Kopfzeile auf bestimmten Seiten auszublenden. Beispielsweise blendet das folgende CSS den Header auf der „Info“-Seite aus: .page-id-2 .page-header { display: none; } Sie können auch ein Plugin verwenden, um den Header auszublenden. Mit dem Hide Header-Plugin können Sie beispielsweise die Kopfzeile auf allen Seiten oder bestimmten Seiten ausblenden. Welche Methode Sie auch wählen, stellen Sie sicher, dass Sie Ihre Website testen, nachdem Sie Änderungen vorgenommen haben, um sicherzustellen, dass der Header richtig ausgeblendet ist.
In diesem Artikel erfahren Sie, wie Sie die Kopfzeile einer Seite in WordPress ausblenden. Der Prozess kann auf verschiedene Arten durchgeführt werden, einschließlich der Verwendung des Designs oder des Seitenerstellers. Mit dem Gutenberg-Seiteneditor demonstrieren wir, wie das für unser kostenloses Qi-Thema funktioniert. Wenn Sie das Qi-Design nicht verwenden, finden Sie möglicherweise ein Layout ohne Kopfzeile. Wenn Sie den Elementor-Seiteneditor anstelle der vorherigen Methode verwenden, können Sie immer noch dieselbe Problemumgehung verwenden. Wenn Sie keine Kopfzeile haben, haben Sie möglicherweise einen anderen Layoutnamen, wenn Sie kein Design haben. Unabhängig vom Thema können Sie mit den in WordPress integrierten Funktionen eine Kopfzeile auf einer Seite ausblenden.
Sie können das Body-Tag finden, indem Sie Ihren Browser überprüfen. Eine Seiten-ID finden Sie hier. Wir können Ihnen jedoch mitteilen, dass die Seiten-ID der angezeigten Seite 2536 lautet. Es ist wahrscheinlich, dass Sie die angezeigte Seite mit einer anderen ID identifizieren können. Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen/Anpassen, um die Kopf- und Fußzeile von einer Seite zu entfernen, deren ID Sie kennen. Sie können den folgenden Code in den Abschnitt „Zusätzliches CSS“ einfügen, indem Sie das Menü „Zusätzliches CSS“ verwenden.
Wie entferne ich den Header-Titel in WordPress?

Indem Sie zu Aussehen > Anpassen gehen, können Sie das Aussehen des WordPress-Adminbereichs ändern. Nachdem Sie auf die Kopfzeile geklickt haben, wählen Sie Keine für die Layouteinstellung und klicken Sie dann erneut auf die Kopfzeile. Wählen Sie im Menü „Fußzeile“ die Option „Nein“ und dann „Fußzeile“.
Wie entferne ich einen Header von einer Website?
Wenn Sie eine Kopfzeile von einer Website entfernen möchten, können Sie dies tun, indem Sie den HTML-Code für die Seite bearbeiten. Dazu müssen Sie den Codeabschnitt suchen, der dem Header entspricht, den Sie entfernen möchten. Sobald Sie diesen Codeabschnitt gefunden haben, können Sie ihn löschen oder auskommentieren. Dadurch wird der Header von der Website entfernt.
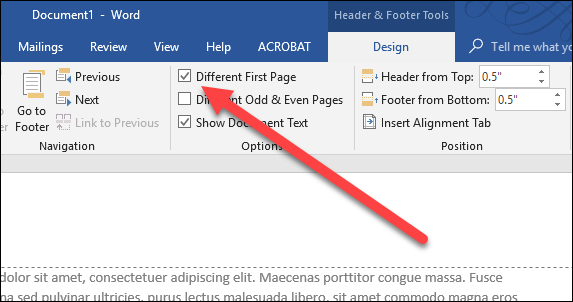
Mehrere Seiten eines Dokuments können oben oder unten Informationen enthalten. Wenn Sie feststellen, dass eine Kopf- oder Fußzeile nicht Ihren Wünschen entspricht, können Sie sie einfach löschen. Sie können sein Erscheinungsbild ändern, indem Sie auf die Design-Registerkarten für die Kopf- und Fußzeile klicken. Wenn Sie bei Null anfangen möchten, können Sie eine der integrierten voreingestellten Bibliotheken verwenden.

So zeigen Sie Ihre Kopf- und Fußzeile erneut an
Sie müssen die Option „ Leere Seitenvorlage aktivieren “ nicht deaktivieren, um Ihre Kopf- und Fußzeile wieder anzuzeigen.
So blenden Sie den Seitenkopf in WordPress aus
Das Ausblenden einer Seitenkopfzeile in WordPress ist mit ein paar einfachen Schritten einfach zu bewerkstelligen. Öffnen Sie zunächst den WordPress-Editor und suchen Sie die Seite, auf der Sie die Kopfzeile ausblenden möchten. Klicken Sie anschließend auf die Registerkarte „Seitenattribute“ auf der rechten Seite des Editors. Wählen Sie im Dropdown-Menü „Vorlage“ die Option „Keine Kopfzeile“ aus. Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Wenn Sie eine Webseite öffnen, dient der Seitentitel als erstes Zeichen dafür, dass die Seite vollständig ist. Suchmaschinen verwenden Titel-Tags, um den Inhalt Ihrer Seite zu bestimmen, was dazu beitragen kann, dass Ihre Website in den Suchergebnissen einen höheren Rang einnimmt. Sie können auch Ihr Navigationsmenü anordnen und Ihre neuesten Beiträge mithilfe von Seitentiteln anzeigen. Ein Seitentitel kann in einigen Fällen überflüssig sein, da der Benutzer den Zweck der Seite bereits kennt. Elementor Page Builder entfernt den Seitentitel nicht vollständig. Wenn der Titel ein zweites Mal hinzugefügt wird, ist er nicht mehr im Inhalt vorhanden. Sie können einen Beitrag oder einen Seitentitel auf Ihrer WordPress-Website ausblenden, indem Sie demselben Verfahren folgen.
Die Verwendung eines Plugins, um den Titel Ihrer Seite zu verbergen, spart Ihnen Zeit und Frustration. Das Hide Page and Post Title Plugin wird in diesem Tutorial verwendet. Fügen Sie im Feld „Zusätzliches CSS“ den folgenden Code hinzu, um das CSS auf Ihrer Website zu überschreiben. Diese Klasse wird nur modifiziert, wenn sie zwei bis drei Codezeilen erfordert. Abhängig von Ihrem Browser können Sie das Titelelement überprüfen oder mit der rechten Maustaste darauf klicken. Wir interessieren uns für die Klasseneigenschaft. Unser Eintragstitel ist unser Name.
Das display: none css verbirgt alle Post- und Seitentitelattribute. Eine einfache Code-Änderung kann verwendet werden, um den gesamten Titel einer Seite auszublenden. Sie können Seitentitel für Blogbeiträge ausblenden, indem Sie das unten bereitgestellte Code-Snippet ändern. Im folgenden Bildschirm werden der Eintragstitel des Beitrags und Sie können keinen bestimmten Seitentitel mehr auswählen. Ebenso können wir den Titel eines bestimmten Blog-Posts ausblenden, indem wir auf bestimmte Posts abzielen. Es spart viel Zeit, indem es Post-Titel ausblendet. Wenn Sie einen Titel von einer Zielseite, Startseite, Infoseite oder einer anderen Seite löschen möchten, kann es hilfreich sein, diesen Titel manuell zu entfernen.
Wenn Ihre Seite keinen Titel hat, wird es für Suchmaschinen schwieriger, Ihre Website zu indizieren. Um den Bearbeitungsverlauf Ihrer Seite anzuzeigen, melden Sie sich bei Ihrem Dashboard an und wählen Sie Seiten aus dem Menü aus. Es hat keine Möglichkeit, Seitentitel eigenständig zu verbergen, zumindest nicht zum Zeitpunkt der Erstellung dieses Artikels. Die Mehrheit der Websitebesitzer würde ein Plugin als primäre Methode zum Erstellen einer Website wählen. Wenn Sie sich bei CSS nicht sicher sind, können Sie es stattdessen versuchen. Auf diese Weise vermeiden Sie das Hinzufügen eines zusätzlichen Plugins zu Ihrer Website.
Wie verstecke ich eine Seite auf meiner WordPress-Site?
Sie können das Erscheinungsbild des Beitrags oder der Seite ändern, indem Sie ihn bearbeiten. Durch Klicken auf den Link neben „Sichtbarkeit“ können Sie in Ihrem WordPress-Editor zur Einstellung „Dokument“ navigieren. Sie können die Sichtbarkeitsoptionen in WordPress sehen, wo Sie einen Beitrag oder eine Seite öffentlich, privat oder passwortgeschützt machen können.
