Divi'de Sayfa Başlıkları Nasıl Gizlenir (Eklentili ve Eklentisiz)
Yayınlanan: 2022-10-29Divi'de sayfa başlığını gizlemek istiyorsanız yapabileceğiniz birkaç şey var. Biri, sayfaya biraz CSS eklemek. Bir diğeri, Sayfa Başlığı Gizle gibi bir eklenti kullanmaktır. Sayfa başlığını gizlemek için CSS eklemek oldukça basittir. Bunu alt temanızın style.css dosyasının altına eklemeniz yeterlidir: .page-id-XXX .entry-title { display: none; } XXX'i, başlığını gizlemek istediğiniz sayfanın kimliğiyle değiştirin. Bu kimliği, WordPress yöneticisindeki o sayfaya gidip URL'ye bakarak bulabilirsiniz. Kimlik, "post="'den sonraki sayı olacaktır. Başlığı tüm sayfalarda gizlemek istiyorsanız, bunun yerine bu CSS'yi kullanabilirsiniz: .entry-title { display: none; } Sayfa Başlığı Gizle, yalnızca tek bir şey yapan bir eklentidir: sayfa başlığını gizler. CSS ile uğraşmak istemiyorsanız basit bir çözüm. Eklenti yüklenip etkinleştirildikten sonra, eklentiyi yapılandırmak için Ayarlar »Sayfa Başlığı Gizle'ye gidin. Ayarlar sayfasında, sitenizdeki tüm gönderi türlerinin bir listesini göreceksiniz. Varsayılan olarak, eklenti başlığı tüm sayfalarda gizler. Başlığı bazı sayfalarda göstermek istiyorsanız, "Başlığı tüm sayfalarda gizle"nin yanındaki kutunun işaretini kaldırın. Ardından aşağı kaydırın ve “Değişiklikleri Kaydet” düğmesine tıklayın. Bu kadar! Eklenti şimdi seçtiğiniz gönderi türlerindeki başlığı gizleyecektir.
Bir web sayfasını açtığınızda, tarayıcı sekmesinde sayfanın başlığı görünür. Bir arama motoru bir sayfanın içeriğini değerlendirirken, sayfanın içeriğini belirlemek için başlığını kullanır; Web sitenizin daha açıklayıcı bir başlığı varsa, arama sonuçlarında daha görünür olacaktır. Gezinme menüsü gruplandırmasını ve en son içeriğinizi yayınlamayı etkinleştirmek için bir Sayfa Başlığına sahip olmak da avantajlıdır. Çok uzun veya çok kısa olan sayfalar, kullanıcının amacına zaten aşina olduğu için gereksiz olabilir. Elementor Sayfa Oluşturucu, başlığı bir sayfadan otomatik olarak kaldırmaz. Başlığın içerikte ikinci kez görüntülenmesi, başlığın gereksiz olmasına neden olacaktır. WordPress sitenizdeki bir yazının veya sayfanın başlığını gizlemek için benzer bir yaklaşım kullanılabilir.
Sayfa başlığınızı gizlemek için bir eklenti kullanarak zamandan ve emekten tasarruf edebilirsiniz. Bu eğitimde Sayfayı Gizle ve Yazı Başlığı eklentisi kullanılacaktır. Aşağıdaki kodu 'ek CSS' kutusuna girdiğinizde, web sitenizdeki CSS'yi geçersiz kılabileceksiniz. Kodumuzda tek bir sınıfı değiştirmek için yalnızca iki satır kod vardır. Başlığa sağ tıklayıp Inspect veya Inspect Element'i seçerek, tarayıcınıza bağlı olarak öğeyi inceleyebilir veya inceleyebilirsiniz. İlgilendiğimiz mülkle ilgileniyoruz. Giriş başlığı, bizim durumumuzda ona verilen addır.
Tüm gönderi ve sayfa başlıkları şu ekranla görülebilir: yok css özniteliği. Aşağıdaki kod, tamamen görünür olduğunda bir sayfanın başlığını gizlemenize izin verecektir. Blog gönderilerinin sayfa başlıklarını gizlemek istiyorsanız, aşağıdaki kod parçasını resimde gösterildiği gibi değiştirin. Giriş başlığından sonra hiçbir sayfa görünümü görüntülenmez;. Sonuç olarak, hedeflemeye çalıştığınız belirli sayfanın sayfa başlığı kaldırılacaktır. Ayrıca, blog gönderisinin başlığını gizlemek için belirli blog gönderilerini başlıklarını gizlemek üzere hedefleyebiliriz. Gönderi başlıklarını gizlemenin bu yöntemi etkilidir çünkü çok zaman kazandırır.
Bir açılış sayfasından, ana sayfadan, hakkında sayfasından veya başka bir sayfadan bir başlığı kaldırmak istediğinizde bunu manuel olarak yapabilirsiniz. Bununla birlikte, başlıksız sayfalara sahip olmak, arama motorlarının sitenizi dizine eklemesini zorlaştırır ve SEO'nuza zarar verir. Yönetici kontrol panelinize giriş yapıp Sayfalar'ı seçerek sayfanızın URL'sini özelleştirebilirsiniz. WordPress, ilk oluşturulduğunda sayfa başlığını gizleme özelliğine sahip değildir. Çoğu site sahibi, eklenti uygulamasını geniş bir kitle kazanmanın en basit ve en kolay yöntemi olarak görür. Maceracı hissediyorsanız, CSS yerine CSS'yi deneyin. Bunun sonucunda sitenize ekstra bir eklenti eklemek zorunda kalmayacaksınız.
WordPress'te Sayfa Başlığımı Nasıl Görünmez Yapabilirim?

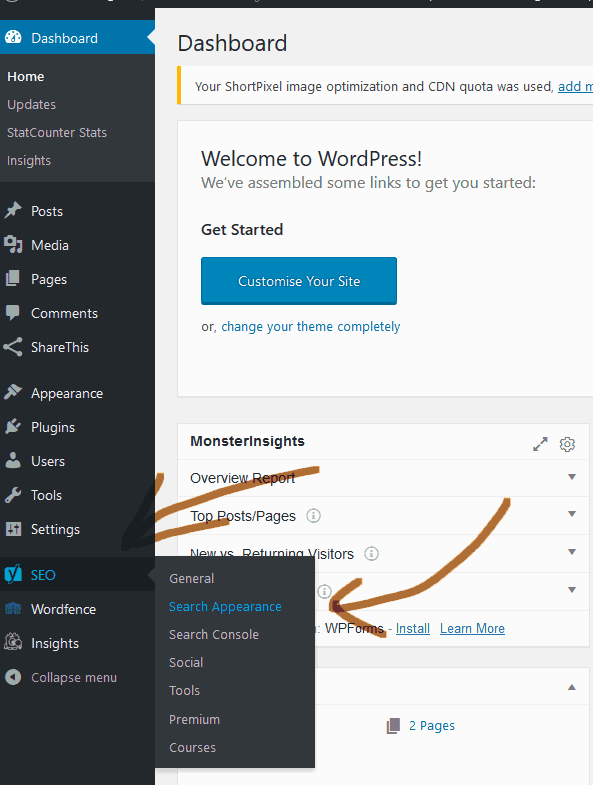
Sayfalar – Tüm Sayfalar'a giderek belirli bir sayfanın başlığını gizleyebilirsiniz. Ayarlar düğmesine basarak Sayfayı Gizle ve Gönderi Başlığını Gizle bölümüne inebilirsiniz. Onay kutusunu işaretledikten sonra Güncelle'ye basarak sayfa başlığını devre dışı bırakabilirsiniz.
Sayfa başlığı, tarayıcı penceresinin üst kısmında ve İnternet'in arama sonuçları sayfalarında (SERP'ler) görünen bir web sayfasının kısa bir özetidir. Bu iki metrik arasındaki doğrudan bağlantı nedeniyle, herhangi bir sayfanın önemli bir parçası olarak kabul edilirler. Ana sayfa veya açılış sayfası gibi her sayfa için bir başlık eklemeye gerek yoktur. Bir WordPress sayfasının başlığını gizlemenin birkaç yolu vardır. Tema özelleştiricinizdeki CSS kodunu kullanarak sayfa başlıklarını gizlemek mümkündür. Tek bir sayfada bir başlığı gizlemenin ilk adımı, o sayfanın kimliğini bulmaktır. Yukarıda açıklanan işleme benzer şekilde, diğer sayfalarda sayfa başlıklarını gizleyebilirsiniz.
Aşağıdaki adımları izleyerek yalnızca belirli bir gönderide başlığı gizleyebilirsiniz. WordPress'te sayfa başlıklarını kapatmak istiyorsanız, bunu bir eklenti kullanarak yapabilirsiniz. WordPress'te bir blog gönderisinin başlığını Hide Page And Post Title eklentisini kullanarak gizleyebilirsiniz. Eklentiyi etkinleştirerek bir sayfanın başlığını nasıl gizleyebileceğinize benzer. Özellikle web sitenizde çok sayıda gönderi ve sayfa varsa, WordPress'teki sayfa başlıklarını kaldırmak riskli olabilir. Arama motorları sitenizdeki her makale için başlık görmediğinde, spam olarak kabul edilebilir. WordPress sayfalarınız ve blog gönderileriniz sayfa başlıkları içermiyorsa, önemli miktarda trafik kaybedersiniz.

Bu olursa, web sayfalarınız erişilemez hale gelebilir. Bu nedenle kalıcı sümüklü böcekleri manuel olarak girmek iyi bir seçenektir. Sayfa başlıklarını kaldırmak veya gizlemek istiyorsanız, WordPress SEO'nuzun ince ayarını yapmak için biraz daha zaman harcamanız gerekecek.
WordPress'te Sayfa Başlığını Gizle'yi Nasıl Kaldırırım?
Ayarlar simgesi, sayfanın sol alt kısmında bulunabilir. Ardından, başlığı gizle kutusunda başlığı gönderiden veya sayfadan kaldıracak kutunun işaretini kaldırın. Aynı şekilde, bu yöntemi kullanarak WordPress sitenizdeki yazı veya sayfa başlığını gizleyebilirsiniz.
Global Ayarlarda WordPress Varsayılan Ayarı
Global Ayarlar'da sitenin başlığını WordPress'ten başka bir şeyle değiştirdiğiniz için WordPress sitenizin başlık çubuğu görünmüyor olabilir. Araçlar menüsünden Genel Ayarlar'ı seçerek başlık çubuğunun varsayılan ayarlarını değiştirebilirsiniz. Genel sekmesindeki Varsayılan Sayfa Başlığı altında, Göster'in Evet olarak ayarlanmasını sağlayabilirsiniz.
WordPress'te Başlık Yok Nasıl Değiştirilir?
Ayarlar > genel'e dönerek sitenin başlığını yeniden kodlayın. Başlığın gösterilmesini istemiyorsanız, görünüm > başlığa gidin ve “ display title ” altındaki “hayır”ı tıklayın ve ardından değişikliklerinizi kaydedin.
WordPress'te Resim Başlıkları Nasıl Kaldırılır
Aşağıdaki adımları izleyerek WordPress sitenizdeki tüm resimlerden başlığı kaldırın: *br Resim Başlığı Ayarları altında, özel bir öznitelik kullanabilir ve ardından metin alanını silebilirsiniz. Ardından, ayarlarınızı kaydetmeniz gerekecektir. Görüntü Başlığının Toplu Güncelleyici Davranışı seçeneği , medya kitaplığının medya kitaplığında ve posta bölümlerinde kullanılabilir. Sonuç olarak, yeni resimlerin artık başlık etiketleri olmayacak.
WooCommerce'de Sayfa Başlığını Nasıl Gizlerim?
WooCommerce'de sayfa başlığını gizlemek veya kaldırmak için önce tema dosyalarınıza özel CSS veya PHP kodu yüklemelisiniz. WordPress sitenize giriş yapın, Görünüm > Özelleştir > Bul'a gidin ve Ek CSS'yi tıklayın ve ardından aşağıda bulunan özel kodu ekleyin.
WordPress'te 'daralt/genişlet' Düğmesi Nasıl Kullanılır?
Popüler bir içerik yönetim sistemi olan WordPress platformu, kullanıcıların web siteleri oluşturmasına ve yönetmesine olanak tanır. WordPress'in özelliklerinden biri, bir sayfadaki metni gizlemenize izin vermesidir. Bunu, kısa koddaki parametreleri yapılandırarak yapabilirsiniz. Açılır menüye erişmek için 'Daralt/Genişlet'i seçin. Kısa kod parametrelerini görsel olarak yapılandırabileceğiniz bir açılır pencere göreceksiniz. Yapmanız gereken tek şey, görüntülenecek düğmeler için bağlantı veya düğme, renk, simgeler ve metni girmek.
WordPress Sitemin Etiket Satırını ve Başlığını Nasıl Kaldırırım?
Sitem'de Site Başlığını ve Kısa Açıklamayı Görüntüle'nin yanındaki onay işaretini kaldırın. En üstteki Yayınla düğmesine tıklayarak bu değişiklikleri canlı hale getirebilirsiniz.
WordPress'te Başlık Bloğu'nu Nasıl Kaldırırım?

WordPress'teki başlık bloğunu kaldırmak için kontrol panelinize gidin ve “Ayarlar” sekmesine tıklayın. "Genel" ayarların altında "Biçimlendirme" bölümünü bulun ve "Başlık Bloğunu Göster"in yanındaki kutunun işaretini kaldırın.
Bu eğitimde size bir WordPress gönderisinin ve sayfasının başlığını nasıl gizleyeceğinizi göstereceğim. Tek bir kod satırı gerektirmediği için bu program idealdir. Başlık, web sitenizin başlığı olarak işlev görür ve ziyaretçilerin ve arama motorlarının web sitenizde içerik bulmasına yardımcı olur. Bu eğitimde, Hide Title eklentisinin nasıl kullanılacağını gözden geçireceğim. Hem gönderilere hem de sayfalara yeni bir işlevsellik eklemenize olanak tanır. Başlığı gizlemek için yanındaki onay kutusuna tıklayın ve sayfayı kaydedin. WordPress düzenleyicinizde Başlığı Gizle penceresinin görünmemesi durumunda, etkinleştirmeniz gerekir.
Bu makaledeki eklentiler tüm temalarla çalışmayabilir. Temanız bu şekilde kontrol edilmelidir. WordPress'in görünüm sayfasına gidebilirsiniz. Tecrübelerime göre, görmen gereken ilk şey Temalar penceresi. Eğer yapmadıysanız, sol yönetici panelinin görünümündeki “Temalar” bağlantısını tıklayın. Özelleştirme düğmesi, temanın sağ alt köşesinde bulunabilir. WordPress'in Özelleştiricisinde sitenizin bir önizlemesi görüntülenir.
Önizleme penceresinin sol tarafında, bu belirli tema için mevcut tüm seçenekleri göreceksiniz. Temaların büyük çoğunluğunda çok sayıda araç mevcuttur. Kök sürecinden geçmeniz gerekiyorsa, tema size yazı ve sayfa başlıkları sağlayamayabilir.
