如何在 Divi 中隱藏頁面標題(使用和不使用插件)
已發表: 2022-10-29如果你想在 Divi 中隱藏頁面標題,你可以做一些事情。 一種是在頁面中添加一些 CSS。 另一種是使用像 Page Title Hide 這樣的插件。 添加 CSS 來隱藏頁面標題非常簡單。 只需將其添加到您的子主題 style.css 文件的底部: .page-id-XXX .entry-title { display: none; 將 XXX 替換為要隱藏標題的頁面的 ID。 您可以通過轉到 WordPress 管理員中的該頁面並查看 URL 來找到此 ID。 ID 將是“post=”之後的數字。 如果你想隱藏所有頁面的標題,你可以使用這個 CSS 代替: .entry-title { display: none; 頁面標題隱藏是一個插件,它只做一件事:它隱藏頁面標題。 如果您不想弄亂 CSS,這是一個簡單的解決方案。 安裝並激活插件後,轉到設置»頁面標題隱藏以配置插件。 在設置頁面上,您會看到您網站上所有帖子類型的列表。 默認情況下,插件隱藏所有頁面上的標題。 如果您想在某些頁面上顯示標題,請取消選中“在所有頁面上隱藏標題”旁邊的框。 然後,向下滾動並單擊“保存更改”按鈕。 而已! 該插件現在將隱藏您選擇的帖子類型的標題。
當您打開網頁時,頁面的標題會出現在瀏覽器選項卡中。 當搜索引擎考慮頁面的內容時,它使用其標題來確定頁面的內容; 如果您的網站具有更具描述性的標題,它將在搜索結果中更加明顯。 擁有一個頁面標題來啟用導航菜單分組和發布您的最新內容也是有利的。 鑑於用戶已經熟悉其目的,太長或太短的頁面可能是多餘的。 Elementor Page Builder 不會自動從頁面中刪除標題。 在內容中再次顯示標題將導致它是多餘的。 類似的方法可用於隱藏 WordPress 網站上的帖子或頁面的標題。
您可以通過使用插件隱藏頁面標題來節省時間和精力。 本教程將使用隱藏頁面和帖子標題插件。 當您在“附加 CSS”框中輸入以下代碼時,您將能夠覆蓋您網站上的 CSS。 只有兩行代碼可以修改我們代碼中的單個類。 您可以通過右鍵單擊標題並選擇檢查或檢查元素來檢查或檢查元素,具體取決於您的瀏覽器。 我們對我們感興趣的屬性感興趣。Entry-title 是在我們的案例中賦予它的名稱。
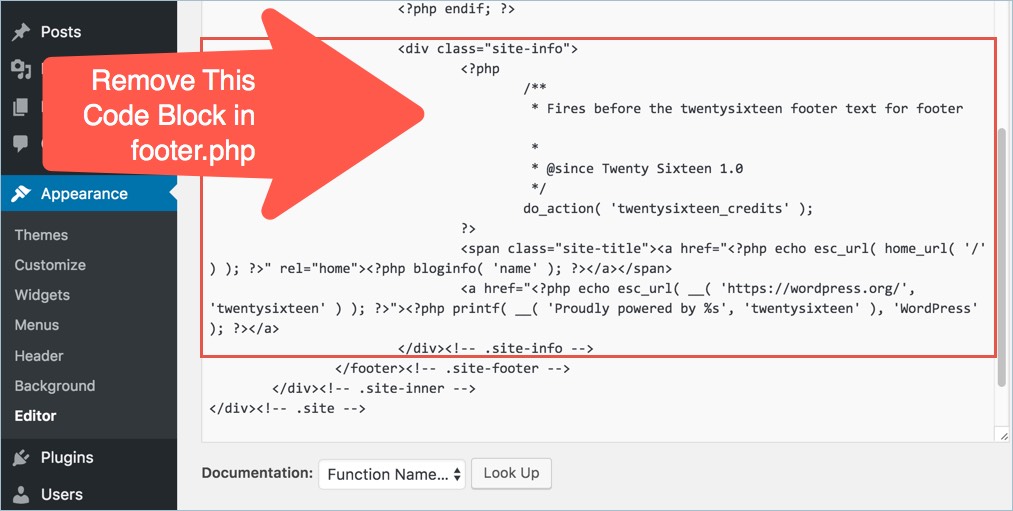
可以使用 display: none css 屬性查看所有帖子和頁面標題。 下面的代碼將允許您在頁面完全可見時隱藏頁面的標題。 如果您想隱藏博客文章的頁面標題,請修改下面的代碼片段,如圖所示。 在.entry-title; 之後不顯示頁面瀏覽量。 因此,您嘗試定位的特定頁面的頁面標題將被刪除。 此外,我們可以針對特定的博客文章隱藏其標題,以隱藏博客文章的標題。 這種隱藏帖子標題的方法很有效,因為它可以節省大量時間。
當您想從登錄頁面、主頁、關於頁面或其他頁面中刪除標題時,您可以手動執行此操作。 儘管如此,沒有標題的頁面會使搜索引擎更難以索引您的網站並損害您的 SEO。 通過登錄您的管理儀表板並選擇頁面,您可以自定義頁面的 URL。 WordPress 在首次創建時無法隱藏頁面標題。 大多數網站所有者會認為插件實施是獲得大量受眾的最直接、最簡單的方法。 如果您喜歡冒險,請嘗試使用 CSS 而不是 CSS。 因此,您不必向您的網站添加額外的插件。
如何讓我的頁面標題在 WordPress 中不可見?

您可以通過轉到頁面 - 所有頁面來隱藏特定頁面的標題。 通過按設置按鈕,您可以向下滾動到隱藏頁面和帖子標題部分。 勾選複選框後,您可以通過按更新來禁用頁面標題。
頁面標題是顯示在瀏覽器窗口頂部和 Internet 搜索結果頁面 (SERP) 中的網頁的簡短摘要。 由於這兩個指標之間的直接聯繫,它們被認為是任何頁面的重要組成部分。 無需為每個頁面都包含標題,例如主頁或登錄頁面。 有幾種方法可以隱藏WordPress 頁面的標題。 可以使用主題定制器中的 CSS 代碼隱藏頁面標題。 在單個頁面上隱藏標題的第一步是找到該頁面的 ID。 與上述過程類似,您可以隱藏其他頁面上的頁面標題。
您只能按照以下步驟隱藏特定帖子中的標題。 如果您想關閉 WordPress 上的頁面標題,您可以使用插件來實現。 您可以使用隱藏頁面和帖子標題插件在 WordPress 中隱藏博客文章的標題。 它類似於您如何通過啟用插件來隱藏頁面的標題。 刪除 WordPress 中的頁面標題可能會有風險,尤其是當您的網站有很多帖子和頁面時。 當搜索引擎看不到您網站上每篇文章的標題時,就可以將其視為垃圾郵件。 如果您的 WordPress 頁面和博客文章不包含頁面標題,您將失去大量流量。

如果發生這種情況,您的網頁可能無法訪問。 這就是為什麼手動輸入永久段是一個不錯的選擇。 如果您想刪除或隱藏頁面標題,您將不得不花更多時間微調您的 WordPress SEO。
如何刪除 WordPress 中的隱藏頁面標題?
設置圖標位於頁面左下方。 然後,在隱藏標題框中,取消選中將從帖子或頁面中刪除標題的框。 同樣,您可以使用此方法隱藏 WordPress 網站上的帖子或頁面標題。
全局設置中的 WordPress 默認設置
可能是您的 WordPress 站點的標題欄不可見,因為您在全局設置中將站點的標題更改為 WordPress 以外的其他名稱。 通過從工具菜單中選擇全局設置,您可以修改標題欄的默認設置。 在常規選項卡上的默認頁面標題下,您可以將顯示設置為是。
如何在 WordPress 中更改無標題?
通過返回設置 > 常規重新編碼站點的標題。 如果您不想顯示標題,請轉到外觀 > 標題並單擊“顯示標題”下的“否”,然後保存更改。
如何在 WordPress 中刪除圖像標題
按照以下步驟從 WordPress 站點的所有圖像中刪除標題: *br 在圖像標題設置下,您可以使用自定義屬性,然後刪除文本區域。 接下來,您需要保存設置。 圖像標題的批量更新程序行為選項可用於媒體庫和媒體庫的發布部分。 因此,新圖像將不再具有標題標籤。
如何在 Woocommerce 中隱藏頁面標題?
要在 WooCommerce 中隱藏或刪除頁面標題,您必須首先將自定義 CSS 或 PHP 代碼上傳到您的主題文件。 登錄到您的 WordPress 站點,轉到外觀 > 自定義 > 查找並單擊附加 CSS,然後插入下面找到的自定義代碼。
如何在 WordPress 中使用“折疊/展開”按鈕
WordPress 平台是一種流行的內容管理系統,允許用戶創建和管理網站。 WordPress 的功能之一是它允許您隱藏頁面上的文本。 您可以通過配置簡碼中的參數來做到這一點。 要訪問下拉菜單,請選擇“折疊/展開”。 您將看到一個彈出窗口,您可以在其中直觀地配置簡碼參數。 您所要做的就是輸入要顯示的按鈕的鏈接或按鈕、顏色、圖標和文本。
如何刪除我的 WordPress 網站的標語和標題?
刪除“我的網站”中“顯示網站標題和標語”旁邊的複選標記。 通過單擊頂部的發布按鈕,您可以使這些更改生效。
如何刪除 WordPress 中的標題欄?

要刪除 WordPress 中的標題欄,請轉到儀表板並單擊“設置”選項卡。 在“常規”設置下,查找“格式”部分,然後取消選中“顯示標題欄”旁邊的框。
在本教程中,我將向您展示如何隱藏 WordPress 帖子和頁面的標題。 因為它不需要一行代碼,所以這個程序是理想的。 標題作為您網站的標題,可幫助訪問者和搜索引擎在您的網站上查找內容。 在本教程中,我將介紹如何使用隱藏標題插件。 它允許您向帖子和頁面添加新功能。 要隱藏標題,請單擊它旁邊的複選框並保存頁面。 如果您的 WordPress 編輯器中的隱藏標題窗口不可見,您必須將其激活。
本文中的插件可能不適用於所有主題。 必須以這種方式檢查您的主題。 您可以轉到 WordPress 的外觀頁面。 根據我的經驗,您應該首先看到的是主題窗口。 如果還沒有,請單擊左側管理面板外觀中的“主題”鏈接。 自定義按鈕可以在主題的右下角找到。 您網站的預覽顯示在 WordPress 的定制器中。
在預覽窗口的左側,您將看到此特定主題的所有可用選項。 絕大多數主題都有許多可用的工具。 如果您必須通過根進程,則主題可能無法授予您帖子和頁面標題。
