Gutenberg vs Elementor: Nihai Karşılaştırma Kılavuzu
Yayınlanan: 2021-10-08Gutenberg Editör, kasabanın en yeni konuşması ve haklı olarak öyle. Bu blok düzenleyici sayesinde çoğu geliştirici ve içerik düzenleyici, WordPress'i kullanmaya devam etmekten mutluluk duyar.
Ancak WordPress hayranlarının övündüğü tek şey bu değil.
Elementor, WordPress alanındaki başka bir oyun değiştiricidir .
Gutenberg ve Elementor arasında seçim yapmak kolay değil. Her iki düzenleyici de güçlü olsa da, sizin için ideal olanı esas olarak kullanımına bağlıdır.
Hadi dalalım.
- Gutenberg vs Elementor: Fark Nedir?
- Elementor vs Gutenberg: Özellikler
- Elementor ve WordPress Gutenberg: Kullanım Kolaylığı
- Gutenberg Blok Düzenleyicisi Nasıl Kullanılır
- Gutenberg vs Elementor: Artıları ve Eksileri
- Ne seçeceksin?
- Gunteberg vs Elementor – SSS
🛠️ WordPress Sayfa Oluşturucularının tam listesini buradan kontrol edin ➡️
Gutenberg vs Elementor: Fark Nedir?
Elementor ve WordPress Gutenberg editörü arasındaki derinlemesine analize geçmeden önce, tanımlarını inceleyelim.
WordPress için Gutenberg nedir?
Her şeyden önce, WordPress için Gutenberg nedir?
Yeni başlayanlar için Gutenberg, sayfalarda ve gönderilerde içerik öğelerini düzenlemek ve eklemek için blokları kullanmanıza izin veren varsayılan WordPress düzenleyicisidir .
Bu blok düzenleyici, öğeleri sürükleyip bırakmanıza ve özel içerik stilleri eklemenize izin verdiğinden, Elementor gibi çok yönlü WordPress sayfa oluşturucularıyla karıştırmak kolaydır .
Ancak bu iki tür WordPress editörü biraz farklıdır. Elementor'dan (ve diğer WordPress site oluşturucularından) farklı olarak Gutenberg, ağırlıklı olarak bir arka uç oluşturucudur.

Gutenberg, içerik yazarlarının ve blog yazarlarının gönderileri resimler ve diğer medya türleriyle güzelleştirmesini kolaylaştırmak için oluşturuldu. Blok düzenleyici, eski WordPress düzenleyicisinin kullanıcı deneyimini geliştirir.
⚠️ Ancak Gutenberg, hepsi bir arada bir WordPress web sitesi oluşturucu değildir.
İşte Gutenberg'in söyledikleri:
WordPress için Elementor nedir?
Artık WordPress için Gutenberg'in ne olduğunu biliyorsunuz, ancak WordPress için Elementor nedir?
Elementor, WordPress'te web siteleri oluşturmak için eksiksiz bir çözümdür. Elementor eklentisi, sayfalarınızı ve gönderilerinizi ön uçta sürükle ve bırak modunda tasarlamanıza olanak tanır.

Böylece, Elementor ile web sitenizi oluştururken gerçek zamanlı olarak nasıl değiştiğini görebilirsiniz. Başka bir deyişle, web sitenizi arkasında değil , gerçek web sitenizde yaratırsınız (Gutenberg'de olduğu gibi).
Artık temel tanımları biliyorsunuz. Elementor ve WordPress Gutenberg editörünün özellikleri arasındaki karşılaştırmayı görmek için ilerleyelim.
Elementor vs Gutenberg: Özellikler
Gutenberg veya Elementor'a sahip olduğunuzda, WordPress yazılarınızın ve sayfalarınızın çarpıcı görünmesini sağlamak için yapabileceklerinizin sınırı yoktur.
İşte Gutenberg ve Elementor'a bakarken beklenecek en iyi özellikler.
⭐ Gutenberg'in En İyi Özellikleri
Gutenberg ile şunları yapabilirsiniz:
- Gönderiler, sayfalar ve özel içerik türleri oluşturmak için sürükle ve bırak düzenleyiciyi kullanın.
- Blokları yeniden düzenleyin, istediğiniz kadar ekleyin veya silin.
- İçeriğinizi oluşturmak için 25'ten fazla blok kullanın (metin ve resimler gibi temel bloklar ve düğmeler ve tablolar gibi gelişmiş seçenekler dahil)
- Bloka özel ayarları veya belge genelindeki ayarları özelleştirin
- Temel bir çok sütunlu düzen oluşturun
📄 Word veya Google Dokümanlarından WordPress'e Kopyalayın veya Yapıştırın
Doğrudan WordPress editöründe yazmayı sevmiyorsanız, Gutenberg'e aşık olacaksınız.
Google Dokümanlar veya MS Word'de yazdıktan sonra, WordPress Gutenberg düzenleyicide her şeyi kopyalayıp yapıştırabilirsiniz. Evet, resimler dahil .
Klasik düzenleyici, Google Dokümanlar'daki her şeyi yapıştırmanıza izin vermediğinden, bu muazzam bir gelişmedir.
Öyleyse devam edin ve biçimlendirmeden Google Dokümanlar, Office 365, Word ve Quip'ten içerik kopyalayın.
✨ Bilgisayardan Görüntüleri Sürükle ve Bırak
Klasik düzenleyiciyi kullandıysanız, en sinir bozucu ve zahmetli görevin resim eklemek olduğunu bilirsiniz. Medya kitaplığındaki 'ekle' düğmesini veya 'yükle' düğmesini tıklamadığınız sürece resim ekleyemezsiniz.
İyi haber şu ki, Gutenberg ile çalışırken, klasik düzenleyicide olduğu gibi içeriğinize resim eklemek için artık medya ekle veya yükle düğmelerine tıklamanız gerekmiyor.
İstediğiniz herhangi bir resmi bilgisayardan düzenleyiciye sürükleyip bırakabilirsiniz.
Bu özellik, özellikle içeriğinize çok sayıda resim eklemek istiyorsanız kullanışlıdır.
Görüntüleri sürükleyip bırakmak da büyük bir zaman tasarrufu sağlar.
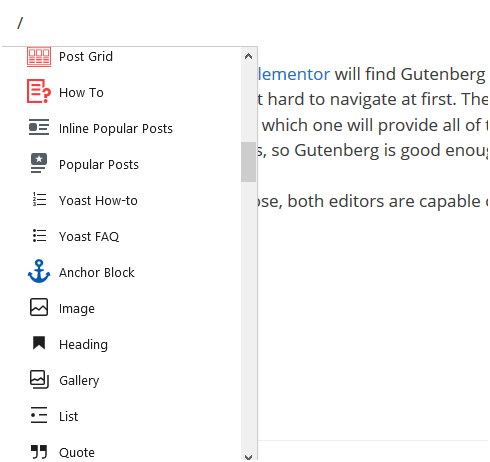
⚡ Hızlı Bir Şekilde Blok Eklemek için Slash Komutu
Gutenberg editörünün çalışmak için tonlarca bloğu var. Yapmak istediğiniz herhangi bir işlem için bunun için bir blok var.
Saniyeler içinde bir blok eklemek için bir eğik çizgi komutu yazmanız yeterlidir. Bunu yaptığınızda, istediğinizi seçmenize izin veren birçok blok açılır.

Bu özellik, içeriğinize WordPress Gutenberg bloklarını eklemeyi çocuk oyuncağı haline getirir. Uygun bir blok aramak için zaman kaybetmenize gerek yok.
🔗 Basitçe Yapıştırarak Bir Bağlantı Ekleyin
Sayfa içi SEO oyununuzu geliştirmek için harici bir kaynağa bağlanmak ister misiniz?
Bağlantı metninizi vurgulayıp kaynağınızın bağlantısını yapıştırmak (Ctrl +V) kadar basit!
Bu nedenle, bir bağlantıyı yapıştırmadan önce 'bağlantı ekle' simgesine tıklamanız gerekmez.
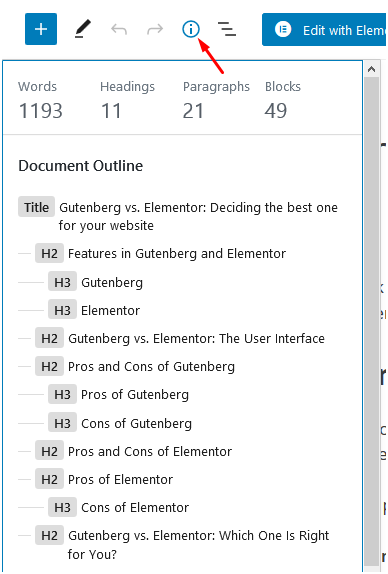
📝 Belge Anahattı
Bu özellik, size içerik anahattınızın genel görünümünü sunduğu için akıllara durgunluk veriyor.
Anahat dışında, içeriğin kelime sayısını, blok, başlık ve paragraf sayısını da görüntüler.
Bu özellik, özellikle doğru başlıklara sahip gönderiler oluşturmak söz konusu olduğunda delicesine harika.
Sadece 'i' sembolüne tıklamanız ve işte ! Bir taslak açılacaktır.

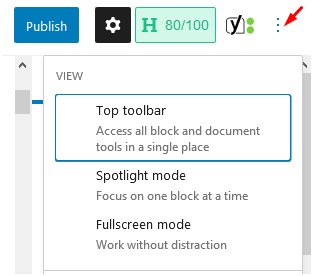
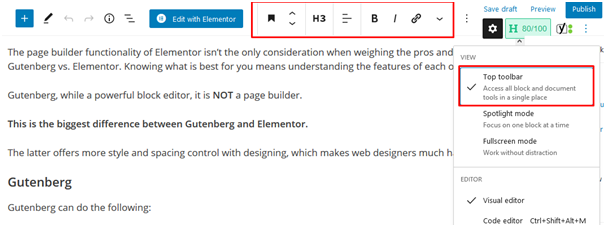
😎 Üst Araç Çubuğu, Tam Ekran Modu ve Spot Işığı Modu
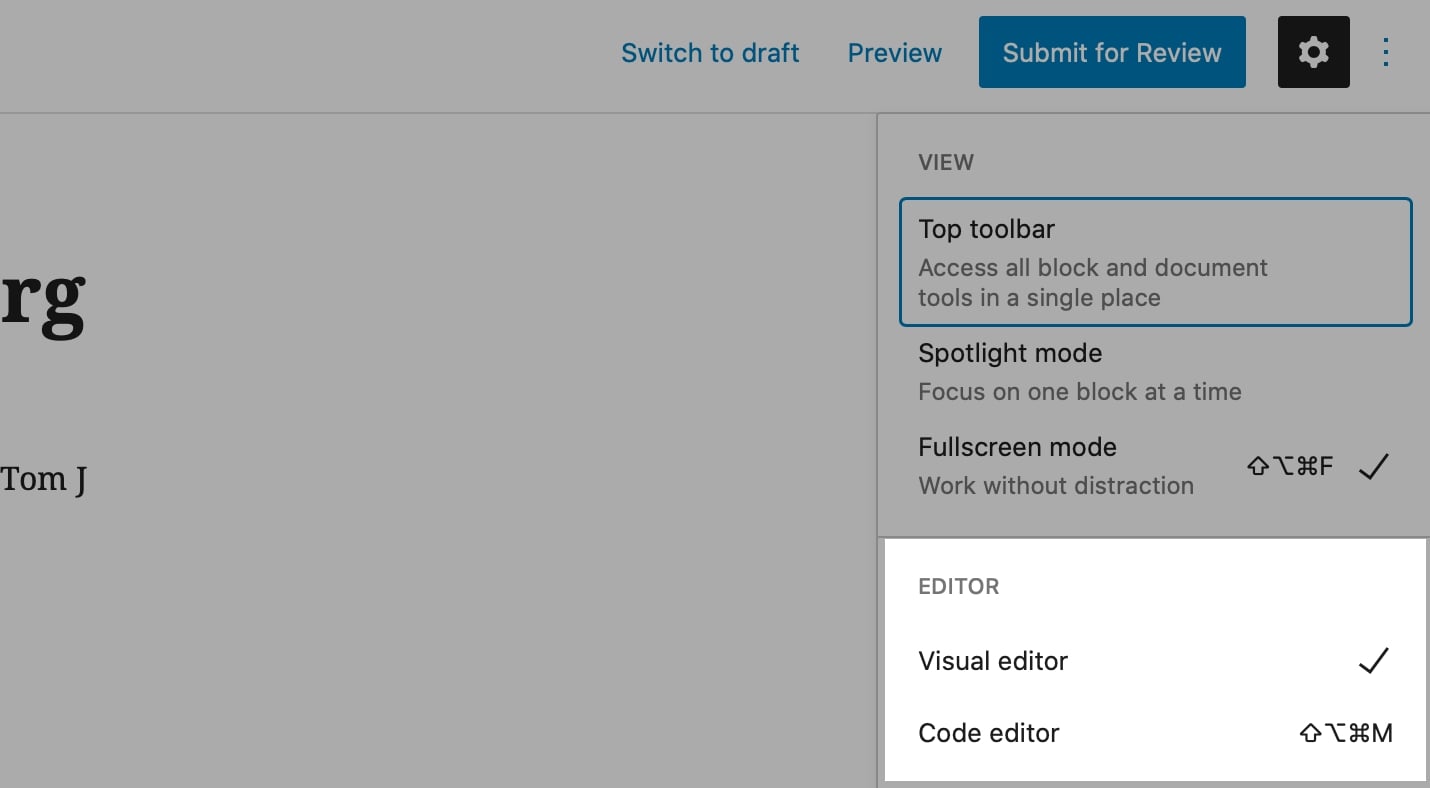
WordPress, kullanıcılarının kullanıcı deneyimini daha da geliştirmek için Gutenberg'e üst araç çubuğu , tam ekran modu ve spot ışığı modunu dahil etti.
Bu seçeneklere erişmek için sağ üstteki üç noktayı tıklayın.

Bu güçlü özelliklerin her birine bakalım:
🧰 Üst Araç Çubuğu
Üç noktaya tıkladığınızda görünen üç seçenekten ilkidir. Ve üzerine tıkladığınızda, tüm post-edit özellikleri sayfanın üst kısmında görünür.

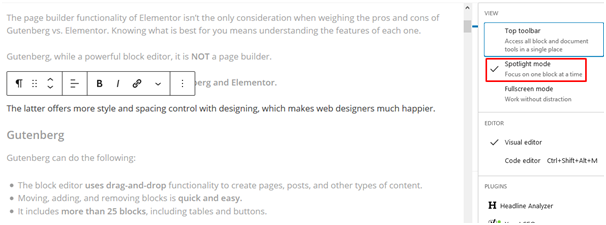
🔦 Spot Işığı Modu
Dikkat dağıtmayan düzenlemeyi mi tercih edersiniz?
Spot ışığı moduna tıklamak, diğer tüm blokları grileştirir ve yalnızca düzenlediğiniz bloğu görmenize izin verir.

💻 Tam Ekran Modu
Klasik editör gibi Gutenberg'in de tam ekran modu var.
Bu modu etkinleştirmek yönetici ayarlarını kaldırır.
Tam ekran modu ayrıca belirli içeriği düzenlemeye konsantre olmanızı ve dikkat dağıtıcı unsurları en aza indirmenizi sağlar.

⚡ Şuna da bakın: Beaver Builder ve Elementor
⭐ Elementor'un En İyi Özellikleri
Elementor, temel bilgiler, iş akışı, tasarım, düzen, tipografi, pazarlama ve mobil düzenleme dahil olmak üzere farklı kategorilerde kullanılabilen tonlarca özelliğe sahiptir. Bu kategorilerden birkaçında Elementor özelliklerini vurgulayalım.
Temeller
- Sürükle ve Bırak Düzenleyici – Elementor, muhtemelen şu anda piyasada bulunan en hızlı ve en sezgisel WordPress düzenleyicisine sahiptir. İşiniz sürüklemek, bırakmak ve özelleştirmeler üzerinde çalışmak.
- 90'dan fazla widget - Formlar, düğmeler, başlıklar ve daha fazlası gibi her türlü içeriği oluşturmak için sayısız widget arasından seçim yapın.
- 300'den fazla şablon – Sektörünüz veya ihtiyacınız ne olursa olsun, 300'den fazla göz alıcı şablon arasından seçim yapabilirsiniz.
- Duyarlı düzenleme – Bu özellik, mobil görünüme geçmenize ve her öğeyi herhangi bir cihazda kusursuz görünecek şekilde ayarlamaya başlamanıza olanak tanır.
- Açılır Pencere Oluşturucu – Elementor Pro'da bulunan bu özellik, piksel mükemmelliğinde açılır pencereler oluşturmanıza olanak tanır. Bu, temel olarak Elementor ile ekstra ücret ödemeden gelen bağımsız bir WordPress açılır pencere çözümüdür.
- Tema Oluşturucu – Web sitenizi oluşturmaya yönelik görsel kılavuz, sitenizin her bir bölümüne, tümü düzenleyici içinde hızlı erişim sağlar. Tema oluşturucu, Elementor Pro ile birlikte gelir.
İş Akışı Özellikleri
- Kodlama yok – Sıfır kodlama bilgisi ile üst düzey tasarımlara ulaşabilirsiniz. Sonuç, herhangi bir cihazla uyumlu bir sayfa kodudur.
- Gezgin – Tüm sayfa katmanları veya öğeleri arasında gezinmek, özel değişiklikleri hızlı bir şekilde görüntülemek ve bunlara kolayca erişmek için göstergeleri kullanmak için bu özelliği kullanın.
- Bulucu – Arama çubuğu, gösterge tablosu ayarları ve çeşitli sayfalar arasında kolay gezinme sağlar.
- Kısayol Tuşları – Klavye kısayolları, farklı görevleri gerçekleştirirken size bolca zaman kazandırır.
- Tam site düzenleyici – Tüm web sitesini tek bir yerden tasarlayabilirsiniz ve buna içeriğiniz, alt bilginiz ve başlığınız dahildir. Bu özellik Elementor Pro'da mevcuttur.
- Yinele Geri Al – Çalışırken bir hata yaparsanız panik yapmanıza gerek yok. Geri almak için CTRL / CMD Z tuşlarına basmanız yeterlidir.
- Revizyon geçmişi – Bu özellik, tüm sayfa oluşturma sürecini kaydeder ve istediğiniz zaman yeniden izlemenize olanak tanır.
- Otomatik kaydetme - Her seferinde kaydet'i tıklamak çok fazla görevdir. Elementor, çalışmanızı otomatik olarak kaydeder ve yedekler.
- Kısayol hile sayfası – Tüm kısayol listelerini görüntülemek için bir pencere açılır.
- Satır içi düzenleme – Bu özellik, doğrudan ekrana yazmanıza, içerik ve blog yazısı yazmanıza olanak tanır.
- Taslak modu – Bir sayfa yayınlarsanız ve yine de ince ayar yapmak istiyorsanız, onu taslak olarak kaydetmeniz yeterlidir.
- Stili kopyala – Bir sütunu, bölümü veya widget'ın tüm stilini kopyalayın ve bir tıklamayla farklı bir öğeye yapıştırın.
- Karanlık mod – bu özelliği, yalnızca güç tasarrufu sağlamakla kalmayıp aynı zamanda çevre için de iyi olan karanlık bir ortamda tasarım yapmak için kullanın.
- Global widget – En iyi widget'ınızın ayarlarını kaydedin ve bu widget'ı zahmetsiz bir sürükle ve bırak yöntemiyle başka bir sayfada yeniden kullanın. Ancak bu özellik Elementor Pro'da mevcuttur.
- Site ayarları – Tema stilleri, site kimliği, düzen ve ışık kutusu ayarları gibi sitenizin tüm genel öğelerini tek bir yerden kontrol edin.
Tasarım özellikleri
- Global renkler – Web sitenizin tasarım sistemini tanımlamak için global renkleri kullanın. Bunları yalnızca bir kez kaydetmeniz ve herhangi bir sitenin öğesinde kullanmanız gerekir.
- Genel yazı tipleri – Paragraflardan ve başlıklardan düğme metnine kadar web sitenizde kullanmak istediğiniz tüm yazı tiplerini seçin. Bu yazı tiplerine ihtiyacınız olduğunda tek bir tıklamayla erişin ve uygulayın.
- Global özel CSS – Özel bir CSS oluşturduktan sonra, bunu tüm web sitesinde uygulayabilirsiniz.
- Arka plan videoları – Bu özellik ile arka planınıza görseller yerine ilgi çekici videolar ekleyebilirsiniz.
- Elementor tuvali – Elementor'da bir açılış sayfası tasarlamak için Elementor tuval şablonunu kullanın ve bunu altbilgi veya üstbilgi ile uğraşmadan yapabilirsiniz.
- Gelişmiş arka plan görüntüleri – Her cihaz için arka plan görüntüsünün özel boyutunu ve konumunu ayarlayın
- Karışım modları – Çarpıcı karışım modu efektleri oluşturmak için arka planları ve arka plan kaplamalarını birleştirin.
- CSS filtreleri – Görüntü ayarlarını değiştirmek ve muhteşem efektler eklemek için CSS filtrelerini kullanın.
Bu iki editörün neler yapabileceğini zaten biliyorsunuz, ancak bu, Elementor ile WordPress Gutenberg arasında karar vermek için yeterli bilgi değil. Hangisinin daha kolay kullanıldığını analiz edelim.
Elementor ve WordPress Gutenberg: Kullanım Kolaylığı
Şimdi iki sayfalık oluşturucuların her birini kullanmak için gerçekten ne gerektiğini görelim.
Gutenberg
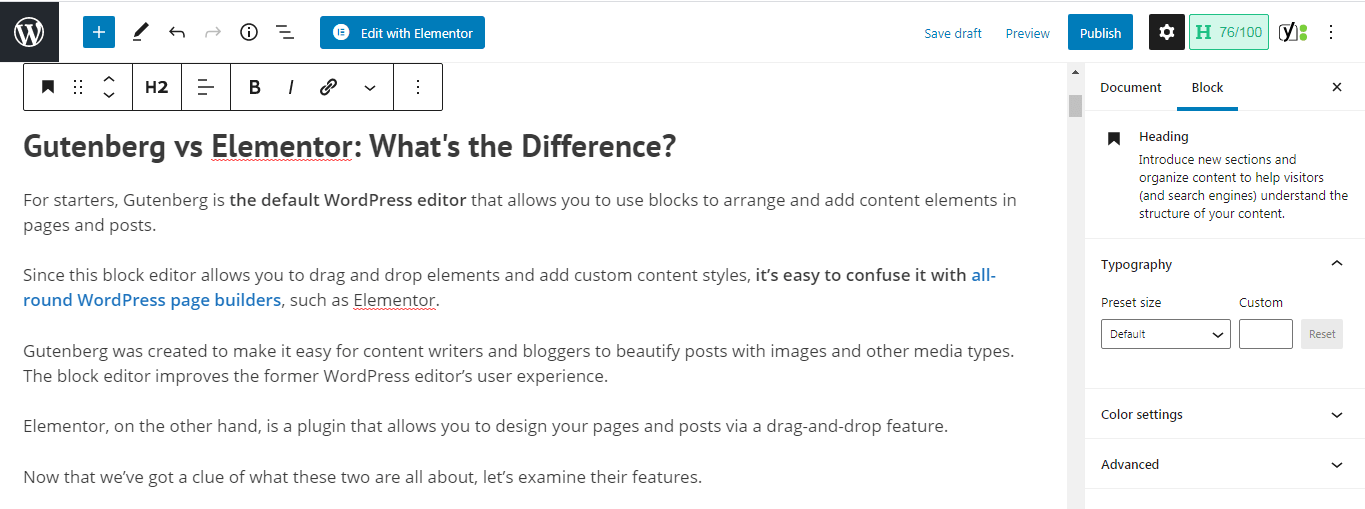
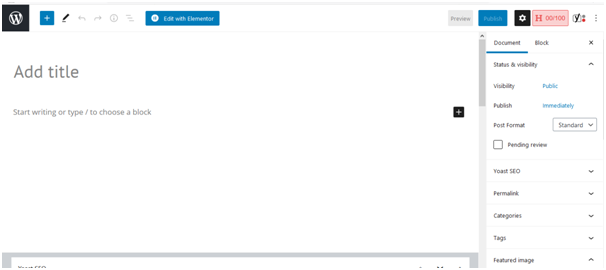
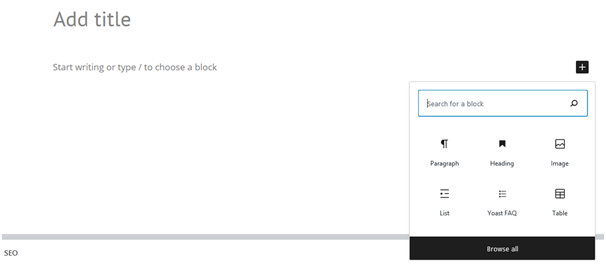
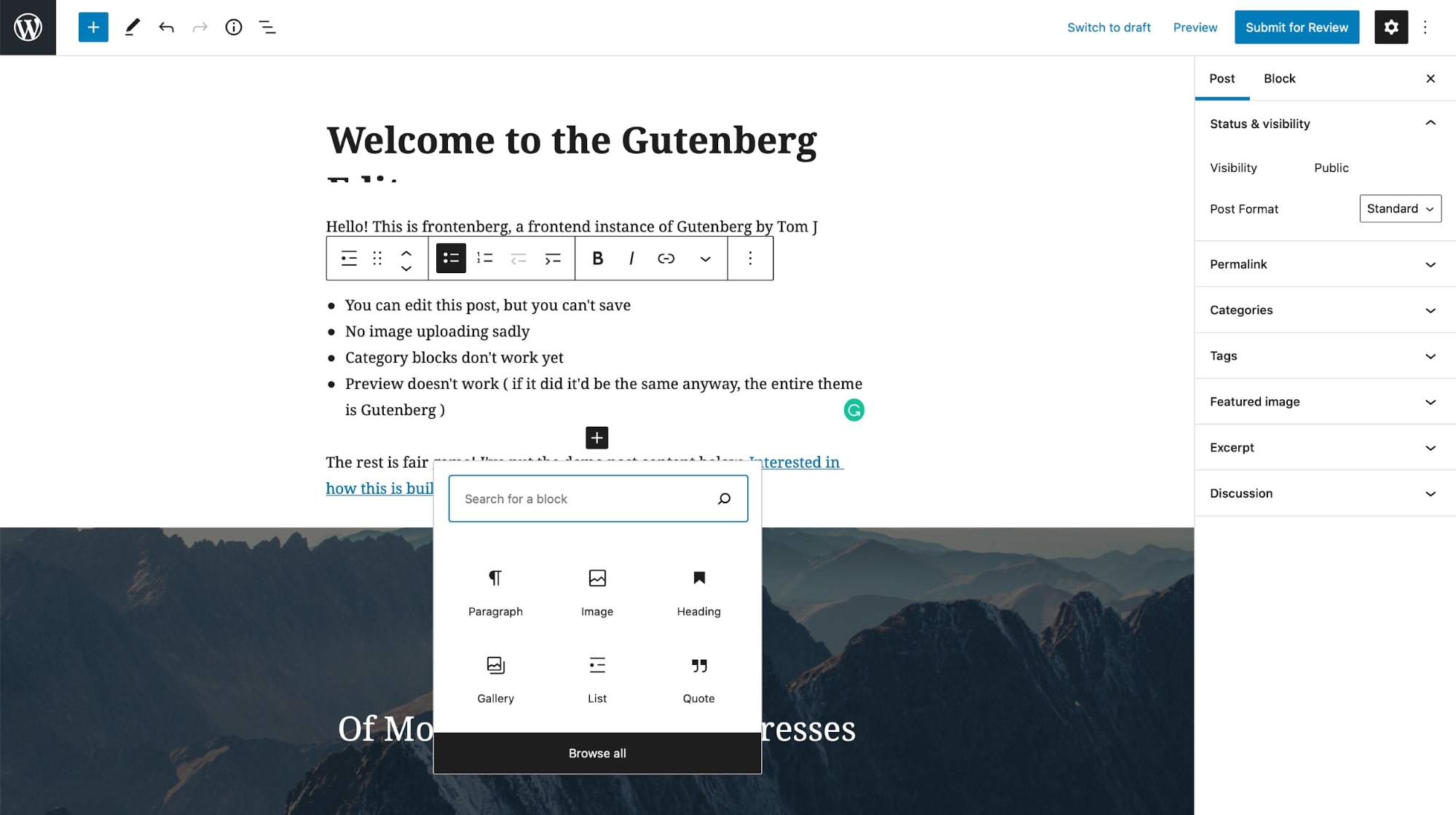
Bir sayfa veya gönderi oluşturmak için WordPress blok düzenleyicisini kullanırken şu arayüzle karşılaşırsınız:

Arayüz, başlamanıza yardımcı olacak bazı yararlı araç ipucu istemleriyle temiz ve basittir. Blok eklemek için (+) sembolüne tıklayın ve bir eleman seçin:

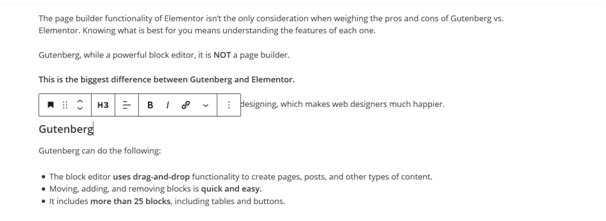
Birden fazla blok gördüğünüzde, ayarlarına erişmek ve hatta yeniden sıralamak için belirli bir bloka tıklayabilirsiniz. Arayüz, sizi hemen hazır hale getirmek için kullanışlı araç ipuçlarıyla sezgiseldir!

eleman
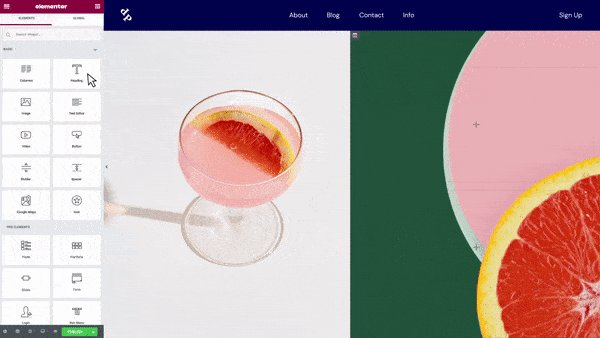
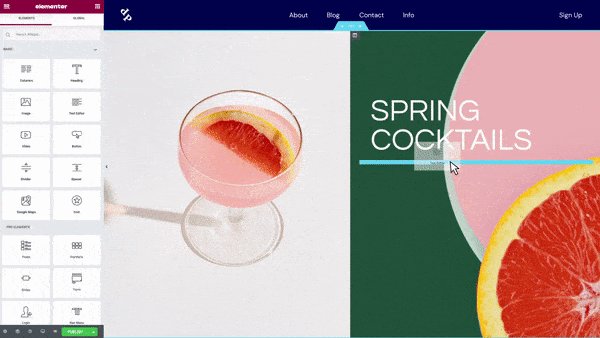
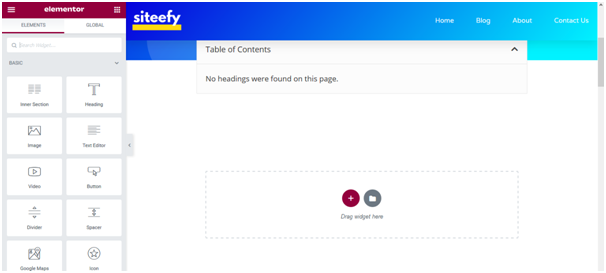
Elementor'un arayüzü tamamen farklıdır: solda bir kenar çubuğu ve sağda canlı bir önizleme vardır.

Yeni içerik eklemek, kenar çubuğundan bir widget'ı sürükleyip canlı sayfaya bırakmak kadar kolaydır.
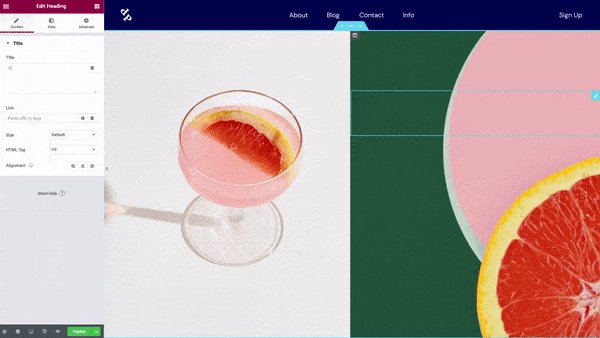
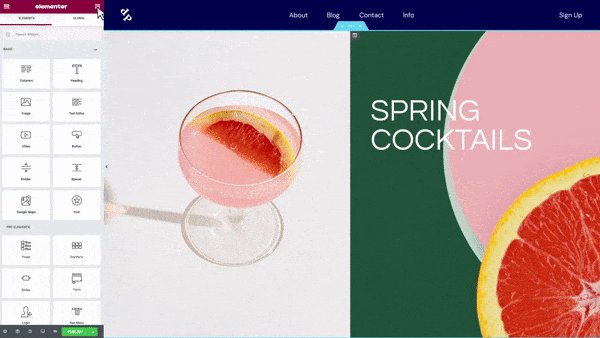
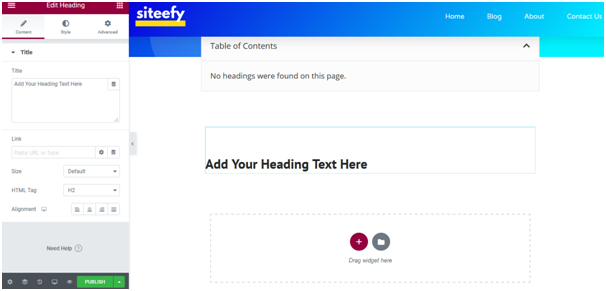
Örneğin, başlık widget'ını canlı tasarıma sürükledikten sonra sonuç şudur:

Soldaki kenar çubuğunda belirli bir öğenin özelleştirme seçenekleri açılır. Diğer seçeneklerin yanı sıra temaları silmek, taşımak ve çoğaltmak için bu öğeleri de seçebilirsiniz.
Elementor'un alışması ve özelliklerini keşfetmesi için biraz daha zamana ihtiyacı var. Yeni başlayanlar için sezgisel olmayabilir. Ama öğrenmesi de çok zor değil.
Gutenberg Blok Düzenleyicisi Nasıl Kullanılır
Şimdi, güzel ve modern web sayfalarını bir araya getirmek için Gutenberg'in sürükle ve bırak içerik bloklarını nasıl kullanabileceğinizi görelim.
bloklar
Gutenberg bir blok düzenleyicidir, yani düzenleyicideki her öğe sayfaya eklendiğinde bir bloğa dönüştürülür .
Her yeni paragraf, başlık, liste, resim vb . kendi bloğunda bulunur.
Sayfaya yeni bir blok eklemek için sol üst köşedeki artı simgesine tıklayabilirsiniz.
Tüm bloklar, üstte bir arama kutusu bulunan sol kenar çubuğunda sunulur.

Gutenberg'de bulunan bloklar şunlardır:
- Paragraf: Bu, basit bir paragraf alanı ekler.
- Başlık: Bu, başlık etiketlerini ekler: H1'den H6'ya.
- Liste: Madde işaretli veya numaralı bir liste oluşturur.
- Alıntı: Vurgulanan metne görsel vurgu verin; bu, metnin başka bir kaynaktan alıntılandığı anlamına gelir.
- Kod: Özel içerik oluşturmak için HTML ve CSS ekleyebileceğiniz kod parçacıklarını görüntüler.
- Önceden biçimlendirilmiş: Sekmelerinize ve aralığınıza uygun metin ekler ve ayrıca özel stile izin verir. Genellikle içerik içindeki kod parçacıklarını görüntülemek için kullanılır.
- Kısa alıntı: Görsel tasarımın temayı temel aldığı, vurgulanan metne özel bir görsel vurgu verir.
- Tablo: Grafikler ve veriler gibi sayıya dayalı içeriği paylaşmak için kullanılabilecek bir tablo ekler.
- Verse: Şiir ve şarkı sözleri gibi içerikler için kullanışlıdır.
- Resim: WordPress medya kitaplığından ekleyebileceğiniz bir resim ekler.
- Galeri: Birden çok görüntüyü zengin bir biçimde görüntüleyin - genellikle temaya göre.
- Video: Medya kitaplığından bir video yerleştirmenize veya Youtube'dan eklemenize izin verir.
- Düğme: Ziyaretçilerin istenen eylemi gerçekleştirmesini istemek için bir düğme (CTA) ekler.
- Sütunlar: İçeriği iki veya daha fazla sütunda görüntüleyen ve farklı içeriği bir satırda göstermenize olanak tanıyan bir blok ekler.
- Grup: Birden çok bloğu bir grupta birleştirir.
- Spacer: Herhangi iki blok arasına ekleyebileceğiniz özelleştirilebilir yükseklik.
- Sosyal simgeler: Sosyal medya profillerinize bağlayabileceğiniz simgeleri görüntüler.
- Özel HTML: CSS ile özel HTML kodu eklemenize ve düzenlerken sonuçları önizlemenize olanak tanır.
Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED ve daha fazlası için özel yerleştirme blokları da mevcuttur!
desenler
Blok desenleri, anında ekleyebileceğiniz ve özelleştirebileceğiniz önceden tanımlanmış blok yerleşimleridir .
Kalıpların arkasındaki fikir, sık kullanılan blokları bir kalıp kitaplığında hazır hale getirerek düzenleme sürecini basitleştirmektir.
Böylece, bir sayfaya her eklediğinizde bir bloğu özelleştirmek yerine, önceden tanımlanmış mevcut bölümleri ekleyebilirsiniz.
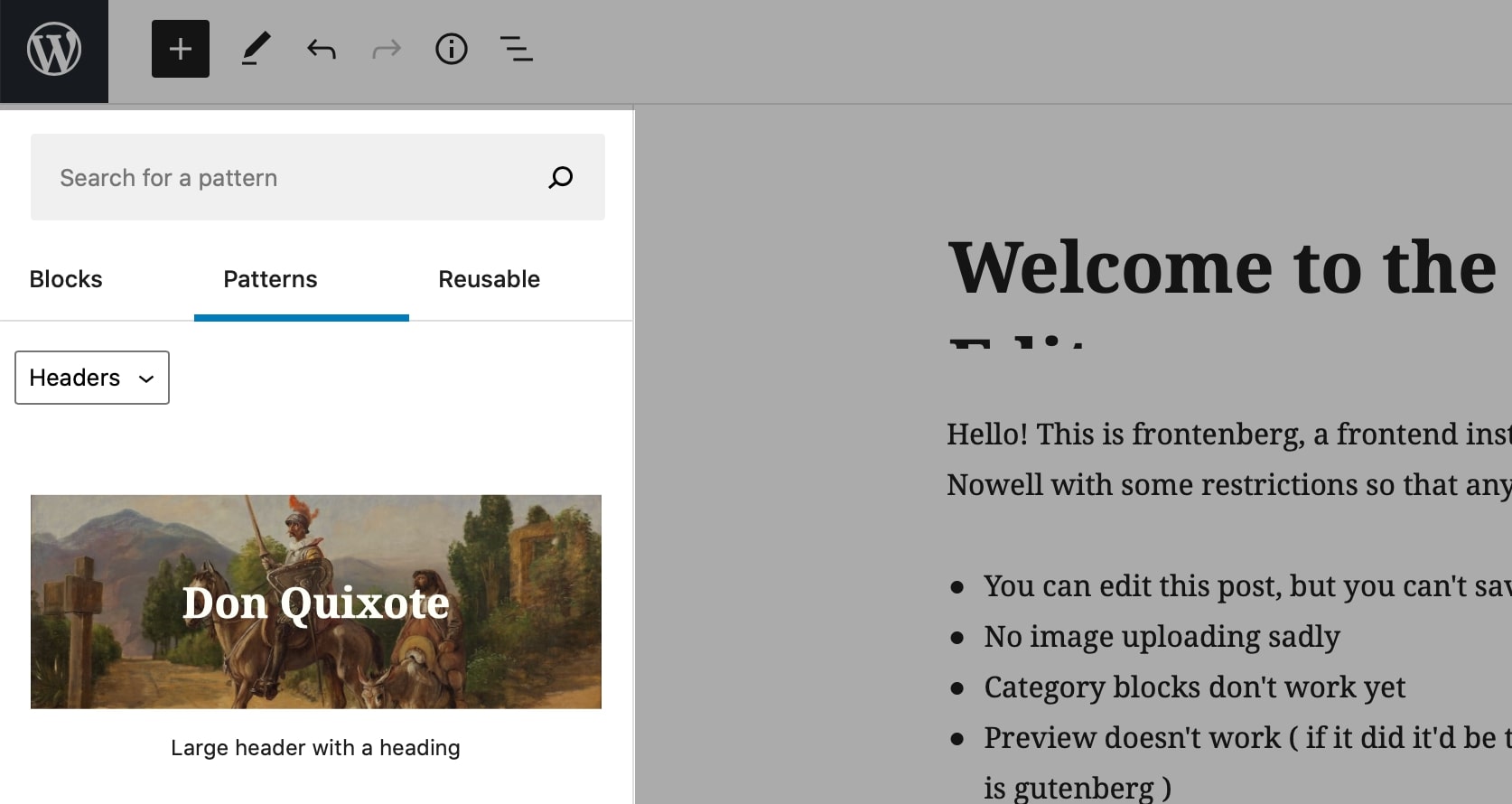
Gutenberg editöründe desenler şöyle görünür:

Düğmeler, başlıklar, galeriler, metin ve sütunlar için desenler mevcuttur.
Bu kalıplardan bazıları şunlardır:
- Başlıklı büyük başlık
- Bir başlık ve bir düğme ile büyük başlık
- Başlık ve paragraf
- Alıntı
- İki düğme dizisi
- İki sütun metin
- Ve yan yana iki resim
Mevcut kalıp kitaplığı sınırlı ve sadece birkaç giriş bölümü sunarken, Gutenberg katkıda bulunanlar gelecekte eklenecek birçok olası blok kalıbı tartışıyorlar.
Şimdilik, ek Gutenberg blokları ve desenleri eklemek için Redux Gutenberg Blokları, bloklar, Atomik Bloklar veya İstiflenebilir gibi üçüncü taraf eklentileri yükleyebilirsiniz.
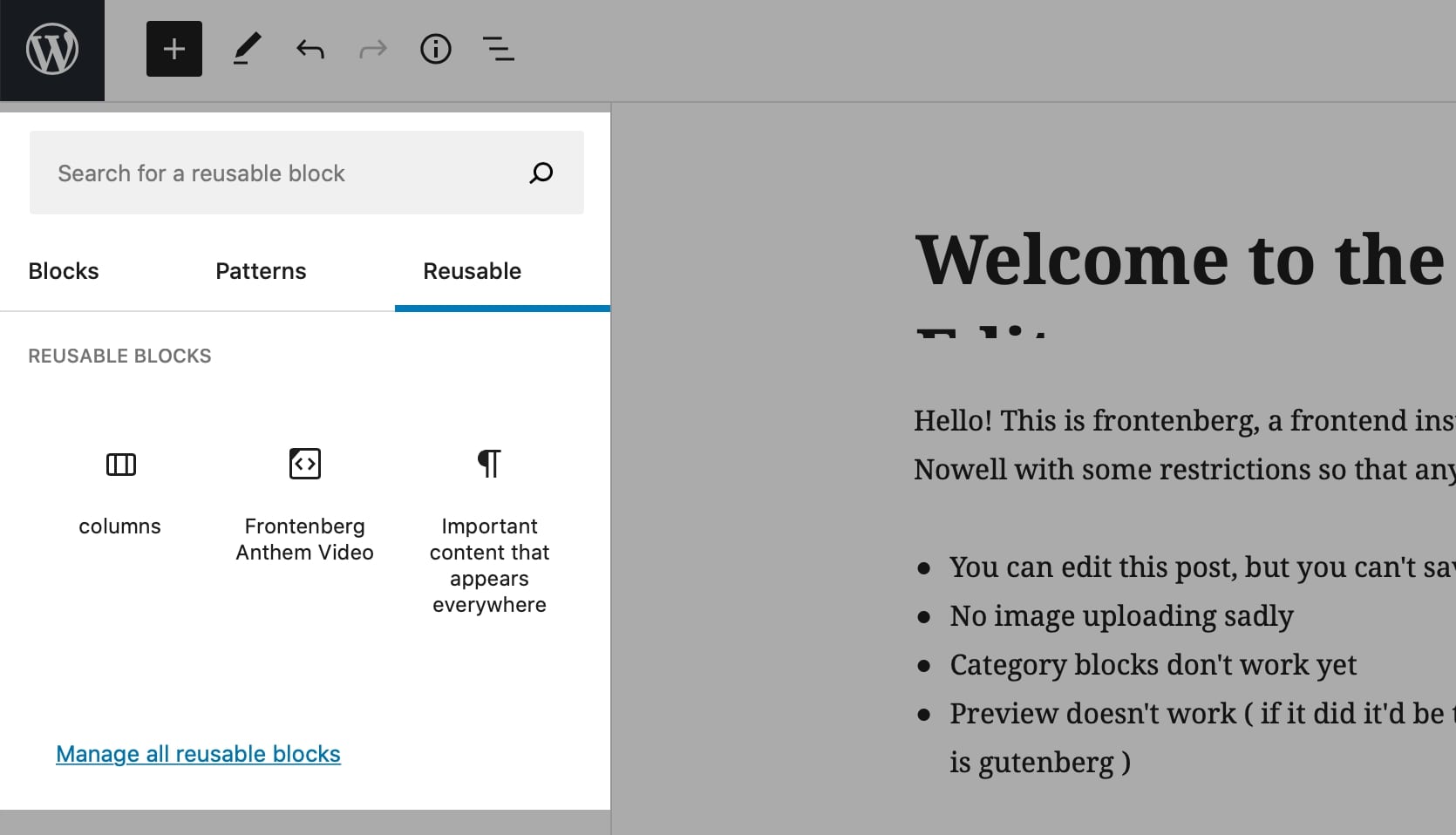
Yeniden Kullanılabilir Bloklar
Kalıplarda bulunmayan yaygın olarak kullanılan bölümler yeniden kullanılabilir bloklar olarak kaydedilebilir.

Bu, blog gönderileri, açılış sayfaları veya satış sayfaları gibi görsel olarak benzer sayfalar oluşturmak için kullanışlı bir özelliktir.
Örneğin , bir fiyatlandırma bölümü oluşturabilir ve bunu yeniden kullanılabilir bir blok olarak kaydedebilirsiniz. Ardından, herhangi bir sayfada bir fiyatlandırma bölümü eklemeniz gerektiğinde, yeniden kullanılabilir bloklara gidebilir ve ilgili fiyatlandırma bölümünü hızlı bir şekilde ekleyebilirsiniz.
Yeniden kullanılabilir bloklar birbiriyle bağlantılıdır, bu nedenle bir bloktaki herhangi bir değişiklik diğer tüm bloklarda da görünecektir.
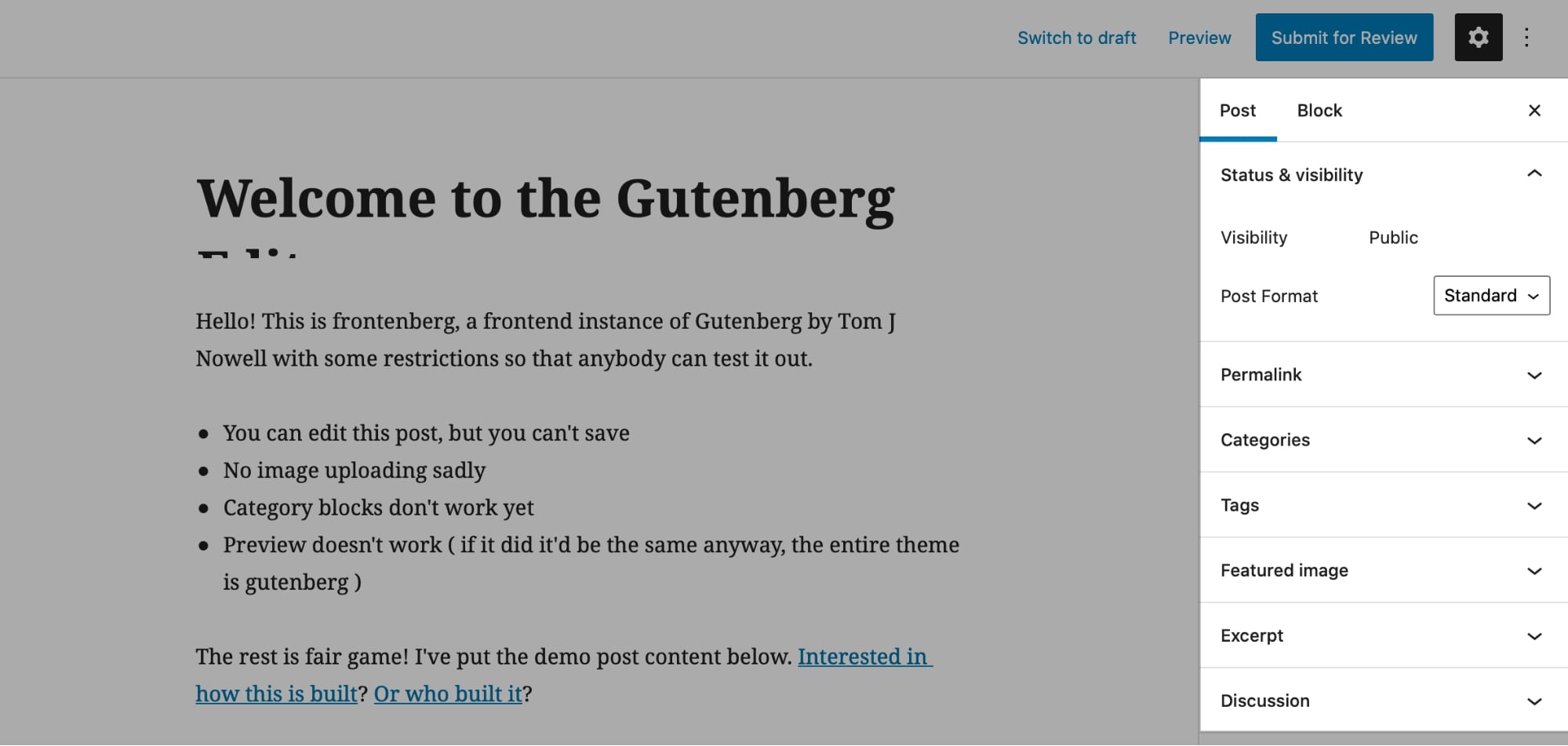
kenar çubuğu
Gutenberg düzenleyicisindeki sağ kenar çubuğu, sayfa ve blok ayarlarından oluşur.

Gönderi bölümünde, aşağıdaki öğeleri düzenleyebilirsiniz:
- Durum ve görünürlük: Gönderinin/sayfanın durumunu taslak, parola korumalı veya yayınlanmış olarak değiştirmenize izin verin.
- Kalıcı bağlantı: Bu, gönderinin/sayfanın düzenlenebilir URL'sidir (bağlantı).
- Kategoriler ve etiketler: Bu, gönderilerin kategorisini ve etiketlerini belirtir.
- Öne çıkan resim: Bu, resimleri genellikle üstte görüntülenen bir gönderiye ekler (gönderi başlığından sonra).
- Alıntı: Bu, kısa bir gönderi özeti girebileceğiniz bir alandır.
- Tartışma: Gönderilerdeki yorumları etkinleştirmenizi veya devre dışı bırakmanızı sağlar.
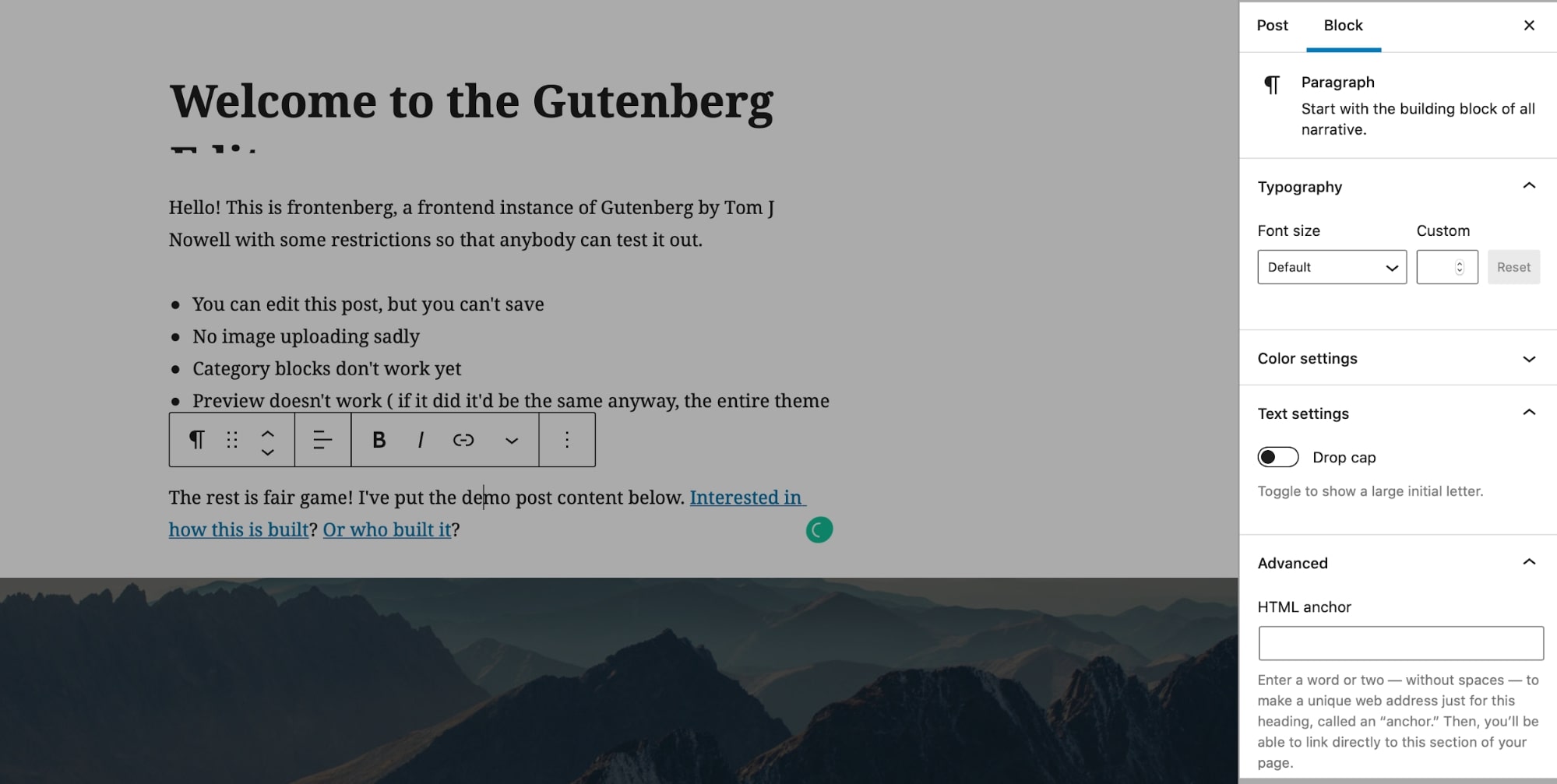
Blok bölümündeki ayarlar yalnızca belirli bir blok seçildiğinde görünür.
Paragraf bloğu özelleştirme seçenekleri şöyle görünür:

Burada tipografiyi (yazı tipi boyutu) ve bloğun rengini (metin ve arka plan rengi) düzenleyebilirsiniz. Özel CSS kullanarak bloğun stilini kontrol etmek için bir HTML bağlantısı veya ek CSS sınıfları da ekleyebilirsiniz.
Editör Arayüzü
Gutenberg editörü, blogculara ve web sitesi sahiplerine dikkat dağıtıcı olmayan bir yazma deneyimi ile güçlü özelleştirme seçenekleri sunmak için tasarlanmıştır.
Düzenleyicide, tam ekran modunda (WordPress sol kenar çubuğunu gizler) veya spot ışığı modunda (her seferinde bir bloğa odaklanan) çalışabilirsiniz.
Düzenleyicideki Tam Ekran modu, sayfa oluşturmak ve sonuçları gerçek zamanlı olarak görüntülemek için oldukça kullanışlıdır.
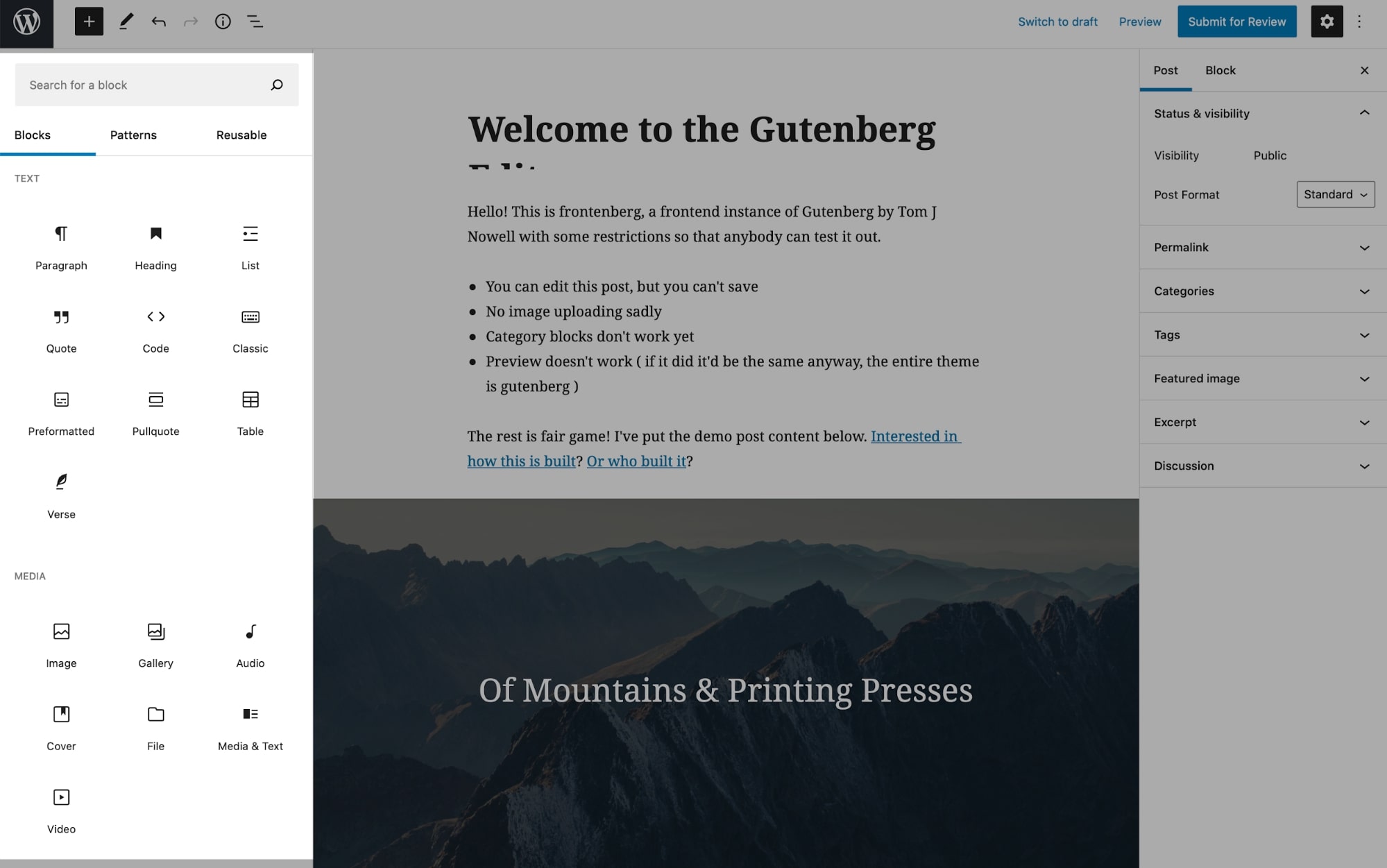
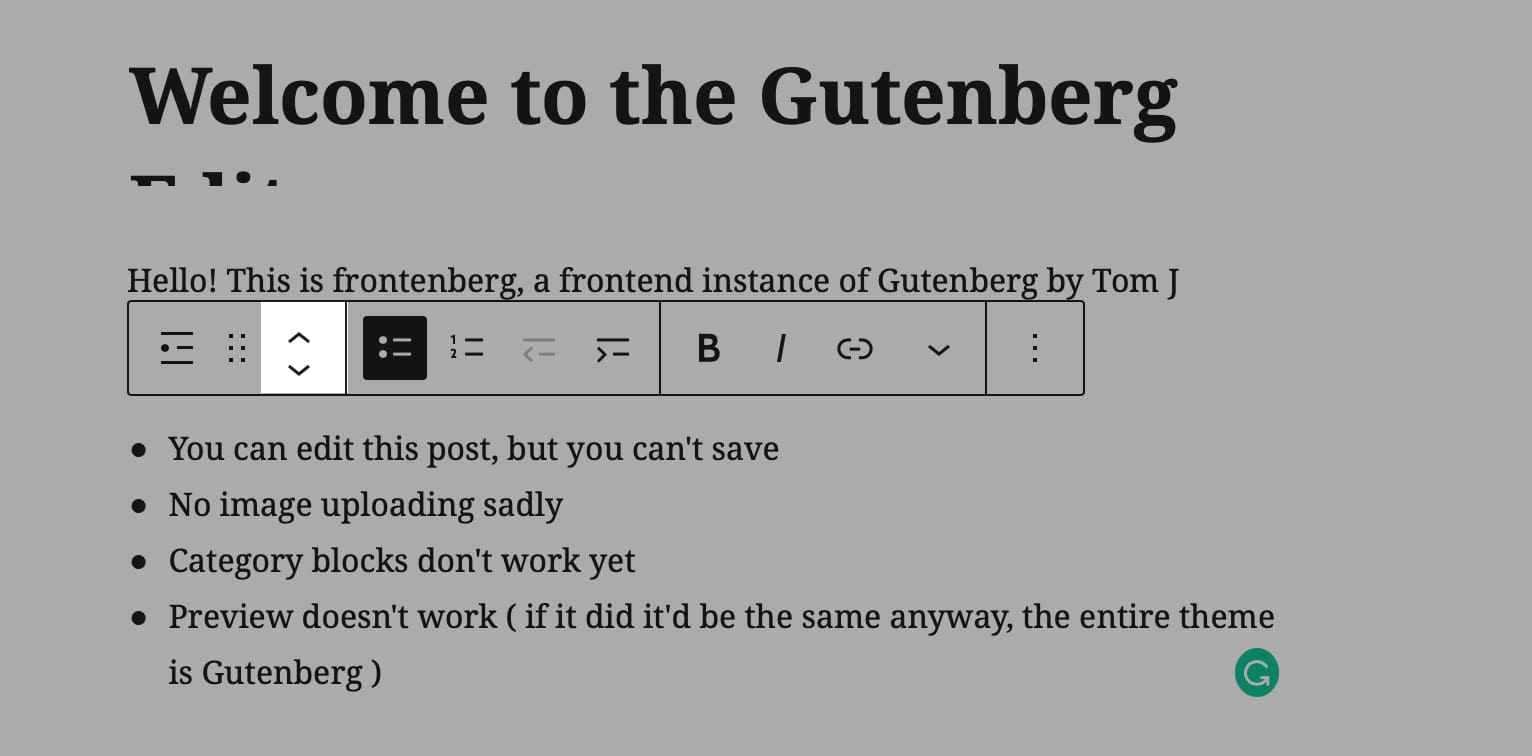
Tam ekran modunda blok düzenleyici şu şekilde görünür:

Ayrıca sağ üstteki açılır menüden görsel ve kod düzenleyici arasında geçiş yapabilirsiniz.

Klasik düzenleyicide, bir paragrafı, başlığı veya resmi taşımak istiyorsanız, tek seçenek kesip yapıştırmaktı, bu da genellikle stil kaybına neden oluyordu.
Gutenberg bu sorunu basit yukarı ve aşağı hareket düğmeleriyle çözüyor.
Blokları yeniden sıralamak için bu düğmelere tıklayabilir veya bloğu yeni konumuna sürükleyip bırakabilirsiniz. Bu, özellikle uzun sayfalarda çok zaman kazandırır.

Genel olarak, Gutenberg, önceki WordPress Classic düzenleyicisine kıyasla daha az dikkat dağıtıcı ve daha fazla WYSIWYG deneyimi sağlar. Gutenberg, mobil cihazlarda da harika çalışıyor ve blok kitaplığı sabit bir oranda büyüyor.
Ancak yukarıda bahsettiğimiz gibi Gutenberg tam bir WordPress WYSIWYG çözümü değildir. WordPress üzerine inşa etmenin bazı kodlamalar gerektireceği belirli sınırları vardır.
Kısa kelimelerle. Elementor ve WordPress Gutenberg arasında, karmaşık sayfalar tasarlamak istiyorsanız Elementor kullanmalısınız.
🔔 Not:
Yine, Gutenberg'i Elementor ve Divi gibi sayfa oluşturucularla karıştırmayın.
Gutenberg, eski klasik editöre göre çok daha gelişmiş olmasına rağmen, yine de bir ön uç editörü değil .
Gutenberg, arka uçta WordPress düzenleyicide sayfalar tasarlamanıza izin veren görsel bir arka uç oluşturucudur. Ancak Divi veya Elementor gibi sayfa oluşturucu eklentilerine tam bir alternatif değildir.
Gutenberg vs Elementor: Artıları ve Eksileri
Size karşı tamamen dürüst olmak gerekirse, Gutenberg ve Elementor arasında seçim yapmak zor bir iştir, ancak her birinin artılarını ve eksilerini analiz etmek bu seçimi kolaylaştırır.
Gutenberg Artıları
- Organizasyon – Gutenberg editörünün içeriğinizi düzenli tutmak için birçok bloğu vardır. Ve ilgili bir blok seçmek, (+) sembolüne tıklamak veya eğik çizgi komutunu yazmak kadar basittir. Resim, başlık, tablo, liste, paragraf ve daha fazlasını içeren çeşitli blok simgeleri arasından seçim yapabilirsiniz.
- Konfor – Gutenberg blok düzenleyici, içeriğinizi düzenlerken işleri sizin için sezgisel ve rahat hale getirmek için esnek ve özelleştirilebilir zengin bir metin düzenleyici sunar.
- İş akışı – Editörün sağ kenar çubuğu, iş akışını sorunsuz ve keyifli bir süreç haline getiren çok kullanışlı bir çalışma paneli içerir.
- Meta veriler – Düzenleyici, öne çıkan resimler, tartışma, belge anahattı, alıntılar, kategoriler, sayfa özellikleri ve daha fazlası gibi birçok meta veri içerir.
- Temalar ve eklentilerle entegrasyon – Gutenberg, WordPress temalarının ve eklentilerinin çoğuyla iyi çalışır ve onu tüm WordPress kullanıcıları arasında delicesine popüler hale getirir. Gutenberg varsayılan WordPress editörleri olduğundan, tüm üçüncü taraf uzantılarının onunla sorunsuz bir şekilde entegre olması bekleniyor.
- Mobil uyumlu – Herhangi bir içerik geliştiricisi, bir telefondan veya tabletten bir WordPress sitesine gönderi göndermenin ne kadar zor olduğunu bilir. Gutenberg, hareket halindeyken bir bloga hızlı ve kolay bir şekilde gönderi gönderen mobil cihazlara duyarlıdır.
- Dikkat dağıtmadan düzenleme – Tam ekran şablonlar, dikkatinizi dağıtmadan düzenleme yapmanızı sağlar. Düzenleyici, önemli olana odaklanmanızı sağlamak için daha fazla ekran alanı kaplar.
- Hız – genel olarak Gutenberg hızlı ve verimlidir (özellikle Cloudways gibi kaliteli bir barındırma ile).
Gutenberg Eksileri
- Taksonomi ve kategoriler çok yavaş görüntülenir . Bazen, 4 ila 5 kategoriden oluşan bir listeyi görüntülemek en az beş saniye sürer.
- Yeni başlayanlar, çift taraflı çubuğu (iki sekme) kafa karıştırıcı bulabilir.
- Alıntının konumunu (küçük kenar çubuğunda) görmek ve okumak zor . Ana sayfa daha iyi bir yer olmalıydı.
- Ana sayfa kaydırma çubuğuna ek olarak çift kaydırma çubuğu (kenar çubuğu ve ana) biraz kafa karıştırıcı olabilir .
- Sınırlı WordPress bilgisine sahip kullanıcılar, çok fazla seçenekle çalışmayı kafa karıştırıcı bulabilir.
- Blok ekle/değiştir özelliği kullanılamayacak kadar karmaşıktır .
- Gutenberg, Elementor gibi üçüncü taraf hepsi bir arada çözümlere kıyasla site oluşturucu olarak önemli ölçüde sınırlıdır.
Elementor Artıları
- Düzeltme geçmişi – Bir gönderiyi düzenlerken yapılan bir hata, genel kullanıcı deneyimini etkileyebilir. Ancak Elementor'daki bu özellik, her aşamaya geri dönmenize ve orada olabilecek sorunları çözmenize olanak tanır.
- Ön uç sürükle ve bırak seçeneği – Bir sayfayı düzenlerken veya tasarlarken, bir öğeyi alıp yeni bir yere taşıyabilirsiniz. Ekran boyunca sürüklemeniz yeterlidir. Canlı web sitenizde.
- Komple WordPress, gördüğünüz şeydir (WYSIWYG) çözümü - Bu, Elementor arayüzünde görünen sayfa sürümünün, ziyaretçilerin gerçek web sitesinde göreceği şey olduğu anlamına gelir. Bu, arka uç üzerinde (Gutenberg'de olduğu gibi) ve eski okul modası olan CSS ve HTML'nin yardımıyla çalışmaktan farklıdır.
- Önceden hazırlanmış şablonlar – Elementor, içe aktarabileceğiniz ve değiştirebileceğiniz çok sayıda önceden hazırlanmış sayfa şablonuna sahiptir. Ayrıca bir şablon oluşturup kaydedebilirsiniz.
- Tema değişikliği – Elementor Pro kullanıyorsanız, temanın tek gönderi şablonu, altbilgi, üstbilgi veya blog arşivleri dahil olmak üzere temel öğelerini değiştirmek için tema oluşturucu işlevini kullanabilirsiniz.
- Mobil uyumlu – Sitenizi özelleştirirken, mobilde iyi görünmesini sağlamak için masaüstü simgesinin yanındaki mobil ve tablet simgelerine tıklayabilirsiniz.
- Yerinde metin düzenleme – Elementor, metni doğrudan canlı önizleme arayüzünde düzenlemenize olanak tanıyarak daha hızlı ve daha basit bir deneyim sunar.
- Kullanıcı dostu arayüz – Solda, çoğu ayarın bulunduğu bir kenar çubuğu ve sağda web sitenizin canlı bir önizlemesi var. Bu kadar!
- Kodlama deneyimi gerekmez – Eklenti, önceden kodlama bilgisi olmadan kolaylıkla özel bir WordPress düzeni oluşturmanıza olanak tanır.
- Elementor ücretsizdir ve ücretsiz sürüm, ihtiyacınız olan özelliklerin çoğuna sahiptir. Ancak pro sürümü, kendi üstbilginizi ve altbilginizi oluşturmanıza olanak tanıyanlar gibi daha gelişmiş özelliklere sahiptir.
⚡ Ayrıca kontrol edin: Divi ve Elementor
Elementor Eksileri
- Çok fazla seçenek – Birçok kişi, Elementor'un ne olduğunu bile anlamadan Elementor'dan vazgeçiyor çünkü tüm Elementlerle ne yapacaklarını bilmiyorlar.
- Şablonlar küresel ve statik çeşitlerde gelir ve bu yeni başlayanlar için oldukça kafa karıştırıcı olabilir .
- Pazarlamacılar, çoğu öğenin dönüşümlere değil, daha çok estetiğe yönelik olduğunu göreceklerdir.
- Simge kitaplığındaki aramanın, tam simge adını almak yerine herhangi bir göreli terime izin vermek için iyileştirilmesi gerekiyor .
- Bazen, bir akıllı telefon veya tabletten görüntülendiğinde canlı önizlemeler doğru olmayabilir .
Ne seçeceksin?
Gutenberg düzenleyicisini mi yoksa Elementor düzenleyicisini mi seçeceğiniz, web sitenizde nasıl çalışmayı planladığınıza bağlıdır. Çoğunlukla blog gönderilerini ve web sayfalarını düzenlemekle görevli bir içerik geliştiricisi veya editörü iseniz, Gutenberg'i daha kullanışlı ve alakalı bulacaksınız.
Ancak, daha çok bir web tasarımcısı veya geliştiricisiyseniz ve daha fazla tasarım ve düzenleme işleviyle oynamak istiyorsanız, güzel ve işlevsel bir web sitesi için daha fazla seçenek sunduğundan Elementor'u uygun bulabilirsiniz.
Elementor web sitesi oluşturucuyu zaten kullananlar, Gutenberg'i kendileri için çok basit bulacaklardır. Gutenberg kullananlar, Elementor'da gezinmeyi ilk başta biraz zor bulacaklardır.
Gutenberg vs Elementor'a bakarken en iyi yaklaşım, ikisini de denemek ve ardından hangisinin siteniz için gerekli tüm özellikleri sağlayacağına karar vermektir. Birçok tasarımcı Elementor'un sağladığı karmaşıklığa ihtiyaç duymayabilir, bu nedenle Gutenberg onlar için yeterince iyidir.
Seçiminiz ne olursa olsun, her iki editör de hem arama motorlarını hem de web sitesi ziyaretçilerini etkileyecek sayfalar oluşturmaya yardımcı olabilir.
Ve en iyi kısmı?
Gutenberg ve Elementor sorunsuz bir şekilde birlikte çalışıyor!
Yani, belki aralarında bir seçim yapmak zorunda değilsiniz… sadece ikisini burada, Siteefy'de yaptığımız gibi kullanın!
Gunteberg vs Elementor – SSS
🎨 Nihai Elementor incelemesine buradan göz atın ➡️
Daha fazla bilgi edinmek istiyorsanız veya herhangi bir sorunuz varsa, yorum bölümünden aşağıya gönderebilirsiniz.
🔔 Şunları da kontrol edin:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor ve Görsel Besteci
- Oksijen ve Elementor
- SiteOrigin Vs Elementor
- Thrive Architect vs Elementor
- Brizy vs Elementor
